OceanWP High Tide アップデート: Ocean Elementor セクション ライブラリが登場!
公開: 2022-08-02満潮。 サーファーはそれが大好きです。 ボートの船長はそれが大好きです。 漁師はそれが大好きです。 しかし、WordPress が好きな方は、OceanWP アップデート High Tide がもたらすメリットをきっと気に入っていただけるはずです!
OceanWP Panel Makeover と Starboard の更新に夢中になったことは承知しています。 しかし、私たちの仕事は決して終わらず、夏はまだ終わっていません
High Tide OceanWP アップデート リリースは、強力な改善とエキサイティングな新機能をもたらします。 たとえば、OceanWP Breeze Spring Update リリースで紹介した改良された Google Fonts ローカル ホスティングです。 GDPR 規制との戦いは退屈な場合があります。当社は、適切な手段を提供することで、できる限りお手伝いできるよう最善を尽くします。
しかし、最も興味を持っていただけると思われる目新しさは、Ocean Core Extensions Bundle と Ocean Pro Demos プラグインに関連付けられている Ocean Elementor Sections Library機能です。
OceanWP High Tide Update は、2022 年 8 月 3 日水曜日にリリースされる予定です。この記事では、そのハイライトについて説明します。
目次:
- OceanWP 3.3.4:
- NEW: Elementor Google フォントをサイトから読み込みます。
- 改善: いつでも Google フォントを読み込めます!
- NEW: 管理者設定パネル セクション。
- オーシャンエクストラ 2.0.3
- OceanWPニュース
- Ocean Pro デモ 1.4.0
- Ocean Elementor セクション ライブラリ
OceanWP アップデート リリース 3.3.4
Elementor Google フォントをサイトから読み込む
GDPR によって、お気に入りのページ ビルダーの使用が妨げられることはありません。
ご存じのように、Elementor がそれ自体ではなくテーマのタイポグラフィ設定に依存するようにすると、Elementor のすべてのタイポグラフィ値がデフォルトに設定されている限り、Google フォントで問題が発生することはありませんが、 Google フォントをローカルに (サイトから) ロードする OceanWP テーマ オプション。
