番号範囲スライダーを使用してフォームを作成する方法
公開: 2020-04-29WordPressのフォームに数値範囲スライダーを簡単に追加する方法をお探しですか?
さて、あなたは正しい場所にいます! 数値範囲スライダーは、大量のコンバージョンを獲得するモダンな外観のフォームで訪問者を感動させるのに最適なツールです。
そのため、このチュートリアルでは、WordPressで数値範囲スライダーを使用してフォームを作成する方法を正確に説明します。
ここをクリックして、番号範囲スライダーフォームを今すぐ作成してください
このチュートリアルをナビゲートするのに役立つ目次は次のとおりです。
- 簡単なフォームを生成する
- 番号範囲スライダーを追加する
- フォーム設定を構成する
- フォーム通知を構成する
- フォームの確認をカスタマイズする
- あなたのサイトにあなたの番号範囲スライダーフォームを追加します
なぜ数値範囲スライダーを使用するのですか?
なぜあなたの中小企業のウェブサイトに番号範囲スライダーを置くのか自問してみてください。 WordPressフォームで数値範囲スライダーを使用すると、次のような多くの利点があります。
- 追加の詳細—フォームに記入する人から追加情報を簡単に入手できます。 インタラクティブな感覚があるため、訪問者は、詳細を尋ねる数値範囲スライダーフィールドに入力する可能性がはるかに高くなります。
- より高品質のリード—最初からリードの詳細が追加されると、リードはさらに良くなり、範囲スライダーが優れたリード生成ツールになります。 使用しているリードの種類など、さまざまな詳細がわかっている場合は、条件付き確認で入力された金額に基づいて、さまざまな人にリードを送信するなどの操作を行うことができます。
- モダン—従来のテキスト入力フィールドを洗練された現代的な外観に置き換えます。 これにより、Webサイトとフォームは、専門家が作成したように見えます。
- 応答性—数値範囲スライダーフィールドはすべてのデバイスで見栄えがします。 このフィールドを追加することで、サイトとレスポンシブWordPressテーマの見栄えを維持できます。
- 使いやすさ—数値スライダーをフォームに追加すると、リードと顧客はそれを簡単に使用できます。 彼らがしなければならないのは、単にそれを前後にドラッグして量を調整することです。
- カスタマイズ可能—WPFormsの番号範囲スライダーフィールドは簡単にカスタマイズできます。 ドラッグアンドドロップビルダーで設定を簡単に調整して、数値が小さいか大きいか(またはその間のどこか)に関係なく、Webサイトの仕様に合わせることができます。
数値範囲スライダーを使用することがWebサイトのフォームにとって優れたアイデアである理由がわかったところで、それがどのように行われるかを正確に確認しましょう。
番号範囲スライダーを使用してフォームを作成する方法
クールで効果的なスライディングレンジツールをWordPressフォームに追加したい場合は、次の方法で簡単に行うことができます。
ステップ1:簡単なフォームを生成する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
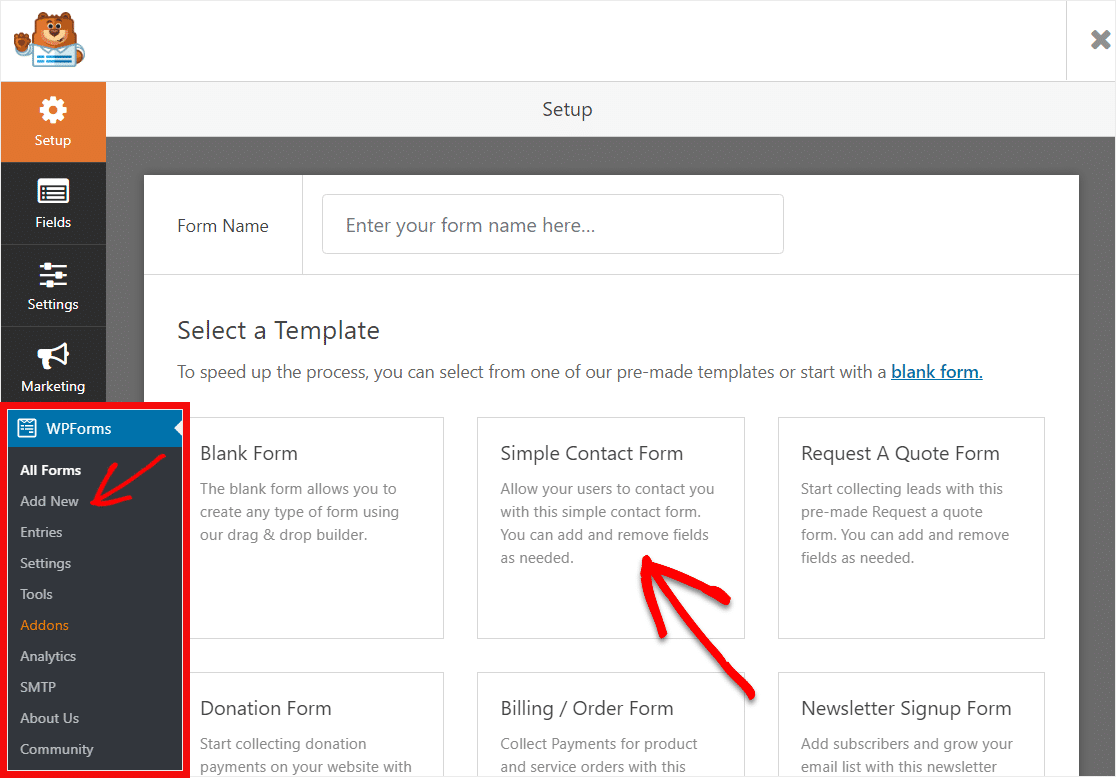
次に、 WPForms»Add Newに移動して、新しいフォームを作成します。
この画面で、フォームに名前を付け、Simple ContactFormテンプレートを選択します。

次に、簡単な連絡フォームテンプレートが生成されます。 かなりかっこいいですよね?

