Optimole と Smush: 画像オプティマイザーはどちらが優れていますか?
公開: 2023-11-01ほとんどの場合、Web サイトはスムーズに動作するように設計されています。 ただし、カスタム機能、メディア、コンテンツを追加すると、最終的に速度が低下する可能性があります。 最適化ツールが役に立ちます。Optimole と Smush のどちらに絞り込めば、正しい道を進んでいます。 ただし、どちらが優れているかを判断するには、さらに多くの情報が必要になる場合があります。
そのため、 OptimoleとSmushの完全な比較ガイドを作成しました。 情報に基づいた決定を下せるよう、主要な機能、使いやすさ、パフォーマンス、価格などの重要な要素を比較しました。
この投稿では、Optimole と Smush を比較して、Web サイトにとってどちらがより良いオプションかを判断できるようにします。 さあ、始めましょう!
Web サイトに最適化ツールを使用する理由は何ですか?
wp-smushit.3.14.2.zip
現在のバージョン: 3.14.2
最終更新日: 2023 年 10 月 31 日
オプティモール-wp.zip
現在のバージョン: 3.10.0
最終更新日: 2023 年 10 月 1 日
Optimole と Smush を比較する前に、Web サイトに最適化ツールを使用する必要がある理由を考えてみましょう。 最適化とは何を意味するのでしょうか?
この文脈での最適化とは、Web サイトがどの程度うまく機能するかを指します。 たとえば、すべてのページがすばやく読み込まれ、フォーム、ボタン、チェックアウトなどのインタラクティブな要素が問題なく機能する必要があります。 同様に、画像やビデオもすぐに読み込まれるはずです。
Web の最適化はユーザー エクスペリエンス (UX) の品質を決定するため、非常に重要です。 さらに、これは Web サイトの成功に影響を与えます。 ウェブサイトのパフォーマンスが低いと、訪問者がイライラする可能性が高くなるからです。
さらに、パフォーマンスの低下は、検索結果における Web サイトのランクに影響を与えます。 つまり、サイトがより多くのユーザーにリーチし、成長することが妨げられる可能性があります。
ただし、Web サイトビルダー、コンテンツ管理システム (CMS) など、サイトの作成にどのようなプラットフォームを使用しても、すぐに最適に動作するように設計されている可能性があることに注意することが重要です。
ただし、Web サイトをカスタマイズして追加すると、この最適化の一部が失われます。 もちろん、これはウェブサイトによって異なります。
たとえば、余分な装飾や写真が最小限に抑えられたシンプルな個人ブログは、多数の商品やリッチ メディア ファイルを含む e コマース サイトよりも、はるかに本来の形式に近いものになります。
最後に、最適化ツールに関しては、画像が優先されることがよくあります。 それは、高品質の画像ファイルは重くなり、多くのスペースとリソースを占有する傾向があるためです。
Optimole と Smush: どちらの最適化ツールが優れていますか?
Web サイトに最適化ツールを使用する理由がわかったところで、Optimole と Smush を比較してみましょう。
- 主な特徴
- 使いやすさ
- パフォーマンス
- 価格設定
- サポート
やりましょう!
Optimole 対 Smush: 主な特徴 ️
まずは、Optimole と Smush を主要な機能の点で比較してみましょう。 まず、どちらも画像最適化プラグインです。
Google は画像の読み込みが遅いことがパフォーマンスの重要な問題であると考えているため、これは素晴らしいことです[1] 。 それでも、各ツールは独自の画像最適化機能セットを提供します。
Optimole で得られる注目すべき機能の一部を以下に示します。
- 複数のファイルタイプ (画像、ビデオ、オーディオ、ドキュメントなど) のサポート
- 完全に自動化され、その場で画像を最適化します
- 機械学習による圧縮
- 画像のサイズ変更
- グローバル コンテンツ配信ネットワーク (CDN) から画像を提供します
- 遅延読み込みとアダプティブ画像
- Elementorなどの人気のあるページビルダーのサポート
Optimole が優れた画像管理を提供していることも注目に値します。 デバイスに基づいて、その場で画像を圧縮します。 さらに、クラウドベースのメディア ライブラリに画像の元のバージョンが常に保存されます。
ここでは、Smush の優れた機能をいくつか紹介します。
- 画像のサイズ変更と圧縮
- 組み込みの遅延読み込み
- 可逆圧縮
- 一括最適化
- PNG、JPEG、GIF のサポート
- WPMU DEV Smush API で実行
ご覧のとおり、Smush と Optimole は多くの同様の機能を提供します。 ただし、Smush による圧縮は元に戻せないことに注意してください。 つまり、ツールによってメディア ファイルが変更されると、元のバージョンが失われることになります。
さらに、Smush では 5 MB 以下の画像のみを最適化できます。 一方、Optimole は圧縮レベルを制限しません。
Optimole vs Smush: 使いやすさ
次に、Optimole と Smush の使いやすさの観点から考えてみましょう。
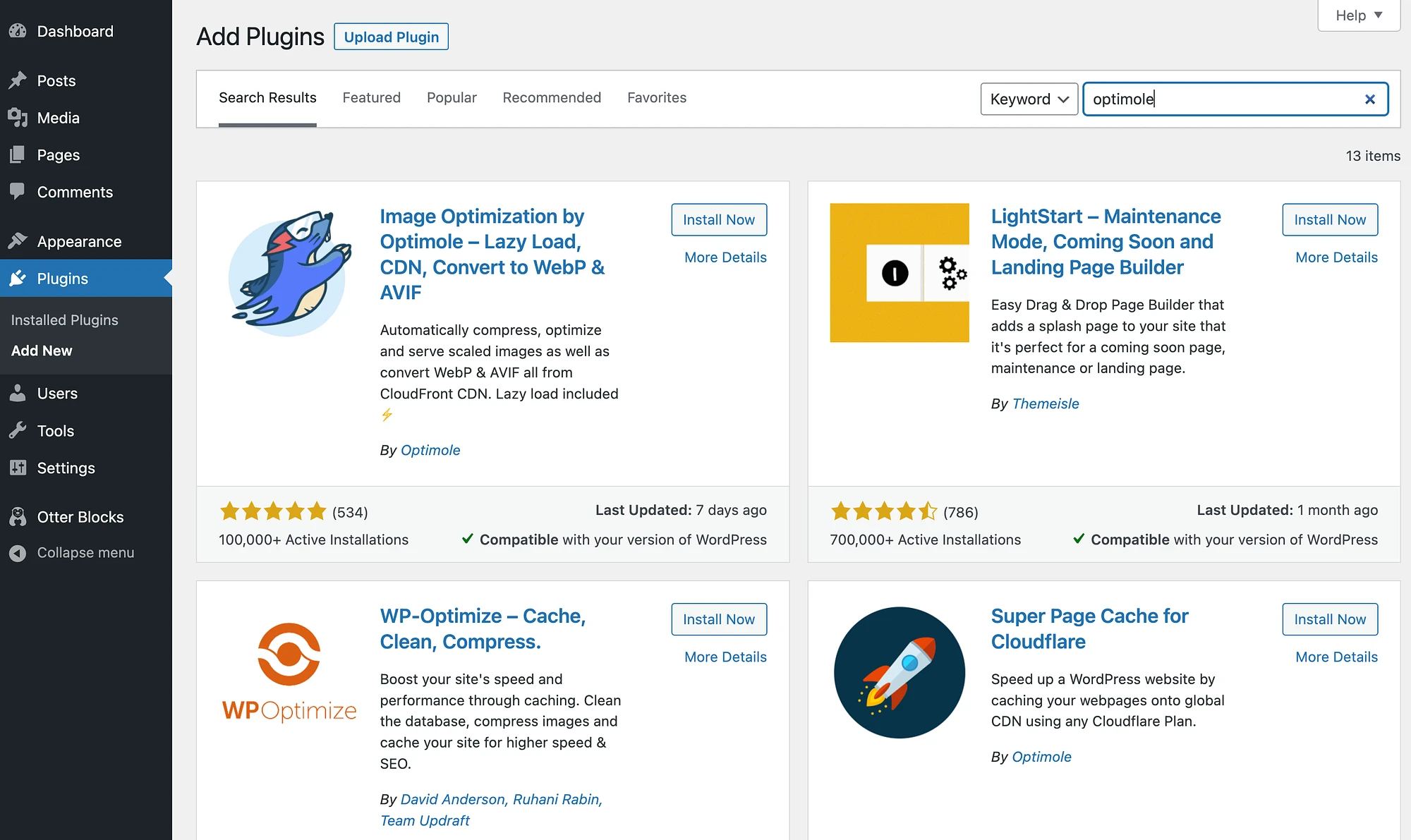
最も重要なのは、Optimole と Smush の両方が WordPress と互換性があることです。 通常どおり、WordPress ダッシュボードにいずれかのプラグインをインストールして有効にするだけです。

