NitroPack レビュー: 最高の速度最適化ツールですか?
公開: 2024-01-17Web サイトの動作が遅いことに悩んでいて、パフォーマンスを向上させる解決策を探していますか?
スピードが重要なこのデジタル時代では、訪問者のエンゲージメントを維持し、検索エンジンで高いランキングを獲得するには、高速に読み込まれる Web サイトが不可欠です。
ここでNitroPackが活躍します。 これは、Web サイトの高速化に役立つ CDN、コードの縮小、キャッシュ、遅延読み込みなどの機能を提供するクラウドベースのパフォーマンス最適化ツールです。
この NitroPack レビューでは、次の点を見ていきます。
- ニトロパックとは何か、どのように機能するか
- ニトロパック性能試験
- NitroPack がウェブサイトを高速化する方法
- 設定方法
- ニトロパックの料金はいくらですか
- ニトロパックの長所と短所
- ニトロパックの代替品
このレビューを終える頃には、NitroPack があなたの Web サイトにとって最適な速度最適化ツールであるかどうかを十分に理解できるでしょう。
飛び込んでみましょう!
ニトロパックとは何ですか?

Nitropack は、包括的な Web パフォーマンスと速度の最適化ツールです。 サイトの速度を向上させ、Core Web Vitals テストに合格できるよう支援することに重点を置いています。
NitroPack の主な利点は、導入が簡単であることです。
ほとんどの場合、ウェブサイトにプラグインをインストールするだけで完了です。 HTML、CSS、JS の自動最適化に加え、CDN と画像の最適化により、5 分以内に結果が得られることが期待できます。
そうでない場合でも、Nitropack は最適化して Core Web Vitals に合格するのに役立つ何百もの機能とツールを提供します。
ニトロパックは誰に適していますか?
NitroPack は、多数のアセットを持つ Web サイト所有者向けの Web 最適化ソリューションです。 すでに基本的な最適化戦略を使用している場合は、NitroPack が解決策です。
トラフィックが多く、Web サイトの速度とパフォーマンスを向上させたいと考えているユーザーに最適です。
NitroPack は、画像、スクリプト、スタイルシートなどの Web サイトのリソースを最適化し、ページの読み込み時間を短縮し、直帰率を減らし、ユーザー エクスペリエンスを向上させます。
NitroPack レビュー: パフォーマンス テスト
Web サイトのパフォーマンス ツールを分析する最も効率的な方法は、Web サイトのパフォーマンスがどの程度向上するかを把握することです。
そこで、NitroPack の Web サイトのパフォーマンスをテストするために、Bluehost でホストされる新しい WordPress Web サイトを作成し、Astra テーマをインストールしました。
次に、Starter Template プラグインを介してダミーのページ、投稿、画像などをインポートして、デモ コンテンツを追加しました。 テスト サイトでは、NitroPack 以外のパフォーマンス プラグインがアクティブ化されていないことを確認しました。
テストを実行するために、Google PageSpeed Insights を使用して、NitroPack の実行前と実行後のパフォーマンス ベンチマークを比較しました。
以下は PageSpeed Insights の結果です。
ニトロパックの前:
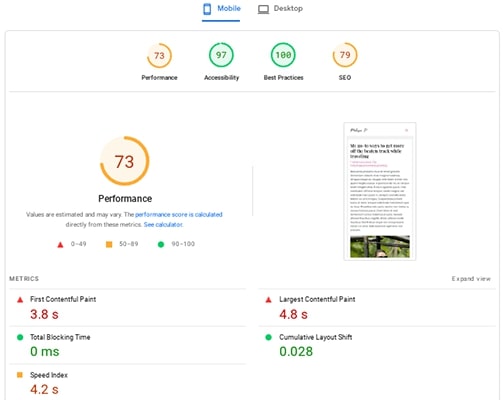
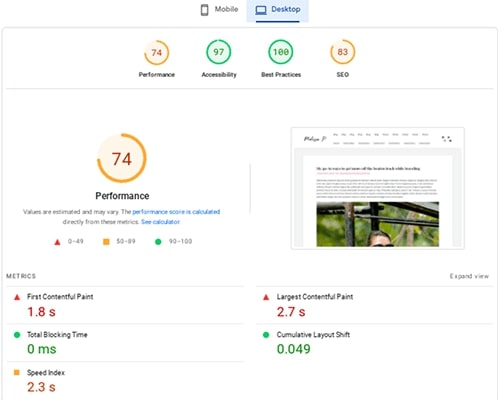
サイトのパフォーマンスを最適化する前に、ベースラインを取得するために NitroPack を使用せずにテストを実行しました。 PageSpeed が戻ってきた結果は次のとおりです。
モバイルの場合:

