22 の最高の非営利ウェブサイト (例) 2022
公開: 2022-12-30あなたの組織のウェブサイトを成功させるための新しいアイデアであなたの創造性を満たしてくれる最高の非営利ウェブサイトを見たいですか?
互いにかなり異なるレスポンシブ Web デザインを多数見つけましたが、それらのほとんどに 1 つの共通点があります。それは、オンライン寄付フォームです。
これらの 22 を、詳細に検討および調査した 100 以上の中からベスト オブ ザ ベストとして選びました。
慈善団体のウェブサイトを構築している場合は、この機会に非常に優れたページ レイアウトを確認してください。
注: 非営利団体向けのこれらの WordPress テーマのいずれかを使用して、快適に作成できます。 ただし、非営利団体向けの Web サイト ビルダーを使用することもできます。
インスピレーションのための最高の非営利ウェブサイト
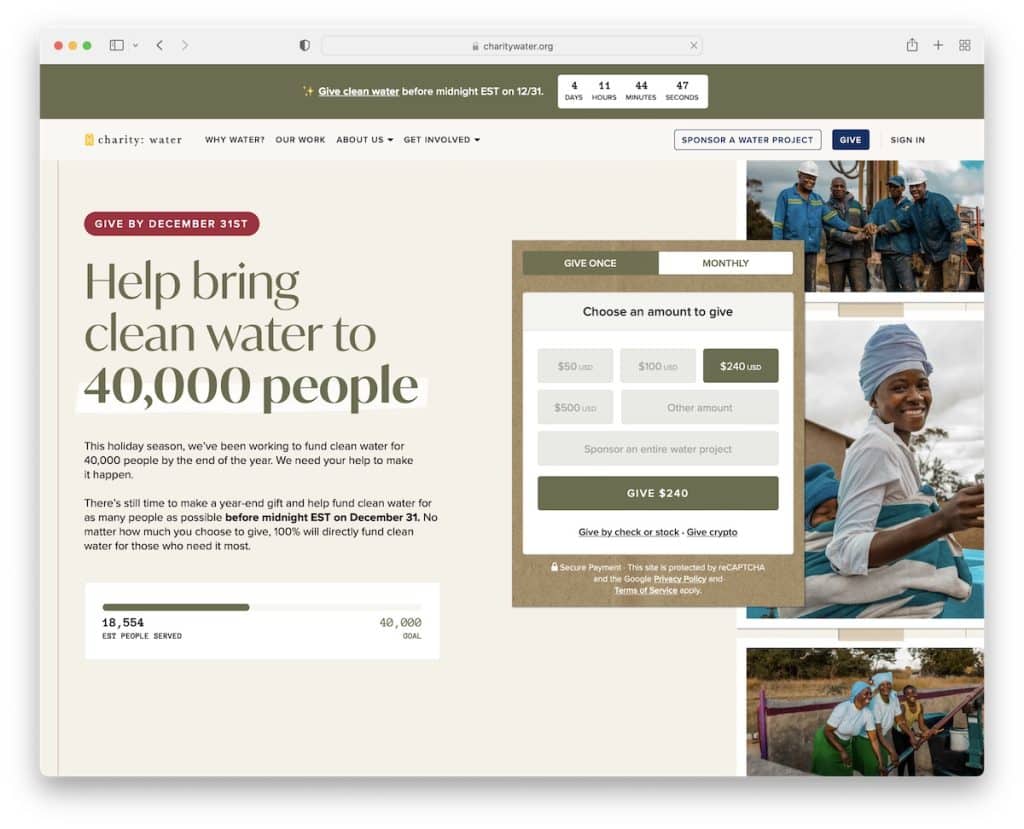
1.チャリティー:水
で構築:コンテンツ

Charity: Water には非常に実用的なページがあり、1 回限りの支払いまたは毎月の支払いが可能な寄付フォームで最新の原因を宣伝しています。
この Web サイトには、緊急時のカウントダウン タイマー、簡単なナビゲーションのためのメガ メニュー、通貨切り替え機能 (USD から GBP) を備えたトップ バー通知もあります。
「寄付の旅路」を紹介する埋め込みビデオもあります。
注: 寄付フォームはできるだけ簡単にアクセスできるようにしてください。
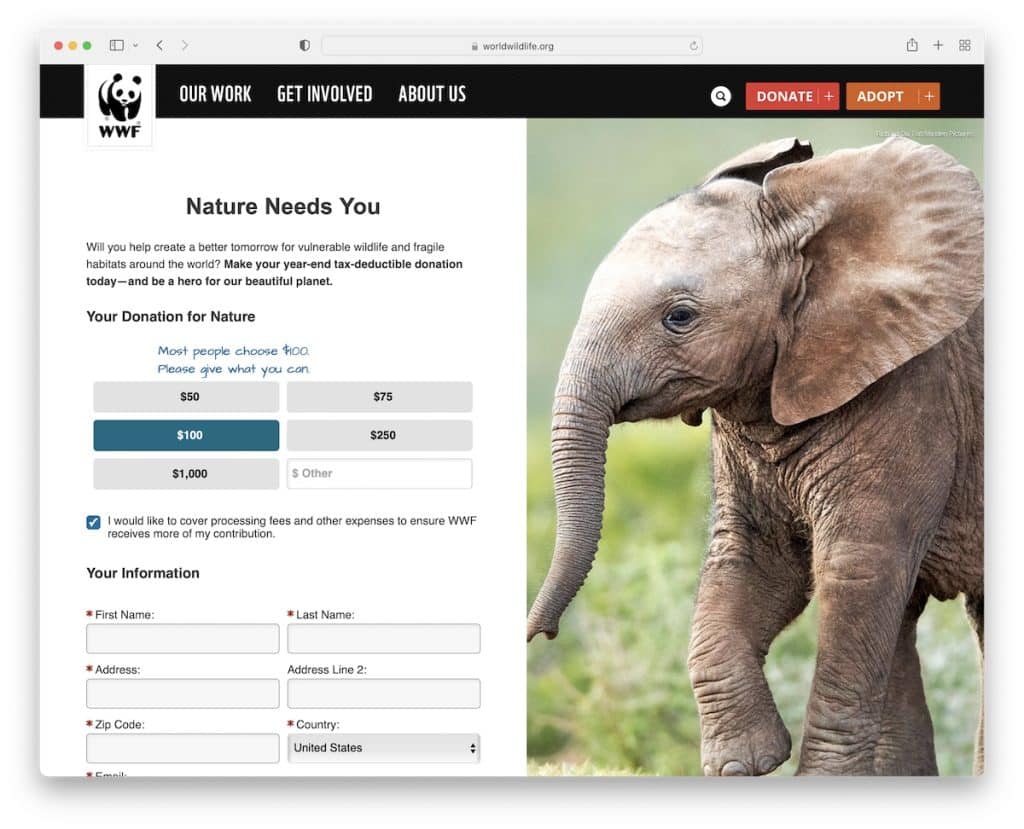
2. ワールド ワイルド ライフ
構築: Ruby On Rails

World Wild Life は非営利の Web サイトの例で、分割画面デザインを特徴とする独自のヒーロー セクションがあり、左側に高度な寄付フォーム、右側にスティッキー イメージがあります。
ホームページは、組織について詳しく知るためのリンクと行動喚起 (CTA) ボタンを含む複数のセクションで構成されています。
さらに、World Wild Life には追加のフィールドを備えたニュースレター購読フォームがありますが、これはあまり一般的ではありません。 また、フッター領域は、より多くの情報とリンクを含めることができるように 2 つの部分に分割されています。
注: メール ニュースレターにサインアップして、サポーターにニュース、原因などの最新情報を提供してください。
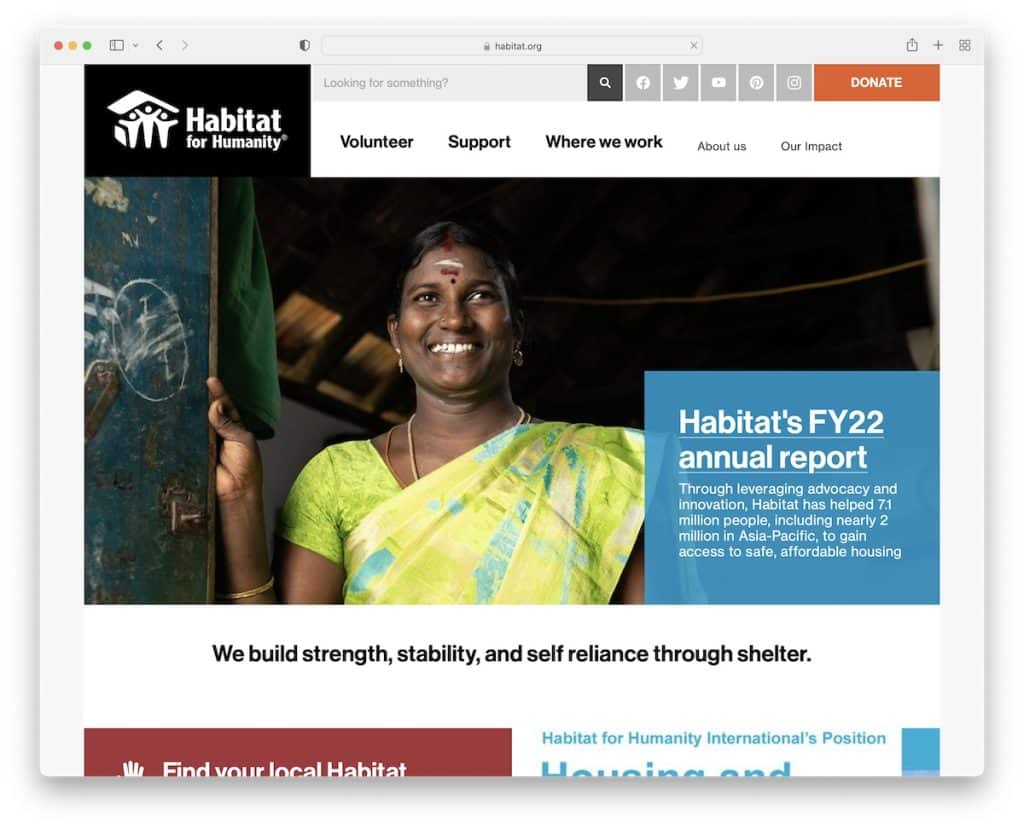
3.生息地
で構築: Drupal

