独自のデザインを刺激する 10 の実際の 1 ページ Web サイトの例
公開: 2022-10-31場合によっては、ビジネスを宣伝するために必要なページは 1 つだけです。 大規模または複雑な Web サイトは不要な場合があります。特に、スタートアップを運営している場合や、単一のサービスや製品を提供している場合はそうです。 いくつかの 1 ページの Web サイトの例は、より合理化されたアプローチを実装する方法を示しています。
それを念頭に置いて、視覚的に魅力的で効果的な単一ページの Web サイトのリストをまとめました。 これらの実際の例を確認することで、最も重要な情報をすべて 1 か所で効果的に伝達するサイトを設計する準備が整います。
最初に、単一ページのサイトを使用することが理にかなっているいくつかのシナリオについて説明します。 次に、これらの高品質の 1 ページ Web サイトの例を見ていきます。 さっそく飛び込みましょう!
1 ページ Web サイトを使用する場合
単一ページの Web サイトは、最も重要な詳細とコンテンツをすべて 1 か所にまとめたサイトです。 会社情報、お客様の声、製品と価格の詳細、お問い合わせフォームなどの要素が含まれる場合があります。
制限があるように見えるかもしれませんが、1 ページの Web サイトは、レストランやカフェ、ソフトウェア開発者、小規模代理店など、さまざまなビジネスで使用されています。 また、意識向上キャンペーンやイベントの促進にも効果的です。
1 ページの Web サイトを使用する場合の他のシナリオをいくつか見てみましょう。
- あなたはアーティストまたはフリーランスのプロフェッショナルで、すべての作品と情報を 1 つのページに表示したいと考えています。
- 物理的な店舗またはアウトレット用のシンプルなサイトが必要なだけです。 ️
- 販売する製品またはサービスは 1 つだけです。
きちんと整理されている限り、1 ページの Web サイトは、ユーザーが探しているものをすばやく見つけやすくすることができます。 たとえば、レストランのサイトを運営している場合、メニューを見つけて予約するためにさまざまなページをクリックする必要はありません。 これらのアクションを 1 か所で簡単に完了できます。
実際の 1 ページ Web サイトの 10 の例
それでは、1 ページの Web サイトの例をいくつか見てみましょう。 それらの主な機能と、それらから学べることについて説明します。
目次:
- ローマ
- ドロックス株式会社
- クック コレクティブ
- 超えて
- 私たちはプラスチックではありません
- ピクセルラボ
- バルソイ
- テクスチャーの芸術
- 卵殻
- パスタリア
1. ローマ
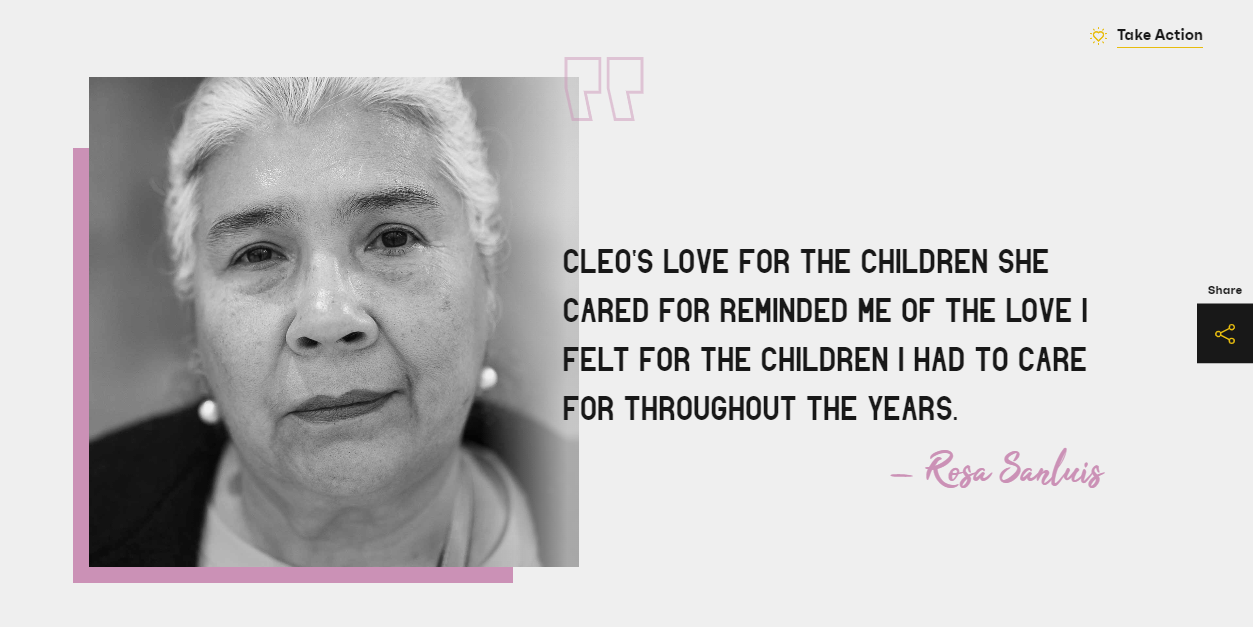
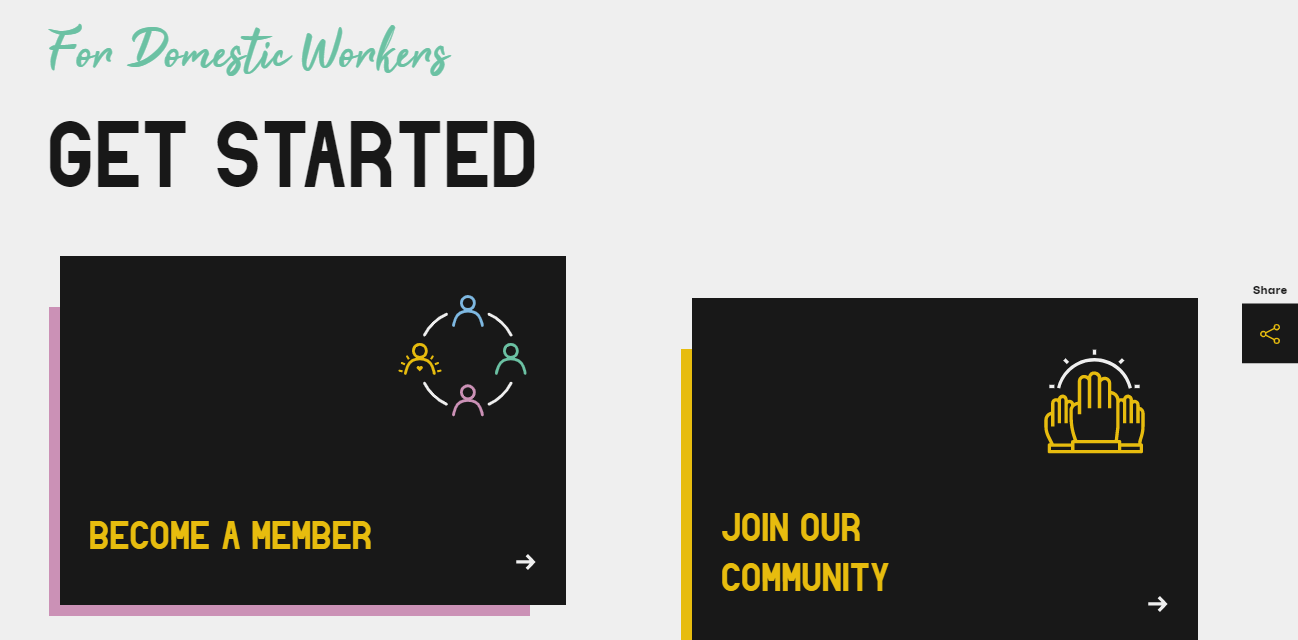
Roma は、家事労働者の搾取に関する意識を高める 1 ページの Web サイトです。 サイトにアクセスすると、全幅の画像と太字のステートメントが表示されます。

このスクロールせずに見えるコンテンツには、3 つの重要なリンクも含まれています。1 つはページの「Take Action」セクション、Netflix の Roma ドキュメンタリーへの外部リンク、次のセクションへのアンカー リンクです。 これは、ヘッダーから直接最も重要なコンテンツに移動できることを意味します。
下にスクロールし続けると、統計や引用など、米国の家事労働者に関するちょっとした情報が得られます。