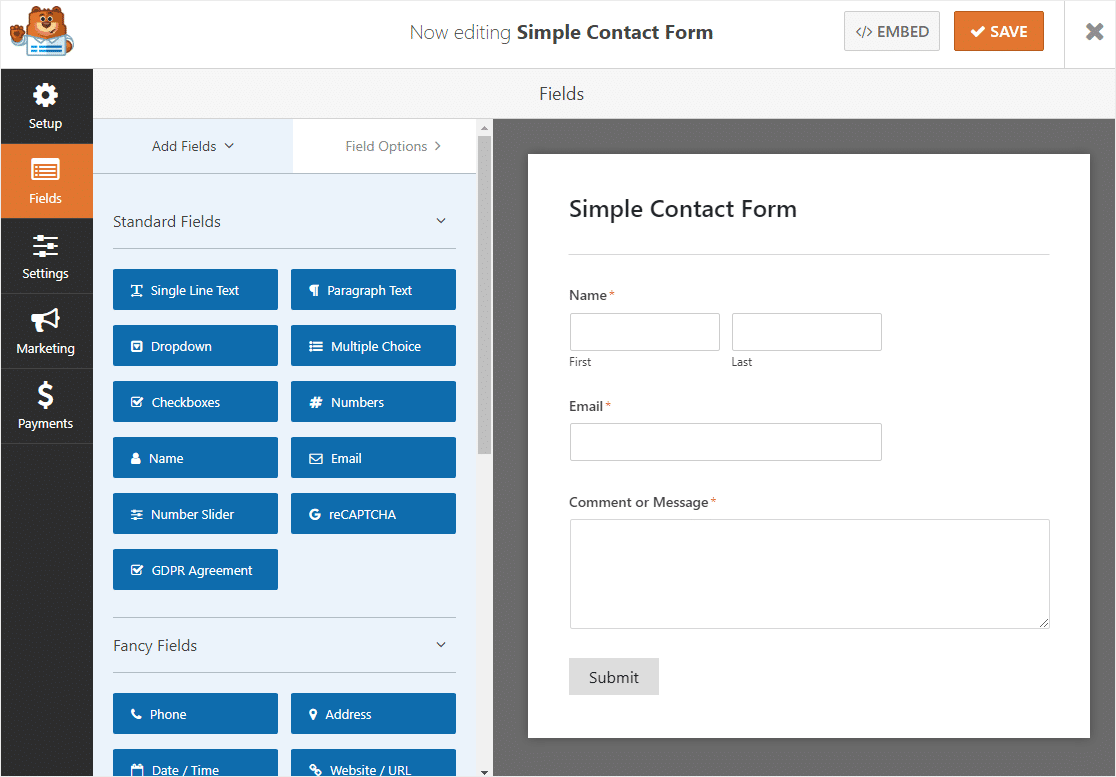
ステップ2:番号範囲スライダーを追加する
それでは、先に進んで、フォームに数値範囲スライダーを追加しましょう。
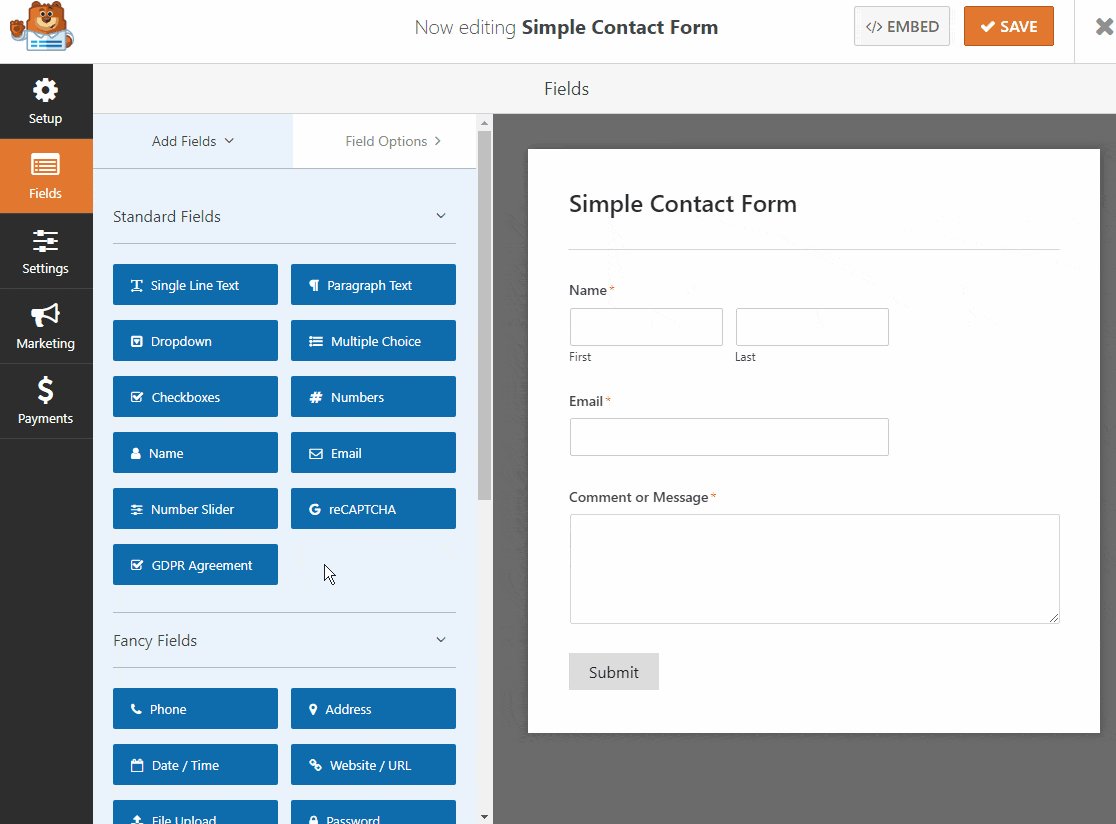
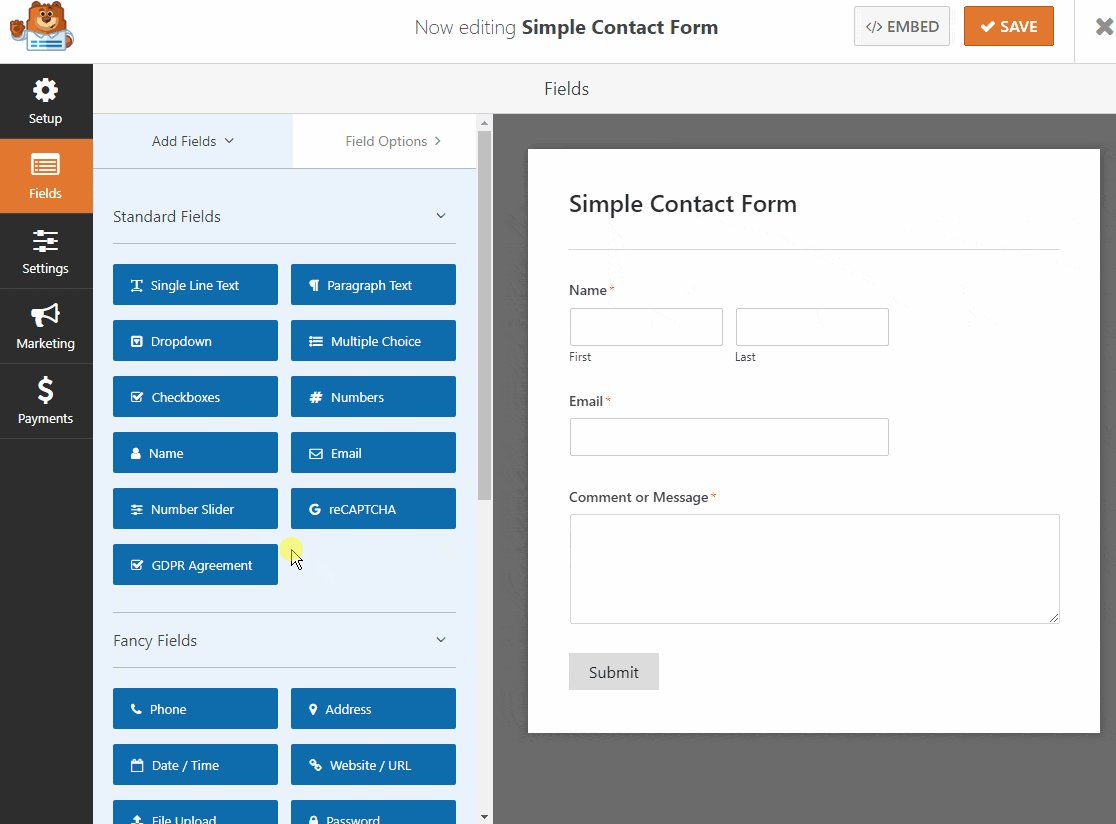
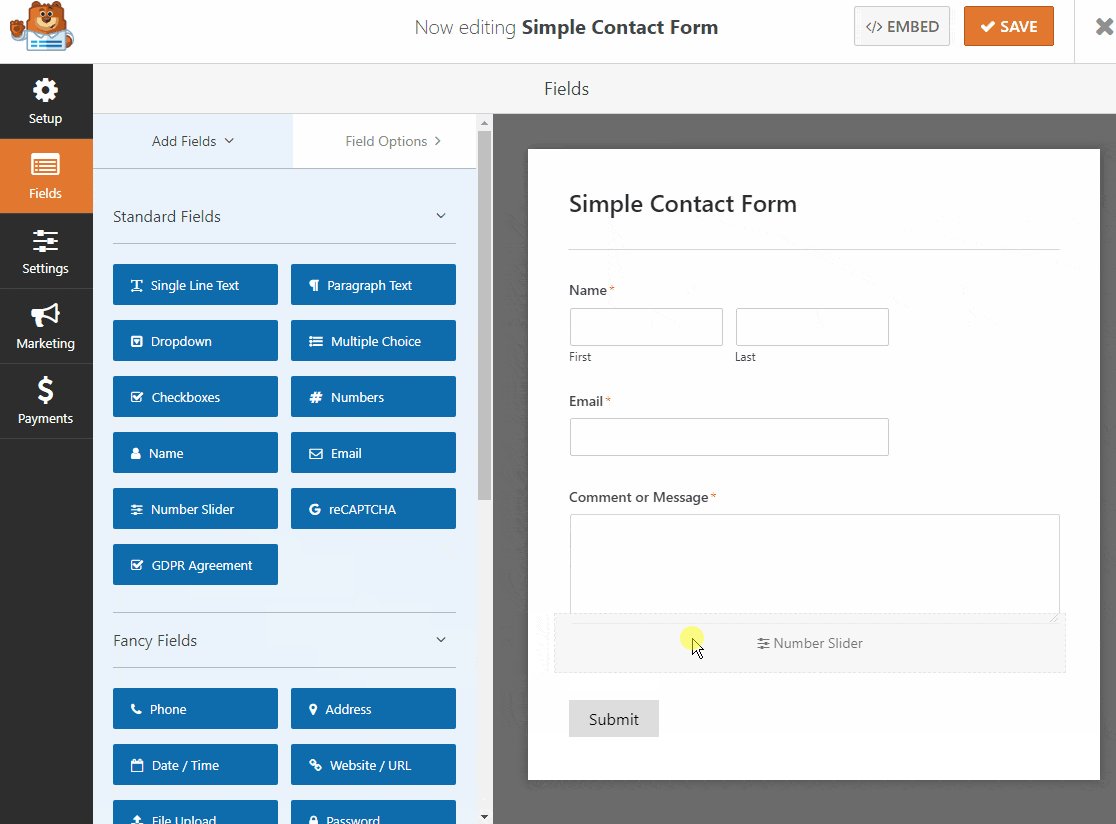
左側のパネルの[標準フィールド]の下にあるオプションから、[数値スライダー]フィールドを右側のフォームにドラッグします。

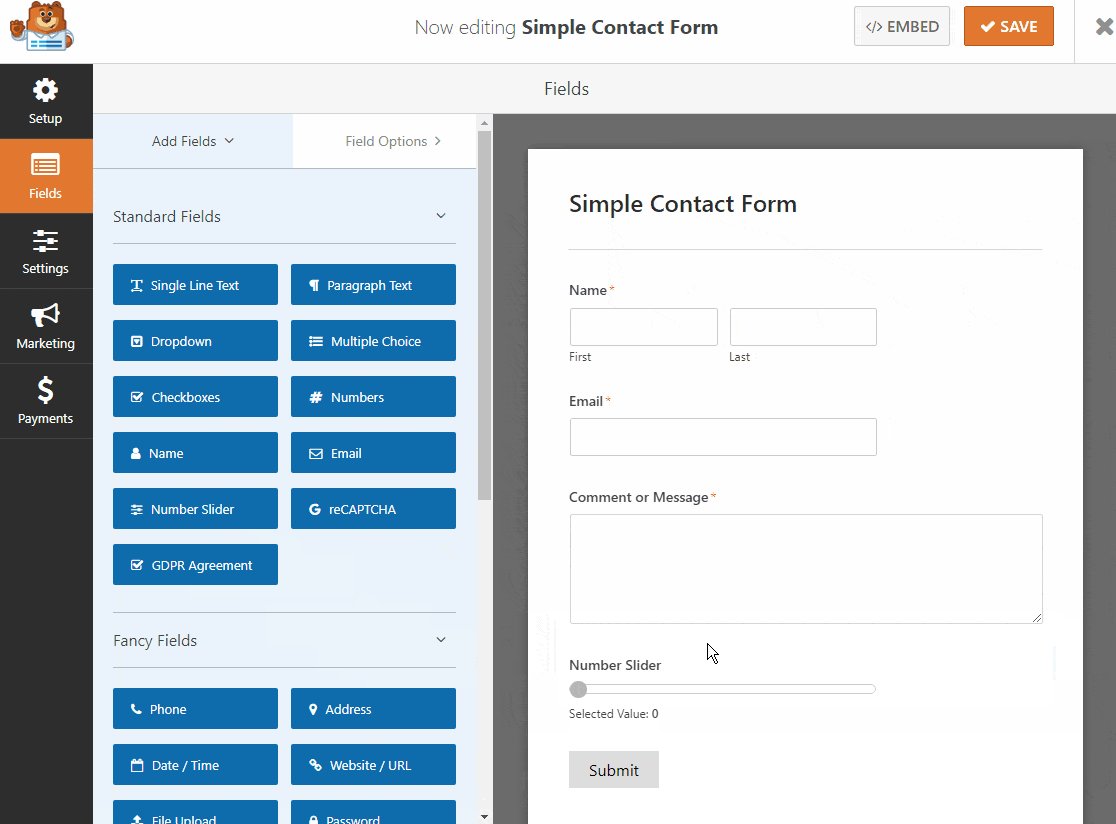
[数値スライダー]フィールドをクリックして、そのラベルと値を編集します。

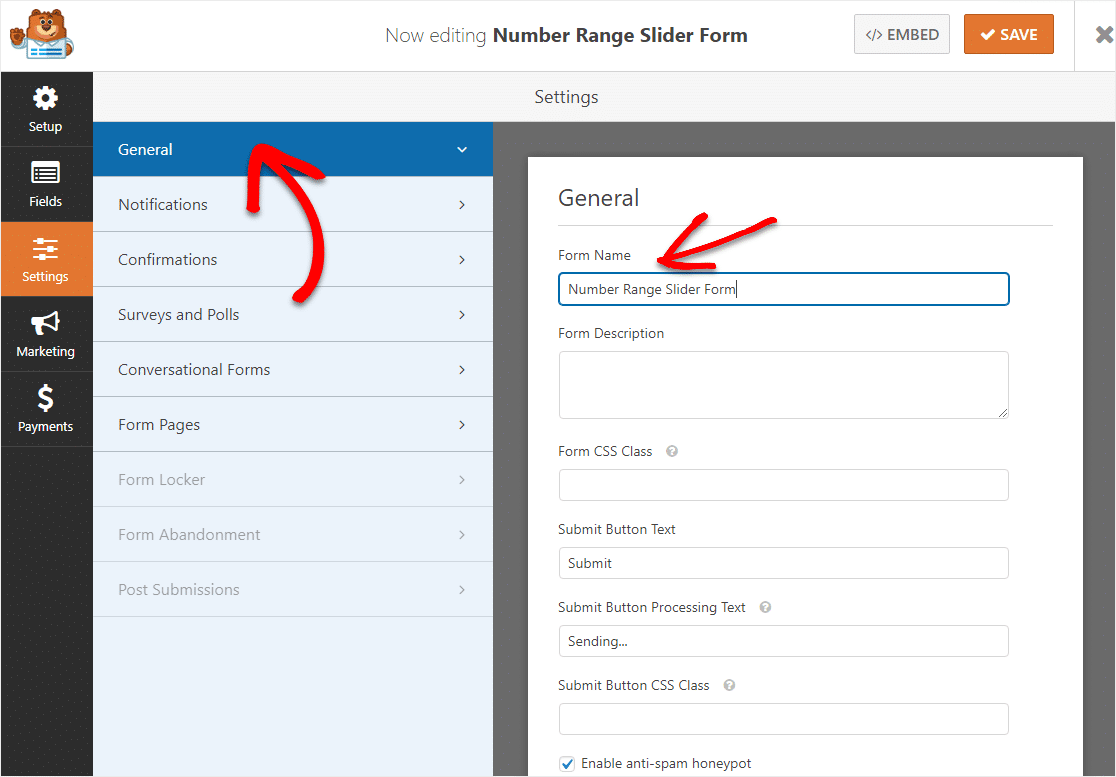
この時点で、[一般]および[フォーム名]でフォームの名前を変更することもできます。

