オンラインストアをスピードアップするために画像を最適化する方法
公開: 2019-07-04人々は速いサイトが好きです。 高速サイトのような検索エンジン。 インターネット上の誰もが高速読み込みサイトが好きです。
Webの使い方を考えてみてください。特に何かを購入しようとしている場合、ページが読み込まれるまで10秒も待つと、めちゃくちゃイライラすることがあります。
eコマースサイトの所有者として、オンラインストアの速度を簡単に向上させるにはどうすればよいでしょうか。
Web用にすべての画像を最適化する。
何でこれが大切ですか? どのように始めますか、そしてあなたは何をしなければなりませんか? これらすべての質問に対する回答を以下に示します。
オンラインストアに関して、サイトの速度が重要なのはなぜですか?
Kissmetricsによると、ウェブサイトのパフォーマンスに問題があるウェブ買い物客の79%は、サイトに戻って再度購入することはないと述べています。 それは大きな割合です。
検索エンジンは、読み込みが遅いオンラインストアにペナルティを科しますが、さらに重要なのは、ユーザーにもペナルティを課すことです。 彼らは購入せずにサイトを離れ、二度と戻ってこない。
サイトができるだけ早く読み込まれない場合は、売り上げを失う可能性があります。
あなたのサイトはどれくらい速くすべきですか?
できるだけ早く。
漠然と聞こえるかもしれませんが、次の統計を考慮してください。
- 47%の人が、Webページが2秒以内に読み込まれることを期待しています。
- 訪問者の40%は、読み込みに3秒以上かかるページを放棄します。
もっと言う必要がありますか?
ウェブサイトの訪問者は、ページが読み込まれるのを何年も待っているわけではありません。
どのようにあなたはあなたのウェブサイトの速度を知ることができますか?
あなたのサイトをスキャンしてスピードスコアを与えるオンラインで利用可能な無料のツールがいくつかあり、最大の問題の段階的な内訳とそれらを改善する方法があります。
- Page Speed Insights by Googleを使用すると、デスクトップとモバイルの両方でサイトがどのように読み込まれるかを知ることができます。
- Pingdom Page Speedは、ページサイズと読み込み時間を説明します。
- GTMetrixには役立つビジュアルが含まれており、速度の問題に優先順位を付けます。

では、どのようにしてオンラインストアをスピードアップしますか?
開始するのに最適な場所の1つは、Web用に画像を最適化することです。
特にオンラインストアの場合、画像はWebサイトの他の部分よりも多くのスペースを占有します。
これらは、サーバーが処理するのに「最も重く」最も難しいファイルの一部であり、それらのサイズと品質はWebパフォーマンスを左右する可能性があります。
これは、次に、ユーザーがサイトに滞在する時間と、コンバージョンに至る人の数に影響を与えます。
より明るい画像は、より速いサイト、より幸せな顧客、そしてより多くの売り上げにつながります。 では、どこから始めますか?
ステップ1:画像を正しい形式で保存する
使用する最も一般的な2つの画像形式は、Portable Network Graphics(PNG)とJoint Photographic Experts Group(JPEGまたはJPG)です。
違いは何ですか?
つまり、PNGの方が品質が高く、透明性がありますが、画像ファイルのサイズは大きくなります。 JPEGは品質部門ではそれほど良くありませんが、画像ファイルのサイズは通常はるかに小さくなります。
PNGも非可逆です。つまり、画像を数十回編集して保存することができ、品質が低下することはありません。 一方、JPEGは損失が大きく、再保存するたびに品質が低下します。
各フォーマットはいつ使用する必要がありますか?