さらに下には、ウェブサイトの主な行動を促すフレーズ (CTA) があり、ユーザーがサインアップできる外部ページへのリンクがあります。

認知度を高めるためにサイトを設定したい場合、永続的な影響を与えるには 1 ページで十分な場合があります。 驚くべき事実を提示したり、教育ビデオを埋め込んだり、訪問者があなたの目的にどのように貢献できるかを示したりできます。
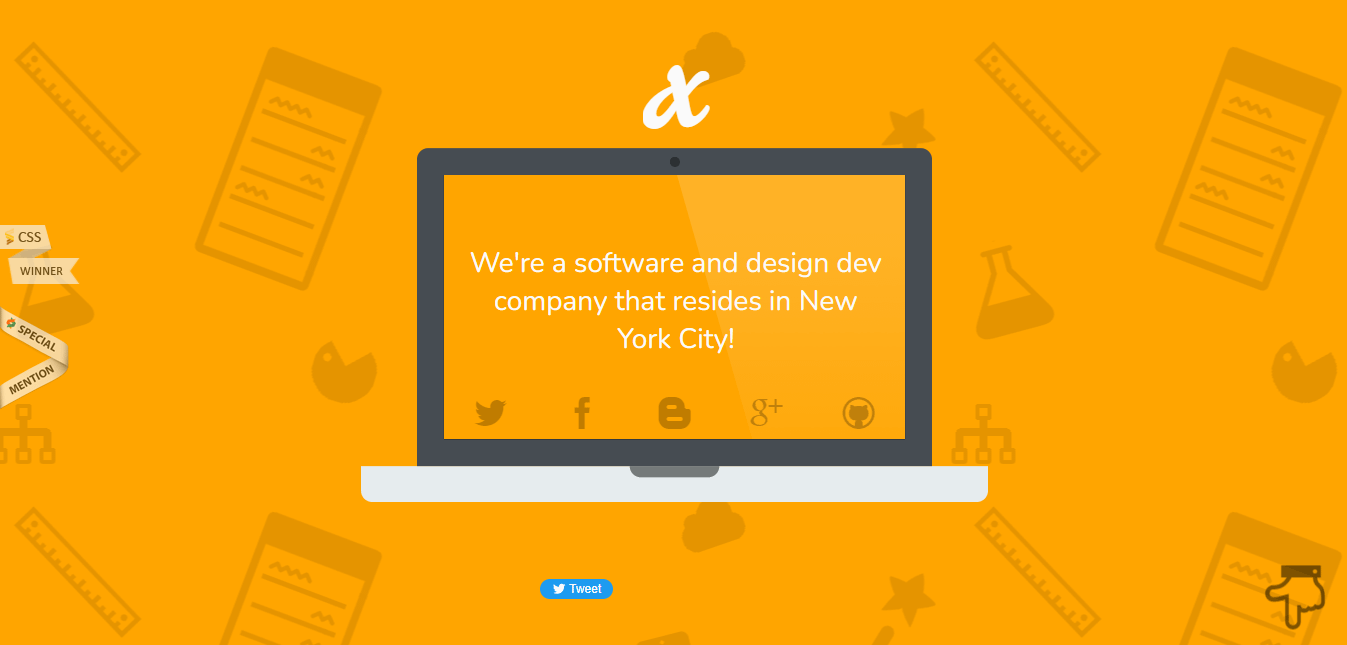
2. ドロックス社
次は、ニューヨークを拠点とするソフトウェア開発会社 Dolox, Inc. です。 ページの上部にあるアニメーションのスライドショーは、会社に関するいくつかの情報を示しています。

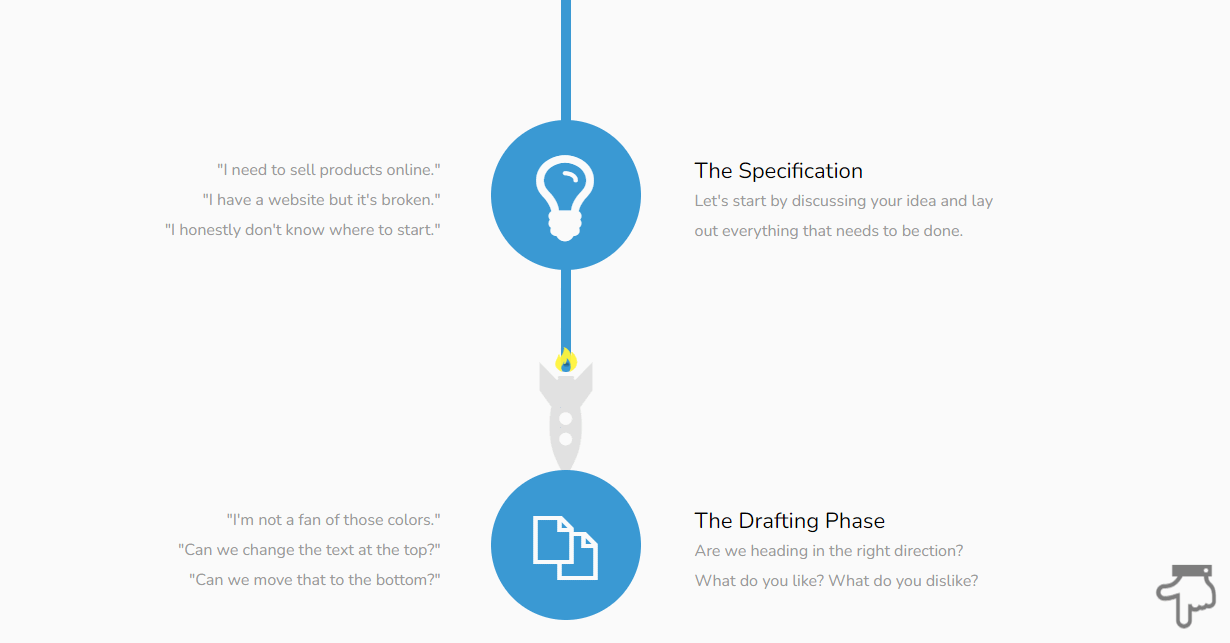
このページでは、プロジェクトの開発プロセスを順を追って説明しているので、何を期待するかがわかります。

Dolox はアニメーションを使用して、ページをよりインタラクティブにし、コンテンツをより消化しやすくしています。 サイトをスクロールすると、画面にいくつかの情報が表示されます。

これには、会社が提供するサービス、その歴史と場所、および連絡先の詳細が含まれます。 すべてが 1 つのページに含まれ、適切なタイミングで読み込まれます。
1 ページの Web サイトでアニメーションを使用することにより、ユーザーがすぐに情報過多で圧倒されることを避けることができます。 代わりに、さまざまな要素を 1 つずつ提示して、より魅力的なユーザー エクスペリエンス (UX) を実現できます。
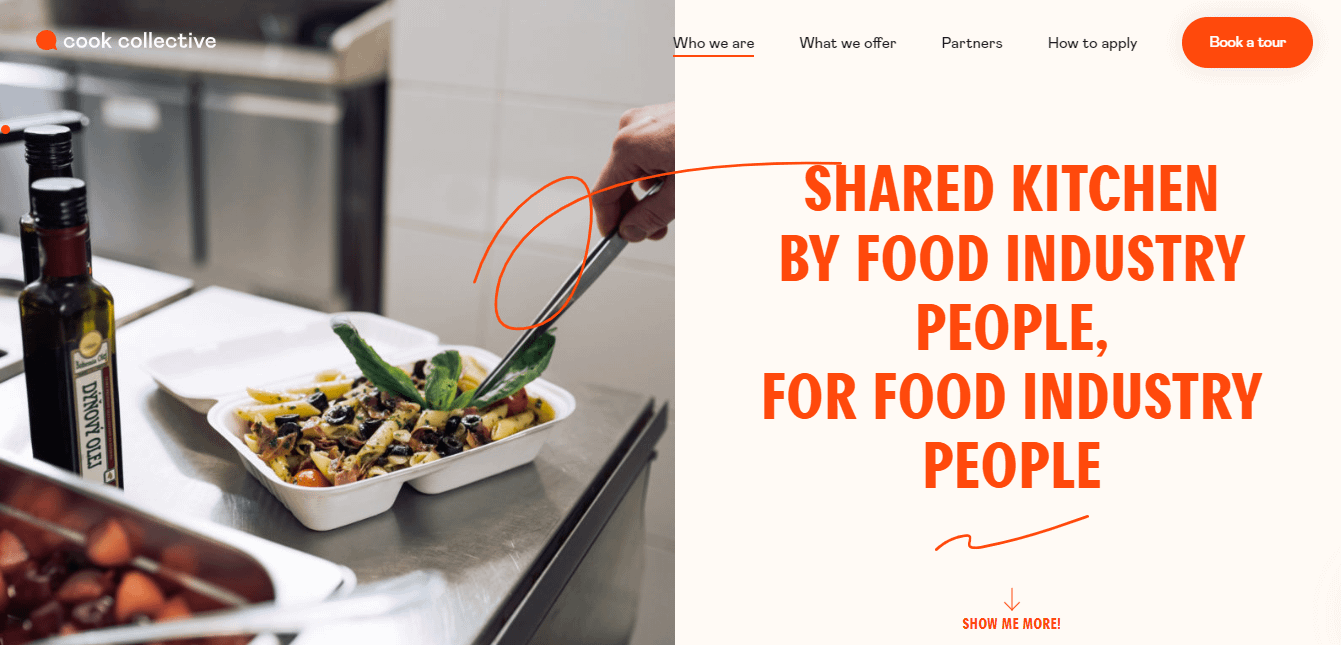
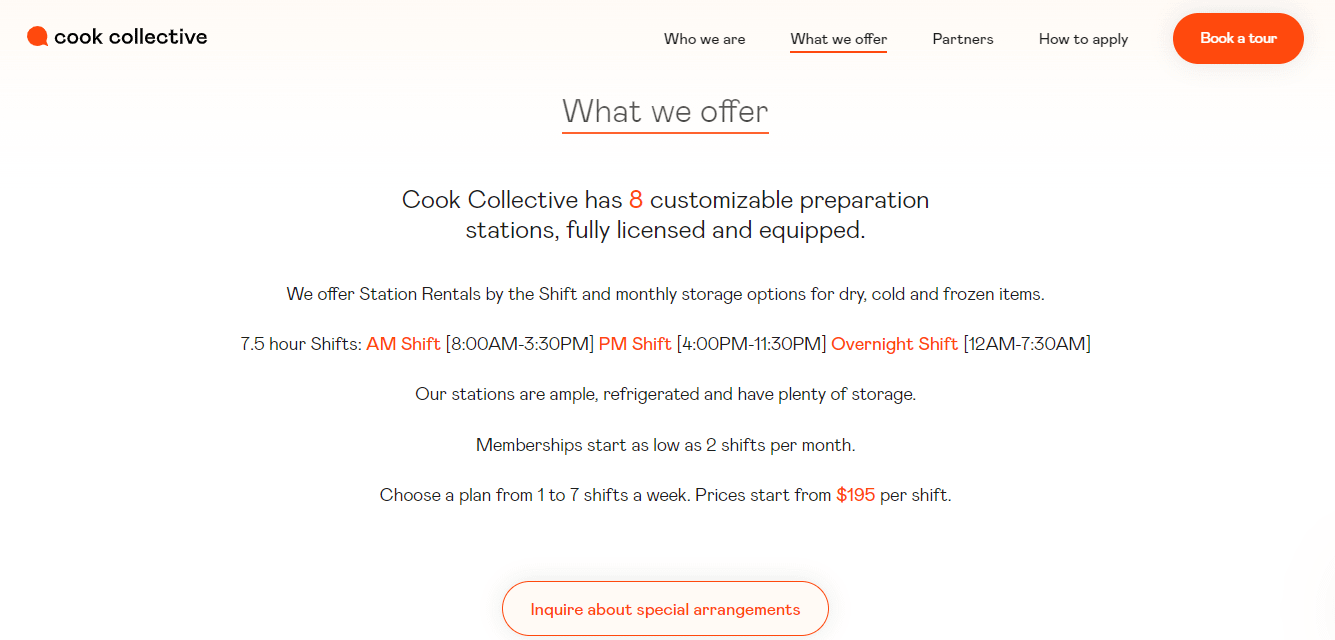
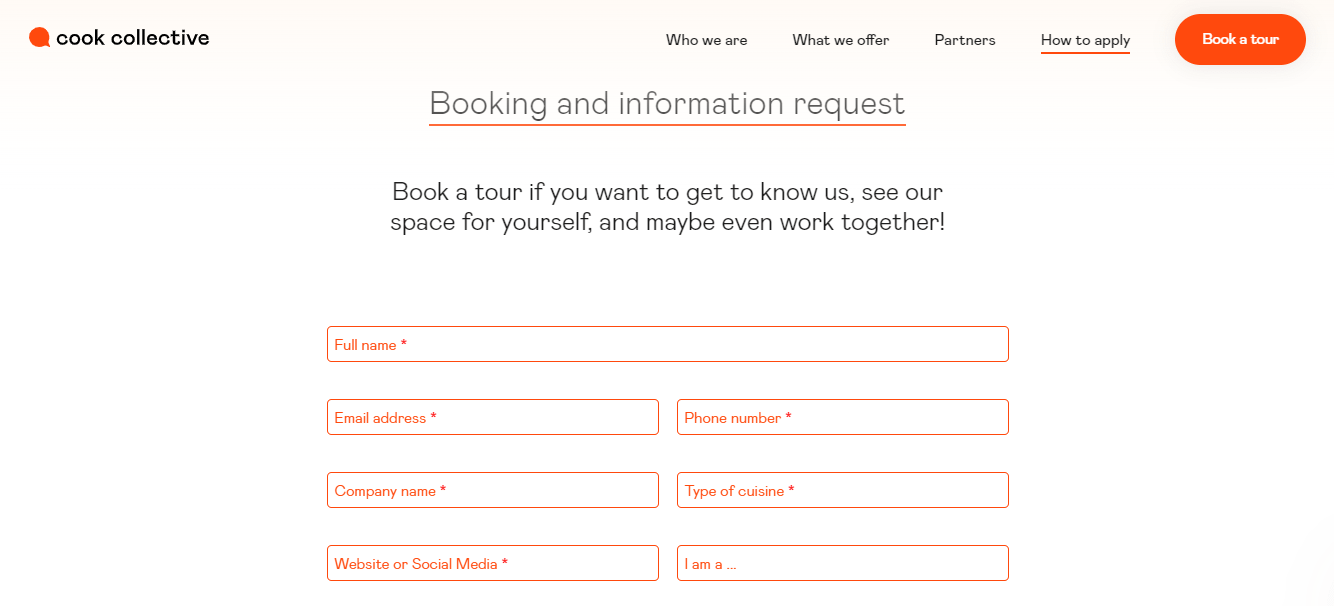
3. クック コレクティブ
Cook Collective は、仮想レストランから露天商まで、食品業界の企業が準備ステーションと保管スペースを借りられるようにする共有キッチン サービスです。 この情報はすべて、単一ページの Web サイトで伝達されます。

