WordPress で Google フォントを最適化する方法
公開: 2023-02-11優れたデザインの Web サイトを持つことが、より多くの訪問者を引き付ける鍵であることは誰もが知っています。 Web サイトの見栄えを良くしながら、使いやすさを犠牲にしない方法の 1 つは、適切なフォントを使用することです。 この記事では、パフォーマンスとユーザー エクスペリエンスを向上させるために、WordPress で Google フォントを最適化する方法について説明します。
始める前に、Google フォントとは何か、WordPress で Google フォントを最適化する必要がある理由を見てみましょう。
Google フォントとは
Google Fonts は無料のフォントのライブラリで、Google チームによって作成された 1300 を超えるオープンソース フォントをウェブサイトで使用できます。 さまざまなスタイルと重量が用意されています。 それらは、Serif および Sans-Serif ファミリーの両方に加え、さまざまなディスプレイおよび手書きフォントで見つけることができます。 これらのフォントは、Web サイト、電子メール、または印刷されたドキュメントの本文や見出しとして使用できます。
どのフォントを選択すればよいかわからない場合は、Google が提供する便利なプレビュー ツールを使用して、Web サイトで各フォントがどのように表示されるかを確認できます。 このライブラリには、200 以上の言語をサポートするさまざまな国際フォントも含まれています。 Google Fonts を使用する場合、コンピューターにソフトウェアをインストールする必要はなく、著作権の問題を心配する必要もありません。 あなたがする必要があるのは、フォントをあなたのウェブサイトにリンクすることだけです。
