Oxygen と Elementor ページ ビルダー [2023]: 実践的なページ ビルダーの比較
公開: 2023-07-19近年、無料プラグインであろうとプレミアムプラグインであろうと、ウェブサイト構築における大きな変化が見られます。 さまざまな理由から、ページ構築プラグインは WordPress ユーザーの間で最も人気があります。Oxygen と Elementor の詳細な比較ブログを参考にして、WordPress ウェブサイトに最適なページ構築プラグインを見つけてください。

Oxygen と Elementor ページ ビルダー プラグインの長所と短所をすでに探している場合は、これら 2 つのプラグインが持つ最上位の機能をすべて見つけられるかもしれません。 このブログを読み続けて、どれが一番上に来るかを確認してください。
WordPress のページビルダーとは何ですか?
ページビルダープラグインを使用すると、複雑なコーディングを行わずに WordPress Web サイトを視覚的に編集できます。 また、一般にウィジェット、ブロック、モジュールとして知られる要素を利用して、あらゆる種類のコンテンツを追加するのにも役立ちます。 これらの要素は、新しい WordPress Web サイトを作成する際のカスタマイズ エクスペリエンスを拡張するのに役立ちます。
ページ ビルダーは、非コーダーにとって理想的なだけでなく、Web 開発者にとっても役立ちます。 WordPress は Web サイトをゼロから構築するのに理想的なプラットフォームですが、コードを使用して Web サイトをゼロから構築するには長い時間がかかる場合があります。 ページ構築プラグインは、あらゆるタイプのユーザーが Web サイトを迅速にカスタマイズし、生産性を向上させるのに役立ちます。
WordPress にページビルダーを使用する主な理由
ページ構築プラグインは、柔軟性だけで Web サイトをデザインすることに限定されません。 ウェブサイト作成時の生産性の向上に役立ちます。 さらに、コーディングの知識がない人でも、プロの Web 開発者を雇う費用を費やすことなく、Web 構築に取り組み、Web サイトを作成できます。WordPress のページビルダープラグインを使用する利点をすべて見てみましょう。
ページビルダーを使用して Web サイトを迅速に作成する
クライアントのためにさまざまな種類の Web サイトを頻繁に作成するとします。 ページビルダープラグインは、ブロックまたはモジュールと呼ばれる事前に構築された要素を多数提供します。これらの機能はサイトに簡単に追加でき、特別なプロパティをすぐに提供できます。 プラグイン統合オプションは、WordPress ページビルダーでいつでも利用できます。
サードパーティのプラグインを使用して、 Web サイト構築エクスペリエンスを拡張できます。したがって、Web サイト作成時の時間を節約することが、WordPress ページビルダー プラグインを使用する最大の理由です。
無制限のウェブサイトのカスタマイズ
WordPress ページビルダーは、機能の境界が限られているため、経験豊富な人々からよく批判されます。 以前はそうだったかもしれませんが、現在では、ページ構築プラグインを使用すると、 Web サイトを多彩な方法でカスタマイズできます。WordPress ページビルダーでは使用できるさまざまなテンプレート キットが提供されているため、Web サイトと同じパターンを作成することはできません。