上部のメニューから、ページのさまざまなセクションに移動できます。 ここでは、会社、提供するもの、協力しているパートナーについて詳しく説明します。

さらに、同じページに予約と情報リクエストのフォームがあります。

この 1 ページの Web サイトの例は、サービスを宣伝するために多くのコンテンツでサイトを埋める必要がないことを示しています。 セクションが明確に定義された 1 つのページを使用することで、会社の簡単な略歴を提示し、サービスの主な機能を一覧表示して、最終的にユーザーが連絡を取ったり、リクエストを行ったりできるようにすることができます。
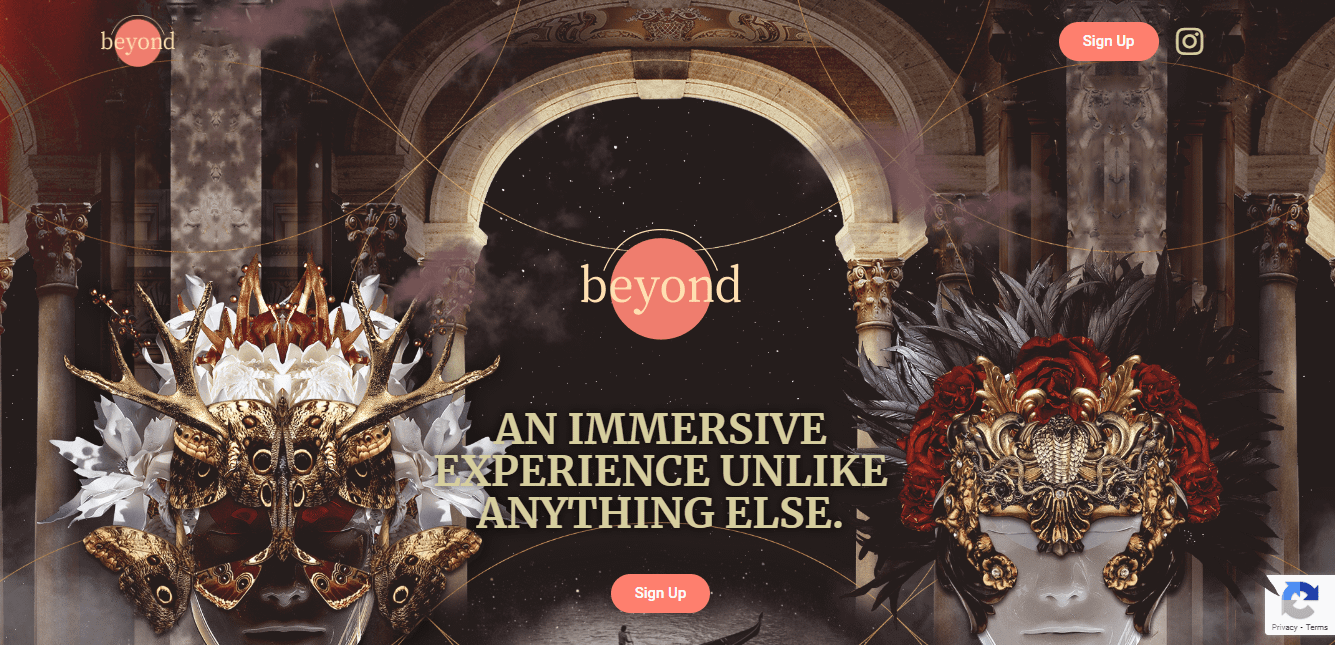
4. ビヨンド
前述のように、1 ページの Web サイトはイベントの宣伝に最適です。 たとえば、Beyond はスピリチュアルで没入型の体験を約束する音楽祭です。 これは、優れたヘッダー画像を備えた 1 ページのサイトで伝えられます。

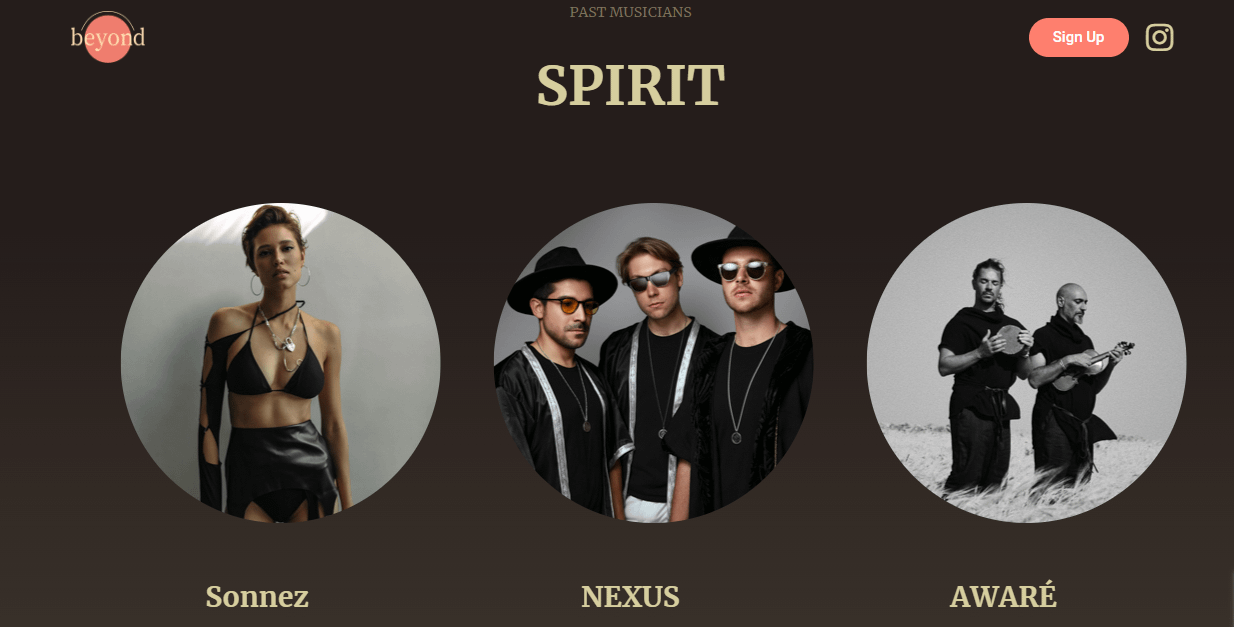
ページを下にスクロールすると、フェスティバルとその過去の参加者について詳しく知ることができます。