また、Google Fonts はさまざまな画面サイズに合わせて設計されているため、どのデバイスでも簡単に使用できます。 また、Google Fonts を使用すると、タイポグラフィを簡単に作成できます。 そのライブラリには何百ものフォントがあり、他とは一線を画す見事なデザインを作成できます。 また、1 つのフォントを複数のデザインに使用したい場合は、フォントを組み合わせて独自の外観にすることもできます。
WordPress で Google フォントを最適化する必要があるのはなぜですか?
Google Fonts は無料で使いやすいため、多くの人がよく使用します。 ただし、1 つの Web サイトで使用されるフォントが多すぎると、読み込み時間が非常に遅くなる可能性があります。 これは、ページに表示する前に、各フォントをサーバーから個別にロードする必要があるためです。
しかし、Google フォントを最適化することで、ブラウザが行うリクエストの数が減り、読み込み速度が速くなります。 読み込み時間が短縮されると、ユーザー エンゲージメントが向上し、直帰率が低下するため、Web サイトのパフォーマンスに大きな違いが生じる可能性があります。
それに加えて、最も明白な利点の 1 つは、Web サイトの外観が改善されることです。 優れたタイポグラフィにより、Web サイトはより視覚的に魅力的になり、訪問者を引き付けます。 さらに、Google Fonts はさまざまな国際フォントも提供しており、ウェブサイトの使いやすさを向上させることができます。 さまざまな言語のフォントを組み込むことで、さまざまなバックグラウンドを持つ人々が Web サイトをよりアクセスしやすくすることができます。
そして最後に、Google Fonts を最適化すると、Web サイトの SEO の改善に役立ちます。 検索エンジン向けに最適化されたフォントを使用することで、検索結果での Web サイトのランキングを向上させることができます。
どうすれば Google フォントを WordPress に追加できるのか疑問に思われるかもしれません。 次のセクションで調べてみましょう。
WordPress に Google フォントを追加する方法
