最高のパフォーマンスを得るために WordPress の画像を最適化する方法
公開: 2022-12-19画像は、ウェブサイトの単調な外観を打破するために不可欠です。 彼らは興味を追加し、はるかに有機的な方法で視聴者を引き付けます. 画像がなければ、あなたのウェブサイトはテキストの壁にすぎません。
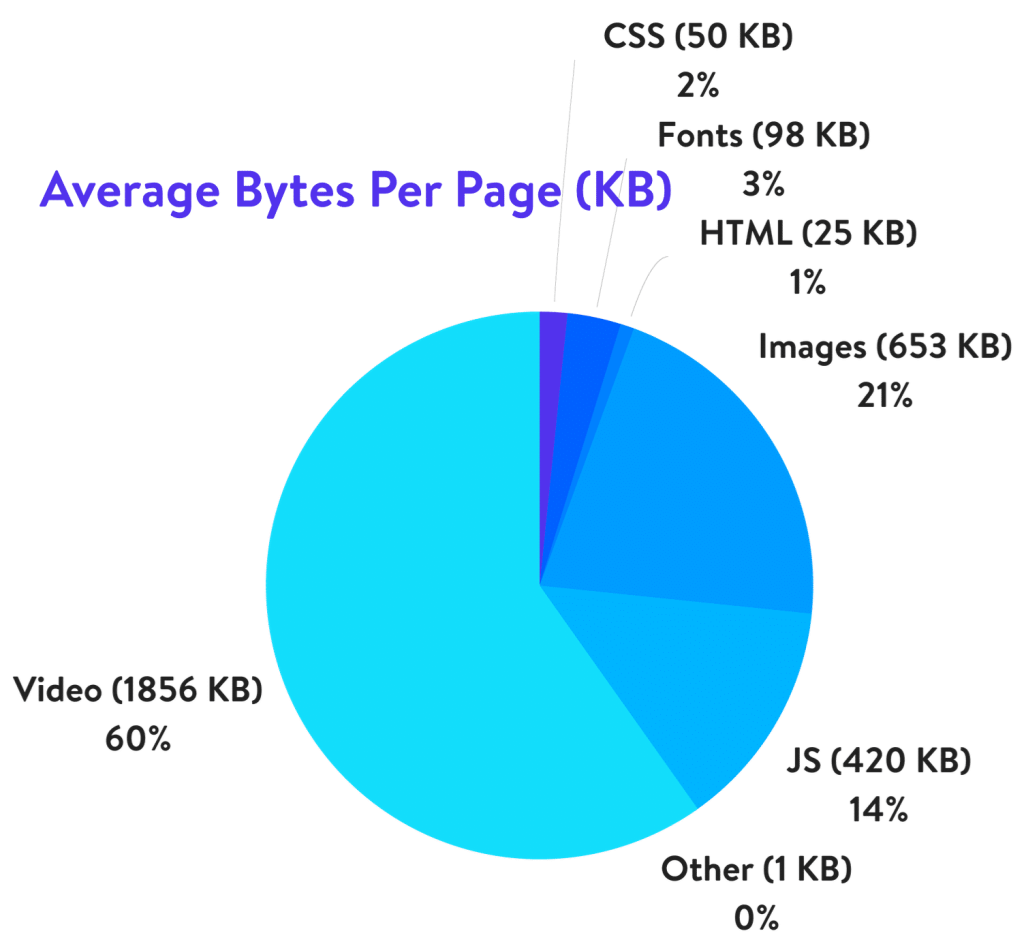
しかし、画像は Web サイトに課題をもたらす可能性があります。 統計によると、画像は Web ページの重量の 21% を占めています。 重量が増えると、読み込み時間が遅くなります。
それともそうですか?
画像を最適化すると、WordPress Web サイトで驚異的な効果が得られます。
画像を正しく最適化すると、パフォーマンスを損なうことなくエンゲージメントを高めることができます。
Web サイトの読み込みが速くなり、ユーザー エクスペリエンスが向上し、SEO の改善に役立ちます。
WordPress の画像を最適化して、サイトを遅くすることなく好きな場所で使用できるようにしたいですか?
はいの場合、これはあなたのための記事です!
WordPress の画像を最適化するさまざまな方法を共有します。
画像の最適化とは何か、なぜ必要なのか、画像を最適化するためのヒント、およびその方法に関する詳細なガイドについて説明します。
また、検索エンジン向けに画像を最適化する方法についても説明します。
それでは、始めましょう!
- 画像最適化とは
- 画像を最適化する理由
- WordPress ウェブサイトの画像を最適化するための 4 つのヒント
- WordPressで画像を最適化する方法
- 検索エンジン向けに画像を最適化する方法
- 結論
画像最適化とは
画像の最適化には、主に、プラグインまたはスクリプトを使用してファイル サイズを縮小することが含まれます。これにより、読み込み時間が短縮され、Web サイトにメリットがあります。
最適化は、画像のサイズ変更、キャッシュ、画像最適化プラグインの使用、サイズの圧縮など、さまざまな方法で実行できます。
画像を最適化する理由
ここの見出しは、なぜすべきではないのですか?
画像を最適化すると、Web サイトで高品質の画像を適切な形式、サイズ、寸法、解像度で使用し、可能な限り小さいサイズに保つことができます。

