20 ベスト 1 ページの Web サイト (例) 2023
公開: 2023-01-06最高の 1 ページ Web サイトを見てみる準備はできていますか?
これらは、1 ページ レイアウトの個人用サイトとビジネス サイトの両方を特徴とする厳選された例です。 うん、このコレクションには誰にとっても何かがあります.
すべての詳細と情報に簡単にアクセスできるため、1 ページのサイトは UX を大幅に改善できることを忘れないでください。
親切なヒント: 付箋缶のヘッダー/メニューはユーザー エクスペリエンスに大きく貢献し、訪問者がセクションからセクションへより簡単かつ迅速に (スクロールせずに) ジャンプできるようにします。
1 ページの WordPress テーマまたは 1 ページの Web サイト ビルダーを使用して、同様のサイトを構築できることを覚えておいてください。
これをやろう!
インスピレーションを得るのに最適な 1 ページの Web サイト
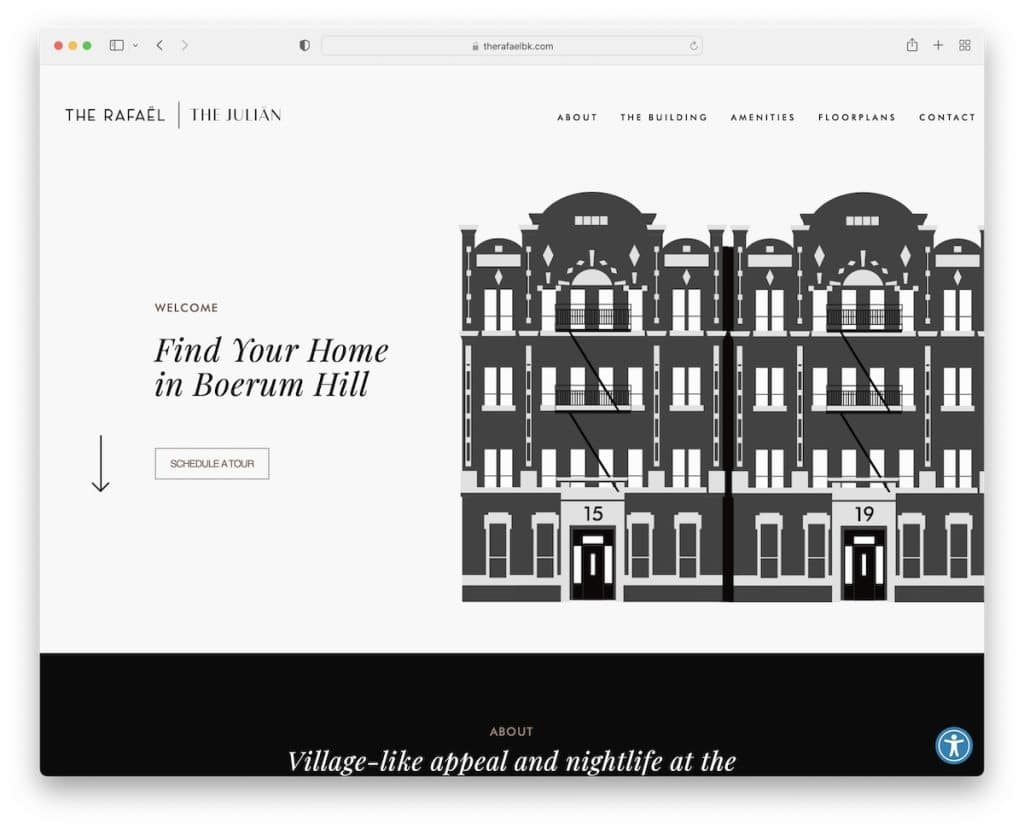
1.ラファエル
構築: ビーバー ビルダー

The Rafael と The Julian はどちらも 1 ページの姉妹サイトで、すっきりとしたミニマルなデザインで、スクロールすると気分が良くなります。 なんで? デザインがかっこいいから。
視差効果やスクロール アニメーションから、フローティング ヘッダーやアクセシビリティ ウィジェットまで、最高のエクスペリエンスを実現するためにすべてが Web サイトの一部です。
注:アクセシビリティ設定を使用して、訪問者が Web サイトをカスタマイズできるようにします。
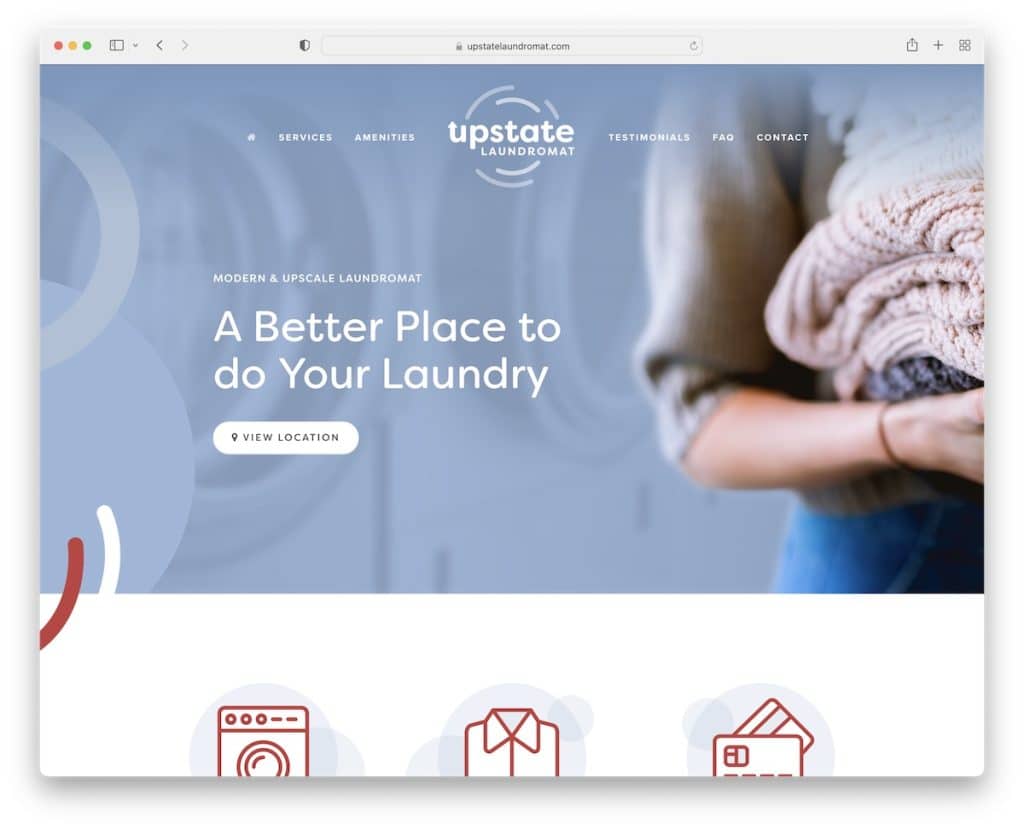
2. アップステート コインランドリー
で構築: Squarespace