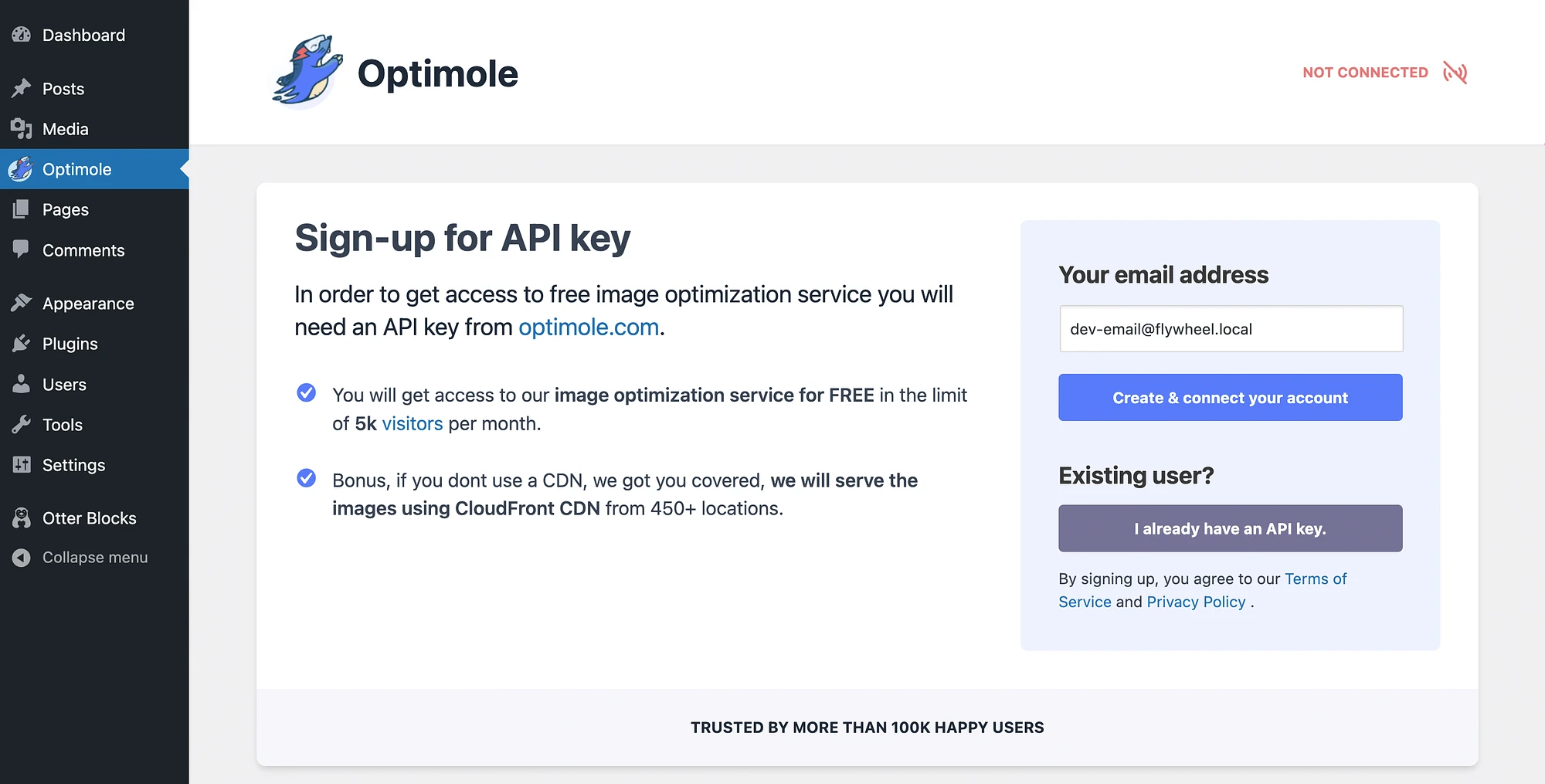
Optimole プラグインを使用する場合は、アカウントを作成し、API キーを入力する必要があります。