個別の行と列を作成することで、要素の配置を完全に制御できます。 WordPress ページビルダーを使用すると、数分で列をすばやく作成し、必要なだけセクションを追加し、ページのレイアウトを完全にカスタマイズできます。

次に、色やタイポグラフィを変更したり、リストや区切り線を追加したりして、ページのスタイルを設定できます。 プログレスバー、ナビゲーションアイコン、カウントダウンを追加して、Web サイトを適切なレイアウトにすることができます。 WordPress のさまざまなページビルダーの各要素には、独自の編集オプションのセットがあります。 同じ要素やモジュールを使用して異なる Web サイトを作成した場合でも、カスタマイズにより最終的な結果はそれぞれ異なります。
コーディングなしで Web サイトを構築
WordPress のページ ビルダーは、さまざまな機能を実装するために複雑なコードを知る必要がないため、非コーダーにとって理想的です。ほとんどの場合、複雑な Web サイトには、適切に動作するために数千行のコードとファイルが含まれています。
WordPress のようなコンテンツ管理システムを使用しない場合、コードを使用して Web サイトを最初から構築するのは困難です。 すでに WordPress を使用している場合は、ページビルダー機能を最大限に活用してください。
たとえば、 WordPress ウェブサイトにお問い合わせフォームを含めたい場合は、NinjaForms プラグインを使用できます。 適切なプラグインをインストールして有効にするだけで、さまざまな機能を追加できます。
最高のページビルダープラグインに期待できること
数年前、コーディングの知識がまったくない人は、単純なランディング ページや問い合わせページを作成することができませんでした。 しかし、WordPress ページビルダーの開発により、誰でも簡単に Web サイトをゼロから即座に作成できるようになりました。 ページ ビルダーを使用するメリットについてはすでに説明しましたが、Web サイトの構築中にページ ビルダーは具体的に何を提供するのでしょうか? WordPress のページビルダーを使用しているときに期待できる他のすべての限定セールを見てみましょう。
ライブフロントエンドエディター
WordPress Web サイトにページ ビルダーを使用することの最も優れた点は、ライブ フロントエンド エディターで Web サイトをカスタマイズできることです。 ライブ フロントエンド エディターを使用すると、ライブの変更を確認しながら Web サイトを微調整できます。 どこを改善する必要があるのかが明確にわかります。 生産性と効率を同時に向上させます。
シンプルでありながら直感的なエディター インターフェイス
WordPress Web サイトのページビルダーは日々開発されているため、スムーズなエディター インターフェイスは現時点で必要以上のものです。 シンプルで直感的なエディターには、すっきりとしたレイアウトと要素の明確な分類が含まれています。 より良いエクスペリエンスを提供するには、適切なボタンを適切な場所に配置することが期待できます。
