ページ速度(およびGoogle)のために画像を最適化する方法
公開: 2022-03-21ページ速度とGoogleのために画像を最適化する方法を知りたいですか? この記事では、パフォーマンスを向上させ、Page Speed Insights(PSI)の画像警告に対処するための最良の画像最適化手法について学習します。

Googleはほとんどの企業にとって重要な収入源であるため、上位にランク付けすることが重要です。 ページ速度はアルゴリズムで最も重要なKPIの1つであり、画像最適化手法がWordPressサイトの速度を向上させる優れた方法であることがわかります。
飛び込みましょう。
ページ速度を向上させるために画像が重要である理由
Googleによると、ページ速度に合わせて画像を最適化することは、ランキングとユーザーエクスペリエンスにとって重要です。 実際、Web用の画像を準備する必要があります。
最適化されていない大量の画像が、通常、低速のWebサイトの背後にある原因であることをご存知ですか? 画像がパフォーマンスに与える影響は次のとおりです。
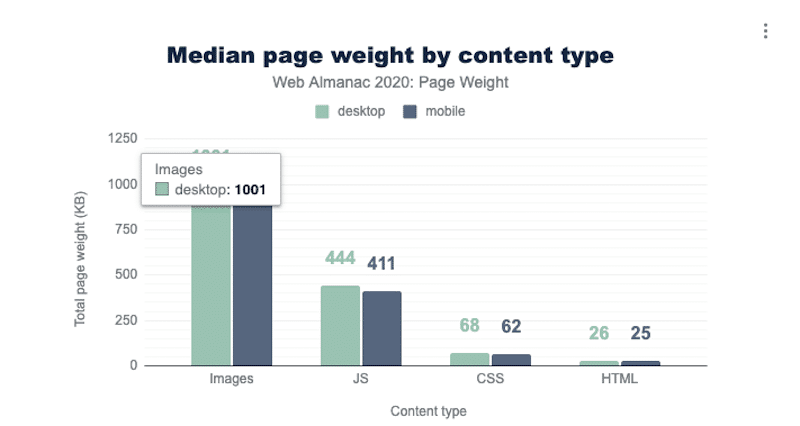
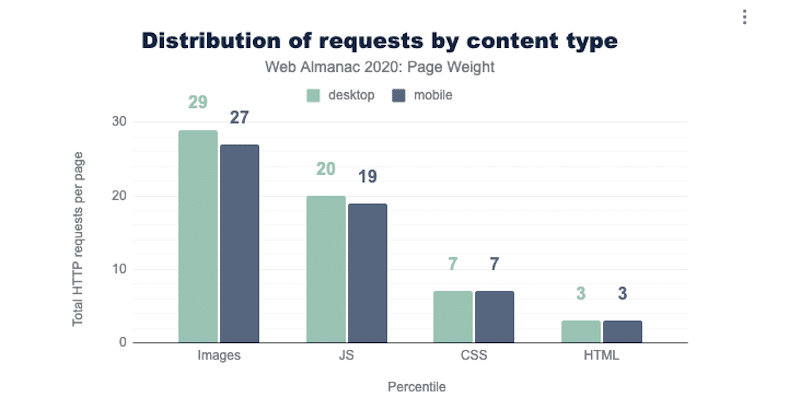
- 全体的なページ速度–大きな画像は、Webサイトを遅くし、できるだけ早く情報にアクセスすることを期待している訪問者を混乱させる可能性があります。 次の図に示すように、画像はWebページの主要なリソースです。

