チームとエージェンシーのための酸素ビルダー:私たちがどのように協力するか
公開: 2022-04-10Oxygen Builderは非常に強力なツールですが、Webサイトの作成に関するチームのコラボレーションに関しては、状況が少し難しくなる可能性があります。 公式には、ページビルダーの背後にあるチームは、一度に1人のユーザーだけが編集することを強くお勧めします。 残念ながら、主要なプロジェクトを抱える機関にとって、これは不可能であり、このツールの使用を怖がらせる可能性があります。

私たちの意見では、長所はこれらの短所をはるかに上回り、これらの制限を回避するいくつかの方法を見つけました。 この記事では、OxygenBuilderを使用してWebサイトを作成するときにチームがどのように協力するかについて説明します。 過去1年間で、Oxygenですべての代理店のWebサイトとプロジェクトを100%作成するように移行し、これを行うための最善の方法をかなり適切に理解しています。
2022年4月の更新:DPluginsによるCollaborationプラグインを使用して、OxygenBuilderでのマルチユーザー編集の問題を解決します。 ここで私たちのレビューを読んでください。
まず、ビルダーの限界を理解します
Oxygen Builderを使用したコラボレーションを検討する前に、制限事項と、複数のユーザーがOxygenを使用して効果的にWebサイトを作成することが難しい理由を理解することが重要です。
まず、Oxygenチームが公開しているこの記事を読む必要があります。この記事では、編集ロックが存在する理由(一度に1人のユーザーだけが編集できるようにするメカニズム)について説明しています。 重要なものは次のとおりです。
「Oxygenがグローバルなスタイル、クラス、設定を保存する方法のため、Oxygenを使用したマルチユーザーまたはマルチタブ編集は強くお勧めしません。
Oxygenを使用する場合は、1つのタブが別のタブよりも古いデータを保存していて、新しい変更が上書きされるという問題を回避するために、単一のタブを使用することをお勧めします。 2人以上のユーザーが同時にOxygenで作業している場合にも、同じシナリオが発生する可能性があります。」
基本的に、すべてが中央の場所に保存されます。 タブは相互に通信しないため、ある開発者がグローバルスタイルシートにカスタムクラスまたはカスタムcssを追加し、別の開発者が追加しない場合、最初の開発者が保存しても、2番目の開発者が後で保存すると、クラスとスタイル上書きされて失われます。 コラボレーションには適していません。
チームとして作業する必要がある場合は、なぜこれが機能するのかを理解することが重要です。そうすれば、この問題を回避するのに最適です。 繰り返しますが、上書きされる2つのもの:1)カスタムクラスが追加され、2)CSSがグローバルスタイルシートに追加されました。
ページ/テンプレートの保存にユーザーが1人だけである限り、構造が保存され、要素の個々のIDに設定されたスタイルは問題ありません。 ただし、クラスを追加すると(これは非常に時間の節約になるため重要です)、クラスが上書きされる可能性があります。
一度に編集する必要がない場合は、編集しないでください。 ただし、これが会社またはプロジェクトにとって不可欠な場合は、以下で説明する手法のいくつかを試してください。
とにかく編集(またはこれを無効にする)
最初に注意することは、技術的には編集ロックをオーバーライドできることです。これはまさに私たちが行っていることです。 オンにする設定はありません。[とにかく編集]リンクをクリックするだけです。 これは、チーム全体が一度にビルダーを技術的に初期化できることを意味しますが、私はそれをどのように行うかについてもっと読むことを強く検討したいと思います。 ここでは、上書きの問題を検討する必要があります。

注目すべきクールな点は、Hydrogen Pack(Oxygenのトップアドオンの1つであり、毎日使用しています)を使用すると、「ロックの編集」機能をオフにして、「とにかく編集」をすべて非表示にできることです。 これは見た目が良いだけですが、ワークフローには実際には影響しません。
フレームワークを使用する
フレームワークはメンタリティであり、OxygenでWebサイトを設計および構築するプロセス全体で考慮する必要があります。 フレームワークは、一貫した方法でWebサイトを構築するのに役立つCSSクラスのコレクションです。 フレームワークは、Webデザイン業界全体で非常に普及しています。 たとえば、Bootstrap、Tailwindなどがあります。

最近のスイスナイフのアップデートでは、クラスをビルダーに一括アップロードし、フレームワークスタイルシートを呼び出して、クラスのリストがあるほぼすべてのものを使用できます。