画像と動画は、Web ページの約 81% を占める場合があります。 ファイル サイズを小さくできるほど、ページの読み込みが速くなります。
ページの読み込みが速いほど、ユーザーは満足します。
すぐにわかるように、イメージの最適化には開発スキルは必要ありません。 お気に入りの画像エディターまたは WordPress プラグインを使用できます。 両方見せます。
WordPress ウェブサイトの画像を最適化することには、次のような明確な利点があります。
ユーザーエクスペリエンスの向上
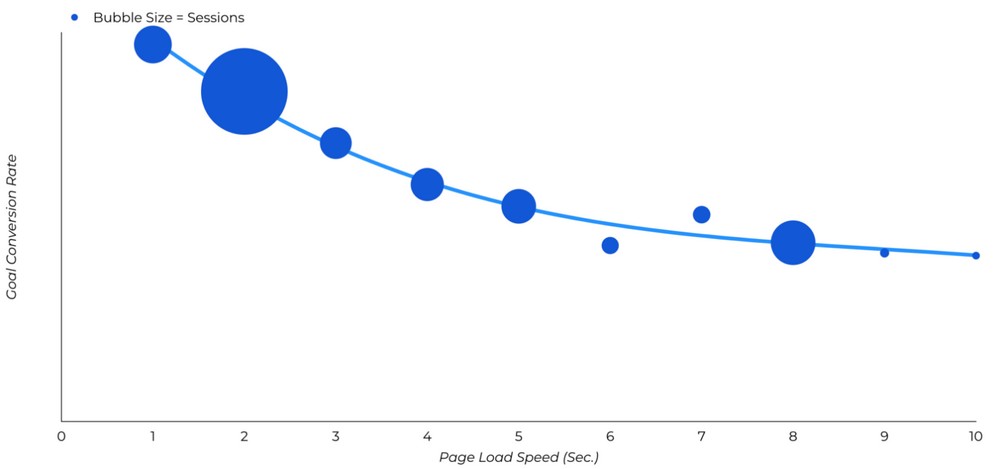
ユーザーのほぼ 70% が、ページ速度が Web サイトからの購入意欲に影響を与えることに同意しています。
Web サイトのコンバージョン率は 4.42% 低下し、読み込み時間は 0 ~ 5 秒です。

私たちは皆、多くのことが起こっている忙しい人です。 Web ページが読み込まれるまで何年も待つ忍耐力を持っている人はほとんどいません。 そのため、画像の最適化は非常に重要です。
商品を販売しようとしているオンライン ストアを運営している場合は、さらに重要です。
ページ読み込み速度の向上
Web サイトを閲覧しようとすると、読み込みが遅くなり、通常はページを終了するよう求められます。 遅いウェブサイトがロードされるのを待つには、より良い、より速いウェブサイトが多すぎます!
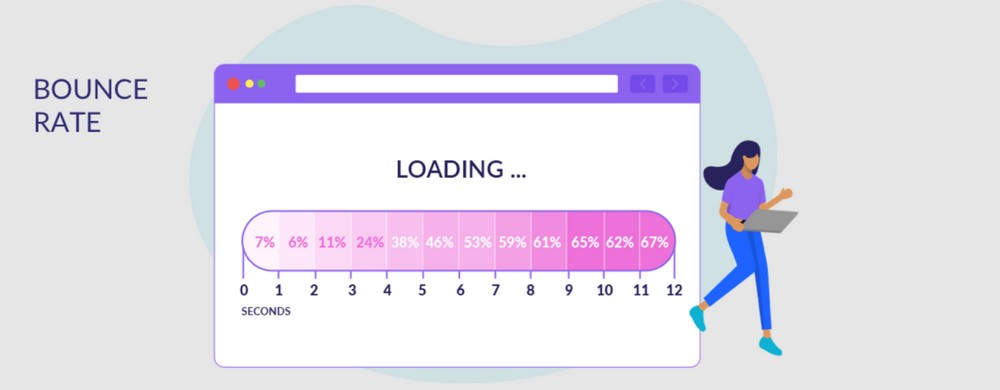
統計によると、2 秒以内に読み込まれたページの平均直帰率は 9% ですが、5 秒以内に読み込まれたページの直帰率は 38% に跳ね上がります。