JPEGは、画質とファイルサイズの間の適切な妥協点であるため、ほとんどの場合、最善の策です。
経験則として、各フォーマットをいつ使用するかについての内訳を以下に示します。
- PNGを使用する場合:
- 背景が透明な画像の場合
- 不透明度のある画像の場合
- ロゴやアイコンなどの小さい画像の場合
- テキストが含まれている画像の場合
- 異なる色をあまり使用しないスクリーンショットや画像の場合
- 詳細な画像の品質とファイルサイズを維持したい場合は関係ありません
- JPEGを使用する場合:
- 写真やリアルな画像など、さまざまな色の画像の場合
- 商品の画像や背景について
ステップ2:画像のサイズを変更する
幅3,000ピクセルの画像を商品ページにアップロードすると、ブラウザの動作が2倍になります。
ブラウザは、最初に元の3,000ピクセルの画像を読み込んでから、アップロード先の領域に合わせてサイズを縮小した画像を再読み込みする必要があります。
例:ウェブサイトのコンテンツの幅が800ピクセルの場合、訪問者のブラウザは3,000ピクセルの画像と800ピクセルの画像を読み込む必要があります。
そのプロセスに、1つのWebページにある画像の数を掛けます。 それがどのようにしてすぐにかなり巨大な問題に変わるのか見てみましょう。
ウェブサイトに画像をアップロードする前に、まず必要なサイズを再確認してください。
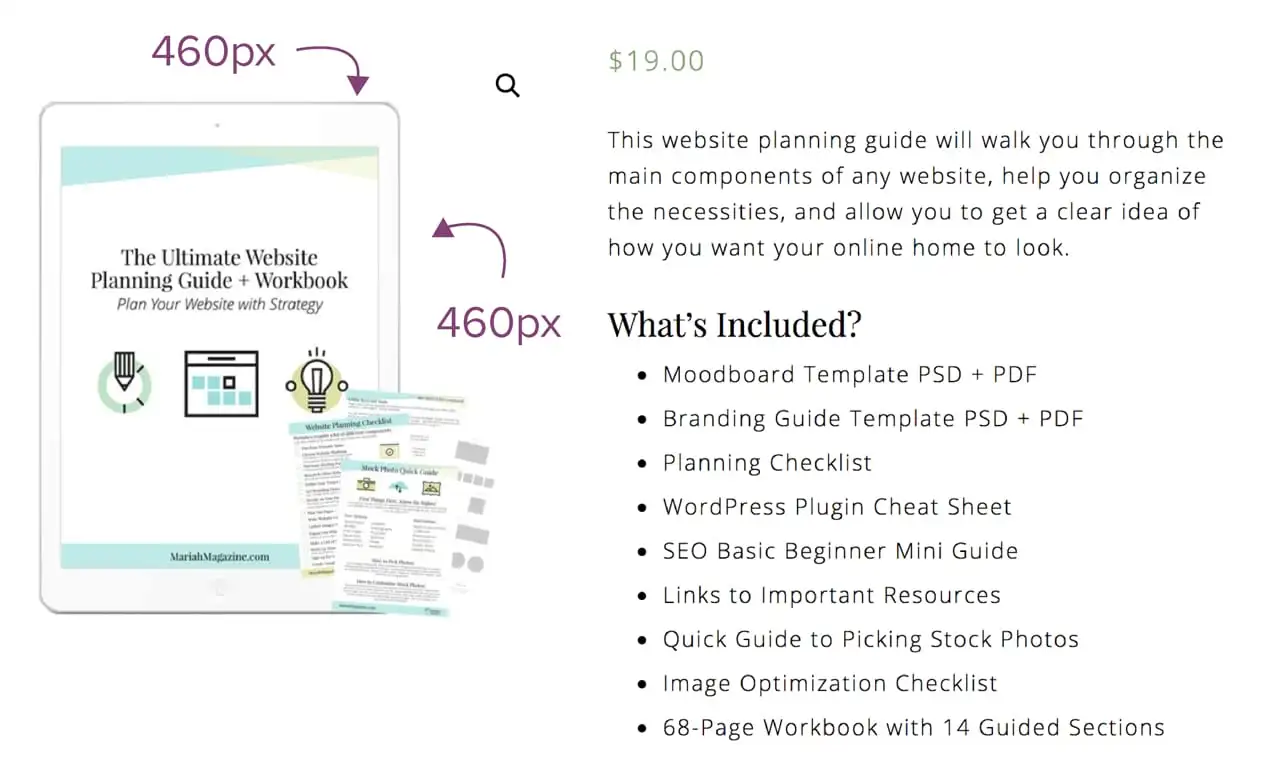
たとえば、このWooCommerce Webサイトでは、製品の画像は460pxx460pxで表示されます。

重要:画像ファイルのサイズと画像のサイズは2つの異なるものです。
画像サイズ(460px x 460px)は上のスクリーンショットに示されています。
画像ファイルのサイズは、実際のファイルの大きさ(92,461 KBなど)です。 これは、サーバーに画像を保存するために必要な容量です。 ファイルサイズが大きいほど、画像の読み込みに時間がかかります。

Webサイトのほとんどの画像が150KB以下、できれば100 KB未満であることを確認する必要があります。これは、その画像の目的によって異なります。
必要な画像サイズをどのように見つけますか?