デスクトップ上:

これらの基準は最初からそれほど悪くはありませんでしたが、明らかに改善の余地がありました。 それでは、Nitropack をインストールしたときに何が起こったのかを見てみましょう。
ニトロパック後:
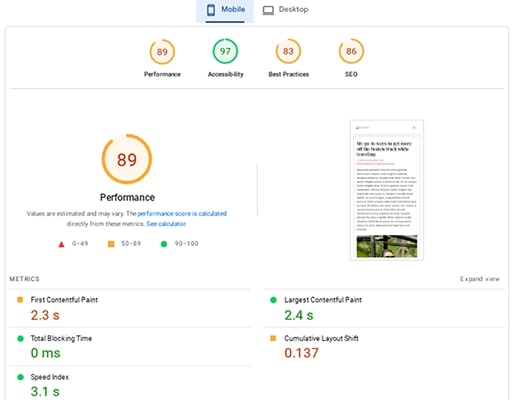
次に、NitroPack をインストールし、デフォルトの「Ludicrous」設定に構成します。 さらに、特定のカスタム構成オプションを微調整して、「不要な CSS の削減」や「遅延スクリプト」など、デフォルトでは有効になっていない追加の最適化を有効にしました。
PageSpeed Insights でのテストの結果は次のとおりです。
モバイルの場合:

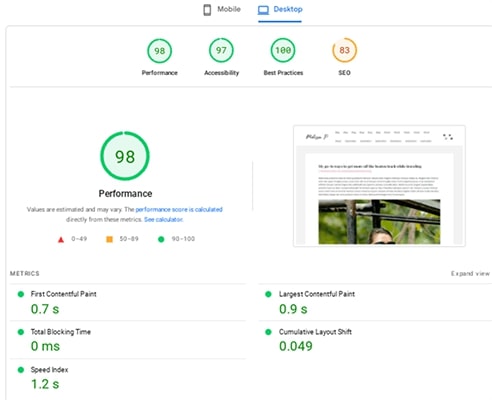
デスクトップ上:

ご覧のとおり、Ludicrous モードではパフォーマンスが大幅に向上しました。
間違いなく、これらのテストは、NitroPack が主張どおりの機能を実行し、Web サイトのページ パフォーマンスを劇的に向上させることを示しているようです。
ニトロパックを無料でお試しください
NitroPack はどのようにウェブサイトを高速化しますか?
NitroPack を使用すると、Web サイトのページ読み込み時間を大幅に短縮できることがわかりました。 では、これはどのようにして行われるのでしょうか?
繰り返しになりますが、NitroPack の最も注目すべき機能は、Web サイトを高速化するためのオールインワン ソリューションを提供することです。 さまざまな WordPress パフォーマンス プラグインをインストールする代わりに、NitroPack をインストールするだけで完了です。
ウェブサイトを高速化するために使用される最も効果的な戦略をいくつか紹介します。
1. 高度なキャッシュメカニズム
NitroPack は、パフォーマンスを向上させ、サーバーの負荷を軽減するためのさまざまなキャッシュ ソリューションを提供します。 最も一般的な 2 つは、ページ キャッシュとブラウザ キャッシュです。
- ページ キャッシュによりページの静的 HTML バージョンが保存されるため、サーバーはアクセスのたびに PHP を実行する必要がなくなります。
- ブラウザーのキャッシュにより、訪問者のローカル コンピューターに特定の静的リソースが保存されるため、ページが読み込まれるたびに静的リソースをダウンロードする必要がなくなります。
さらに、NitroPack は、キャッシュの無効化などのスマートな機能も提供しており、これにより、できるだけ多くの訪問者がコンテンツのキャッシュされたコピーを確実に取得できます。 さらに、キャッシュウォームアップ機能もあります。