Habitat は、検索バー、ソーシャル メディア アイコン、メガ メニュー、寄付 CTA を含む 2 つの部分からなるヘッダーを備えた、やや基本的なボックス型のページ デザインです。
便利なのは、最新の記事を簡単に見つけるための [さらに読み込む] ボタンを使用してホームページにニュースを追加したことです。
注: 非営利サイトにニュース セクションを追加すると、(SEO の観点からも) 非常に有益な場合があります。
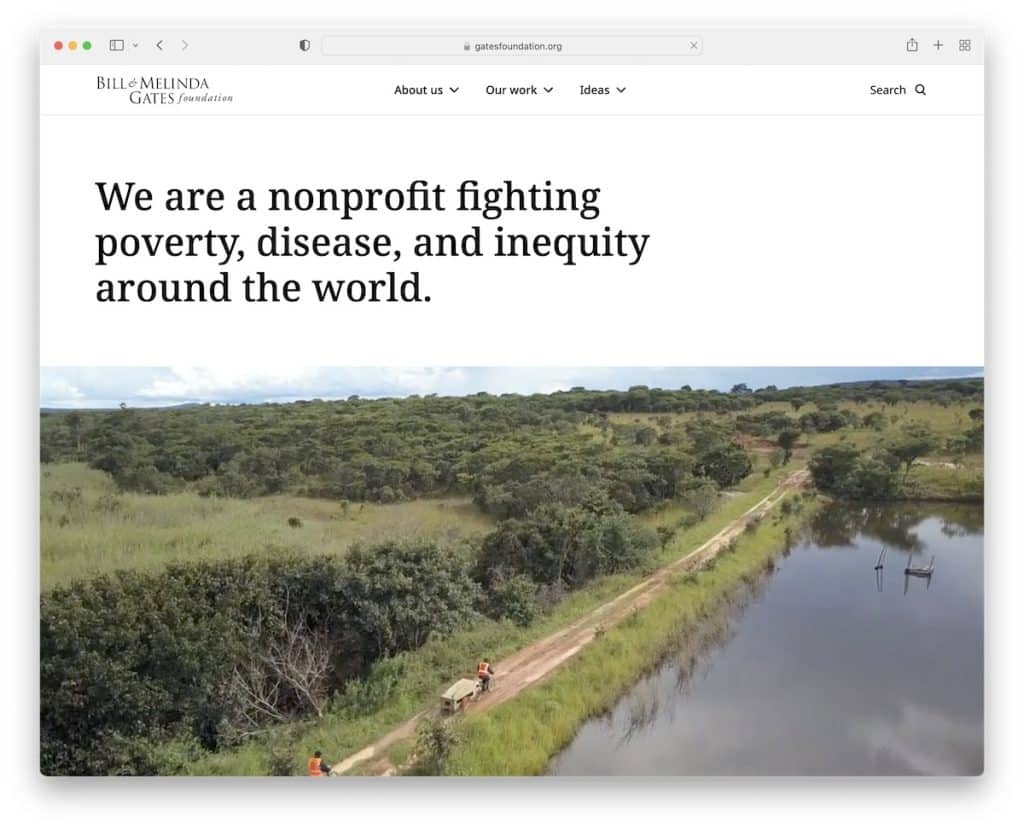
4.ゲイツ財団
で構築: Sitecore

Gates Foundation のページは、クリーンなヘッダー、メガ メニュー、および検索バーから始まります。 次に、ゲイツ財団を説明する簡単な文章と、プロモーション ビデオが続きます。
全体的なレスポンシブ Web デザインは、黒と白の背景でミニマリスト側にあります。 また、彼らには、基礎となる事実を共有するための専用セクションがあります。
注: 数字を使用して、調達した資金の額、プログラム戦略の数などを世界に示してください。
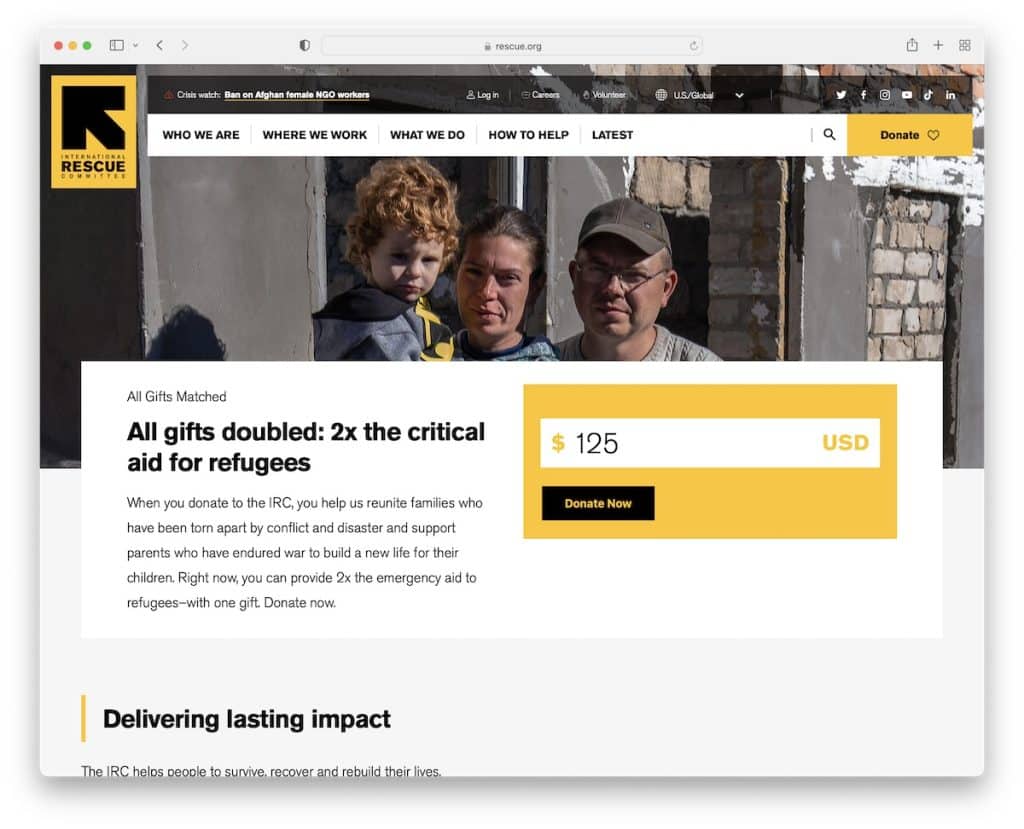
5.レスキュー
で構築: Drupal

Rescue の主要なブランディング カラーは黒と黄色であるため、Web サイト全体でこの配色を戦略的に使用しています。
彼らはヒーロー セクションで寄付フォームを使用しているため、潜在的な寄付者はアクションを起こすためにスクロールする必要はありません。
また、Rescue はグローバルに機能するため、トップ バー (またはフッター) のロケーション セレクターは非常に実用的です。
注: ロケーションベースの Web サイトを複数実行している場合は、ヘッダーまたはトップ バーを使用してロケーション スイッチャーを統合します。
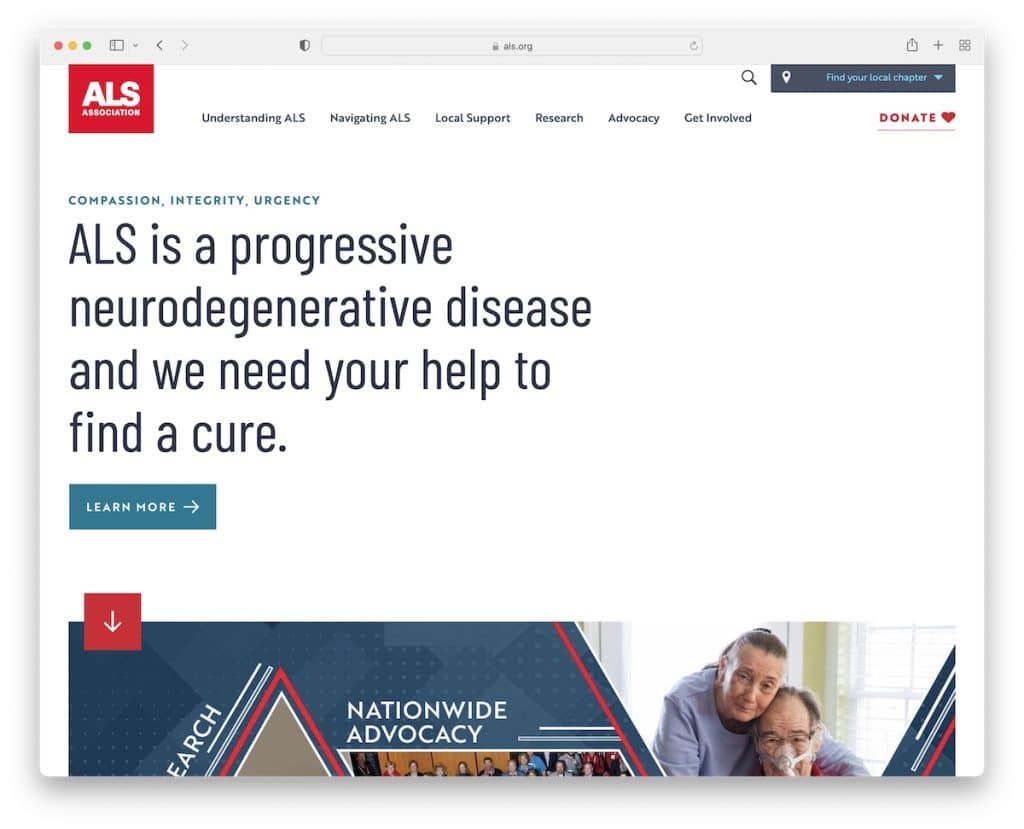
6. ALS協会
で構築: Drupal