画像はページの重みの大きな源であり、ページあたりのHTTPリクエストの最大数も構成します。

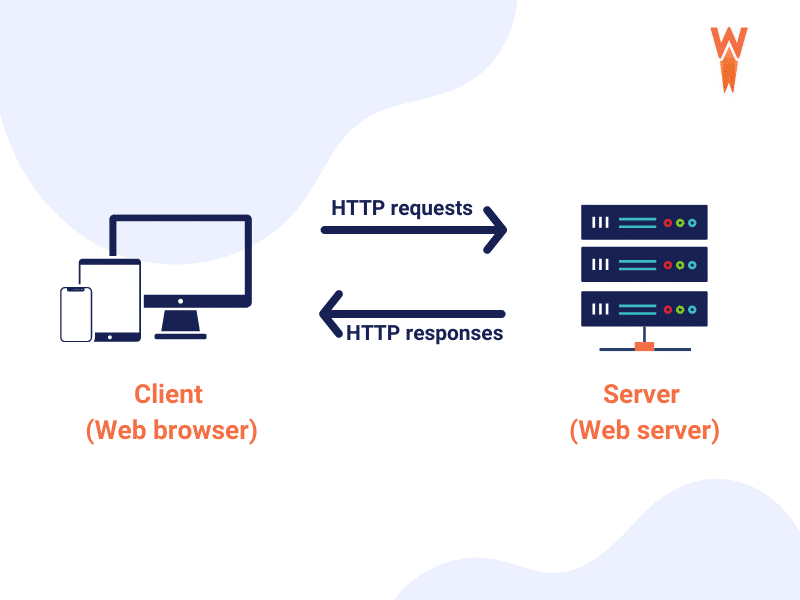
訪問者がサイトにアクセスすると、ブラウザはコンテンツをレンダリングするためにいくつかのファイルを要求してダウンロードする必要があります。 単一のファイルごとにサーバーに対してHTTPリクエストが行われます。

リソースが多ければ多いほど、ブラウザが行う必要のあるリクエストも多くなります。 画像を最適化して小さくすると、HTTPリクエストのサイズが小さくなり、サイトの読み込みが速くなります。
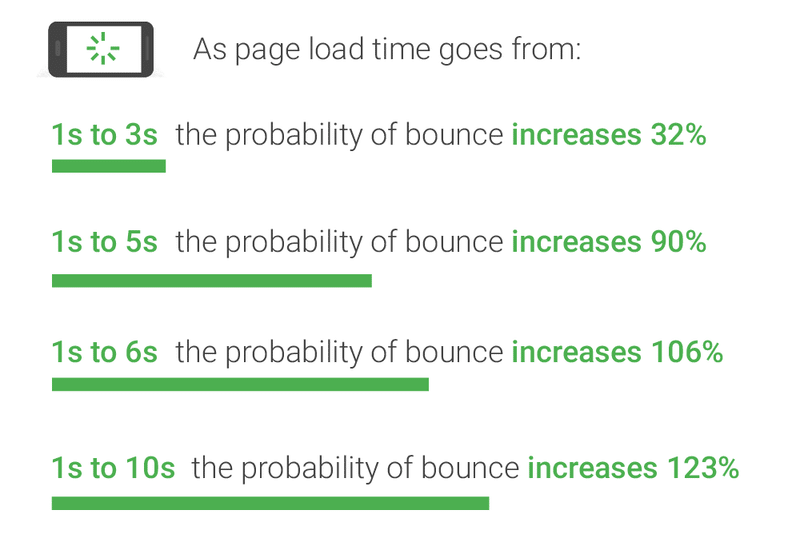
- コンバージョン–ページ速度に合わせて画像を最適化することは、ビジネスの収益にとって非常に重要です。 あなたはあなたの訪問者を幸せにするために明るい画像を備えた高速読み込みサイトを必要とします、さもなければ潜在的な顧客はブラウジングさえする前に去ります。 Googleによると、ページの読み込み時間が5秒を超えると、バウンスの確率が90%増加します。

