コードなしの方法: WooCommerce 製品ページのカスタマイズ
公開: 2024-04-08より多くの売上を得るために商品ページをカスタマイズしたいと考えていますか?
適切に設計され最適化された製品は、コンバージョンと収益を促進できる大きな資産です。 製品ページはオンライン ストアフロントであり、顧客に購入するよう説得する役割を果たします。
残念ながら、デフォルトの WooCommerce 製品には、コンバージョンを支援する機能はあまりありません。 そのため、よりパーソナライズされたショッピング体験を提供するには、WooCommerce 製品ページのデザインをカスタマイズする必要があります。
昔は、ページをカスタマイズするには開発者である必要がありました。 しかし、技術の進歩のおかげで、コードを 1 行も記述せずに商品ページを最適化し、視覚的に魅力的なものにすることができるようになりました。
この記事では、コードを使わずに WooCommerce 製品ページのデザインをカスタマイズする方法の概要を説明します。 記事の最後には、コンバージョンを向上させるために WordPress 製品ページのあらゆる側面を設計および最適化できるようになります。
WooCommerce 製品ページのカスタマイズの概要
WooCommerce 製品ページはデジタル ストアフロントであり、顧客に感動を与え、購入してもらうことができます。
WooCommerce 製品ごとに独自のページがあり、製品名、説明、価格、画像、バリエーションなどの関連詳細を表示できます。 しかし、これらの詳細だけでは、顧客に購入を納得させるには十分ではありません。
したがって、ページをさらに最適化して、顧客の注意を引き、購入を説得できる販売機械にする必要があります。
良いニュースは、これらすべてをコーディングなしで実行できることです。 この記事で紹介する特定のツールを使用して、商品ページとサイト全体を調整するだけです。
製品ページに含める重要な要素
WooCommerce 製品ページのデザインのカスタマイズを始める前に、まずコンバージョン率の高い製品ページの主要なコンポーネントを見てみましょう。
- 製品の詳細:このページには、製品名、説明、画像が含まれます。 製品の価格も大胆に提示する必要があります。
- 「カートに追加」または「今すぐ購入」ボタン: 「カートに追加」ボタンはアクションを促すボタンです。 したがって、大胆で視覚的に魅力的なものにする必要があります。 背景に緑などの色を使用すると目立ちます。
- 欲しいものリスト:製品ページでは、顧客が将来購入するために商品をブックマークできます。
- 顧客レビュー:ほとんどの顧客は購入前にレビューを確認します。 少なくとも 5 件のレビューがある製品は、レビューのない製品に比べて購入される可能性が高くなります。
- 製品バリエーション:各プロセスのすべてのバリエーション (色とサイズ) を表示して、顧客の選択肢を増やし、売上の促進に役立てます。
- 関連製品:関連製品を追加して、購入者に代替品を提供します。 製品の推奨により、収益が 300% 向上します。
- 配送の詳細:顧客は配送の詳細を知りたいと考えています。 集荷通知、配送地域、梱包の詳細などの重要な情報を提供します。
- 返品ポリシー:お客様に安心していただけるよう、返品および交換ポリシーに関する情報を提供します。
- ブランド情報:製品のブランド詳細を紹介して、ブランドロイヤルティを構築します。 製品が有名ブランドの場合、これはさらに重要です。
WooCommerce 製品ページをカスタマイズするためのコード不要のツールと拡張機能
WooBuilder Blocks プラグインを使用したカスタマイズ

WooBuilder Blocks は、WooCommerce 製品ページのデザインをカスタマイズするための WordPress ビルダーです。 このプラグインは、退屈な製品ページを販売目標到達プロセスに変換するために必要なものをすべて提供します。 Gutenberg Block Editor と統合されているため、WordPress エディター内でページを直接カスタマイズできます。
製品ページのカスタマイズに WooBuilder ブロックを使用する方法
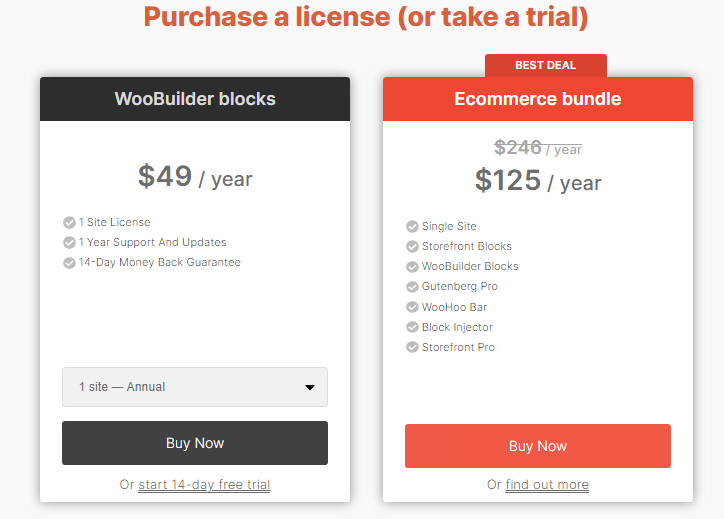
WooBuilder Blocks はプレミアム プラグインであるため、最初に PootlePress Web サイトから購入する必要があります。 14 日間のトライアルを提供しています。

プラグイン ファイルを入手したら、インストールとアクティブ化に進みます。
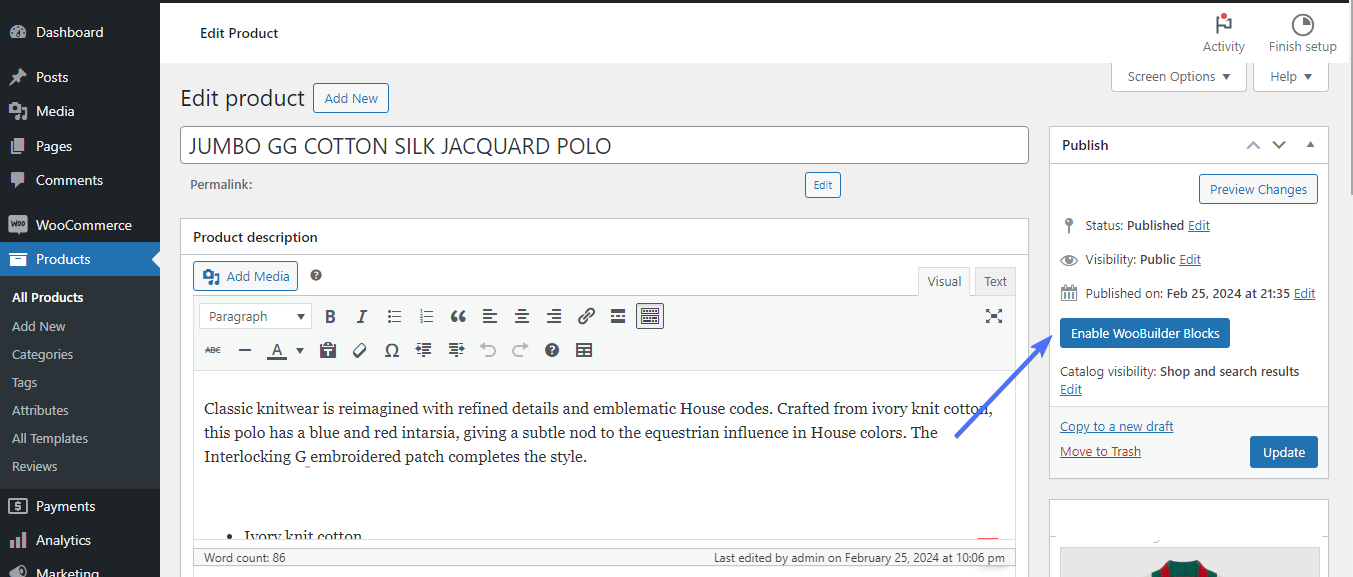
プラグインを使用するには、新しい製品を作成するか、既存の製品を編集します。 ページの右側に、 WooBuilder ブロックを有効にするボタンが表示されます。 クリックして。

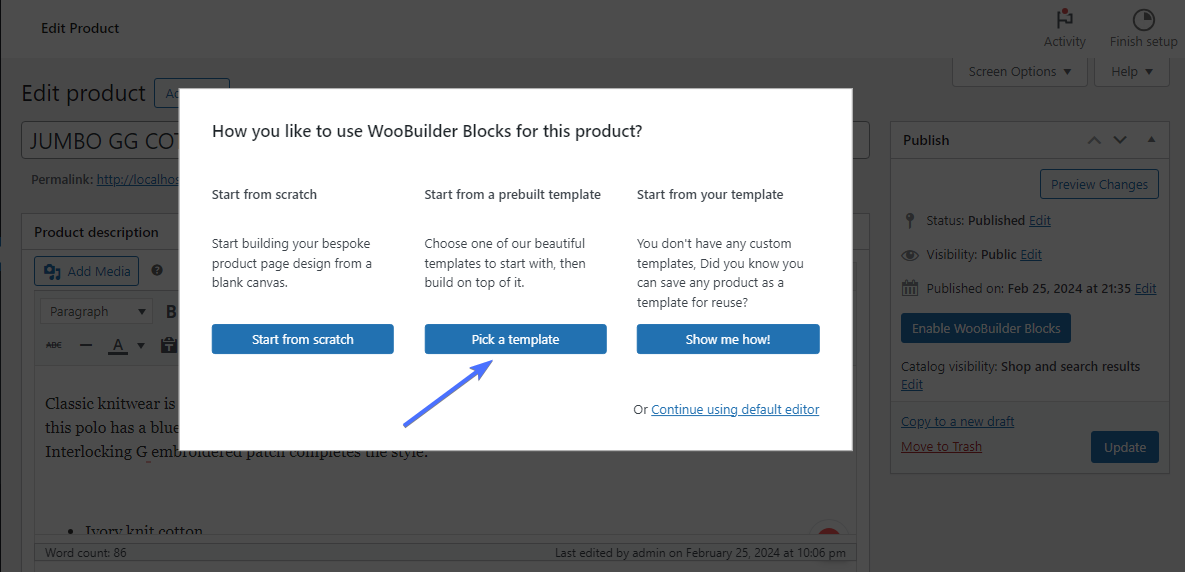
次に、既存の製品を編集しているか新しい製品を作成しているかに応じて、2 つまたは 3 つのオプションを含むポップアップが表示されます。
- ゼロから始めます
- テンプレートを選択してください
- どうするか教えて
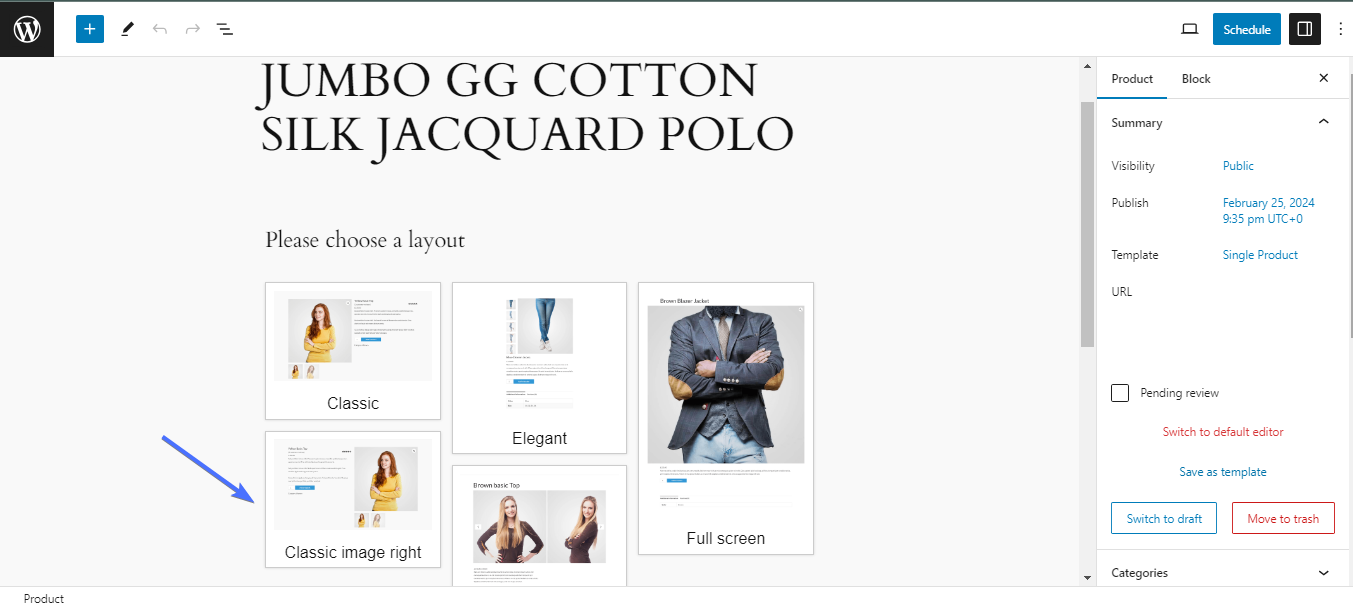
この図では、既存の製品を編集しています。 そのため、テンプレートを選択します。

現在、5 つの異なるレイアウトから選択できます。 その特定の製品を最もよく紹介できると思われるものを選択してください。
この商品では「クラシックイメージ右」レイアウトを選択します。

