コアWebバイタルのためにあなたのサイトを最適化する方法は?
公開: 2022-04-16
目次
- コアWebバイタルのためにサイトを最適化する:概要
- 基本的にコアWebバイタルとは何ですか?
- なぜあなたはコアウェブバイタルのためにあなたのサイトを最適化する必要がありますか?
- サイトのコアWebバイタルを最適化するための最良のヒント
- 1.最大のコンテンツフルペイント(LCP)分析と最適化
- 2. First Input Delay(FID)の分析と最適化
- 3.累積レイアウトシフト(CLS)の分析と最適化
- その他のWebVitalsメトリクス
- 1. FCP –最初の満足のいくペイント
- 2. TTFB –最初のバイトまでの時間
- コアWebバイタルのためにあなたのウェブサイトを最適化するためのヒントをまとめる
- この投稿を共有する
あなたのウェブサイトが完全にロードするのに時間がかかっているので心配していますか? ビジネスサイトのユーザーエクスペリエンスを向上させたいですか?
もしそうなら、コアウェブバイタルはあなたが責任を負うと呼ぶことができる一部である可能性があります。 このブログ投稿では、CoreWebVitals用にサイトを簡単な手順で最適化する方法について説明します。
Core Web Vitalsは現在Googleのランキング要素であり、ほとんどのSEO専門家はサイトの最適化に重点を置いています。
Googleが更新をロールするたびに、人々は全体的なランキングの増減に直面します。 Web Vitalsの優れた指標を持つ人々は、地位を維持し、訪問者を維持します。
では、どのようにしてベストプラクティスに従って、Webサイトのランキングに害を及ぼさないようにすることができるでしょうか。 簡単な答えは、「コアWebバイタル」メトリックを改善することです。
コアWebバイタルのためにサイトを最適化する:概要
コアウェブバイタルは今や不可欠な要素であり、検索エンジン最適化(SEO)の不可欠な部分になっています。 より多くの時間を与えることにより、これらのメトリックを定期的に最適化する必要があります。 それはあなたのウェブサイトのユーザーエクスペリエンスとランキングを改善するのに役立ちます。
私たちは皆、より良いコンテンツが検索エンジンでより良くランク付けされると信じています。 しかし、SEOは、他にどのようなことが効果的に優れたコンテンツをトップに、次に最初の位置にもたらすことができるかを知っています。 したがって、Webの位置を維持するためのこの要素を説明するために、さらに説明します。
基本的にコアWebバイタルとは何ですか?
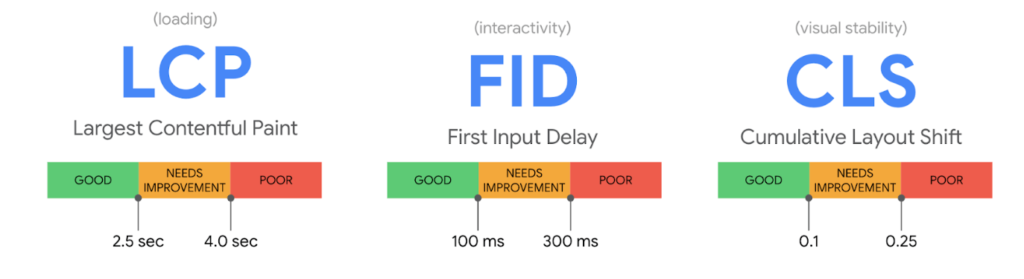
Core Web Vitalsは、ビジネスサイトページの全体的なユーザーエクスペリエンスを測定するための特定の指標です。 これらには、ページの読み込み時間、デザインの安定性、速度、およびユーザーの操作を示す3つの異なるスコアがあります。

それらをもう少し深く見ると、次のものが含まれます。
最大のコンテンツフルペイント(LCP)
LCPは、その名前が示すように、ページでのコンテンツのパフォーマンスを測定します。 テキスト、画像、またはビデオである可能性があります。 ロードにかかる時間。 このスコアは、サイトのランキングに関連しています。
最初の入力遅延(FID)
FIDはユーザーの最初のインタラクションであり、Webサイトのページの応答性を測定します。 このスコアは、ユーザーが閲覧しているブラウザーの速度もカウントします。
累積レイアウトシフト(CLS)
CLSは、ユーザーにとって何が必要かを知るのに役立ちます。つまり、ユーザーエクスペリエンスとの関連性が高くなります。 デザインにコンテンツよりも多くのものがあり、ページが不安定な場合、CLSスコアは低くなります。
もう一度言及します。 サイトのパフォーマンスを最高にするには、これら3つの指標を最適化する必要があります。 Googleは、これらすべてのスコアを使用してWebページをランク付けします。 それぞれを改善する方法を説明する前に、なぜそれらがそれほど評価されているのかを知っておく必要があります。
なぜあなたはコアウェブバイタルのためにあなたのサイトを最適化する必要がありますか?