したがって、ページが小さいほど、読み込みが速くなります。
WordPress ウェブサイトの画像を最適化することは、ページの読み込み速度を上げる最良の方法です。
SEOのパフォーマンスを向上
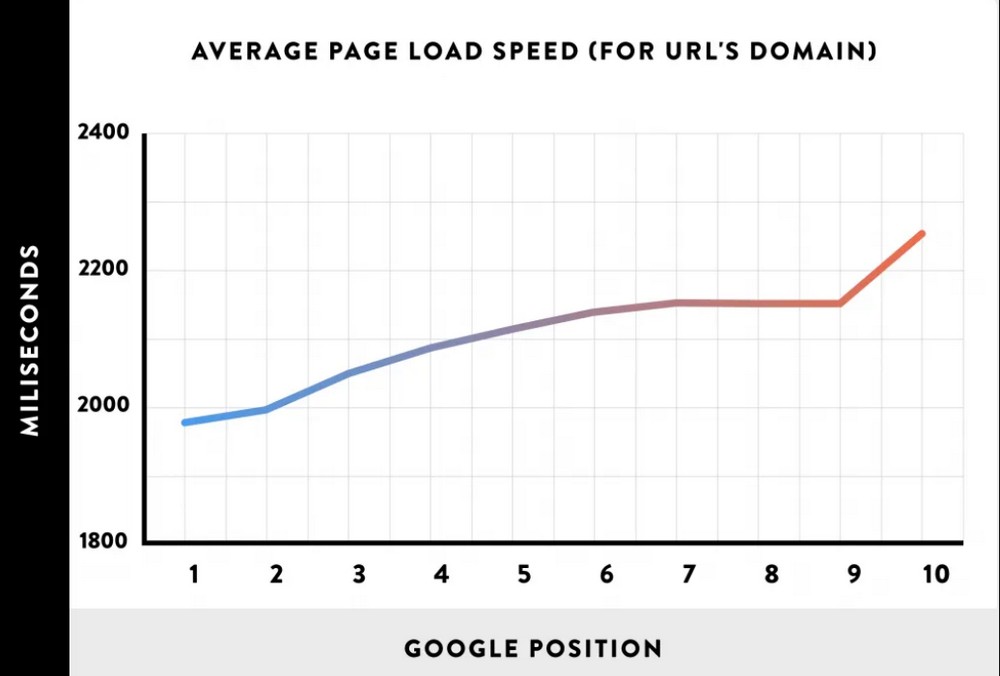
Google などの検索エンジンは、ページの読み込み速度をランキング要素として使用し、読み込みの遅い Web サイトにペナルティを課すことが知られています。
検索エンジンは、ユーザーが遅いページを好まないことを認識しているため、遅いサイトを SERP で低くランク付けすることができます。
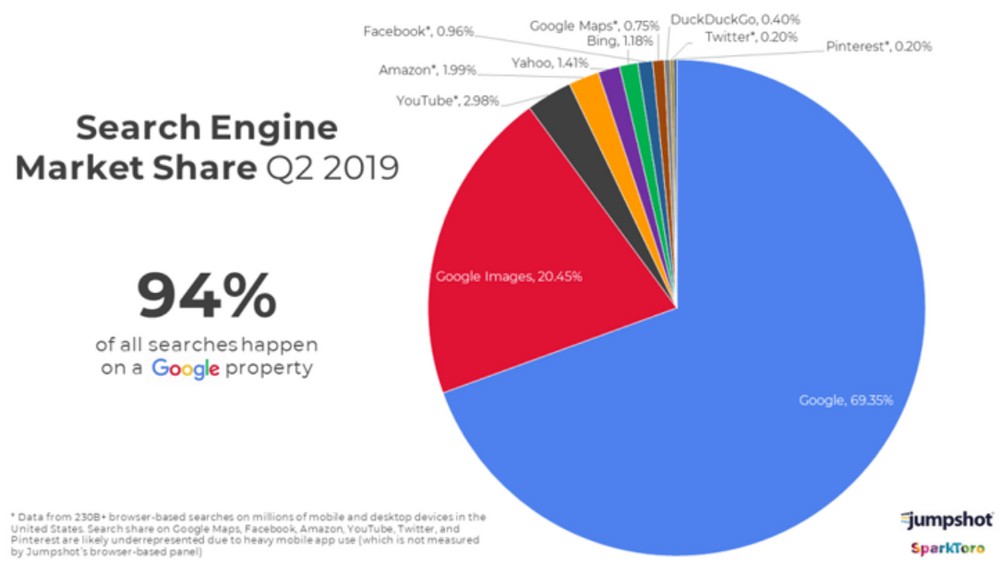
画像検索は、Google 検索の約 20.45 % を占めています。

コンテンツに画像を追加して SEO 用に最適化することは、検索エンジンでページをランク付けする優れた方法です。
読み込みが速い限り!

WordPress ウェブサイトの画像を最適化するための 4 つのヒント
WordPress ウェブサイトの画像を最適化するためにできることを見てみましょう。
画像圧縮
画像圧縮は、品質を低下させることなく、ファイル サイズ (バイト単位) を最小限に抑えます。
高解像度の画像はサイズが大きく、ページの読み込み速度に劇的な影響を与える可能性があります。
圧縮に関しては、非可逆圧縮と可逆圧縮の 2 種類があります。
非可逆圧縮と可逆圧縮
非可逆圧縮は、重要でない情報を破棄することでファイル サイズを縮小する画像圧縮技術です。
ほとんどの画像編集者は、重要なデータとそうでないデータを識別するのに十分なほどインテリジェントです。 品質がわずかに低下しますが、通常、Web や小さな画面では目立ちません。
無損失圧縮とは、品質を損なうことなく画像のサイズを縮小することです。 この圧縮は、少し異なる方法でファイルから不要なデータを削除することによって実現されます。
これは非常に複雑なトピックなので、ここでは深く掘り下げません。 このテーマの詳細については、Adobe のこの投稿を参照してください。
画像ファイル形式の変更
Web 上にはさまざまな種類の画像形式が存在します。 これらの形式の違いを理解すると、どの状況でどちらを使用するかがわかります。
Web 上の画像の主な形式は、PNG、JPEG、WebP、GIF の 4 つです。 これらはすべて Web ページで機能しますが、各形式は特定のニーズに適しています。
PNG
.png 画像ファイルは高画質ですがファイルサイズが大きくなります。 この画像形式は、バナー、スクリーンショット、インフォグラフィックなどの低解像度の画像に最適です。
JPG
.jpg または .jpeg は、オンラインで使用される最も一般的な画像形式です。 これらの画像は効果的に圧縮できるため、サイズが大幅に小さくなります。 ブログ記事や商品画像に使われています。
WebP
WebP は、Web 上の画像に非可逆圧縮および可逆圧縮を提供する画像形式です。 WebP を使用すると、読み込みが速く、見栄えの良い写真を作成できます。
これらの画像タイプは、PNG と比較してサイズが 26% 小さくなっています。
Google Chrome、Firefox、Safari、Opera、Edge などの一般的な Web ブラウザーでサポートされています。
GIF
.gif ファイルは、Web でより多く使用されているもう 1 つの標準ファイル形式です。 単一の画像またはアニメーションとして使用できます。 画像は 8 ビット形式であるため、色とディテールが制限されます。
重要なイラストやグラフィックのコンテンツ内で使用するのに最適です。
画像の寸法を修正する
多くのブロガーやサイト所有者は、画像のサイズに関係なく使用する傾向があります。これは間違いである可能性があります。
640 x 480 の画像は 150KB であるのに対し、2080 x 1080 の画像は最大 1MB です。
Web サイトに 640 x 480 の画像しか表示されない場合、なぜ 2080 x 1080 の画像を読み込んでサイズを変更する必要があるのでしょうか。
表示される正しいサイズに画像を保存または編集すると、WordPress の作業が減り、読み込み時間が少し速くなります。
プログレッシブ JPEG の使用
プログレッシブ JPEG 画像は、標準の JPEG 画像とは異なる方法でエンコードされます。
プログレッシブ JPEG が一度に表示されますが、最初は少しぼやけているように見えます。 徐々に、それは明確に見えます。
Web サイトでは、プログレッシブ JPEG を使用すると、基本画像が非常に迅速に表示され、読み込まれると波状に詳細が表示されるため、ユーザー エクスペリエンスが向上します。 これらの画像は、標準の JPEG よりも小さく、読み込みがはるかに高速です。
Firefox や Chrome などの一般的な Web ブラウザのほとんどは、プログレッシブ イメージをサポートしています。
WordPressで画像を最適化する方法
WordPress での画像の最適化について、もう少し掘り下げてみましょう。
手動画像最適化
画像を最適化する最も簡単で信頼できる方法の 1 つは、Photoshop や Gimp などの編集ソフトウェアを使用することです。
最適化に加えて、これらの画像のサイズ変更とトリミングを同時に行うことができます。
ウェブサイトにアップロードする前に画像を最適化し、パフォーマンスを向上させるために再度最適化することをお勧めします。
手動の画像最適化は簡単かつ迅速です。
Photoshop を使用した画像の最適化
Adobe Photoshop は、コンピューターまたはブラウザーから画像をエクスポートし、より小さいサイズに最適化できるプレミアム ソフトウェアです。