上記と同じ文ですが、平易な英語では次のようになります。
- OceanWP の [カスタマイズ] > [タイポグラフィ] で、必要なすべてのフォント ファミリを設定します。
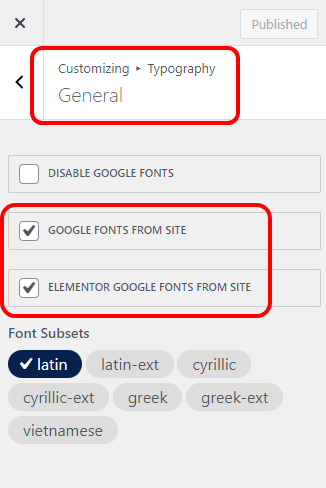
- [カスタマイズ] > [タイポグラフィ] > [全般] で、サイトから Google フォントを有効にします。
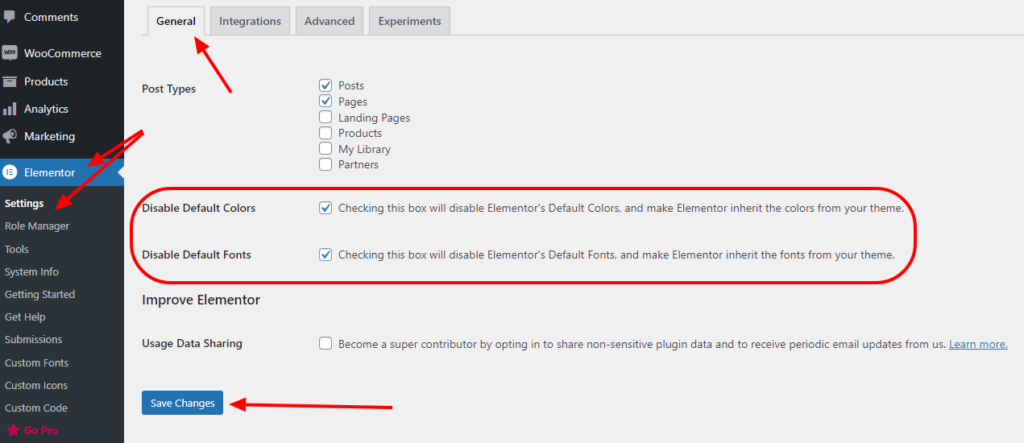
- Elementor > 設定を使用して、Elementor がテーマのタイポグラフィ設定を継承するように設定されていることを確認してください。
- Elementorで編集するときは、フォントファミリーが常に「デフォルト」に設定されていることを確認してください。
- 問題ありません。
しかし、 Elementor のデフォルト設定には、テーマの代わりに実行中の Elementor フォントが含まれているため、多くのユーザーはこのオプションに慣れていません。 それに加えて、カスタマイザーで割り当てたものではなく、変更を加えて別のフォント ファミリーを選択したい場合はいつでも、問題が発生します。Elementor は Google サイトからフォントをロードします。
これは、GDPR を真剣に受け止めているすべての人にとって問題になりました。特に、Elementor の無料バージョン (Web サイトのデモ テンプレートで使用) ではローカル フォントを使用できないためです。
OceanWPが助けに!
この新しい OceanWP 機能を使用すると、ワンクリックでサイトから Elementor に Google フォントを読み込むことができます。プロの機能は必要なく、フォントのアップロードも必要なく、混乱もなく、ただ楽しいだけです。
あなたがする必要があるのは、 Elementorがテーマのフォント設定に依存するように設定することです.

その後、 Customize > Typography > General に移動し、サイトから Elementor Google フォントをロードするオプションをオンにします。

また、OceanWP を使用して Elementor Google フォントをローカルでホストする方法を説明するヘルプ ドキュメントをブックマークすることもできます。
あなたと完璧なデザインの間に立ちはだかるすべての障害を首尾よく排除しました
Google Fonts フロントエンド レンダリングの改善