これらの基準で良いスコアを取得すると、Webサイトの全体的なパフォーマンスに影響を与えます。 Core Web Vitalsスコアを改善するためにSEOを採用した場合、時間と投資は1ペニーの価値があります。 最良の結果が得られたら、次のメリットを享受できます。
1.ウェブサイトランキングの向上
2021年6月、CoreWebVitalsはGoogleのコアアップデートの重要なランキング要素になりました。 したがって、これらのメトリックに焦点を当て、Webサイトをランク付けするためにそれらを改善することが重要です。 この目的のために、あなたのサイトはより速くロードされ、インタラクティブで、すべてのデバイスで安定している必要があり、そのランキングは上がります。
2.バウンス率が低い
Core Web Vitalsは、Webサイトのバウンス率を上げるのに直接的な役割を果たします。 プロフェッショナルサイトにアクセスしたユーザーは、コンテンツが読み込まれるまで3秒以上待つことはありません。 バウンス率の上昇につながる可能性があります。 したがって、Core Web Vitalsで良いスコアを付けると、バウンス率を下げるのに役立ちます。
3.コンバージョン率の向上
コンバージョン率は、主に訪問者やWebサイトのトラフィック、滞在者によって異なります。 あなたのウェブ資産がコアウェブバイタルの良いスコアを保持しているなら、あなたはたくさんのトラフィックを得るでしょう。 その結果、全体的なコンバージョン率が向上します。 そうしないと、コンバージョン率の低下に直面する可能性があります。
サイトのコアWebバイタルを最適化するための最良のヒント
それでは、CoreWebVitalsテスト用にサイトを最適化する方法を学びましょう。 3つの異なるメトリックがあるため、それぞれを個別に説明します。 それらを分析する方法、悪いスコアの理由、およびそれらを改善する方法をお知らせします。
