すべてのeコマースランディングページを最適化する方法
公開: 2016-08-04「ランディングページ」というフレーズを聞くと、おそらくWebサイトの専用ページを思い浮かべるでしょう。 または、ストアのホームページについて考えることもできます。
ほとんどのマーケティングブログでは、専用のランディングページを使用して、新しい訪問者にマーケティングメッセージを表示したり、特定のオーディエンスに彼らのために作成された取引や売り込みを提供したりすることを提案しています。 もちろん、一部のサイトでは、これは効果的な戦略ですが、eコマースの世界では異なります。
オンラインストアを運営している場合、ランディングページはいくつかの選択されたスポットに限定されません。 現実には、適切な状況下では、ストアのほぼすべてのページがランディングページになる可能性があります。
これを念頭に置いて、特定の訪問者に限定した特別な売り込みや取引を設定することを目標にするべきではありません。 買い物客がどこに到着しても、正しいメッセージが表示されるように、すべてのページを同じように最適化する必要があります。
ランディングページが実際に何であるか、そしてどのようにそれらをあなたのためにもっと一生懸命働かせることができるかを見てみましょう。
ランディングページが定義され、ストア用に作成する必要がない理由
ウィキペディアでは、ランディングページを「検索結果またはオンライン広告のクリックに応答して表示される単一のページ」と定義しています。 通常、誰かがランディングページについて話すとき、彼らは訪問者を検索または広告から販売プロセスの次のポイントに移動させる専用ページについて話します。
一部のストアビルダーは、売り上げを伸ばすのに役立つと考えているため、この種のページを作成します。 彼らは、ある種の特別な販売メッセージやクーポンを備えた、または特定の顧客グループに合わせた専用のページを持ちたいと考えています。
しかし、ほとんどのeコマースの顧客はこれらのランディングページに積極的に反応しません。 彼らは特定の目的や製品を念頭に置いて店にやって来ます、そして彼らにとって、特別な「これを最初に見てください!」 ページが邪魔になっています。

あなたとあなたの顧客の間に壁を築くのではなく、あなたの目標は、彼らがあなたについて学び、あなたの店に興味を持ち、そして(最終的には)あなたの製品を購入しやすくすることです。
これを行うには、潜在的な顧客がすでにアクセスしているページを最適化して、ニーズをより適切に満たすようにします。 ほとんどの場合、これは、eコマースで最も一般的な「ランディング」ページである製品ページやその他の人気のある目的地を改善することを意味します。
しかし、何を最適化するかを知るには、まず何が人気があるかを知る必要があります。 ランディングページが何であるかを確認する方法は次のとおりです。
ストアの既存のランディングページを見つける方法
ホームページにのみ販売メッセージと「なぜ私たち」のステートメントを追加することにすべての時間を費やした場合、ほとんどの訪問者はおそらくそれらを見ていません。 そしてそれは、前述のように、製品ページがオンラインストアへの最も一般的なエントリポイントであるためです。
クリックしてツイート
ただし、店舗はそれぞれ異なるため、訪問者が実際にどこから始めているかを確認する前に、何も変更しないでください。 幸い、WooCommerceストアでGoogle Analyticsを使用している場合は、訪問者がアクセスしているページを確認するために実行できる組み込みのレポートがあります。
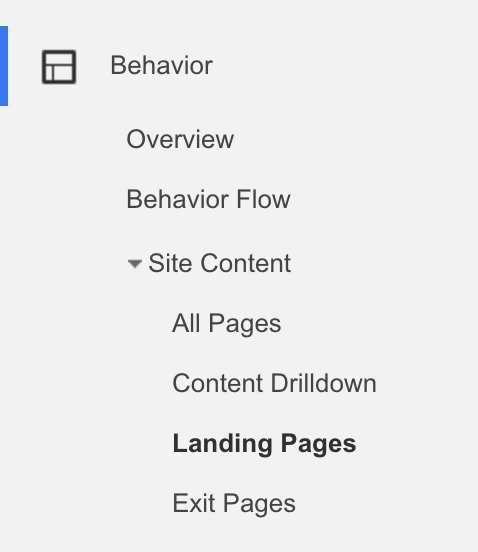
Google Analyticsで、[行動]>[サイトコンテンツ]>[ランディングページ]に移動します。 このレポートをクリックして、必要に応じて日付を調整すると、選択した期間で最も頻繁に表示されるランディングページのリストが表示されます。

これらは、顧客が検索エンジン、他のサイトからのリンク、またはマーケティングからすでにアクセスしているページです。 これらは、新しい訪問者や潜在的な顧客に、ストア、その製品、およびブランドに含まれるすべてのものに対する第一印象を与えるページです。
あなたのリストを見て、これについて少し考えてみてください。これらのページは、訪問者に可能な限り最高の最初の体験を提供していますか?
