Elementorでのレスポンシブウェブサイト作成ワークフロー
公開: 2022-04-10この記事では、Elementorを使用して構築するときに、すべてのデバイスタイプと画面サイズに対してレスポンシブなWebサイトを作成する方法について説明しました。 これは私たちの個々のエージェンシーワークフローであり、過去数年間の運用にわたって開発してきました。
これがあなたのビジネスやデザインに役立つと思うなら、気軽に採用してください。 私たちが構築するウェブサイトの大部分はかなり複雑であり、単純な5ページの企業のランディングではないことに注意してください。 これらの手順のいくつかは、複雑なeコマースショップやコンテンツWebサイトを構築するときに非常に役立ちますが、より単純なサイトを構築するときに時間とお金を節約するために手間をかけることができます。
モックアップ
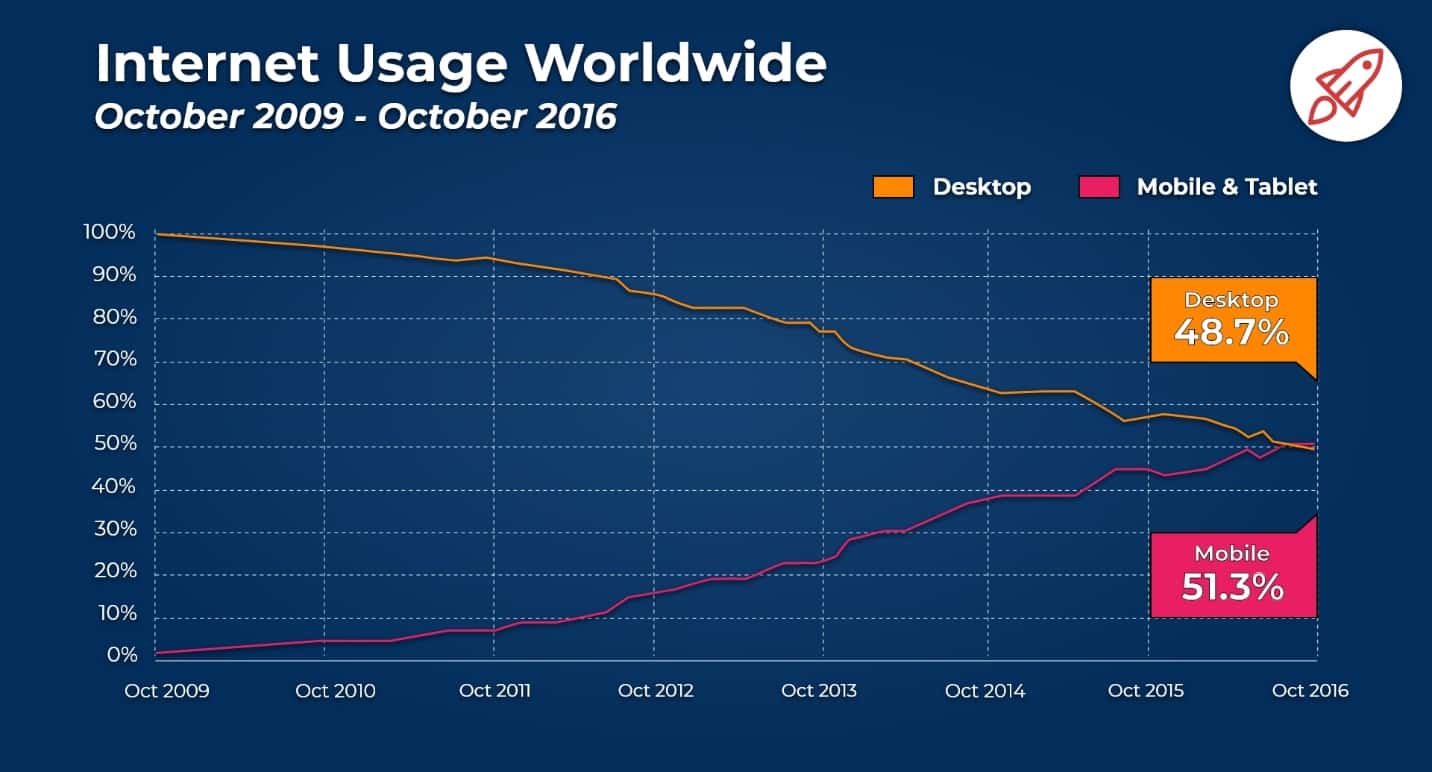
レスポンシブウェブデザインの最初のステップは、それをモックアウトすることです。 Adobe XDを使用して、モバイルファーストのイデオロギーで設計したWebサイトのモックアップを作成します。 これが意味するのは、サイトのデスクトップバージョンについて考える前に、先に進んでモバイルモックアップを作成するということです。 すべてのWebサイトトラフィックの60%はモバイルブラウザからのものです。つまり、これはデスクトップを正しくすることよりも重要です。

少し古くなっていますが、これは変化する傾向を示しています
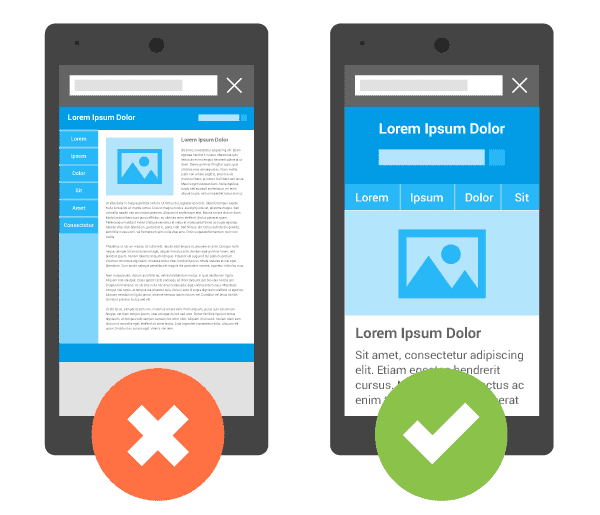
次に、そのモックアップを取得し、タブレットサイズに拡張してから、デスクトップサイズに拡張します。 デスクトップバージョンのサイトは、モバイルバージョンのサイトとはかなり異なって見える場合がありますが、DOM要素の数を減らし、すべての応答性を維持するために、すべて同じセクションと構造を備えています。
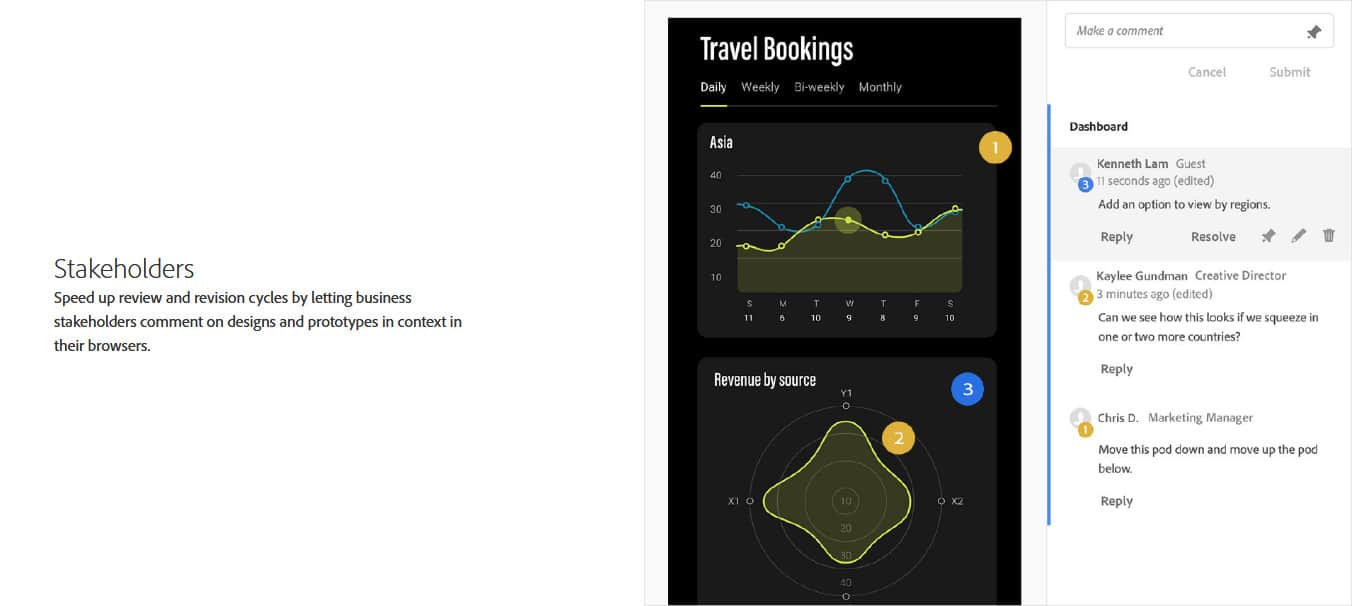
モバイルファーストの考え方を設計することで、ウェブサイトのその側面が最初から完璧であることを保証できます。 Adobe XDを使用することで、私たちの代理店は簡単に相互にコラボレーションし、フィードバックのためにモックアップを共有し、設計中に個人の電話でそれらを表示することもできます。