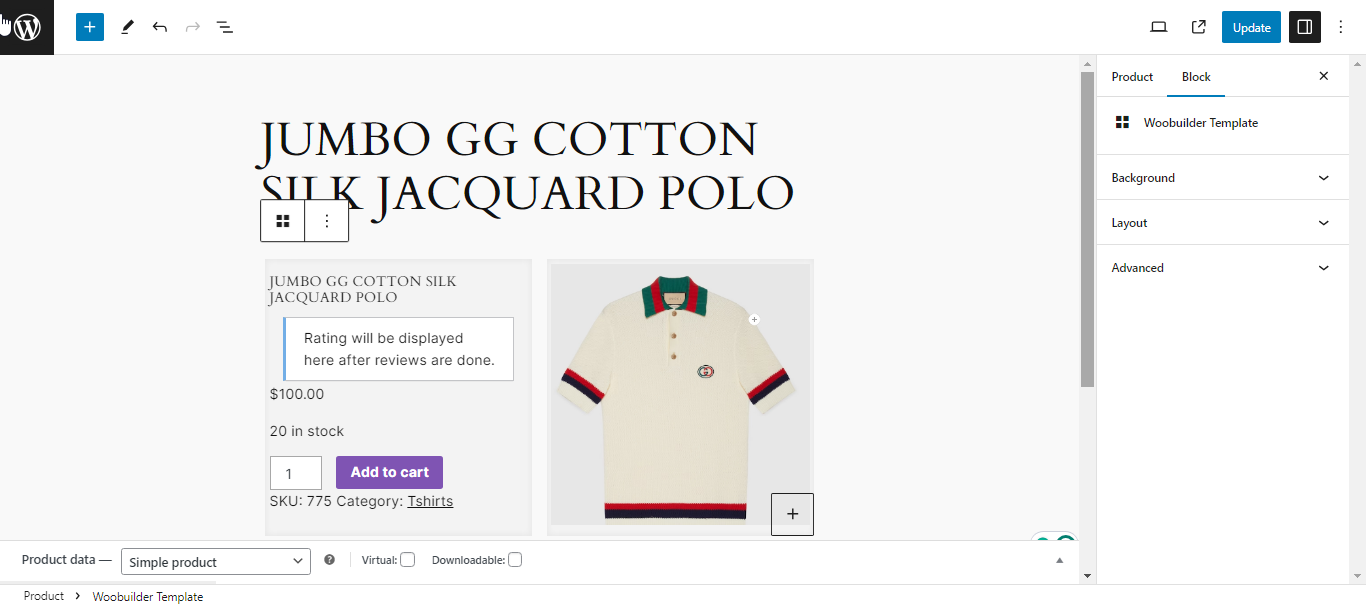
以上です。 プラグインは、選択したテンプレートに適合するように製品の詳細を自動的にカスタマイズします。

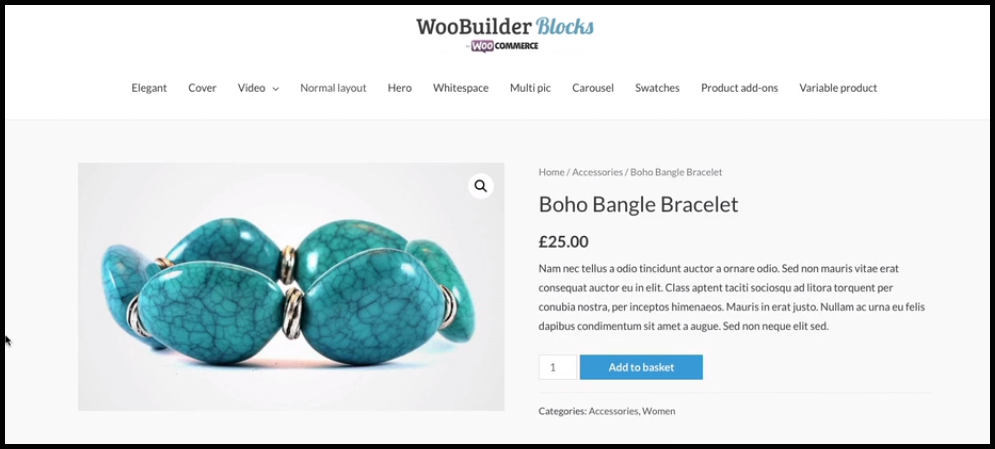
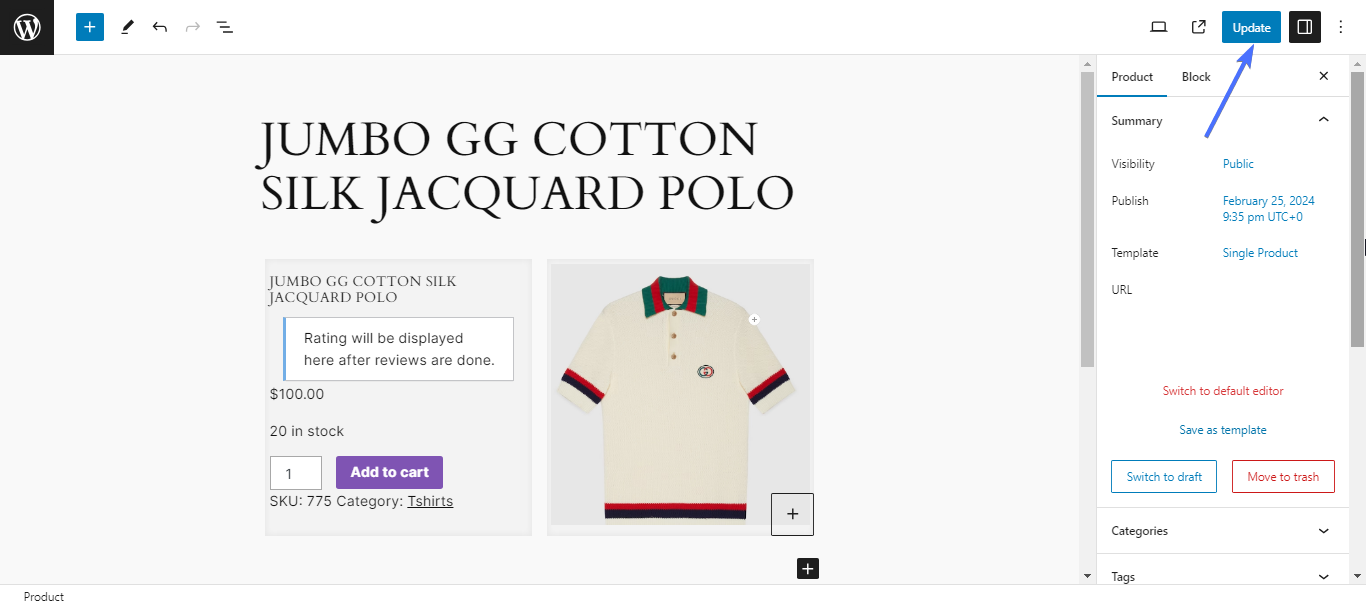
上で見られるように、製品ページは、「カートに追加」ボタン、レビュー表示、その他の重要な製品詳細を備えて完全に最適化されています。
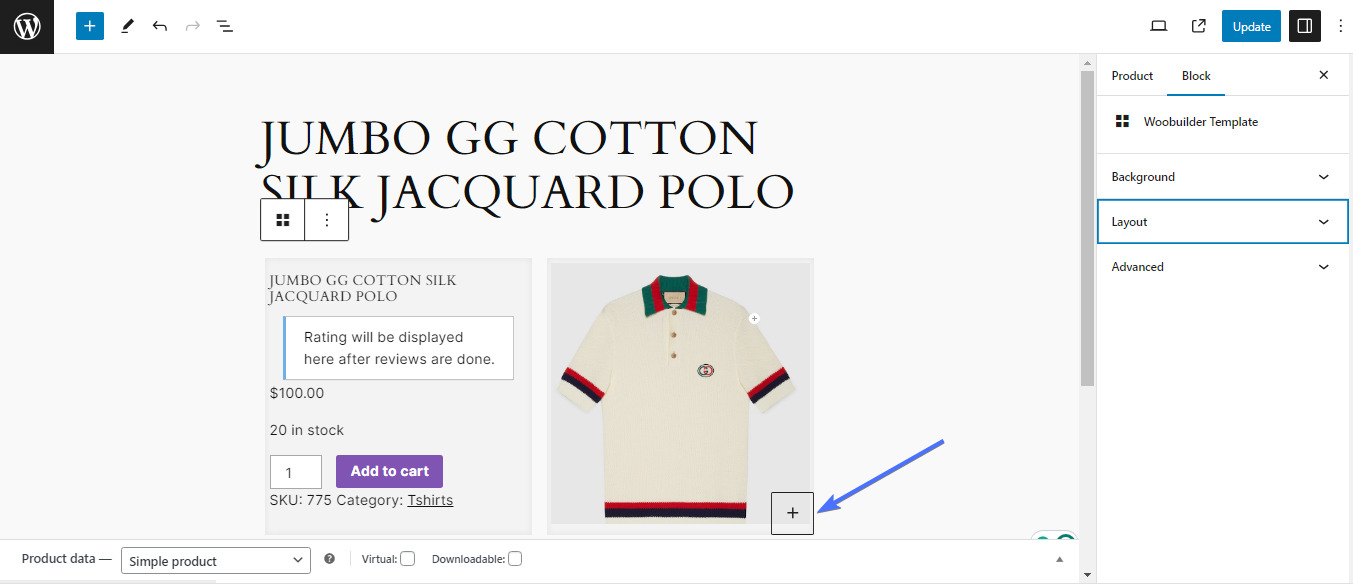
さらにコンポーネントを追加することで、製品ページをさらにカスタマイズできます。
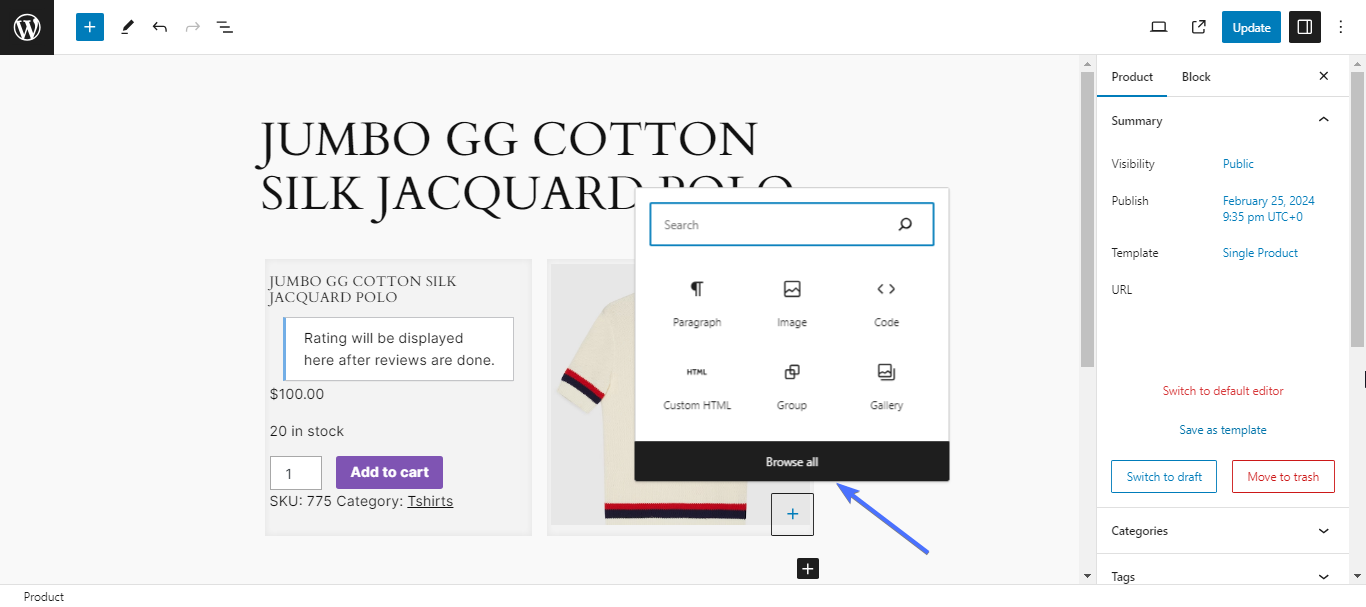
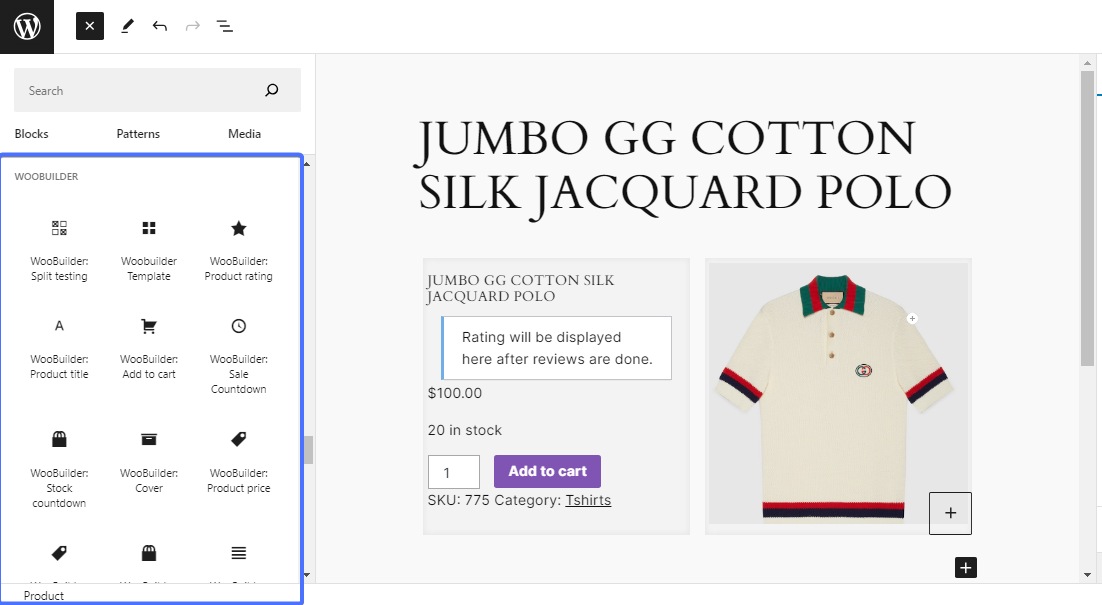
これを行うには、 「ブロックの追加」アイコンをクリックします。

次に、 「すべて参照」をクリックして、Gutenberg ブロック ウィジェットを表示します。

CaxtonとWOOBUILDERという 2 つの追加ブロック セクションがあります。

これらのブロックのいずれかをドラッグ アンド ドロップして、製品ページをさらにカスタマイズできます。
完了したら、 「更新」をクリックして最適化されたページを公開します