あなたの答えはおそらく「いいえ」になるでしょう、そしてそれは大丈夫です。 あなたがしばらく店を経営するまで、あなたはあなたのホームページではなく他のページからあなたのサイトにどれだけのトラフィックが入ってくるかを理解していません。 ホームページを輝かせるために多くの(貴重な!)作業を行ったと思いますが、今度はこれらの他のページについて考え始めましょう。
まず、製品ページを改善し、それらを勤勉で第一印象を与える販売ツールに変換する方法を見てみましょう。
商品ページが最も一般的なランディングページである理由と、それらを最適化するために何をすべきか
Google Analyticsでランディングページレポートを見ると、リストの上部にいくつかの製品ページがあることに気付くでしょう。 多くの店舗では、これらのページが潜在的な顧客との最初の出会いになります。
これは、買い物客が必要な店舗を検索する傾向がなく、必要な商品を検索するためです。 消費者にとっては、「化粧品店」を検索するよりも、「赤い口紅」や「真っ赤な防水口紅」を検索する方が理にかなっています。 あなたが望むものにまっすぐに行くことができるのなら、なぜ店全体をくまなく探すのですか?
これは、おそらく製品ページでアプローチを変える必要があることを意味します。 それらを単に個々の製品情報を隠しておく場所として考えるのではなく、販売ツールとして考え始める必要があります。 素晴らしい第一印象を与え、潜在的な購入者にその「カートに追加」ボタンをクリックするように説得するのが彼らの仕事です。

これがあなたがあなたの製品ページをあなたの店のためのキラー販売ツールにするためにあなたがすることができる2つの最も重要なことです。
新規顧客がどこからでもあなたのことをすばやく知ることができるようにします
以前、高性能の製品ページにある最高のもののいくつかについて話しました—詳細なコピーライティング、非常に鮮明な画像など。 しかし、商品ページをランディングページと考えると、買い物客があなたの会社、商品、ブランドの「ストーリー」全体を初めて紹介する可能性があることがすぐにわかります。