特に、複雑なプロジェクトのレスポンシブWebサイトのデザインに関しては、Webサイトを静的にモックアップすることが非常に重要です。 ここでサイトのモックアップに関する記事を読むことができます:https://isotropic.co/is-making-a-website-mockup-worth-it/
モックアップが完成し、ユーザー入力グループ、クライアント、および代理店チームによってテストされたら、Elementorで実際にモックアップを作成します。
これはレスポンシブウェブサイト作成の最も重要な側面です:実際にそれを構築します。
Elementorによるレスポンシブウェブサイトの作成
ウェブサイトを構築する際には、まずデスクトップ形式で基本構造を定義します。 ただし、最終的にはモバイルからタブレット、デスクトップにコンテンツを入力することになります。
このようにすることで、この構造がすべてのサイズの画面で機能することを保証できます。また、コンテンツにモバイルファーストの考え方を取り入れることで、携帯電話で(最初から)見栄えがすることがわかります。

さまざまな画面サイズですべてが見栄えがするように、Elementorに付属している組み込みの「レスポンシブ非表示」機能を使用します。 ビルダーの[詳細設定]タブにあります。 ただし、要素を非表示にする場合は注意が必要です(これは、グラフィカルユーザーインターフェイスでCSS display:noneを使用しているだけです)。これらの要素はすべて引き続き読み込まれるためです。 ウェブページの半分をモバイルで非表示にしている場合、ウェブサイトの速度に深刻な影響を与える可能性があるため、注意して、できるだけ無駄のないサイトを作成する必要があります。
Elementorの現在のバージョンには、3つのレスポンシブブレークポイントが付属しています。 状況によっては、これらの3つのブレークポイントで十分であり、高品質のレスポンシブデザインになります。 ただし、他のツールを使用して設計する場合は、最大6つの個別のブレークポイントを使用します。 Elementorではこれをすぐに実行できないため、CSSメディアクエリを使用することに固執しています。