Upstate Laundromat は、ヒーロー画像、透明なヘッダー、テキスト、行動喚起 (CTA) ボタンで始まるすっきりとした単一ページのレイアウトを持つシンプルな Web サイトです。
フローティング メニュー、Google のレビュー/紹介文、およびレイアウトをすっきりさせるためのアコーディオン付きの FAQ セクションが含まれています。
また、位置マーカー、クリック可能なメール、営業時間、住所を含む Google マップも表示されます。
注: Google マップを統合して、ビジネスの正確な位置を示します。
このビルダーが気に入った場合は、これらの壮大な Squarespace Web サイトの例を確認してください。
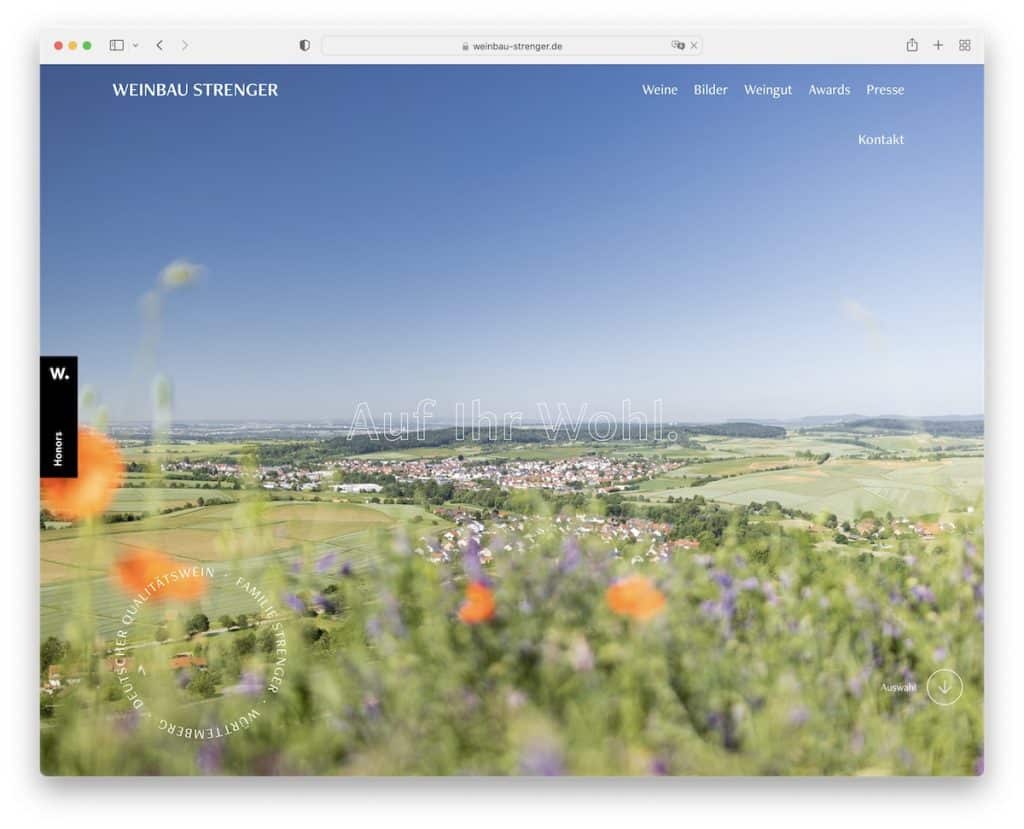
3. ワインバウ・ストレンガー
で構築: TYPO3

Weinbau Strenger は、見ているだけで美しいフルスクリーンの画像スライダーで訪問者の注意を引きます。CTA がないため、これが主な目的です。
ヘッダーも最小限に抑えて、スライドショーのエクスペリエンスを向上させます. 私たちが本当に気に入っているのは、セクションからセクションへとスクロールする必要がなく、右下隅のボタン (またはメニュー リンク) を使用することです。
注:フルスクリーン スライダーを使用して、大胆で力強い第一印象を作りましょう。
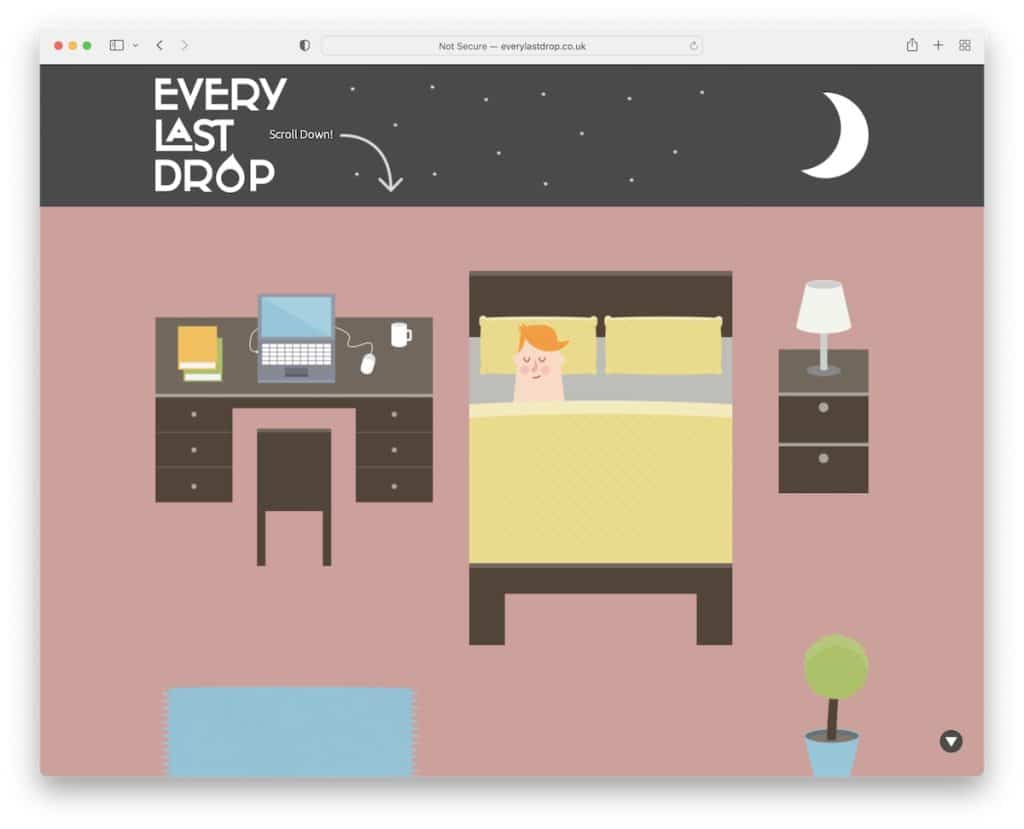
4. 最後の一滴まで
構築: Craft CMS

Every Last Drop は、スクロールするストーリーテリングで独自性と独創性を維持しており、理解するには自分で体験する必要があります。
さらに優れているのは、スクロールする代わりに、右下隅にある再生ボタンを押して、Web サイトを「再生」できることです。
注:アニメーション化された Web サイトを作成し、常に高いエンゲージメントを維持してください。
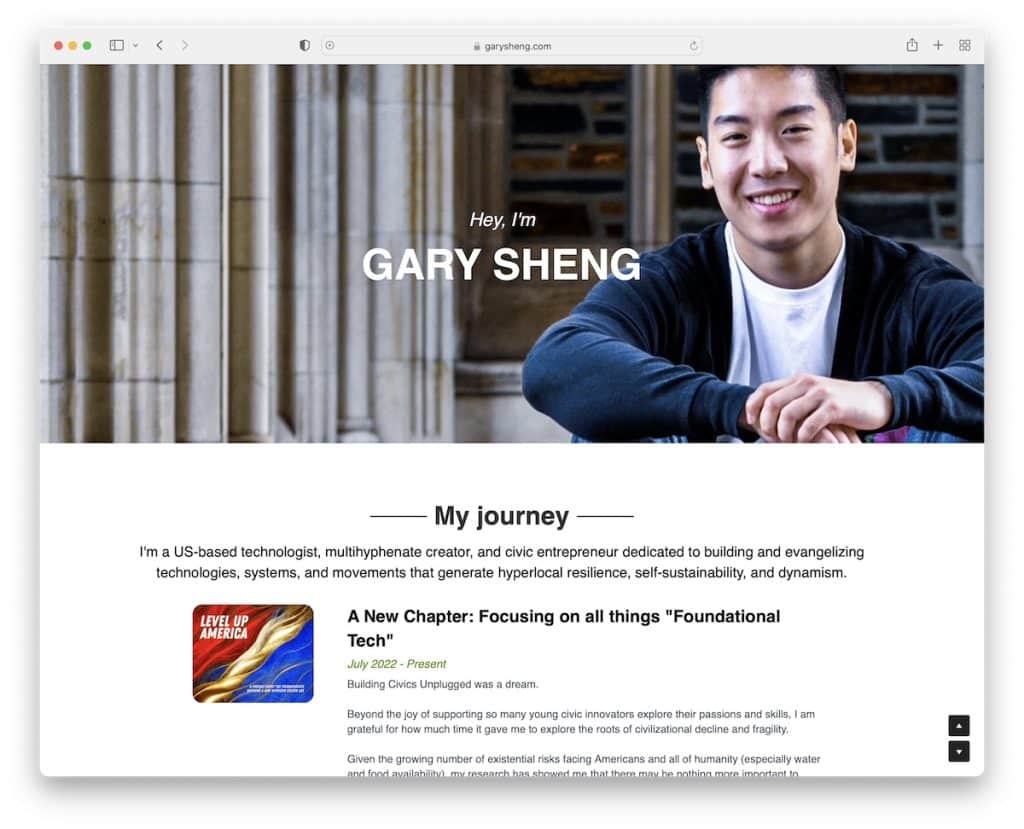
5.ゲイリー・シェン
で構築: 驚くほど