これを念頭に置いて、あなたは単に製品を販売しているのではなく、あなたの店を販売しているので、ゴージャスな写真と巧妙な宣伝文句以上のものが必要になるでしょう。 したがって、新しい顧客を念頭に置いてこれらのページを最適化するための最良の方法の1つは、ストアについてより速く、より簡単に学習できるようにすることです。

買い物客が最初に店舗に到着した場所に関係なく、配信するメッセージは同じである必要があります。 彼らはあなたが誰であるか、あなたが何についてであるか、そしてなぜあなたがあなたの競争相手より良い選択肢であるかをほんの数秒で学ぶことができるはずです。
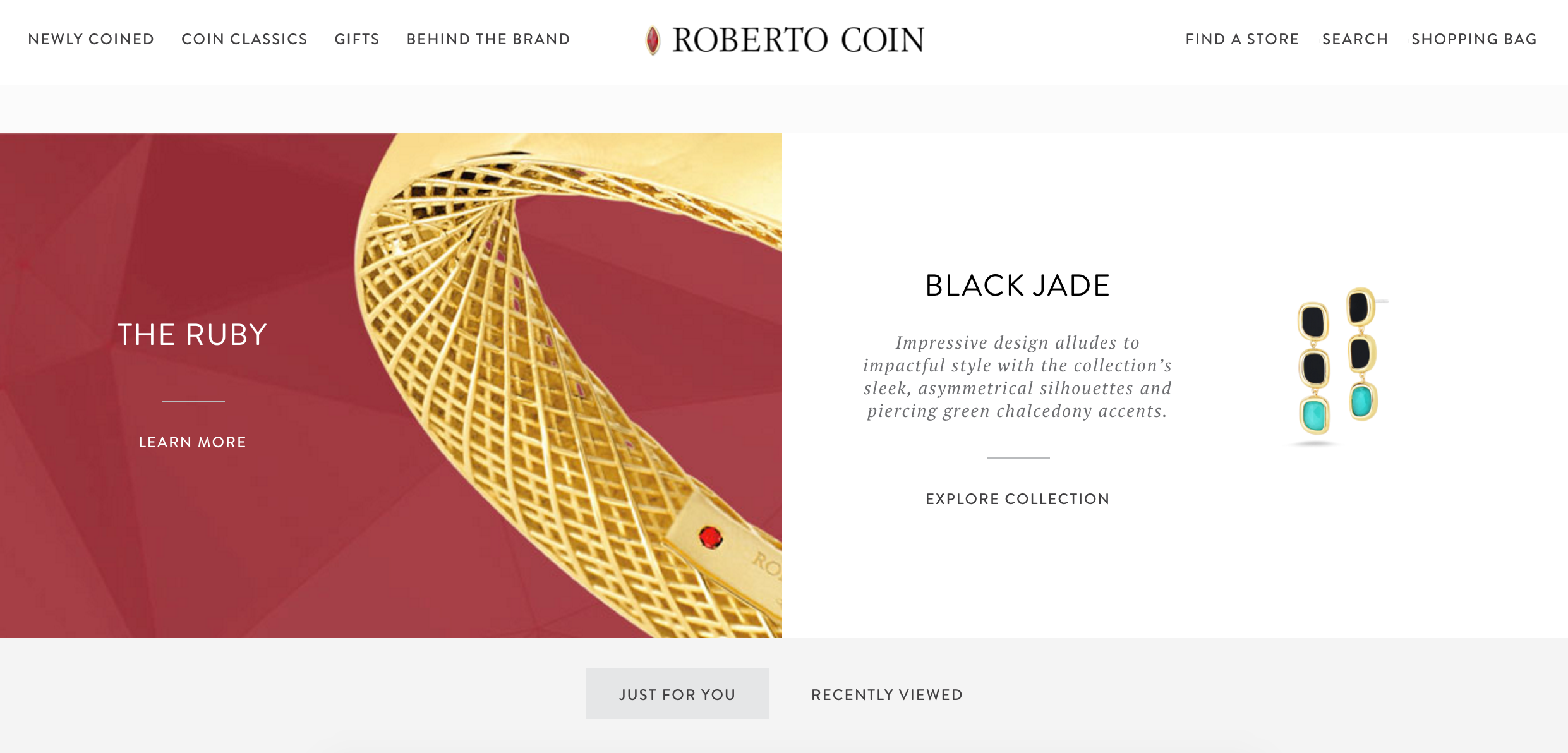
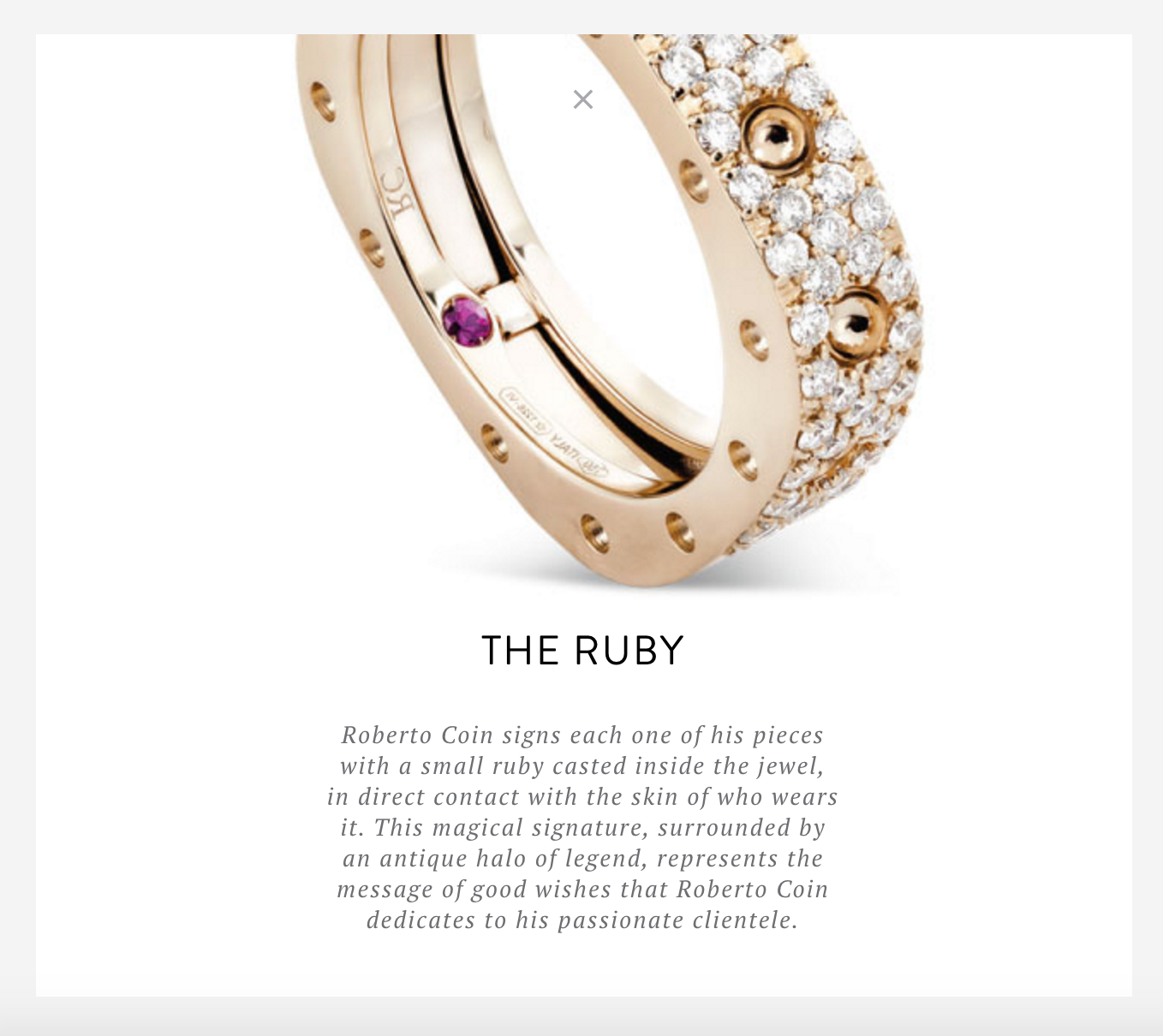
Roberto Coinが製品ページで行っている高級宝石店(およびWooCommerceを利用したショップ!)をご覧ください。 各リングの製品ページには、長い説明の下に、署名のルビーについて言及したグラフィックがあります。


クリックすると、新しいウィンドウが開き、この小さなルビーの重要性、表示される場所、およびデザイナーが各ピースに追加することを選択した理由を説明します。

誰かがこれらの製品にどのようにアクセスしたか、または最初に目にした製品に関係なく、これによりメッセージが同じになります。新しい顧客はそのグラフィックをクリックして、すべてのページからルビーについて読むことができます。
あなたの製品のためにこれをどのように行うかを考えてください。 これは次のことを意味する可能性があります。
- テキスト、グラフィック、またはリンク(上記のRoberto Coinのモーダルウィンドウなど)を介して、各ページに独自の設計原則を追加します。