直感的なエディターを使用すると、単純な要素やウィジェットを実装する際に大量のドキュメントに目を通す時間を節約できます。 ページ構築エクスペリエンスをスムーズにするために、 ElementorやOxygen などのページ ビルダーはこの機能を使用して、「目に見えるものがそのまま得られるエクスペリエンス」を提供するようになりました。
デバイスの使いやすさ
信頼できるサービス、製品、または情報のソースを探したい場合は、デバイスに適した WordPress Web サイト用のページ ビルダーが必要です。 デバイスに応答する Web サイトは、最高のユーザー エクスペリエンスを提供します。携帯電話を使用して Web サイトにアクセスしたとします。 コンピューターの画面では Web サイトは素晴らしく見えますが、モバイルの画面ではひどいものに見えます。 これにより、サイトに再度アクセスすることがなくなります。
Elementor vs Oxygen: どちらがあなたにとって最適ですか?
これで、最高の WordPress ページビルダー プラグインに何が期待できるかがわかりました。 Elementor と Oxygen は、現在の WordPress 業界で最も人気のある 2 つのページビルダーです。この 2 つについてすでに考えていることがあるかもしれません。 ただし、これらの 2 ページ ビルダーの顧客ベースは大きく異なります。 どちらが自分にとって最適なのかを詳しく比較してみましょう。
シンプルなドラッグ&ドロップエディター
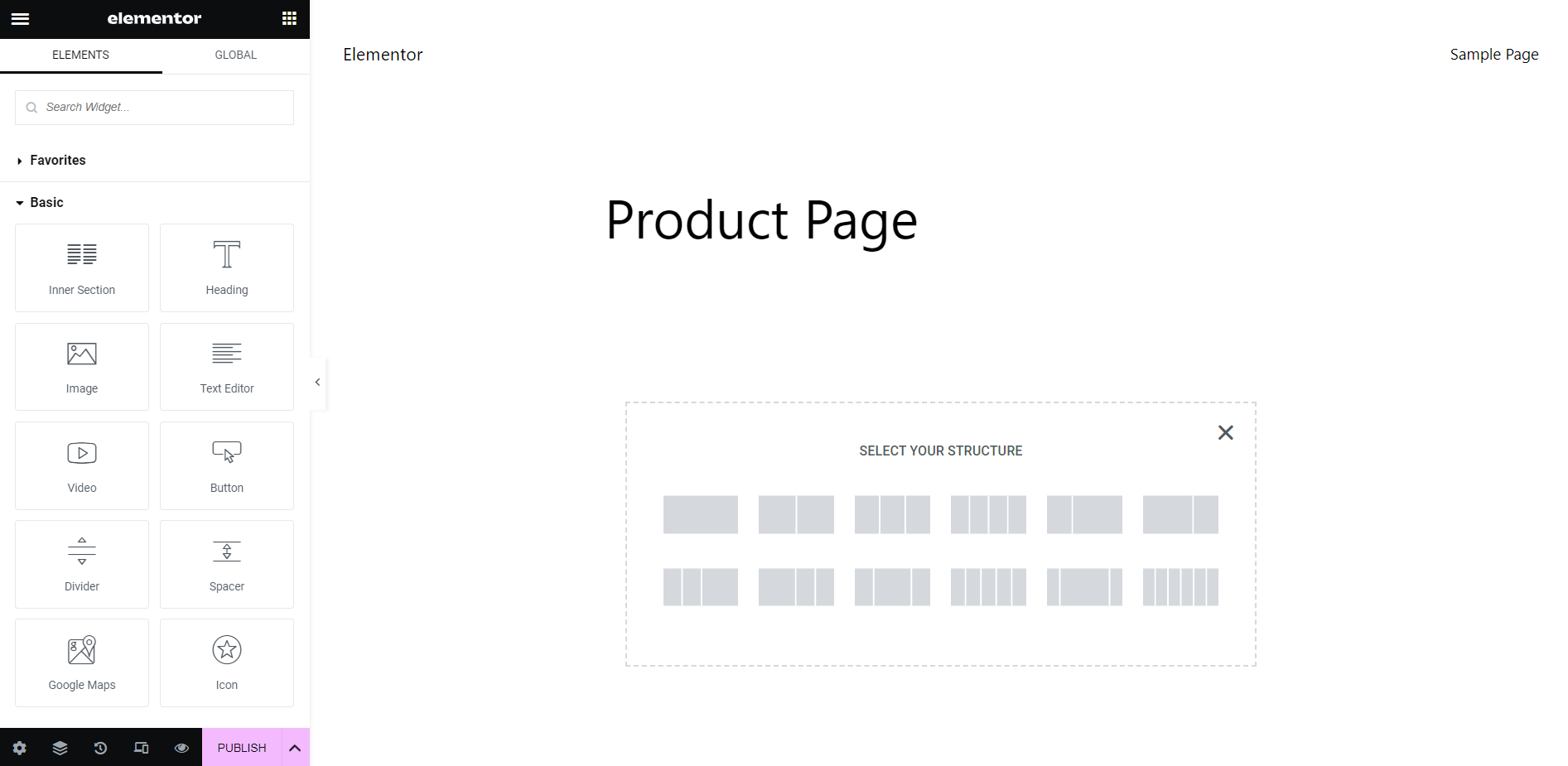
WordPress Oxygen と Elementor の比較リストで最初に挙げるのは、インターフェイスの柔軟性です。 Elementor は、Web サイトを最初から作成するための100 以上の素晴らしいウィジェットを提供します。世界中の500 万人以上の人々が Elementor を使用して Web サイトを作成しています。 すべてのウィジェットは、適切な場所にドラッグ アンド ドロップするだけで使用できます。 たとえば、Elementor エディター内に見出しを追加するとします。 左側から「見出し」要素をドラッグし、表示したい場所にドロップする必要があります。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 1](/uploads/article/50074/3CwGIbiZFqsnNLpB.gif)
繰り返しますが、Elementor は、Oxygen よりもクリーンで構造化されたユーザー インターフェイスを提供します。 ウィジェットの検索からカスタマイズまで、すべてが左側のサイドパネルから行われます。
同様に、Oxygen Builder には、コーディングなしで Web ページを作成するためのウィジェットが大量に付属しており、簡単なドラッグ アンド ドロップ エディターを実装して、Web ページを最初から簡単に構築できるようにします。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 2](/uploads/article/50074/yV3dObLybyZktJTa.gif)
Elementor と Oxygen はどちらも、すべてのデザイン要素を構造化された方法で表示できるページ アウトラインを提供し、要素をドラッグして別の場所に移動することもできます。 印象的ですよね?