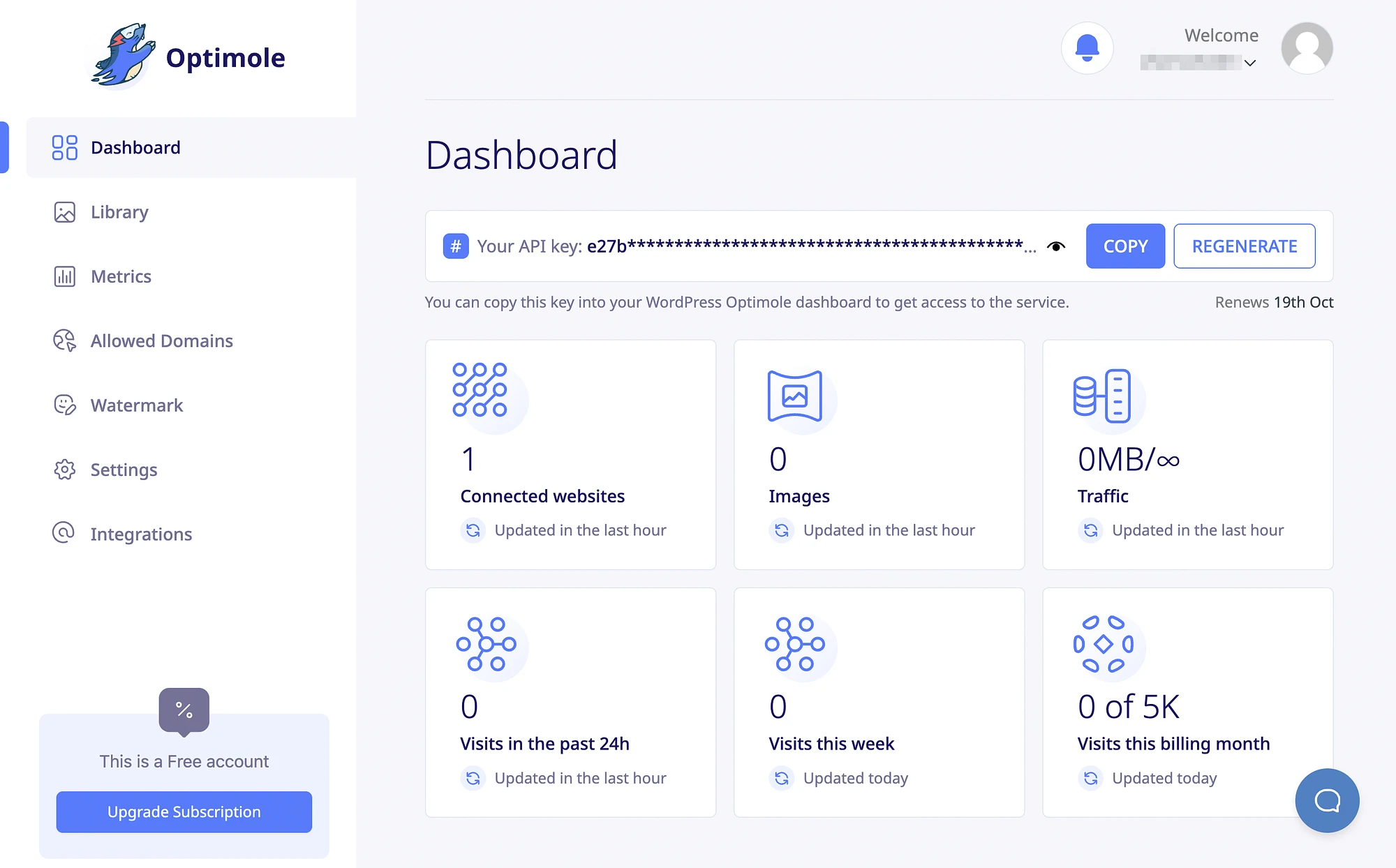
これはユーザー ダッシュボードの上部にあるので非常に簡単です。

すべてのセットアップが完了すると、WordPress 内から Optimole ダッシュボードにアクセスできるようになります。

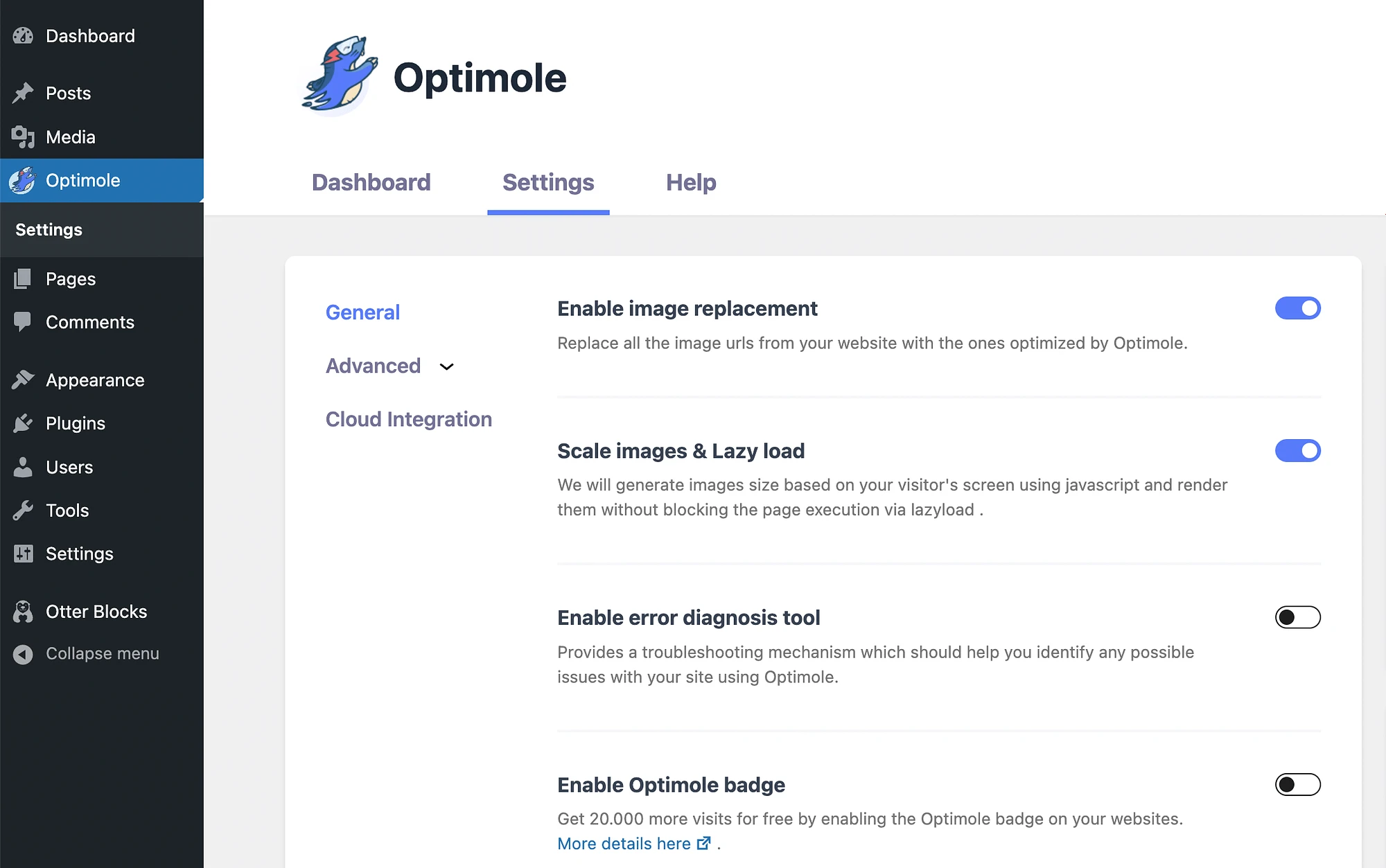
その後、一般設定にアクセスして変更できます。 トグルボタンを使用するだけで、画像の置換や遅延読み込みなどの機能を無効または有効にできます。
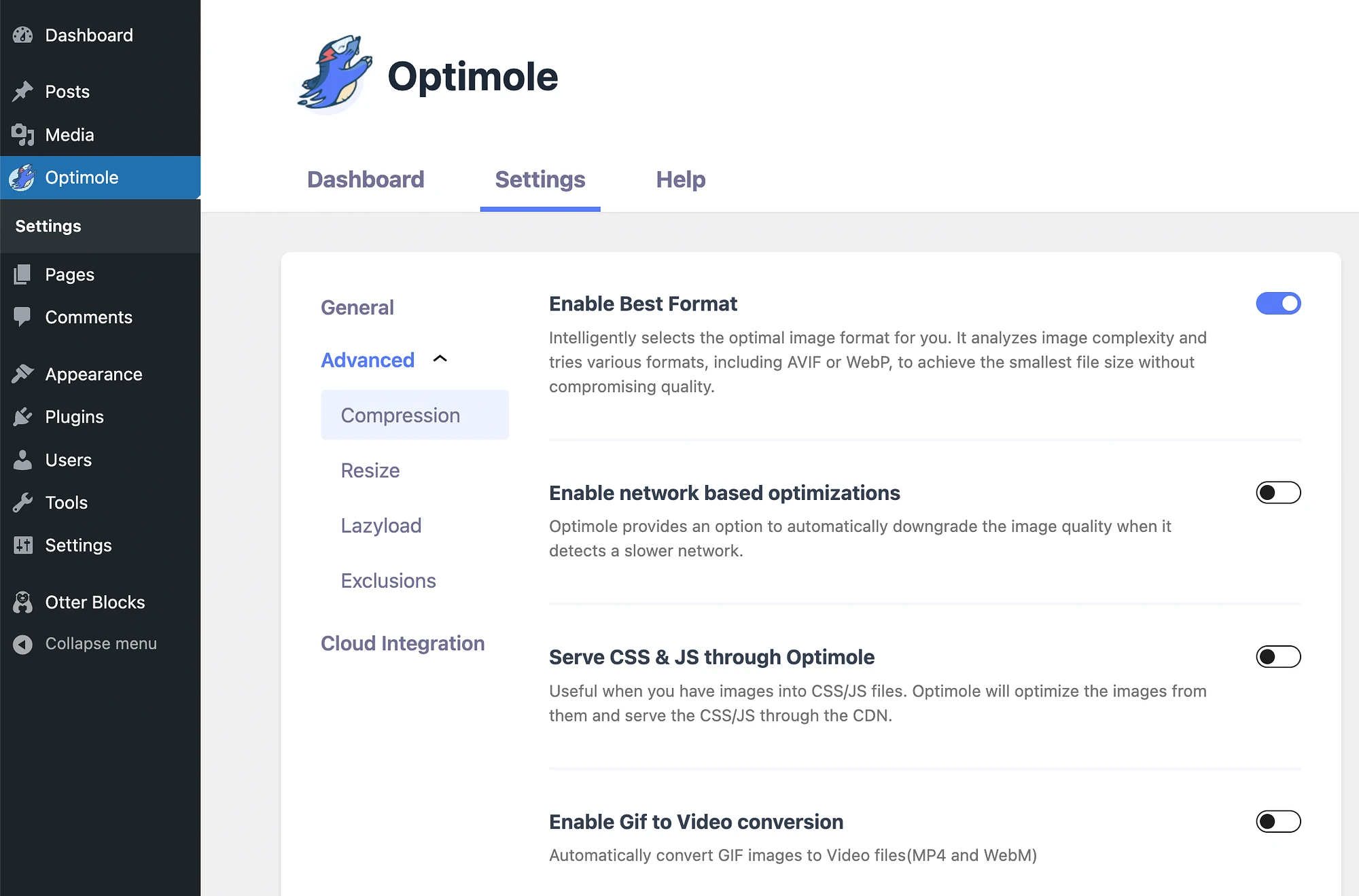
その後、詳細オプションを確認してください。

ネットワークベースの最適化、GIF からビデオへの変換などを簡単にオン/オフにすることができます。 全体として、WordPress の Optimole ダッシュボードは非常に簡単で使いやすいです。
Optimole は WordPress だけでなく他のプラットフォームでも使用できることに注意することも重要です。 API キーを使用してサイトに接続するか、許可されたドメインを Optimole アカウントに追加するだけです。
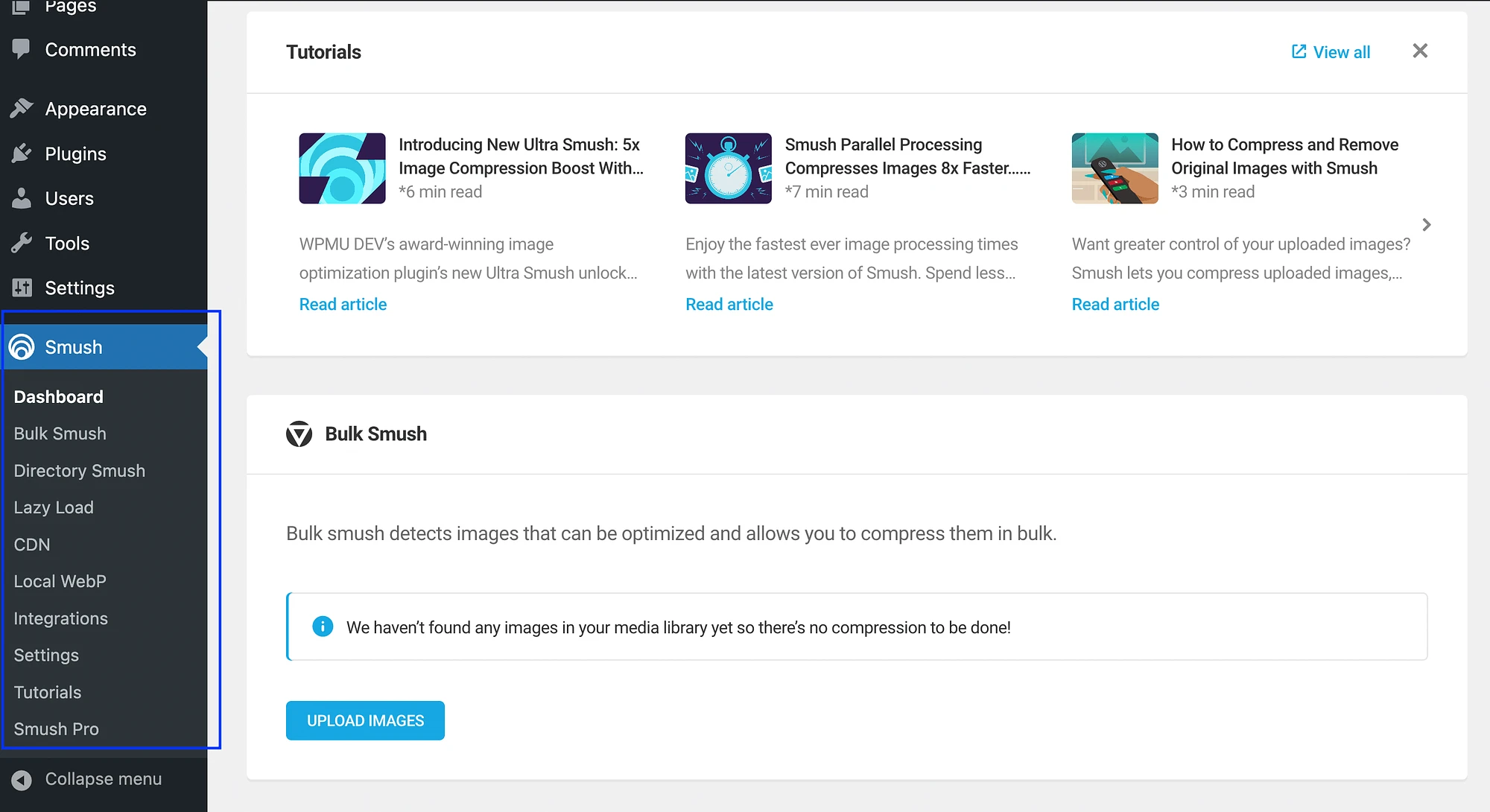
次に、使いやすさの点で Smush を比較してみましょう。 プラグインをインストールしてアクティブ化したら、 Smush → Dashboardに移動します。 これにより、セットアップ ウィザードが即座に起動します。