さらに、必要に応じて、特定のコンテンツ/リソースのキャッシュを無効にすることもできます。 たとえば、オンライン ストアを運営している場合は、カート ページとチェックアウト ページを除外する必要があります。
2. 画像の最適化
画像は平均的な Web ページのファイル サイズの半分以上を占めるため、画像を圧縮する方法を見つけることは処理を高速化する優れた方法です。
NitroPack は、画像をより高速な WebP 形式に変換し、遅延読み込みすることで、画像を自動的に最適化します。
さらに、高度なテクニックもカバーされています。 たとえば、プリエンプティブなイメージ サイズ設定や適応型イメージ サイズ設定などです。
3. コンテンツ配信ネットワーク (CDN)
NitroPack は、Web サイトのパフォーマンスと速度を向上させるためのツール セットを提供する Web 最適化サービスです。 その主な機能の 1 つは、ユーザーに提供するグローバル CDN です。 これも価格が高い理由の一つです。
NitroPack CDN は、世界で最も人気のあるクラウド コンピューティング プラットフォームの 1 つであるアマゾン ウェブ サービス (AWS) を利用しています。 AWS は強力で信頼性の高いインフラストラクチャでよく知られており、多くの著名な Web サイトやサービスが使用しています。
NitroPack の CDN を使用すると、Web サイトのコンテンツを世界中の複数のサーバーに分散できます。 これにより、別の場所からサイトにアクセスするユーザーの待ち時間と読み込み時間が短縮されます。 さらに、CDN はトラフィックの急増に対処し、Web サイト全体のセキュリティを向上させることができます。
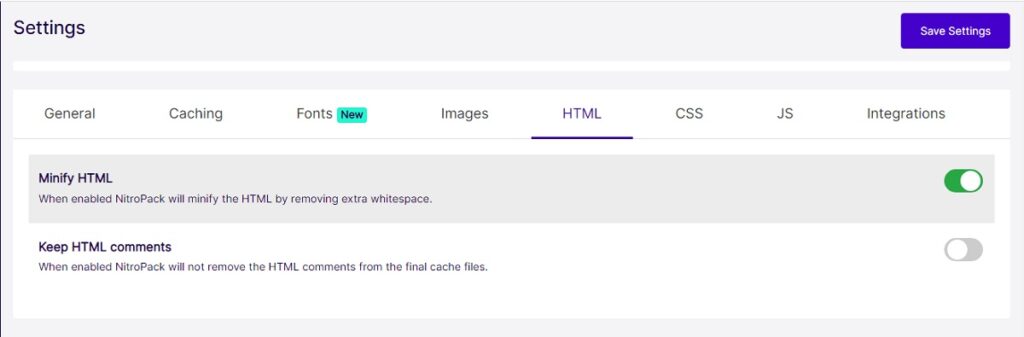
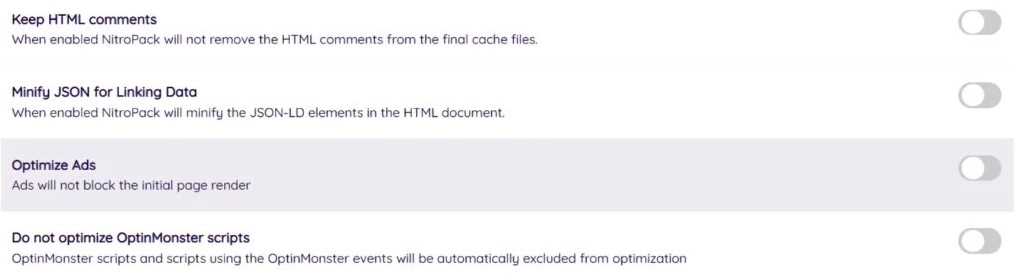
4. HTMLの最適化
NitroPack は、Web サイトの HTML コードを自動的に最適化するいくつかの機能を提供します。 その結果、ページがより速く、より軽くなります。
これらの機能の中には、HTML 縮小機能があります。これは、HTML コードから不要なスペース、コメント、その他の文字を削除して、サイズを削減し、読み込みプロセスを高速化します。