PootlePress には、WOOBUILDER を使用して WooCommerce 製品ページのデザインをカスタマイズするのに役立つ広範なガイドが用意されています。 必ずチェックしてください。
WooCommerce 360° 画像とバリエーション スウォッチを使用した製品画像の最適化
ここで、WooCommerce 製品ページの画像とバリエーションをカスタマイズするのに役立つ 2 つの製品をそれぞれ見てみましょう。
WooCommerce 360 画像
WooCommerce 360 Image は、魅力的な 360 画像の回転を WooCommerce サイトに統合するシームレスなソリューションを提供します。 顧客は商品をあらゆる角度から見たいと考えていますが、360 度画像は店舗でそれを実現します。
有料と無料の両方で、WooCommerce 360 画像プラグインがいくつか存在します。 WooCommerce 360 Image は人気のあるものの 1 つです。 ただし、このチュートリアルでは「Algori 360 Image」プラグインを使用します。 これは、WooCommerce ストアでインタラクティブな 360 度画像を有効にすることができる Gutenberg ブロック プラグインです。
WooCommerce 360 画像をストアに実装する方法。
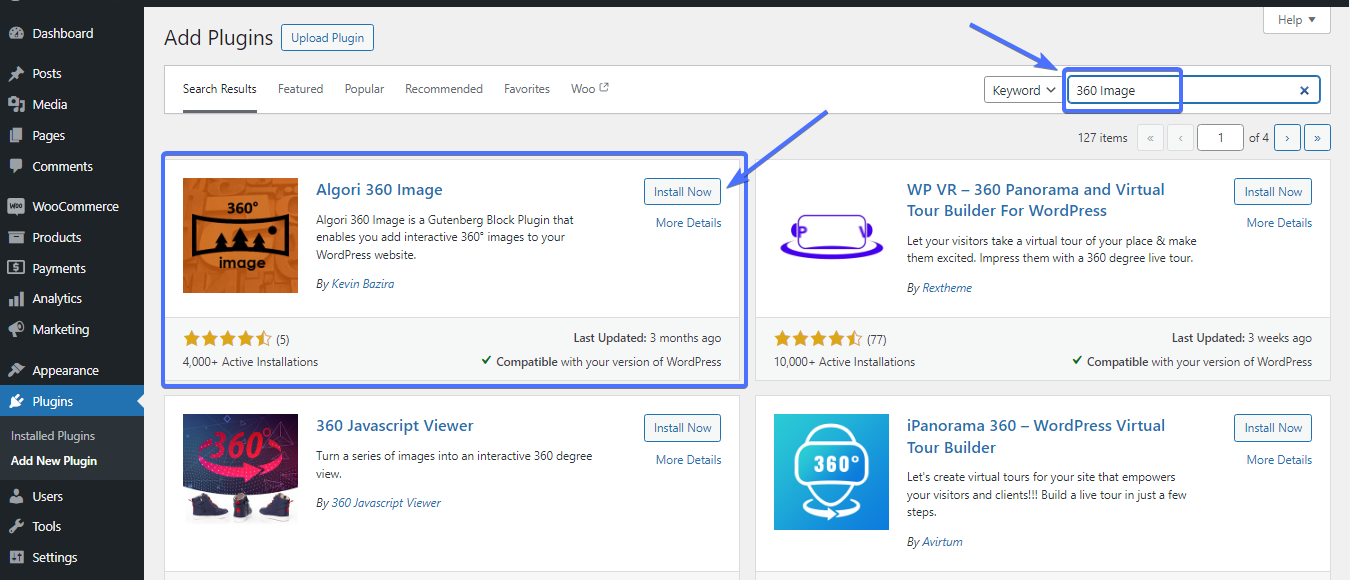
360 度画像を実装するには、この場合、まず WooCommerce 360 画像プラグインをインストールする必要があります。 「プラグインの追加」ページに移動し、「Algori 360 Image」を検索します。 プラグインをインストールして有効化します。

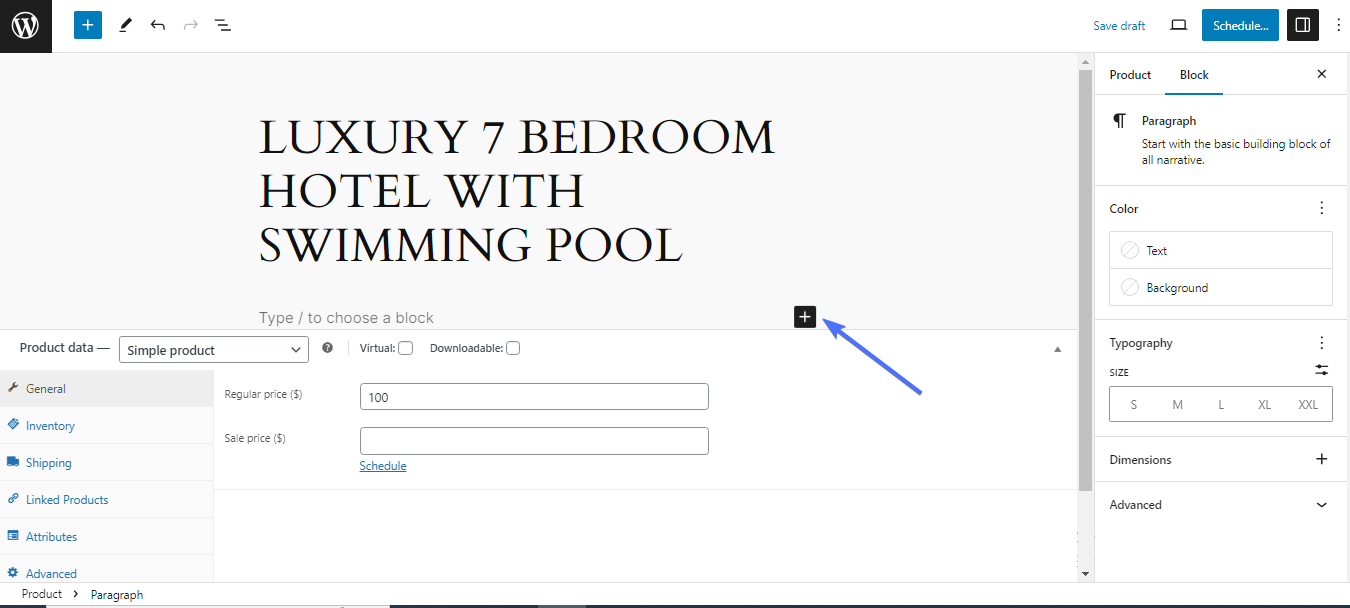
プラグインを使用して WooCommerce 製品ページのデザインをカスタマイズするには、新しい製品を作成するか、既存の製品を編集します。
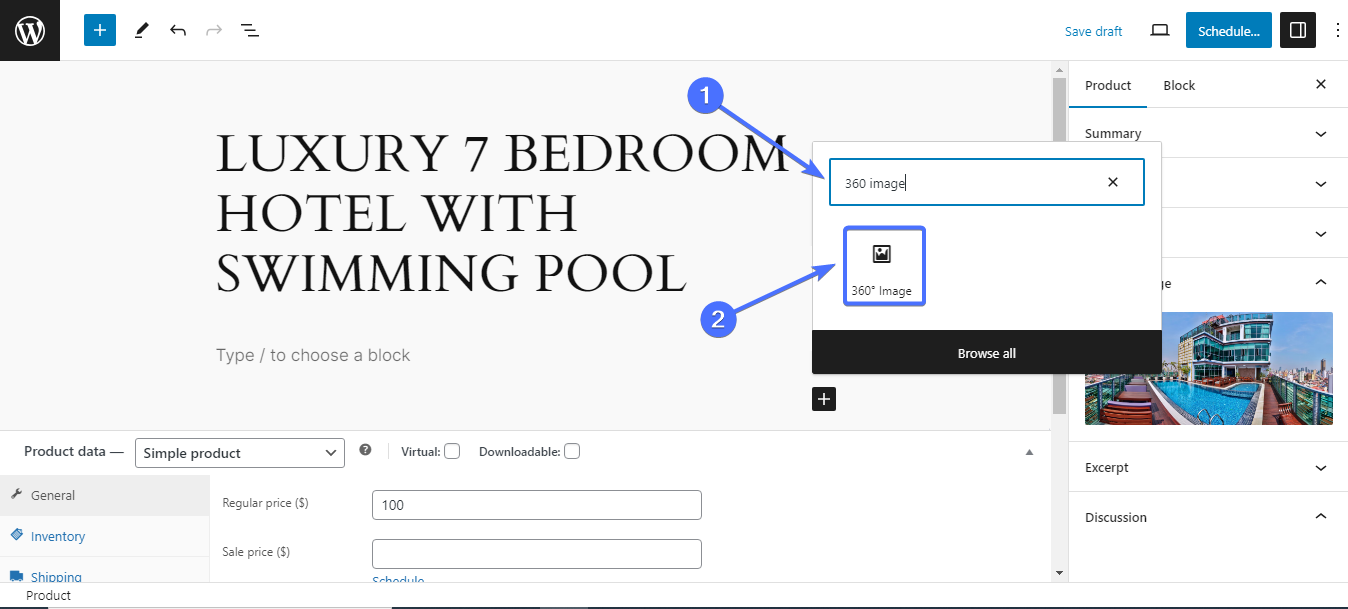
「ブロックの追加」アイコンをクリックして、製品ページに新しいブロックを追加します。

「360 画像」ブロックを検索し、クリックして追加します。

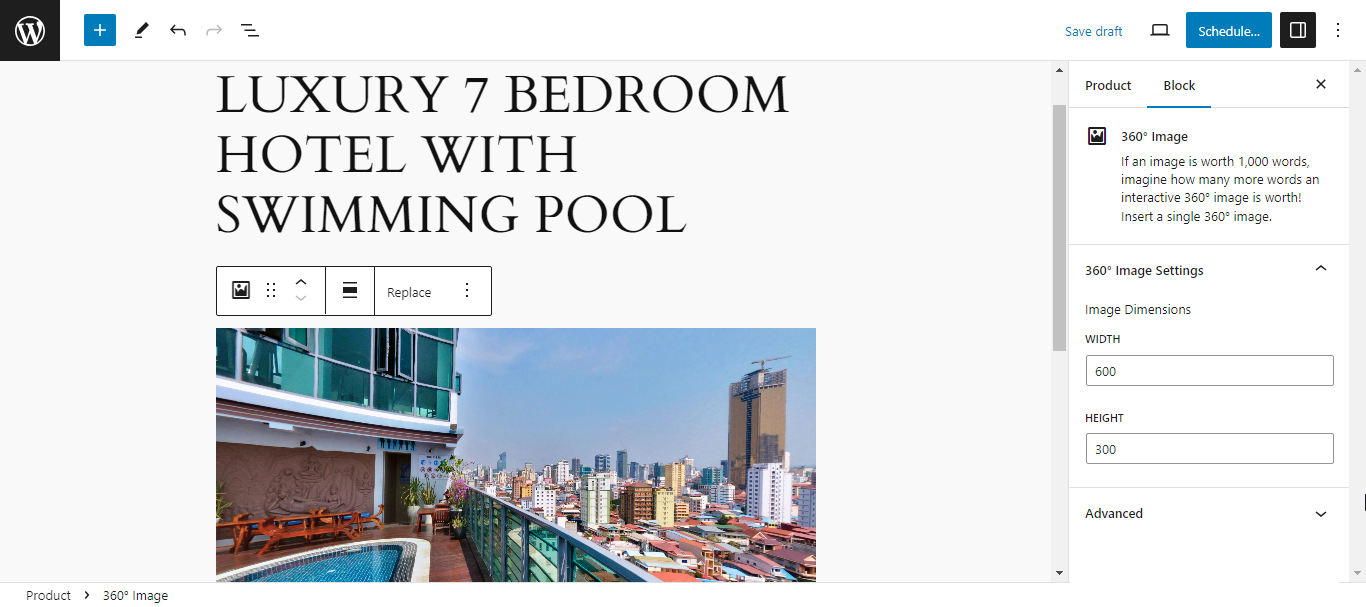
次に、メディア ライブラリで 360 度画像をアップロードまたは検索します。 選択した画像が 360 度画像であることを確認してください。 これは、製品画像に加えて追加画像として使用するのが最適です。