Google フォントを WordPress に追加するには、さまざまな方法があります。 ただし、もちろん、プラグイン方式である迅速で簡単な方法を使用します。
このデモンストレーションでは、Google Fonts Typography プラグインを使用します。これは、コードを 1 行も書かずに Web サイトに Google Fonts を組み込むことができる最高の無料ツールの 1 つだからです。

チュートリアルに進む前に、WordPress テーマの大部分には、統合された Google フォントのサポートが付属していることを思い出してください。 Google Fonts 統合を含むテーマを使用している場合は、テーマ パネルまたは WordPress カスタマイザーからサイトのタイポグラフィを変更できます。 そのため、サイトに Google フォントを含めるプロセスを開始する前に、テーマに既に Google フォントが含まれているかどうかを確認することをお勧めします。
それでは、Google Fonts Typography プラグインのアクティベーションをインストールすることから始めましょう。
ステップ 1: Google Fonts Typography プラグインをインストールしてアクティブ化する
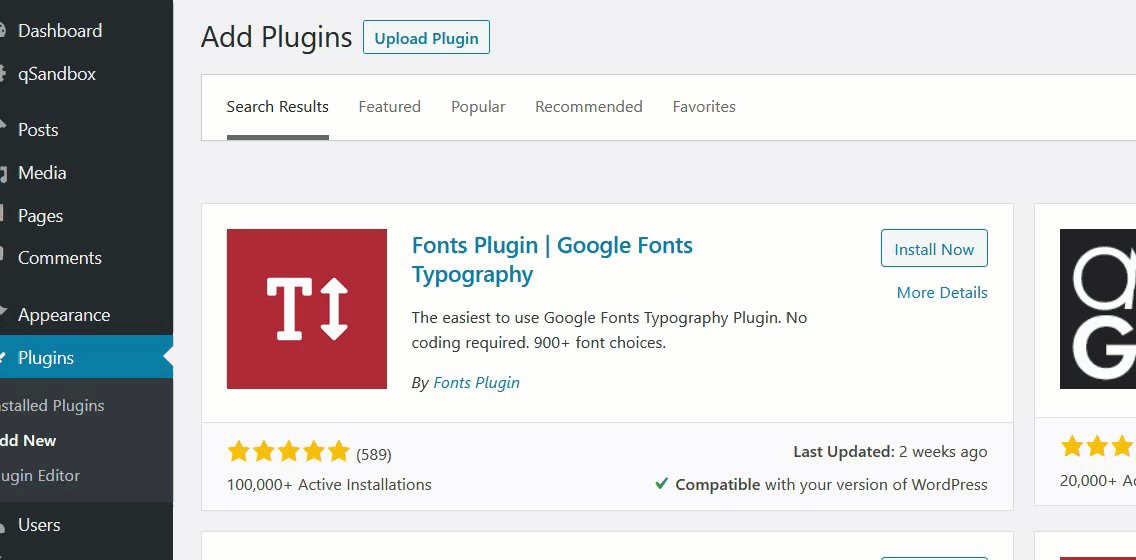
プラグインをインストールするには、WordPress ダッシュボードで[プラグイン] > [新規追加]に移動します。 ここにプラグインのキーワードを入力し、WordPress プラグイン リポジトリで検索します。
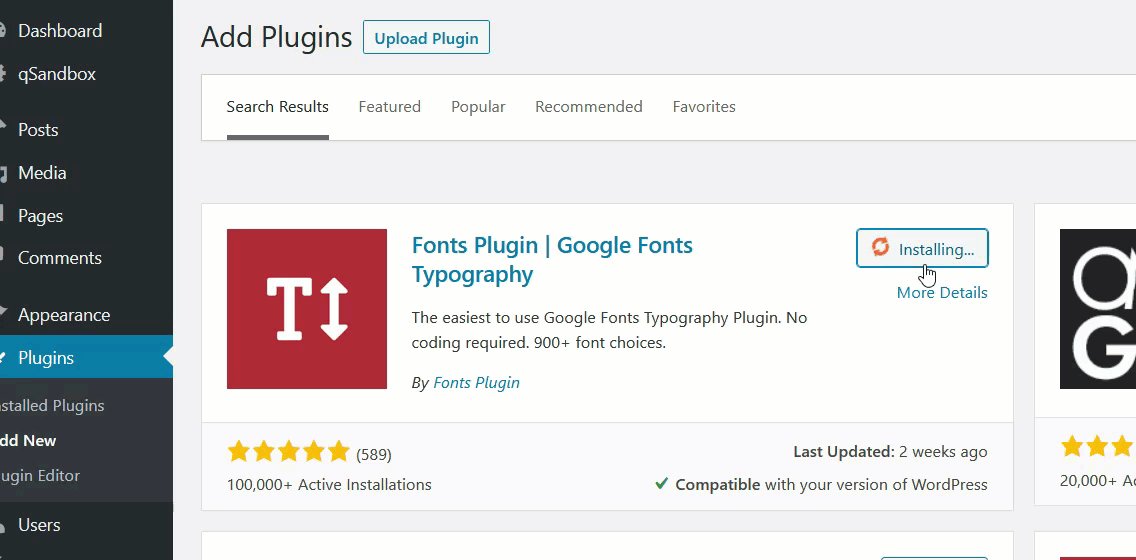
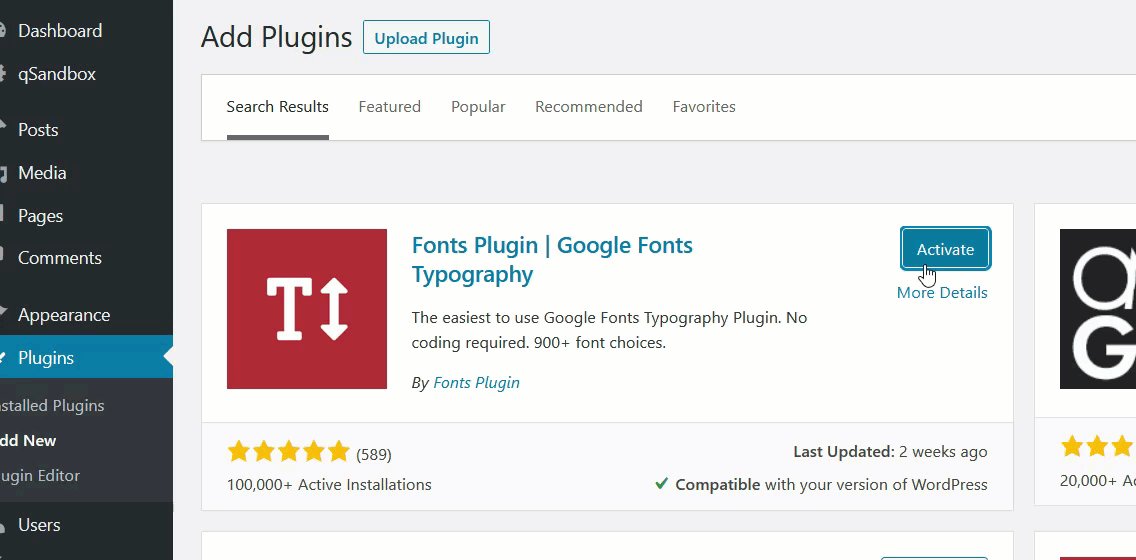
検索結果でプラグインが見つかったら、 [今すぐインストール] をクリックします。 インストールには数分しかかかりません。 インストール後、 [有効化]ボタンをクリックして、Web サイトでプラグインを有効にします。