Gary Sheng は、視差効果のある大きなヒーロー画像を使用したシンプルでクリーンな Web サイトを運営しています。 Gary のページの興味深い点は、ヘッダーがなく、フッターでさえ、必ずしも見慣れたフッターではないことです。
さらに、スクロールダウンボタンとスクロールアップボタンを使用して、この1ページのWebサイトを閲覧したり、単にスクロールしたりすることができます.
注:ヘッダー (およびフッター) なしで Web サイトを作成できます。
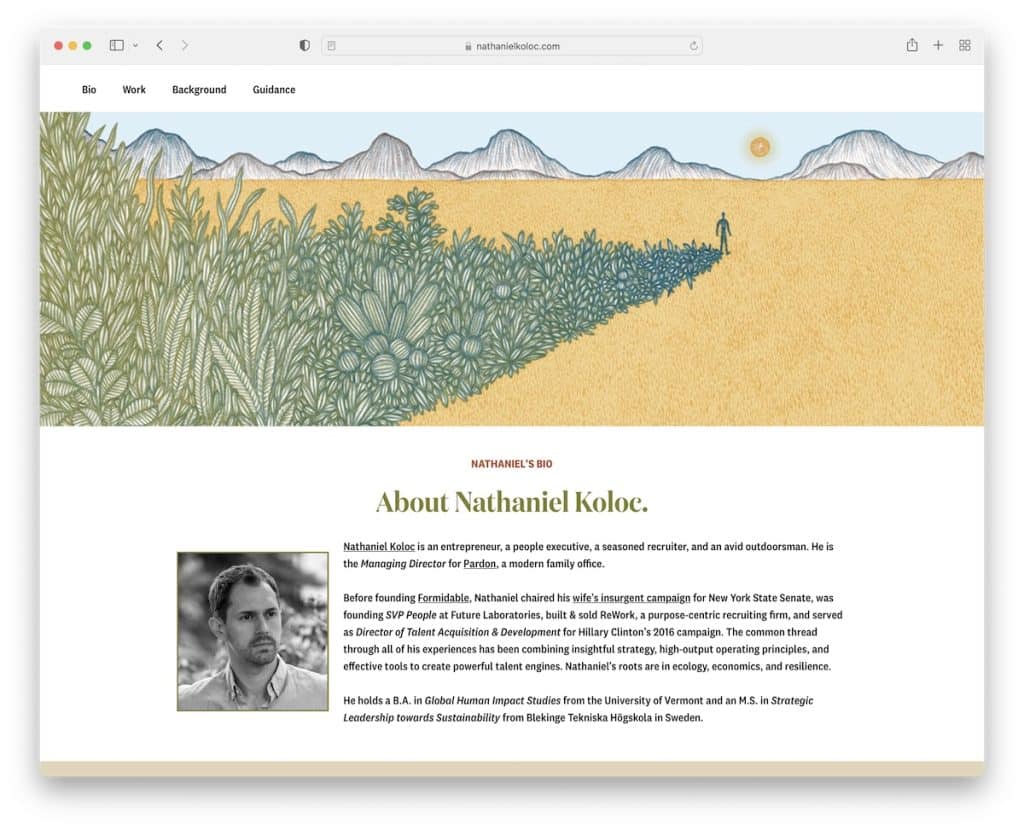
6. ナサニエル・コロック
構築: Webflow

色の選択により、Nathaniel Koloc のページは活気に満ちた生き生きとしたものになっていますが、よりミニマリストなデザインにもこだわっています。
ヘッダーは画面の上部に付いているので、スクロールせずにさまざまなセクションを確認できます。 また、スクロールをスキップするトップに戻るボタンもあります。
注:色の選択は、Web サイト全体のユーザー エクスペリエンスに大きな影響を与える可能性があります。
他の優れた Webflow Web サイトの例をお見逃しなく。
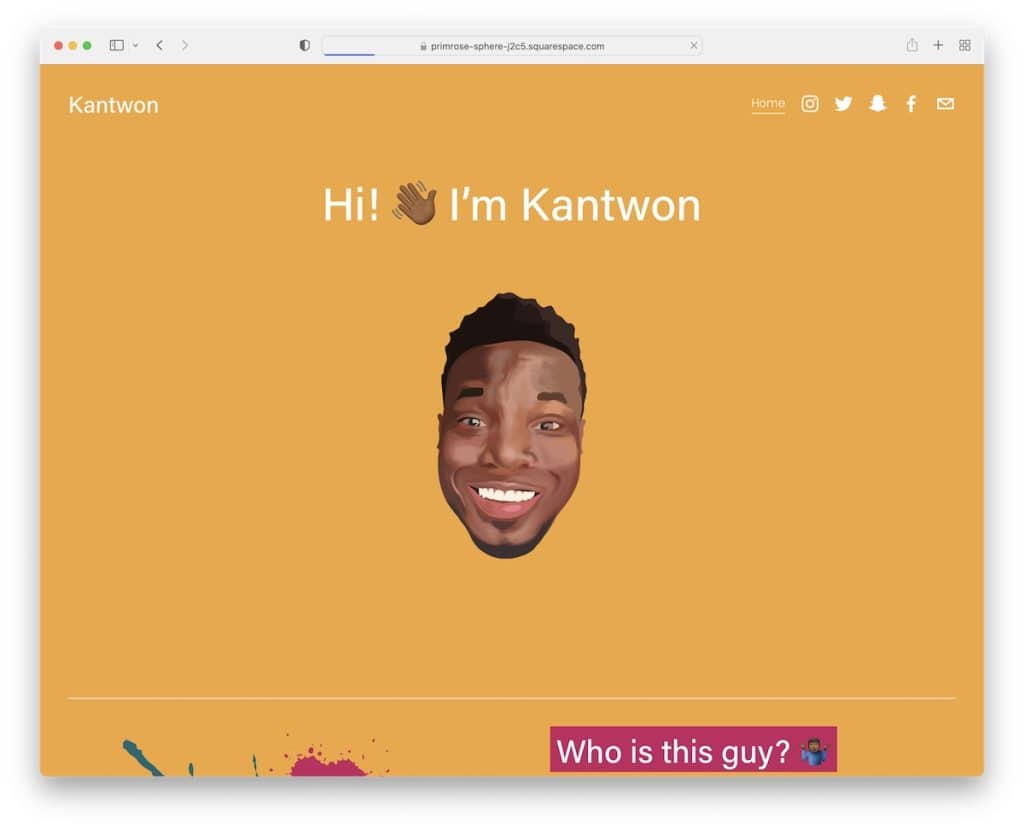
7.関東
で構築: Squarespace

Kantwon の 1 ページの Web サイトは楽しく魅力的で、誰もが最大限に活用できるようになっています。 Kantwon は、退屈なテキストを大量に使用する代わりに、絵文字を追加してキャッチーにすることにしました。
このページでは、多くのスライダー/カルーセルを使用して、多くのスペースを占有することなく、より多くのコンテンツを紹介しています.
注:スライダーを使用して、複数のコンテンツと情報を表示しながら、きれいなページ プレゼンスを維持します。
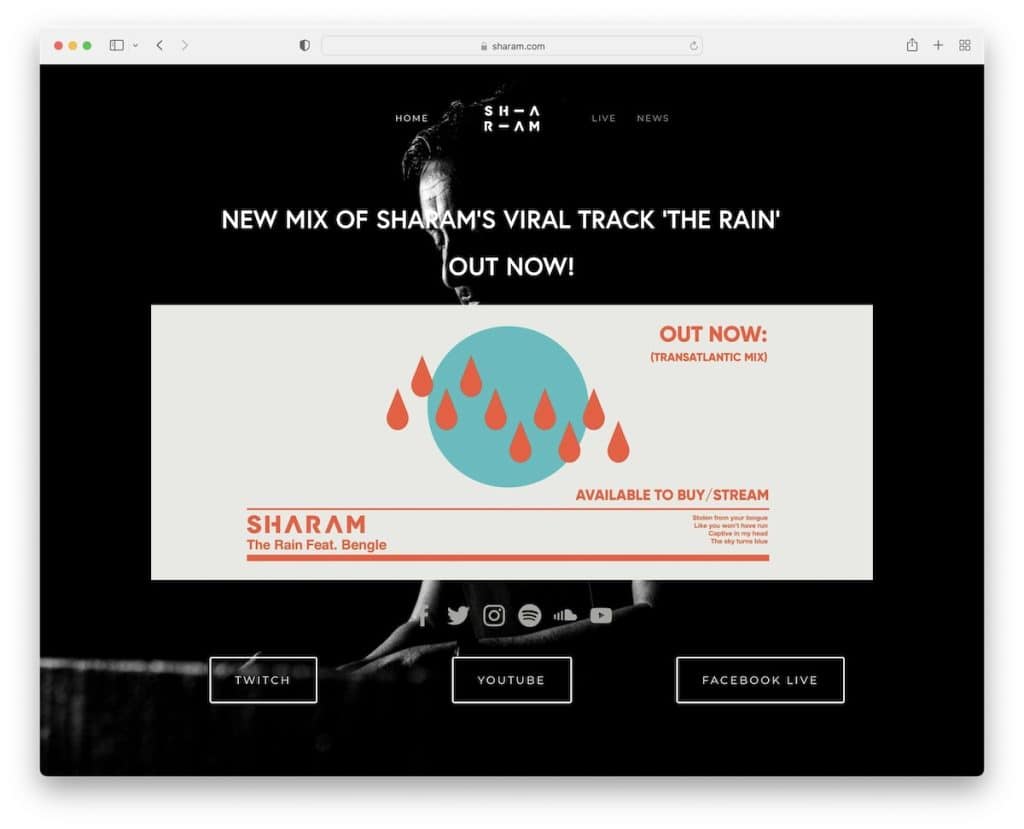
8.シャラム
で構築: Squarespace