デザインは非常にミニマリストで、テキストはほとんどありません。 このページには、各参加者の署名欄とプロフィール写真、およびイベントの使命と経験に関するいくつかの短い段落が含まれています。
コンテンツが少ないからといって、必ずしも退屈なサイトになるとは限りません。 Beyond が示しているように、大きくて魅力的なヘッダー画像を使用してユーザーを引き込み、ページの残りの部分全体で高品質の写真を使用してユーザーの注意を引くことができます。
5. 私たちはプラスチックではありません
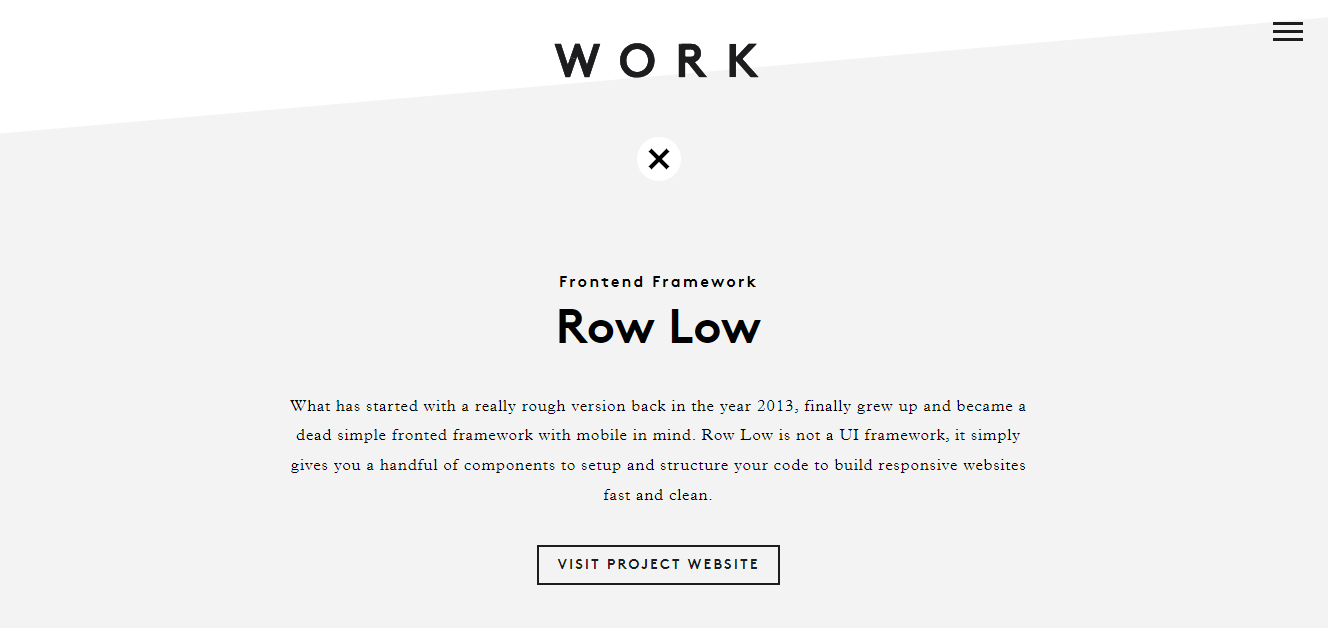
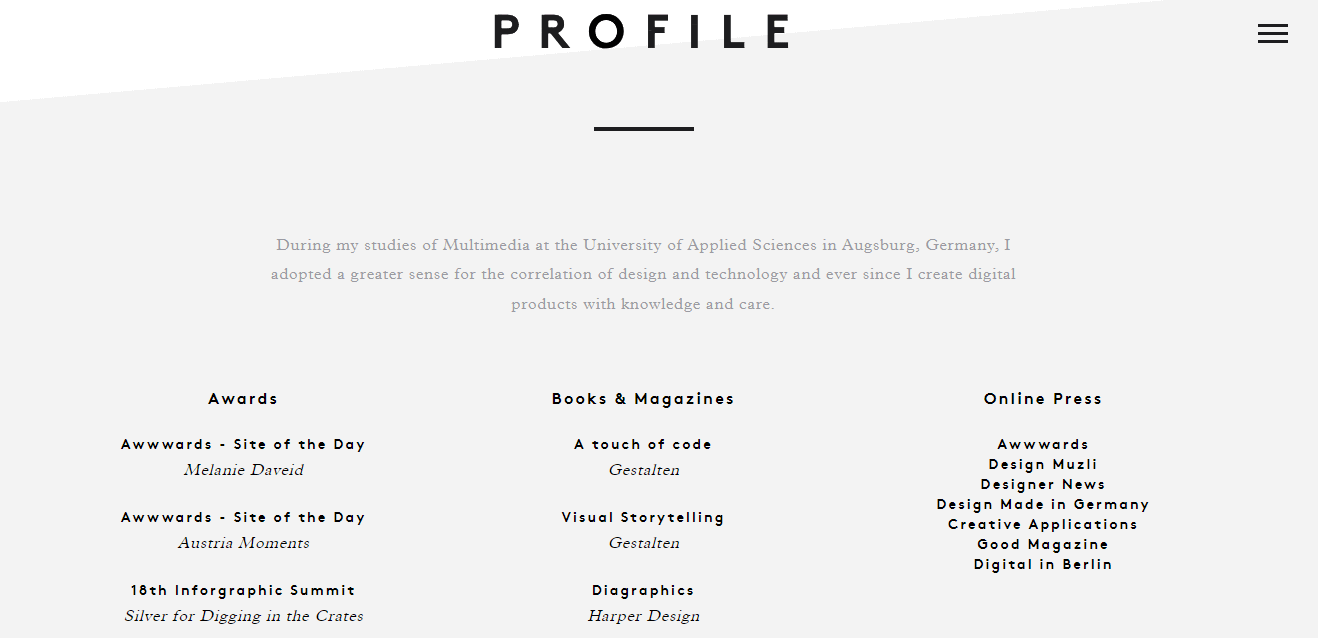
We Ain't Plastic は、UX エンジニア向けの 1 ページのオンライン ポートフォリオです。

洗練されたミニマリストのデザインで、ポートフォリオを含むページのさまざまなセクションに移動できるメニューがあります。

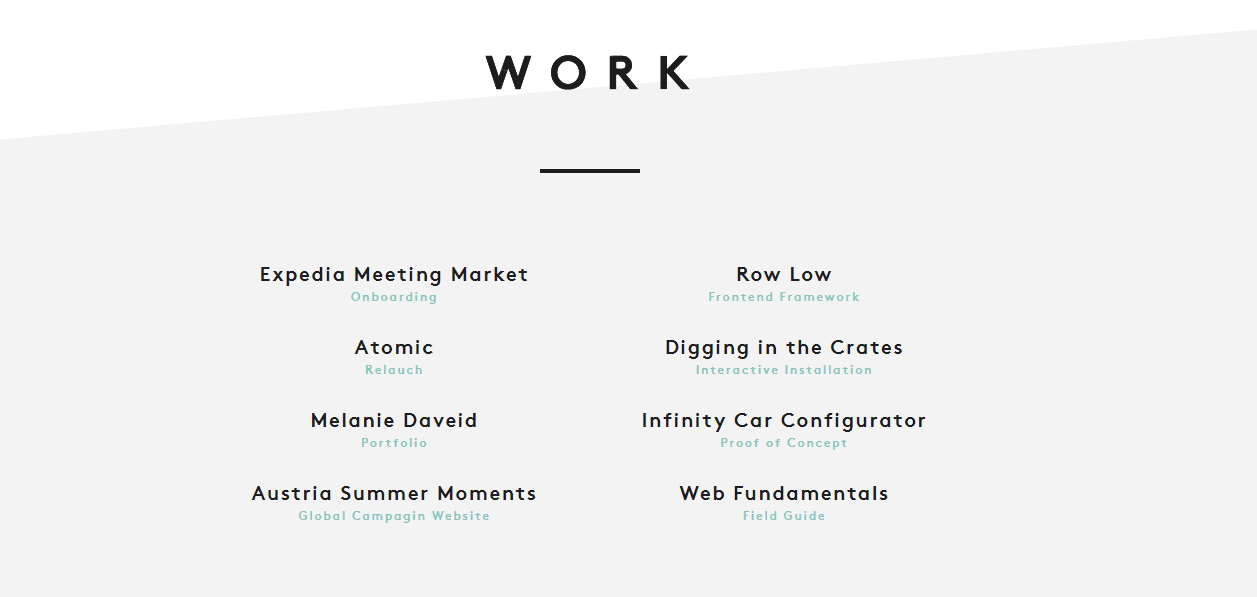
ページを離れることなく、アーティストの作品のさまざまな例を探索できます。 プロジェクトをクリックすると、その Web サイトへの外部リンクとともに、ページに詳細が読み込まれます。