プラグインを手動でインストールすることもできます。 詳細については、WordPress プラグインを手動でインストールする方法に関するガイドを参照してください。
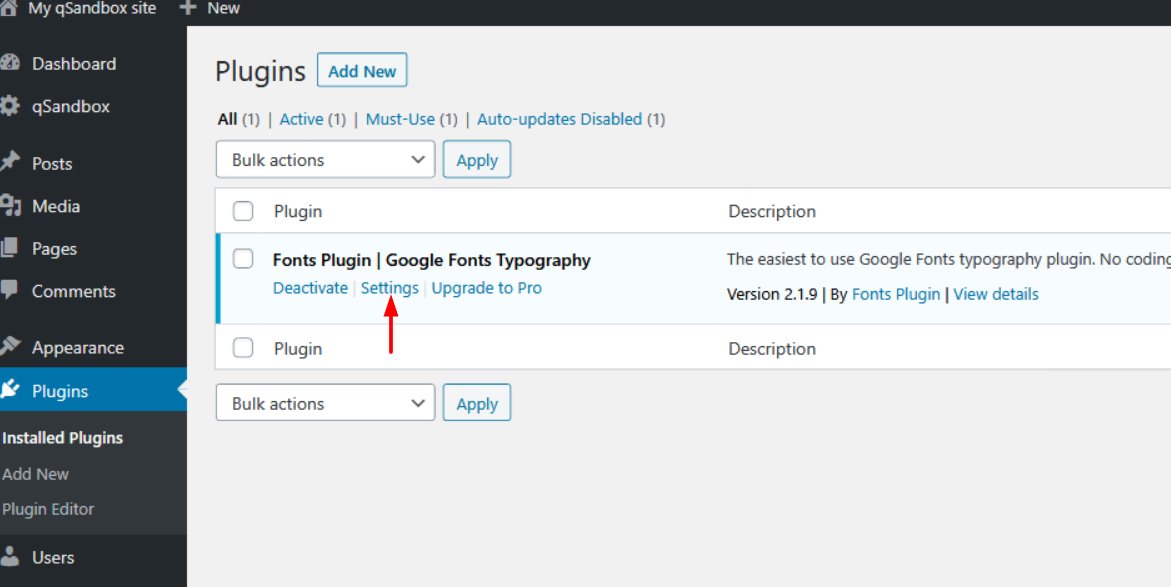
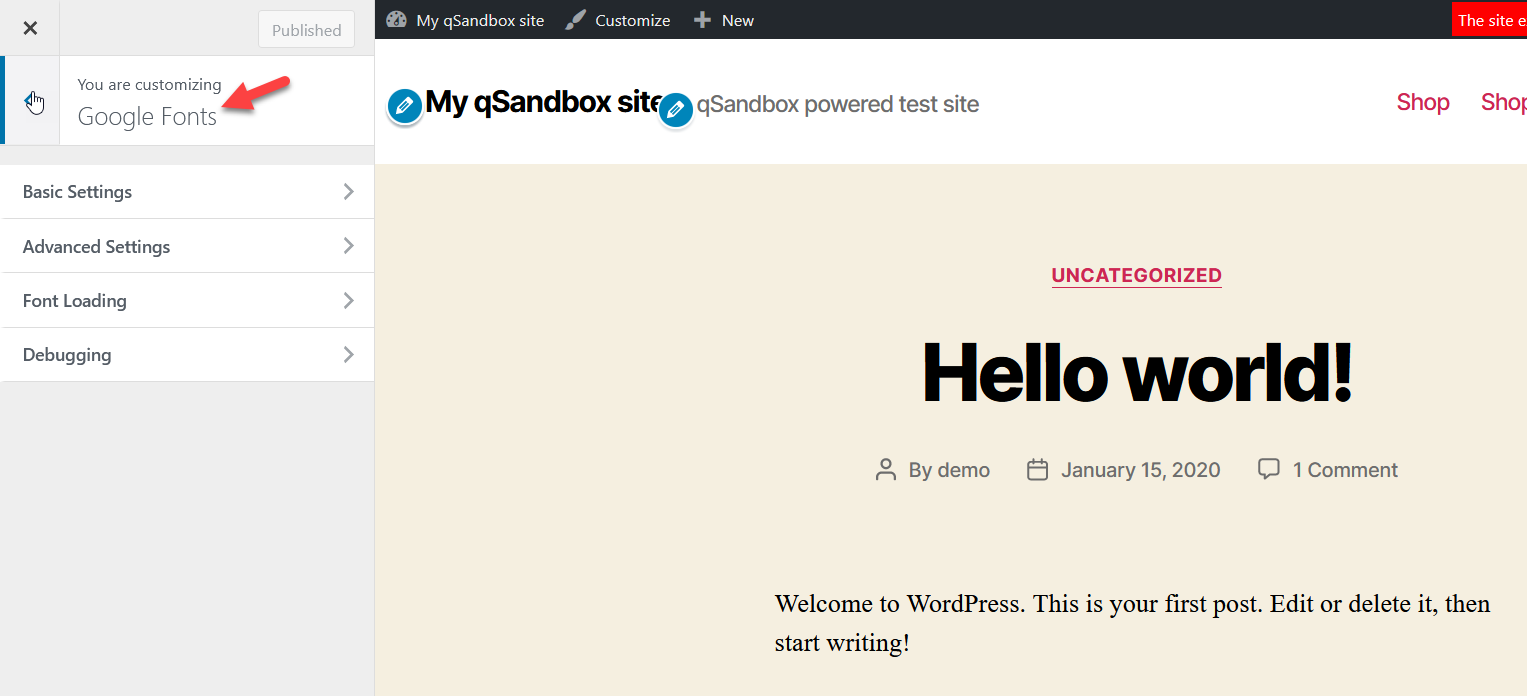
次に、プラグインに移動し、プラグインの設定を確認します。 クリックすると、WordPress カスタマイザーにリダイレクトされます。 そこから、Web サイトのタイポグラフィを制御できます。

設定できる主な設定は 4 つあります。

ステップ 2: プラグインの設定を構成する
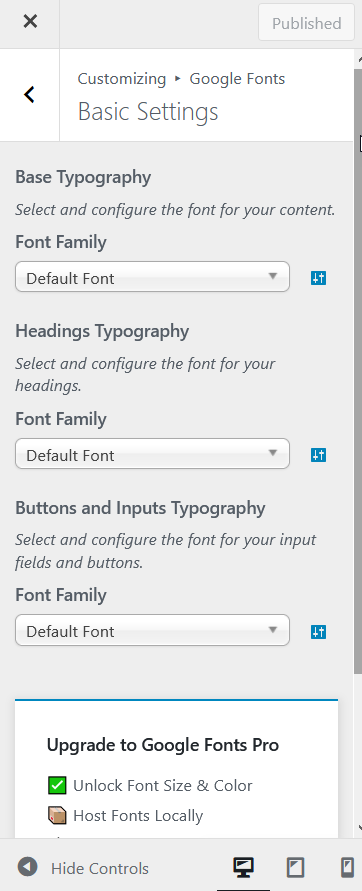
基本設定から、基本的なタイポグラフィ セクションから、本文、見出し、および入力フィールドのデフォルトのフォント ファミリーを選択できます。 各フォント ファミリー セクションのドロップダウン メニューから、何百もの Google フォントのいずれかを選択できます。 必要なフォントがわかっている場合は、検索ボックスに入力するだけです。

一方、詳細設定では、ブランディング、ナビゲーション、コンテンツ、サイドバー、フッターのフォント ファミリーを選択できます。 これは、Web サイトのセクションごとに異なるフォントを使用する場合に便利な機能です。
別の設定オプションはFont Loadingです。 必要のないフォントの太さのチェックを外すだけです。 次に、 [公開]をクリックします。 最後に、 Debuggingである設定オプションを見つけることができます。 この設定では、すべてのフォントをリセットして最初からやり直すことができます。また、フォント キャッシュをクリアすることもできます。
以上です。 これらの手順を使用すると、WordPress Web サイトに Google フォントを簡単に追加できます。
WordPress で Google フォントを最適化するためのヒント
これで、WordPress Web サイトに Google フォントを追加できました。 WordPress で Google フォントを最適化するために使用できるヒントを次に示します。