その点については、Elementor開発者にネイティブ機能として追加のブレークポイントを追加させるように投票してください。
幸いなことに、このように開発する方が速いので、大量のカスタムCSSを使用しています。 ただし、CSSに慣れていない場合、またはCSSを使用したくない場合は、プロジェクトにカスタムブレークポイントを追加できるプラグインのコレクションがあります。 過去には、Piotnetアドオン(以前にリンクされた記事で説明)を特に使用しました。これらのアドオンには多数の優れたサードパーティ要素があり、ツールにはカスタムブレークポイントユーティリティが付属しています。
ただし、モバイルブレークポイントを追加するためだけに別のPiotnetライセンスを購入することはありません。これを行うには、CSSメディアクエリの方が迅速で安価な方法です。
レスポンシブデザインに関して使用できるもう1つのツールは、CSSHeroと呼ばれるものです。 CSSHeroを使用すると、優れたグラフィカルユーザーインターフェイスを使用して、基本的に大量のカスタムCSSを生成できます。 私たちは過去にこれを使用しました、そしてそれは私たちのワークフローにかなり有益でした-あなたはここで私たちの考えについて読むことができます。
特定のコンテンツ要素を追加するときは、レスポンシブデザインのすべてのベストプラクティスに従うようにしています。
たとえば、VH、VW、またはパーセンテージを使用して特定の要素のサイズを設定します。 ピクセルのサイズは可能な限り避けるようにしています。これは、固有の画面サイズでWebサイトのレスポンシブな側面に悪影響を与える可能性があるためです。
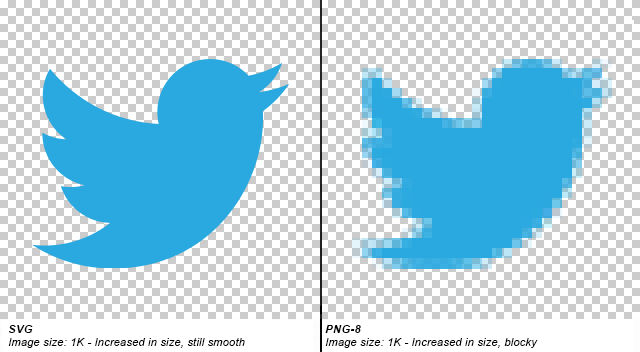
可能であれば、サイトのアイコンと基本的なグラフィックにSVGを使用するようにしています。これは、SVGが最も応答性が高いためです。 画像は爆破されると劣化し、SVGは劣化しません(言うまでもなく、ほとんどの画像よりもはるかに小さいため、読み込み時間が大幅に短縮されます)。

私たちは、すべての類型的要素にREMを使用するのが本当に好きです。 REMは、ベースHTMLテキスト値を取得し、サイトを拡大または縮小します。 たとえば、ほとんどのブラウザの一般的な基本フォントサイズは16ピクセルであるため、1つのREMは16ピクセルに相当します。