画像がWebページのパフォーマンスにどのように重要な役割を果たすかを見てきました。 最適化されていない画像がGooglePageSpeedInsightsレポートに与える影響を調べてみましょう。
Google PageSpeed Insightsに対する画像の影響は何ですか?
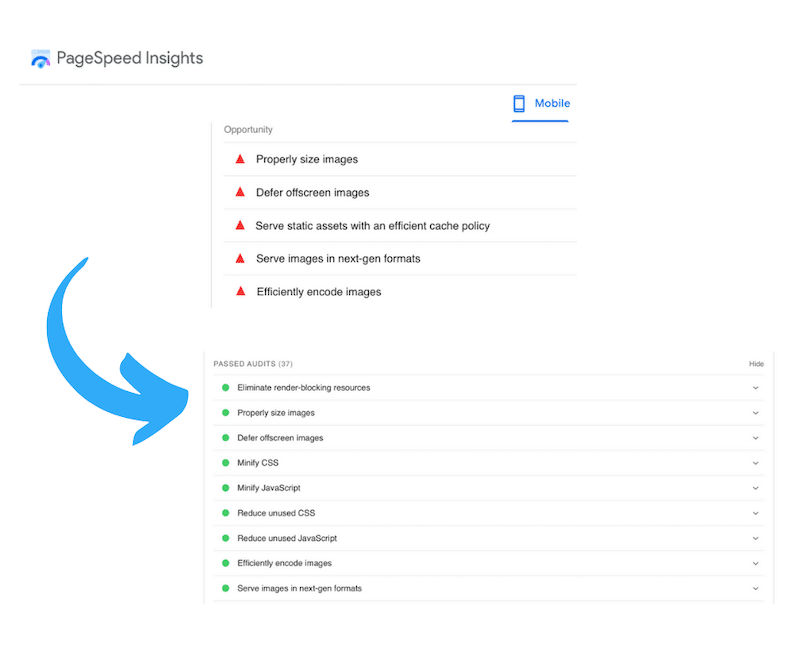
PageSpeed Insightsは、画像を含むWebページのコンテンツを分析するLighthouseを搭載したツールです。 監査が終了すると、PageSpeedは画像を最適化し、そのページを高速化するための診断と推奨事項を提供します。
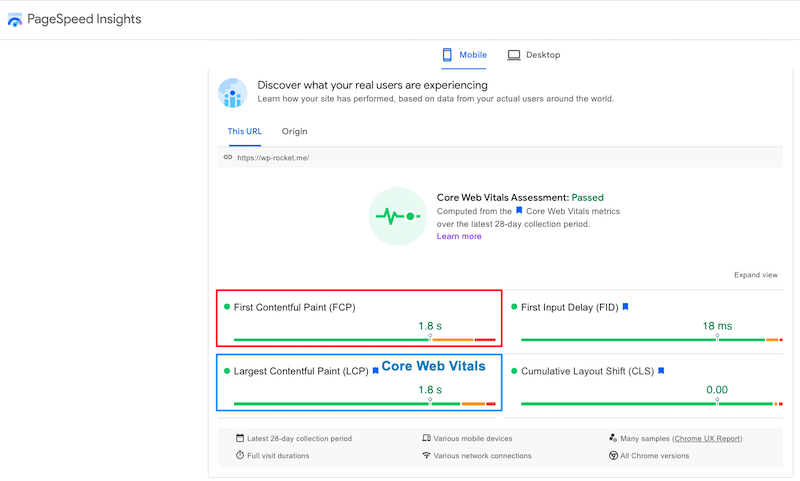
画像の影響を受けるPageSpeedメトリックには、Google CoreWebVitalsであるLargestContentfulPaint(LCP)とFirst Contentful Paint(FCP)の2つがあります。

| First Contentful Paint(FCP):画面にレンダリングされる最初のテキストおよび画像要素に関連しています。 最大のコンテンツフルペイント(LCP):メインコンテンツがロードされた時点をマークします。 上記の画像の読み込みに時間がかかる場合、両方のKPIがGoogleによって悪化する可能性があります。 |
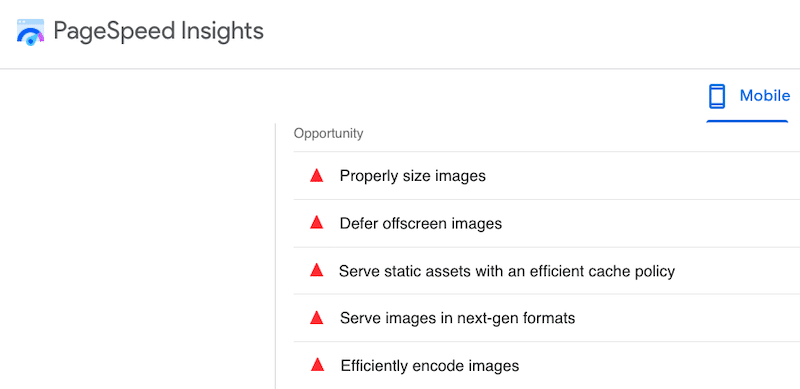
さらに、画像の最適化に関連する5つの一般的なPageSpeedの推奨事項があります。
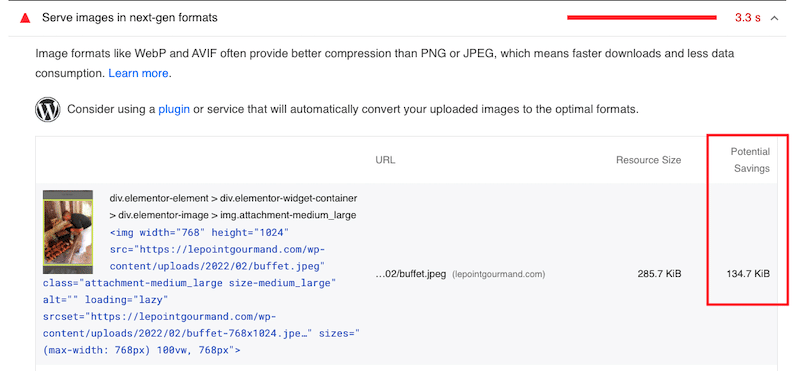
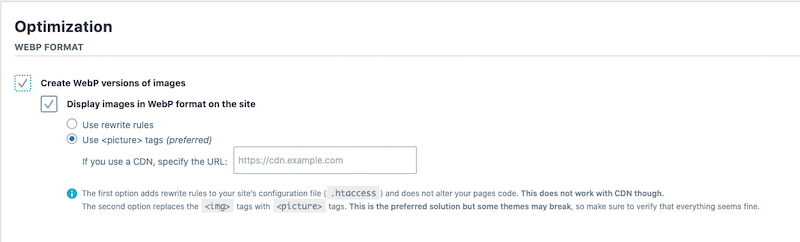
1.次世代フォーマットで画像を提供する
画像をWebPまたはAVIFに変換することをお勧めします。これらの形式は、JPEGまたはPNGよりも優れた圧縮を提供するためです。 画像の圧縮は、ダウンロードの高速化、データ消費の削減、サイトの高速化を意味します。
以下の例では、JPEG画像をwebPに変換することで約135KBを節約できます。