1. 正しいフォント スタックを使用する
Web プロジェクトに適切なフォント スタックを使用する場合、留意すべき点がいくつかあります。 フォント スタックは、Web サイトでテキストを表示するフォントのコレクションです。 通常、フォント スタック内のフォントは、さまざまな言語でテキストを表示できるように選択されます。

まず、使用しているフォントが、ほとんどのデバイスで広く利用できるものであることを確認する必要があります。 次に、使用しているフォントの 1 つが特定のデバイスで使用できない場合に備えて、いくつかの異なるフォントを含むフォント スタックを使用する必要があります。
最後に、選択したフォントが、サポートしたい言語でテキストを表示することを確認する必要があります。 また、選択したフォントが、ユーザーが使用するブラウザと互換性があり、あらゆる種類のデバイスで読み取れることを確認してください。
2. 文字セットを指定する
新しいドキュメントを作成するときに、使用する文字セットを指定できます。 テキストが正しく表示されるように、使用されている文字セットを指定することが重要です。 特に、アラビア語、中国語、日本語、ロシア語など、ラテン語以外の文字を使用する言語を使用している場合。
使用する文字セットがわからない場合は、さまざまな言語でサポートされている文字セットのリストを参照できます。 文字セットを選択したら、必ずその文字セットを使用してドキュメントを保存してください。
テキストを操作するときに指定できるさまざまな文字セットがあります。 最も一般的な文字セットは ASCII 文字セットで、標準的な英語のアルファベットと数字がすべて含まれています。 他の言語では、他の文字セットを使用できます。
3. 自動フォールバックに頼らない