このページには、受賞歴、出版物の特集、その他の成果のリストも含まれています。 ご覧のとおり、すべての情報がきちんとした列とリストに整理されています。

この 1 ページの Web サイトの例は、最高の作品やプロジェクトをすべて 1 か所でハイライトできることを示しています。 ただし、物事をきちんと整理しておくために、ユーザーが [もっと読む] ボタンをクリックするなどのアクションを実行した場合にのみ、追加情報を表示する必要があります。
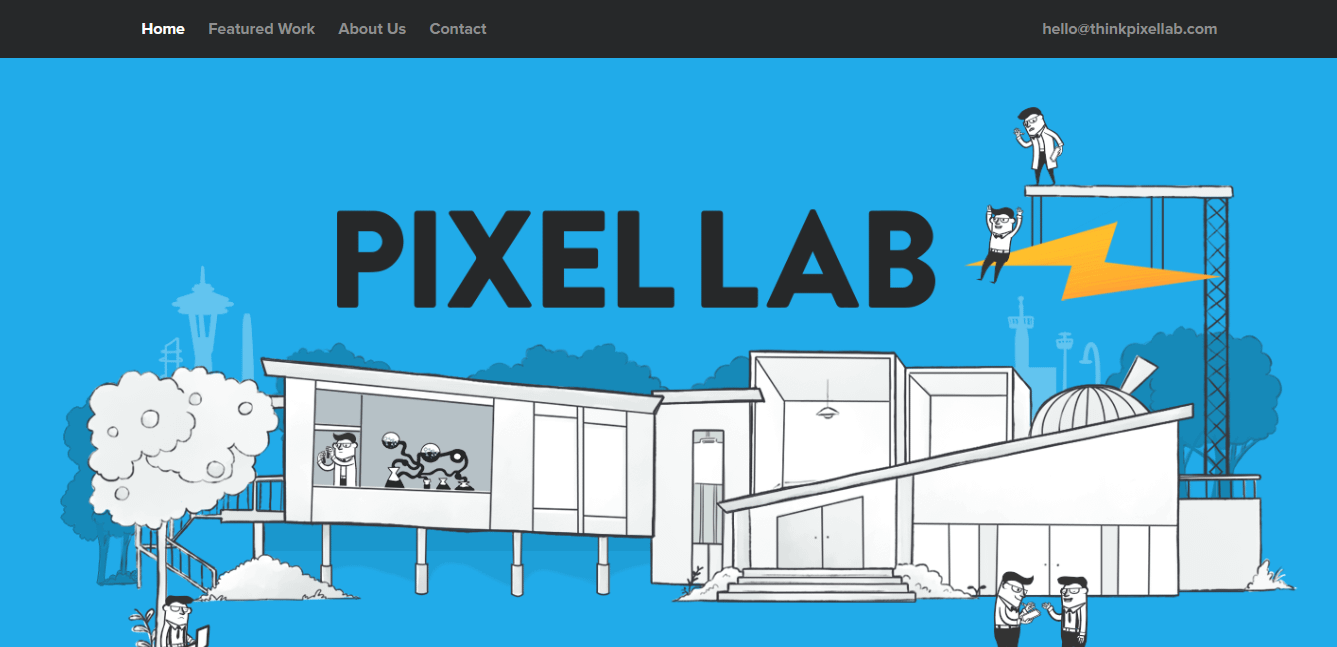
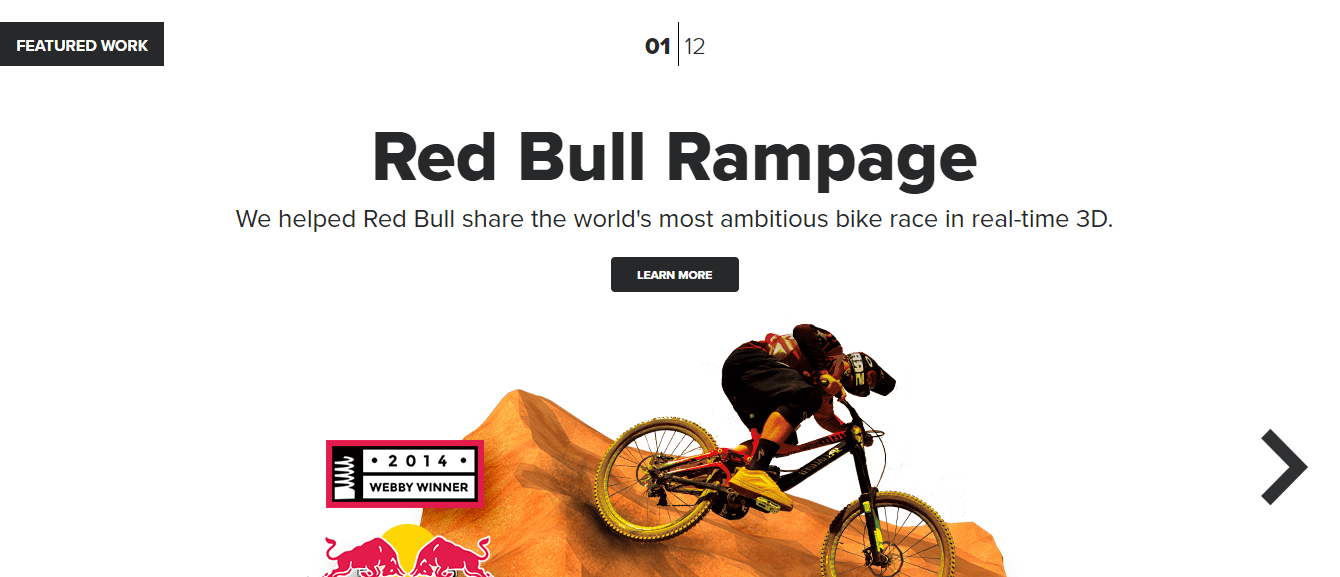
6. ピクセルラボ
ポートフォリオ用の別の 1 ページ Web サイトの例を見てみましょう。 Pixel Lab は、受賞歴のある Web デザインおよび開発スタジオです。 前の例と同様に、サイトには、ユーザーをページのさまざまなセクションに誘導するメニューが付属しています。


さらに、ページを離れることなく会社のポートフォリオを閲覧できます。 プロジェクトはスライドショーで表示されます。

[ Read More ] ボタンをクリックすると、プロジェクトに関する詳細情報がポップアップ ウィンドウに表示されます。

この 1 ページの Web サイトの例は、レイアウトをきれいに保ちながらプロジェクトを紹介する別の方法を示しています。 スライドショーとポップアップを使用すると、混乱を避け、サイトをよりインタラクティブにすることができます.
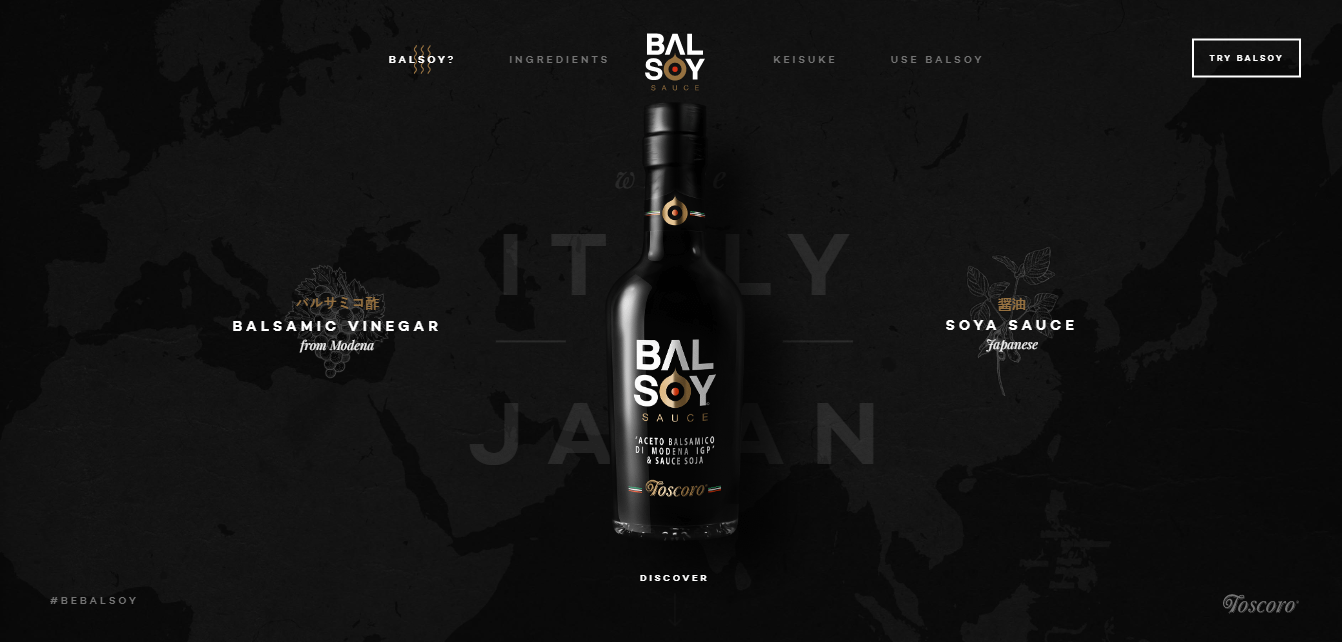
7.バルソイ
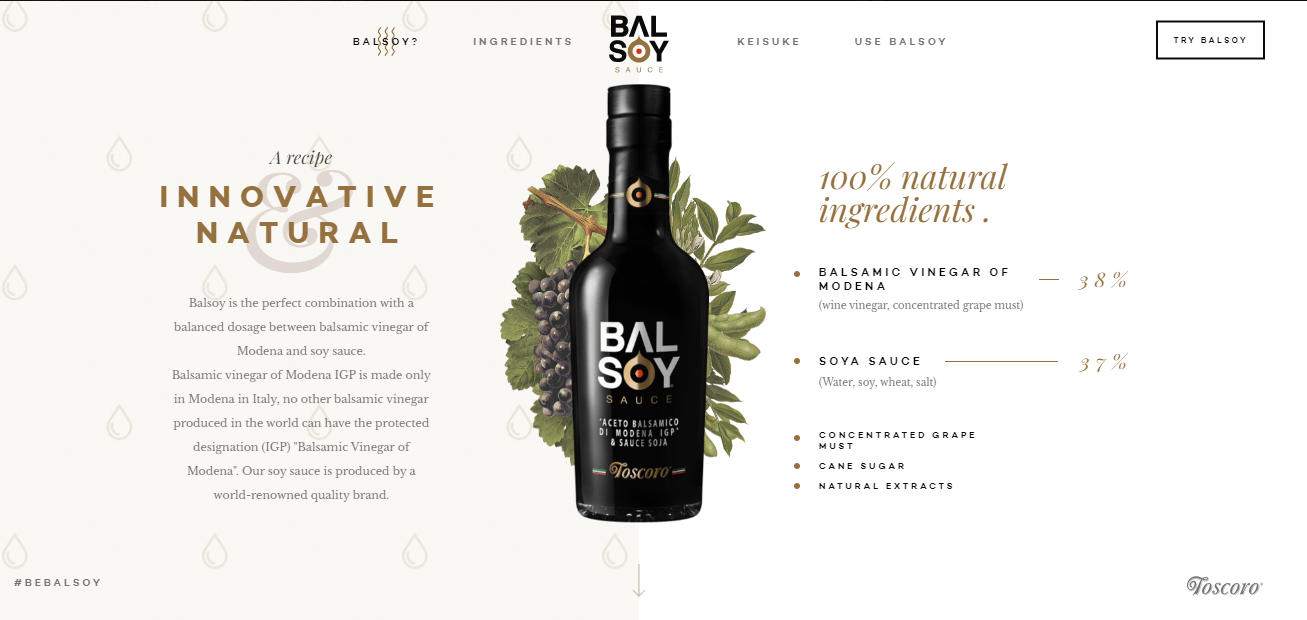
Balsoy は、バルサミコ酢と醤油を組み合わせた調味料の 1 ページ サイトです。