私たちの場合、コアCSSと呼ばれる酸素固有のフレームワークを使用します。 これはOxyNinjaCoreに含まれています。これは、そのフレームワークのために私たちのお気に入りのプラグインの1つです。 ウェブサイトからの販売提案は次のとおりです。
「コアユーティリティクラスとOxygenBuilderを組み合わせて、サイトを完全に一貫性のあるものにすることは、これほど簡単ではありませんでした。 CSSグリッドの列、カード、タイポグラフィ、サイズと間隔、色などがすでに設定されています!」

このフレームワークを使用すると、新しいCSSクラスを追加することなく、フォントサイズやパディングなどを簡単に適用でき、中央のデジタルスタイルガイドも必要なく、一貫性を保つことができます。 クラスは開発当初からサイトにインストールされているため、新しいクラスを追加する必要はありません。つまり、上書きされることはありません。
ビルダーの外でCSSを書く
代理店として、CSSを使用して独自のインタラクションとホバー効果を作成するのが大好きです。 したがって、通常、各開発者が自分で作成するカスタムCSSが大量にあります。 Webサイトで一度に1人のユーザーしかいない場合は、これをグローバルスタイルシートに追加するのは問題ありませんが、通常は複数の開発者が作業しているため、上書きの問題を回避する方法が必要です。

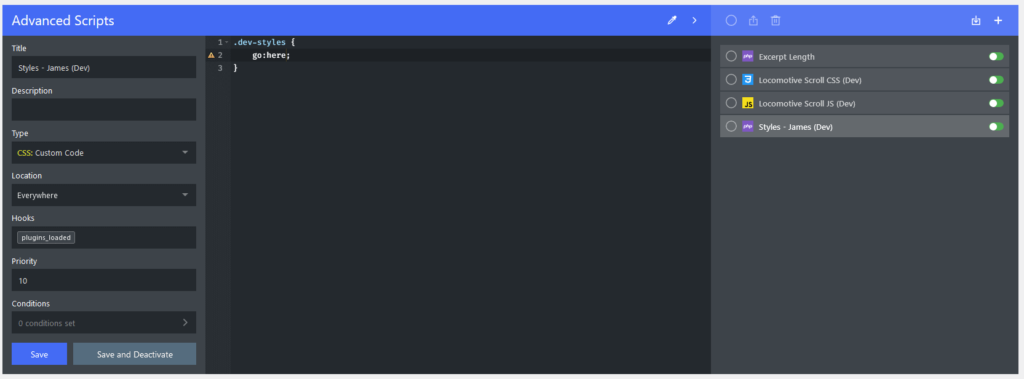
これを行うには、AdvancedScriptsと呼ばれるサードパーティのプラグインでCSSを作成するだけです。 これは、水素パックの背後にいる同じ開発者によって作成されており、私たちのお気に入りのプラグインの1つです。 各開発者は、CSSを書き込む独自のスタイルシートを持っています。 保存すると、スタイルはWebサイトにグローバルに適用されます。 プロジェクトの最後に、すべてのスタイルが1つのメインスタイルシートに結合されます。
絶えず通信する
建物内の個々の要素に特定のCSSクラスを追加する必要がある場合が多くあります。 チームとして作業する場合、物事が上書きされるという問題があるため、これは危険です。 それを正しくし、仕事を失うことのないように、私たちは皆、slackを使用して協力しています。あなたは、その日のある時点で必要なすべてのスタイルで1人の開発者を持っていますか。 これはおそらくこのビルダーの最大の煩わしさですが、正しく管理されていれば、すべてのデータが保存されます。

クラスに関連付けられているCSSはすべてスタイルシートに含まれているため、クラスを追加するだけで、それに応じてスタイルが適用されます。
また、いくつかの概念を実験しています。 たとえば、中央のCSSスタイルシートを含むGithubリポジトリを作成し、VSCodeのライブ共有機能を使用してすべてのスタイルを一緒に記述できるようにすることができます。 次に、高度なスクリプトと静的を使用して、スタイルをWebサイトに配信できます。 最近、スイスナイフに付属するバルククラスアップロードも採用しました。
Oxygenでのコラボレーションワークフローがさらに改善されるような別のことをしますか? こちらのコメントでお知らせください!