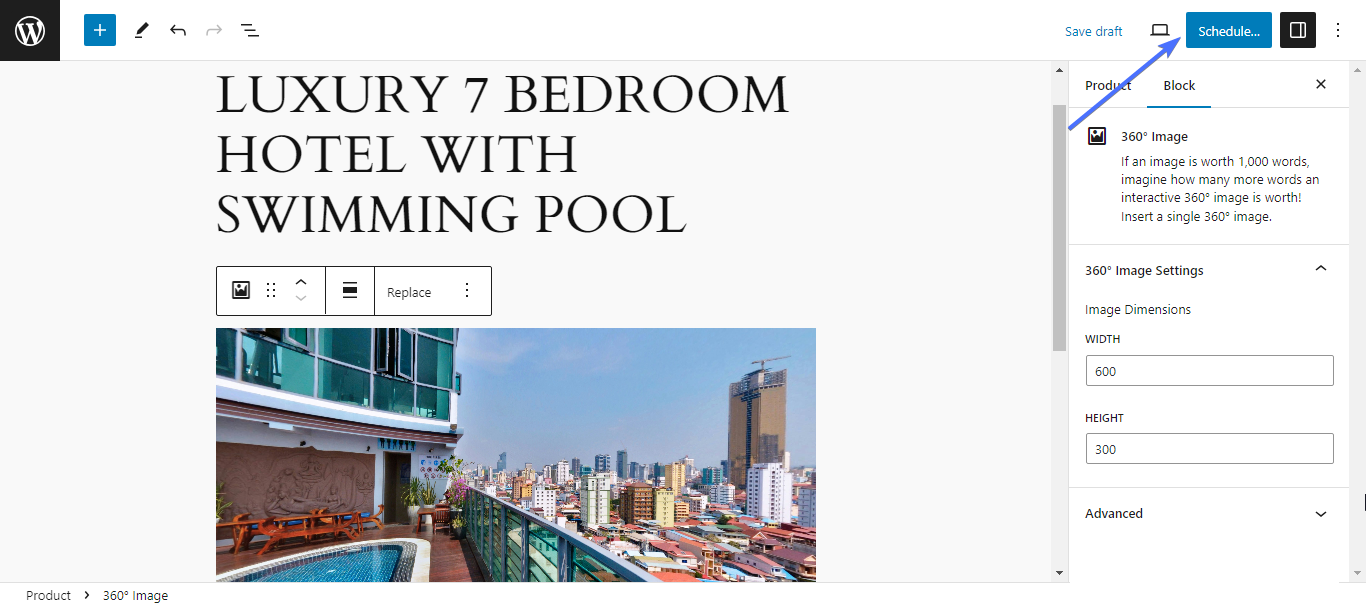
編集が完了したら、 「更新」または「公開」をクリックします。

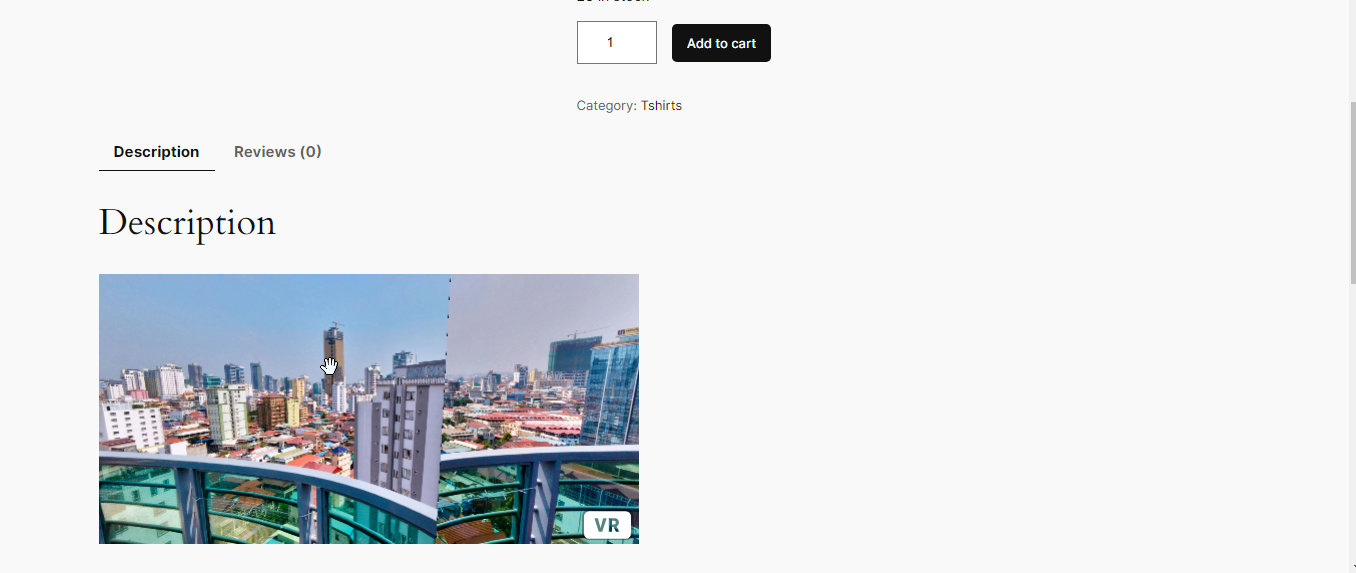
画像の周りでカーソルをドラッグすると、画像の他の部分が表示されます。 これにより、顧客は製品のあらゆる面を確認できるようになり、より迅速に購入の意思決定を行うことができます。

WooCommerce のバリエーション スウォッチ
バリエーション スウォッチは、WooCommerce 製品ページのデザインをカスタマイズするためのもう 1 つのツールです。 これらのプラグインは、従来のドロップダウン メニューの代わりに直感的なスウォッチを提供します。
色、画像、ラベルなどの属性スタイルのカスタマイズが可能で、バリアントのプレビューが提供されます。 これにより、製品の視覚的魅力がさらに高まり、よりインタラクティブなショッピング体験が促進され、最終的にはコンバージョンと顧客満足度が向上します。
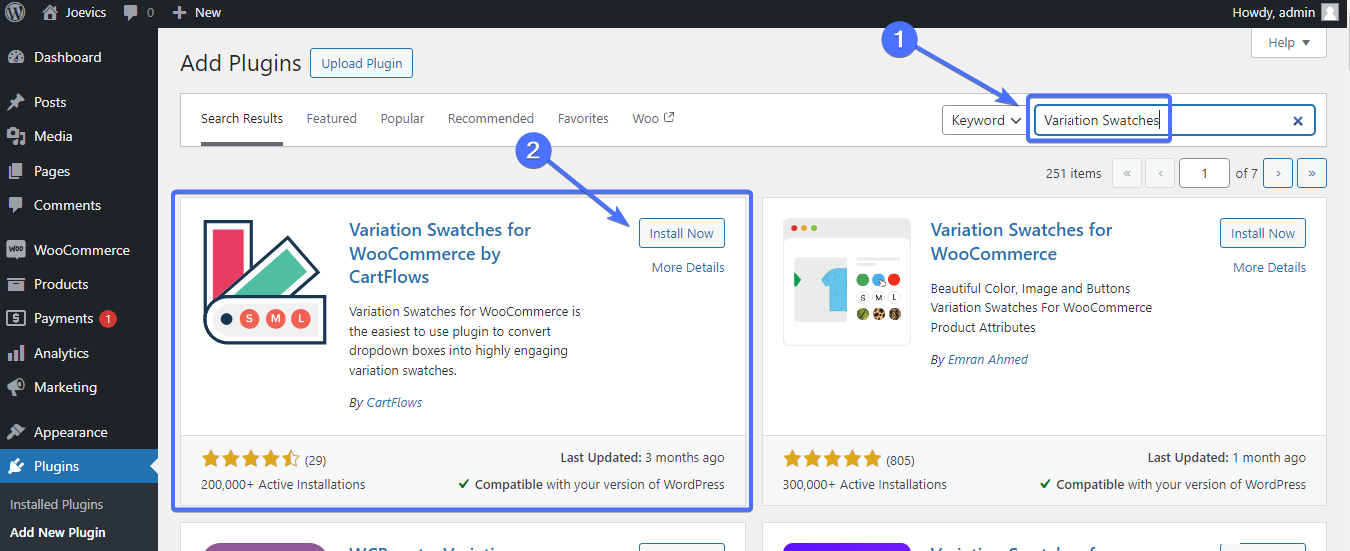
バリエーション スウォッチ プラグインはいくつかありますが、この図では CartFlows の バリエーション スウォッチ for WooCommerce を使用します。 ストアにバリエーションを設定する手順は次のとおりです
ステップ 1. プラグインをインストールする
まず、プラグインをインストールして有効化する必要があります。 「バリエーション スウォッチ」を検索し、CartFlows でプラグインをインストールします。

ステップ 2. 属性の作成
色、サイズなどのバリアントを作成できるようにするには、最初に属性を作成する必要があります。
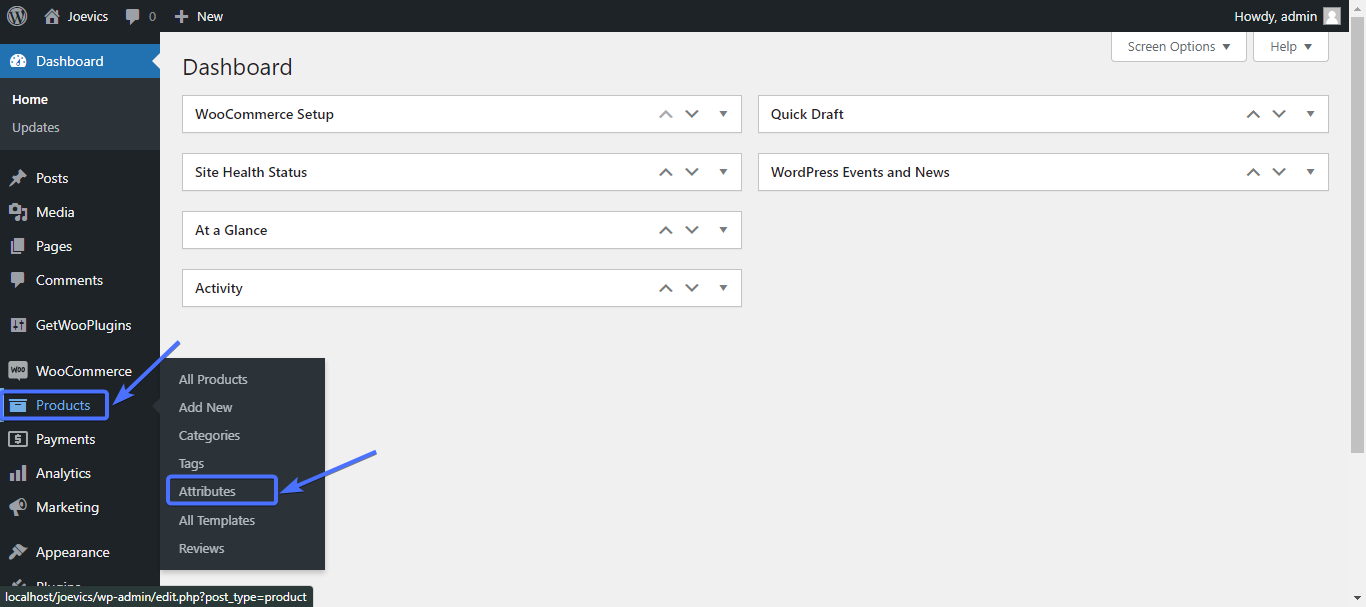
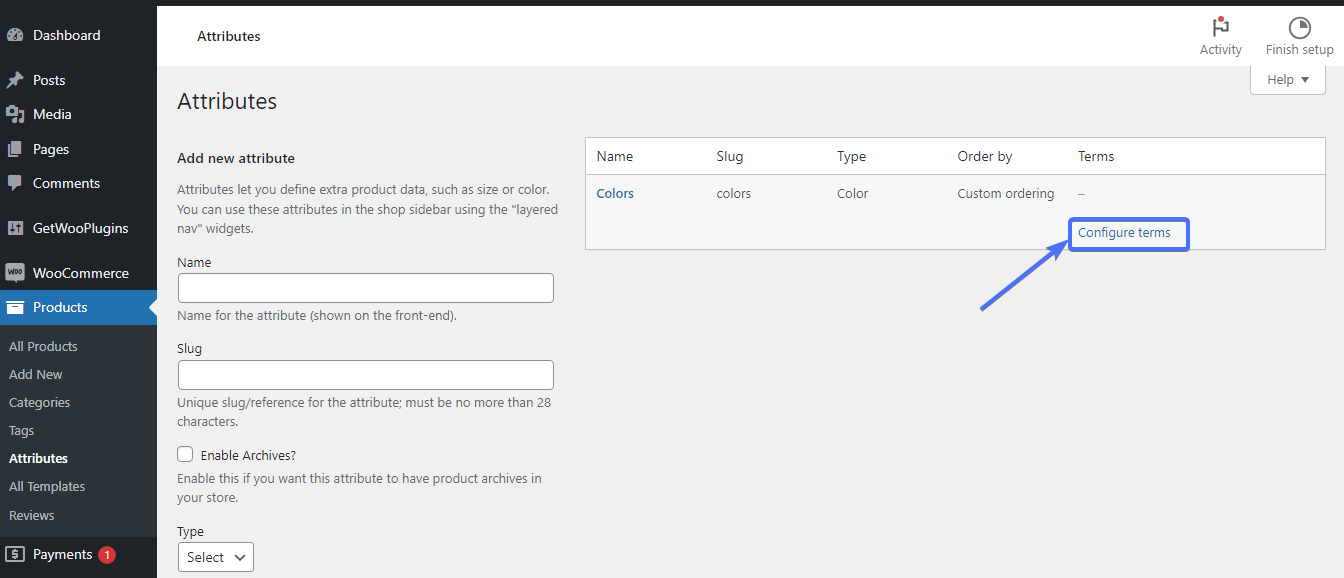
変数を作成するには、 [製品] > [属性]に移動します。

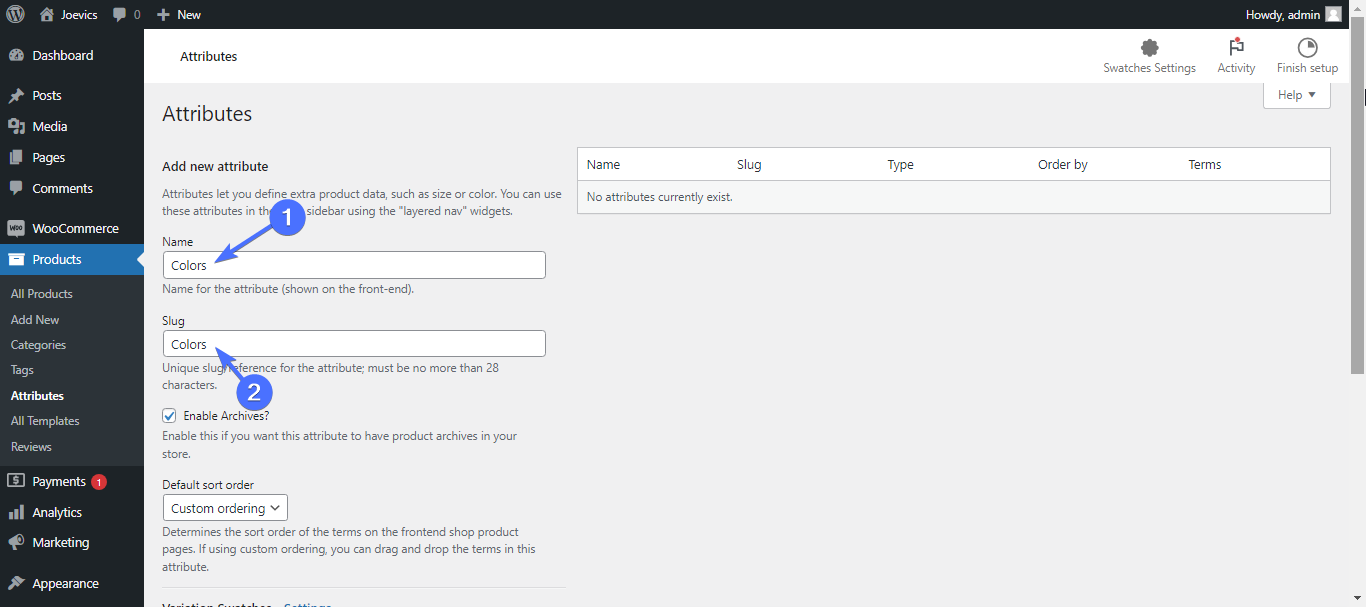
属性を追加するには、その名前とスラッグを入力します。 まずは製品のカラーバリエーションを作りたいと考えています。 そこで、そのための属性と属性を作成します。
名前とスラッグとして「colors」を使用します。