動画の背景や、食材、シェフのプロフィール、製品に関するその他の情報に移動するメニュー アンカーなどのインタラクティブな要素を利用しています。

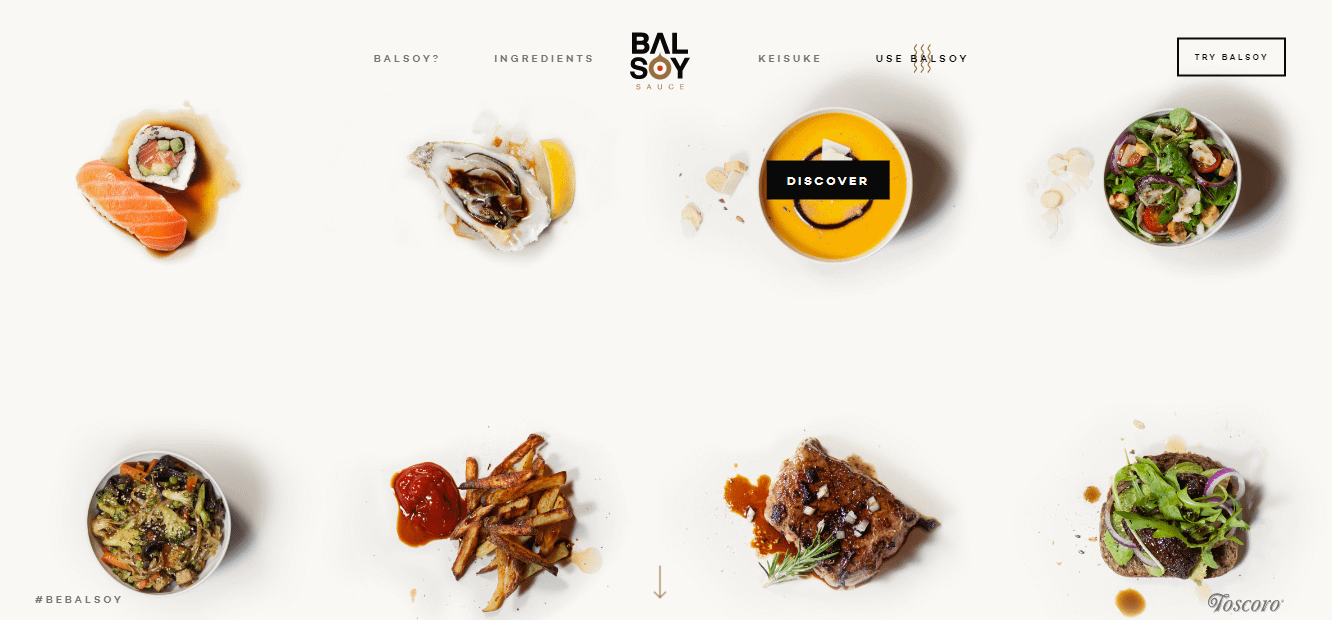
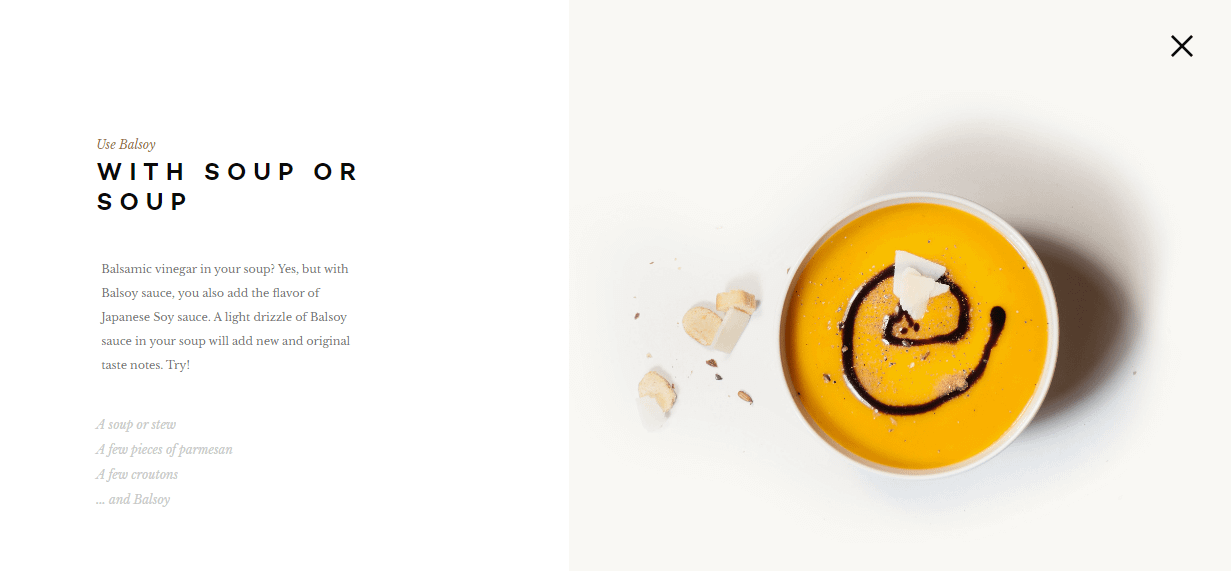
この単一ページの Web サイトのもう 1 つの興味深い点は、レシピのアイデア セクションです。 ここでは、調味料に合う料理の例をいくつか紹介します。

画像をクリックすると、その特定の料理で製品を使用する方法の詳細がウィンドウに表示されます。

独自の製品の Web サイトを作成する場合は、このフレームワークを使用して 1 つのページに情報を整理できます。 たとえば、アニメーションのトランジションやビデオなどの魅力的な要素を使用して、製品の機能と使用例を紹介することができます。
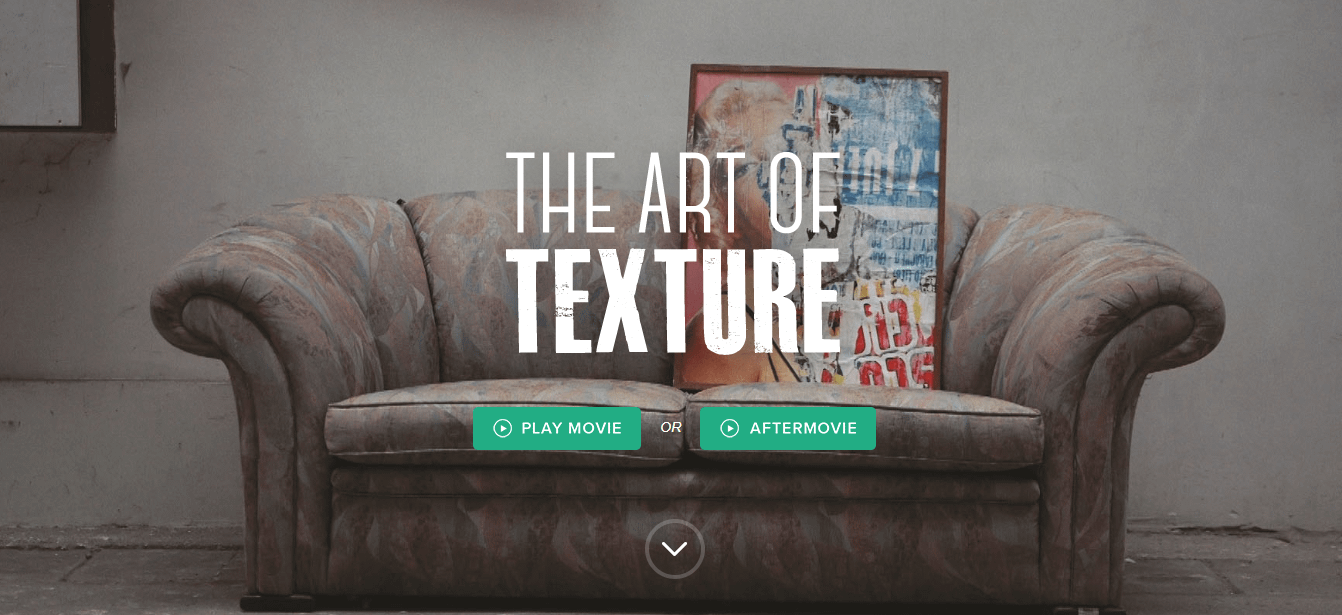
8. 質感の芸術
1 ページ Web サイトの例のリストの次は、The Art of Texture です。 これは、コラージュ アーティストに関するドキュメンタリーの 1 ページの Web サイトです。