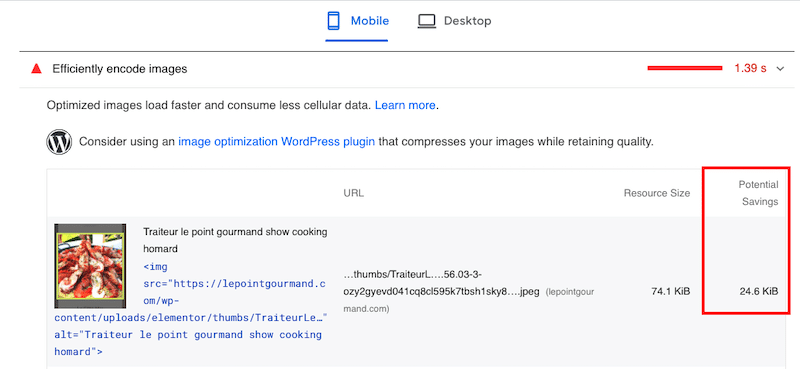
2.画像を効率的にエンコードする
画像を効率的にエンコードするということは、優れた品質を維持しながら画像ファイルのサイズを縮小することを意味します。 節約の可能性が4KB以上の場合、Googleは画像に最適化可能なフラグを付けます。

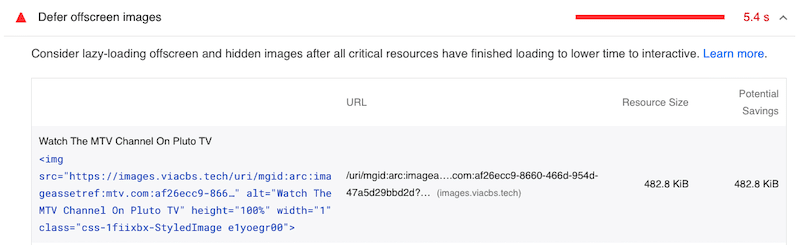
3.オフスクリーン画像を延期する
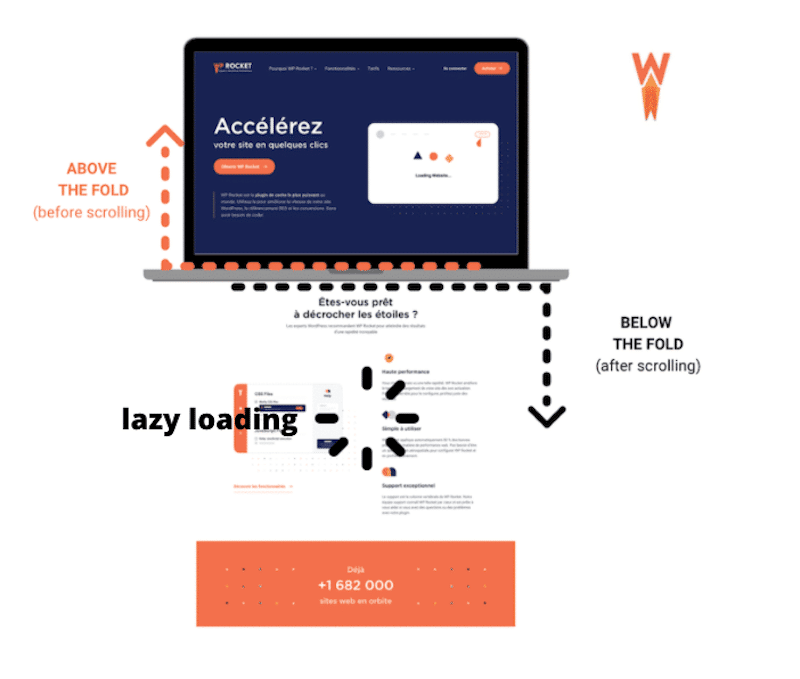
パフォーマンスのために画像を最適化する追加の方法は、画面外の画像を延期し、(訪問者の画面ではなく)折り畳み下の画像に遅延読み込みスクリプトを適用することです。 目標は、最初に重要なリソースに優先順位を付け、後で「非表示」の画像をロードすることです。