さらに、NitroPack は HTML 圧縮も提供します。これにより、HTML コードのサイズが削減され、ページのパフォーマンスが向上します。
これらの機能を組み合わせることで、Web サイトの速度とユーザー エクスペリエンスを大幅に向上させることができます。
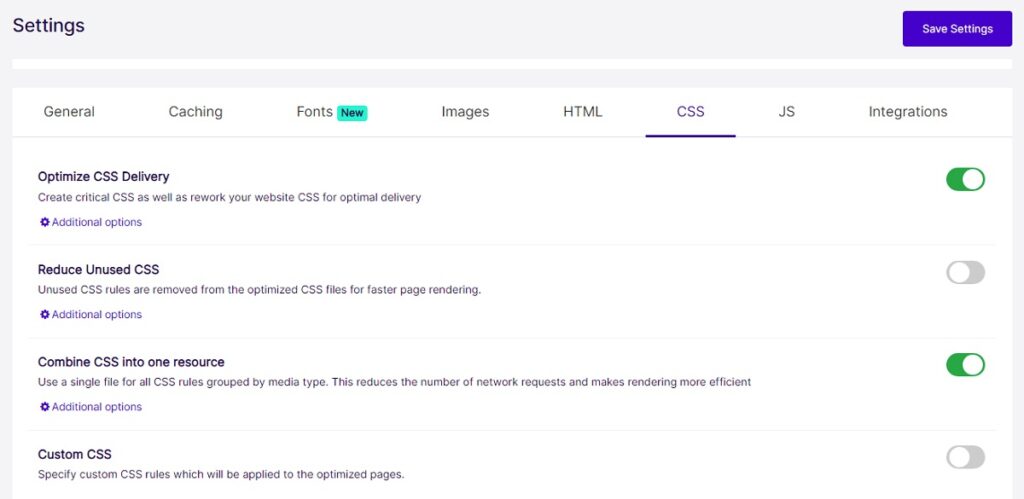
5.CSSの最適化
NitroPack は、Web サイトのパフォーマンスを大幅に向上させる高度な CSS 最適化を提供します。
まず、NitroPack は CSS ファイルを縮小し、空白やコメントなどの不要な文字を削除します。これにより、機能を変更することなくファイル サイズが削減されます。 この合理化されたバージョンの CSS ファイルはより速く読み込まれ、ページの読み込み時間の短縮に貢献します。
さらに、NitroPack は、「重要な」CSS (Web ページの表示部分をレンダリングするために必要な最小限のスタイル セット) をインテリジェントに識別して分離します。 この重要な CSS を最初に読み込むと、ユーザーはスタイル付きのページをすばやく確認できるようになり、体感的な読み込み速度が向上します。 残りの CSS は非同期で読み込まれるため、ページのレンダリングがブロックされることはありません。

さらに、NitroPack は複数の CSS ファイルを 1 つのファイルに結合し、必要な HTTP リクエストの数を減らすことができます。これもページの読み込み速度を向上させるもう 1 つの要因です。 これらの CSS 最適化テクニックは、ユーザー エクスペリエンスと SEO パフォーマンスの重要な要素であるサイトの速度を向上させるために非常に重要です。
CSS 最適化に対する NitroPack のアプローチは包括的かつ自動化されているため、技術的なことを深く掘り下げることなくサイトの速度を向上させたいと考えている Web サイト所有者や開発者にとって貴重なツールとなっています。
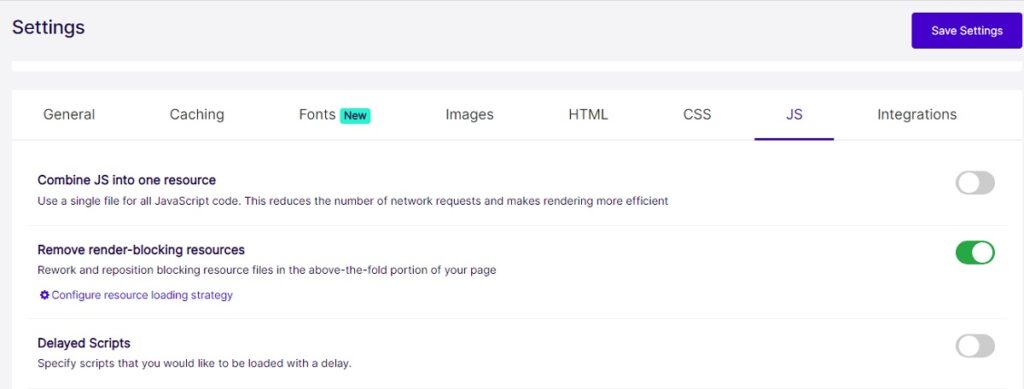
6. JavaScriptの最適化
JavaScript の最適化はそれほど印象的ではありません。 Nitropack は、CSS や HTML と同様に、デプロイ中に JS を自動的に処理します。
一部のファイル (JavaScript、CSS、画像など) をロードから除外し、スクリプトのロードを遅らせることができます。
この問題は修正が必要な一般的な問題ではありませんが、Google Pagespeed Insights では時々報告されます。 サイトで JS の読み込みに問題が発生している場合は、一部のスクリプトを遅延させると解決することがあります。