Sharam の主な独自性は、第一にダークなデザイン、第二にシンプルさです。 これにより、サイトがあまり多くのコンテンツで構成されていないため、必要な情報をほぼ瞬時に見つけることができます.
ただし、各記事を新しいページで開くニュース カルーセルもあります。
注:プレミアムな印象を与えるために、濃い色の Web サイト デザインを使用してください。
音楽が好きなら、これらの最高の DJ ウェブサイトをチェックするのは楽しいでしょう。
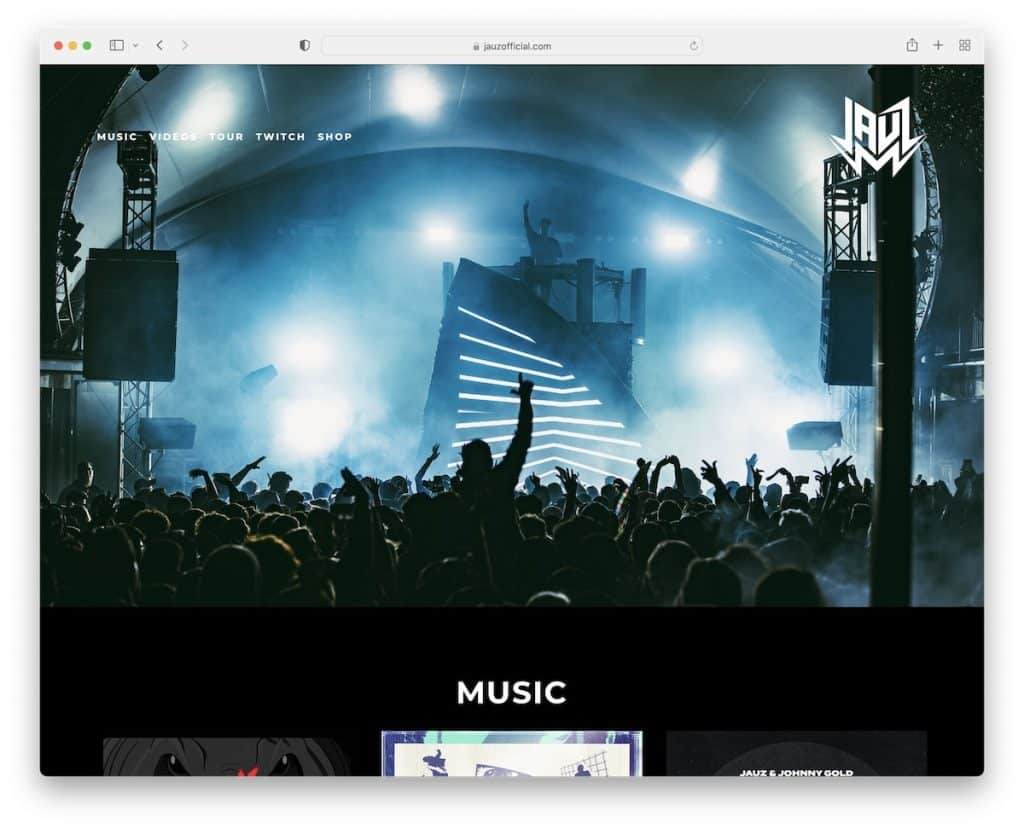
9. ジョーズ
で構築: Squarespace

Jauz の Web サイトも大部分が暗いですが、Instagram フィードに白い背景を使用して、よりダイナミックにしています。 しかし、視差画像の背景効果により、より没入感のある雰囲気が得られ、ユーザー エクスペリエンスが刺激されます。
注: Web サイトに IG フィードを追加することは、より多くのコンテンツを追加することも意味します。これは良いことです。
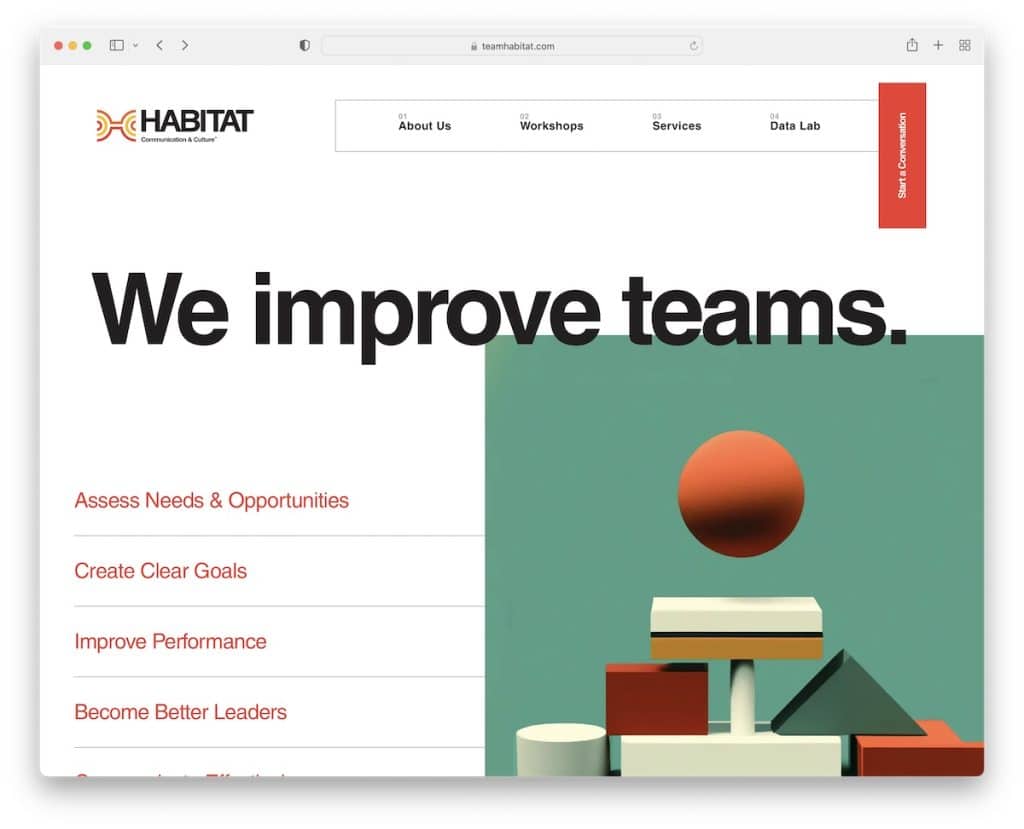
10.生息地
構築: Craft CMS