プラグインや子テーマを使用してサイトからフォントを読み込む (カスタム フォントのアップロードとも呼ばれる) か、ワンクリックで Google フォントをローカルに読み込むことができる新しい OceanWP 機能を使用するかにかかわらず、ブラウザーは安全でないと見なされる「カスタム」フォントを表示しません。ファイルタイプ。 代わりに、コンテンツはブラウザーの既定のフォント (通常は Arial または Times New Roman) を使用してレンダリングされます。
なぜこれが起こっているのですか、それはどういう意味ですか?
これは、 WordPress Web サイトのインストールで、安全でないと見なされる http:// URL が使用されているか(WP ダッシュボードの [設定] > [一般] を参照)、 SSL 証明書が正しく適用されていないか、サイトからのすべてのものをカバーできないことを意味します。 (フォント、画像など)。
このため、一部の OceanWP ユーザーは、OceanWP Google Fonts from Site オプションを使用できませんでした。つまり、選択したフォントが Web サイトのフロントエンドでレンダリングされませんでした。 しかし、OceanWP 開発チームは誰も置き去りにされないようにしました
インストール URL や SSL が正しくないという問題に直面している場合、3.3.4 OceanWP の更新後は、ローカルの Google フォントとの間で問題が発生することはありません。
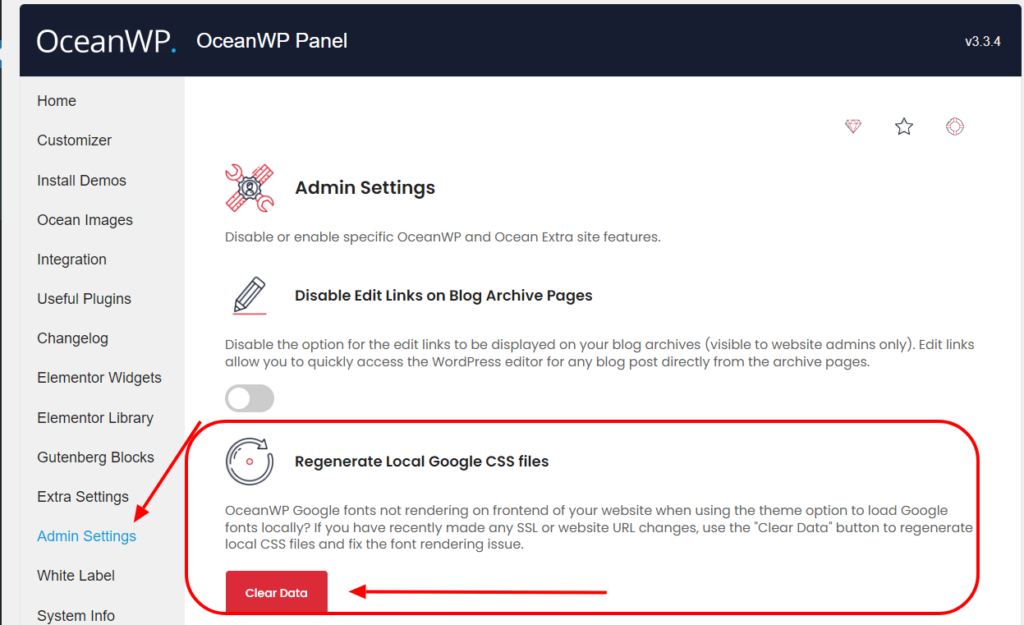
問題が発生した場合は、 OceanWP Panel > Admin Settingsに移動し、Clear Data オプションを実行してローカル Google CSSファイルを再生成するだけです。

OceanWP パネル: 管理者設定セクション
High Tide OceanWP の更新により、OceanWP パネルに 1 つの新しいセクション – 管理者設定が追加されました。
管理者設定セクションには、ウェブサイト管理者のみが表示または使用できる最も重要な機能が含まれています。 ローカルの Google CSS ファイルを再生成する機能については既に説明しました。 ただし、現時点でさらに 2 つの機能を紹介させてください。
OceanWP パネルの管理者設定セクションの詳細については、ドキュメントをご覧ください。
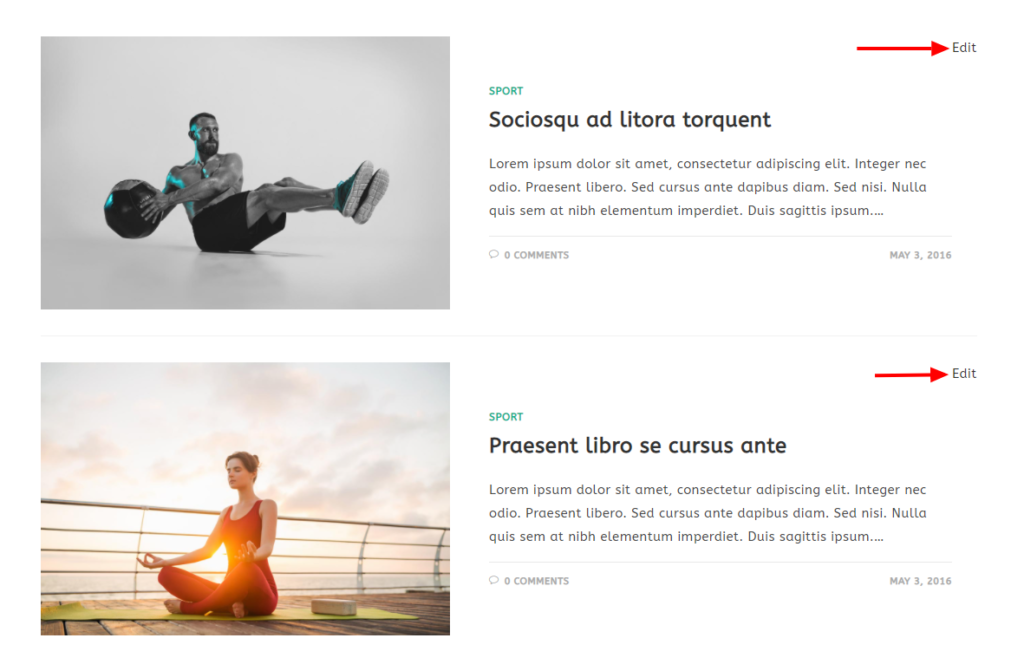
ブログ アーカイブ ページの編集リンクを無効にする
任意の投稿の WordPress 編集ページにアクセスする (数回のクリックを節約する) オプションは、OceanWP Breeze の更新で導入されました。