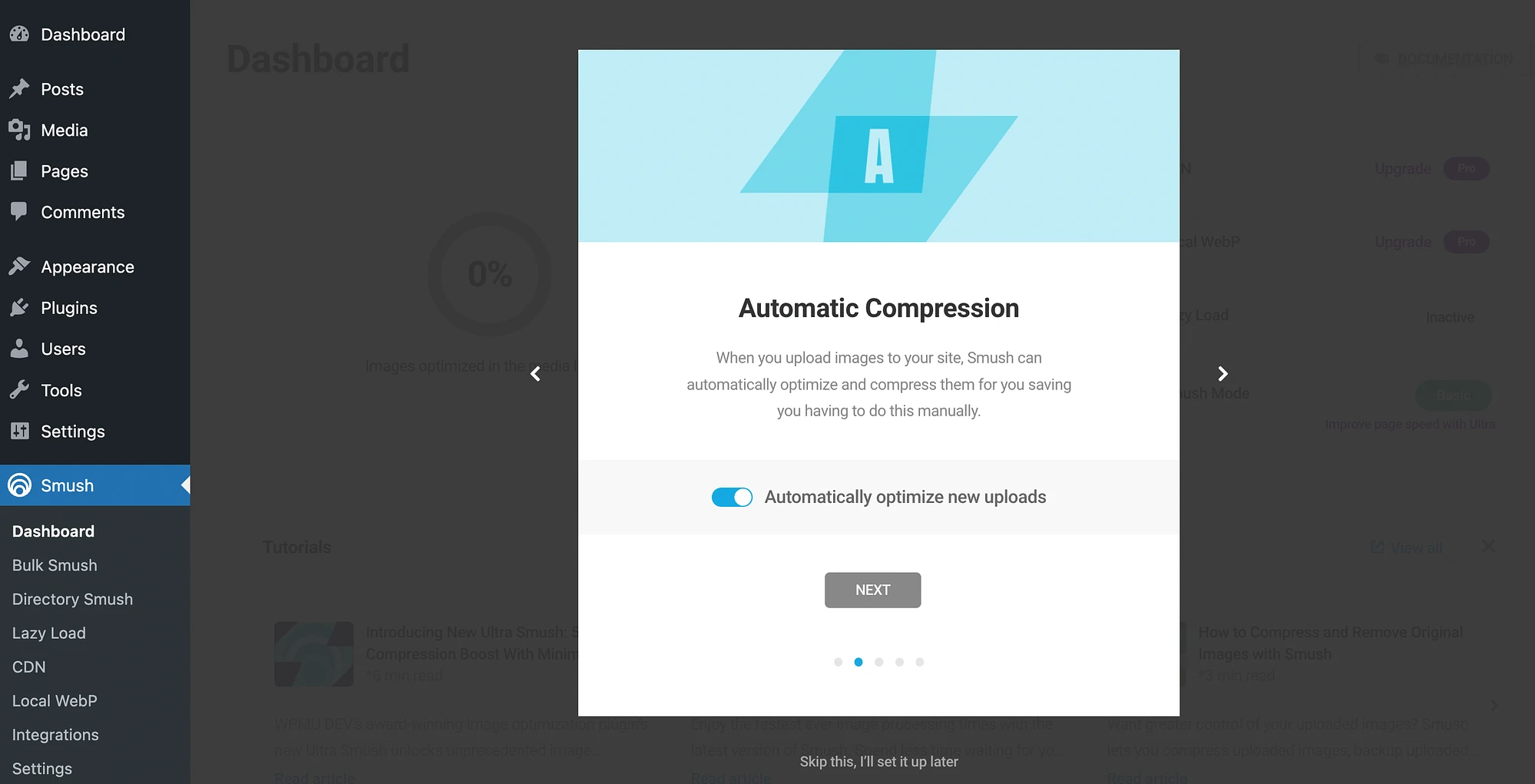
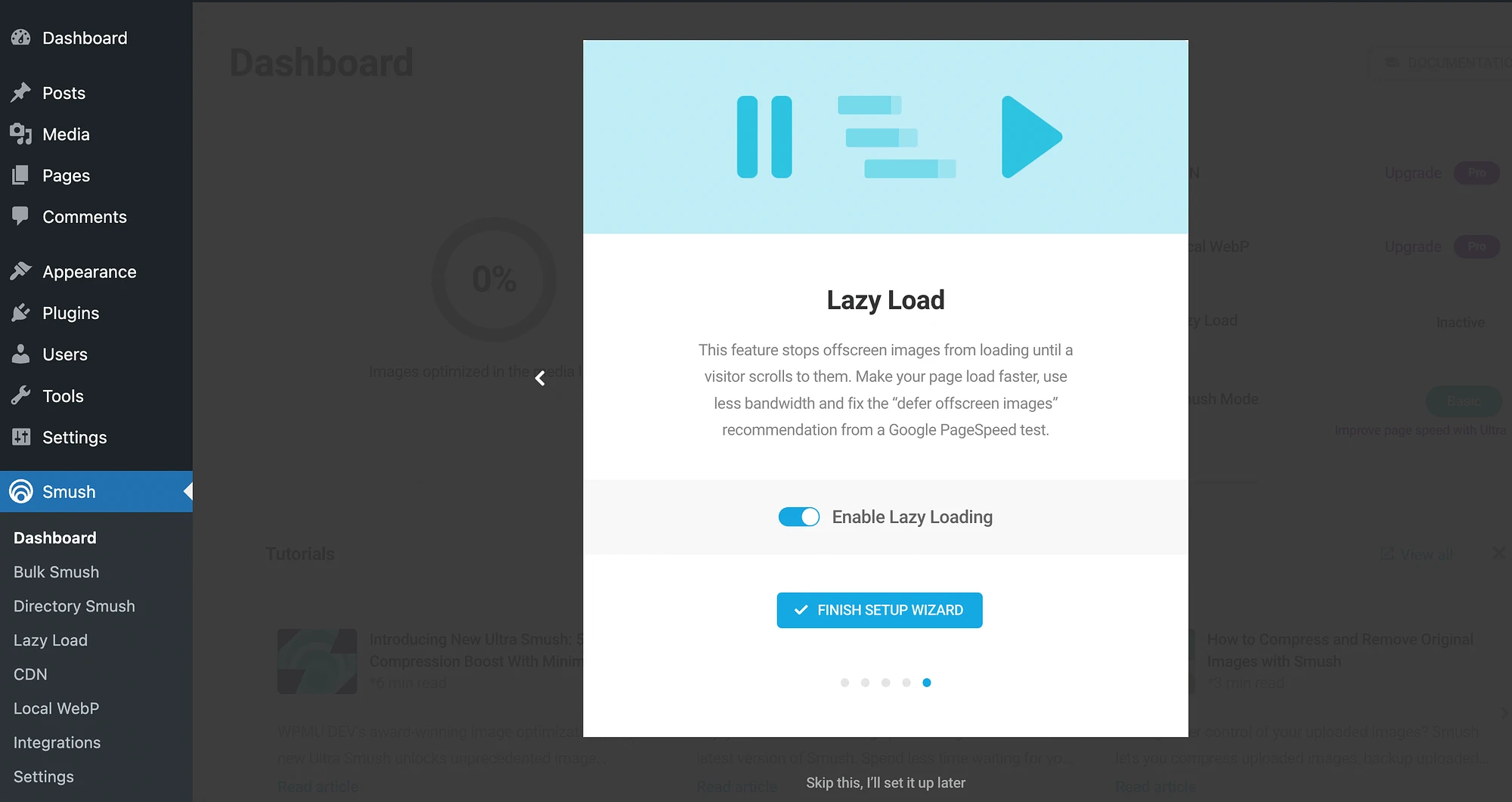
プロンプトに従って、自動圧縮、遅延読み込みなどの機能を有効にできます。