Habitat はテキストの多い単一ページのレイアウトで、すばらしい詳細が一緒になって快適なスキャン体験を生み出します。 セクションの 1 つも暗くなり、WOW になります。
最後に、フローティング垂直の「会話を開始」ボタンは、現在のページを離れずにフルスクリーン フォームを開きます。
注:ビジターがスティッキー CTA ボタンを使用して準備ができたら連絡できるようにします (そのため、ビジターはそれを検索する必要がありません)。
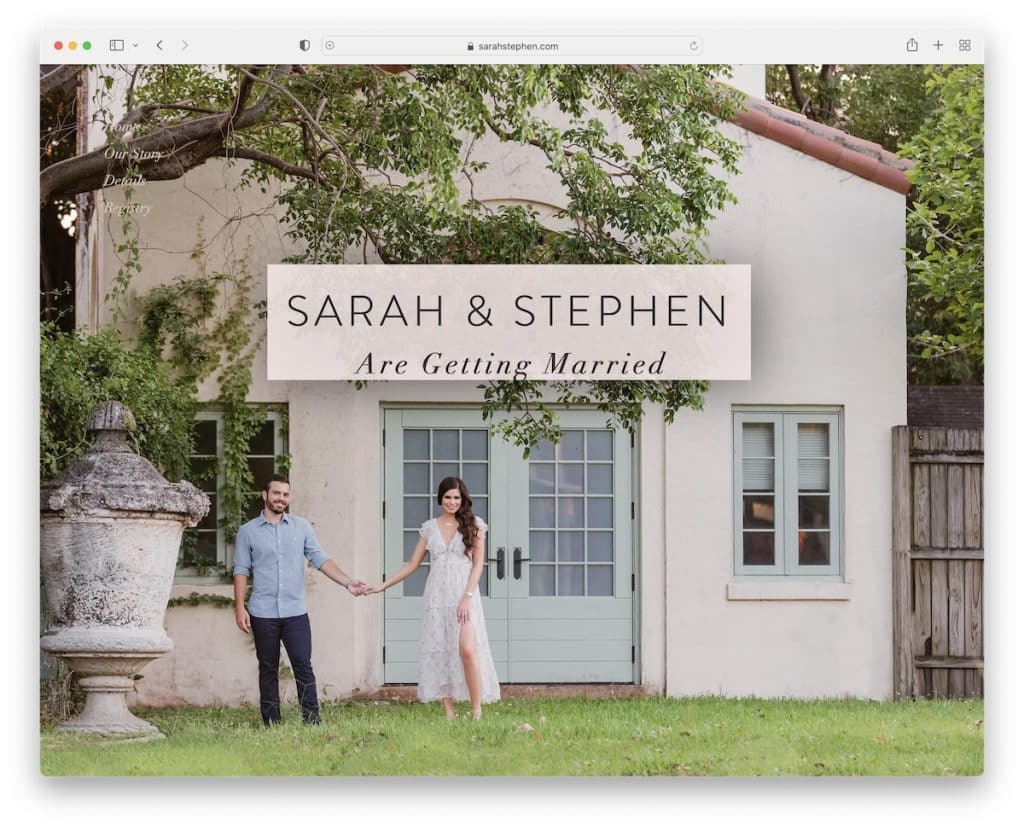
11.サラとスティーブン
構築: Wix

Sarah & Stephen の結婚式のウェブサイトは、大きな画像の背景とシンプルだが大胆なテキスト オーバーレイから始まり、落ち着いた外観になっています。 この 1 ページの Web サイトにはヘッダーがなく、「フッター」にはクリック可能な Instagram ハッシュタグのみが含まれていることに注意してください。

このウェブサイトをインタラクティブなものにしているのは、正しい結果と間違った結果を含む統合されたクイズです。そのため、自分のスキルと、サラとスティーブンのことをどれだけ知っているかをテストできます.
注:サイトにクイズを追加すると、訪問者とのやり取りが増え、サイトの滞在時間が長くなります。 また、クイズの最後にオプトイン フォームを追加して、見込み客を集めることもできます。
また、Wix プラットフォーム上に構築されたこれらの Web サイトをざっと見るのも好きです。
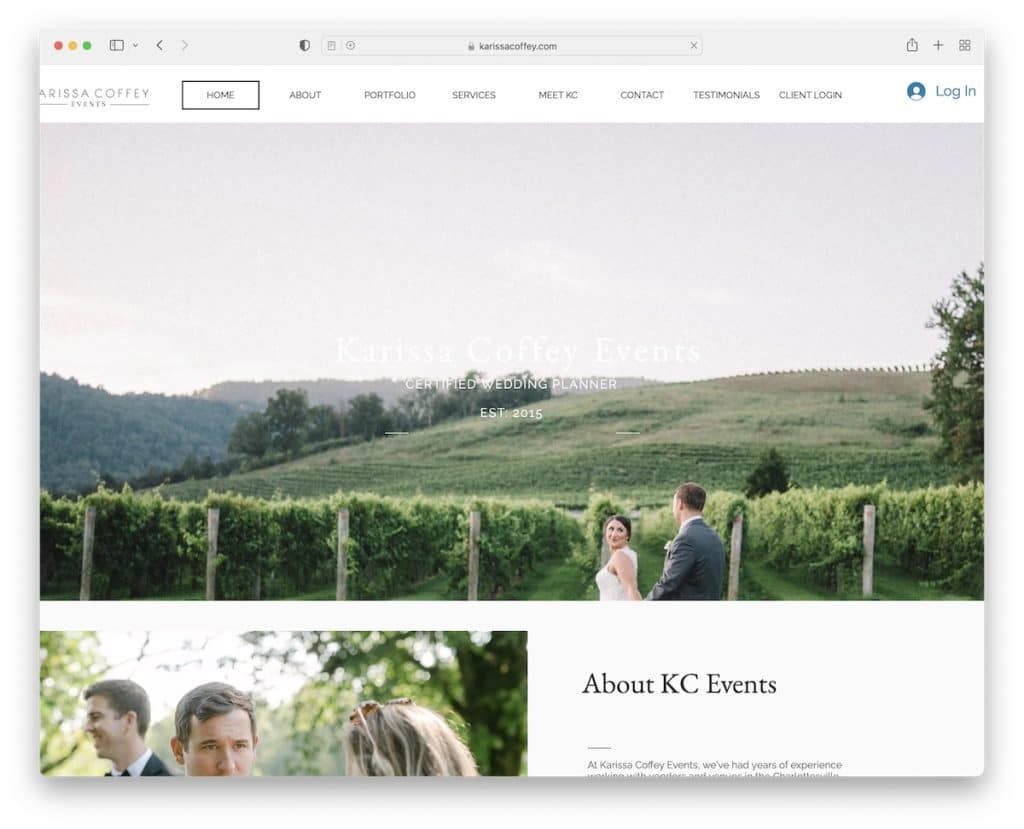
12.KCイベント
構築: Wix

KC Events は、1 ページのレイアウト全体に美しい画像を表示して、UX を強化しています。 ナビゲーション バーを使用すると、ボタンをクリックするだけで必要なセクションにジャンプできます (スクロールする必要はありません)。
さらに、このページには、簡単な連絡フォームと、仕事の質を確認するための複数の証明書/賞のバッジがあります。 しかし、Karissa は、社会的証明のためにレビューと証言も統合しました。
注: (潜在的な) クライアントの信頼を構築しますか? 証言とレビューを統合します (賞と証明書も有効です!)。
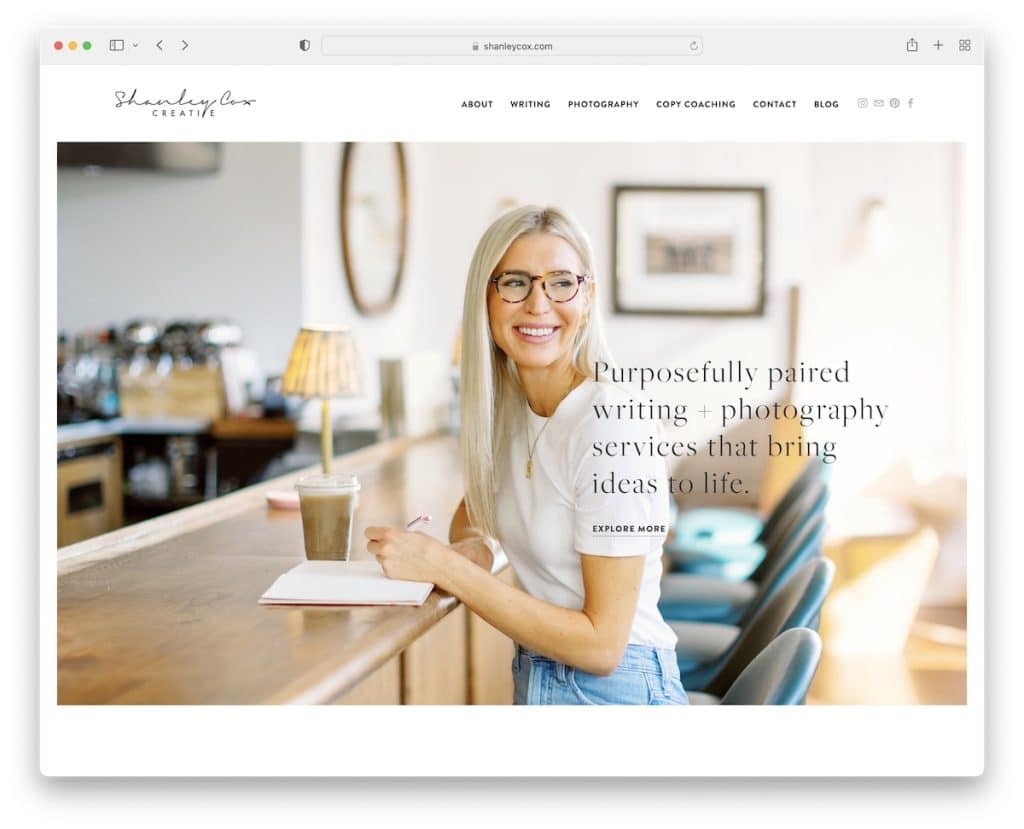
13. シャンリー・コックス
で構築: Squarespace