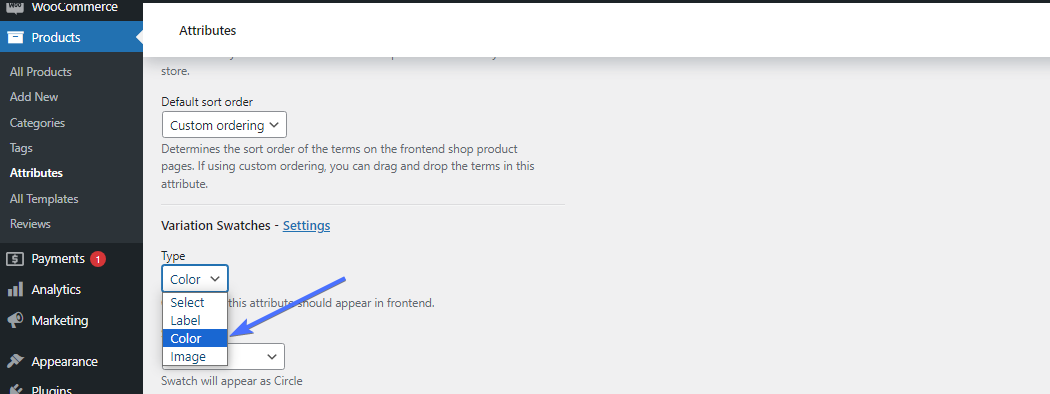
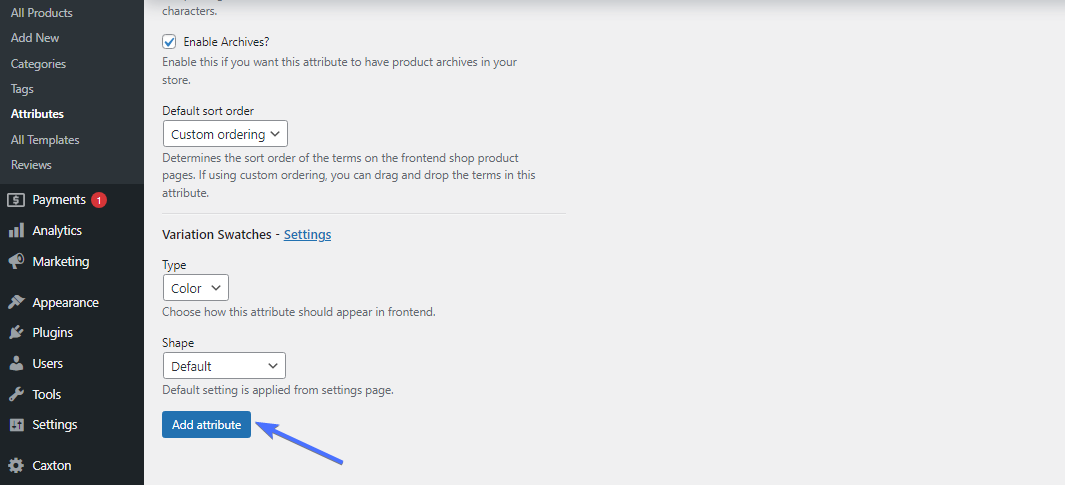
次に、「タイプ」まで下にスクロールし、ドロップダウン リストから色を選択します。

次に、 「属性を追加」をクリックして保存します。

ステップ 3. バリエーションの構成
属性を保存したら、バリエーションを構成できるようになります。

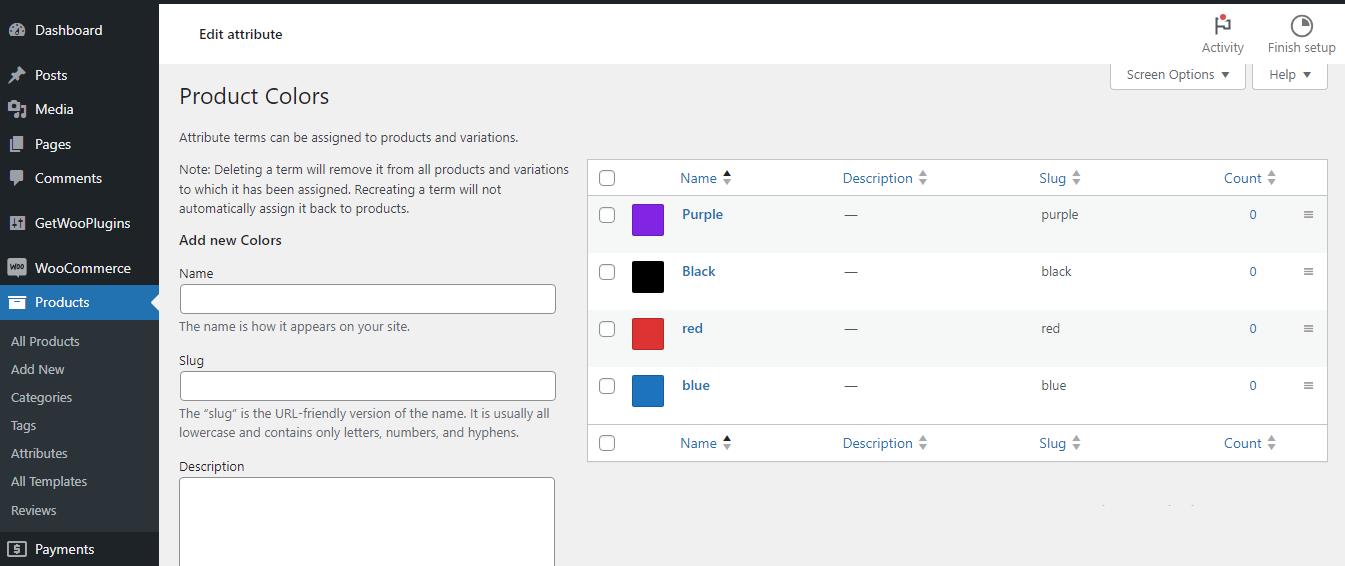
これを行うには、属性 (この場合は色) の横にある[用語の設定]をクリックします。

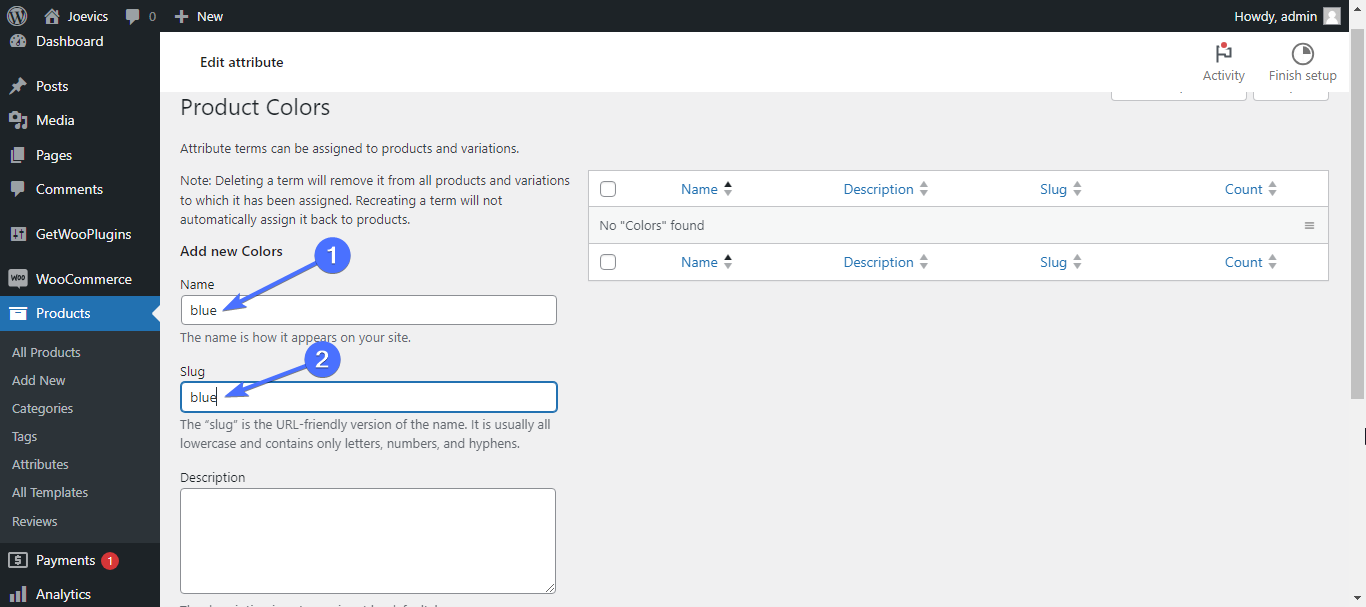
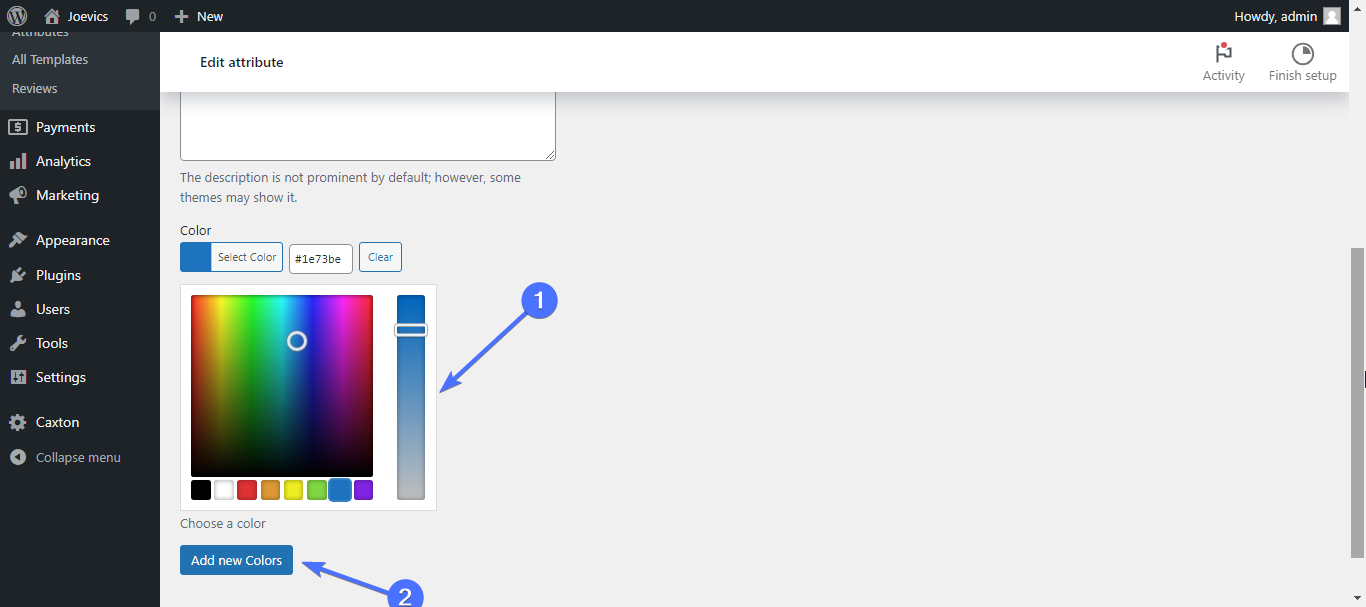
次に、製品に適用するさまざまな色を作成する必要があります。 各色の名前を入力します。 たとえば、青。 また、色としてスラッグを入力します。