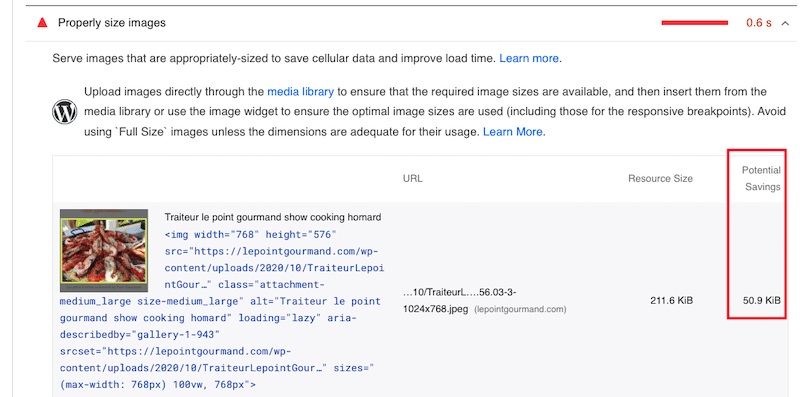
4.適切なサイズの画像
Googleからのもう1つの推奨事項は、特にモバイルで画像を提供する場合(レスポンシブデザイン)に、画像のサイズを適切に設定することです。 下の写真では、モバイルデバイス用に画像のサイズを変更して最適化することで、50KBを節約できました。

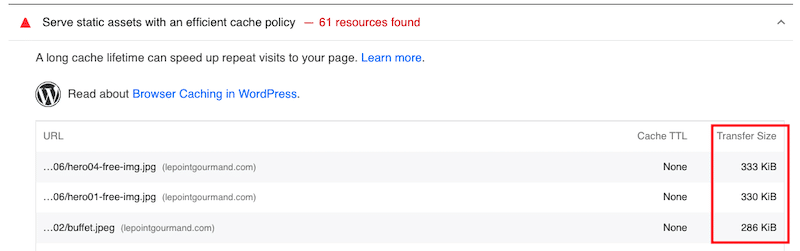
5.効率的なキャッシュポリシーを使用して静的アセットを提供する
HTTPキャッシュを使用すると、サイトに繰り返しアクセスしたときにページの読み込み時間を短縮できます。 Googleは、キャッシュされていないすべての静的リソースにフラグを立てます。

次のセクションでは、各画像のPageSpeed Insightsアイテムに対処する方法と、ページ速度を向上させる方法について説明します。
GoogleのPageSpeedとパフォーマンスのために画像を最適化する方法
Googleの画像を最適化し、ページ速度を向上させるために、次の8つのパフォーマンス手法を実装できます。
- 画像をWebP(または別の次世代フォーマット)に変換する
- 画像を圧縮する
- 画像のサイズを変更する
- 画像サイズを設定する
- 遅延読み込みを実装する
- ブラウザのキャッシュを有効にする
- CDNを活用する
- 可能な場合は.SVGグラフィックスを使用する
全体的なLighthouseスコアを向上させるために、Googleが推奨する各最適化に使用できるWebツールとプラグインを見てみましょう。
1.画像をWebP(または別の次世代フォーマット)に変換します
Google向けに画像を最適化する最も効率的な方法の1つは、ImagifyなどのWordPressプラグインを使用して画像をWebPに変換することです。 画像のWebPバージョンを作成し、圧縮と最適化を向上させます。 Imagifyは、月に最大20MBのデータを無料で利用できます。 (完全なImagifyの価格を確認してください)。