1.最大のコンテンツフルペイント(LCP)分析と最適化
LCPは1つの要素のみに焦点を当てています。 サイトの読み込み時間。 ユーザーが探しているものが1秒以内に表示されない場合、ユーザーはサイトを離れます。 したがって、Webサイトページのすべてのコンテンツを一度に高速にロードする必要があります。
LCPを分析する
LCPを分析するには、以下のようないくつかの方法、特にツールを使用できます。
- ChromeのDevToolsLighthouseまたはChromiumベースのブラウザを使用します。
- Chromiumベース以外のブラウザーの場合は、PageSpeedInsightsまたはweb.devツールを使用します。
- WebVitals拡張機能を使用します。 スコアインジケーターを備えた非常に効果的なツールです。
- コーディングができれば、web-vitalsJavaScriptライブラリを使用できます。
- Googleの検索コンソールのコアWebバイタル機能を利用してください。
悪いLCP:なぜ
LCPを最適化する前に、その背後にある理由を知る必要があります。 それで、ここにあなたのウェブサイトが低いLCPスコアを持っているいくつかの原因があります。
- サーバーは共有ホスティングサービスへの応答が遅く、ページのレンダリングに時間がかかります。
- HTMLのレンダリングをブロックするリソースは、ページがすぐに読み込まれないようにする可能性があります。
- 最適化されていない大きな画像やビデオは、より多くの帯域幅を消費し、レンダリングが遅くなる可能性があります。
- コンテンツの読み込みと表示の問題は、サーバーではなくクライアント側に存在します。
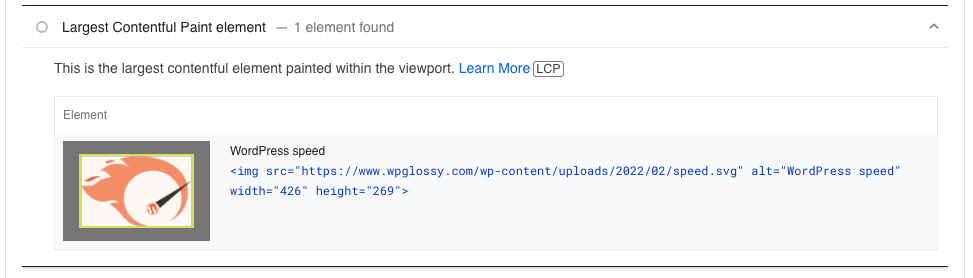
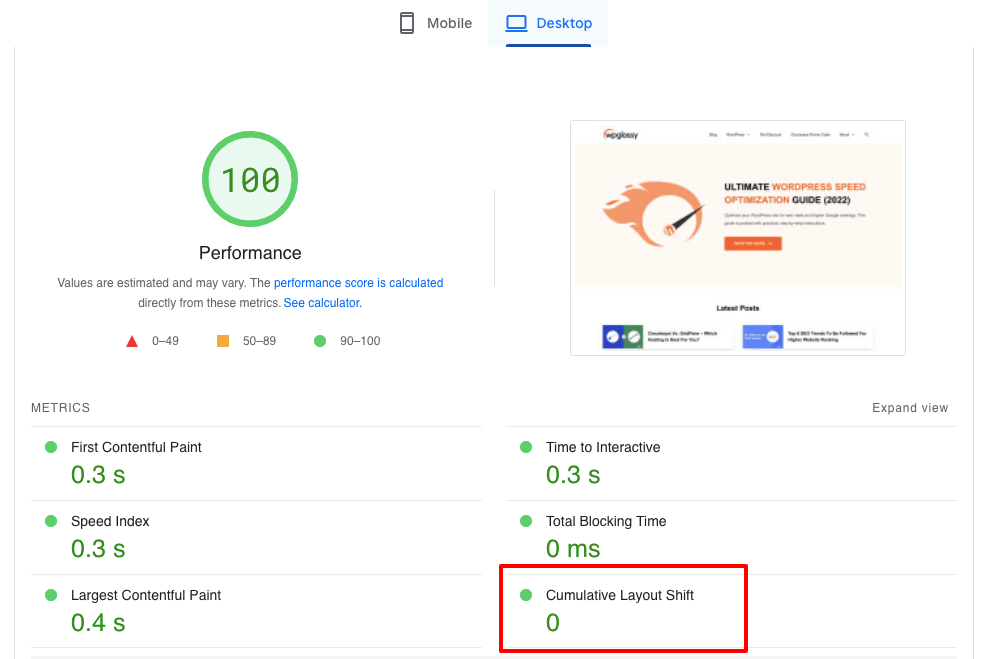
これが悪いLCPの例です!

