プッシュ通知アイコンを追加する方法 (簡単な方法)
公開: 2022-10-26プッシュ通知アイコンを簡単に追加および編集する方法をお探しですか?
実は超簡単です。 通知アイコンは、購読者にあなたが誰であるかを伝えます。 これは、送信する各プッシュ通知のブランド マークです。 視聴者があなたのブランドを覚えるのに役立つので、それは非常に貴重です。
プッシュ通知を送信するたびに、記憶に残りやすくなるようにするためのコストはありますか? 5分未満。
この記事では、プッシュ通知アイコンを追加および編集する方法を紹介します。 そして、私たちが言ったように、それはとても簡単です.
飛び込みましょう。
ステップ #1: プッシュ通知サービスを選択する
プッシュ通知は、ウェブ訪問者がウェブサイトを離れた後でも、ウェブ訪問者とつながるのに役立つマーケティング ツールです。 ターゲットを絞った通知をプッシュ サブスクライバーに送信したり、さまざまな顧客セグメントに合わせて通知をパーソナライズしたりすることもできます。 しかし、どのプッシュ通知サービスを選ぶべきでしょうか?
PushEngage を使用してプッシュ通知キャンペーンを送信することをお勧めします。

PushEngage は、世界最高のプッシュ通知サービスです。 そして、私たちは無料版について話しているだけではありません. 訪問者がサイトを離れた後、ターゲットを絞ったプッシュ メッセージで訪問者とつながることができます。
PushEngage は、次の理由から、プッシュ通知サービスとツールの最初の選択肢です。
- とても使いやすいです
- HTTP および HTTPS サイトで有効
- セットアップにコーディングをほとんどまたはまったく必要としないビジュアルビルダーが付属しています
- あらゆる種類のサイトに対して、完全に自動化されたプッシュ通知キャンペーンを簡単に設定できます
- より高いクリック率のためにパーソナライズされたプッシュ通知を送信するための複数のオプションがあります
- カスタム目標追跡、UTM パラメータ、高度な分析機能を搭載
そして、これは表面をかじったにすぎません。 先に進む前に、PushEngage の機能の完全なリストを確認してください。
PushEngage の最も素晴らしい点は、購入を決定する前に試用できる永久無料プランがあることです。
プロのヒント:サービスを購入する前に、プッシュ通知のコスト分析に関する記事を確認してください。
ステップ #2: PushEngage プラグインをインストールする
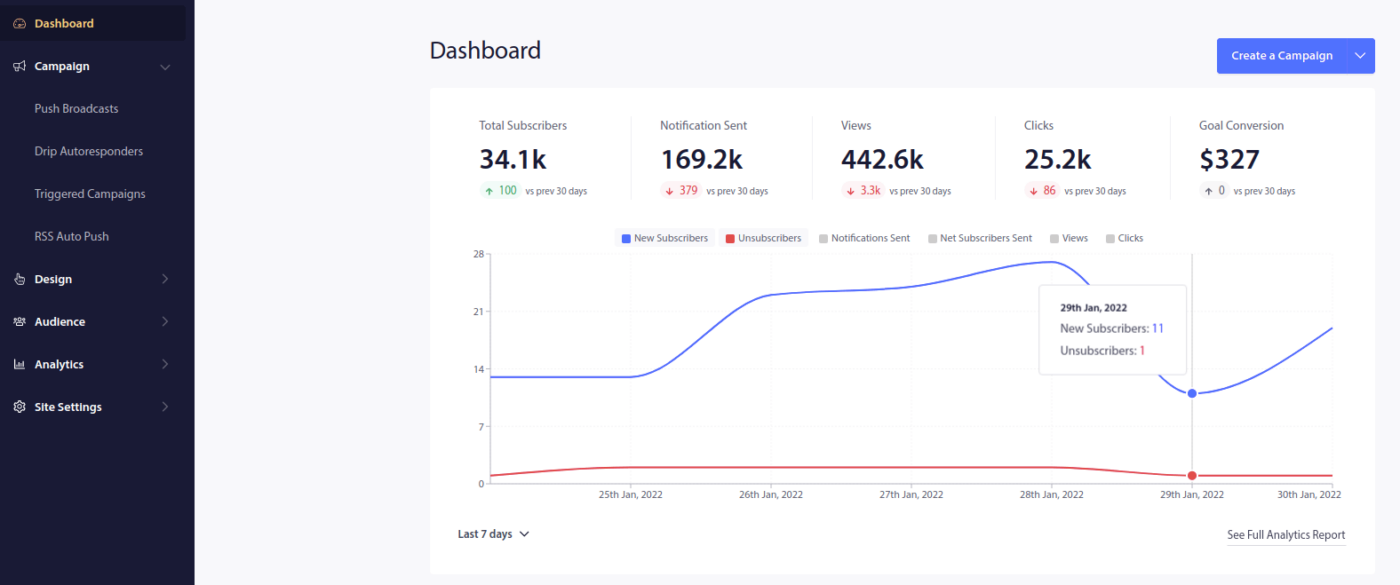
アカウントの作成が完了したら、PushEngage ダッシュボードに移動して、次の手順に従います。