最後に、フィールドを左側から右側にドラッグすることで、数値範囲スライダーフォームにフィールドを追加できます。
範囲スライダーフォームのカスタマイズが完了したら、右上隅にある[保存]をクリックします。
ステップ3:フォーム設定を構成する
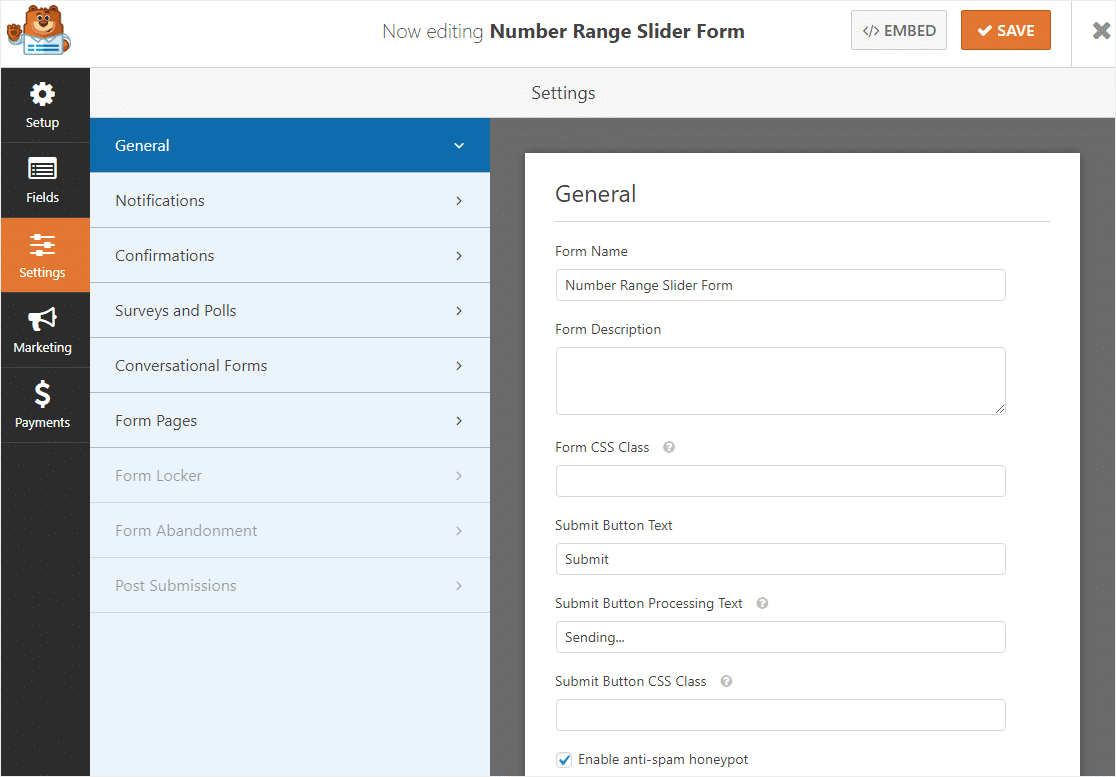
最後の手順でまだこのページが表示されていない場合は、 [設定] » [一般]に移動します。
 ここで、以下を構成できます。
ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。

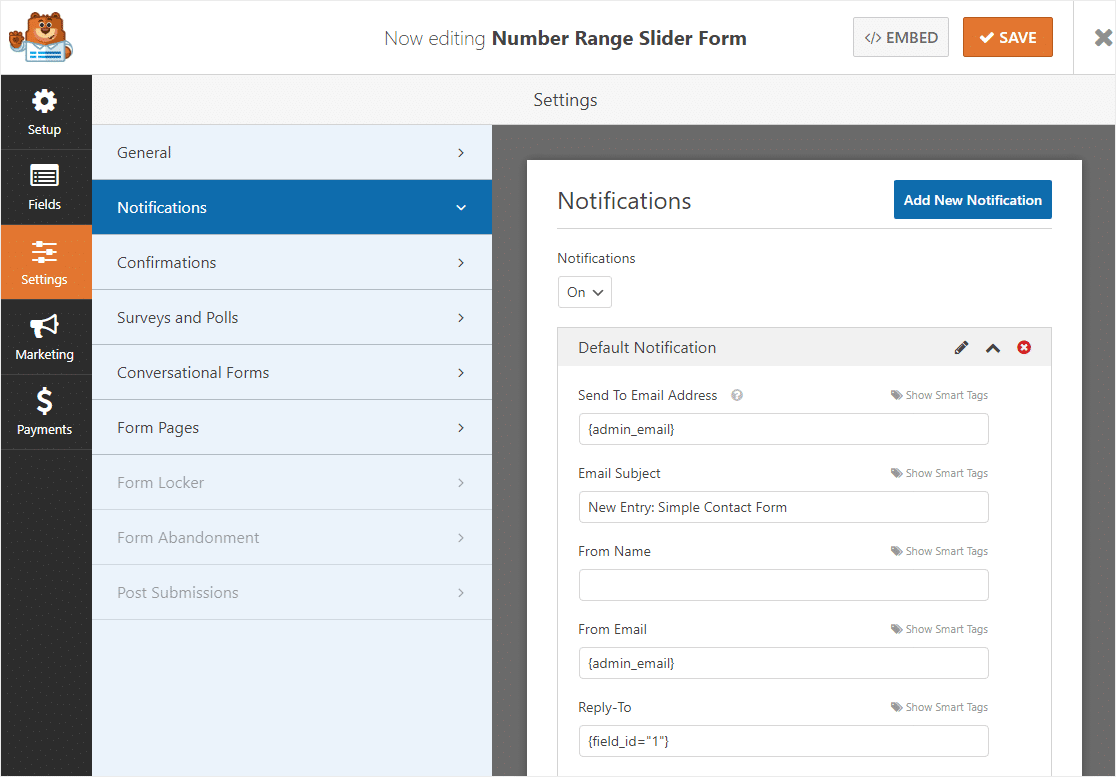
ステップ4:フォーム通知を構成する
あなたがあなたのウェブサイトであなたのフォームへの提出物を受け取るとき、あなたとあなたのチームがすぐに通知されることが重要です。
通知は、Webサイトでフォームが送信されるたびに電子メールを送信するための優れた方法です。

