WooCommerce 製品ページを最適化する 7 つの実証済みの方法
公開: 2023-12-04WooCommerce 製品ページを最適化する方法を知りたい場合は、ここが適切な場所です。 オンライン ストアを成功させるのは難しいゲームであり、WooCommerce 製品ページはここで極めて重要な役割を果たします。
顧客はオンライン ストアに到着し、購入を決定する前に製品ページにアクセスします。 そのため、これらのページは、ユーザーがくつろげるように適切に最適化するという点で優先されるべきです。
この投稿では、WooCommerce 製品ページを改善し、e コマース ゲームを向上させるための 7 つの実証済みのヒントを検討します。
WooCommerce 製品ページを最適化することがなぜ重要ですか?
WooCommerce 製品ページの最適化は、次のような理由から重要です。
- ユーザー エクスペリエンスの向上:製品ページを最適化することで、顧客にとってシームレスで魅力的なエクスペリエンスが保証されます。
- コンバージョン率の向上:ページが適切に最適化されていると、コンバージョンと売上の増加につながります。
- ブランドの評判の向上:改善された製品ページは、プロフェッショナルで信頼できるブランド イメージを反映しています。 同様に、優れたユーザー エクスペリエンスと高品質のプレゼンテーションは、ブランドに対する肯定的な認識に貢献し、リピート購入につながり、顧客ロイヤルティを構築します。
- 競争を避ける:混雑した市場では、最適化された製品ページが競争力を高めます。 シームレスなユーザー エクスペリエンス、明確な情報、スムーズな購入プロセスを提供することで、競合他社の中で目立つことができ、より多くの顧客を引き付け、維持することができます。