7. フォントの最適化
NitroPack のフォント最適化は Web フォントに重点を置いているため、ファイル サイズが大きいために Web サイトの読み込み時間が遅くなる可能性があります。 または、ブラウザーはそれらを取得するためにサードパーティのサーバーにさらにアクセスする必要があります。

NitroPack のフォント最適化の主なコンポーネントをいくつか示します。
- フォントのプリロード: NitroPack は重要なフォントを検出してプリロードします。 このようにして、ブラウザはページのレンダリングにどのフォント ファイルが必要かを認識し、できるだけ早くそれらのファイルの要求を開始します。 プリロードにより、スタイルなしテキストのフラッシュ (FOUT) または非表示テキストのフラッシュ (FOIT) 効果が軽減されます。
- フォントのサブセット化:この機能は、Scale サブスクライバーのみが利用できます。 Web サイトにロードする必要があるフォント ファイルの量を最小限に抑えます。 フォントのサブセット化は基本的に、フォント ファイルから不要な文字を削除してサイズを削減し、ダウンロードとレンダリングを高速化するプロセスです。
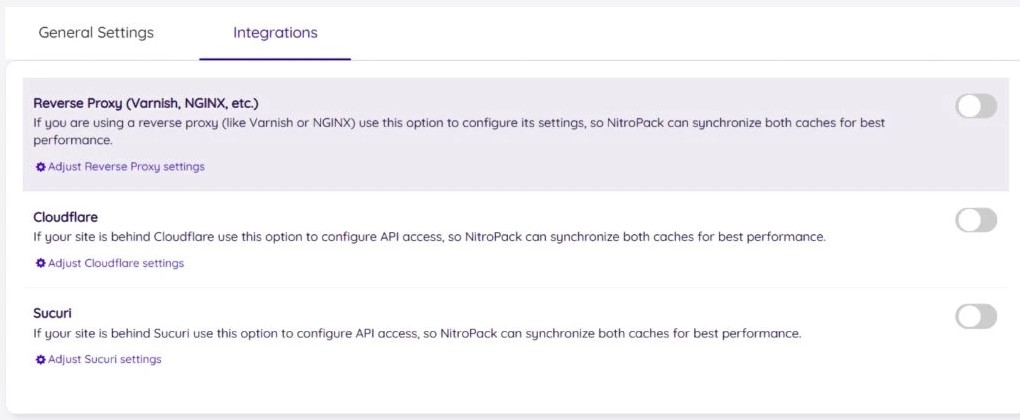
8. 統合
Nitropack は、エクスペリエンスと Web サイトのパフォーマンスを向上させる多くの統合とアドオンを備えています。 たとえば、(Varnish、NGINX など) などのリバース プロキシ サービスと統合できます。 Sucuri や Cloudflare と統合することもできます。