LCPを最適化する
LCPの低下の原因を理解すれば、それぞれを簡単に最適化できます。 それでは、先に進んで、これをどのように行うことができるかを確認しましょう。
より良いホスティングサービスを使用する
金儲けのサイトを分析した後、サーバーの応答が遅いことがわかった場合は、ホスティングをアップグレードするときが来ました。 共有ホスティングは、ウェブサイトのダウンタイムが発生するなど、他の多くの問題を引き起こす可能性があります。 したがって、Cloudwaysなどのより優れたホスティングを使用すると、この問題を解消できます。
レンダリングをブロックするリソースを修正する
JavaScriptやCSSなどのレンダリングブロックリソースは、ページの読み込みに顕著な影響を及ぼします。 レンダリングブロッキングの問題が発生した場合は、WPRocketやAutoptimizeなどのプラグインを使用して問題を解決できます。 最適化手順を実行した後、サイトを再度分析します。
画像を最適化する
はい、これがあなたのウェブサイトのページがロードするのに時間がかかる理由です。 この問題を解消するには、画像のサイズを小さくして適切な形式に保ちます。 ベストプラクティスは、特定のサイズとファイルタイプを選択し、各画像を完全に最適化された形式でアップロードすることです。
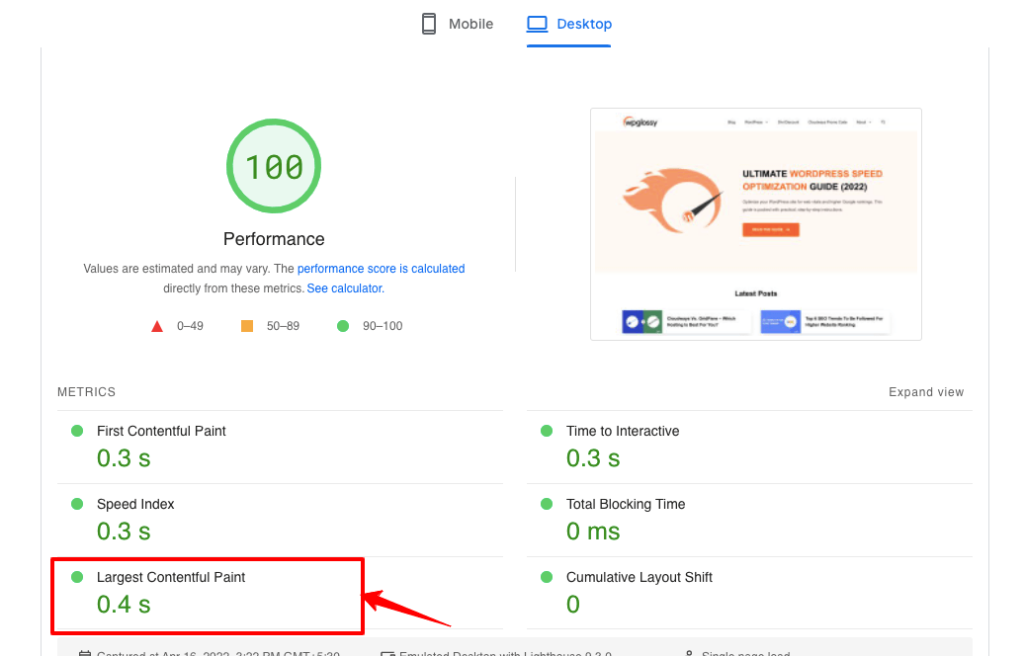
上手! あなたは私たちのLCPスコアをチェックすることに興味があるかもしれません! ここにあります!

2. First Input Delay(FID)の分析と最適化
FIDは、ユーザーがページを操作できるかどうかに関係なく、サイトのユーザビリティに重点を置いています。 ユーザーがリンクをクリックまたはタップしてすぐに開かない場合は、応答が遅いことを意味します。 したがって、Webサイトページの他のコンテンツをできるだけ早く応答させると役立ちます。
FIDを分析する
したがって、FIDに問題があるかどうかを分析するには、次の手順を実行できます。

- WebPageTestを使用して、JavaScriptの実行時にメインスレッドをブロックするコードを見つけます。
- Inspect Elementの「Bottom-Up」タブから、URLを含む長いタスクを検索します。
- DevToolsまたはPageSpeedInsightsの助けを借りて、Total Blocking Time(TBT)を見つけてください。