スマートタグを使用している場合は、ユーザーがこれに入力したときに通知を送信して、エントリを受信したことをユーザーに通知することもできます。 これは人々に彼らの要求が通過したことを保証します。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
また、メール全体でブランドの一貫性を保ちたい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

これは、自分自身またはチームにフォームエントリをすばやく取得して、物事にすばやくジャンプできるようにするための優れた方法です。
ステップ5:フォームの確認をカスタマイズする
フォームの確認は、サイトの訪問者がWebサイトで番号範囲スライダーを送信すると表示されるメッセージです。 彼らは人々に彼らの要求が通過したことを知らせ、あなたに次のステップが何であるかを知らせる機会を提供します。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ—これはWPFormsのデフォルトの確認タイプです。 サイト訪問者がリクエストを送信すると、フォームが処理されたことを知らせる簡単なメッセージ確認が表示されます。 ユーザーの幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをチェックしてください。
- ページの表示—この確認タイプは、サイトの訪問者をサイトの特定のWebページに誘導し、情報を送信してくれたことに感謝します。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 さらに、効果的なサンキューページの作成に関する記事を必ずお読みください。
- URLに移動(リダイレクト)—このオプションは、サイト訪問者を別のWebサイトに送信する場合に使用します。
WPFormsで簡単なフォーム確認を設定して、訪問者がフォームに入力したときに表示されるメッセージサイトをカスタマイズできるようにする方法を見てみましょう。
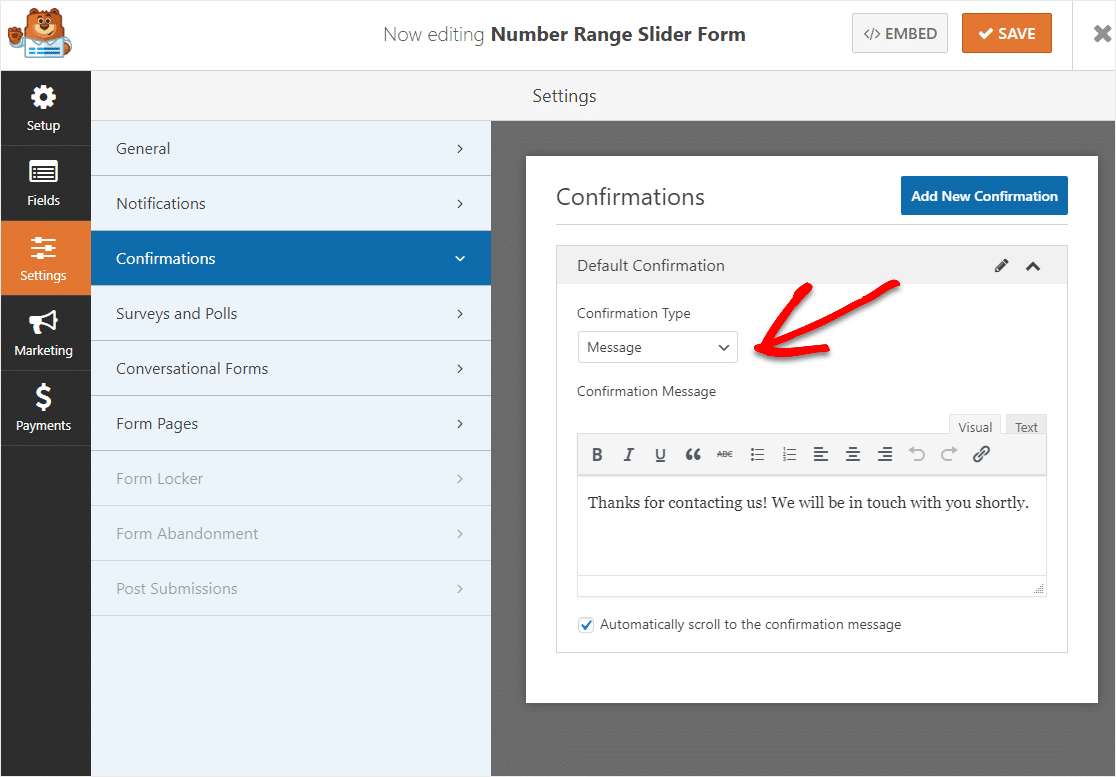