- すべての製品コピーに同じ宣伝文句を含める—たとえば、すべての説明が「100%オーガニック」または「天然成分で作られた」で終わる場合があります
- ストーリーを伝えたり、製品の使用方法を示したり、履歴を提供したりする写真や画像を追加します
新しい顧客があなたの店の周りをクリックして、これらの詳細を自分で学ぶと思い込まないでください。 あなたの会社や製品について、彼らが前もって知っておくべき重要なことがある場合は、それをすべての製品ページに配置して、彼らがどのようにそこにたどり着いたとしても、確実にそれを見ることができるようにします。
商品ページからショッピングカートへの明確なパスを作成します
潜在的な顧客が検索エンジンからあなたの製品ページの1つにたどり着くとき、彼らの購入意欲は高いです。 彼らは彼らが何を望んでいるかを知っており、それが彼らのニーズを満たしているかどうかを判断するためにあなたの製品を評価しています。
あなたの製品ページは購入したいというその欲求を利用するべきです。 商品ページに加えることができる一般的な改善は別として、商品と最後の「購入」ボタンの間に完全に遮るもののないパスを作成することを目指す必要があります。
障害物のないパスとは、次のことを意味します。
- 「カートに追加」ボタンが表示されていることを確認します—小さくはなく、ページの下部にはありません
- 買い物客が「カートに追加」をクリックした後に画面やポップアップを追加するのは、煩わしい、または気が散る可能性があるため、避けてください。
- ナビゲーションのリンク、専用のショッピングバッグアイコンなどを使用して、商品が追加された直後にカートにアクセスできるようにします。
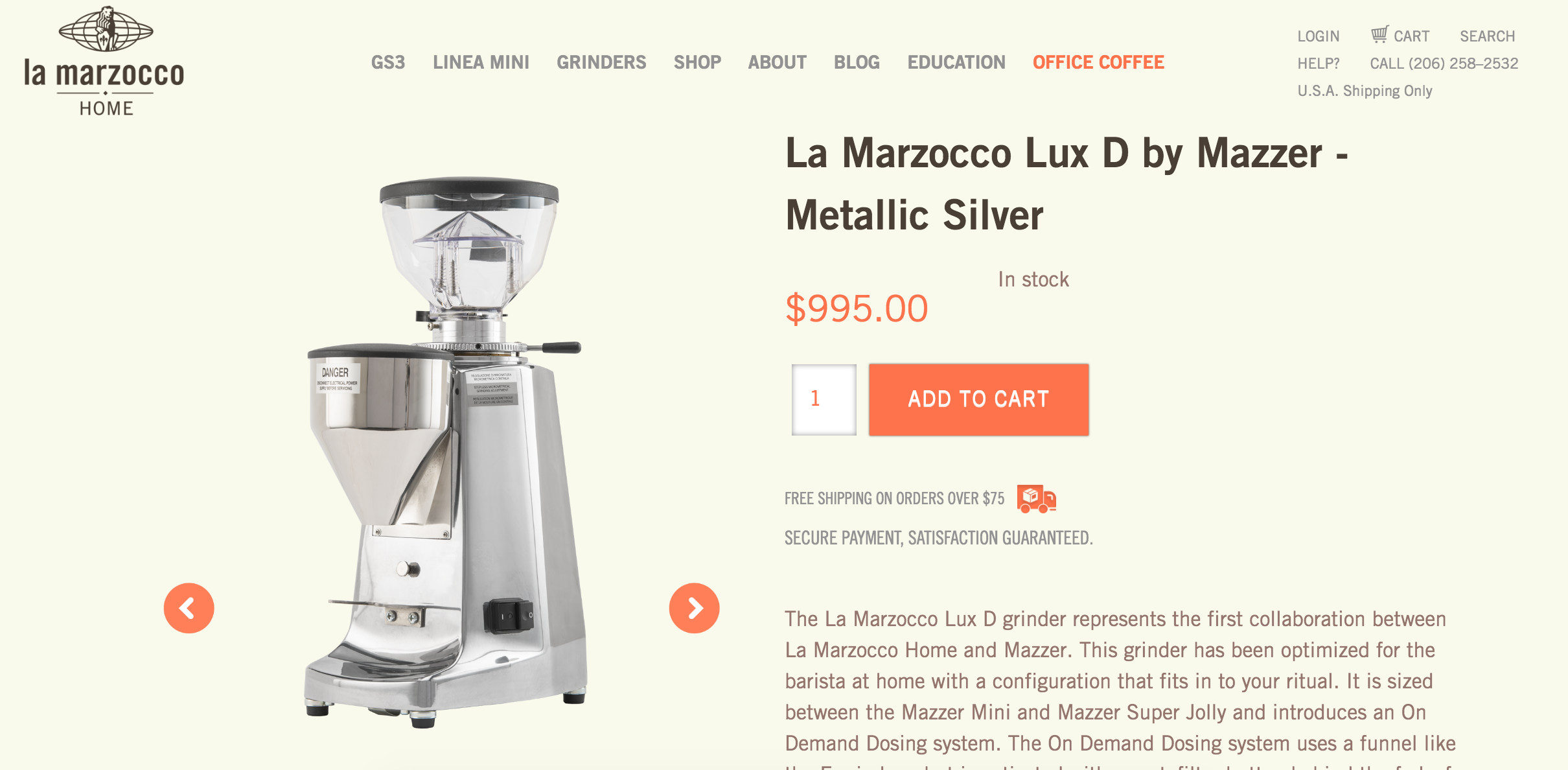
このLuxDコーヒーグラインダーのように、LaMarzoccoが製品ページで何をしているのかを見てください。 「カートに追加」ボタンは、ページ上部(製品コピーの上)にある鮮やかなオレンジ色でジャンプします。