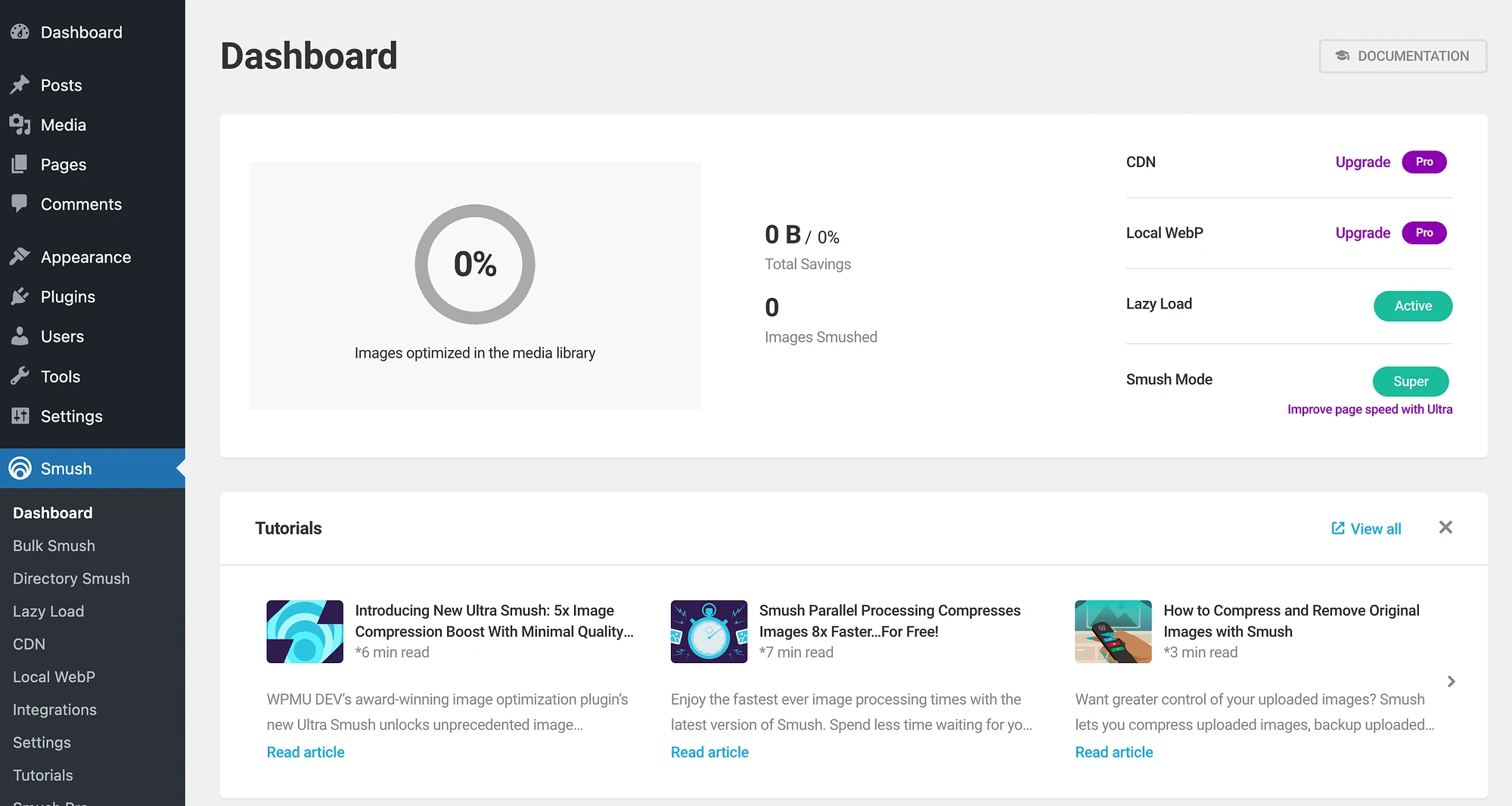
または、セットアップ ウィザードをスキップして、ダッシュボードに直接移動することもできます。

ご覧のとおり、これにより、最適化された画像の概要が得られます。 左側のメニューを見て、設定をさらに構成します。

セットアップ ウィザードは便利ですが、Smush の設定は少し複雑になる場合があります。 ただし、プラグインは、開始時に役立つチュートリアル資料の強力なライブラリを提供します。
Optimole vs Smush: パフォーマンス
使いやすさに関して、これらの最適化ツールがどのように比較されるかがわかったので、最も重要な部分に移りましょう。 ここでは、どのプラグインが実際にウェブサイトのパフォーマンスを最も向上させるかを検討していきます。
このパフォーマンス テストでは、SiteGround Web ホスティングを使用してステージング サイトをセットアップしました。 私たちのテスト サイトは、Storefront テーマを使用して構築された WooCommerce ストアです。 製品のサンプルデータも完備。 そのため、最適化ツールをテストするためのコンテンツと画像が豊富に含まれています。
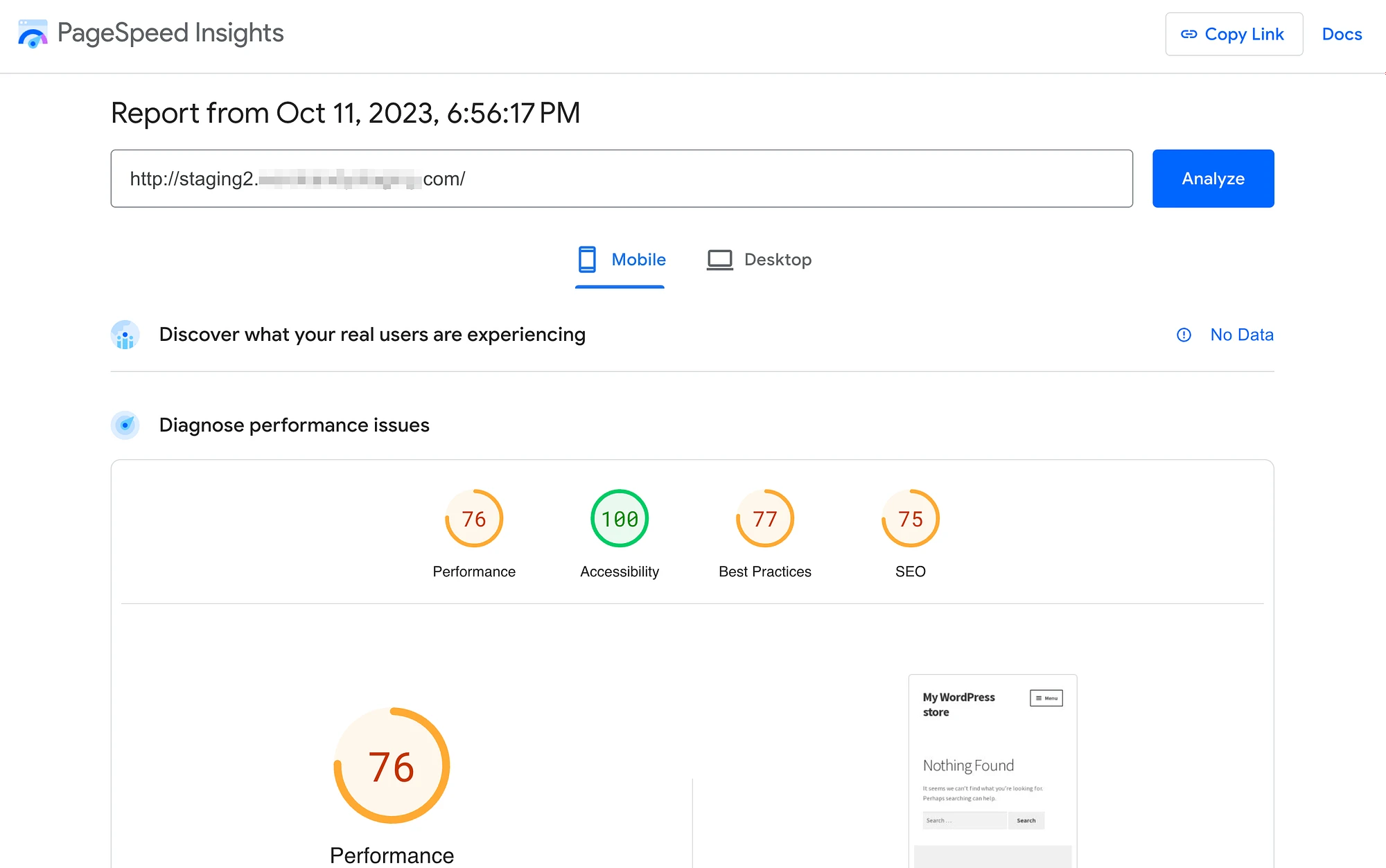
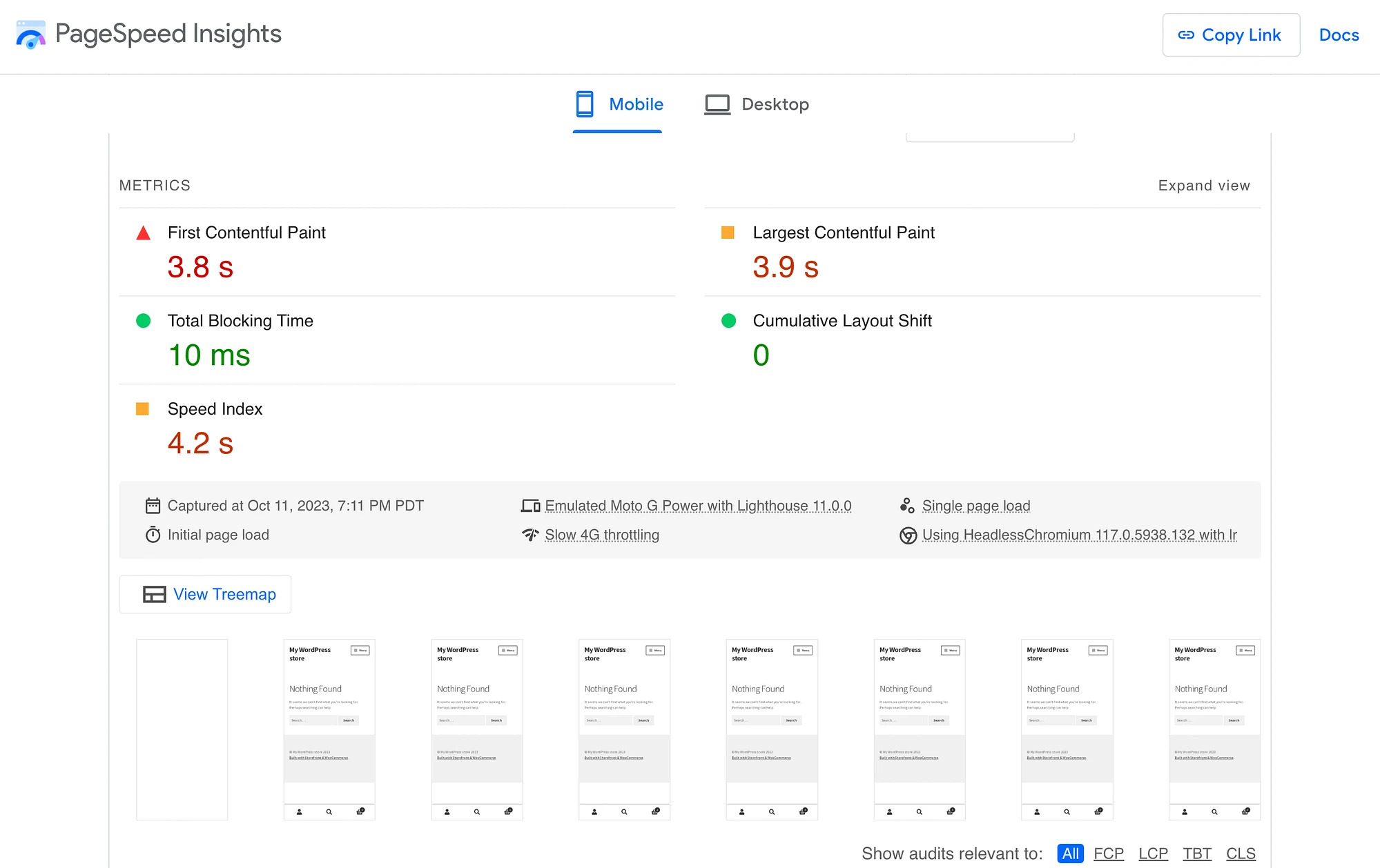
テストツールとして、信頼性の高い Google の PageSpeed Insights を使用しました。 テストを実施する前に、Web ホストにデフォルトで含まれている最適化プラグインを必ず無効にしました。 最適化ツールをインストールしていない場合のサイトのスコアは次のとおりです。