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認の種類を選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
ステップ6:番号範囲スライダーフォームをサイトに追加する
フォームを作成したら、WordPressWebサイトに追加する必要があります。 WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
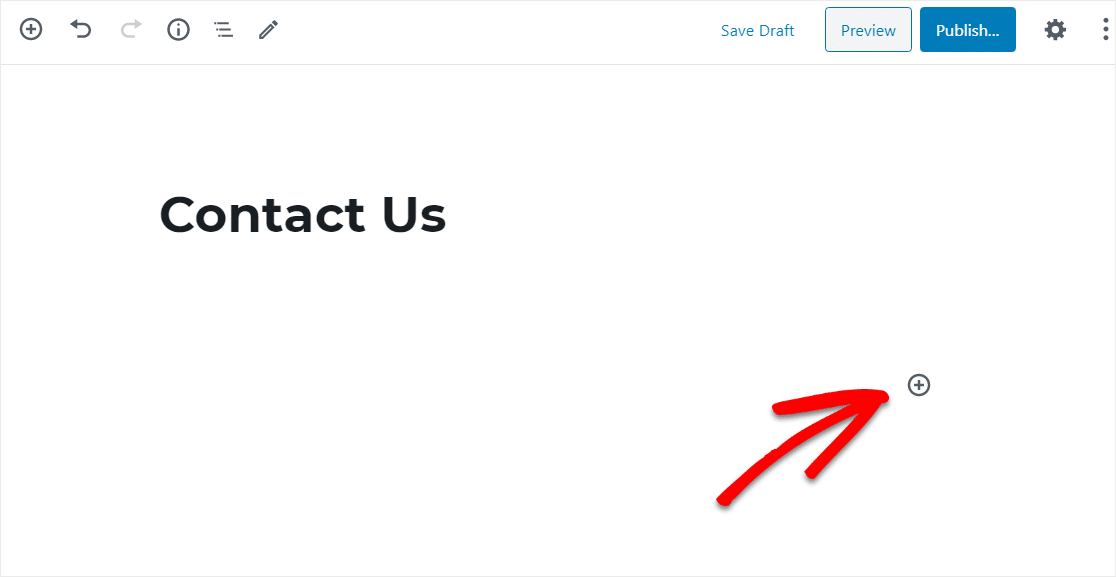
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。
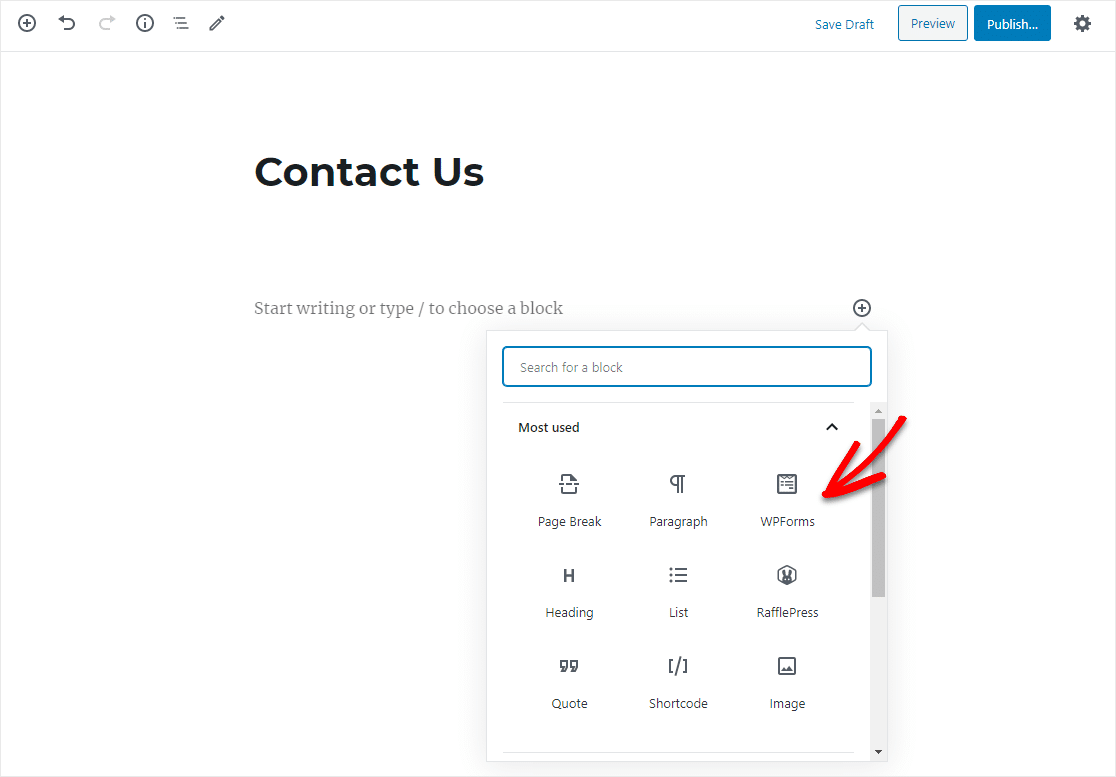
その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、プラスアイコンをクリックします。

さまざまなブロックから、WPFormsを見つけて選択します。