カートに追加すると、すぐにそこに飛び乗ってグラインダーを購入する方法が2つあります。ページ上部にすぐに表示される確認リンクから、または右上のカートアイコンからです。 速くて簡単。

商品以外のランディングページの最適化のヒント
そのGoogleAnalyticsレポートの上位のランディングページの一部は、製品ページではない可能性があります。 実際、ここWooCommerceの私たちにとって、トップページのいくつかはドキュメントとサポートリソースです。
これらのページは必ずしも販売プロセスの重要な部分ではないかもしれませんが、それでも潜在的な顧客があなたの店に最初に触れる可能性があります。そして、彼らはこのページ(およびあなたの店)が持っているものを探していたので、まだそこにいます。
最新の訪問者向けにこれらのページを最適化するには、次のことを検討してください。
- フッター、リンク、または「会社概要」ページにリンクするサイドバーの巧妙なグラフィックなど、どこかにあなたとあなたの製品に関する簡単にアクセスできる情報を追加します
- 特別なページ(FAQやブログなど)であっても、カート以外のすべてのページからメインナビゲーションを目立たせることができます。誰かがどこに行き着くのか、何を検索するのかはわかりません。
- 理にかなっている場合は、関連する製品をそれらに埋め込む— WooCommerceショートコードを使用して、これをすばやく簡単に実行します
専用のランディングページが必要な場合
製品ページは通常、潜在的な顧客が最初に訪れる場所です。 そして、私たちがすでに説明したものに沿ったいくつかの改善により、彼らは二重の義務を果たすことができます。
しかし、これは、専用のランディングページが必要になることは決してないということではありません。 訪問者を既存のページに送信するのではなく、訪問者用に新しいページを作成する必要がある場合があります。 オンラインストア(特に小規模なストア)では少し珍しいですが、有益な場合があります。
次の場合は、特別なランディングページを作成する必要があります。