ご覧のとおり、私たちのサイトのスコアはあまり高くありませんでした。 全体的なパフォーマンスは 100 点中 76 点でした。そして、コア Web バイタルをチェックした後、パフォーマンスの問題をより正確に内訳することができました。


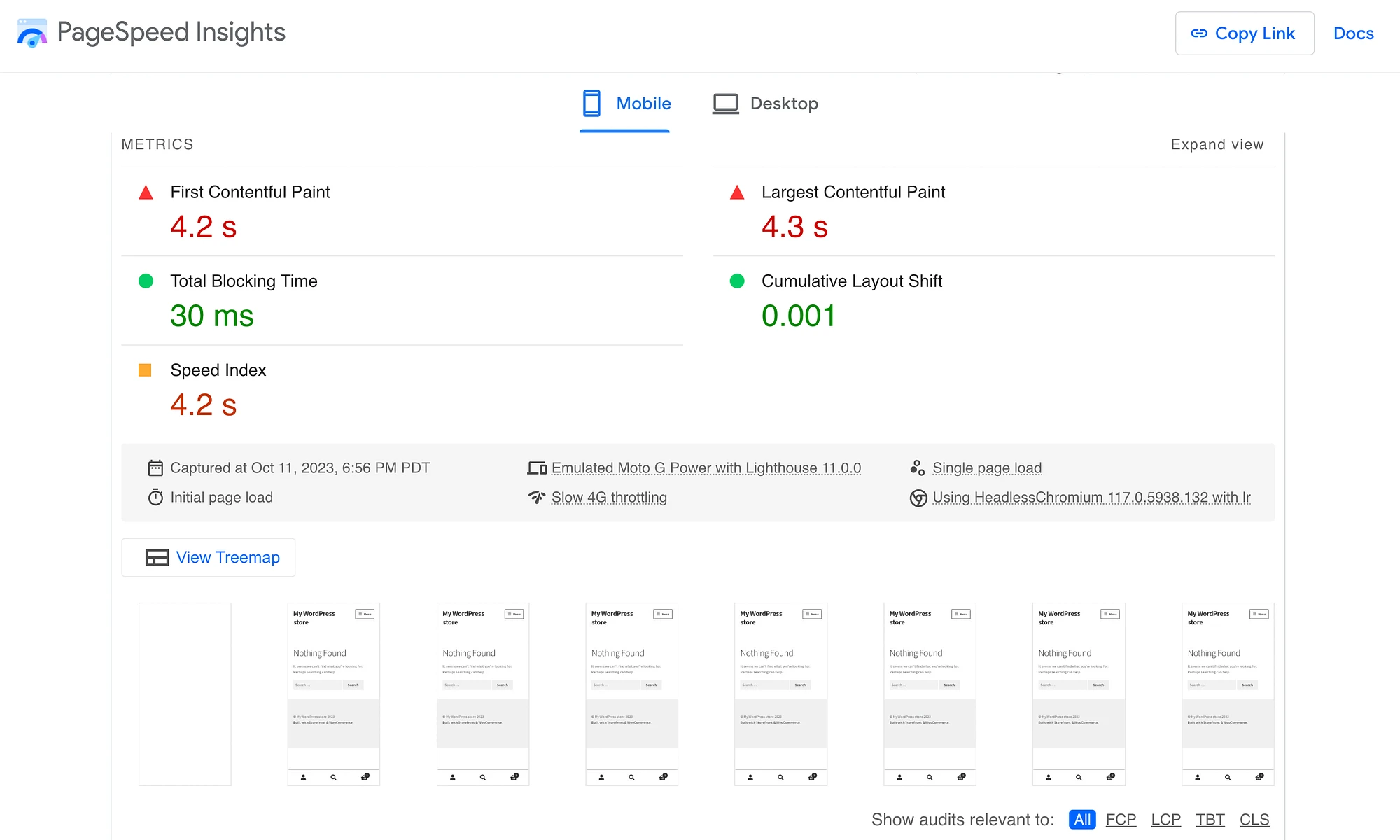
最初のコンテンツフル ペイント (FCP) と最大のコンテンツフル ペイント (LCP) のコア ウェブ バイタルは、どちらも 4 秒を超えていました。 これはあまり良くないので、改善の余地がたくさんあります。
まずは Smush の最適化機能がスコアにどのような影響を与えたかを見てみましょう。

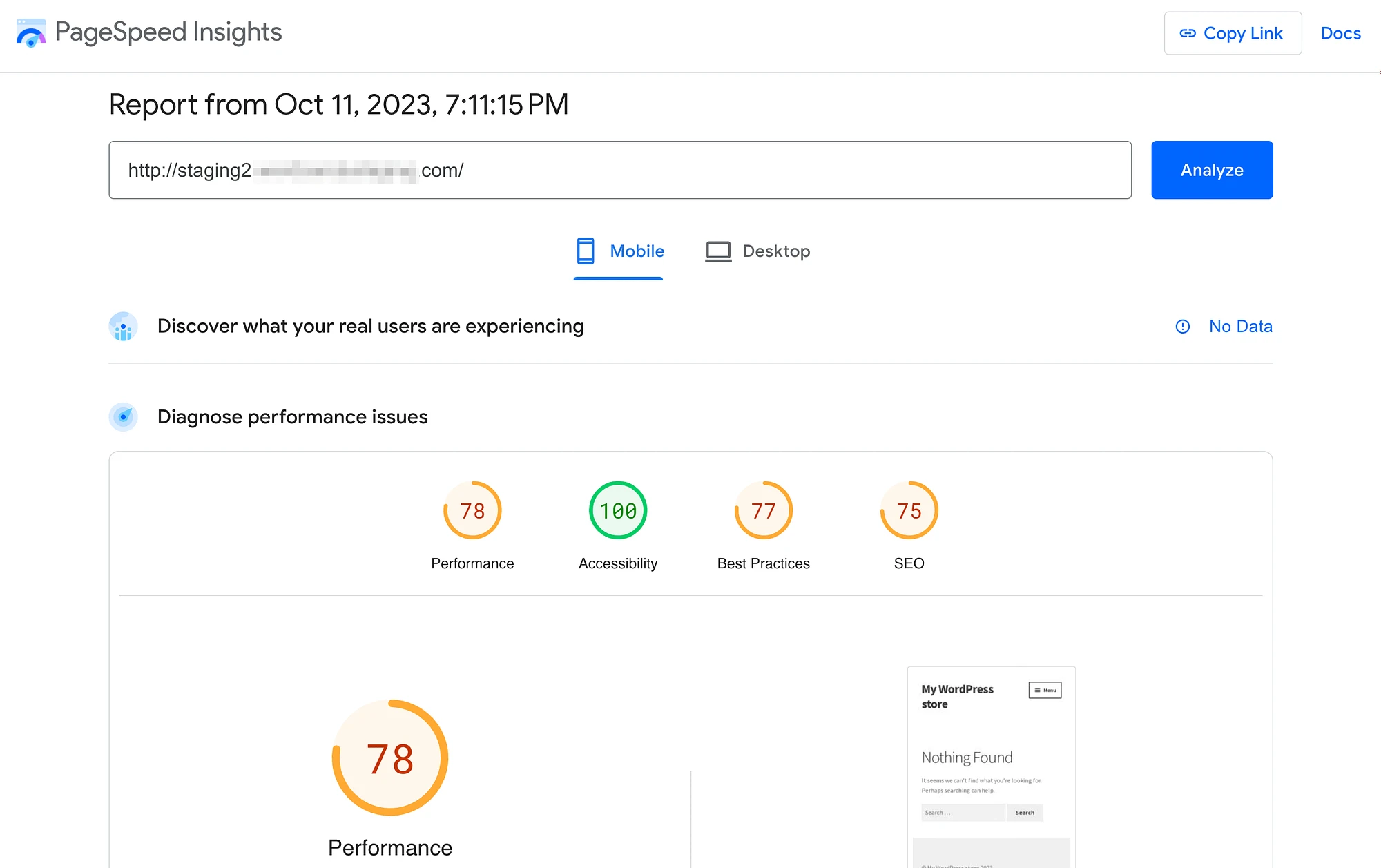
元の評価 76 と比較すると、Smush は当サイトのパフォーマンス スコアを 2 ポイント向上させるだけです。 一方、Web の重要な部分が Smush によってどのように分解されるかは次のとおりです。