ゲイツ財団のウェブサイトと同様に、ALS アソシエーションも、訪問者に何を達成しようとしているのかを知らせる強い文章から始まります。
この Web サイトでは、クールなスクロール アニメーションを使用して、より多くの情報や寄付へのリンクや CTA を使用してブラウジング エクスペリエンスを向上させています。
上部のバーには、検索バーとローカル チャプターを見つけるためのシンプルなウィジェットがあります。
注: 画像やビデオの代わりに、単色の背景と、スクロールせずに見える部分の上に強いメッセージを使用してください。
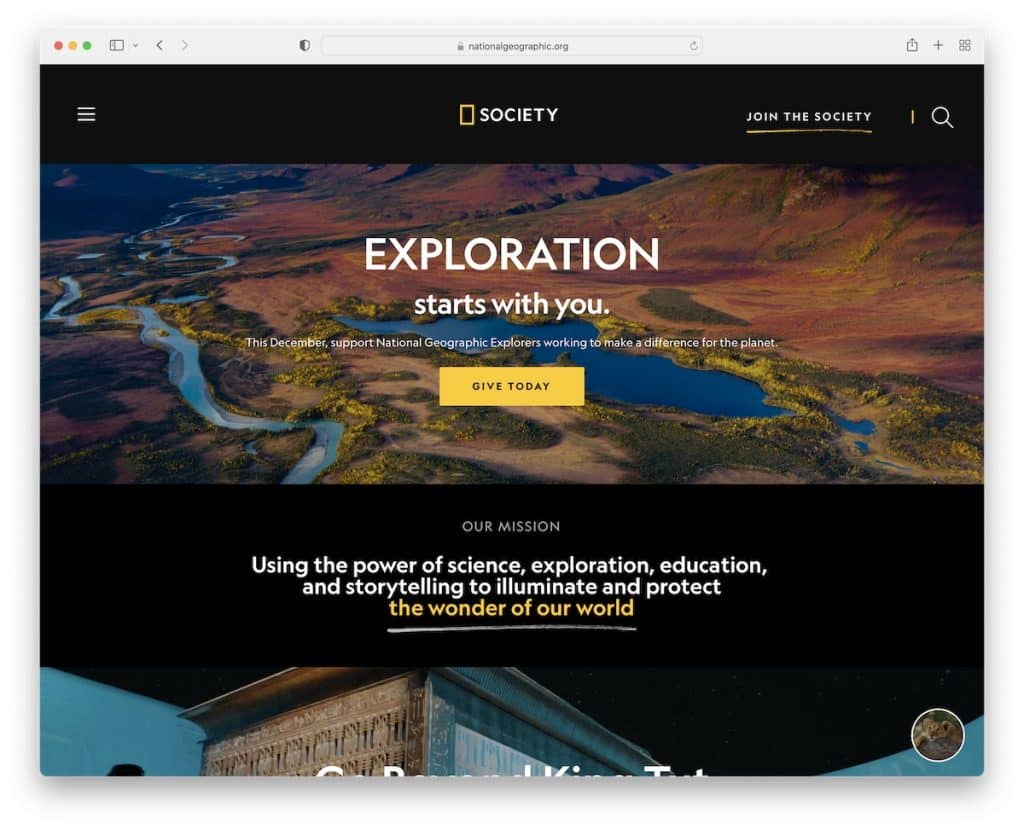
7. ナショナル ジオグラフィック協会
で構築: Fundor テーマ

ナショナル ジオグラフィック協会のページは、美しい画像と動画、読みやすい十分な余白、寄付ポップアップを備えた見事なダーク アンド ライト デザインを備えています。
この非営利 Web サイトでは、左からスライドする複数レベルのドロップダウンを備えたハンバーガー メニューを備えたフローティング ヘッダーも使用しています。
注: スティッキー ヘッダー/メニューは、ユーザー エクスペリエンスの向上に役立ちます (上部にスクロールして戻る必要はありません)。
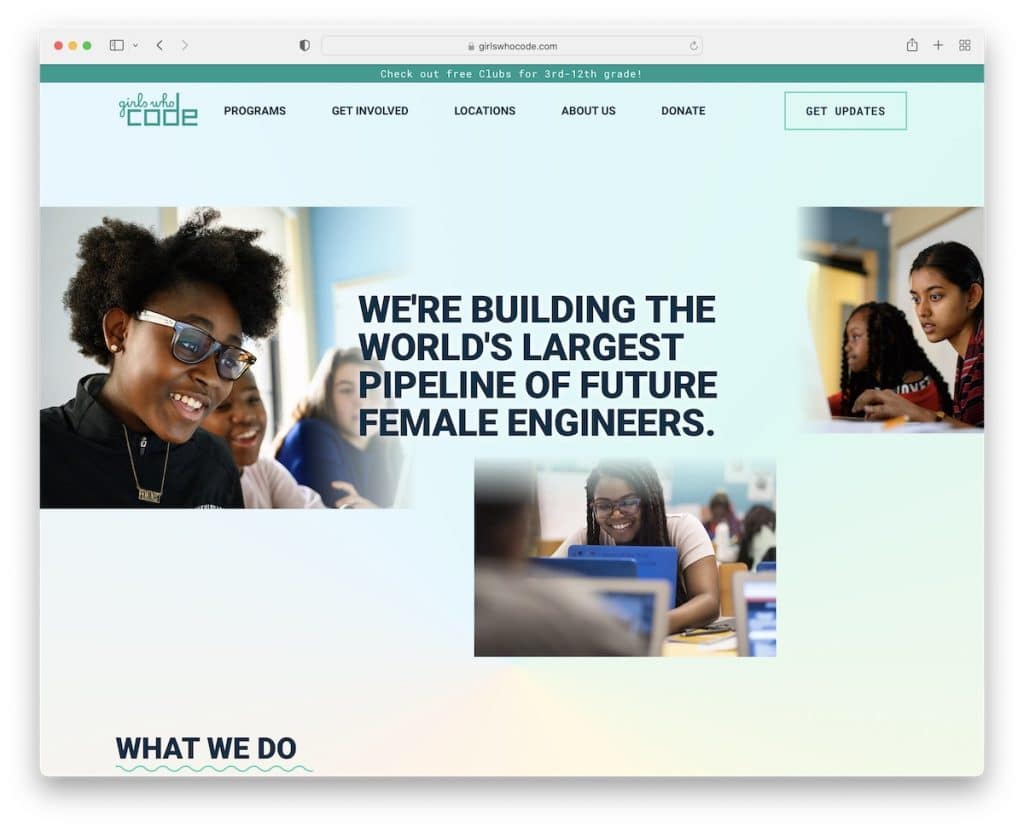
8.ガールズ・フー・コード
構築: Craft CMS