Shanley Cox のページは、ミニマルなデザインとフェミニンなディテールをうまく組み合わせています。 このページには、クリーンなヘッダーと、メニュー リンク、検索バー、サブスクリプション ウィジェット、および CTA を含む 3 列のフッターが含まれています。
また、追加されたコンテンツとプロフィールの成長のための簡単な証言スライダーと Instagram フィードもあります。
注: Web サイトの詳細とデザインであなたの個性を表現してください。
しかし、これらの究極の個人用ウェブサイトをめくって、より多くの選択肢を探すこともできます.
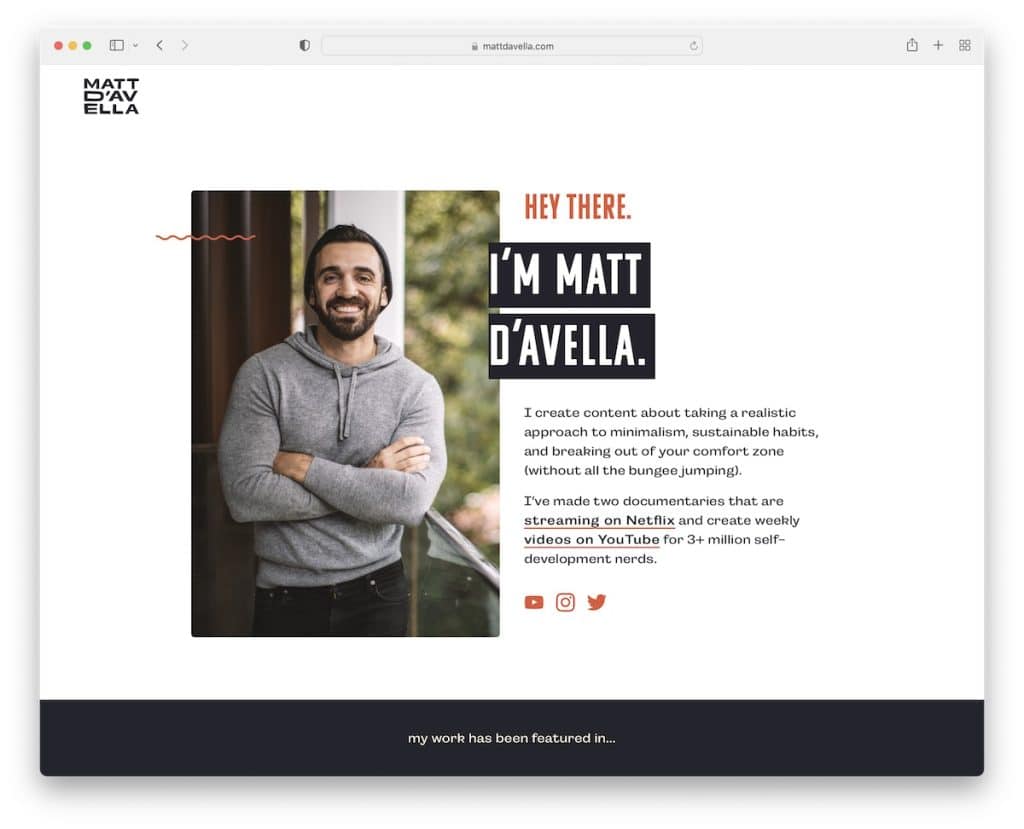
14. マット・ダヴェラ
で構築: Squarespace

Matt D'Avella は、従来のヘッダー (ロゴのみを表示) やフッターを持たない別のレスポンシブ Web デザインです。 ただし、「x」をクリックして閉じるオプションを含むトップバーの通知が表示されます。
ヒーロー エリアには、彼のイメージ、短い略歴、作品やソーシャル メディアへのリンクが表示されます。 Matt はまた、特別なセクションを使用して、彼が最も誇りに思っているクライアントのロゴを紹介しています。
注:大きなブランドと仕事をしたことはありますか? あなたのウェブサイトでそれらを言及してください!
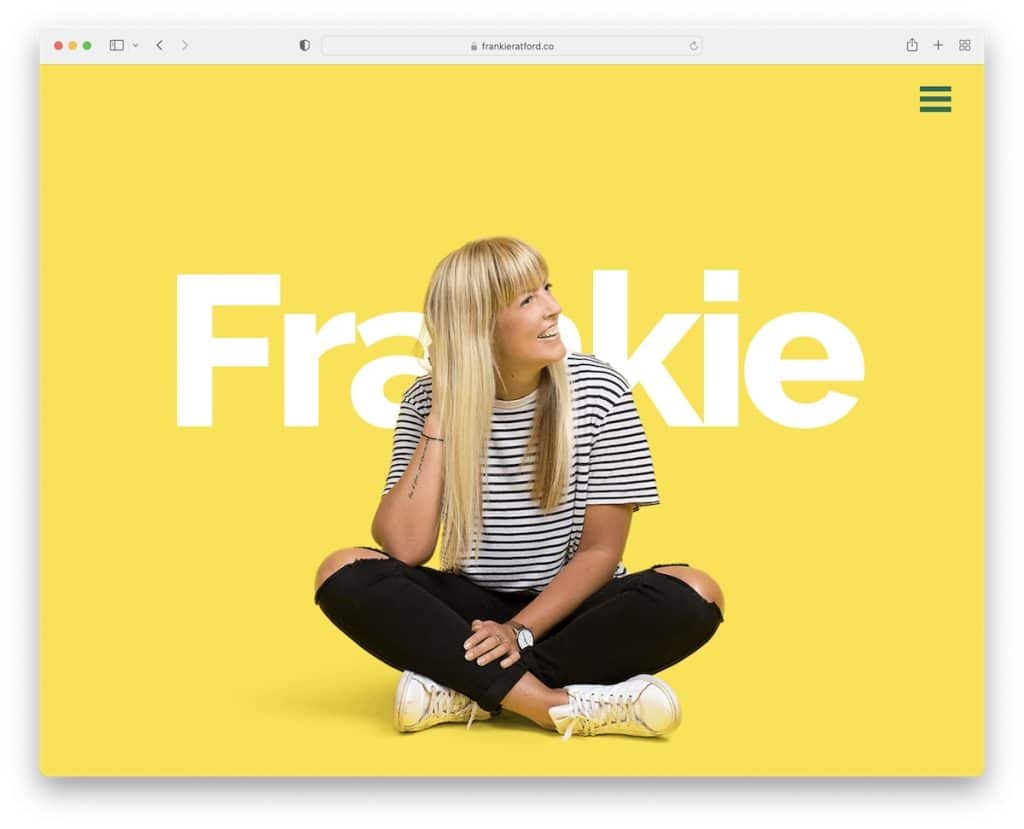
15. フランキー・ラトフォード
構築: Wix