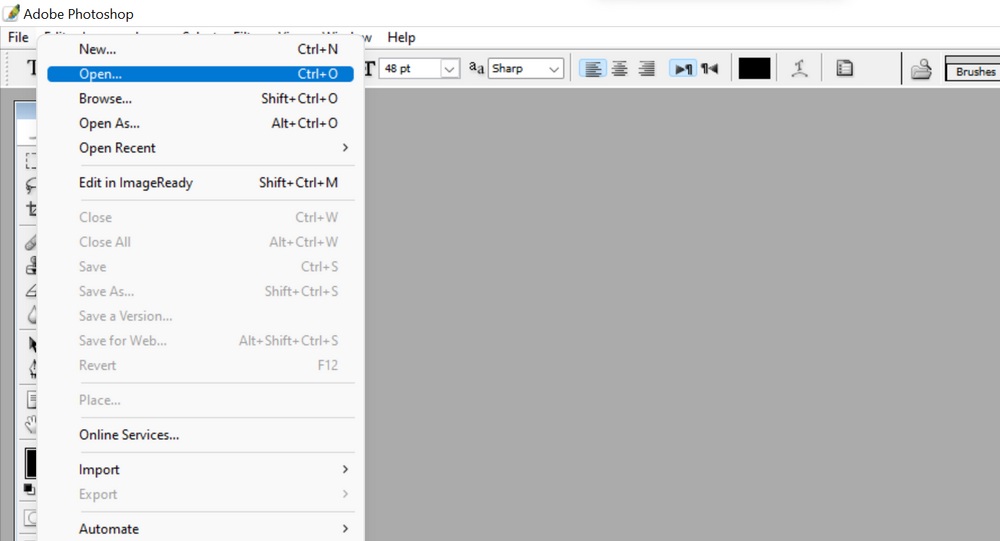
コンピューターで Photoshop を開き、[ファイル] > [開く] を選択します。