Girls Who Code ページは、ヒーロー領域とヘッダーにグラデーションの背景を使用した、素晴らしくモダンな外観になっています。 ちなみに、ヘッダーは固定式で、他の内部ページをすばやく見つけるためのドロップダウン メニューがあります。
Girls Who Code は、寄付へのリンクとニュースレターの購読ボタンをヘッダーとトップバーの通知にも使用しています。
注: ヘッダー セクションとフッター セクションを使用して、より多くの見込み客を獲得し、メーリング リストを増やしてください。
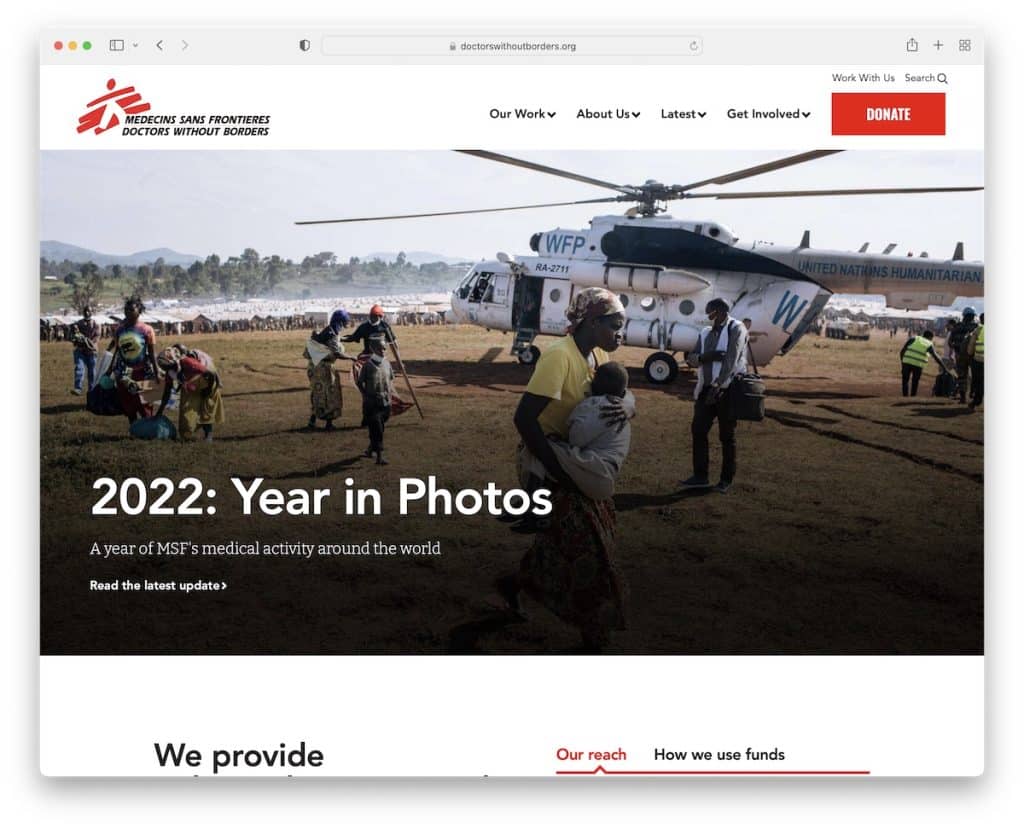
9. 国境なき医師団
で構築: Drupal

Doctors Without Borders は、最新のアップデートを宣伝する全幅のバナーを使用していますが、寄付ボタンもあります。
この非営利 Web サイトのユニークな点は、最も一般的な質問に回答するリンクを含むポップアップとして開く検索です。
デザインは軽く、優れたタイポグラフィと十分な余白により、コンテンツの閲覧がより快適になります。
注: バナーを使用して、最新のニュース、原因、寄付などを宣伝してください。
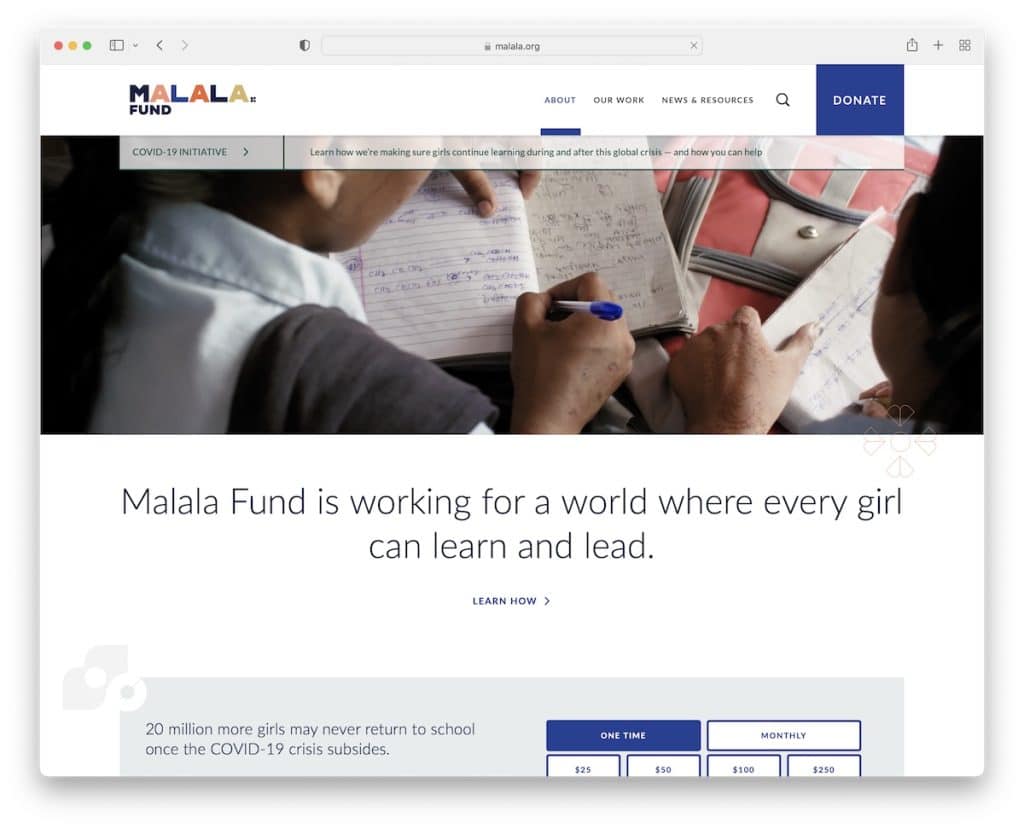
10.マララ
で構築:コンテンツ

スクロールせずに見える位置にあるマララのビデオ背景は、すべての人の興味を引き、訪問者が Web サイトに長く滞在するようにします (直帰率に貢献します)。
以下は、大きなテキストと原因の詳細を知るためのリンクを含む 1 つの文です。 マララはホームページの寄付フォームを使用していますが、ポップアップで注目を集めようとしています.
ヘッダーは画面上部に表示され、メガ メニュー、検索、寄付ボタンにアクセスできます。
注: ポップアップを使用して寄付を促進します。
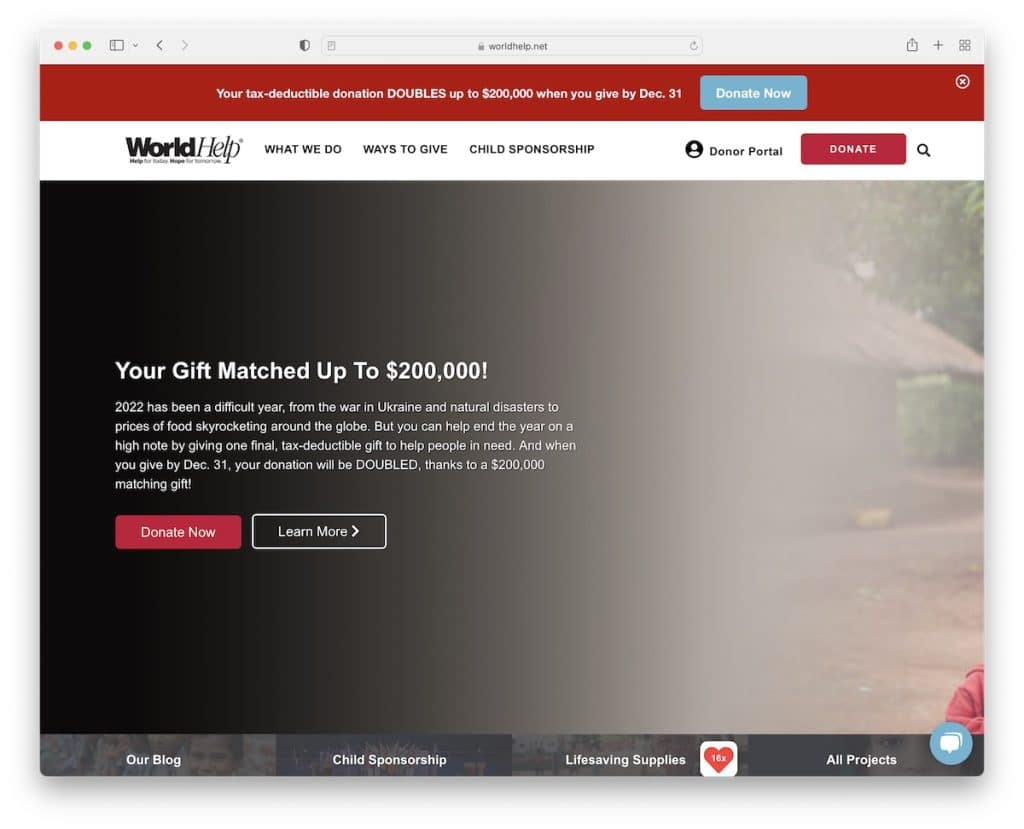
11.ワールドヘルプ
構築: Diviテーマ