もちろん、これらのフォントサイズは、特にデスクトップとモバイルを比較する場合、ブラウザ間で異なります。 私たちにとって、これは、複数の画面サイズで表示および判読できるレスポンシブテキストサイズを取得できるため、優れています。

Googleにはレスポンシブデザインのベストプラクティスに関する記事がたくさんあるので、興味がある場合はそれらを検索してください。 つまり、訪問者に注意を払い、モバイルで物事をシンプルに保ち、デスクトップとモバイルデバイス間で要素が継続するようにすることです。
画面サイズの要件を満たすために要素が適切にスケールアップおよびスケールダウンすることを確認するために、パーセンテージやREMなどの相対的な測定値を使用するようにしてください。
モバイル速度の最適化
ウェブサイトの一般的なバージョンを入手したら、速度を最適化するときが来ました。 Elementor Webサイトの読み込みを高速化する方法については、たくさんの記事とリソースがありますが、モバイルブラウジングに関しては、間違いなく焦点を当てる必要のあることがいくつかあります。
モバイルデバイスは電力が少なく、インターネットの速度が遅いため、これらのタイプのサイトは通常、デスクトップWebサイトよりもはるかに低速でロードされます。 これは既知の事実ですが、可能な限り軽減する必要があります。そうしないと、訪問者がWebサイトにアクセスできなくなります。 人間の注意力は6秒しかないため、サイトは2秒で読み込まれます。
Elementorをモバイルでの速度に最適化する場合、最も重要な2つのことはフォントと画像です。
フォントを使用する場合は、常にフォントをプリロードし、.woff.woff2ファイル形式を使用する必要があります。 これにより、ほとんどのモバイルブラウザとの互換性が確保され、これらのファイル形式は小さくてすばやくロードできます。 Elementor Webサイトのすべてのフォントを適切に最適化するには、フォントをローカルでホストするか、WPRocketを使用してフォントをすばやくプリロードします。