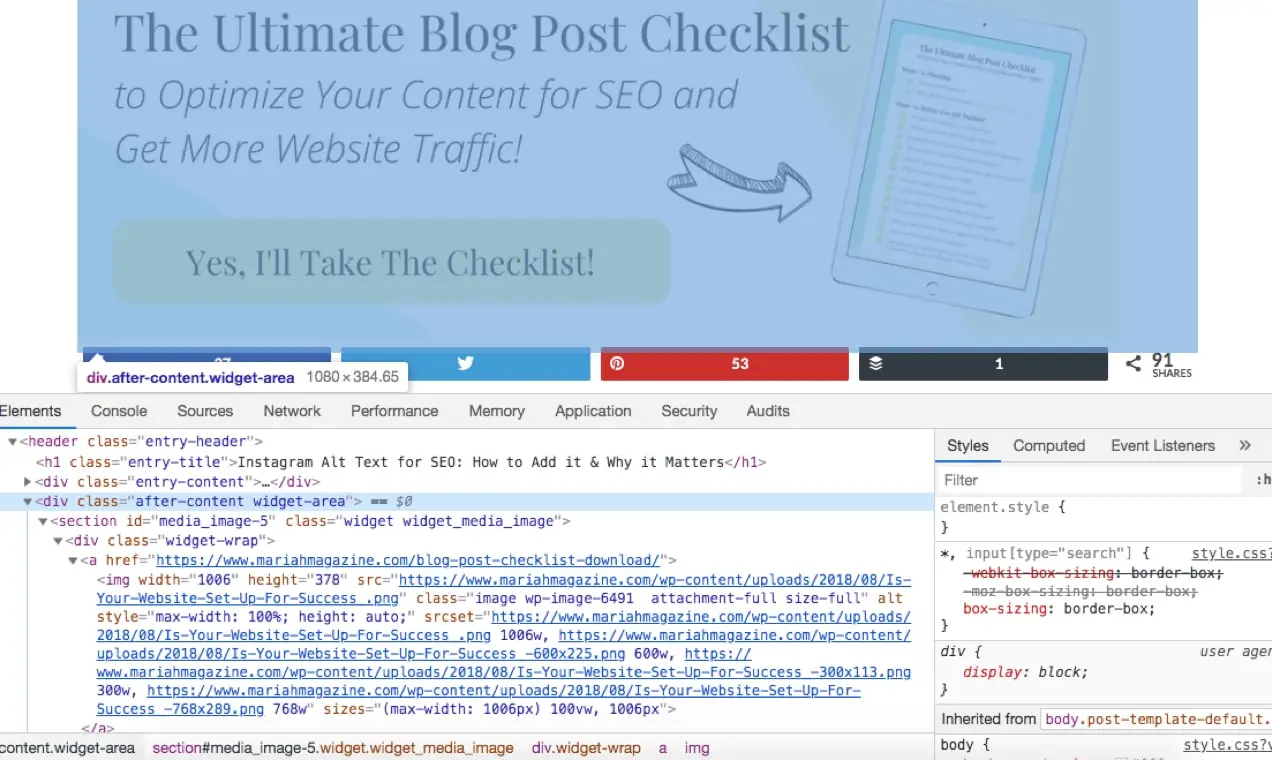
Google Chromeを使用している場合は、インスペクターツールを使用して、画像のスペースのサイズを把握できます。
サイトに移動し、幅を調査する領域を右クリックします。 次に、「検査」をクリックします。
下部にツールバーがポップアップ表示されます。 WebサイトのHTMLセクションを並べ替えて、それらにカーソルを合わせると、そのセクションの幅を確認できます。
したがって、たとえば、ブログ投稿に画像を追加する場合は、コンテンツ領域の最大幅を知って、そのサイズ以下の画像をアップロードできるようにする必要があります。
インスペクターツールを開いて、画像のスペースを決定します。 以下の例では、画像が占める領域のサイズは幅1,080ピクセルです。 これで、Webブラウザが2つの異なるサイズの画像をロードしないようにするために(上記のように)、画像のサイズを幅1,080ピクセル以下に変更する必要があることがわかりました。

ステップ3:Web用に画像を保存する
ほとんどの画像編集ソフトウェアには、画像のファイルサイズを調整するのに役立つ「Web用に保存」オプションがあります。
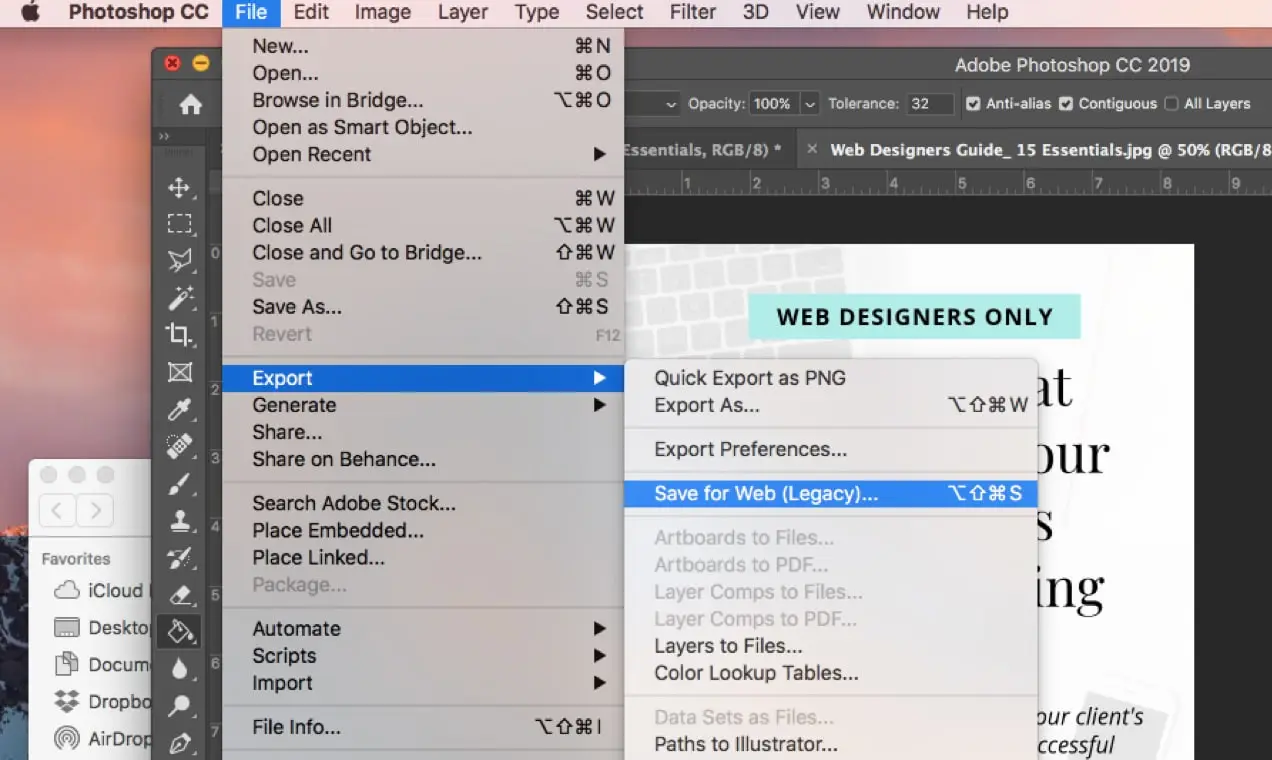