World Help は、質問と新しいタブでフォームを開く「今すぐ寄付」ボタンを含むポップアップ ウィンドウを使用します。
しかし、彼らのホームページでは、寄付のために複数の CTA ボタンを使用し、上部の大きな赤いバーで最近の募金活動を宣伝しています。 トップバーとヘッダーの両方がフロートします (ただし、「x」を押すとトップバーを閉じることができます)。
もう1つの便利な追加機能は、右下隅にあるライブチャット機能です.
注: ライブ チャット ウィジェットを使用して、すべての (潜在的な) サポートに迅速に回答してください。
最後に、Divi テーマを使用しているこれらの Web サイトは、この WordPress テーマがいかに強力であるかをさらに証明しています。
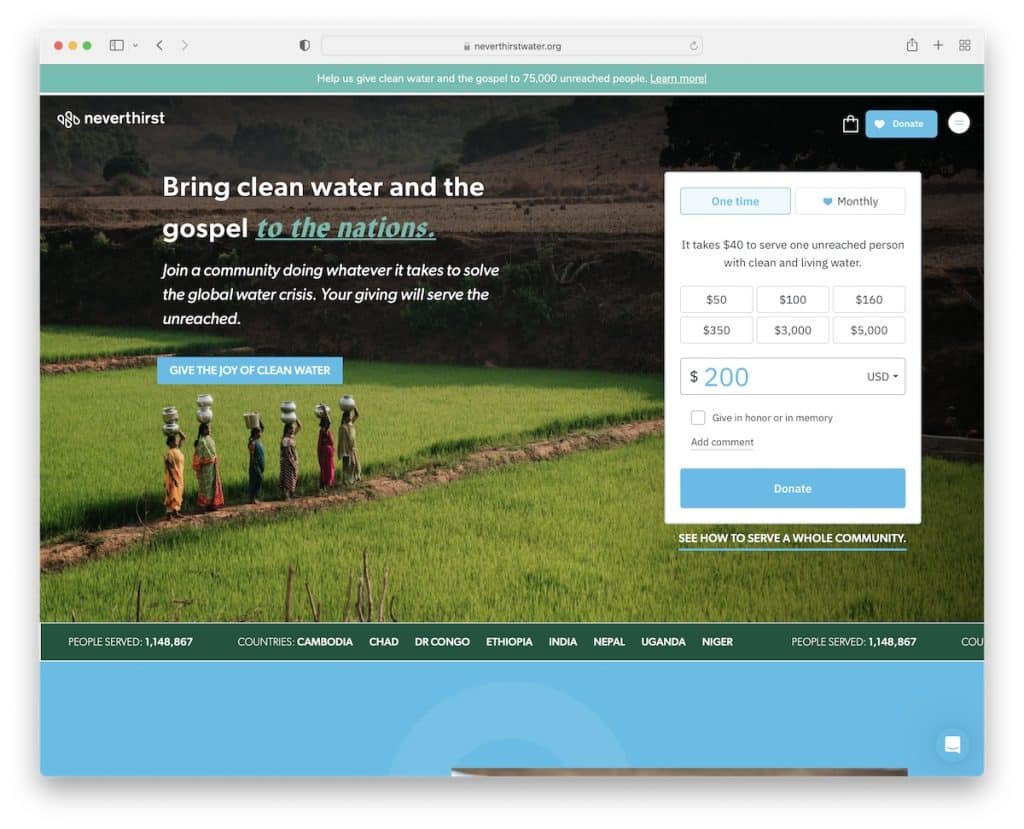
12. 決して渇かない
で構築: Shopify

Neverthirst は、ナビゲーションを右側に表示させるハンバーガー アイコンを備えたミニマリストで透明なヘッダーを使用しています。

ヒーロー画像には、テキスト、CTA ボタン、寄付フォームがあり、1 回限りまたは毎月の支払いを選択できます。 バナーの下には事実を含むスライド テキストがあり、バナー/ヘッダー トップ バーの上部にはリンク付きの通知があります。
Neverthirst は、ライブ チャット ウィジェット、紹介文スライダー、フッターの購読フォームを使用しています。
注: スポンサー、寄付者、ボランティアの証言を含めてください。
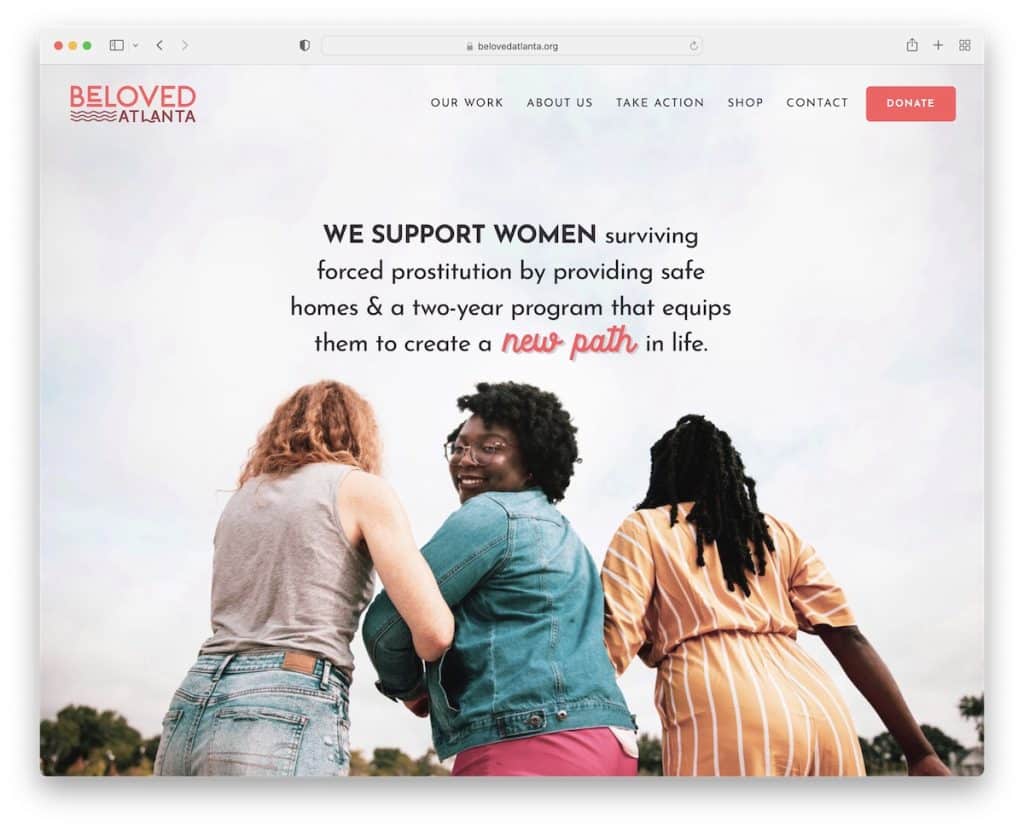
13. ビラブド アトランタ
構築: Squarespace

BeLoved Atlanta では、スクロールせずに見える位置にフルスクリーンの画像背景があり、透明なヘッダーがあり、きれいな Web サイトの外観になっています。 ヘッダーにはドロップダウン機能と寄付ボタンがあります。 また、巻物で消え、裏巻物で再び現れる。
この非営利 Web サイトの全体的な外観はシンプルで、さまざまな背景を持つ複数のセクションに分かれています。
また、Instagram フィードは追加コンテンツの優れた追加機能です。
注: ページにさらにコンテンツを追加しますか? IG フィードを統合します。
Squarespace の最高の Web サイト サンプル コレクションをお見逃しなく。
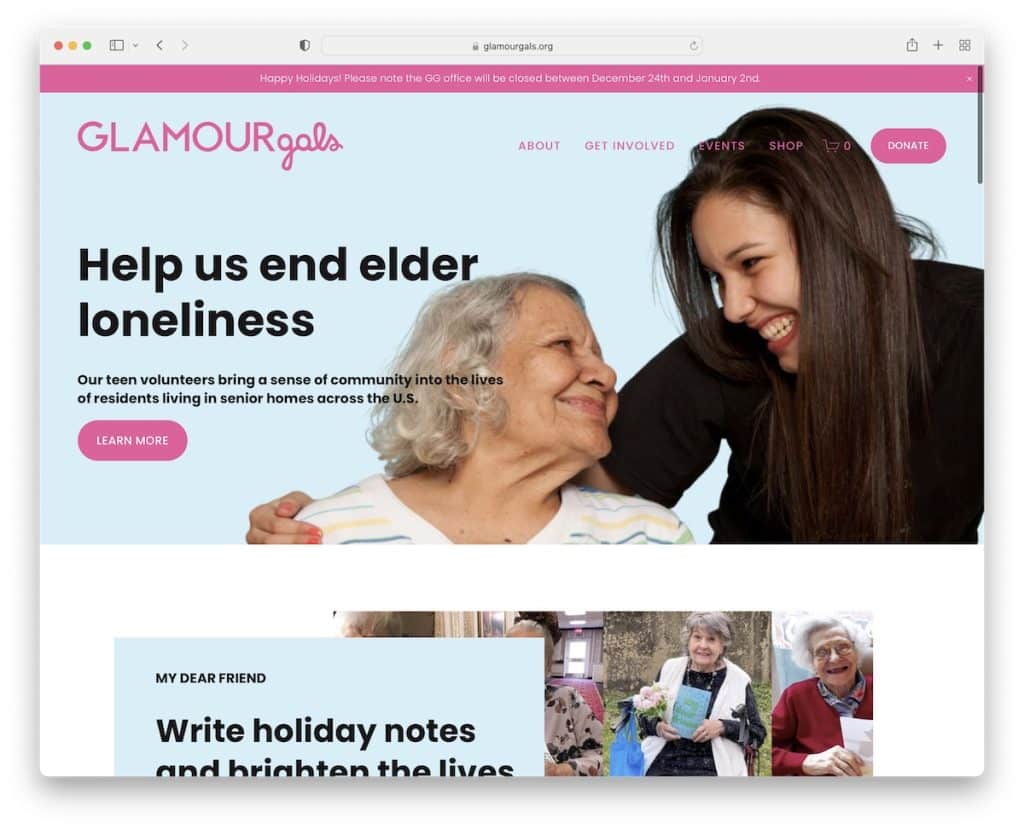
14. グラマーギャルズ
構築: Squarespace