- ターゲットを絞った電子メールキャンペーンを送信する—電子メールを送信する顧客のグループまたは電子メールの件名専用のページが必要になる場合があります。これにより、クリックしたリンクから、必要な情報やアクションを実行する必要がある情報に正確にアクセスできます。
- 特定の商品にのみ適用されるクーポンまたはプロモーションを作成します。この場合、ランディングページには、それらの商品(およびオファー)のみが表示されます。
- 別のストアまたはWebサイトと提携する—ランディングページを使用すると、カスタムURLを設定したり、オーディエンスに直接挨拶したり、限定オファーを提供したりできるため、ここで役立ちます。
これらは、eコマースのランディングページが役立つ可能性がある最も一般的な3つの状況ですが、さらにいくつかあります。 このHubSpotの記事を覗いて、他のいくつかについて学びましょう。
そのランディングページの構築に関する限り、それを実行する方法はいくつかあります。 現在のテーマと組み込みのエディターを使用してWordPressでページを作成するか、codeinwp.comからこれらのアイデアのいくつかを試して、気を散らすものを削除したり、ページの外観を変更したりできます。
既存のランディングページを最適化して、訪問者に可能な限り最高のエクスペリエンスを提供します
訪問者に購入やサービスの試用を促すことは、新しいランディングページを作成する必要があるという意味ではありません。 潜在的な顧客がすでにアクセスしているページに小さな改善を加えることで、売り上げを伸ばし、より良い体験を生み出すことができます。
ストアのユニークなランディングページを最適化する準備はできていますか? このタスクを実行する方法について質問がありますか? コメントは公開されており、私たちは常にあなたからの連絡をお待ちしています。
- それらを実現するための10の製品ページ機能と拡張機能
- すべての優れた製品ページに必要な機能