最適化したい画像を選択します。
イメージが読み込まれたら:
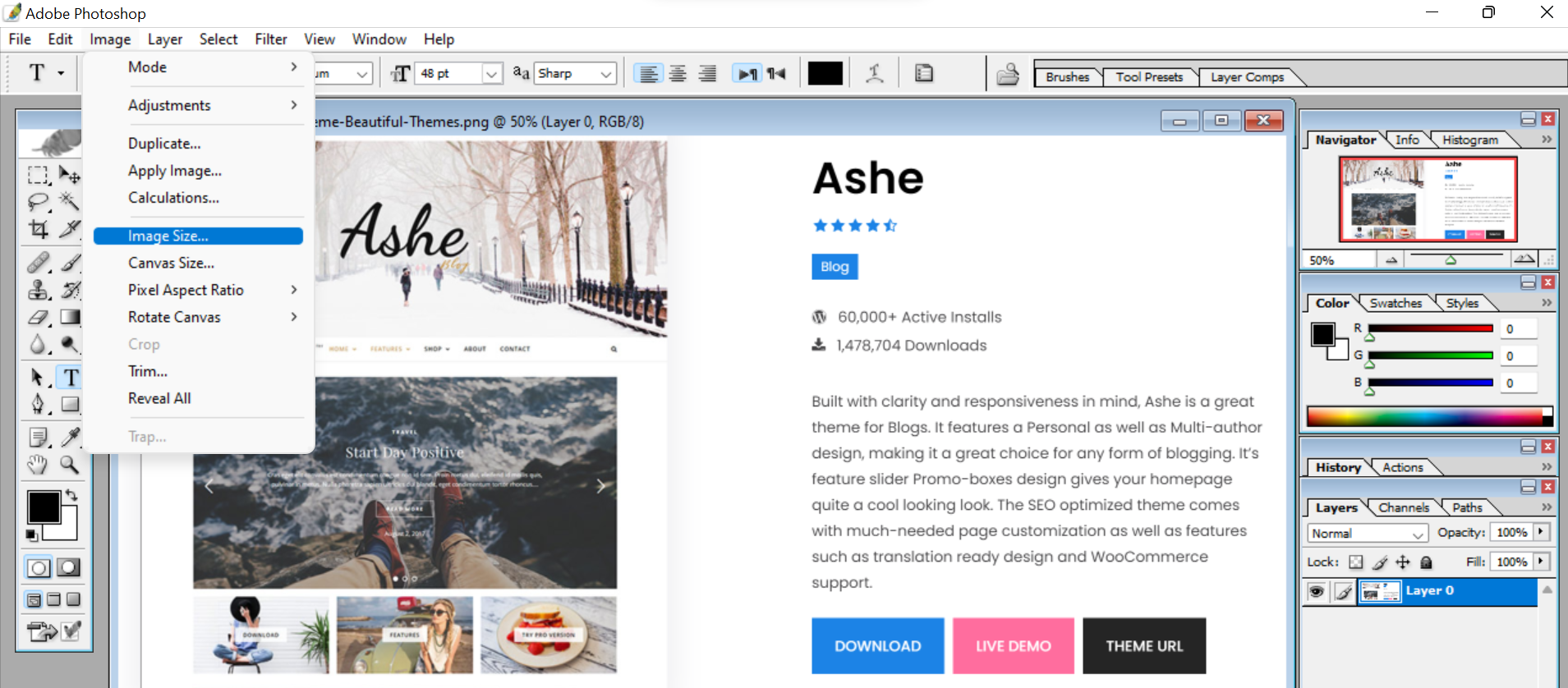
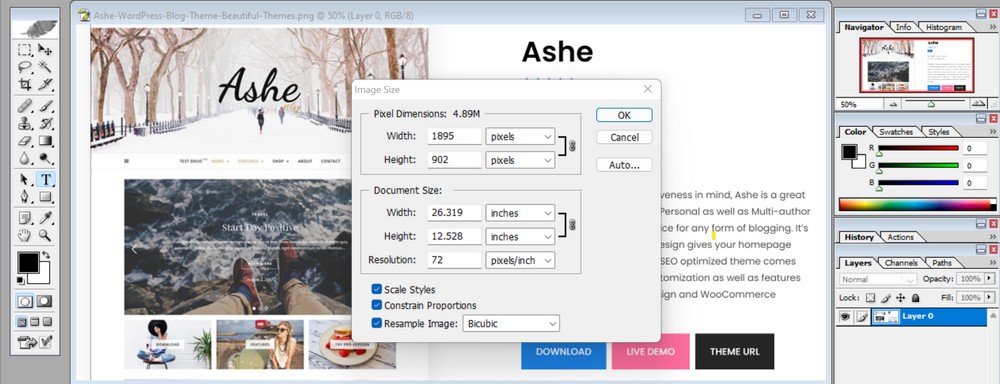
メニューから [画像] > [画像サイズ] を選択し、画像に必要な高さと幅を指定します。 少し余分な時間を節約するために、ページに表示されるサイズを使用してください。