GlamourGals サイトでは、スクロール ダウンまたはアップに応じて消えたり再表示されたりするヘッダーとトップ バーを使用します。 これにより、訪問者はより良いエクスペリエンスを提供しながら、すべてをすぐに利用できるようになります.
さらに、ヘッダーにある寄付ボタンで潜在能力を高め、ウェブサイトのあちこちに散らばっています。
GlamourGals はオンライン ストアも運営しており、資金調達に貢献しています。
注: 寄付ボタンを複数回 (または少なくともヘッダーまたはヒーロー セクションとフッターで) 自由に使用してください。
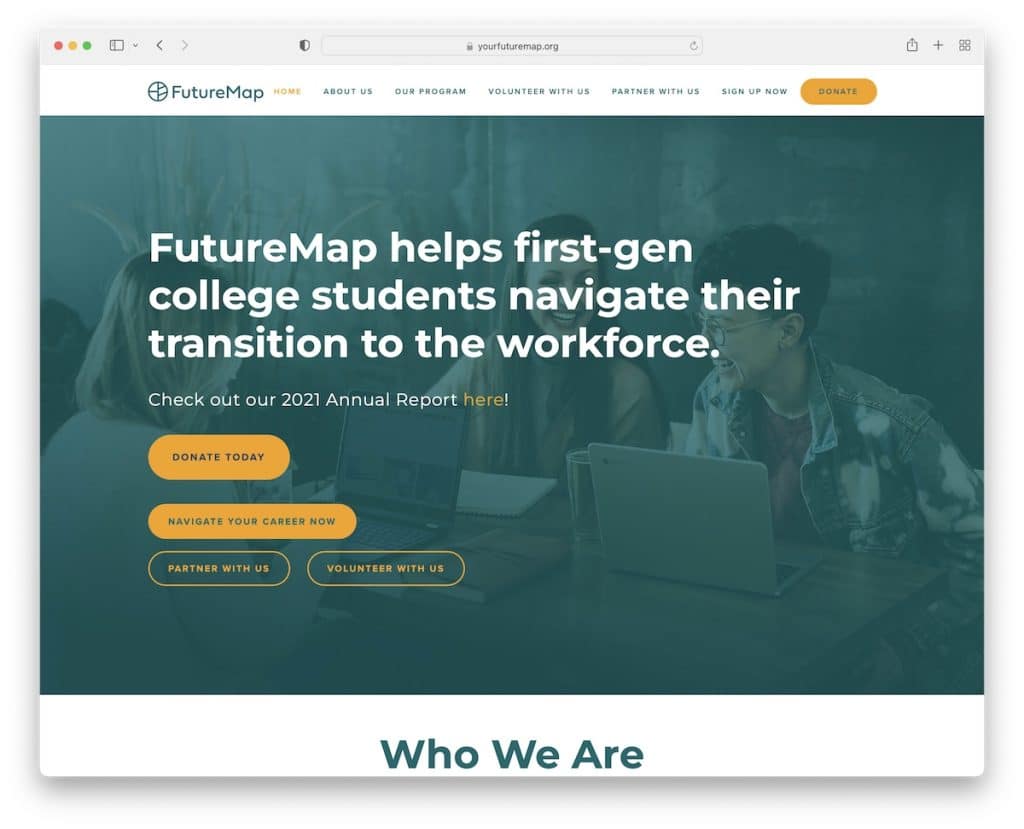
15.フューチャーマップ
構築: Squarespace

FutureMap は、寄付用の CTA ボタンを含む粘着性のあるヘッダーを備えた、プロフェッショナルでありながらモダンなデザインです。
彼らのヒーロー画像には、タイトル、テキスト、4 つの CTA ボタンが含まれていますが、これは多くの人が行うことではありません。
FutureMap には、提携している非営利団体、大学、企業の一部を紹介するロゴ スライダーもあります。
注: パートナーのロゴを (スライダーで) 使用して、誰と協力しているかを示します。
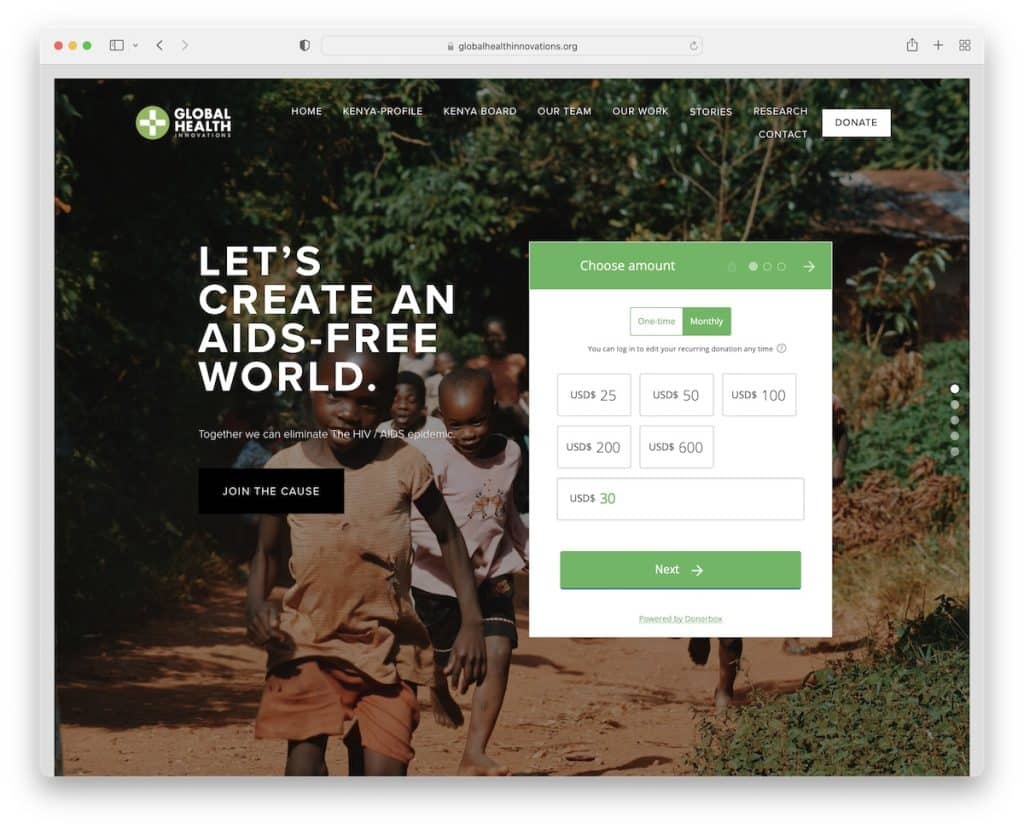
16. グローバルヘルスイノベーション
構築: Squarespace

Global Health Innovations のユニークな点は、あまり見かけないフレーム付きの Web サイト レイアウトです。
もう 1 つの独自の機能は、Web サイトが垂直スライダーのように表示され、スクロールしたり、サイドバー ナビゲーションを使用して「スライド」から「スライド」にジャンプしたりできることです。
最後に、寄付は、事前設定された寄付とカスタム寄付のオプションを使用して、スクロールせずに見える範囲で簡単にアクセスできます。
注: フレーム レイアウトを使用して、非営利の Web サイトに独特の外観を与えます。
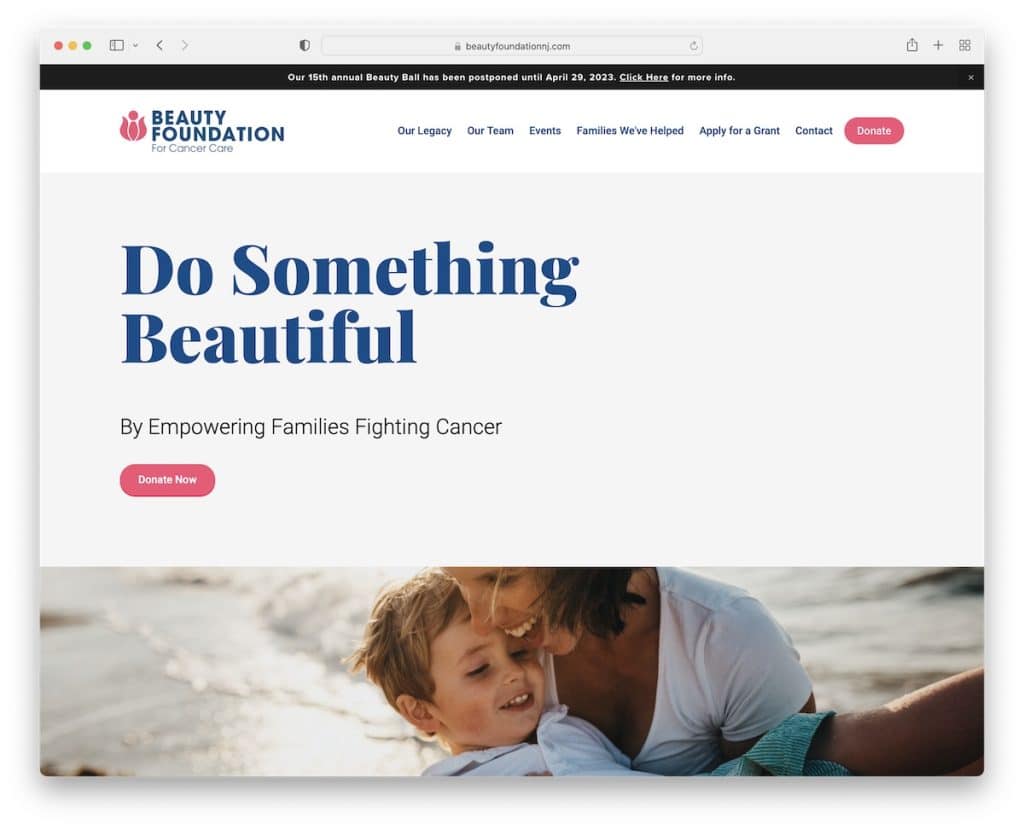
17.がんケアのための美容財団
構築: Squarespace