- Chrome Web Vitals拡張機能を使用して、ユーザーがクリックまたはスクロールしたときの操作を確認します。
- Chrome UXレポートは、さまざまなデバイスでのURLのパフォーマンスを確認するのに役立ちます。
悪いFID:なぜ
FIDが不十分な場合、新しい訪問ユーザーのほとんどを失う可能性があります。 FIDスコアが低い場合、考えられる理由は次のいずれかです。
- JavaScriptを使用するとタスクが長くなり、Webサイトの応答性が低下します。
- レンダリングをブロックするリソース、CSSおよびJavaScriptは、ページの読み込みに遅延を引き起こします。
- ページを読み込んだ直後に大きなJavaScriptを開始すると、レンダリングが遅れる可能性があります。
- サードパーティまたは最適化が不十分なJavaScriptを使用すると、レンダリングがブロックされる可能性があります。
FIDを最適化する
これで、FIDスコアが低い原因を見つけたら、すぐに最適化できます。 したがって、これを行うために従う必要のある手順は次のとおりです。
長時間実行されるJavaScriptタスクを中断する
長時間実行されるJavaScriptタスクは、FIDスコアが低い主な原因です。 最初にそれらをより短いものに最適化する必要があります。 これにより、Webサイトの応答性が向上し、ユーザーの操作が改善されます。 その結果、全体的な機能が大幅に向上します。
JavaScriptおよびCSSファイルを操作する
高度な戦略を使用して、JavaScriptの前にサイトインターフェイスがCSSで使用されていることを確認してください。 これらには、すべてのWebブラウザーがコンテンツと機能にアクセスできるようにするプログレッシブエンハンスメントが含まれています。 ここで、あなたのウェブサイトはCSSによって提供される改善されたレイアウトを取得します。
JavaScriptを最小化し、CSSを最適化する
非アクティブなJavaScriptを削除し、サードパーティのJavaScriptを最小限に抑えて、多くのスペースを節約できます。 また、CSSファイルとJavaScriptファイルをリンクして小さくするのにも役立ちます。 JavaScriptと同様にCSSは問題を引き起こす可能性があるため、最適化する必要があります。
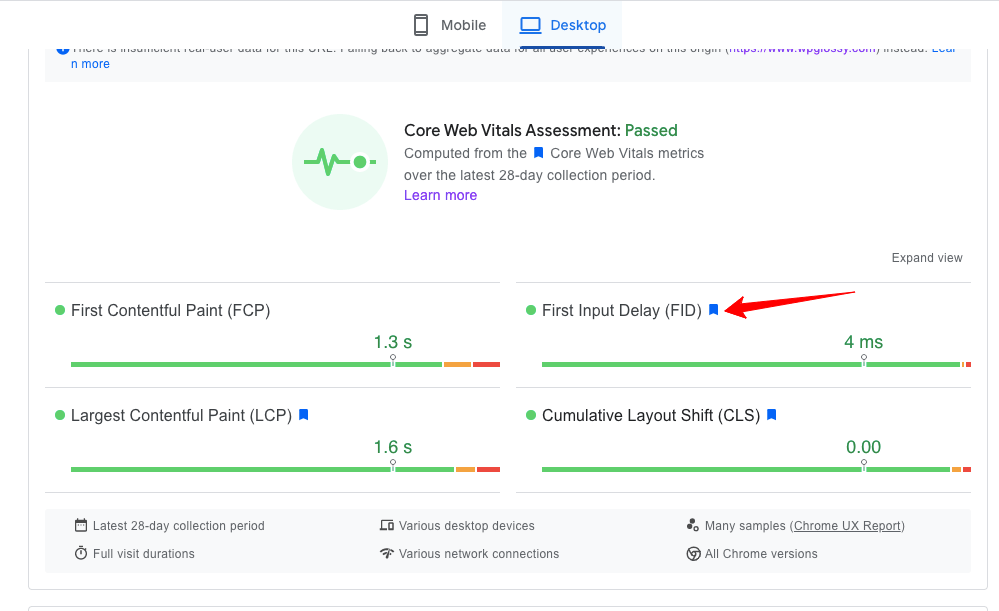
リストされているすべてのステップを実行しました。 あなたは私たちのFIDスコアをチェックすることができます!