同じメニューで画像の解像度を設定します。

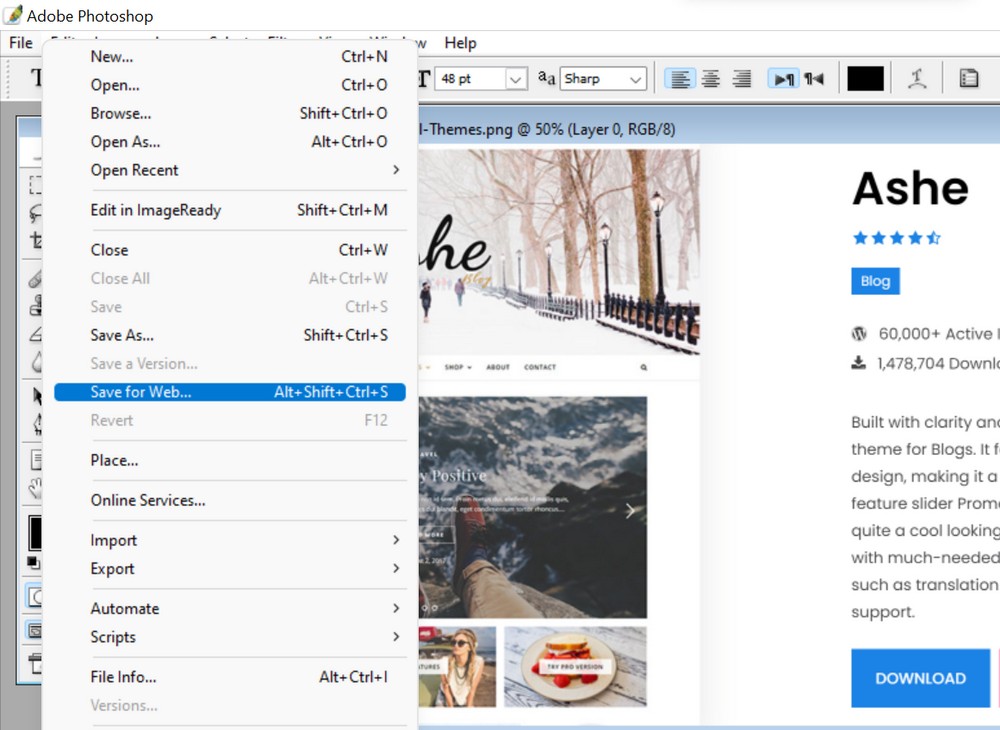
[ファイル] > [Web 用に保存] を選択します。

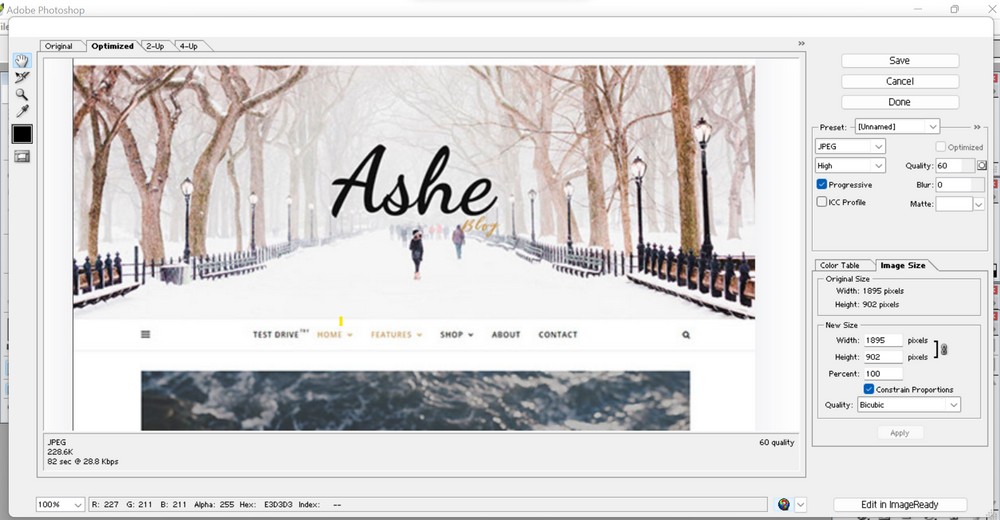
メニューからJPEG形式を選択し、40 ~ 60 の画質値を設定します。
プログレッシブおよび埋め込みカラー プロファイルを[はい] に設定します。

完了したら、ファイルを保存します。
オンライン ツールを使用した画像の最適化
WordPress の画像を手動で最適化するもう 1 つの方法は、Web アプリを使用することです。
利用可能なオンライン最適化ツールはたくさんあります。 私が考えることができる最も人気のあるもののいくつかは、Optimizilla、ImageOptim、TinyPNG、および Image Optimizer です。
この記事では、Optimizilla を使用して、画像を最適化するプロセスを示します。
- ウェブサイトにアクセス
- 画像をページ中央のボックスにドラッグします
最適化プロセスが自動的に開始されます。
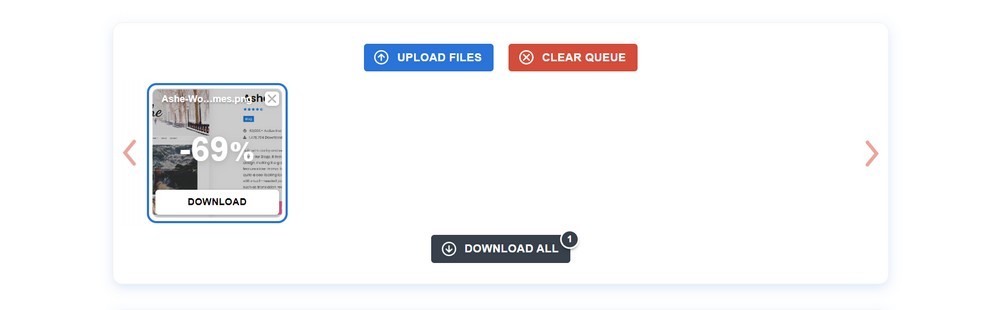
最適化されると、ダウンロードするオプションが表示されます。

このツールは、最適化された割合も示します。 これは、ファイルサイズが縮小されたことを意味します。 レートが高いほど、ファイル サイズは小さくなります。
プラグインを使用して画像を最適化する
画像を手動で最適化したくない場合は、面倒な作業を行う WordPress 画像最適化プラグインをインストールできます。
これらのプラグインは、Web 上の画像ファイルのサイズを縮小し、ページの読み込み速度を改善することによって機能します。
WordPress の画像最適化プラグインはいくつかあります。
上位 3 つの画像最適化プラグインをリストし、そのうちの 1 つを例として使用します。
ショートピクセル

ShortPixel は、画像を圧縮することで Web サイトの読み込み時間と SEO ランキングを改善するために設計されたプラグインです。 最小限の労力でページの読み込み時間を短縮したいと考えている Web サイトの所有者や Web 代理店に最適です。
スマッシュ

Smush は、画像の最適化、遅延読み込みの有効化、サイズ変更、圧縮、および Web サイトの速度の向上のために設計および開発された、最も人気のある無料の WordPress プラグインの 1 つです。 このプラグインは、サイトをスムーズに機能させ、超高速でロードするための最も簡単な方法です!
想像する

Imagify は、画像を最適化するための究極のソリューションです。 プラグインは、任意の型を最適化し、サイズを変更し、一括処理も行います。
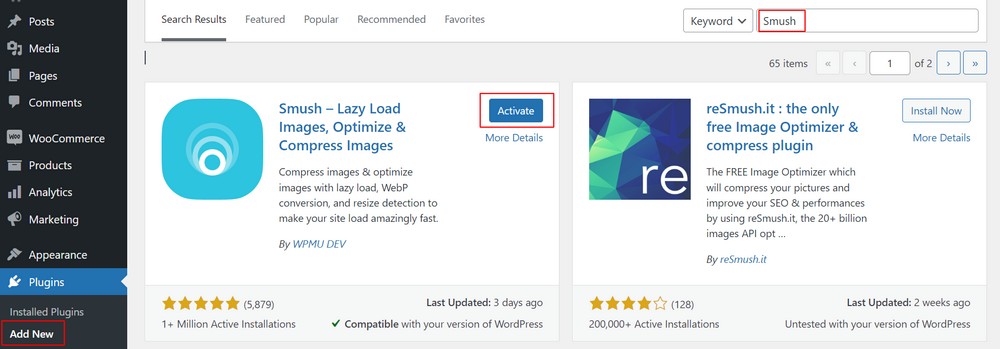
Smush プラグインを使用します。 これは、100 万以上のアクティブ インストールを持つ無料のプラグインです。
WordPress ダッシュボードから[プラグイン] > [新規追加]に移動して、Web サイトにプラグインをインストールして有効にします。