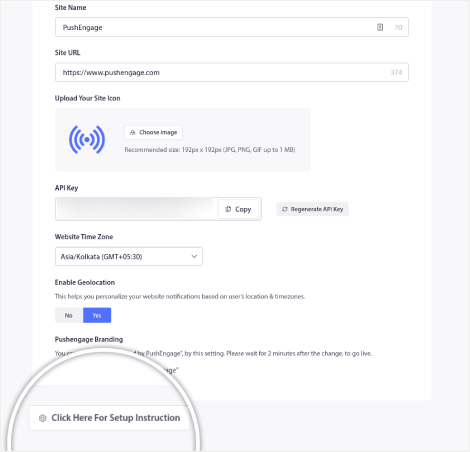
[サイトの設定] » [サイトの詳細]をクリックし、 [セットアップ手順についてはここをクリック] ボタンをクリックします。

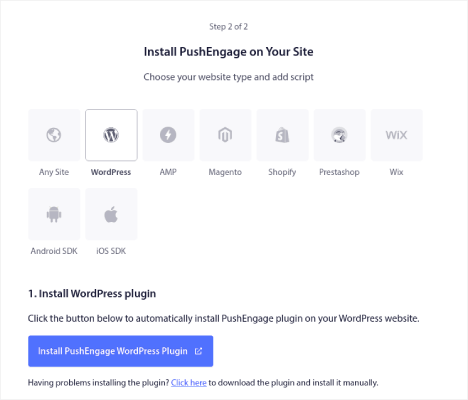
[ WordPress ] タブをクリックし、 [PushEngage WordPress プラグインのインストール] ボタンをクリックして、Web サイトにプラグインをインストールします。

すばらしい点は次のとおりです。PushEngage アカウントを作成したとき、Web サイトはすでに PushEngage アカウントと同期されています。 したがって、PushEngage ダッシュボードのインストール リンクをクリックして、PushEngage WordPress プラグインを Web サイトに自動的にインストールします。
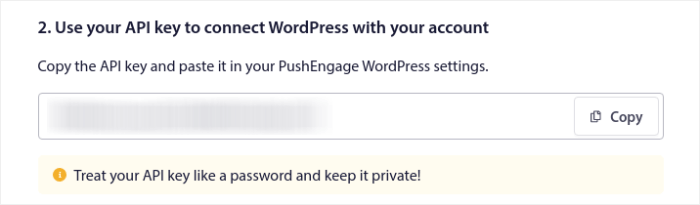
プラグインのインストールが完了したら、PushEngage ダッシュボードに戻り、WordPress インストール ガイドから API キーをコピーします。

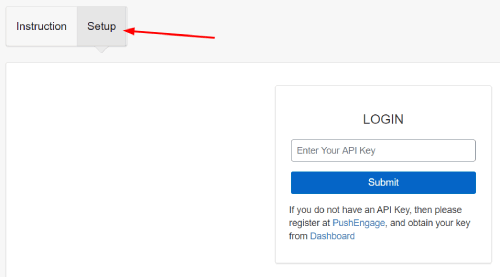
次に、それを WordPress ダッシュボードの[セットアップ] タブの PushEngage プラグインに貼り付けます。