Web の開発に関しては、自動フォールバックに頼らないことが重要です。 これは、自動フォールバックが予期しない結果につながることが多く、サイトが壊れる可能性さえあるためです. 代わりに、できるだけ多くのブラウザーとデバイスでサイトをテストし、意図したとおりに機能することを確認することをお勧めします。 可能であれば、自動フォールバックが失敗した場合に使用できる手動フォールバックまたは代替ソリューションを提供するようにしてください。
4. 適切なウェイトとスタイルを使用する
フォントで階層を使用して、読者がページを簡単にスキャンし、最も重要な情報がどこにあるのかを把握できるようにすることが重要です。 見出しに使用する太さとスタイルは、本文に使用するものとは異なるものにする必要があります。 本文には、ライトからミディアムの太さで、シンプルなサンセリフ フォントが最適です。 見出しには太字を使用できます。また、セリフ フォントの使用を検討することもできます。
疑わしい場合は、シンプルな方が良いです。 いくつかの基本的な太さとフォント スタイルに固執し、実験することを恐れないでください。 まず、訪問者にどのようなメッセージを伝えたいかを決める必要があります。 テキストを真面目でプロフェッショナルなものにしたい場合は、より太いフォントを使用することをお勧めします。 テキストを楽しく遊び心のあるものにしたい場合は、より軽いフォントを使用できます。
5. CSS 配信を最適化する
CSS 配信を最適化するには、 CSS ファイルを縮小して圧縮する必要があります。 CSS の縮小とは、不要な空白、コメント、およびその他のコードを削除して、CSS ファイルのファイル サイズを縮小することを意味します。 CSS の圧縮とは、個々のファイルのサイズを縮小することで、CSS ファイルのファイル サイズを縮小することを意味します。
これを行う 1 つの方法は、CDN を使用して CSS ファイルをホストすることです。 または、CSS コードを HTML ファイルに直接インライン化することもできます。 これは、配信する CSS の量が少ない場合に適したオプションです。 どのようなアプローチを取るにしても、ウェブサイトを徹底的にテストして、配信の問題がないことを確認してください.