どんなに役に立ったとしても、ウェブサイトの管理者や所有者の中には、昔ながらの方法を好む人もいます。 これらのオプションを CSS で非表示にする代わりに、管理者設定の OceanWP パネルからこの機能を直接無効にできるようになりました。
オーシャン ニュースの通知を無効にする
これは何ですか? アップデート、プロモーション、ウェビナー、コースなどに関するニュースを含む、最も関連性の高い OceanWP ニュースを最新の状態に保つことができるのは、私たちの新しい機能です。
実際、この機能には独立した見出しを付けたいと思います。
ハイタイドOceanWPアップデートとオーシャンニュース機能
Ocean News 機能は、OceanWP を新しい 3.3.4 バージョンにアップデートし、Ocean Extra を 2.0.3 バージョンにアップデートしたすべての人が利用できるようになります。
WordPress フィードは素晴らしいです。 しかし、やはり見過ごされがちです。

定期的なニュースレターやブログの投稿にもかかわらず、メールは簡単に見逃されたり忘れられたりするため、ほとんどのユーザーは少し違う方法で最新の状態にする方法を求めています.
OceanWP ニュース機能により、ブログ投稿、更新、ウェビナー、プロモーション、チュートリアルなどを含む、OceanWP ワールドからのすべての関連情報を確実に入手できます。
もちろん、あなたのプライバシーと信頼が私たちにとって重要であるため、私たちが最も重要なニュースをあなたに届けることを期待することができます.
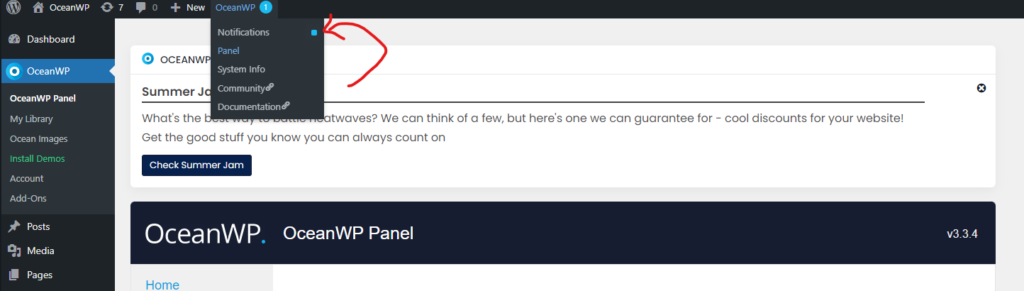
新しい情報が利用可能になるたびに、管理バーの新しい OceanWP オプションが新しい通知の数を知らせます.

[通知] オプションを選択すると、最近のニュースが表示されます。


ニュースを閉じる ([X] ボタンをクリックする) と、同じニュースが再び表示されることはありません。
念のためこれらすべてを残しておきたい場合は、WordPress ダッシュボードまたは OceanWP パネルの他のページに移動するだけです. このようにして、OceanWP 管理バーの [通知] オプションを使用すると、すべての通知を引き続き利用できます。
それでは、High Tide OceanWP Update リリースの逸品である Ocean Elementor Sections Library を紹介しましょう。
Ocean Elementor Sections Library が登場!