そして、あなたは完了です! Web サイトに Web 通知 WordPress プラグインを正常にセットアップしました。 Webサイト。 WordPress 管理パネルにログインする必要はまったくありません。 より詳細なガイドについては、WordPress に Web 通知をインストールする方法に関する記事をご覧ください。
ステップ #3: プッシュ通知アイコンを追加または編集する
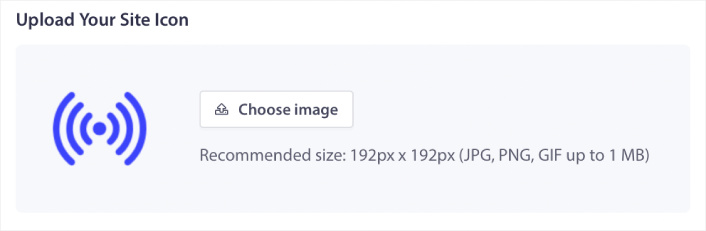
PushEngage ダッシュボードに戻ります。 [サイトの設定] » [サイトの詳細]をクリックし、[サイトのアイコンをアップロード] で画像をアップロードできます。


アップロードした画像がプッシュ通知アイコンになります。 最良の結果を得るには、画像のサイズを 192px x 192px に保ち、画像サイズが 1MB 未満であることを確認してください。 アニメーション化されたブランド マークには、JPG、PNG、または GIF を使用できます。
後でプッシュ通知アイコンを編集する必要がある場合は、ここで行います。 別の画像をアップロードするだけで完了です。
ステップ #4: テスト通知を送信して、通知アイコンを確認します
プッシュ通知をテストするために、Web サイトのウェルカム メッセージを作成することをお勧めします。 ウェルカム プッシュ通知は、次の場合に最適です。
- 確認:新しいサブスクライバーが実際に Web プッシュ通知をサブスクライブしていることを確認します。
- 再エンゲージメント:ウェルカム キャンペーンは、購読者をサイトに呼び戻すための優れた方法です。
- セールス:新しいサブスクライバーに、割引、景品、クーポンを含むウェルカム オファーを提供できます。
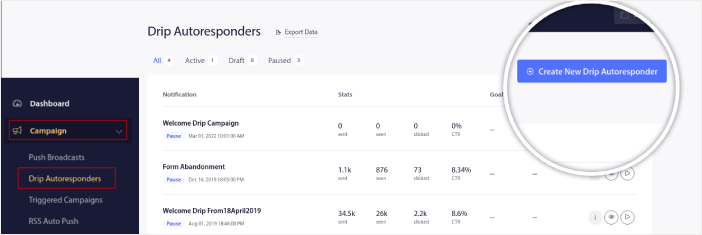
それでは、ウェルカム プッシュ通知キャンペーンを作成しましょう。 PushEngage ダッシュボードに移動し、 Campaign » Drip Autoresponders » Create New Drip Autoresponderに移動します。

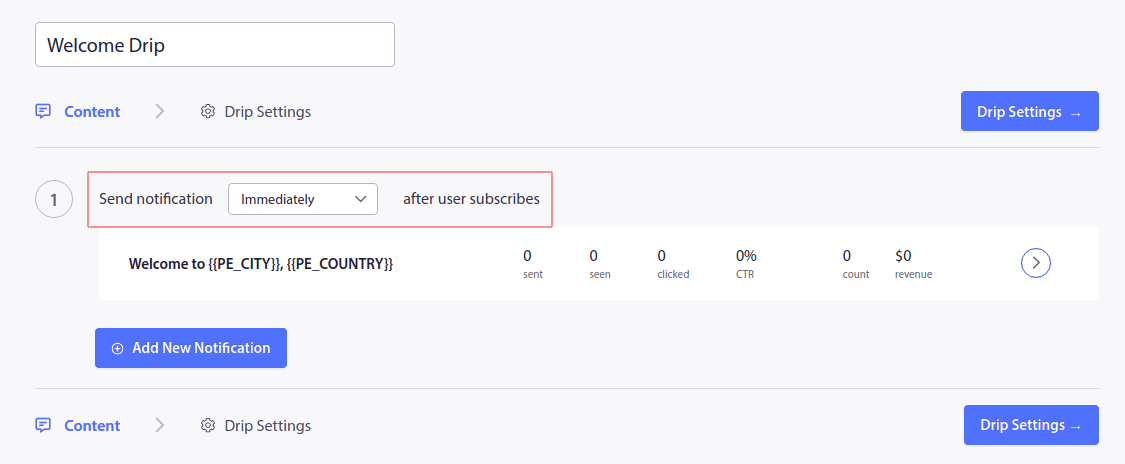
ドリップ キャンペーンには、覚えやすい名前を付けます。 次に、訪問者がプッシュ通知をサブスクライブした直後に最初のプッシュ通知が送信されるように設定します。