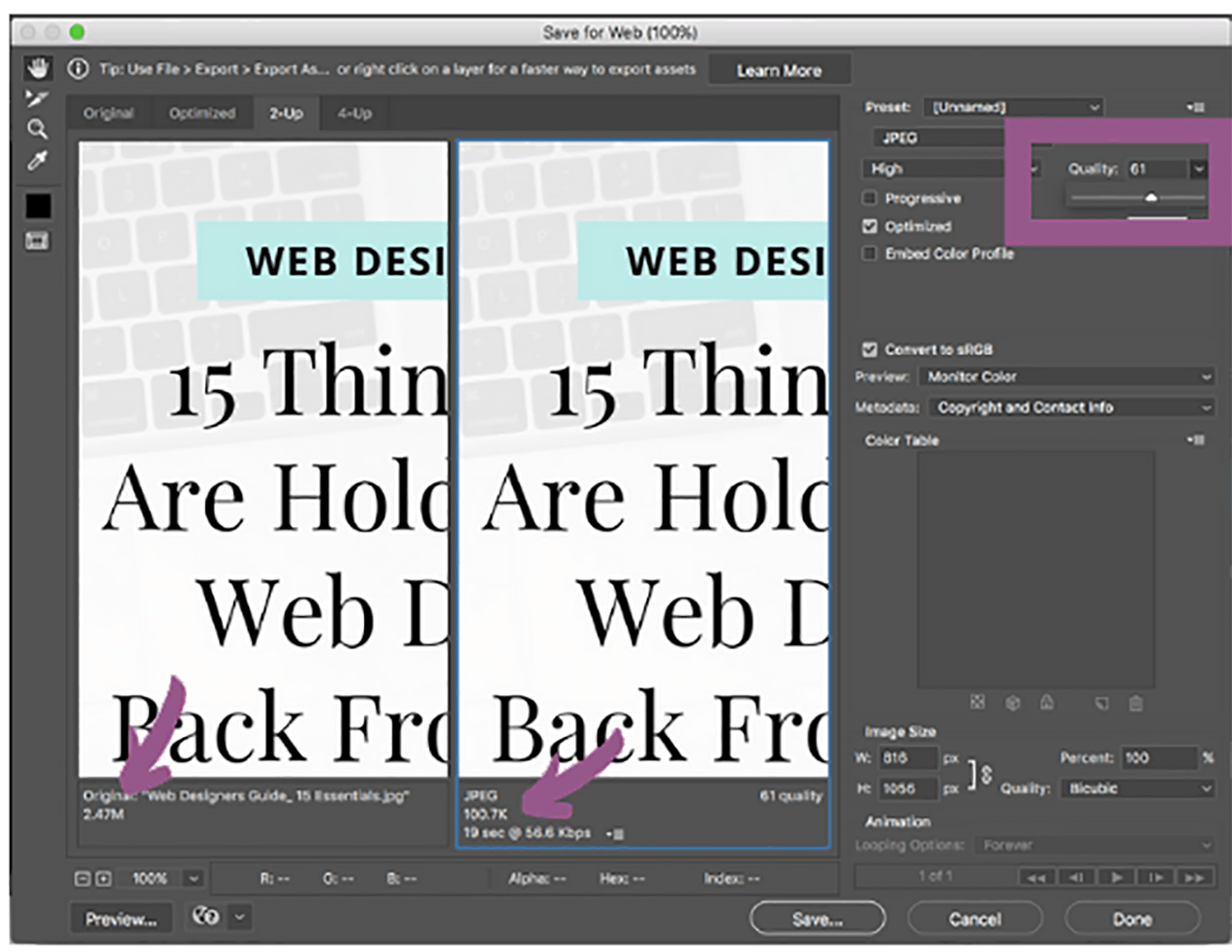
Photoshopで「Web用に保存」するには、画面上部のメニューバーから[ファイル]>[エクスポート]>[Web用に保存]に移動します。

ソフトウェアでは通常、ファイルサイズと画質の間で適切な媒体を見つけるために、画質バーを切り替えることができます。
Photoshopでは、元の画像が左側にあり、新しく保存された画像のプレビューが右側にある横並びの画面で画像を表示できます。
以下のスクリーンショットでは、画質トグルバーを強調表示しています。 画質に注意しながら、可能な限り最小のファイルサイズに画像を調整することをお勧めします。

このスクリーンショットの矢印は、画像ファイルのサイズを示しています。 品質が低くなるほど、ファイルサイズが小さくなることに注意してください。
粒子の粗いピクセル化された画像も必要ないことに注意してください。 そのため、画像を保存する前に右側のプレビューを確認することが重要です。
このオプションがある他の画像編集ツール:
- スケッチ:https://www.sketch.com/
- Pixlr:https://pixlr.com/
ステップ4:コンプレッサーを介して画像を実行する