Frankie Ratford の 1 ページの Web サイトは活気があり、活気に満ちたものにする多くの創造的な工夫が施されています。 彼女がテキストの上とその下にパララックス効果で「浮かんで」いるという事実だけでも、非常に興味深いものです。
また、スクロールするにはページが長すぎるわけではありませんが、ハンバーガー メニュー アイコンをクリックすると右側のサイドバー ナビゲーションが開き、セクションからセクションへとすばやく移動できます。 これは、彼女が Instagram アイコン (フッターに +) を追加した場所でもあります。
注: Web サイトのデザインを通じて、あなたの創造性を発揮してください。
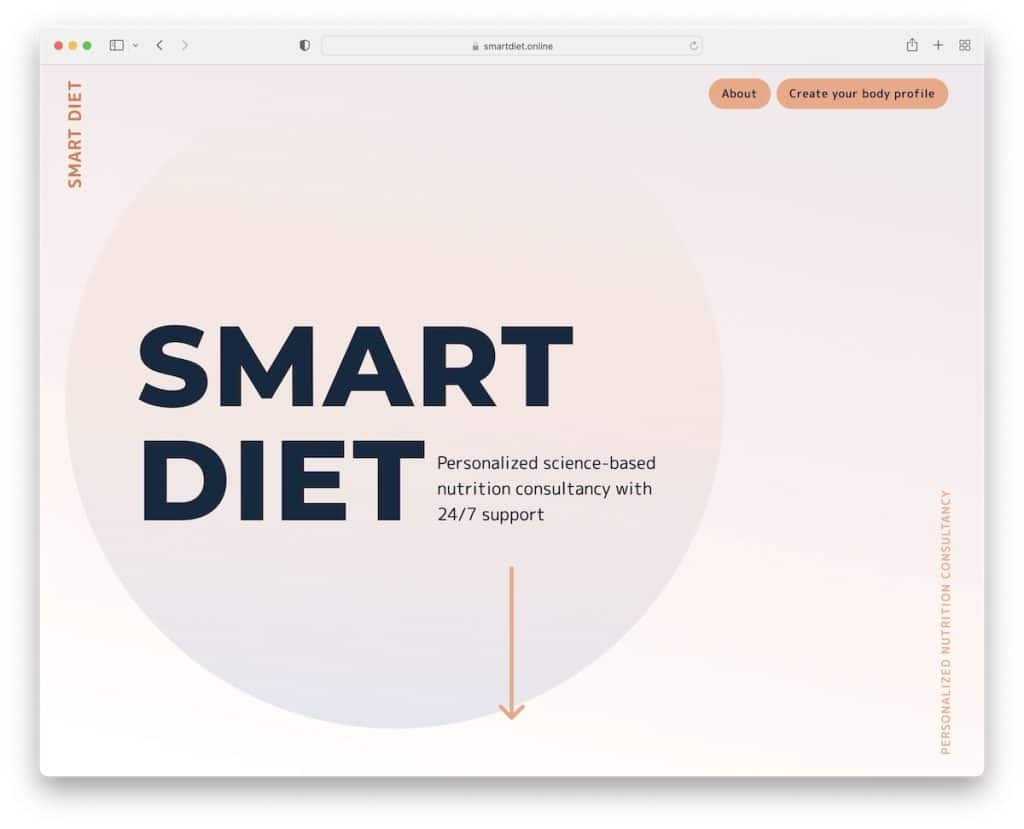
16.スマートダイエット
構築: Wix

スマート ダイエットの 1 ページ レイアウトはスマートでモダンで、目を通す冒険をさらに盛り上げるクリエイティブな要素がたくさんあります。
このサイトはテキストが多いですが、より大きなタイポグラフィとアニメーション要素を使用し、退屈な要素を排除するいくつかの絵文字とアイコンを使用しています.
また、最後に電子メールのオプトイン フォームを含む 13 部構成のアンケートもあり、質の高いリードを求めています。
注:複数ステップのオプトイン フォームは、単一のオプトインと比較してリードの質を大幅に向上させます。
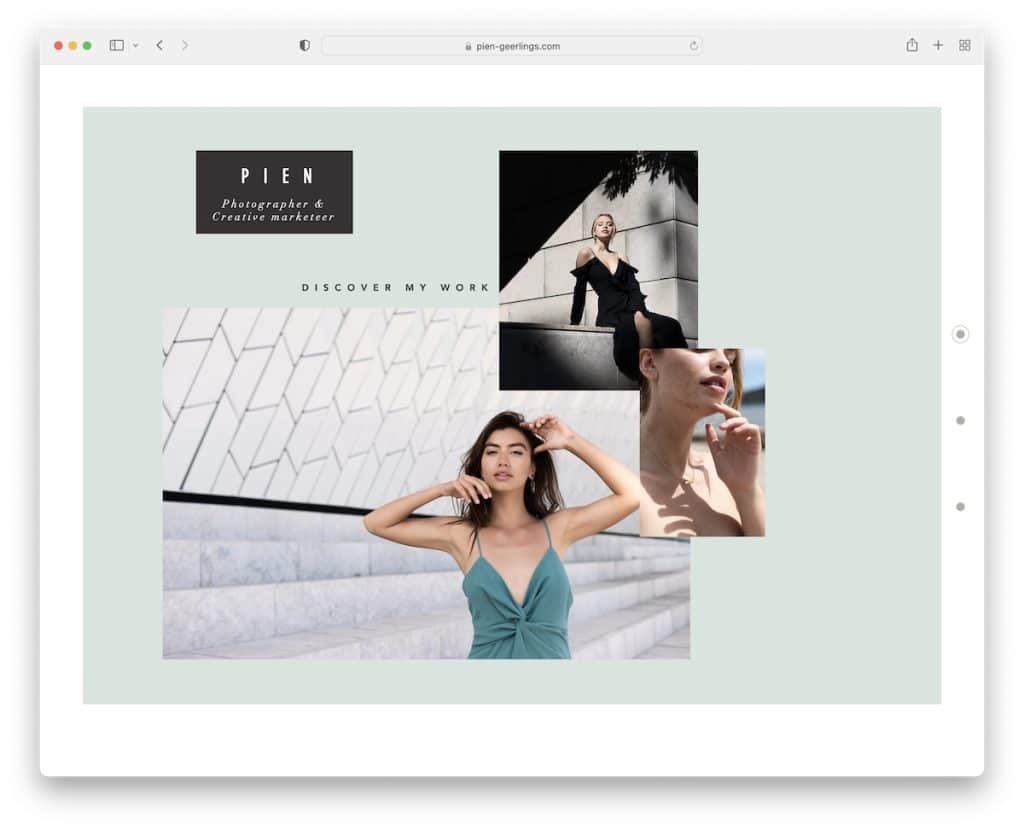
17. ピエン・ギアリングス
構築: Wix

Pien Geerlings は、右側のサイドバーのドット ナビゲーションを使用して、3 つのセクションで構成された興味深いフレームのようなデザインをしています。 しかし、それをスクロールすると、同じように印象的です。
このページには、制御可能な 2 つの水平スライダー (ライトボックスとしても機能) と垂直自動再生スライダー (制御不可) があります。
Pien Geerlings は、最も単純なコンタクト フォームと、ホバー効果のある IG フィードを備えています。
注:ライトボックス スライダー ギャラリーを作成して、訪問者がコンテンツをより楽しめるようにします。
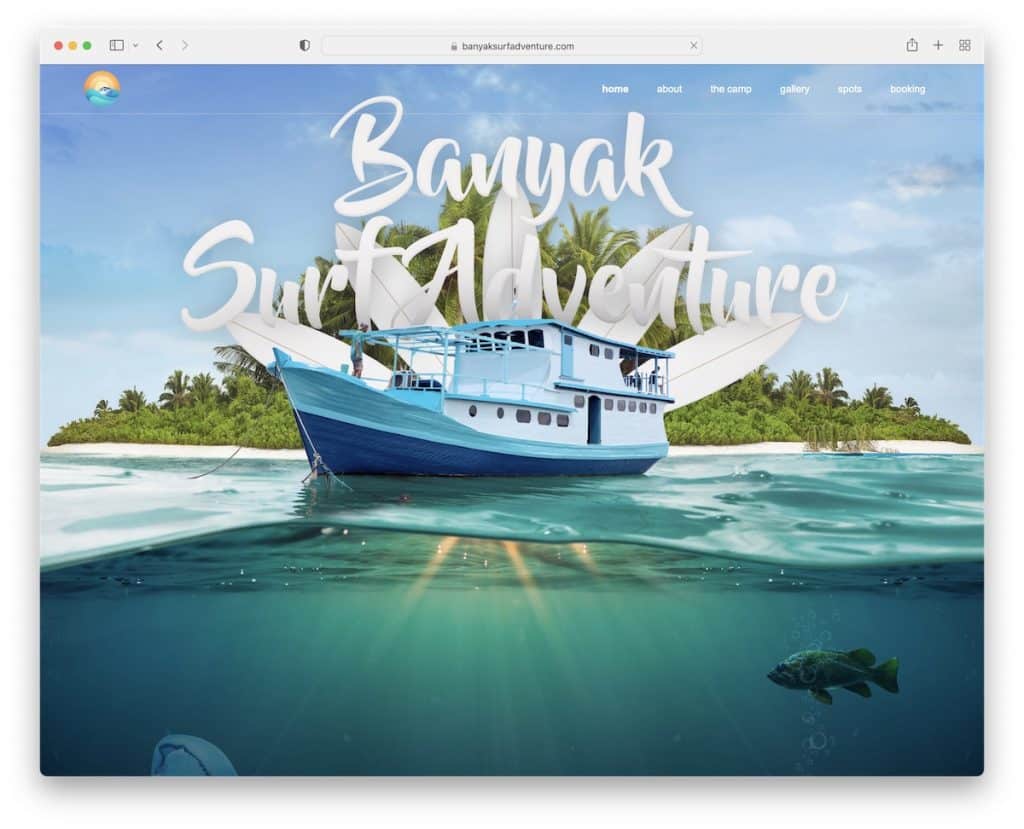
18. バニャック サーフ アドベンチャー
構築: Webflow