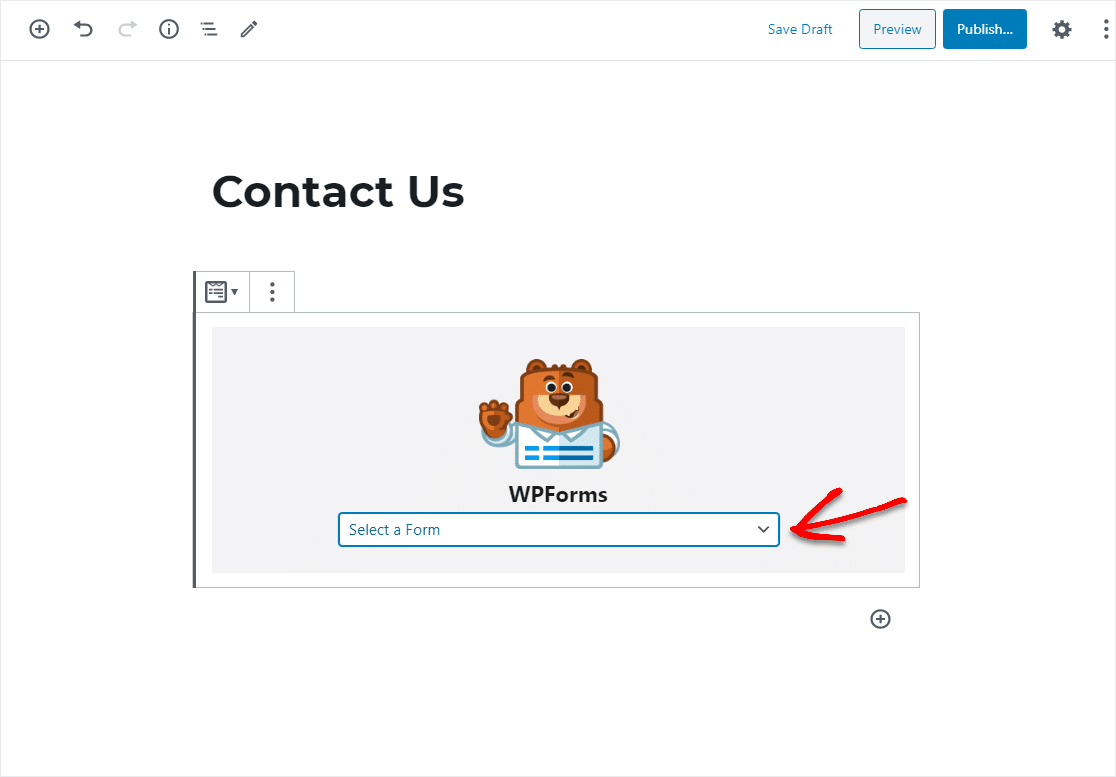
これで、便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。

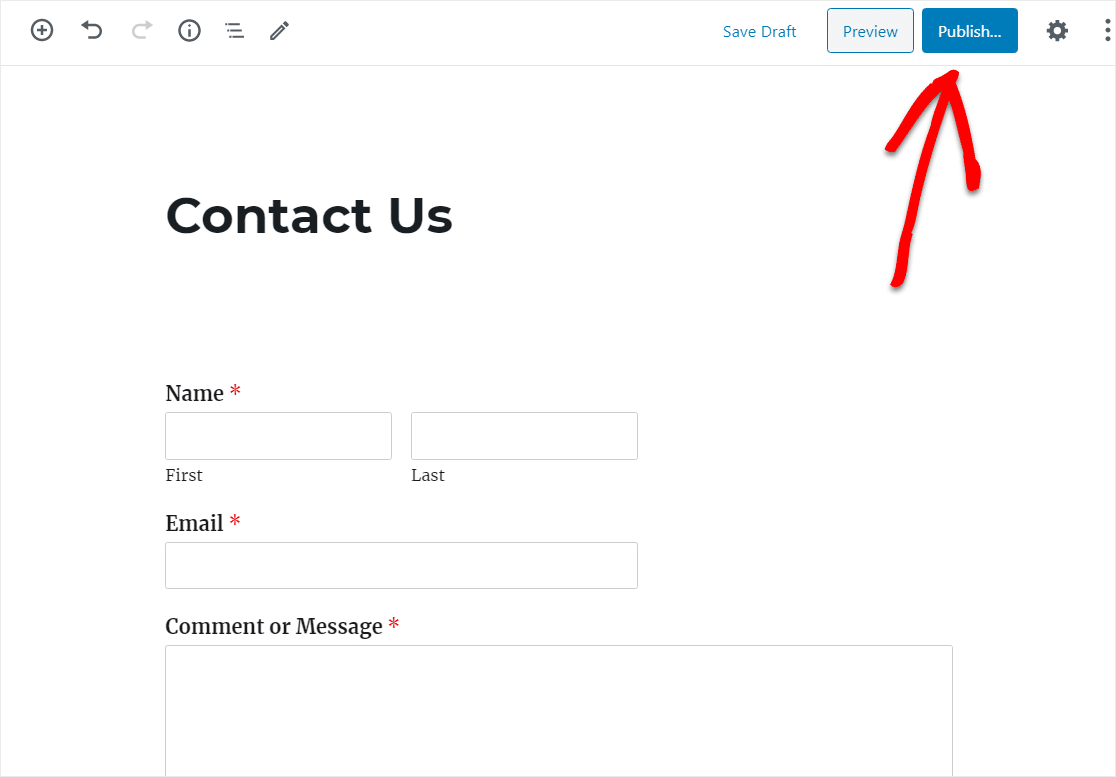
ドロップダウンから番号範囲スライダーフォームを選択します。 次に、投稿またはページを公開または更新して、フォームがWebサイトに表示されるようにします。

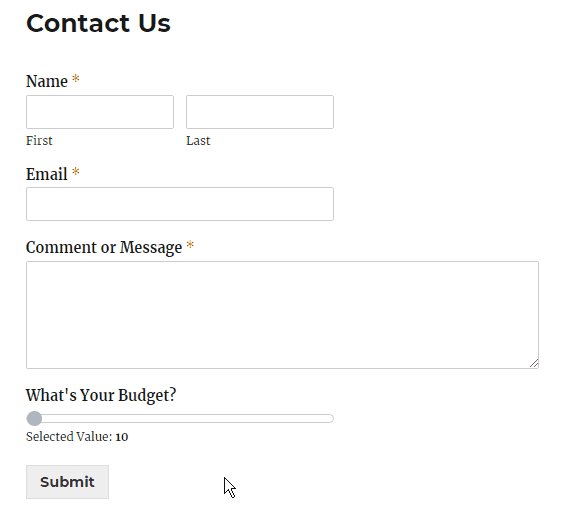
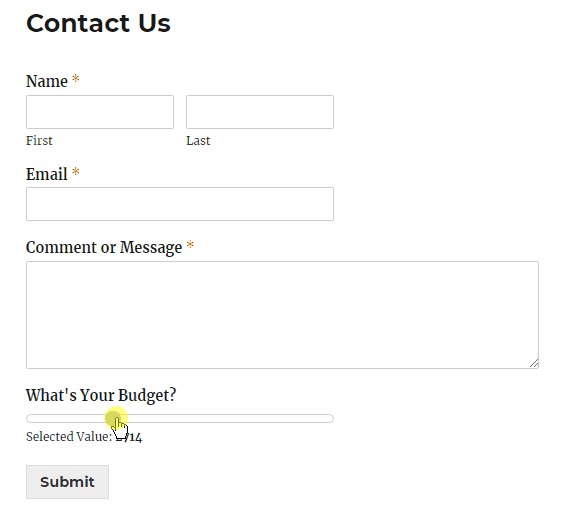
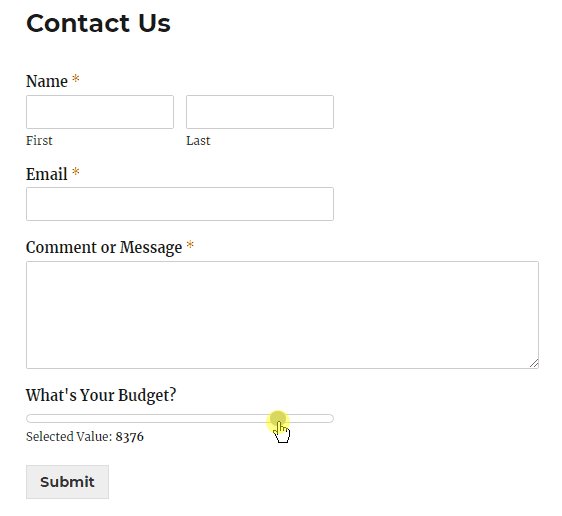
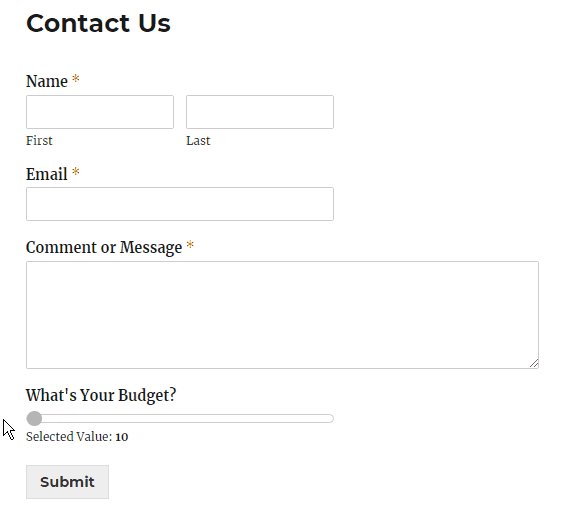
これで、Webサイトに番号範囲スライダーフォームが表示され、訪問者はすぐに使用を開始できます。

送信後にフォームエントリを表示するには、この完全なガイドをチェックしてフォームエントリを確認してください。 たとえば、フォームエントリを表示、検索、フィルタリング、印刷、および削除できます。
ここをクリックして、番号範囲スライダーフォームを今すぐ作成してください
結論は
そして、あなたはそれを持っています! WPFormsプラグインを使用してWordPressで番号範囲スライダーフォームを使用してフォームを作成する方法をマスターしたので、Webサイトの訪問者から詳細なフォーム送信を簡単に取得できます。
あなたのウェブサイトの訪問者が何を考えているか知りたいですか? NPSサーベイの例を掲載したこの投稿にアクセスして、サイトにサーベイを配置し、貴重なフィードバックを収集することがいかに簡単かを確認してください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料の番号範囲スライダーフォームが付属しており、14日間の返金保証が付いています。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