画像は通常、モバイルウェブサイトの読み込み速度に最も大きな悪影響を及ぼします。 それらが適切に最適化され、WebPなどの次世代フォーマットで提供されていることを確認する必要があります。 これは実際には手動で実行できることではありませんが、幸いなことに、画像の自動最適化と変換に特化したサービスがたくさんあります。
モバイルウェブサイトに画像がすばやく読み込まれるようにするためのツールは、ShortPixelと呼ばれます。 インストールして大きな赤い最適化ボタンをクリックするだけで、すべての画像が圧縮および変換され、CDNを介して提供されるため、モバイルElementorWebサイトの読み込み時間が最短になります。
サイトのテスト
これまでに、Webサイトを構築し、モバイルでの見栄えを良くし、速度を最適化しています。 Elementorのモバイル開発ワークフローの最後のステップはテストです。 これは、レスポンシブWebサイトプロジェクトの最も重要な部分です。これは、すべてのタイプの画面サイズで見栄えのするレスポンシブデザインをテストする必要があるためです。
以前は、ほとんど標準化されていない画面サイズがありました。 大型のラップトップ、小型のラップトップ、タブレット、およびモバイルデバイスがあります。 それは今の時代です。各ラップトップには独自の画面サイズとアスペクト比があり、モバイルデバイスは信じられないほど長くて高い画面サイズから短くて太い画面サイズまでさまざまです。 そこにはたくさんあります、そしてあなたのモバイルデザインがすべてのタイプのスクリーンサイズでうまく機能することを確実にするのはあなたの仕事です。
Elementor Webサイトでモバイルレスポンシブデザインをテストするために、いくつかの異なるツールを使用しています。
Firefox開発者版
Firefox Developer Editionに同梱されている開発ツールは、非常に強力で使いやすいです。 レスポンシブデザインに関しては、Firefox開発者ツールを使用して特定のビューポートサイズをエミュレートします。

このメソッドで大きな問題を特定した場合、特定の要素に適用されるCSSを簡単に編集して、すばやく修正できるかどうかを確認できます。
ブラウザスタック