他のWebP変換プラグインをチェックすることができます:メディア用のWebPコンバーターとWebPExpress。
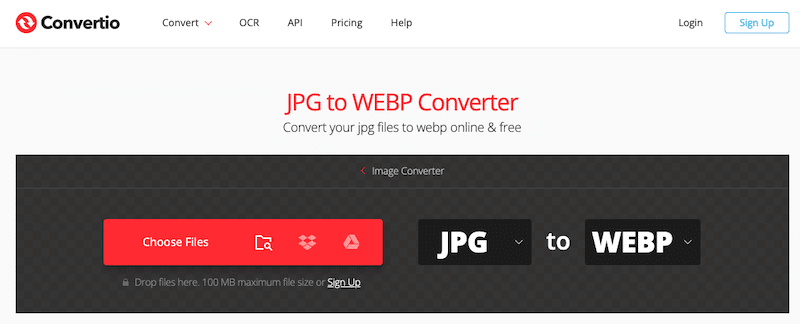
プラグインを使用したくない場合は、ConvertioやEzgifなどの無料のオンラインツールがたくさんあります。 その方法では、いくつかの追加手順を実行する必要があります。画像をアップロードし、WebPにダウンロードして、WordPressライブラリに配置します。

2.画像を圧縮する
画像を圧縮するということは、画像のサイズを大幅に縮小して、保存コストを削減することを意味します。 グーグルによると、これはあなたのウェブサイトに素晴らしいパフォーマンスの向上をもたらすでしょう!

品質を損なうことなく画像を圧縮するための最も人気のあるWordPressプラグインは次のとおりです。
- Imagify(3つのレベルの圧縮:画像をまとめて圧縮できるノーマル、アグレッシブ、ウルトラ)

- オプティモール
- JPEGとPNGを圧縮する(小さなPNG)
- EWWW
- ShortPixel
WordPress用の6つの最高の画像圧縮プラグインの詳細については、ガイドをお読みください。
PhotoshopやLightroomなどのデザインソフトウェアを使用して画像を圧縮することもできますが、品質が変更される可能性があることに注意してください。
最後のオプションは、TinyPNGのようなWebベースのツールを使用することです。

3.画像のサイズを変更します
特にモバイルでは、画像のサイズを適切に変更することをお勧めします。 Sketch、Preview、GIMPなどのソフトウェアを使用して、画像のサイズを変更し、画像の重量を減らすことができます。

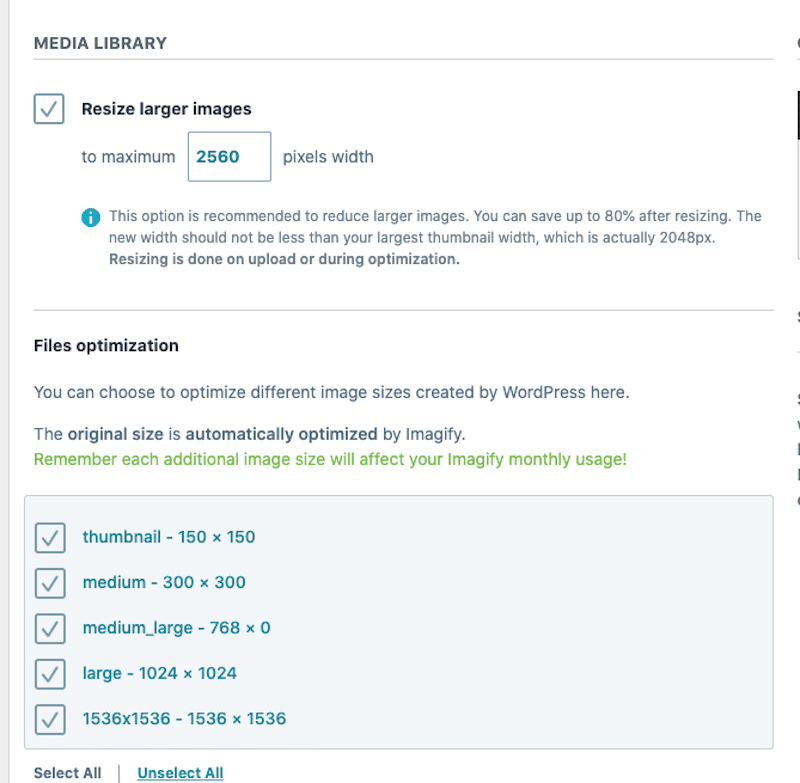
注:Imagifyを使用して大きな画像のサイズを変更することもできます。 大きな画像を自動的に最適化するオプションがあります。