次に、色を選択し、 [新しい色の追加]をクリックします。 持っている製品のすべての色に対してこれを行います。

このようなものがあります。

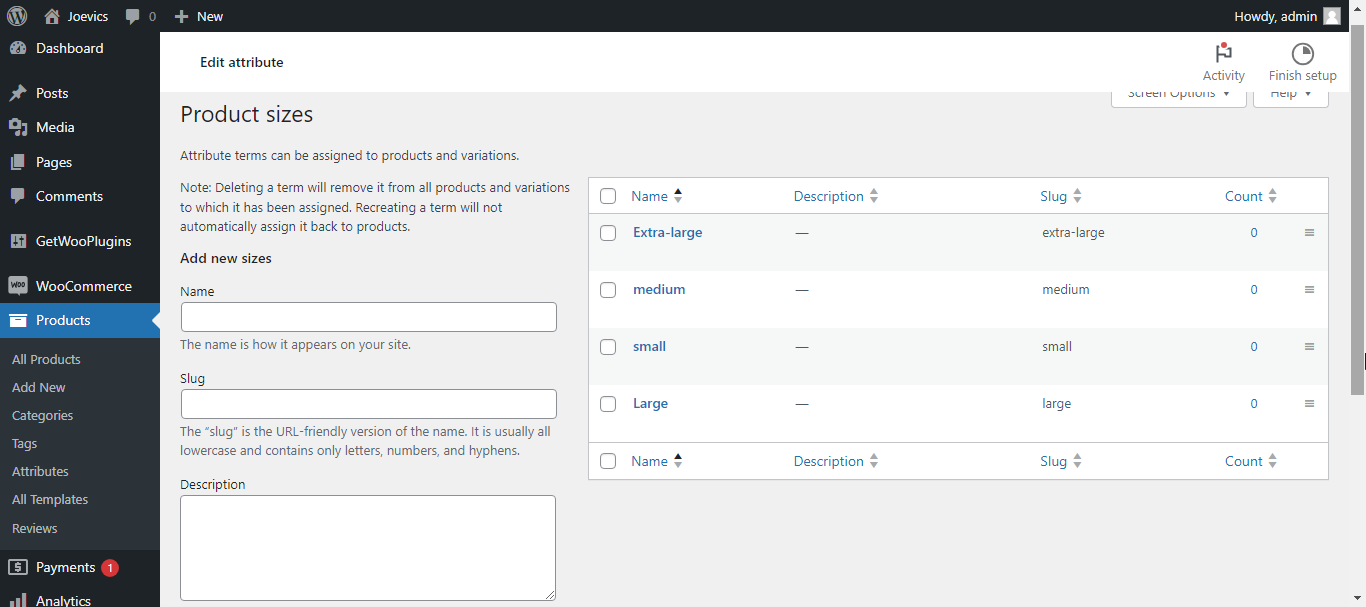
ステップ 4. 他の属性を作成する
サイズとラベルの属性を作成し、同じプロセスに従って構成することもできます。 サイズの属性タイプとして「ボタン」を選択します。

ステップ 5. 属性を適用する
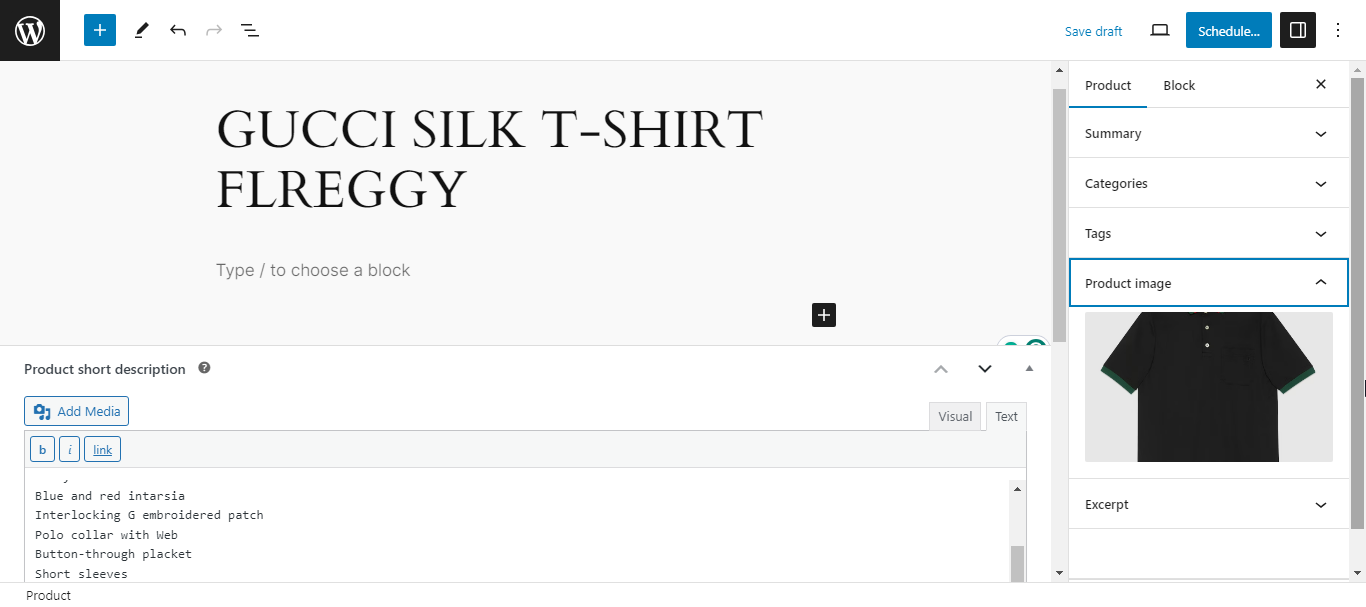
属性の作成が完了したら、次のステップはそれらを特定の製品に適用することです。 これを行うには、バリエーションを適用する製品を編集します。

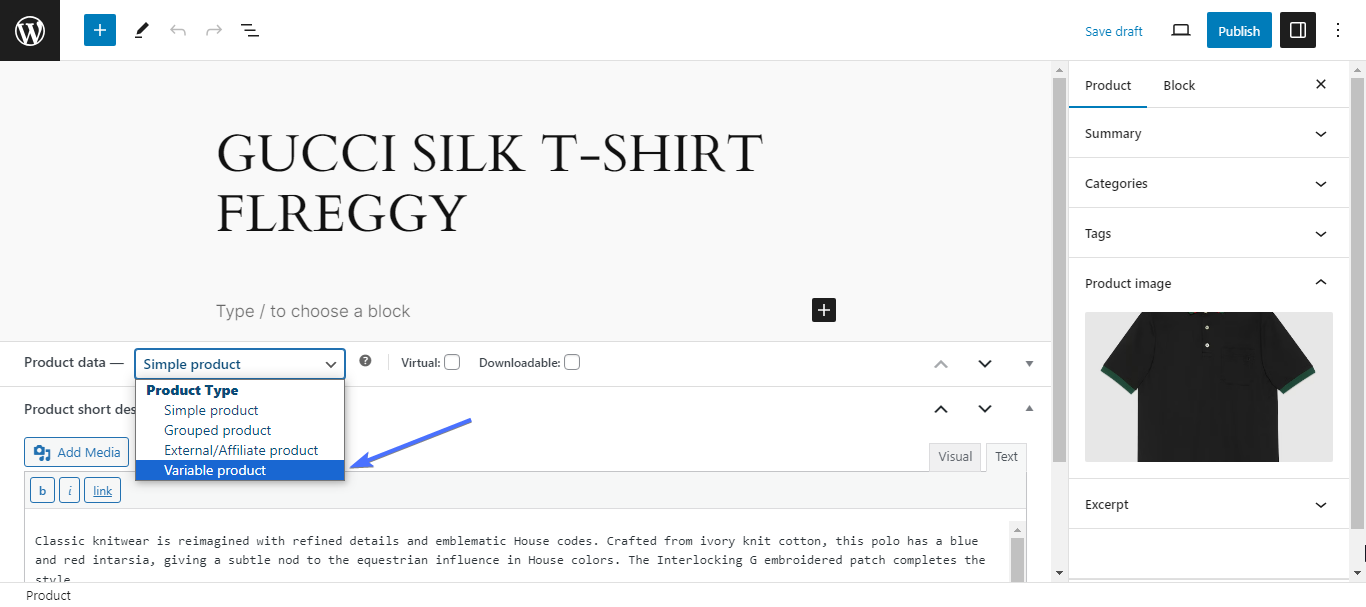
次に、「製品データ」セクションまで下にスクロールし、製品タイプを「可変製品」に変更します。

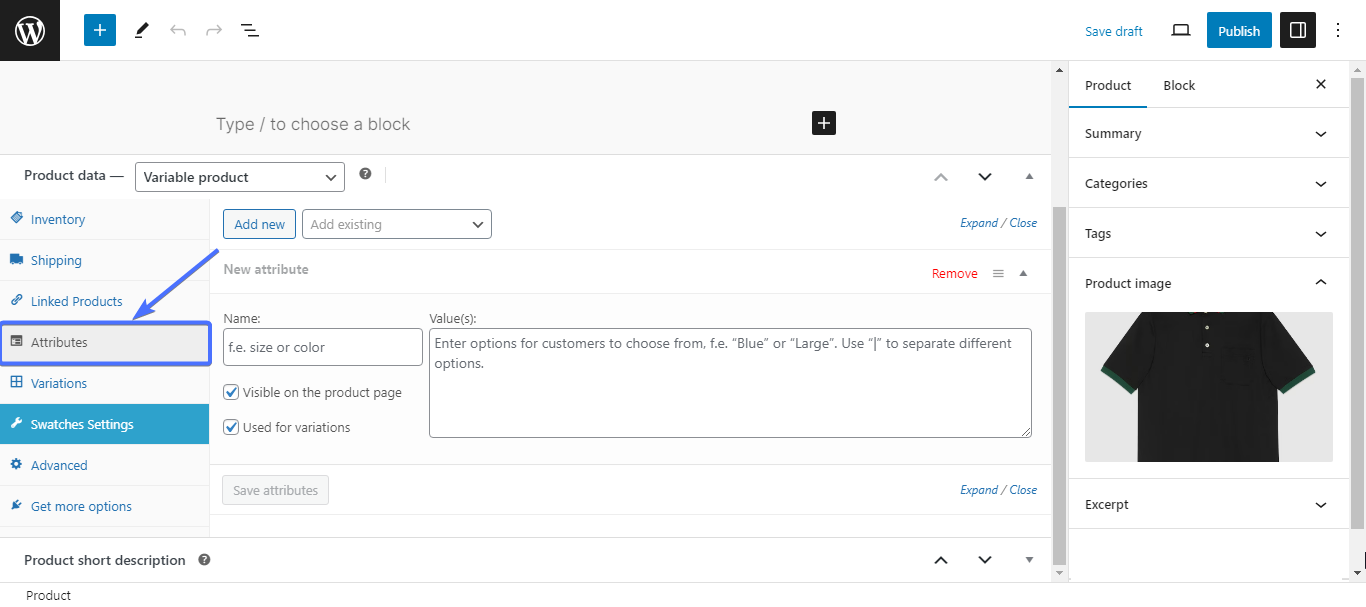
次に、 「属性」をクリックします。

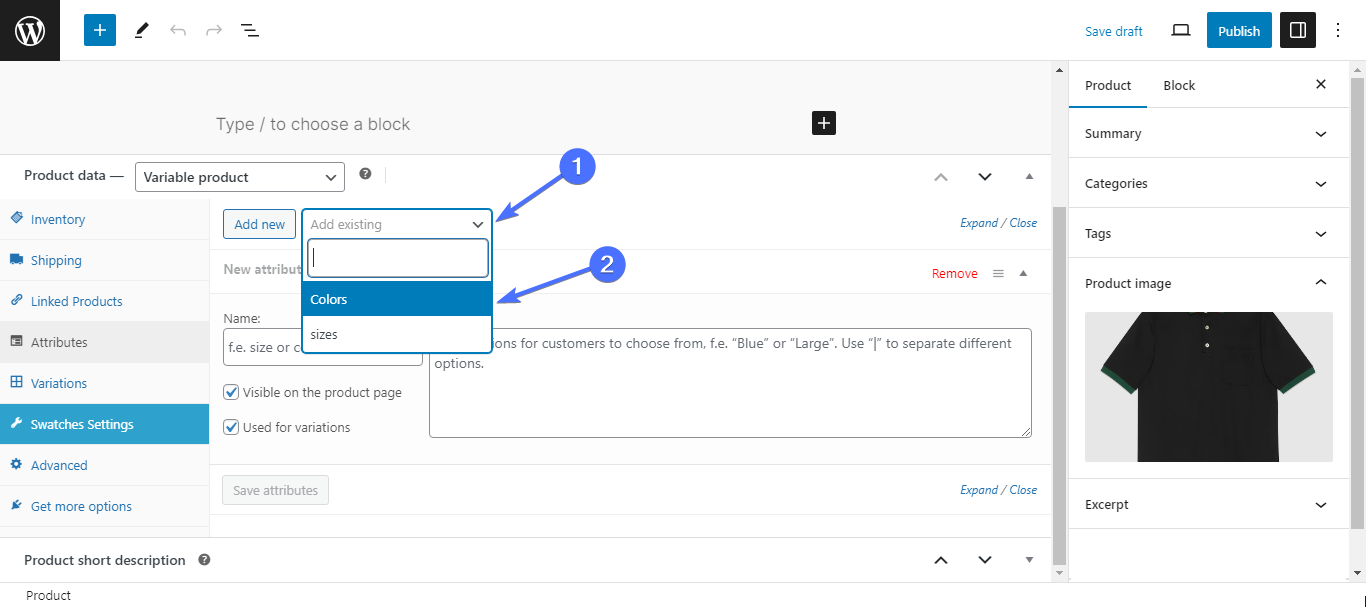
次に、 [既存の追加] をクリックし、ドロップダウン リストから作成した属性を選択します。 例えば、製品のカラーバリエーションを設定するために色を選択します。

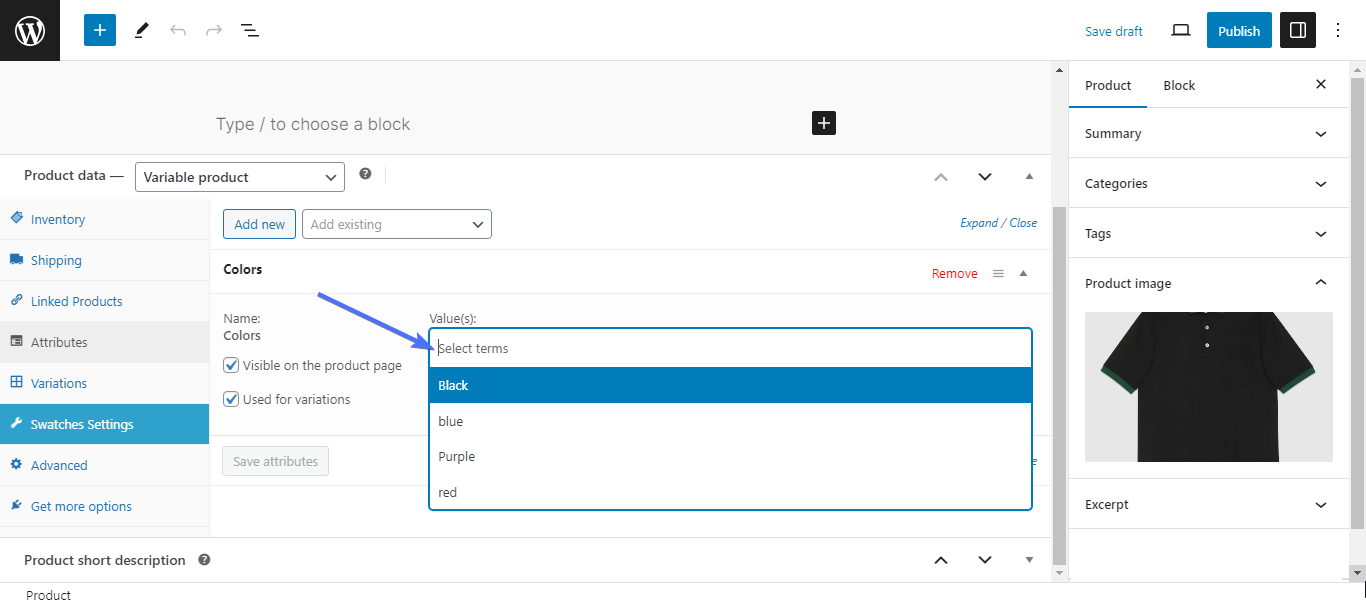
次に、この特定の製品に適用される特定の色を選択する必要があります。 これを行うには、検索機能を使用します。