あなたは、OceanWP のフル WordPress ウェブサイト デモ テンプレートを気に入っています。 特に、それらを刷新して最新化しただけでなく、Freepik および Flaticon との OceanWP の協力に従って、Web サイトで使用できるロイヤリティフリーの画像とアイコンを含めるようにしました.
完全な Web サイト テンプレートの 1 つをインポートすることを検討している場合は、Freepik 画像を含むカテゴリから選択することを強くお勧めします (すべてのデモを最新化したら、カテゴリを削除します)。
ただし、テンプレートに付属のページでは不十分な場合や、独自のページを最初から作成したい場合があります。 ただし、最も優れた専門家でさえ、インスピレーションや「プッシュ」はほとんど必要ありません。 そのため、新しい Elementor Sections Library を紹介したいと思います。
Elementor Sections Library は、すべての Ocean Core Extensions Bundle ライセンス所有者が利用できます。 Personal プランのライセンス所有者は限られた量のセクション テンプレートにアクセスできますが、 Business および Agency プランのライセンス所有者は FULL ACCESS を享受できます。

アップグレードを検討している場合は、8 月 13 日まで有効な最大 50% オフの素晴らしいプロモーションがあることを覚えておいてください。 大幅な割引価格ですべての最新機能にアクセスすることに魅力を感じない場合、
また、すべてのセクションにロイヤリティフリーの画像とアイコンが付属していると言いましたか? デザインのことだけを考えていただければ、あとはすべて私たちにお任せください。
Ocean Elementor セクション ライブラリはどのように機能しますか?
新しい Ocean Elementor セクション ライブラリを利用するには、以下を更新する必要があります。
- OceanWP を最新の 3.3.4 バージョンに、
- Ocean Extra から 2.0.3 バージョン、および
- Ocean Pro Demos から 1.4.0 バージョンまで。
完了したら、既存のページを編集するか、単に新しいページを作成します。
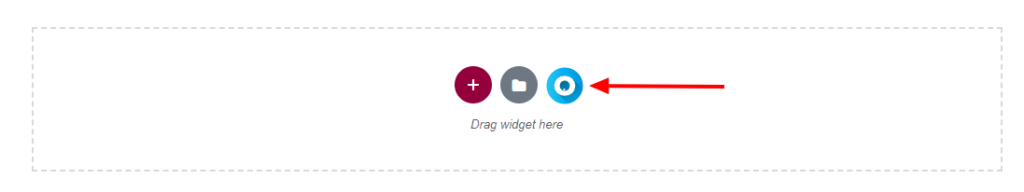
Elementor エディターが読み込まれると、新しいオプションが利用可能になります。

かわいい「O」アイコンをクリックして、利用可能なオプションを調べてください。