私たちが最も気に入っているのは、広告の最適化機能です。

広告はページの速度を大幅に低下させ、特に CLS などの CWV スコアに影響を与える可能性があります。
私たちの経験では、Nitropack はこれに役立つ数少ないソリューションの 1 つです。 広告の最適化機能は、広告を含むサイトのサイト速度スコアを効果的に維持します。
NitroPack の設定方法
まず、Nitropack アカウントを作成する必要があります。 有料プランまたは無料プランを選択できます。
NitroPack プランには 14 日間の返金保証が付いています。
NitroPack は、すぐに使用できるいくつかのコンテンツ管理システムをサポートしています。 これには、WordPress、OpenCart、Magento が含まれます。
私たちのサイトはWordPressで構築されています。 したがって、このレビューではその CMS に焦点を当てます。
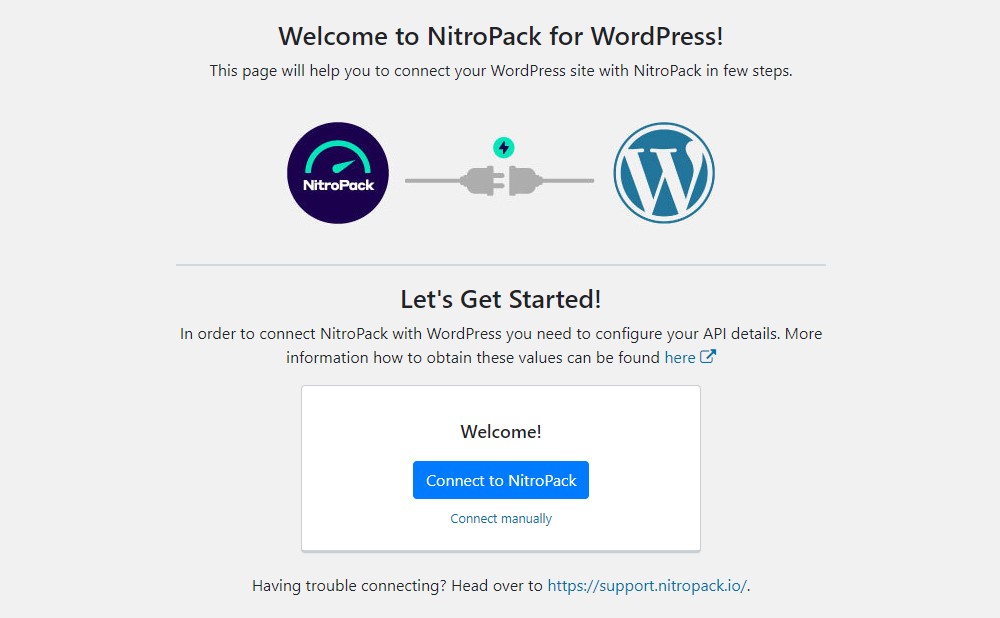
WordPress ダッシュボードに移動し、NitroPack プラグインをインストールするだけです。 これまでに WordPress プラグインをインストールしたことがない場合は、WordPress プラグインのインストール方法を確認してください。
インストールしたら、設定 » NitroPackに移動し、WordPress サイトを NitroPack に接続します。