- SEO パフォーマンスの向上:ページを適切に操作できれば、検索結果での視認性が向上します。
- データドリブンのアプローチ:データがない場合、どうやってページを改善できますか? 追跡と分析を改善するには、最適化されたページが必要です。 ユーザーの行動、トラフィック ソース、コンバージョン率を監視することで、どこを改善すべきかを理解するための貴重な洞察が得られます。
- 競争を避ける:混雑した市場では、製品ページを最適化することで競争上の優位性が得られます。 優れたユーザー エクスペリエンス、明確な情報、スムーズな購入プロセスを提供することで、競合他社の中で目立つことができ、顧客を引き付け、維持することができます。
WooCommerce 製品ページを最適化するための 7 つの強力なヒント
ここでは、WooCommerce 製品ページの最適化に役立つ実証済みのヒントをいくつか紹介します。
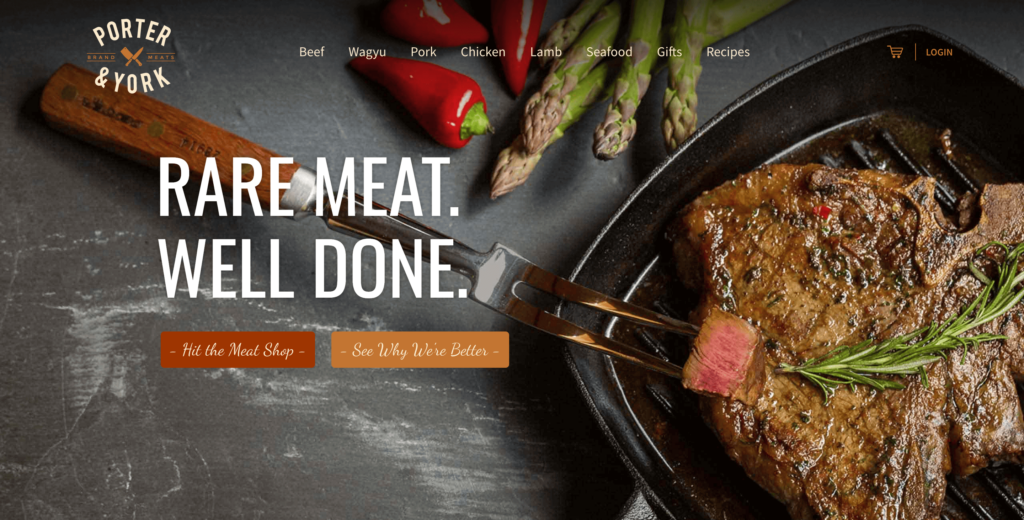
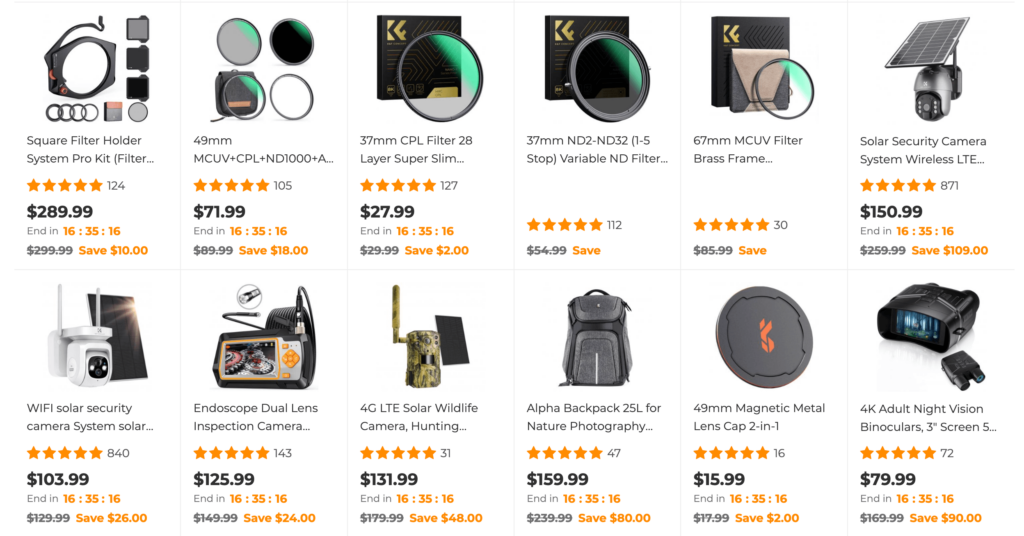
1.高画質な画像と動画
簡単に言ってみましょう。 ここは実店舗ではありません。 お客様は商品を手に取ってご確認いただけます。
だからこそ、ここでは魅力的なビジュアルが重要です。 さまざまな角度からの高解像度画像を活用し、お客様が商品を正確にイメージできるようにします。 使用方法や利点を示す製品ビデオを含めることで、エンゲージメントが大幅に向上し、より良いコンバージョンを確保できます。