3.累積レイアウトシフト(CLS)の分析と最適化
CLSは、主にWebサイトのページの安定性に重点を置いています。 ロード中に物事が動くかどうかにかかわらず、ページのコンテンツとデザインレイアウトを調べます。 この問題は、テキストがページからスライドするときに読者を悩ませます。 したがって、ユーザーエクスペリエンスのために最適化しておく必要があります。
CLSを分析する
CLSはより一般的であり、すぐに経験できるため、簡単に分析できます。 次のツールまたは方法を使用して、CLSを分析できます。
- DevTools Lighthouseを使用して、レイアウトシフトに影響を与えるすべての問題を見つけます。
- ライブパフォーマンステストを実行するには、PageSpeedInsightsを使用できます。
- デスクトップデバイスでCLSをリアルタイムで分析するには、web.devツールを使用します。
- レイアウトシフトGIFジェネレーターは、領域を示すレイアウトシフトを見つけるのに役立ちます。
悪いCLS:なぜ
不十分なCLSメトリックは、ユーザーエクスペリエンスを低下させ、したがってWebサイトの全体的な価値を低下させる可能性があります。 CLSスコアが低い場合は、これらの理由のいずれかが考えられます。
- 元のコンテンツのためのスペースを残さない過剰な広告バナーの使用。
- 画像と動画のスペースはゼロで、アップロード中に属性は指定されません。
- YouTubeビデオ、ソーシャルメディアの投稿などの埋め込みを配置すると、CLSが減少します。
- FOUT / FOITを引き起こすWebフォントを使用すると、CLSにも影響を与える可能性があります。
CLSを最適化する
配置したコンテンツとユーザーに価値を付加するには、CLSの最適化が必要です。 CLSを最適化するには、次の簡単な手順を実行できます。
余分な広告やバナーを追加しないでください
ユーザーエクスペリエンスにとって、それは読者に一時的なストレスを与えて彼にあなたのウェブサイトを離れることを強いる潰瘍のようなものです。 多くの広告やバナーを使用することは、読み取り可能なコンテンツのスペースをカバーするため、良い習慣ではありません。 したがって、これを行わないようにすると、CLSスコアが高くなります。
メディアに属性を与える
それが画像であろうとビデオであろうと、そのようなメディアであろうと、それらに適切な属性を与えてください。 ディメンション属性と呼ばれる、テキストベースまたはサイズベースの場合があります。 したがって、どのブラウザにメディアをロードしても必要なスペースが確保され、レイアウトの変更は影響を受けません。
埋め込み、iFrame、フォントを扱う
メディア用のスペースが必要なため、埋め込みとiFrame用のスペースも残しておく必要があります。 特定のサイズの特定のボックスを作成できます。 また、フォントを最適化し、最小限のフォントを使用し、可能であればOSフォントを検討してください。 そうすることで、CLSメトリックが改善されます。
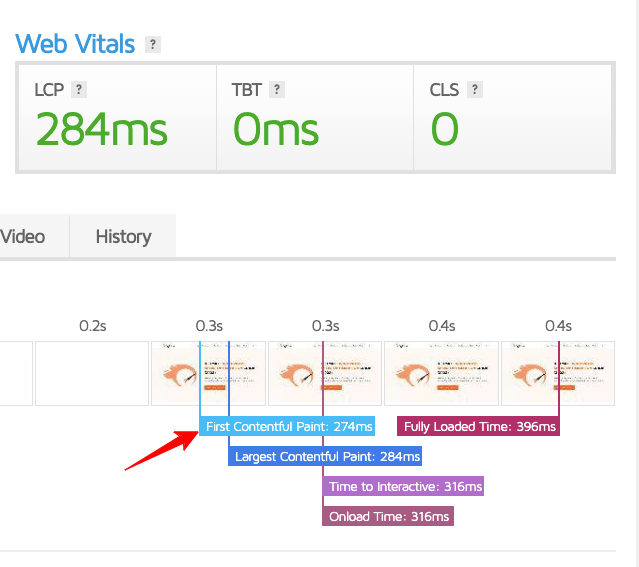
CLSスコアを見てみましょう。

その他のWebVitalsメトリクス
あなたが知る必要がある他の重要なウェブバイタルメトリックがあります!
1. FCP –最初の満足のいくペイント
上記の測定値とは別に、Googleページの速度インサイトでサイトの速度を確認しながらもう1つの重要な指標を確認できます。これは、FCPに他なりません。 これは、ページが白いコンピューター画面に何かを表示するのにかかる時間を測定するFirstContentfulPaintと略されます。
これは非コアWebVitalsメトリックであることを理解する必要があります。 グーグルは、1.8秒以下がLCPの問題を診断するために使用されるので良いFCPスコアであると言います。 ここで、サイトがCWV評価に合格できるように、適切なFCPスコアを取得する方法について考えることができます。
FCPスコアを改善する方法は?