画像圧縮機は、カメラの詳細、メタデータ、カラープロファイル、埋め込まれたサムネイルなどの不要な情報の画像を取り除きます。
これを行うと、画像の品質に影響を与えることなく、画像のファイルサイズが小さくなります。
Smush Image CompressionandOptimizationやEWWWImageOptimizerなどのWordPressプラグインを使用して、画像をWebサイトにアップロードするときに画像を一括圧縮または自動的に圧縮できます。
Macをお持ちの場合は、ImageOptimを無料でダウンロードしてください。これは非常に簡単なドラッグアンドドロップアプリです。 TinyPNGやKrakenなどの無料のオンライン画像コンプレッサーを利用することもできます。
これらすべての手順を実行する時間がありませんか?
別のオプションがあります:Jetpackの無料のコンテンツ配信ネットワークを使用します。
Jetpackには、Site Acceleratorと呼ばれる無料のコンテンツ配信ネットワーク(CDN)が付属しており、世界中にある高速データセンターからの画像のサイズを自動的に変更、圧縮、提供します。
ワンクリックインストールで簡単にセットアップでき、CSSファイルやJavascriptファイルの配信を高速化するなどの追加のメリットがあります。
設定するには:
- まだ使用していない場合は、無料のJetpackプラグインをインストールします。
- ダッシュボードで[Jetpack]>[設定]>[パフォーマンス]に移動します。
- [パフォーマンスと速度]セクションまでスクロールし、[サイトアクセラレータを有効にする]を切り替えます。
終わり! 画像アクセラレーション機能は既存の画像と新しい画像に適用されるため、すぐに速度が向上します。
Jetpackのレイジーイメージ機能を利用することもできます。 Lazy Imagesは、ページに表示されている画像のみをサイト訪問者にロードし、ユーザーが下にスクロールするまでオフスクリーン画像のロードを遅らせます。 これは、帯域幅が問題となるモバイルデバイスで特に役立ちます。 有効にするために:
- Jetpack>設定>パフォーマンスに移動します。
- [パフォーマンスと速度]セクションまでスクロールします。
- 画像の遅延読み込みを切り替えます。
結論は
オンラインストアでは、画像が商品の販売に不可欠であるため、画像のサイズに特別な注意を払う必要があります。
品質を犠牲にすることなく、画像ファイルのサイズをできるだけ小さくすることを忘れないでください。 これは、ストアの速度を向上させ、より多くのトラフィックを売り上げに変換するのに役立つ最も簡単な方法の1つです。