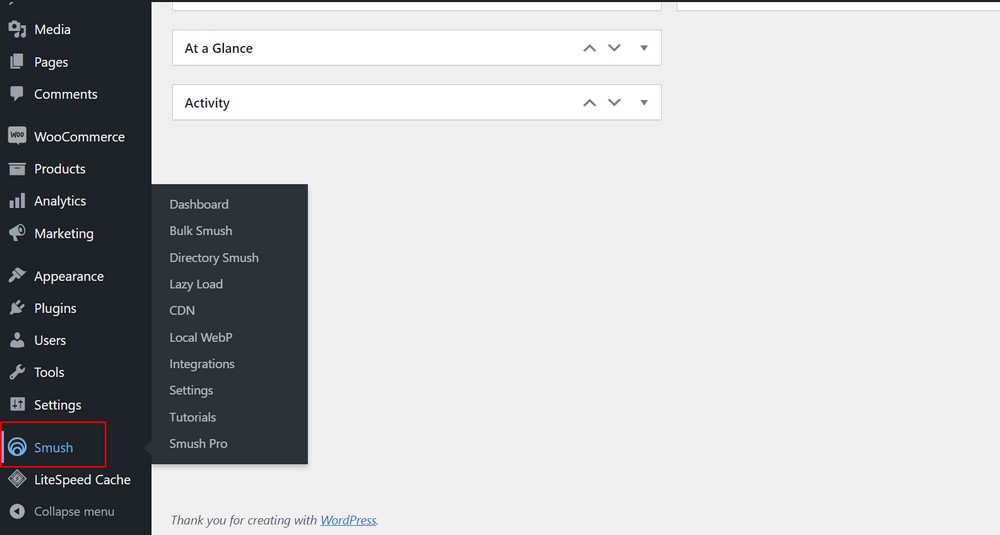
プラグインを有効にすると、左側のサイドバーにSmushが表示されます。

このプラグインを使用すると、Web サイト上の既存の画像を最適化し、新しい画像をアップロードするときにオンデマンドで最適化できます。
新しい画像をアップロードするたびに、Smush が自動的に最適化します。 セットアップが完了すると、プラグインがすべてを処理します。 だから私はそれが好きです。
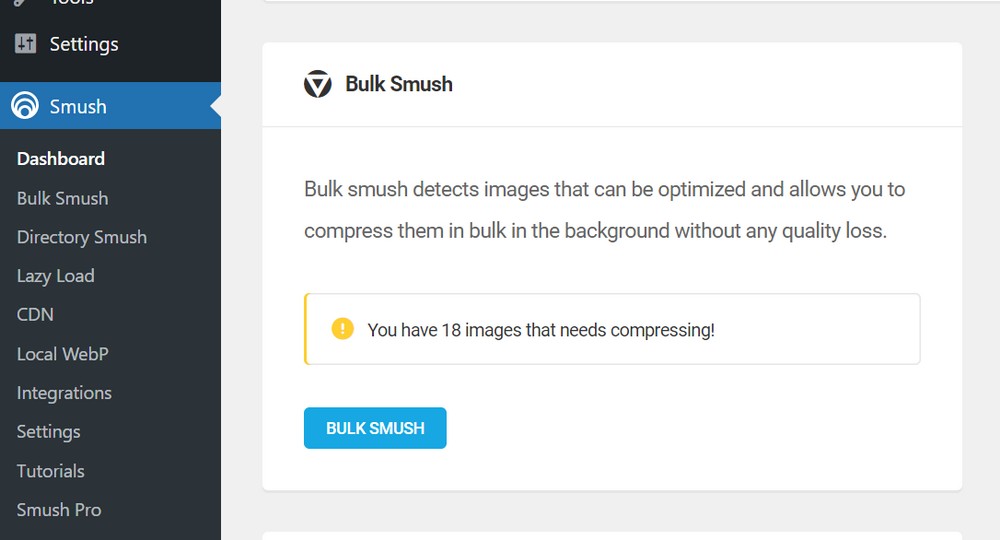
また、最適化が必要な画像について通知し、それらを一括スマッシュするオプションがあります。

遅延読み込みと CDN 機能がありますが、それらを使用するにはプラグインのプロ バージョンを購入する必要があります。
検索エンジン向けに画像を最適化する方法
画像を最適化すると、Web サイトのパフォーマンスが向上し、ユーザー エクスペリエンスが向上しますが、他にも注意すべきことがあります。
検索エンジンの最適化は、Web サイトのパフォーマンス、引き付ける訪問者、獲得するトラフィックに大きな影響を与えます。
したがって、SEO 用に画像を最適化することを強くお勧めします。
ここでは、SEO 用に画像を最適化する方法をいくつか挙げました。
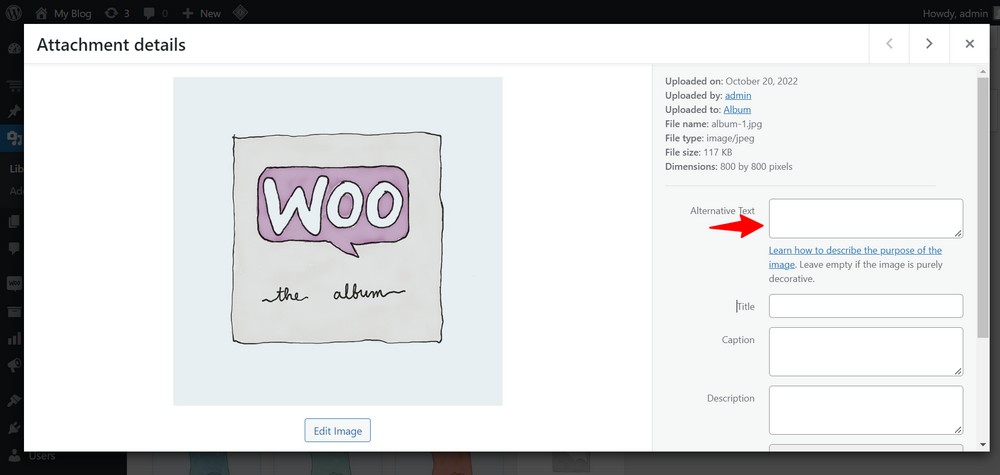
Alt タグを使用する