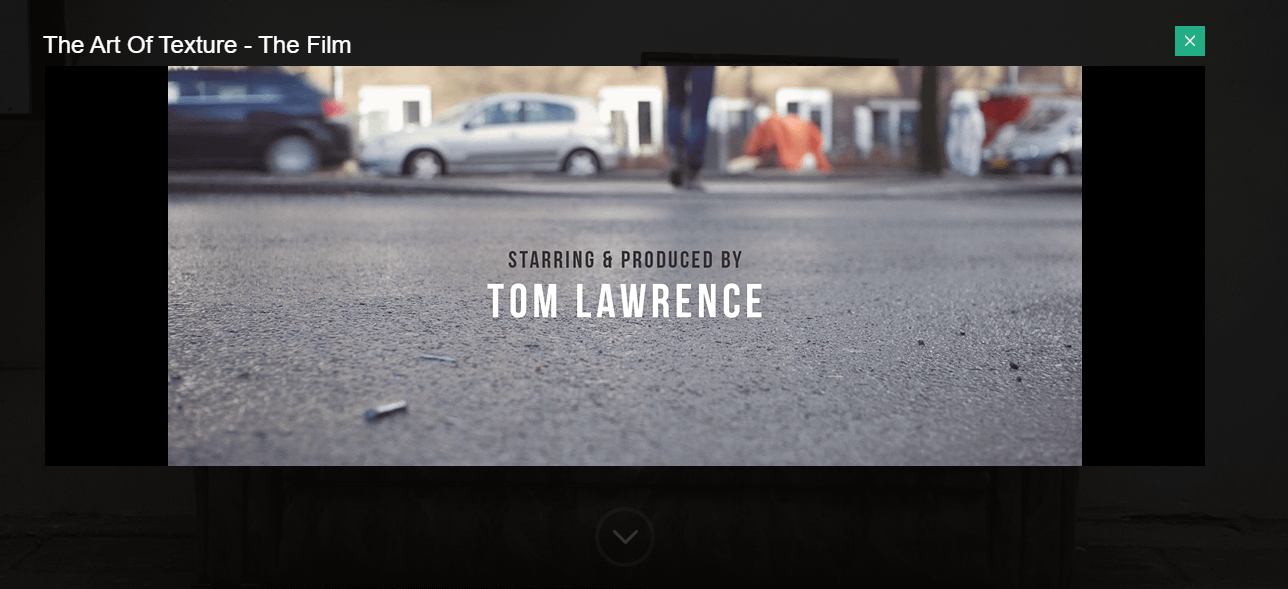
[ムービーを再生] ボタンをクリックすると、ページで直接ドキュメンタリーを見ることができます。

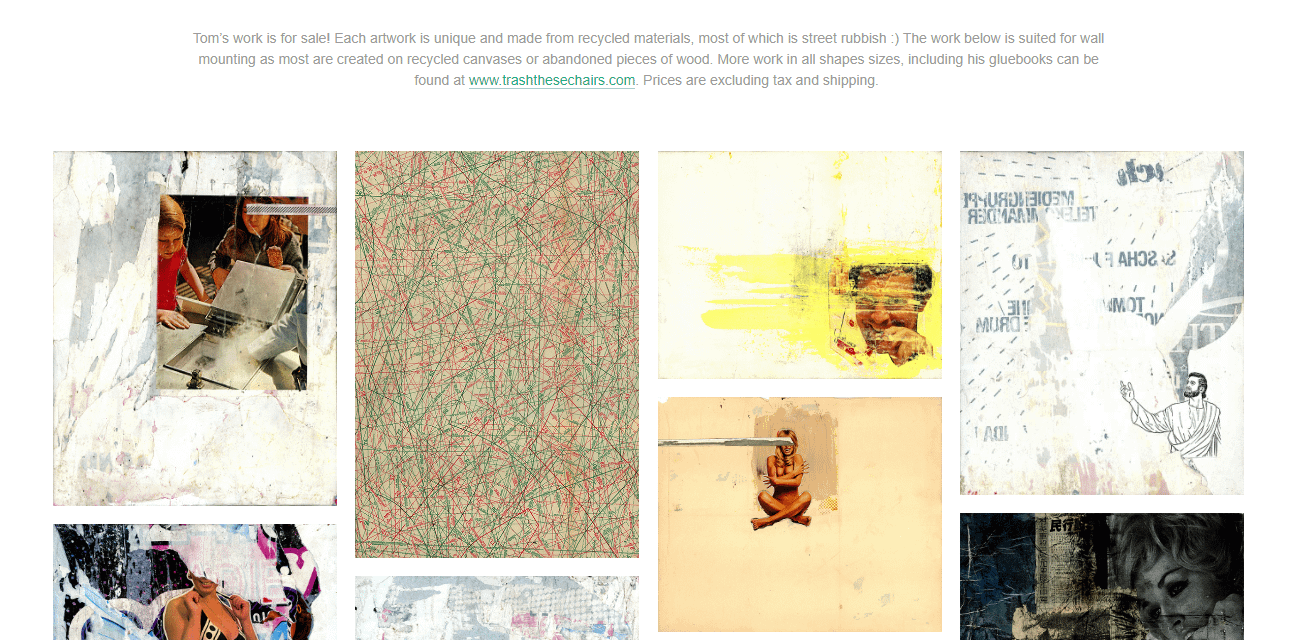
さらに、販売中のアートワークのギャラリーと、映画のプレミアからの写真を含むスライドショーがあります。

ドキュメンタリーや映画を宣伝したい場合は、1 ページのサイトで行うことができます。 ページに埋め込んで、宣伝文句や画像などの追加要素を含めて、より多くのコンテキストを提供できます。
9.卵の殻
Eggshell Studio は、グラフィック デザイナー向けの 1 ページのポートフォリオ Web サイトです。