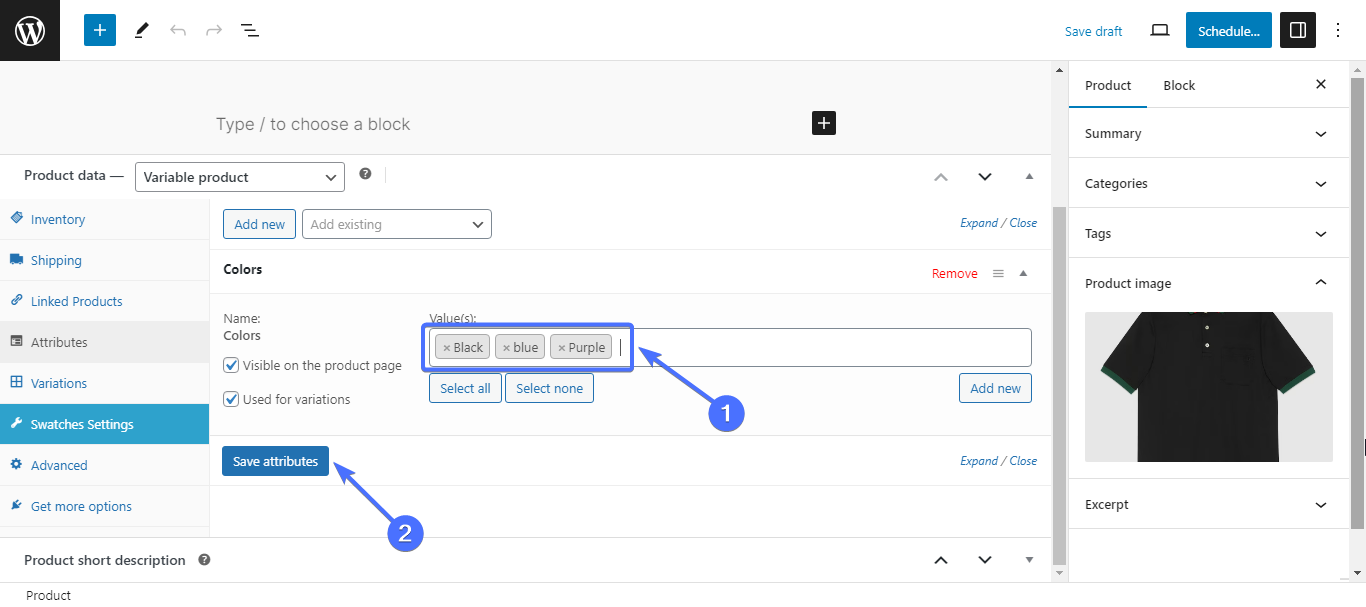
適用するすべての色を選択し、 「属性を保存」をクリックします。

ステップ 6. 製品バリエーションの作成
属性を保存したら、バリエーションを設定する必要があります。 これを行うには、 [バリエーション]をクリックします。
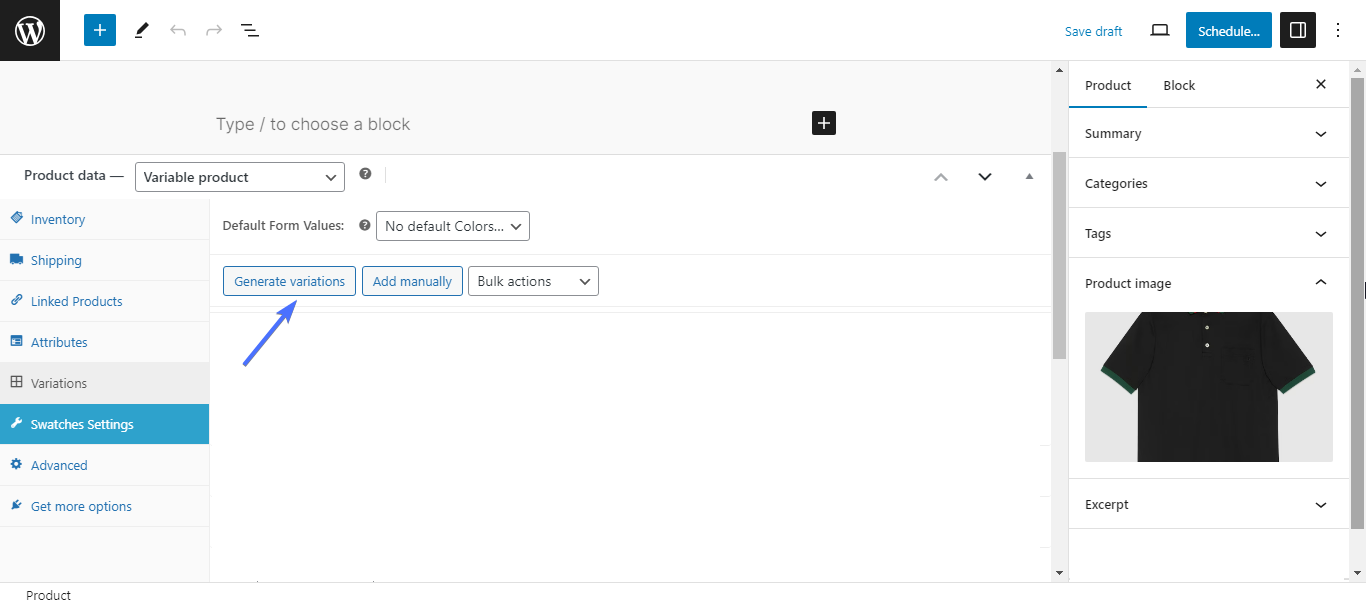
利用可能な製品に基づいてバリエーションを手動で追加できます。 これは、製品のサイズ、色、その他のバリエーションを設定することを意味します。 たとえば、この黒いシャツ商品を 10 枚持っている場合、どのサイズが利用可能ですか?

製品に複数のサイズと色がある場合は、 「バリエーションの生成」をクリックして、可能なすべてのバリエーションを生成します。

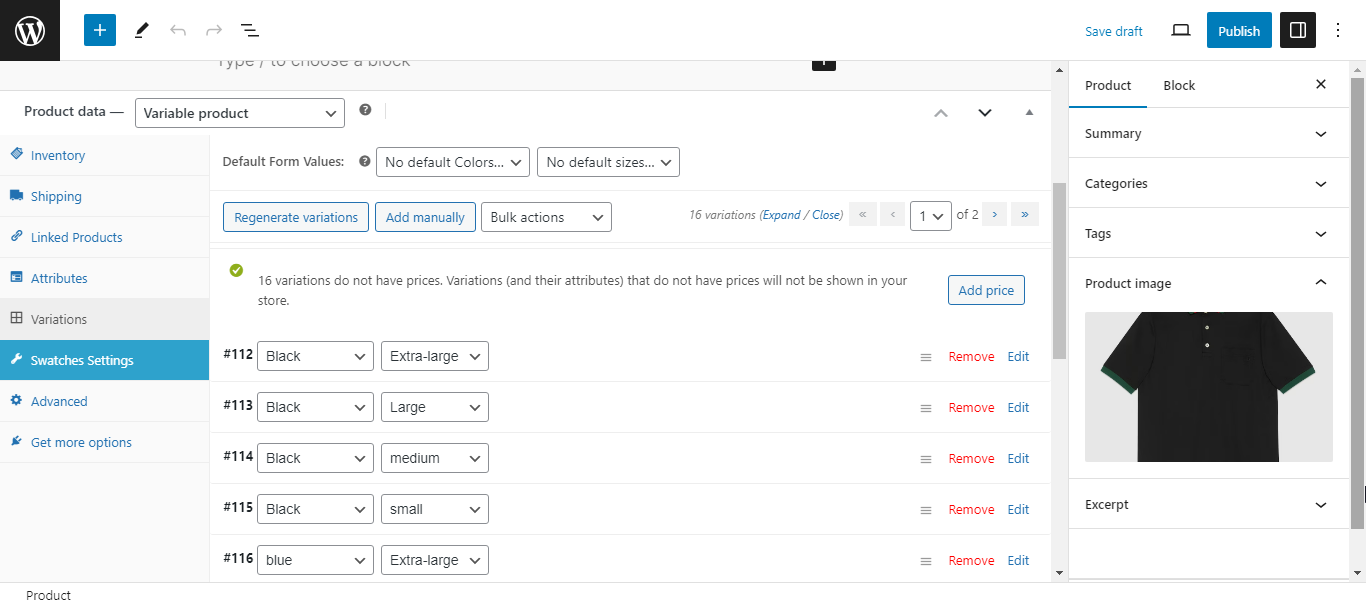
ステップ 7. バリエーションの価格を追加する
バリエーションを作成したら、価格を追加する必要があります。 各バリエーションを編集して特定の価格を追加したり、すべてのバリエーションに適用される一般的な価格を追加したりできます。
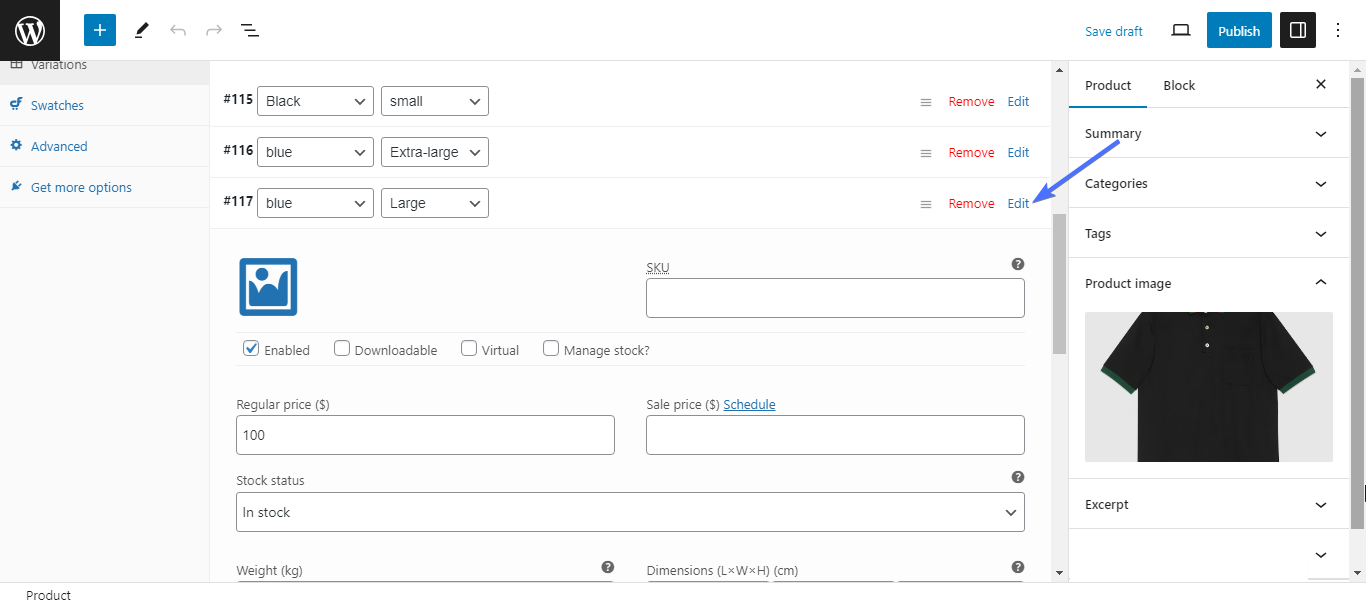
個別の価格を追加するには、 「編集」をクリックします。 次に、バリエーションの価格を入力します。 画像をアップロードし、重量や配送クラスなどのその他の詳細を入力することもできます。 すべてのバリエーションに対してこれを実行します。