6. 斜体は控えめに
斜体は主に、単語やフレーズを強調したり、タイトルを示したりするために使用されます。 イタリック体を使いすぎると、ドラマチックに、または面白くしようと懸命に努力しているように見えることがあります。 イタリック体を使いすぎると、文章が乱雑に見える場合もあります。 ただし、正しく使用すると、強調を加えて、長いテキスト ブロックを分割するのに役立ちます。
7. Web フォントローダーの使用を検討する
Web フォントのパフォーマンスを向上させたい場合は、Web フォント ローダーの使用を検討してください。 これにより、Web フォントが正しく読み込まれていない場合に発生する可能性がある、目に見えないテキストのフラッシュ (FOIT)を回避できます。 Web フォント ローダーを使用すると、Web フォントを正しく表示しながら、読み込み時間を短縮できます。
このシンプルなツールは、サイトの外観を劇的に変えることができ、使いやすいです。 使用する Web フォントを選択して、サイトにコードを追加するだけです。 Web フォント ローダーが残りの処理を行い、サイトの見栄えが最高になるようにします。
8. font-display: swap; を使用します。
Font-display は、まだ読み込まれていないフォントをレンダリングする方法をブラウザに指示する CSS プロパティです。 swap 値は、最初にフォールバック フォントをレンダリングし、準備ができたら Google フォントに交換するようにブラウザに指示します。 これにより、フォントの読み込み中にユーザーに空白が表示されなくなり、ページの読み込みに必要なHTTP 要求の数が減るため、パフォーマンスが向上します。 Chrome と Safari は、それぞれバージョン 60 と 63 以降、このプロパティをサポートしています。
9. 複数のフォントを 1 つのリクエストに結合します。
Web デザインで複数のフォントを使用する場合、いくつかの方法があります。 1 つの方法は、単純に CSS 内に複数のフォント ファイルを含め、それぞれが異なるフォント ファミリーを指すようにすることです。 ただし、これにより多くの余分な HTTP リクエストが発生することが多く、ページの読み込み時間が長くなり、遅くなる可能性があります。
もう 1 つの方法は、フォント埋め込みと呼ばれる手法を使用して、使用するすべてのフォントを 1 つのファイルに結合することです。 これにより、HTTP リクエストの数を減らすことができ、ページの読み込み時間を短縮することもできます。 フォントを埋め込む方法はいくつかありますが、一般的な方法の 1 つは @font-face CSS ルールを使用することです。
10. 提供されるフォントに CDN を使用します。
多くの Web 開発者は、コンテンツ配信ネットワーク (CDN) を使用してフォントを提供することを選択しています。 CDN は、フォントをサーバーにキャッシュすることでパフォーマンスを向上させることができます。これは、サイトへの訪問者の読み込み時間が短縮されることを意味します。 これは、サイトのパフォーマンスを向上させるだけでなく、使用する帯域幅の量を削減するための優れた方法です。
ただし、フォントに CDN を使用する場合に注意すべき点がいくつかあります。 まず、選択した CDN が使用しているフォントの種類をサポートしていることを確認する必要があります。 次に、選択した CDN が SSL を使用してフォントを提供していることを確認する必要があります。これは、多くの CDN が HTTPS 経由でのみフォントを提供するためです。
第 3 に、別のフォントを使用してもサイトのデザインに悪影響が及ばないようにする必要があります。 フォント サービスを提供するさまざまな CDN が多数あるため、ニーズに最適な CDN を見つけるために調査を行ってください。 満足のいく CDN を見つけたら、フォントをそのサーバーにアップロードするだけです。
これらの簡単なヒントに従うことで、Web サイトがすばやく効率的に読み込まれ、すべてのデバイスで Google フォントが適切に表示されるようになります。 さあ、最適化しましょう!
結論
Google Fonts は素晴らしいリソースであり、大金を費やすことなく、ウェブサイトに個性とスタイルを簡単に追加できます。 WordPress サイトで使用されているフォントを最適化することで、訪問者に優れたユーザー エクスペリエンスを提供すると同時に、Web サイトのパフォーマンスを向上させることができます。
あなたの目標がサイトをより洗練されたプロフェッショナルな外観にすることであろうと、単にスタイルを追加することであろうと、フォントのカスタマイズの力に慣れることで、Web サイトを平均的なものから並外れたものにすることができます. 適切な設定を行えば、フォント、サイズ、カーニングをあちこち変更するだけで、訪問者にインパクトを与えることができます。
また、WordPress で Google フォントを最適化するためのヒントに加えて、 Google Fonts Typographyプラグインを使用して Google を WordPress に追加する方法についても説明しました。
この記事が、WordPress で Google フォントを最適化する方法を理解するのに役立つことを願っています. はいの場合は、ソーシャル メディアでこの投稿を共有して、私たちをサポートしてください。
それまでの間、WordPress Web サイトを改善するために、これらの他の関連ブログ投稿をチェックしてください。
Web サイトからフォントを識別する方法
最高の WordPress 速度最適化プラグイン
WordPress のパフォーマンスを改善する 11 の方法