これは、最小限のテキストで構成された非常に基本的なサイトです。 このページには主に、プロが協力したブランドの画像ギャラリーが含まれています。

ユーザーはロゴをクリックして、プロジェクトの詳細を確認できます。

グラフィック デザインや写真など、主に視覚的な業界で働いている場合は、1 ページの Web サイトに同様のレイアウトを使用することがあります。 必要なのは、プロジェクトの画像サムネイル、ポップアップ ウィンドウ、または詳細情報を含む遷移要素を含むギャラリーだけです。
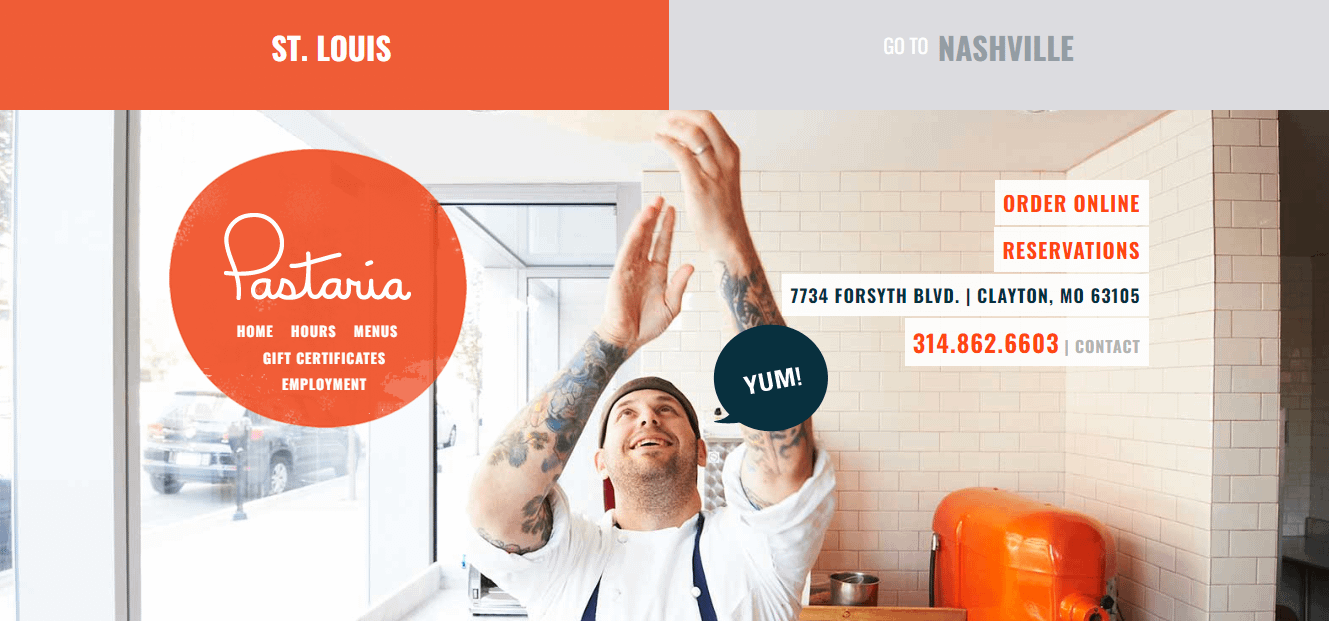
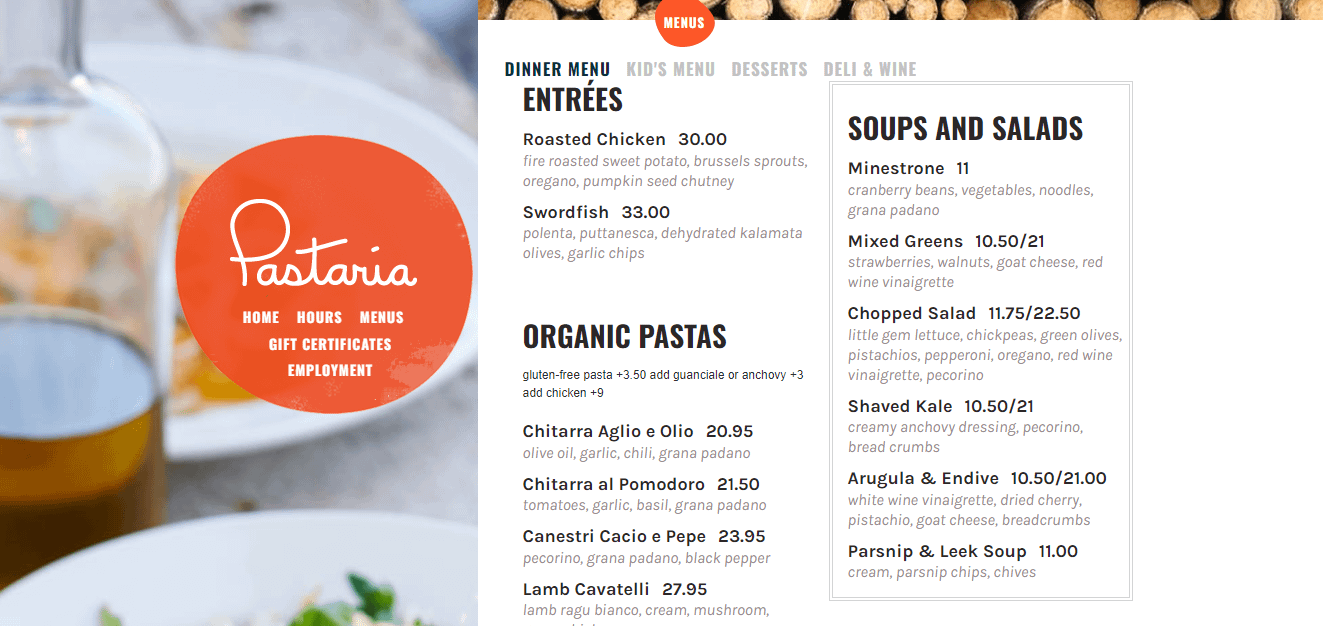
10. パスタリア
最後にパスタリアを見てみましょう。 この 1 ページのレストランのウェブサイトは、楽しくカラフルなデザインになっています。

付箋メニューを使用して、営業時間、レストランのメニュー、空き状況などに移動できます。

これは、レストランのサイトで見つけられると思われるすべての情報を含む、基本的でコンパクトなページです。 また、ピザのベースの形をした粘着性のあるサイド メニューなど、ページに個性を加える興味深い要素もいくつかあります。 これは、限られたスペースで作業している場合でも、独自の機能を 1 ページ サイトに組み込むことができることを示しています。
WordPress で 1 ページの Web サイトを作成する方法
幸いなことに、適切なツールがあれば、WordPress を使用して 1 ページの Web サイトを簡単に構築できます。
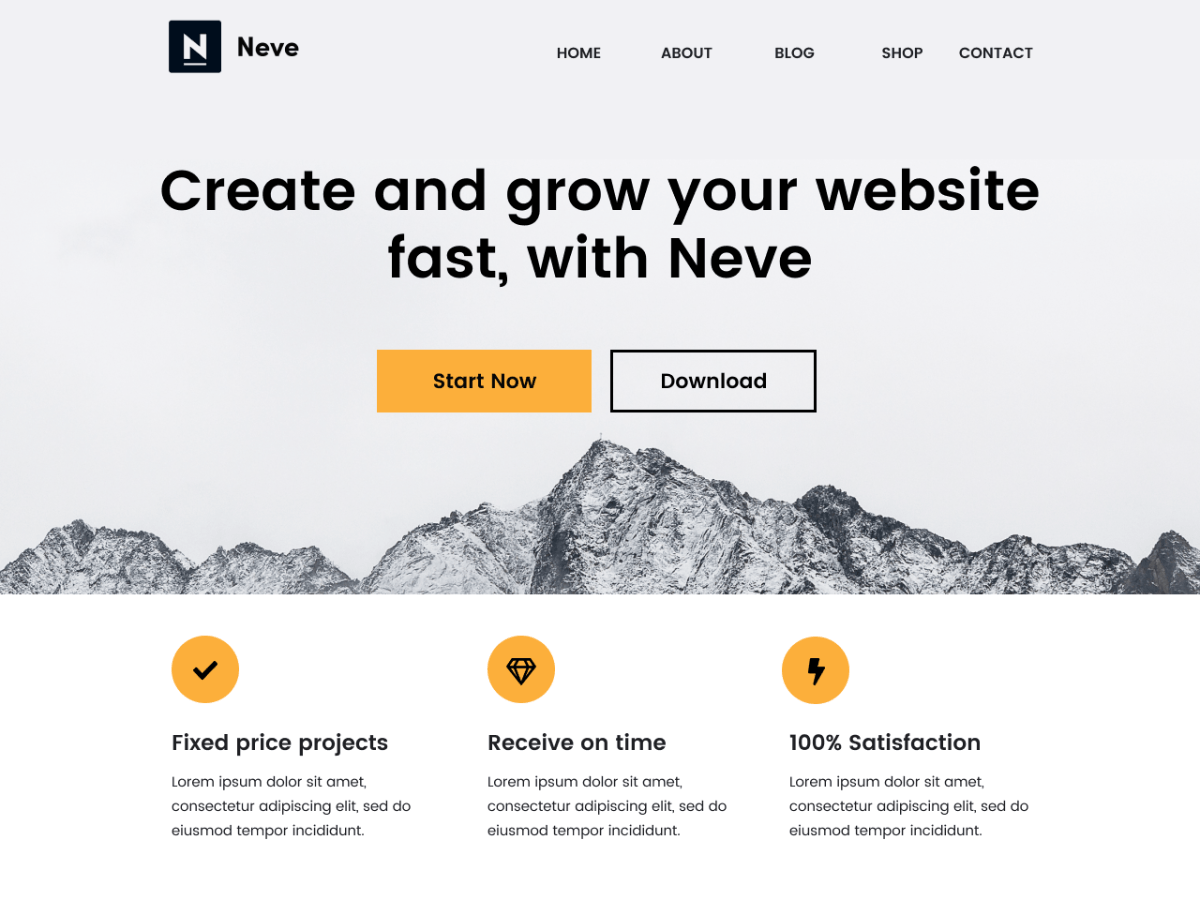
最も簡単な方法として、 Neveなどの多目的でカスタマイズ可能なテーマを使用して、1 ページのサイトをデザインできます。
Neve には、1 ページのデザインを作成するために必要なすべてのツールと、1 ページのアプローチを使用するいくつかのインポート可能なデモ サイトが含まれています。
 ネーヴェ
ネーヴェ現在のバージョン: 3.4.3
最終更新日: 2022 年 10 月 12 日
neve.3.4.3.zip
開始する前に、ページに含めたいすべての重要な情報と機能のリストを作成することをお勧めします。 次に、それらの要素を重要性の観点から整理できます。
たとえば、会社の簡単な略歴から始めることができます。 次に、提供するサービスのリスト、一緒に仕事をしたクライアント、最後に連絡先の詳細に進むことができます。
また、アンカーやスライダーなどの要素を使用して、コンテンツを簡単にナビゲートできるようにすることもお勧めします。 そうすることで、上記の 1 ページの Web サイトの例からインスピレーションを引き出すことができます。
独自の 1 ページ Web サイトを今すぐ作成する
1 ページの Web サイトは、1 つの製品の販売、イベントの宣伝、専門的なサービスの提供など、さまざまな目的に使用できます。
あるいは、中小企業やレストランを経営している場合は、顧客が知る必要のあるすべての重要な情報を 1 ページに収めることができます。
この投稿では、実際の 1 ページ Web サイトの例をいくつか見てきました。 たとえば、We Ain't Plastic や Pixel Lab などのポートフォリオ サイトでは、スライダーやポップアップなどのインタラクティブな要素を使用してプロジェクトの詳細が表示されます。 一方、Pastaria と Balsoy はどちらも 1 ページの食品サイトで、ビジュアルを巧みに利用して製品を簡潔に宣伝しています。
独自の 1 ページ Web サイトを開始する場合は、WordPress サイトの作成方法と、WordPress で 1 ページ Web サイトをセットアップする方法に関するガイドに従ってください。
これらの例のような 1 ページの Web サイトを作成する方法について、まだ質問がありますか? 以下のコメントセクションでお知らせください!