4.画像のサイズを設定します
PageSpeedは、画像要素に明示的な幅と高さを設定することをお勧めします。 目標は、レイアウトシフトを削減し、別のCore Web Vitalsメトリックである累積レイアウトシフト(CLS)メトリックを改善することです。 コンテンツの視覚的な安定性を測定します。
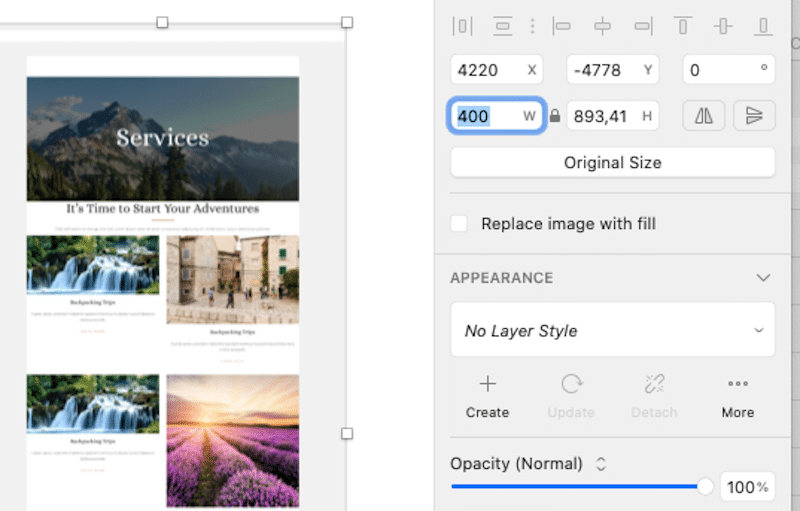
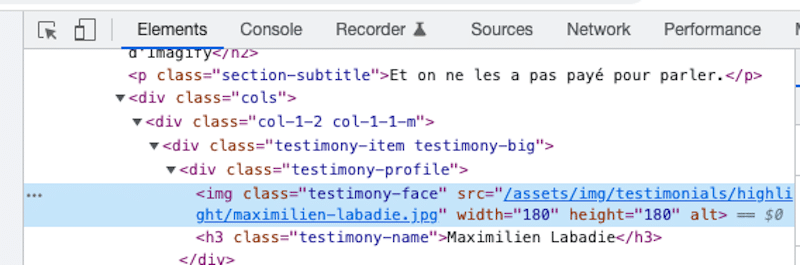
画像のサイズを設定するには、以下の赤で示すように、「幅」と「高さ」のHTMLタグに値があることを確認してください。
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />寸法が適切に設定されているかどうかを手動で確認する方法は、Chromeのデベロッパーツールを使用して画像を検査することです。

5.遅延読み込みを実装します
遅延読み込みは、Googleとパフォーマンスのために画像を最適化するための最も効率的な方法の1つです。 なんで? 訪問者が表示している画像のみをダウンロードするようにブラウザに指示します。

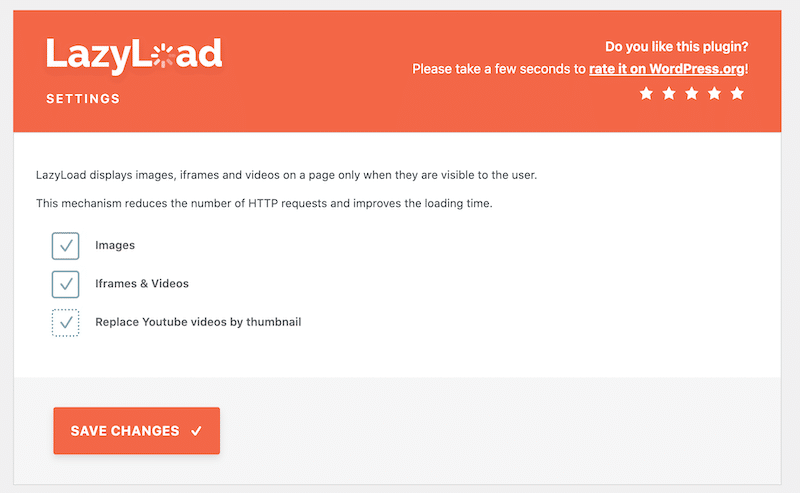
画像に遅延読み込みを適用するには、WPRocketやAutoptimizeのLazyLoadなどの無料のWordPressプラグインを使用できます。 WP RocketによるLazyLoadは非常に簡単です:

画像に次のタグを追加して、遅延読み込みを手動で実装することもできます。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">遅延読み込みの詳細については、WordPressに最適な遅延読み込みプラグインに関するこの記事を読むことをお勧めします。
6.ブラウザのキャッシュを有効にする
キャッシュは、画像をユーザーにより速く提供できるため、ページ速度に関するGoogleのもう1つの推奨事項です。 ブラウザのキャッシュは、ページあたりのHTTPリクエストの数を減らすことで、サーバーの負荷を減らすのに役立ちます。
Googleは、WordPressプラグインを使用してキャッシュを実装することをお勧めします。 最高のキャッシュプラグインの1つはWPRocketです。 Webパフォーマンスの80%を適用し、ベストプラクティスはシンプルなインターフェイスと迅速なセットアップを備えています。
7.CDNを活用する
画像CDNを使用すると、トラフィックコストが大幅に削減され、GooglePageSpeedInsightsでの成績が向上します。 これは、訪問者が世界のどこにいても、画像が訪問者に配信される方法を最適化します。 この画像最適化技術のおかげで、転送されるデータの量が削減されます。
重要:CDNを最初から設定するのは大変な作業です。 DNSレコードとCnameフィールドを処理する必要があります。 自動インストールをご希望の場合は、RocketCDNをお試しください。 彼らは手間のかかる作業を行い、CDNを構成します。
8.可能な場合はSVGグラフィックを使用する
パフォーマンスに関するSVGの最も価値のある機能の1つは、品質を損なうことなくグラフィックを拡大縮小できることです。 SVGはScalableVectorGraphicsの略で、XMLに基づいています。 舞台裏では、この形式は方程式と数学であり、ピクセルを損なうことなくスケーリングを容易にします。
画像とページ速度:ケーススタディ
Webページの最適化の前後のパフォーマンスを比較できるように、今述べたすべての推奨手法を適用してみましょう。 監査にはPageSpeedInsightsとGTmetrixを使用します。
最初の列は、任意のタイプの最適化前の結果を示しています。 iPhoneから8枚のHD画像を含むWebページを作成しました。
2番目の列は、画像最適化手法を実装した後の改善点を示しています。 Google PageSpeed Insightsでの私の結果は、明らかに改善されました。
| 画像最適化前 | 画像最適化後(Imagify + WP Rocket + Rocket CDN) | |
| 総合成績 | ||
| ページスピードインサイトの警告 | ||
| ページの詳細:ページ上の画像の総重量画像によるリクエストの割合 |
Imagify、WPRocket、およびRocketCDNを使用した主なパフォーマンス結果:
画像を最適化する方法に関するGoogleの推奨事項に従った後、次の改善に気付くことができます。
- 画像関連のPSIの問題と警告が修正されました
- 画像の総重量は3.5MBでしたが、現在は36.8KBになっています
- HTTPリクエストの半分は画像によって行われました。 最適化後、彼らはリクエストの22%のみを担当します。
- HTTPリクエストは16から9になりました
- My CoreWebVitalsがすべてグリーンになりました
- モバイルでのパフォーマンスグレードは68/100から95/100になりました
- 完全にロードされた時間は3.9秒でしたが、1.2秒に短縮されました
- 私のページサイズはほぼ4MBでしたが、現在は91KBです。
まとめ
ページ速度とGoogleの画像を最適化するために、次のパフォーマンスプロトコルを適用しました。
- Imagifyをインストールしました。これにより、次のことが可能になりました。
- 画像をWebPに変換する
- 最大の画像のサイズを変更する
- ウルトラモードを使用して画像を圧縮および最適化して、画像を効率的にエンコードします
- RocketCDNをアクティブにして、画像を世界中でより速く提供できるようにしました。
- WPRocketを使用して次のことを行いました。
- キャッシングを実装する
- 画像に遅延読み込みを適用する
- JSとCSSコードを最適化する

それを試してみて、画像関連の警告を取り除きたいですか? Imagifyで画像最適化の旅を始めましょう! プラグインをインストールする前に、無料でWebアプリの使用を開始できます。