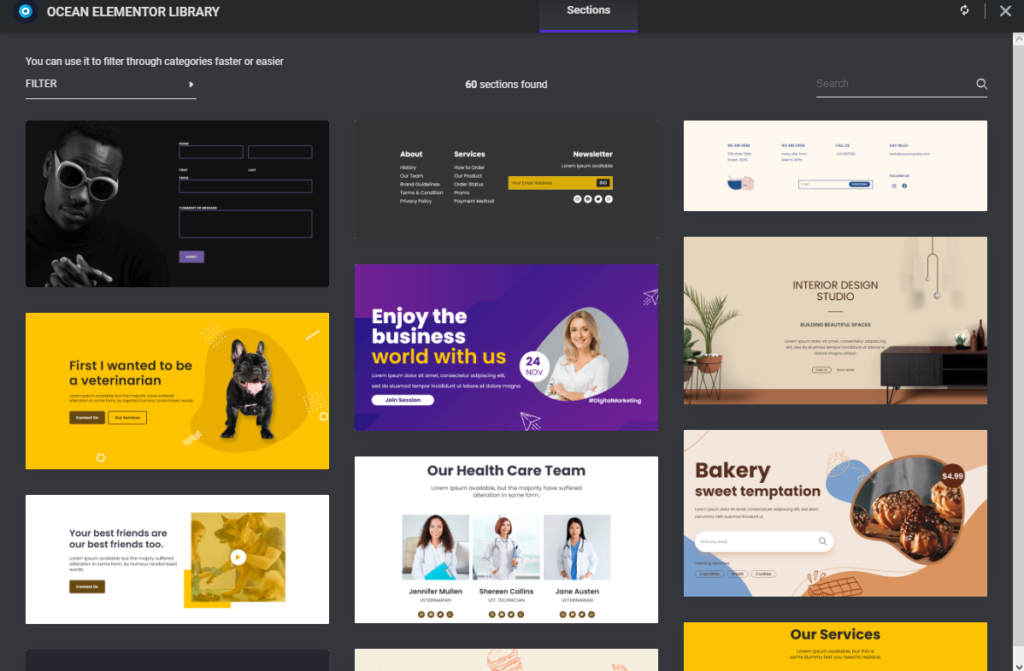
最初のリリースでは、フッター、概要、ヒーローなど、さまざまなカテゴリから合計 60 のさまざまな Elementor セクションが提供されます。
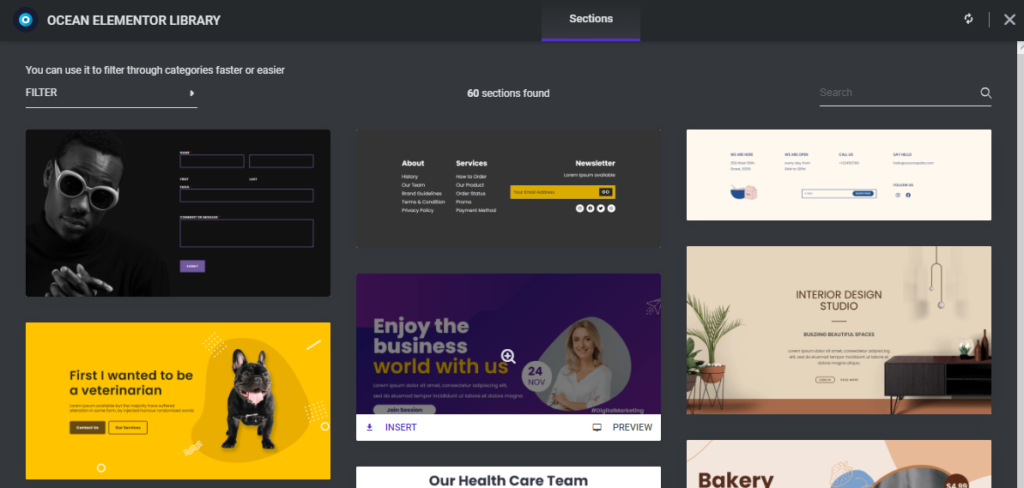
セクションのサムネイルにカーソルを合わせると、挿入、プレビュー、またはその両方のオプションが表示されます。

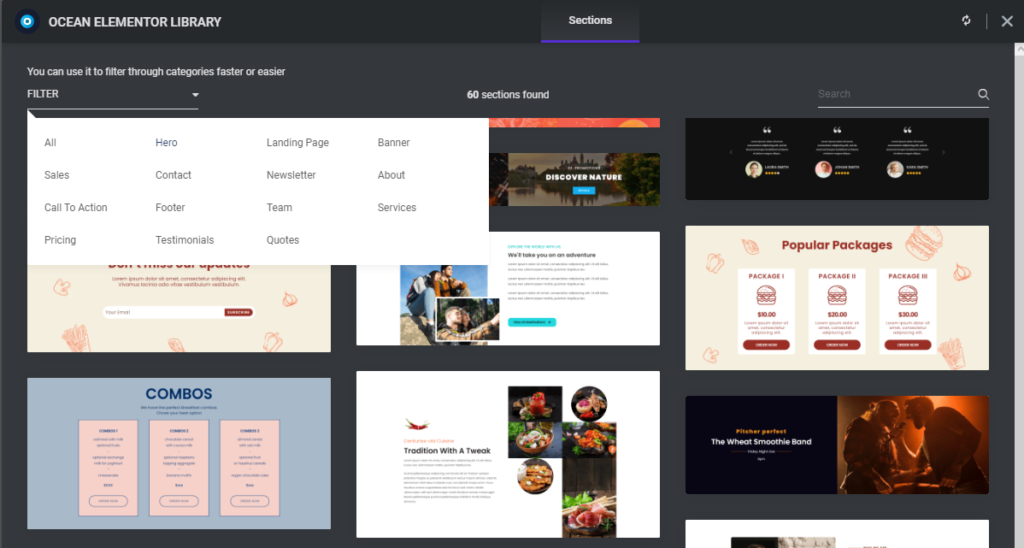
さまざまなセクション カテゴリをフィルタリングするオプションもあります。

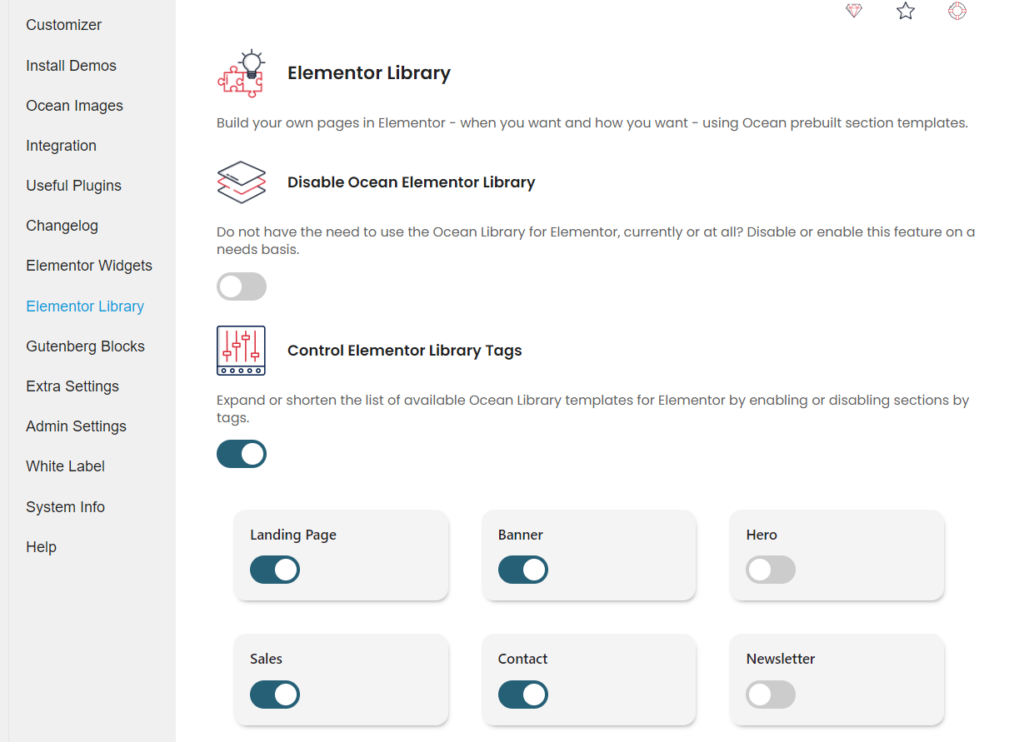
時間を節約し、特定のカテゴリのみに集中する必要がある場合は、WP ダッシュボード、OceanWP > OceanWP Panel > Elementor Library で不要なカテゴリを無効にすることができます。

同時に、Ocean Elementor Sections Library の読み込みを完全に無効にするか、Ocean Pro Demos プラグインを無効にすることもできます。 選択はあなた次第です。あなたと共有できるオプションがたくさんある限り、私たちは幸せです.