以上です。 サイトを NitorPack に正常に接続できます。
これは NitroPack の主要な利点の 1 つであり、信じられないほど簡単です。 これは、これまで使用した中で最も簡単な最適化ツールの 1 つであるとさえ言えます。
しかし、NitroPack はどのように設定するのでしょうか?
NitroPack は、いくつかの設定を備えた基本的なダッシュボードを WordPress サイト内に提供しますが、ほとんどの操作は WordPress サイトではなく NitroPack のクラウド ダッシュボードから処理します。
次はそこに行きましょう。
ニトロパックの設定
NitroPack の最も優れた点は、「設定」する必要さえないことです。 基本的にはすぐに使えます。
デフォルト設定を使用した場合でも、サイトのパフォーマンスと Core Web Vitals が大幅に向上していることに気づくでしょう。
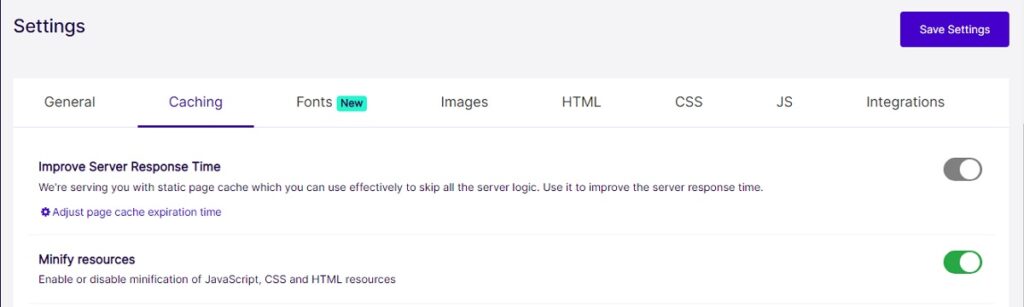
さらに詳しく知りたい場合は、NitroPack ダッシュボードの [設定] タブに移動してください。
次に、構成スライダーを使用して、必要な最適化のレベルを選択します。 NitroPack は、選択した最適化レベルに基づいて、上で説明した機能の一部またはすべてを自動的に設定します。
たとえば、[強力] タブを選択すると、高度な遅延読み込みやフォントの最適化などの機能が含まれます。
カジュアルユーザーの場合は、これで完了です。 ちょっとやめてください。 希望の最適化レベルを選択する以外に作業を行う必要はありません。
さらに一歩進めたい場合は、Ludicrous オプションを有効にして、追加の NitroPack 機能のロックを解除できます。
ニトロパックの価格
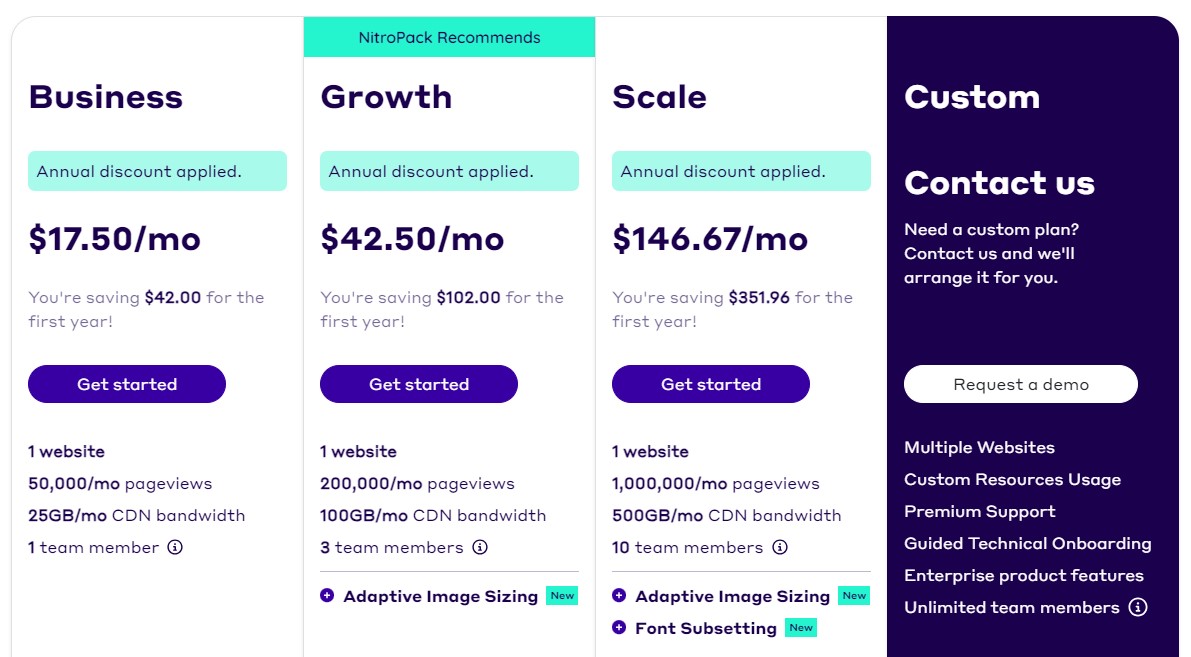
NitroPack には 4 つの料金プランがあり、それぞれが 1 つのサイトに対して価格設定されています。

- 無料プラン:サービスによって Web サイトの速度が向上するかどうかをすぐに確認できるため、これは始めるのに最適な方法です。 無料プランでは、月あたり 5,000 ページビューと月あたり 1 GB の CDN 帯域幅に制限されます。
- ビジネス:月額 17.50 ドル (毎年請求) で、月あたり 50,000 ページビューと月あたり 25 GB の CDN 帯域幅が提供されます。
- 成長:料金は月あたり 42.50 ドル (毎年請求)、月あたり 2,00,000 ページビューと月あたり 100 GB の CDN 帯域幅を提供します。
- 規模:料金は月額 146.67 ドル (毎年請求) で、月間 1,000,000 ページビューと月間 500 GB の CDN 帯域幅が提供されます。
リクエストに応じてカスタムプランも利用可能です。 さらに、すべての NitroPack プランには 14 日間の返金保証が付いています。
ニトロパックを無料でお試しください
NitroPack レビューの長所と短所
長所:
- 素早く簡単にインストールして使用できます。
- HTML、CSS、JS の自動最適化。
- 包括的な画像最適化ツールセット。
- WooCommerce、Magento などの e コマース プラグインをサポートしています。
- 組み込みのグローバル CDN。
- 無料でお試しいただけるプラン。
短所:
- かなり高価です。
- 停電の実績。
- カスタマーサポートが改善される可能性があります。
- CMS サポートは限定的であり、Shopify や Squarespace などのプラットフォームでは動作しません。
- NitroPack が JavaScript を頻繁に使用するサイトを破壊するという苦情がありました。
ニトロパックのユーザーレビュー
プレミアム プラグインを購入する前に、ユーザー レビューを読むことをお勧めします。
WordPress.org プラグイン リポジトリでは、NitroPack は280以上のレビューから5 つ星中 4.4 の評価を獲得しました。
Trustpilot では、NitroPack プラグインは680以上のレビューから5 つ星中 4.9 の評価を獲得しました。
ニトロパックの代替品
NitroPack に代わる優れた代替品は数多くあります。 今回の NitroPack レビューでは、そのうちの 2 つを詳しく見ていきます。
1.WPロケット