Alt タグは、検索エンジンが画像コンテンツを正確にインデックス化するのに役立ちます。
閲覧者は画像を理解できるかもしれませんが、検索エンジンには alt タグが必要です。
alt タグは、プレーン テキストでの画像の説明です。
優れた alt タグは、視覚障害のあるユーザーにもコンテキストを提供します。これは追加の利点です。
モバイル向けの画像を作成する

Google アルゴリズムはモバイル ファースト インデックスを使用します。 そのため、モバイル フレンドリーな画像を作成することをお勧めします。
しかし、どのように?
最善の方法は、画像と Web サイト テンプレートの画像が、それらが閲覧されているデバイスに対応していることを確認することです。
テーマが完全にレスポンシブである場合、その上に配置する画像もレスポンシブになります。
画像のタイトルを最適化する
Google は画像のタイトルと説明を使用して、画像の内容をよりよく理解します。
書いている内容に似た画像タイトルを追加すると、Google 画像検索で正確なキーワードのランク付けに役立つ場合があります。
デフォルトでは、WordPress はファイル名から画像のタイトルを採用します。 ただし、ファイルが画像を説明していない場合は、適切なキーワードで更新してください。
画像のタイトルは SEO にとってそれほど重要ではありませんが、代替テキストに追加のコンテキストを提供します。 これらは、ユーザー エンゲージメントの観点から不可欠です。
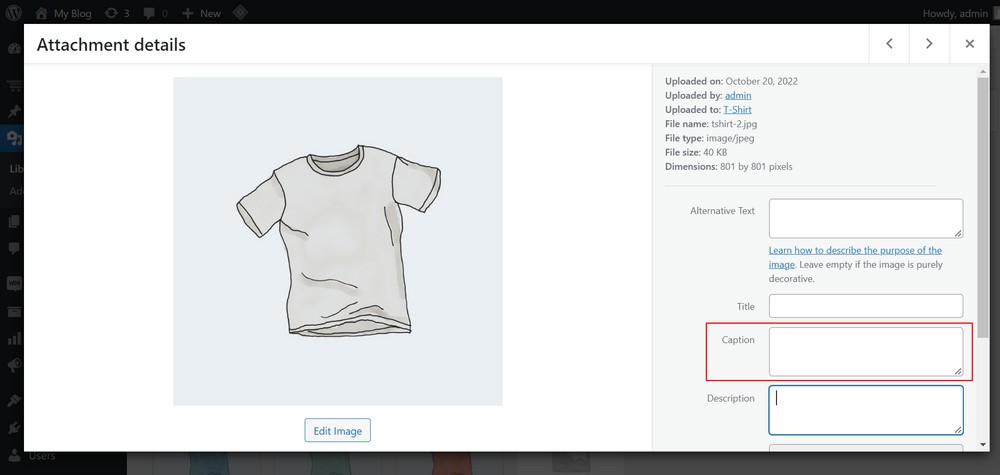
キャプションを含める
一部の Web サイトにアクセスすると、画像の下に画像のキャプション (単語) が表示される場合があります。
現在、SEO に直接影響を与えることはないかもしれませんが、画像がキーワードで構成されている場合、特定のキーワードで Web サイトがランク付けされる可能性は高くなります。

キャプションは Web サイトに表示され、誰でも読むことができます。 間接的に SEO に影響を与えるだけでなく、画像の説明にも使用できるため、ユーザー エクスペリエンスの向上に役立ちます。
ユニークな画像を使用する
ユニークさは、文章、ステートメント、画像のいずれであっても、訪問者の注目を集めるものです!
ウェブサイトをストック画像でいっぱいにすると、オリジナルではないように見えます。他の何千ものサイトもそれらを使用しています.
ストック画像は完全に最適化されているかもしれませんが、Web サイトに使用する元の画像ほどの影響や可能性はありません。
オリジナルでユニークな写真があればあるほど、訪問者はより良い体験を得ることができます!
結論
プラグインを使用するだけでなく、画像を最適化する方法は他にもたくさんあります。
この記事では、画像の最適化とは何か、なぜそれが重要なのか、どのように最適化できるのかについて説明しました。
また、検索エンジン向けに画像を最適化する方法に関するいくつかのヒントも学びました。
また、WordPress の画像最適化プラグインを 3 つお勧めしました。
画像の最適化は単純なプロセスですが、Web サイトの速度とパフォーマンスに大きな影響を与える可能性があります。
Web サイトのパフォーマンスが向上するだけでなく、ユーザー エクスペリエンスが向上し、Web サイトが検索エンジンでランク付けされるのにも役立ちます。
この記事についてどう思いますか。 画像の最適化には他にもあると思いますか? 重要なヒントがありませんか? 画像を最適化するためにウェブサイトで使用しているプラグインはどれですか? 以下教えて!