OceanWP ナレッジ ベースはいつでもあなたの背中を支えてくれることを忘れないでください。Elementor ライブラリのヘルプ ドキュメントをいつでも再確認できます。
OceanWP アップデート: ウェブサイトを準備する方法
これはメジャーな更新ではありませんが、いつものように、同じ更新手順と予防措置をお勧めします。
正しい更新順序は次のとおりです。
- [外観] > [テーマ] からOceanWP を更新してから、
- Plugins > Installed Plugins からすべての Ocean プラグインを更新します。
更新する前に、必要な予防措置を講じていることを確認してください。
ライブ サイトを更新する前に更新をテストする
ベスト プラクティスは、localhost、テスト、またはステージング環境で新しい変更をテストすることです。
どこでも更新をテストするオプションがない場合は、すぐに更新しないでください。 フィードバックを収集し、更新しても安全であることを確認するまで、数日または 1 週間ほどお待ちください。
すべてがうまくいっている場合でも、更新中に何か問題が発生する可能性があることを忘れないでください。 結局のところ、ソフトウェアの悪いところは、それがソフトウェアだということです。
ウェブサイトを適切にバックアップしてください。 単独でバックアップをホストすることに依存せず、手動でバックアップを作成し、データを安全な場所に保管してください。 WordPress リセット プラグイン (WordPress データベース リセットと混同しないでください) を使用している場合は、Web サイトのスナップショットを作成することもできます。
重要: 必要に応じて、更新後にキャッシュを完全に消去することを忘れないでください。 同じことが CDN (クラウド) キャッシュにも当てはまります。
ライブ Web サイトの更新
ウェブサイトの更新準備 To-Do リスト:
- テーマを更新する前に、ウェブサイトのバックアップを作成してください。
- ウェブサイトをメンテナンス モードにします。
- Appearance > ThemesでOceanWP テーマを最新バージョンに更新します。
- Plugins > Installed Plugins からすべての Ocean プラグインを最新バージョンに更新します。
- ブラウザ、ウェブサイト、または CDN (クラウド) のキャッシュを消去します。
- あなたのウェブサイトを調べてください。
- すべてが正常な場合は、メンテナンス モードを無効にします。
- すべての新しい OceanWP アップデートと機能をお楽しみください!
ロールバックする必要がある場合は、Ocean WP テーマの古いバージョンと、Ocean Extra プラグインの古いバージョンをダウンロードできます。
OceanWP は初めてですか? WordPress から直接最新バージョンを完全に無料でダウンロードします。
OceanWPの次は何ですか?
私たちの機能キッチンは 24 時間年中無休です。
私たちは、新しいプラグイン (静粛、それはまだ秘密です)、ウェブサイトの改善、すぐに発表する完全に素晴らしい 9 月のイベント、真新しいセクション、刷新されたデモに取り組んでいます。特にアクセシビリティに関しては、多くのことを意味します。
私たちは本当にあなたの意見を知りたいと思っています。あなたのすべてのアイデアや提案を聞くためにここにいます。 OceanWP ユーザーが本当に必要とする機能、ドキュメント、デモ、またはビデオがあると思いますか? OceanWP 機能リクエスト フォームに記入してお知らせください。
また、エージェンシー バンドル ライセンスの所有者である場合は、当社の計画に影響を与え、より密接に協力することもできます。
ロス; INR。 (長くても短くても、私は読んだことがありません):
アップデートをリリースしています。
OceanWP および Ocean プラグインを更新する前に、手動バックアップを含め、Web サイトのバックアップを取ります。
ベスト プラクティスは、テスト、ローカルホスト、またはステージング環境ですべての更新をテストすることです。 更新をテストする機会がない場合は、すぐに更新しないでください。 フィードバックを収集するまで、更新を数日待ちます。
問題や問題が発生した場合は、バグの可能性についてお知らせいただくか、チケットを送信してください。
それでは、OceanWP で見たい機能について話しましょう