以下は、FCPスコアを改善するために焦点を当てる必要がある領域です。
- サーバーの応答時間の短縮に焦点を当てる
- ページリダイレクトを実行しないでください
- レンダリングをブロックするリソースを避ける
- 効率的なキャッシュプラグインを使用して静的アセットを提供する
- 読み込み速度を向上させるためにWebフォントをプリロードします
- 未使用のCSSとJavaScriptを取り除く
- 次世代フォーマットでサイト画像をサーバー化する
- CloudflareやBunnyCDNのような信頼できるCDNを使用する
上記のヒントをほぼすべて実行して、適切なFCPスコアを取得しました。 次の写真を見てください!

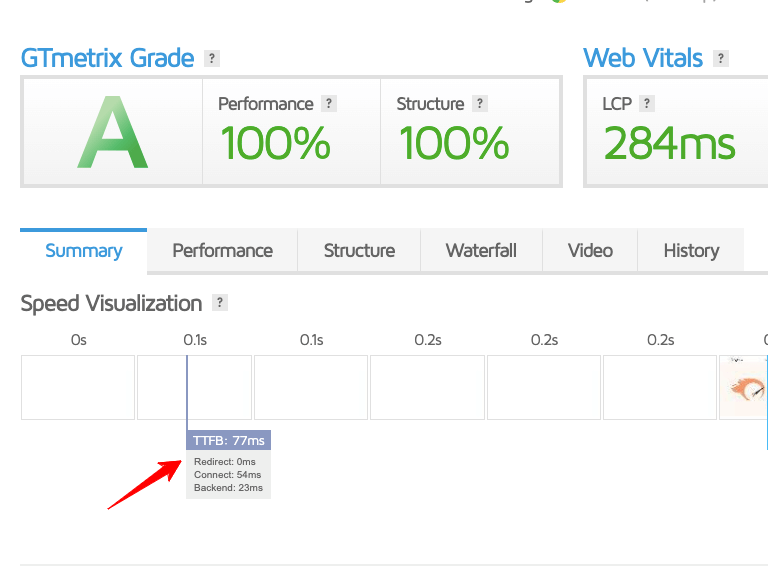
2. TTFB –最初のバイトまでの時間
あなたはこの主要な測定基準を知っているかもしれません! TTFBの拡張は、「Time To First Byte」です。これは、要求に対するWebサーバーの応答の評価です。 これは、ページ速度の読み込みエクスペリエンスに直接関連しており、LCPスコアが低い問題を特定するのに役立つため、他のWebバイタルメトリックに分類されます。
TTFBスコアを改善する方法は?
ページ速度の負荷を増やすには、TTFBスコアを下げる必要があります。 次のヒントを実装して、TTFBメトリックを下げます。
- プレミアムDNSサービスで最速のホスティングを使用する(私はCloudwaysを好む)
- データベースを最適化する
- 最新のPHPバージョンを使用していることを確認してください
- WordPressのバージョン、テーマ、インストール済みのプラグインを最新の状態に保ちます。

コアWebバイタルのためにあなたのウェブサイトを最適化するためのヒントをまとめる
上手! これまでのところ、CoreWebVitals用にサイトを最適化する方法については以上です。 あなたがオンラインで働いているビジネスまたはサービスを販売している会社であるならば、あなたはそれらを最適化する必要があります。 それはあなたのウェブサイトをランク付けし、あなたのユーザーを引き付け続け、そして彼らをあなたの定期的な訪問者にするのを助けます。
そもそもこれらのプロセスを実行している場合は、分析のために言及したこれらのツールについて読んでみてください。 いくつかは、PageSpeedInsightsやGoogleSearchConsoleのような非常に基本的なツールです。 多くのことを最適化するために、Autoptimizeなどのいくつかのスピードプラグインを使用することもできます。
Cloudwaysのようなウェブホストプロバイダーは最適化をほとんどまたはまったく必要としない機能を提供しているため、コアWebバイタルを最適化するための手順を実行する前に、適切なホスティングを使用していることを確認してください。 デフォルトではほとんどの作業が完了し、作業が少なくて済みます。