ヒーロー セクションでは強力なステートメントとメッセージを歓迎します。Beauty Foundation for Cancer Care はそれをうまく行っています。 ヘッダーとテキストの下に 1 つずつ、合計 2 つの寄付ボタンを使用しています。
Beauty Foundation For Cancer Care は、視差画像を使用して Web サイトに深みを加え、余白を多くして読みやすさを確保しています。
注: 最小限の Web サイトの外観が好きな場合は、視差効果でスパイスを効かせます。
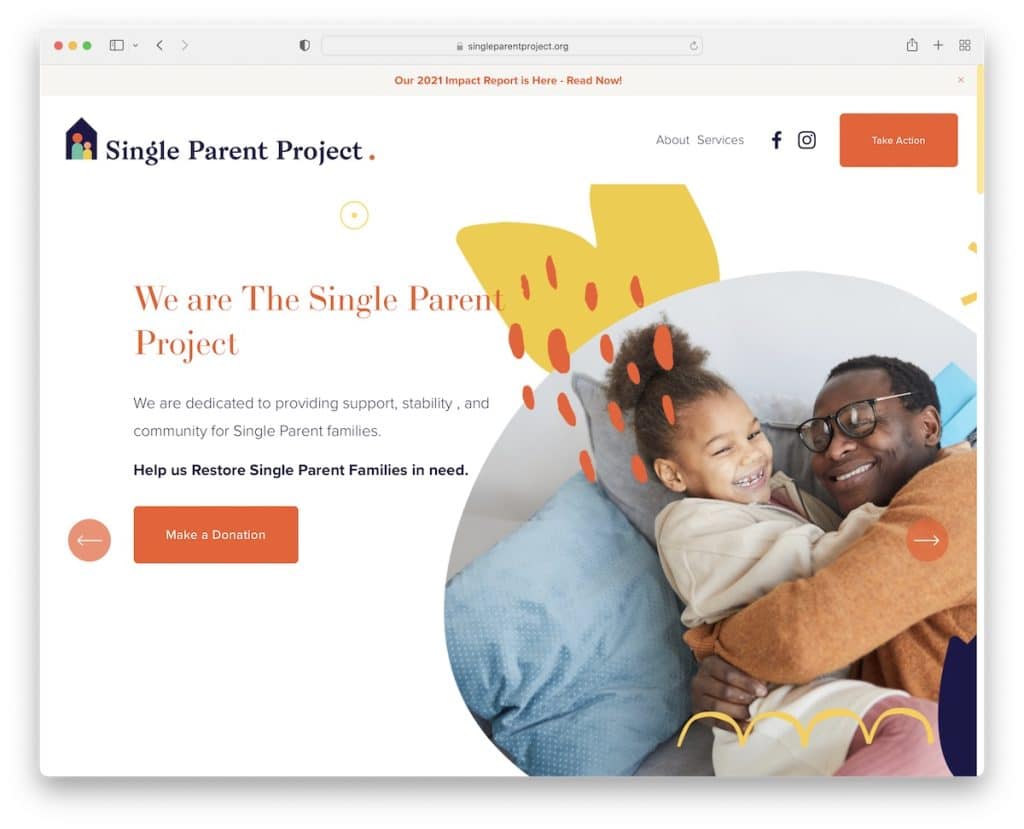
18.ひとり親プロジェクト
構築: Squarespace

ひとり親プロジェクトの Web サイトは、粘着性のあるトップ バーとヘッダーを備えた美しいライト デザインです。 ヘッダーには、シンプルなナビゲーション、ソーシャル メディア アイコン、および寄付やボランティアなどの「行動を起こす」ボタンが使用されています。
私たちは、大量の追加情報と寄付のための CTA を備えた大規模なカルーセル スライダー (ただし、ヒーロー スライダーもあります) が本当に気に入っています。
注: スライダーを使用して、スペースをあまり使用せずにより多くのコンテンツを表示します。
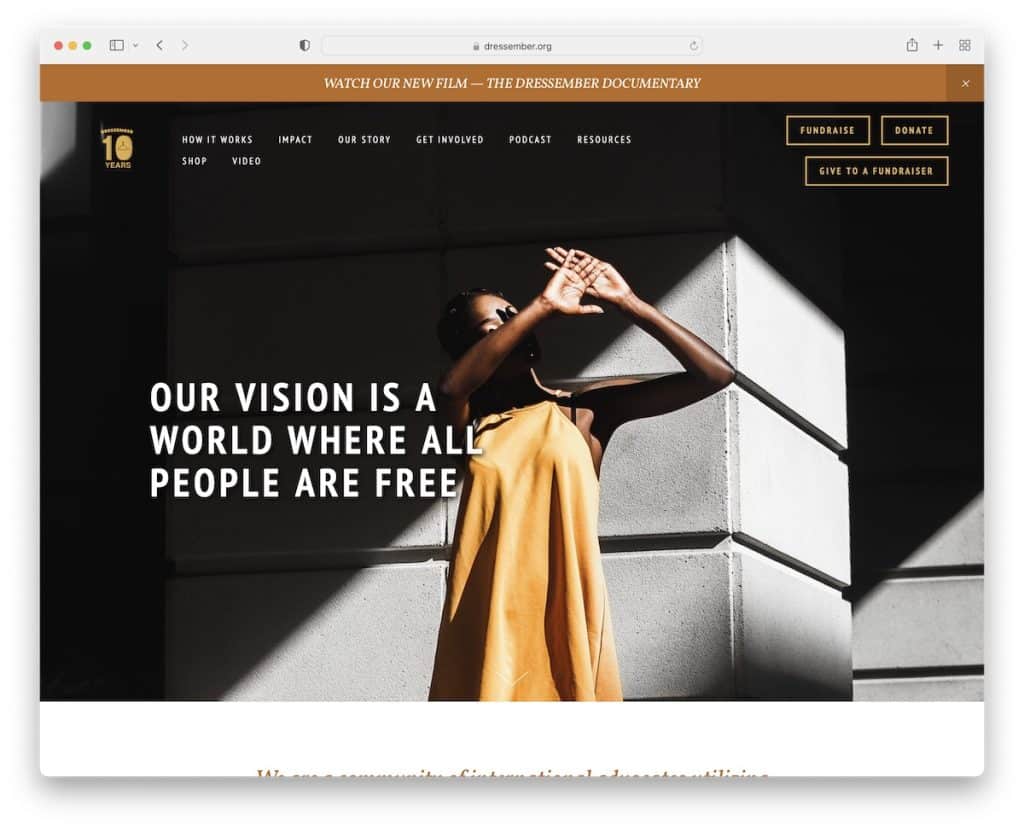
19. ドレッセンバー財団
構築: Squarespace