Browserstackは、エージェンシーや企業での使用をより重視しており、最大2000の実際のデバイスとブラウザー間で開発サイトをテストできます。 実際のデバイスと数十のブラウザーを実行することで、レガシーデバイスまたはブラウザーで発生している可能性のある問題を特定できます。 月額$29.00で、無料トライアルもあります。 このようなツールを使用できると思われる特定のプロジェクトに取り組んでいる場合は、そのトライアルを確認することを強くお勧めします。

小規模な代理店またはフリーランサーでもある場合は、100分間のテストで月額$12.00の割引価格にアクセスできます。 最後に、オープンソースプロジェクトがある場合(Elementorを使用している場合はおそらくそうではありません)、無料のテストにアクセスできます。
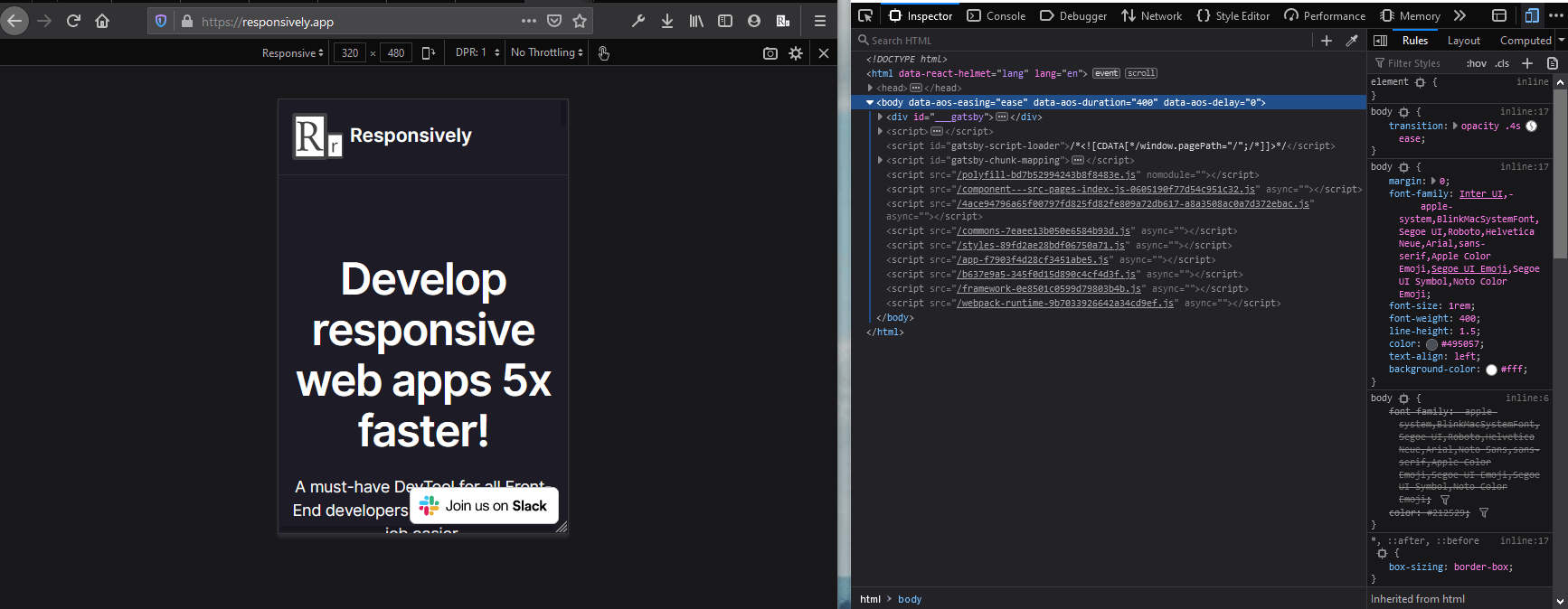
責任を持って
この最終テストツールは、ツールボックスに最近追加されたものですが、レスポンシブElementorWebデザインワークフローにとって最も重要な側面の1つです。 Responsivelyは、最大30のプリセットデバイス画面サイズを簡単にプレビューし、ブラウザで直接開発ツールを使用できるオープンソースプロジェクトです。 すべての画面サイズ間のミラーリングされた相互作用、カスタマイズ可能なレイアウト、および多数のデバイスなど、多数の独自の高度な機能があります。 また、クロム開発ツールコンソールを入手できるので、そのようなCSSを簡単に編集できます。
これは、レスポンシブバージョンのElementor Webサイトで発生する可能性のある問題を特定するために使用する最後のツールであり、必ず確認する必要があります。 このツールは、ブラウザ拡張機能およびスタンドアロンアプリケーションとしてダウンロードされます。 ブラウザ拡張機能をクリックすると、アプリケーションでWebサイトが開きます。
結論
最後に、Elementorで構築されたレスポンシブデザインを数十のデバイス、ビューポート、ブラウザーでテストした後、変更をライブでプッシュするのに十分な自信がついています。
Elementorに関しては、これでレスポンシブデザインのワークフローが完了しました。 これがおもしろいと思ったら、自由に自分のルーチンに取り入れてください。 独自のワークフローがある場合は、要素ドアを使用している他のクリエイターに役立つ可能性があるため、下のコメントセクションに投稿してください。