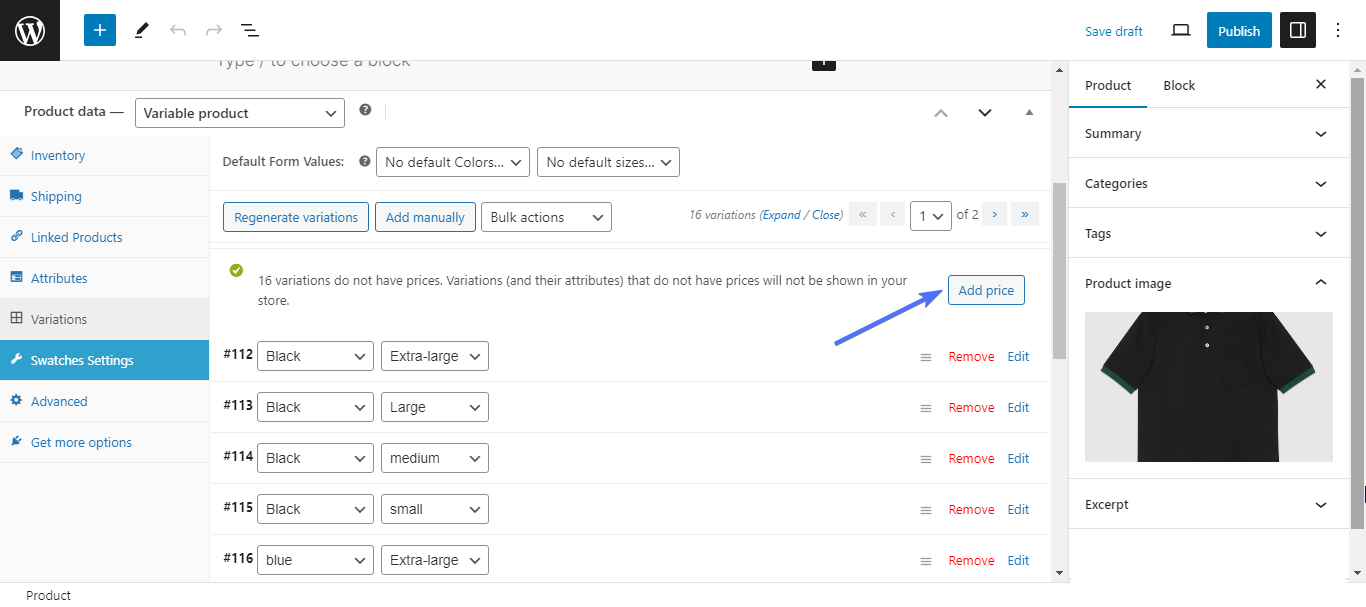
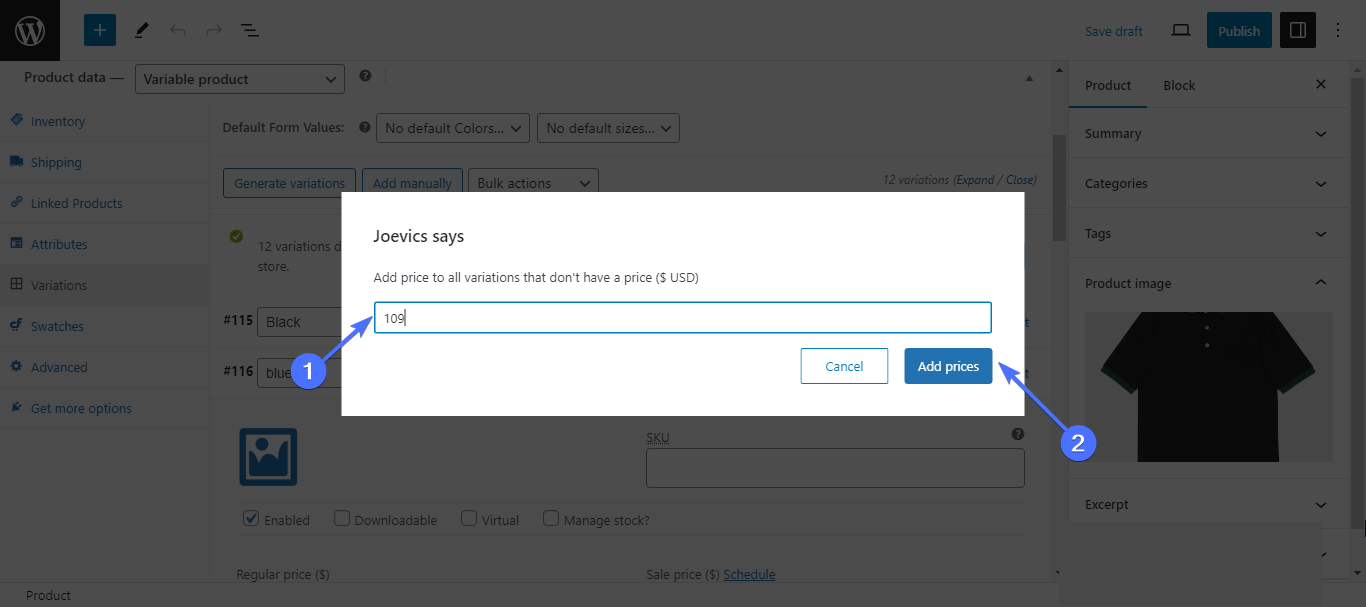
すべてのバリエーションの一般価格を追加するには、 「価格を追加」をクリックします。

次に、価格を入力し、 「価格を追加」をクリックします

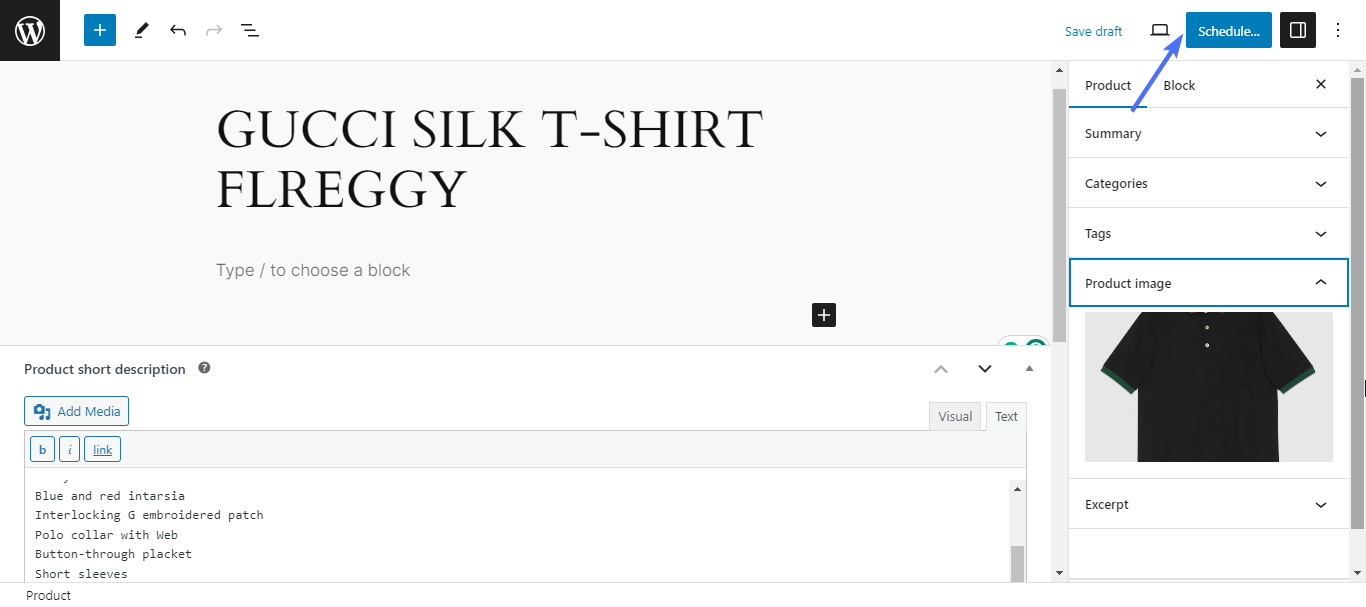
最後に、上にスクロールして「公開」または「スケジュール」をクリックします。

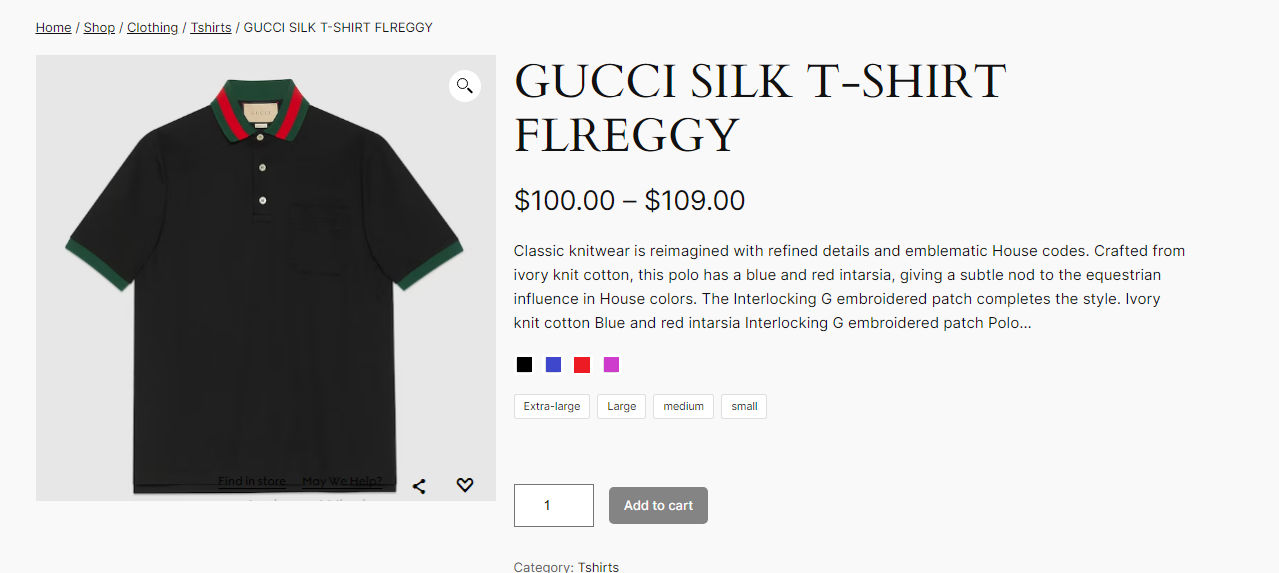
以上です。 おめでとう。 製品ページのデザインをカスタマイズして、製品のカラーバリエーションを含めることができました。 サイズやラベルなどについても同じことができます。
カラーとサイズのバリエーションを適用したページは次のようになります。

WooCommerce 製品ページテンプレートの最適化
製品ページの読み込み速度を向上させる
商品ページの読み込み速度は、顧客のショッピング エクスペリエンス、そして結果として得られるコンバージョンのレベルを決定する大きな要素です。 ページの読み込みが遅いと直帰率が高くなり、費用がかかることがよくあります。
Google では、読み込み速度を 3 秒以下に保つことを推奨しています。 読み込み速度を上げるためのヒントをいくつか紹介します。
1. 読み込み速度を確認する
まずは自分の立ち位置を確認することから始めましょう。 Google の PageSpeed Insights は頼りになるツールです。 サイトの速度を低下させている原因とその修正方法を正確に特定します。
2. 適切なテーマを選択する
テーマを選択することは、サイトの服装を選択することに似ています。 見栄えが良い必要がありますが、シーンに適合する必要もあります。 WooCommerce に適したテーマを選択してください。 派手すぎる必要はありません。 WooCommerce とうまく連携する必要があるだけです。
3. プラグインの使用に注意する
プラグインはいくつか使用する場合に最適です。 ただし、ストアに WooCommerce プラグインが多すぎると問題が発生する可能性があります。 また、WooCommerce 製品ページのデザインをより適切にカスタマイズするための何千ものプラグインがあるため、やりすぎないようにするのは困難です。 プラグインはいくつかに限定し、WooCommerce と互換性のあるものを使用してください。
4. 画像サイズを縮小する
大きな画像はサイトの速度を低下させる可能性があります。 TinyPNG などのツールを使用すると、品質を犠牲にすることなく画像を最大 75% 圧縮できます。
5. 不要なコードを削除する
不要なコードを削除します。 コードが多すぎると、Web サイトの速度が低下する可能性があります。
6. ブラウザキャッシュを有効にする
キャッシュを有効にすると、Web サイトのページの一部が保存され、読み込み時間が短縮されます。
7. 信頼できるサーバーを入手する
読み込み速度が速くなるように、サーバーが適切に構成され、対象ユーザーがいる場所に配置されていることを確認してください。
8. CDN を試してみる
コンテンツ配信ネットワーク (CDN) は、製品画像などの重要なデータをユーザーの近くに保存して、読み込み時間を短縮します。
アドオンを活用してカスタマイズを強化
WooCommerce 製品オプション

WooCommerce Product Options は、条件付きロジックを備えた補助的な製品オプションを WooCommerce 製品に追加できるようにする、広く使用されているプラグインです。 複数の WooCommerce 支払いゲートウェイや配送プラグインとスムーズに統合し、よく知られた WooCommerce テーマと互換性があるため、統一されたデザインが保証されます。
WooCommerce で保護されたカテゴリ

PPWP を使用すると、WooCommerce ストアを保護できます。 このプラグインを使用すると、プレミアム製品ページをパスワードでロックし、VIP またはメンバーのみがアクセスできるようにすることができます。 セキュリティを強化するために有効期限を設定したり、アクセス ロールを簡単に管理したりすることもできます。
価格: PPWP 無料版があります。
3.イェイ通貨

YayCurrency を使用すると、顧客は手間をかけずに簡単に通貨を切り替えることができます。 160 以上の通貨単位をサポートし、為替レートは自動的に更新されます。 これは海外の買い物客にとって大きな変革です。 さらに、他の WooCommerce 拡張機能と互換性があります。
価格: YayCurrency には無料版があります。 プレミアム バージョンの料金は、年間ライセンスの場合は 49%、永久支払いの場合は 195 ドルです。
結論: コードなしの WooCommerce 製品ページのカスタマイズの次のステップ
WooCommerce 製品ページのカスタマイズは 1 回限りの作業ではありません。 WooBuilder ブロックを使用して製品ページをカスタマイズする方法について概要を説明しました。 また、商品に 360 度の画像とバリエーションを追加する方法、およびストアと商品ページをさらに最適化するためのいくつかのプラグインについても説明しました。
カスタマイズが完了したら、ユーザー テストを実施して、新しくカスタマイズした製品ページのパフォーマンスに関するフィードバックを得る必要があります。 カスタマイズしたページをテストして、すべてのデバイスにすばやく読み込まれることを確認し、製品ページがモバイル デバイスで完全に応答することを確認します。
また、商品ページの速度を最適化し、定期的にパフォーマンスを監視して改善点を見つける必要があります。
今日から始めましょう!