さまざまな角度から商品を紹介する高品質の画像やビデオは、顧客の購入決定に影響を与えます。 たとえば、衣服を販売している場合、さまざまな色の画像と、誰かがそれを着たときにどのように見えるかを表示すると、没入型の体験を提供できます。
同様に、機能とメリットを説明するビデオを備えたテクノロジー製品ショップがある場合、ユーザーの製品に対するエンゲージメントと信頼を大幅に高めることができます。
2. 魅力的な製品説明

説明を作成するときは、対象ユーザーの共感を呼び、彼らの問題点に対処できるようにしてください。 そうすることで顧客の心をつかむことができます。 混乱を招くことなく、製品を明確に説明してください。
機能、利点、独自のセールスポイント (USP)、特定の問題をどのように解決するか、文章の中でそれがどのように目立つかなどを記載できます。 例を挙げてみましょう。 ヘア製品を販売する場合、成分、効果、副作用についての詳細な説明は購入者にとって有益です。

個人的なストーリー (ある場合) や顧客の声の力を活用し、顧客のニーズとの共鳴を高めます。 単に大量のテキストをまとめるだけではありません。 箇条書き、太字のセクション、小見出し、リンクを使用して適切に整理します。
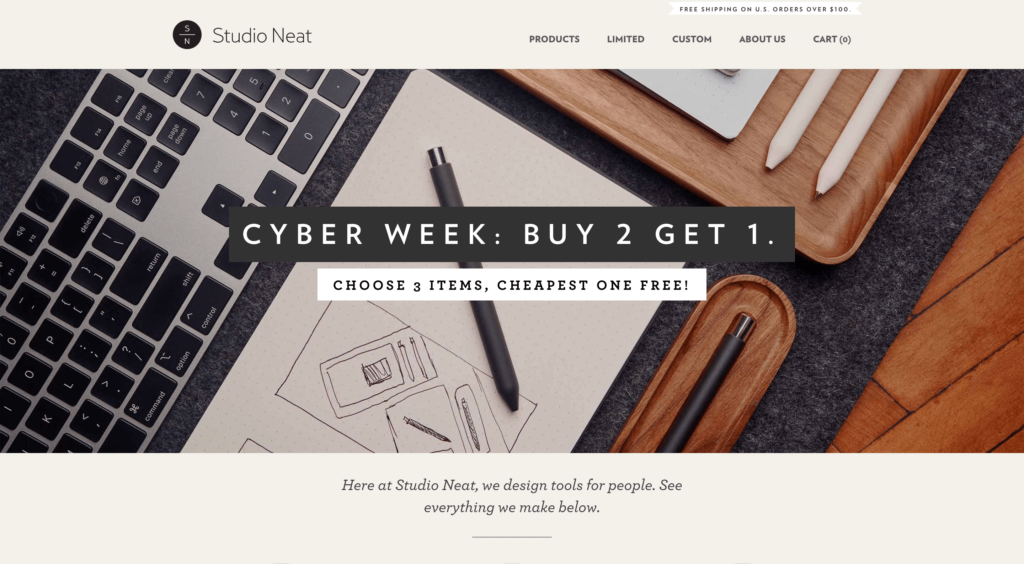
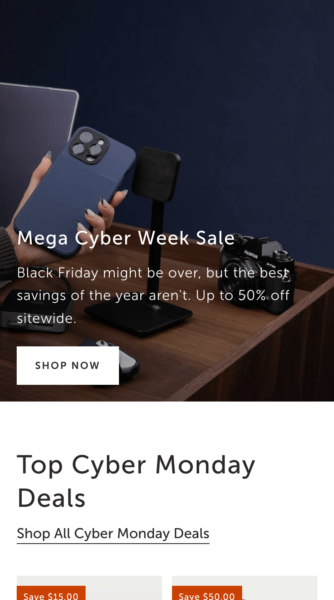
3. 明確な行動喚起(CTA)
まず、CTA のさまざまな種類のテキストについて説明します。 「今すぐ購入」「始める」「カートに追加」「詳細を見る」の中からお好きなものをご利用いただけます。 これらがすべてではありませんが、間違いなく最もよく使用されるものです。 自分のスタイルに合ったものを選択してください。よりデータに基づいた意思決定を行うために、最初に A/B テストを行うこともできます。

次の部分は配置です。 Call To Action ボタンを配置する場所には注意する必要があります。 最も目立つ部分はスクロールせずに見える部分にあります。つまり、衝動買いを引き起こすには商品ページの上部に配置する必要があります。

ボタンを上部の説明のすぐ下に配置したら、ユーザーの分散した訪問を利用し、ボタンを他のいくつかの場所に保持する必要があります。 ボタンをどこに配置する場合でも、多くのセクションに配置して誤用しないように注意してください。
4. 合理化されたナビゲーション
WooCommerce 製品ページにはナビゲーションのしやすさが不可欠です。 製品をどのように整理する場合でも、明確な方向性を持ってさまざまなパスからすべての製品にアクセスできるようにしてください。
多くの確立されたショップは、フィルタリング、分類、メガメニューとページネーションの保持などのいくつかのベストプラクティスを実装しています。 よりよく整理されたレイアウトを提供すればするほど、ユーザーのエクスペリエンスがよりスムーズになり、販売とエンゲージメントの向上が期待できます。
カメラ販売店の場合は、「デジタル一眼レフ」、「ミラーレス」、「カメラレンズ」、「カメラフィルター」、「アクセサリ」などのカテゴリを整理できます。 複数の種類の商品を販売する大規模な店舗があるとします。その場合、商品を「衣類」、「電化製品」、「美容」、「フィットネス」として整理できます。 これで、カメラ カテゴリをエレクトロニクスに入れることができます。
5. 社会的証明の組み込み
人は大混雑している店に行く傾向があります (私のような孤独な人は混雑を無視する場合があります)。 他の人がその店で買い物をしているのを見ると、この店は信頼できる店だと考えるのが心理です。