WP Rocket は、Web サイトの速度とパフォーマンスを大幅に向上させるプレミアム キャッシュ プラグインです。 シンプルさと効率性を念頭に置いて設計されており、ユーザーフレンドリーで、セットアップと構成に必要な技術知識は最小限です。 380 万以上の Web サイトで使用されています。
詳細については、WP Rocket の完全なレビューをご覧ください。
主な機能は次のとおりです。
- ページのキャッシュ
- キャッシュのプリロード
- 静的ファイルの圧縮
- データベースの最適化
- CDNの統合
- 画像の遅延読み込み
WPロケットの価格:
WP Rocket の価格は、単一サイトの場合は年間 59 ドルから、無制限のサイトの場合は年間 299 ドルです。
WPロケットを試してみる
2. パフォーマンスマターズ

Perfmatters は、WordPress のパフォーマンスを最適化する軽量の WordPress パフォーマンス プラグインです。
このプラグインは、コーディングのスキルを必要とせず、数回クリックするだけで有効または無効にできるいくつかの機能を提供します。
Perfmatters WordPress プラグインは、不要な機能の無効化、WordPress 設定の最適化、サイト速度の向上に最適です。
主な機能は次のとおりです。
- スクリプトマネージャー
- WordPress のログイン URL を変更する
- リソースのプリロード
- データベースの最適化
- CDN 書き換え
- 画像の遅延読み込み
Perfmattersの価格:
Perfmatters の価格は、単一サイトの場合は年間 24.95 ドルから、サイト数が無制限の場合は年間 124.95 ドルです。
Perfmatters を試してみる
WordPress プラグイン
これらの無料の WordPress プラグインも NitroPack の代替品として検討する必要があります。
- W3 Total Cache:このプラグインは、Web サイトの読み込み時間を大幅に短縮できる広範なキャッシュ機能で知られています。 これには、ページ キャッシュ、オブジェクト キャッシュ、データベース キャッシュ、ブラウザ キャッシュなどの機能が含まれます。
- WP Super Cache: Automattic によって開発されたこのプラグインは、動的な WordPress ブログから静的な HTML ファイルを生成します。 キャッシュされたファイルは、mod_rewrite、PHP、レガシー キャッシュの 3 つの方法で提供され、さまざまなユーザー セグメントに対応します。
- 自動最適化:サイトの CSS、JavaScript、HTML の最適化に重点を置いています。 スクリプトとスタイルを集約、縮小、キャッシュし、デフォルトで CSS をページヘッドに挿入し、集約された完全な CSS を延期してスクリプトを延期または非同期にすることができます。
NitroPack レビューの最終感想
これで、NitroPack の詳細なレビューは終了です。
NitroPack を試した結果、NitroPack が現在利用可能な最高の Web サイト最適化ツールであると確信しています。
そのユニークなセールスポイントはセットアップの容易さです。 正しく動作させるためにセットアップをいじる必要はありません。 箱から出してすぐに機能します。
HTML や CSS の縮小から画像の最適化まで、ワンクリックで Web サイトのあらゆる部分を最適化します。 そのため、技術にあまり詳しくなく、シンプルで手間のかからないオプションを好む初心者に最適です。
そして結果がそれを物語っています。 私たちのテストでは、Web サイト全体のパフォーマンスが向上し、ページの読み込み時間が数秒短縮されました。
しかし、私たちの言葉を鵜呑みにしないでください。 無料プランを使用して、NitroPack を自分でテストできます。 下のボタンをクリックしてサインアップしてください。
ニトロパックを無料でお試しください
詳細については、次の他の役立つリソースをご覧ください。
- WordPress キャッシュプラグインベスト 10
- WordPress サイトを高速化する方法
- WordPressのキャッシュをクリアする方法
- WordPress でブラウザキャッシュを利用して簡単に修正する方法
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