FCP と LCP のスコアはそれぞれ 0.4 秒向上しました。 しかし、スピード指数はまったく変わりませんでした。
ここで、サイトを Optimole に接続した後にサイトがどのように改善されたかを見てみましょう。

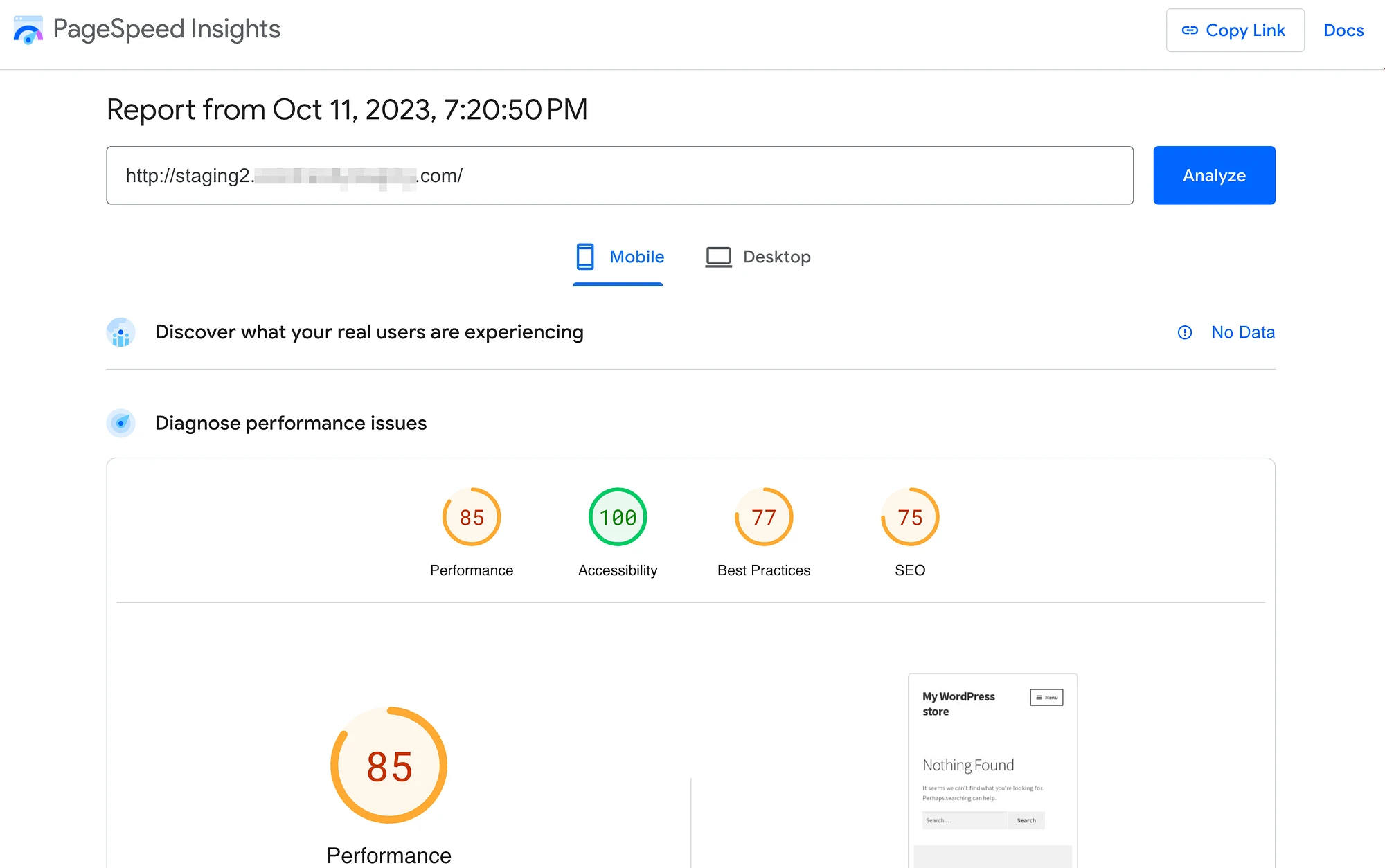
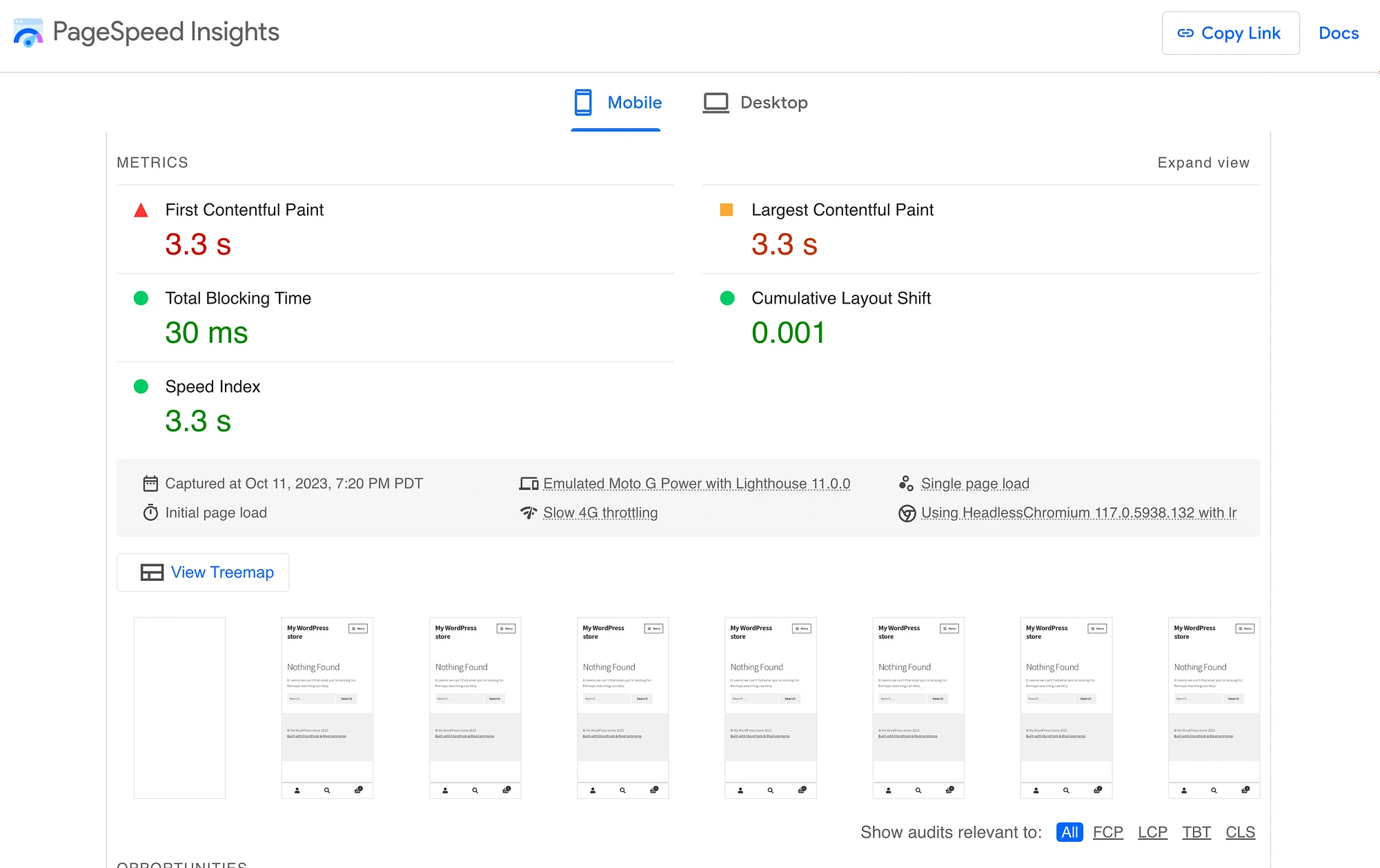
Optimole を使用すると、私たちのサイトのパフォーマンス スコアは 100 点中 85 点になりました。そして、私たちの中心的な Web バイタルは次のようになりました。