次に、サイトと商品ページについて考えてみましょう。 どうすれば人々に同じ感情を与えることができるでしょうか? それは社会的証明です。 そうですね、人々はあなたの製品について話していますよね? もしかしたら、Facebook や Amazon に良いレビューを残しているかもしれません。 これらすべてを簡単に取得して、Web サイトに表示できます。
さらに、製品ページのすぐ下にすぐにレビューを残せるオプションを追加できます。 これは、古い顧客があなたの製品についてどう思っているかを新しい潜在的な購入者に示す良い方法です。

多くのブランドは、ホームページにお客様の声を紹介する指定セクションを設けています。 それもできます。 クリエイティブに。 すべてのお客様の声を 1 か所にまとめたり、複数のページに分散させたりできます。 レビュー、評価、体験談が購入の意思決定に大きな影響を与えることを覚えておいてください。 そして、肯定的なフィードバックは信頼と信用を築き、潜在的な購入者の不安を和らげます。
6. モバイルの最適化
この点についてはあまり説明の必要はないと思います。 私たちは皆、日常業務に携帯電話を使用しています。 そして、オンラインショッピングも例外ではありません。 そのため、モバイルに最適化されたショッピング エクスペリエンスを作成することが重要かつ必須です。

現在、ほぼすべての Web サイトビルダーには、サイトをモバイル対応にするオプションが備わっています。 ただし、ページをチェックして、ページが小型デバイスで正しく動作するかどうかを手動で確認する必要があります。 そうでない場合は、開発者の友人に助けを求め、今後どのように対処できるかを学びましょう。
モバイルデバイス向けにページを最適化する際に注意すべき点は何ですか? さて、タップタップタップ。 つまり、私たちは携帯電話を頻繁に盗聴しています。 したがって、ボタンはタップしやすく、スクロールはよりスムーズで、ナビゲーションはより簡単である必要があります。
7. ページの読み込み速度が速い
レーシングカーだけでなく、WooCommerce 製品ページでも速度は非常に重要です。 人々は急いでおり、時間を潰すのに十分な時間がありません。隣の店 (競合店) はより良い設備を備えています。 したがって、オンラインショップでは非常に迅速に対応する必要があります。
しかし、どうやってそれを行うのでしょうか? Gutenberg 対応の高速 WordPress テーマ、Kadence のような Gutenberg ベースのエディタ、または速度が最適化されたテーマを使用できます。 ホスティングは、ページ速度に大きな役割を果たすもう 1 つの重要な側面です。
したがって、適切に機能するホスティングを選択することをお勧めします (ここで妥協する機会はありません)。次の目的は、コードを管理する場所です。 それらがクリーンで適切に最適化されていることを確認してください。 e コマース サイトは画像を大量に使用するため、画像の圧縮も非常に役立ちます。 アップロードする前に画像を小さくしたり、遅延読み込み用のツールを使用したりできます。
結論
今のところ私が持っているのはこれだけです。 きっとウェブ上でたくさんのことが得られると思います。 しかし、読めば読むほど混乱が生じます。 まず、これまでに述べたポイントを押さえてください。 次に、WooCommerce 製品ページを最適化するための他のオプションが何かを探すことができます。 これらの戦略に時間と労力を投資して、魅力的でユーザーフレンドリーでコンバージョン率の高い商品ページを作成してください。