Dressember Foundation には、3 つの CTA を備えた透明なヘッダーと、テキスト オーバーレイを備えたヒーロー画像を特徴とする整然としたスクロールせずに見えるセクションがあります。
スクロールダウン ボタンを押すと、この非営利サイトに命を吹き込む美しい視差効果がすぐにわかります。
また、多くの権威者がドレッセンバー財団に言及しているため、クリック可能なロゴ付きのスライダーを記事に追加しました。
注意: あなたのことを話題にしている著名なメディア企業/ウェブサイトのロゴ スライダーを作成します。
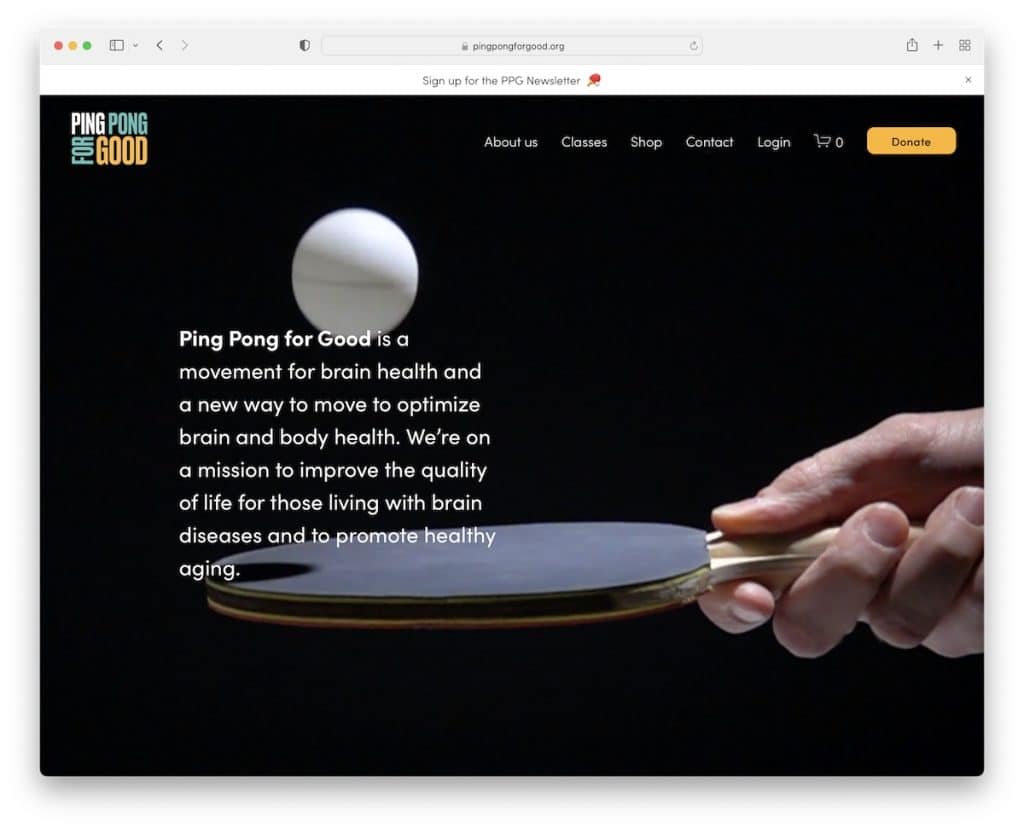
20. ピンポン・フォー・グッド
構築: Squarespace

Ping Pong For Good には、組織の概要を説明するテキストを含むフルスクリーンのビデオ背景があり、CTA ボタンはありません。
しかし、彼らは戦略的にフローティング ヘッダーの寄付ボタンを使用しているため、訪問者は常に自由に使用できます。
Ping Pong For Good は、スクロール中にコンテンツを表示するので、より楽しくなります。
注: シンプルなアニメーションを使用すると、Web サイトがより生き生きと感じられます。
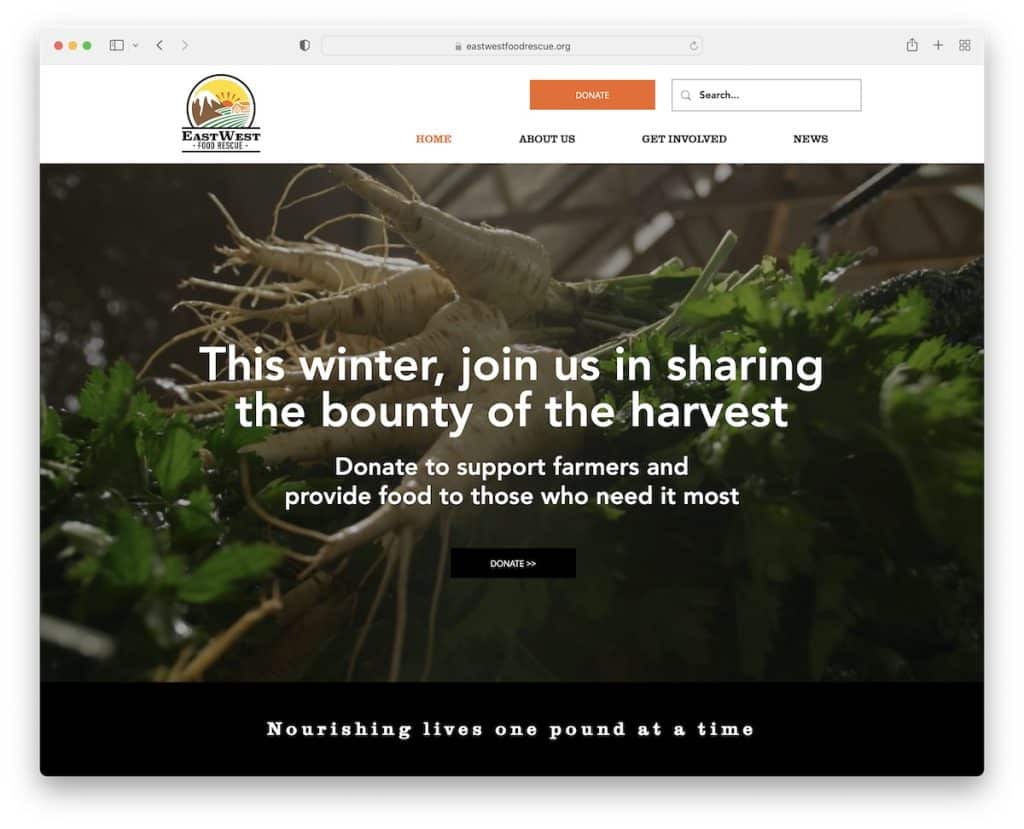
21. イースト ウェスト フード レスキュー
構築: Squarespace

East West Food Rescue は、テキストと寄付ボタンを備えたヒーロー セクションのビデオ バックグラウンドも使用しています。
彼らはスティッキー ヘッダーを 2 番目の CTA の場所として使用します。これは常に表示されているため、潜在的な寄付者はいつでも寄付できます。
3 列のフッターには、追加のビジネス情報、ソーシャル アイコン、ニュースレター購読フォームへのリンクなどが含まれています。
注: 短い (または長い) ヒーロー ビデオを使用して、非営利の Web サイトをより魅力的にします。
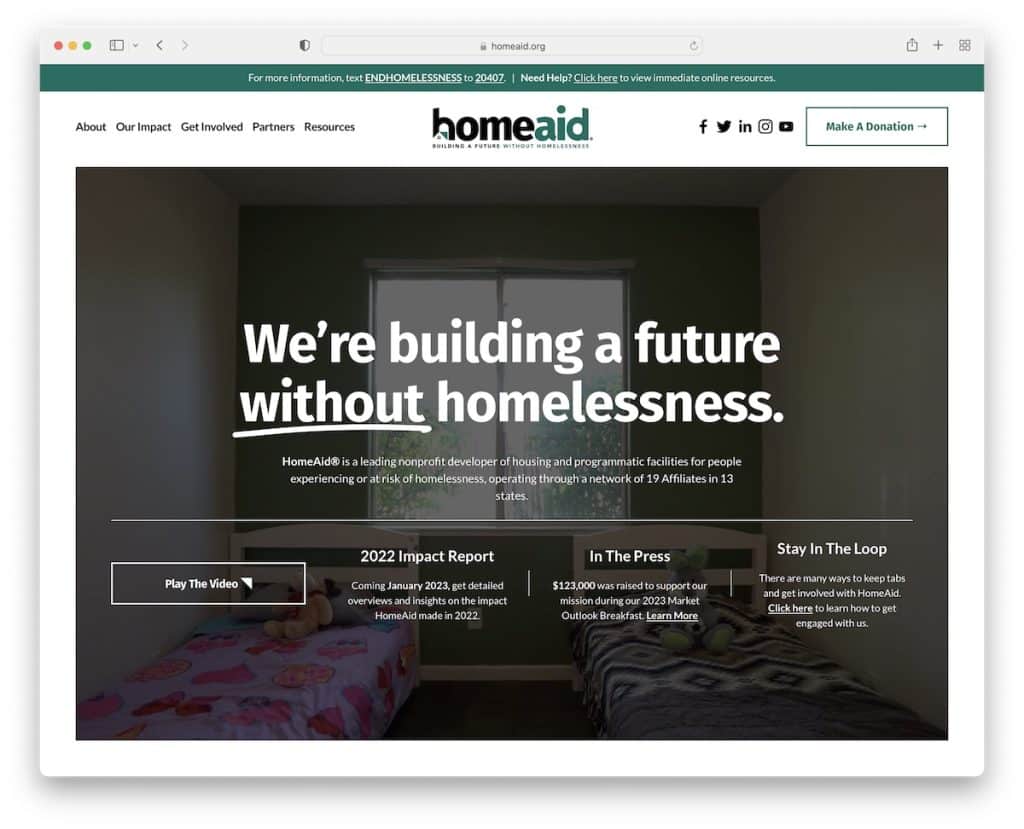
22. ホームエイド
構築: Squarespace

HomeAid は、最新のトレンドに従って最新のオンライン プレゼンスを運営している非営利団体の素晴らしい Web サイトの例です。
消える/再表示されるヘッダーとトップバー、ビデオ背景、スティッキー要素、ビデオライトボックス、視差効果は、チェックする価値のある優れた機能のほんの一部です.
フッターはクリーンでシンプルですが、多くの有用な情報を提供します。 ヘッダーには、必要な情報をすばやく見つけるためのドロップダウン メニューと、寄付ボタンがあります。
注: フッターを使用して、追加のリンク、ビジネス情報、連絡先の詳細などを含めます。