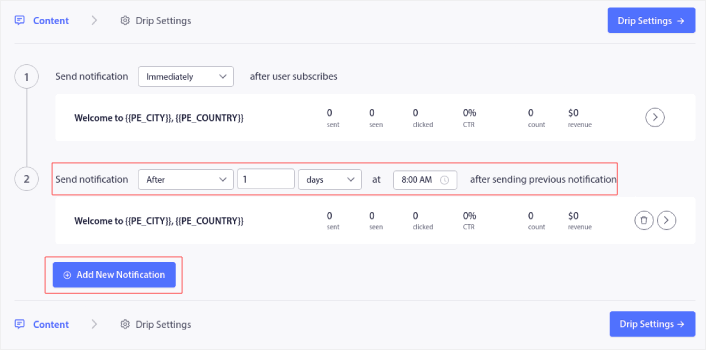
通知を編集して、ウェルカム メッセージのカスタム コンテンツを作成できます。 完了したら、[新しい通知を追加] ボタンをクリックして、シーケンスに通知を追加します。 新しい通知を編集し、各通知間のカスタム遅延を設定できます。

通知はいくつでも追加できますが、5 ~ 7 個の通知を含むウェルカム ドリップを作成することをお勧めします。
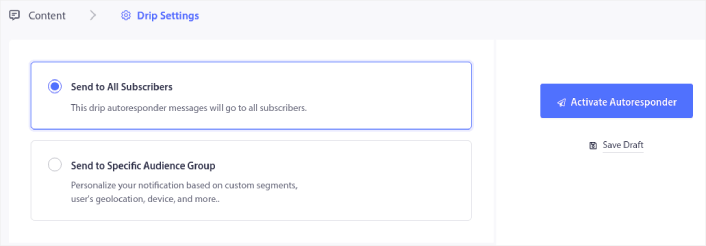
その後、 Drip Settingsでオーディエンスを選択します。

[特定のオーディエンス グループに送信] オプションを使用して、セグメントごとに異なるウェルカム ドリップを送信できます。 これは、訪問者がプッシュ通知を選択したときに訪問者をセグメント化している場合に特に役立ちます。 ターゲティングに満足したら、[オートレスポンダーを有効にする] ボタンをクリックします。
そして、あなたは完了です!
プッシュ通知が正しくインストールされていれば、次のようなウェルカム通知が表示されます。

ご覧のとおり、この例では通知アイコンがかなり目立ちます!
プッシュ通知を初めて使用する場合は、公開する前に本格的なプッシュ通知テスト プロセスに従う必要があります。 訪問者が機能の一般的な問題を見て、壊れたユーザー エクスペリエンスについて苦情を言い始める前に、トラブルシューティングを行うのに役立ちます。
通知アイコンを追加した後に行うこと
プッシュ通知アイコンを追加する方法がわかったので、次は独自のキャンペーンの作成を開始します。 ただし、キャンペーンを開始する前に、まずいくつかの優れたプッシュ通知の例を学習する必要があります.
また、プッシュ通知を初めて使用する場合は、キャンペーンの作成を開始する前に、プッシュ通知のベスト プラクティスに関する記事を確認してください。 積極的に推奨するベスト プラクティスには、次のようなものがあります。
- 好奇心でクリック数を増やす
- 各プッシュ通知をパーソナライズ
- リッチメディアで際立つ
- 休止状態のプッシュ サブスクライバーを再アクティブ化する
- 顧客に情報を提供する
- 可能な限り絵文字を使用する
- 切迫感を生み出す
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、市場でナンバー 1 のプッシュ通知ソフトウェアであり、キャンペーンは安全に管理されます。
したがって、まだ PushEngage を使用していない場合は、今日から始めてください。