ご覧のとおり、FCP は 0.9 秒、LCP は 1 秒改善されました。 一方、スピード指数も0.9秒向上しました。
これらのテストでは、必ずデフォルト設定を使用することに注意してください。 つまり、Smush の場合、それは推奨事項に従ってセットアップ ウィザードを完了することを意味しました。 また、Optimole については、ツールに標準の最適化を実行させます。
確かな証拠に関して言えば、Optimole の最適化機能は明らかに Smush よりもサイトのパフォーマンスを向上させました。
Optimole と Smush: 価格設定
次に、Optimole と Smush を価格の観点から比較してみましょう。 どちらのツールも、豊富な無料機能を備えた無料版を提供しています。
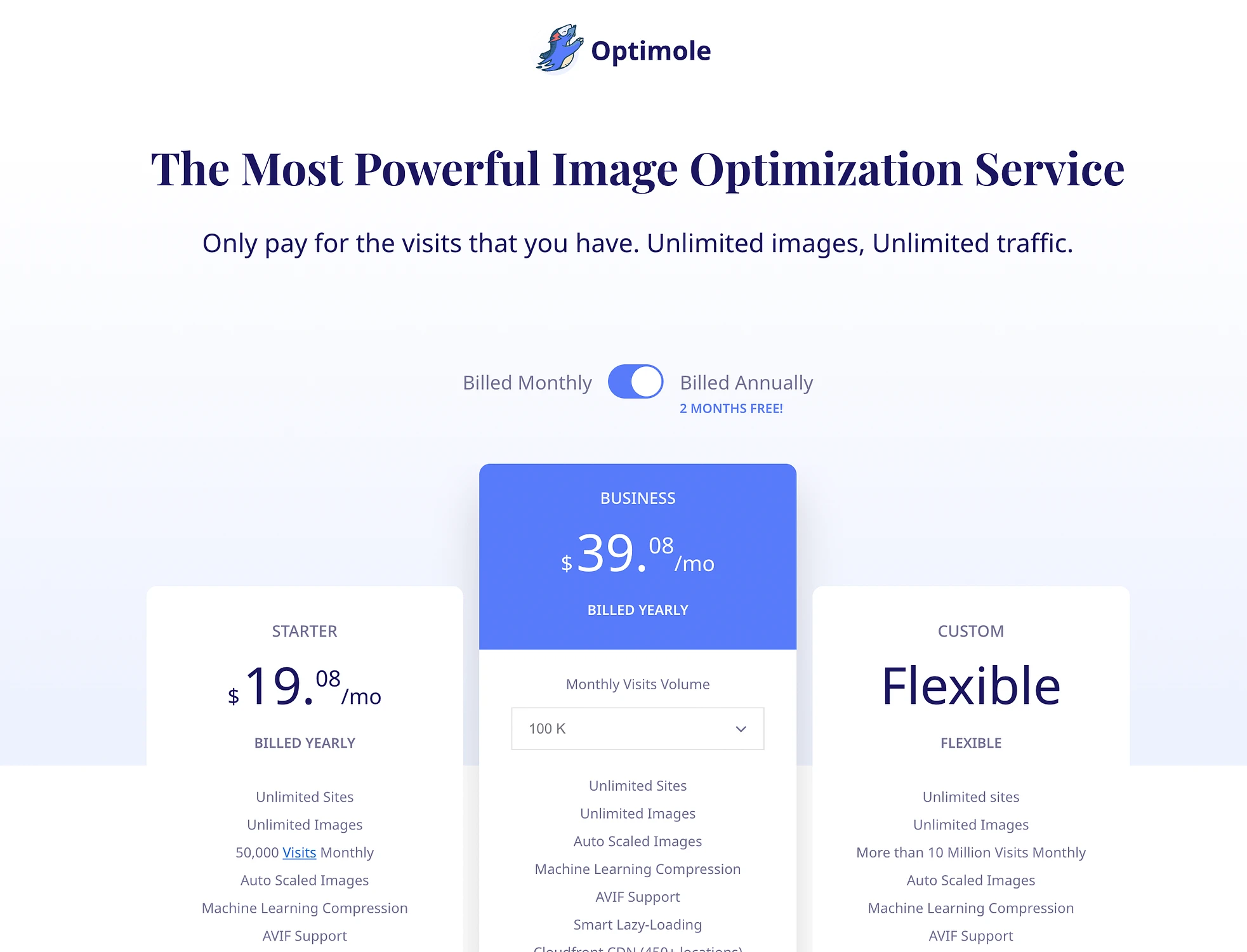
Optimole には、段階的な料金プランを提供するプレミアム バージョンもあります。

ご覧のとおり、プレミアム Optimole プランは月額 19.08 ドルから始まります。 柔軟なカスタムプランも利用できます。
Optimole の料金システムの優れた点は、どのプランを選択しても、無制限の数の Web サイトでツールを使用できることです。 7日間の返金保証も付いています。
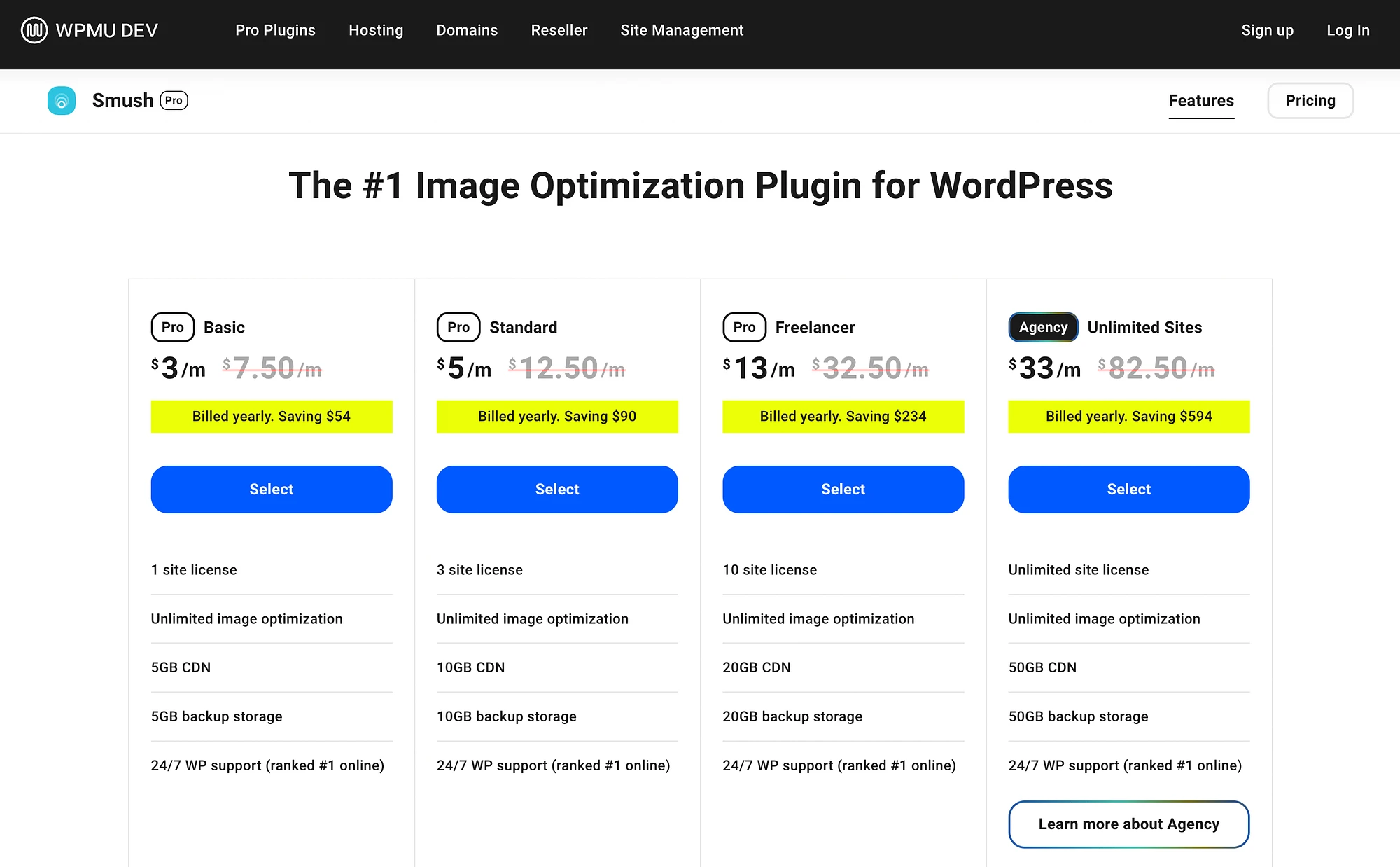
一方、Smush Pro プランの内訳は次のとおりです。

基本のプロプランは月額 3 ドルから始まります。 ただし、これは 1 つの Web サイトにのみ有効です。 無制限のサイトが必要な場合は、代理店プランに月額 33 ドルを支払う必要があります。 Smush は 30 日間の返金保証を提供しています。
そのため、最初は Smush の方が手頃なように思えるかもしれませんが、Optimole のすべてのプランは無制限のサイトに適しているため、実際には費用対効果が高くなります。 ただし、Smush の返金保証はもう少し寛大です。
オプティモール vs スマッシュ: サポート ️
理想的には、何の問題も発生せずに最適化ツールを使用できるようになります。 一方、現実的には、ある時点で何らかの助けが必要になるかもしれません。 そのため、ツールを選択する際には、各ツールのサポート内容を考慮することが重要です。
Optimole または Smush の無料バージョンを使用している場合、選択肢はサポート フォーラムと Web サイトのドキュメントに限定されます。
- オプティモールサポートフォーラム
- オプティモールのドキュメント
- スマッシュサポートフォーラム
- スマッシュドキュメント
どちらのツールにも、トラブルシューティングやチュートリアルなどのリソースの完全なライブラリがあります。ただし、プレミアム Optimole プランにサインアップすると、次のオプションが利用できます。
- スターター プラン: 12 ~ 24 時間のメール サポート
- ビジネスプラン: 12時間のメールおよびチャットサポート
- フレキシブル プラン: 4 時間未満のメールとライブ チャット
一方、すべての Smush Pro プランには 24 時間年中無休のチャット サポートが付いています。
最終的な判断: より優れた画像オプティマイザーは…
Web サイトをスムーズに実行し、訪問者を満足させたい場合は、Web 最適化ツールを使用するのが賢明な選択です。 しかし、選択肢がたくさんあるので、決めるのに迷ってしまうかもしれません。 では、Optimole と Smush に関して言えば、どちらが優れているのでしょうか?
堅牢な機能スイートを備えた手頃な価格の画像最適化ツールをお探しなら、Optimole が間違いなく勝者です。 これにより、遅延読み込み、圧縮、サイズ変更などの自動最適化機能を実装できます。
デバイスごとに最適化をカスタマイズし、クラウドベースのメディア ライブラリが含まれています。 さらに、パフォーマンステストでは、Smush よりもはるかに優れた動作をすることが証明されました。 さらに良いことに、WordPress だけでなく、あらゆるプラットフォームでも動作します。
Optimole と Smush の比較についてご質問はありますか? 以下のコメントセクションでお知らせください。