Banyak Surf Adventure の 1 ページ レイアウトはコンテンツが豊富ですが、スクロール中に読み込まれるため、直帰率が高くなる可能性があるため、すべてが「目の前」に表示されることはありません。
また、そこにあるとはほとんど感じないが、必要な情報に簡単にアクセスできる透明なスティッキー ナビゲーション バーも気に入っています。
しかも、ヒーローのイメージはプロモーション感がなく、確実に「冒険」を物語っています。
注:フローティング メニューは 1 ページの Web サイトで非常に便利で、UX を向上させます。
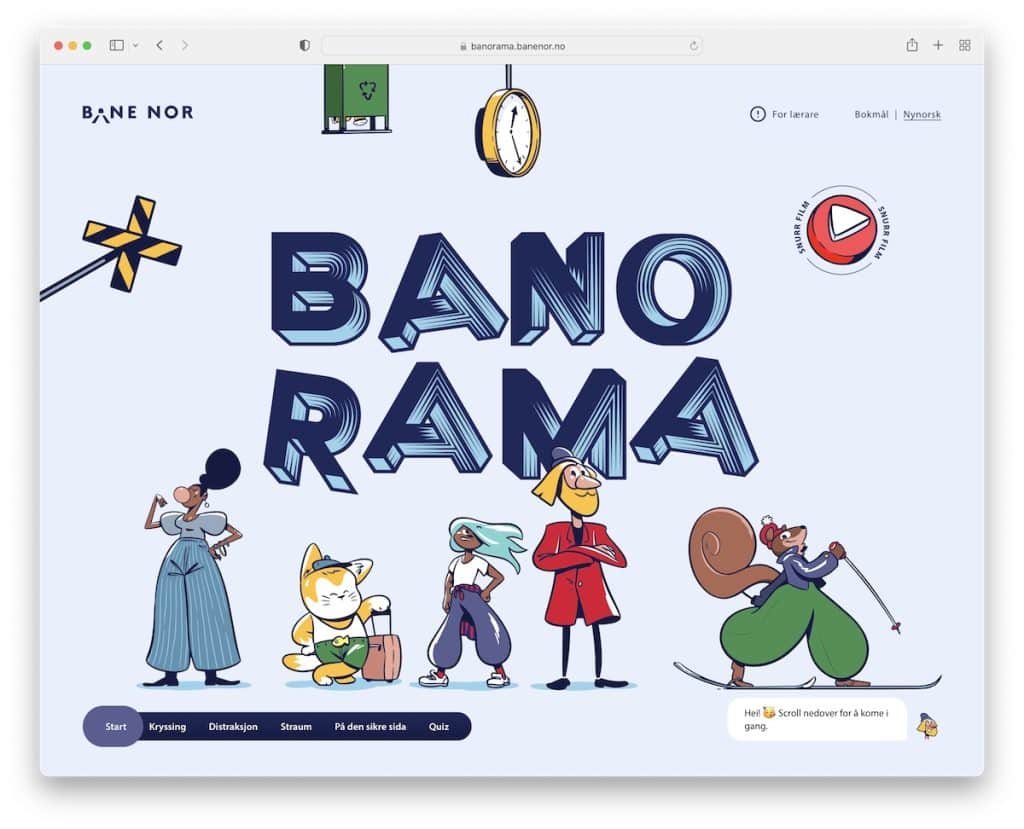
19. バノラマ
構築: Craft CMS

Banorama は、スキップできなかったアニメーション Web サイトの 1 つですが、このリストに含める必要がありました。 アニメーションに加えて、いくつかの要素をクリックすることもできます。これにより、インタラクション ファクターが増加します。
そして、コンテンツに興奮し興奮していると、Banorama が参加したいクイズを出してくれます。
注: 1 ページの Web サイトにアニメーションを追加して、大衆から目立ちましょう。
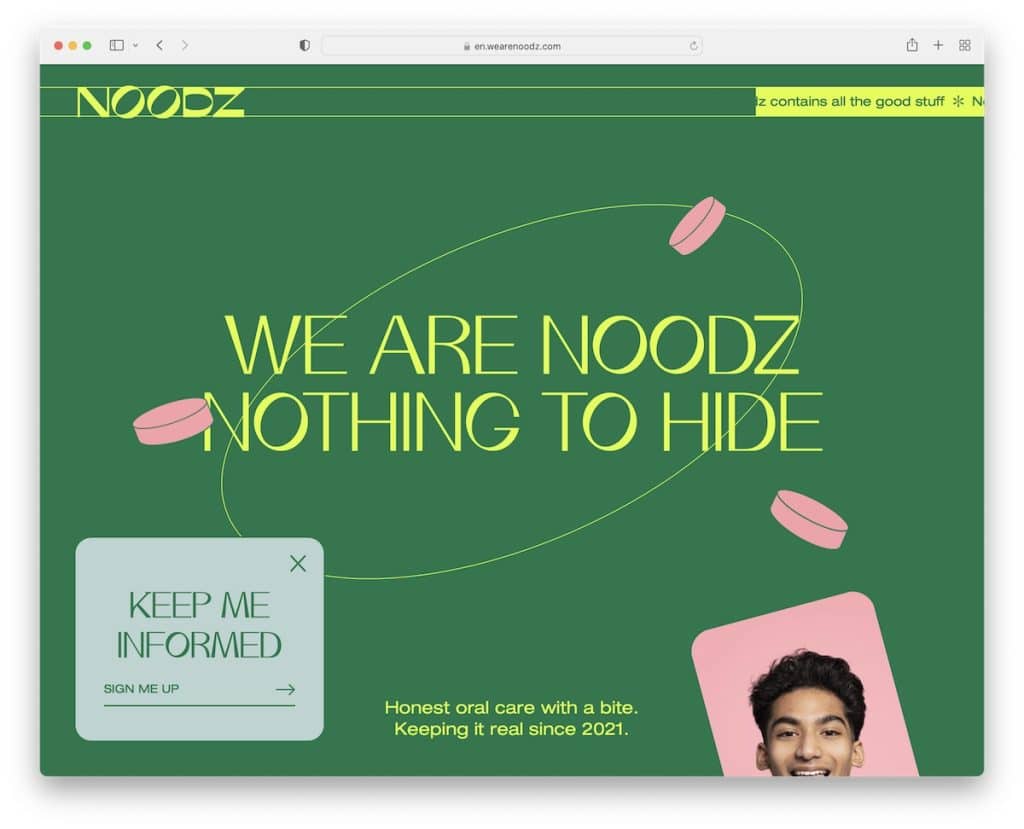
20.ヌーズ
構築: Webflow

Noodz はクリエイティブであり、アニメーションであり、オリジナルでもあります。 明るい配色でページが生き生きとしています。
その1ページ構造は、それを完全に把握するために数回上下にスクロールしたくなる.
スティッキー ヘッダー/通知バーにはメニューがなく、左側にロゴ、右側にスライド テキストが表示されるだけです。 さらに、フローティング左下のポップアップは、生年月日用の追加フィールドを備えたオーバーレイされたサブスクリプション フォームを開きます。
注: Noodz は、楽しいスタートアップ Web サイトのアニメーションが本当にうまく機能することのもう 1 つの証拠です!