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 3](/uploads/article/50074/oLOeThqr7vYp7Foz.gif)

ただし、Elementor はさらに一歩進んで、Oxygen と Elementor の比較ガイドのこの特定のセクションで優位性を獲得します。 また、要素を削除せずに非表示にすることもできます。 これは、将来その要素が再び必要になることが予想される場合に便利です。 一時的に非表示にし、後で簡単に再度表示することができます。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 4](/uploads/article/50074/nSUyohrqtPmiEVzs.gif)
準備ができたテンプレート ライブラリ Oxygen と Elementor
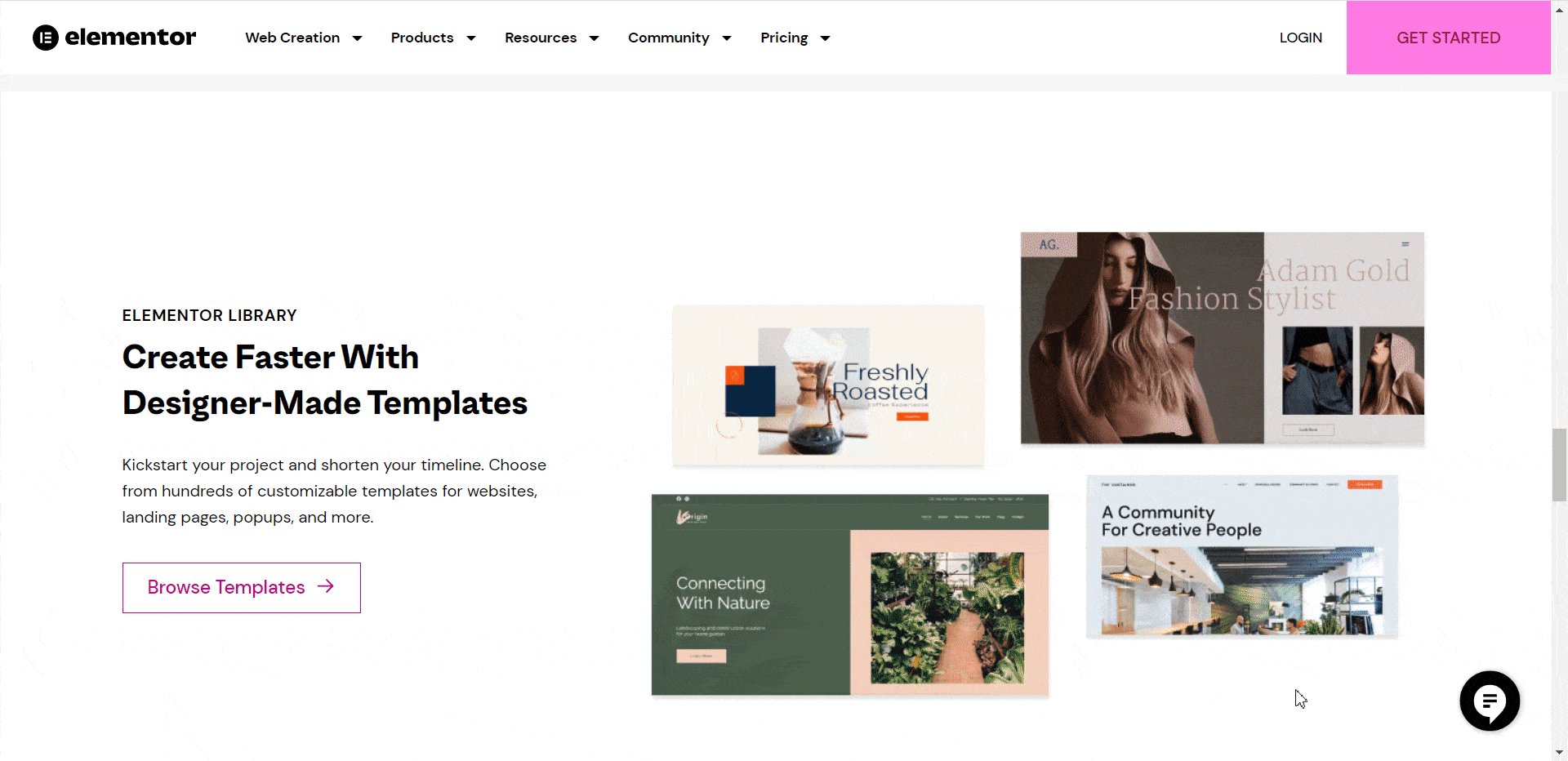
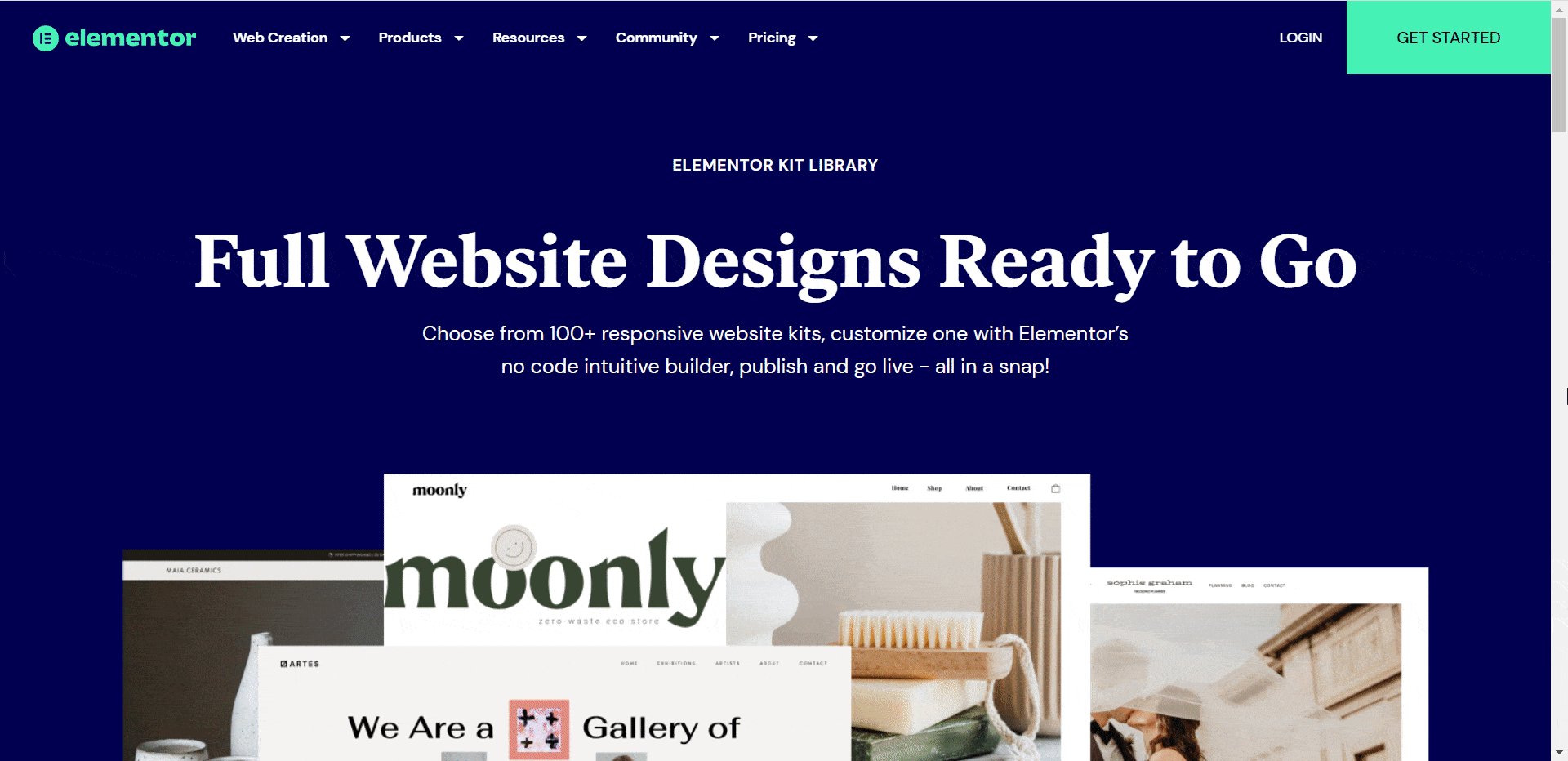
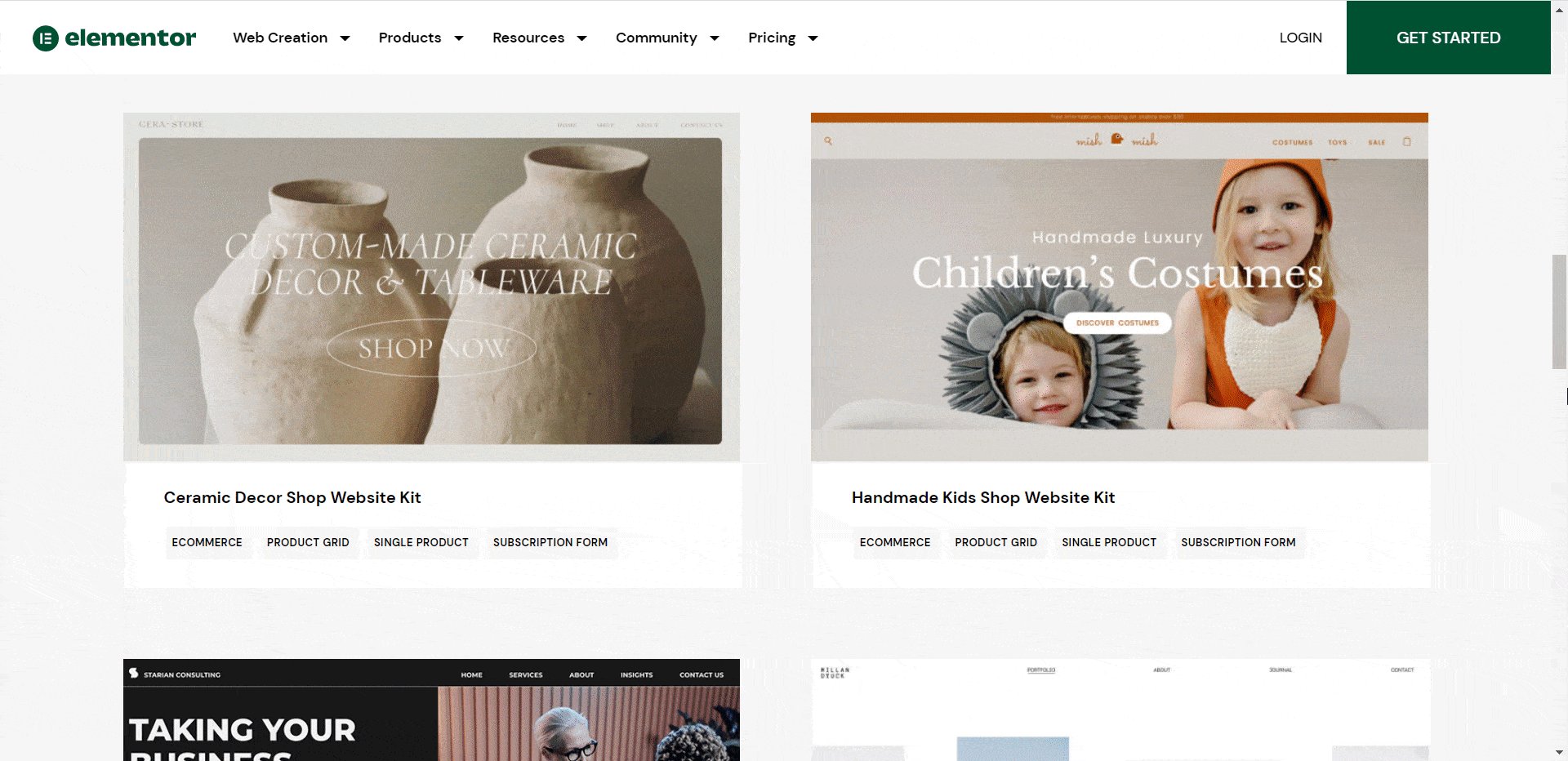
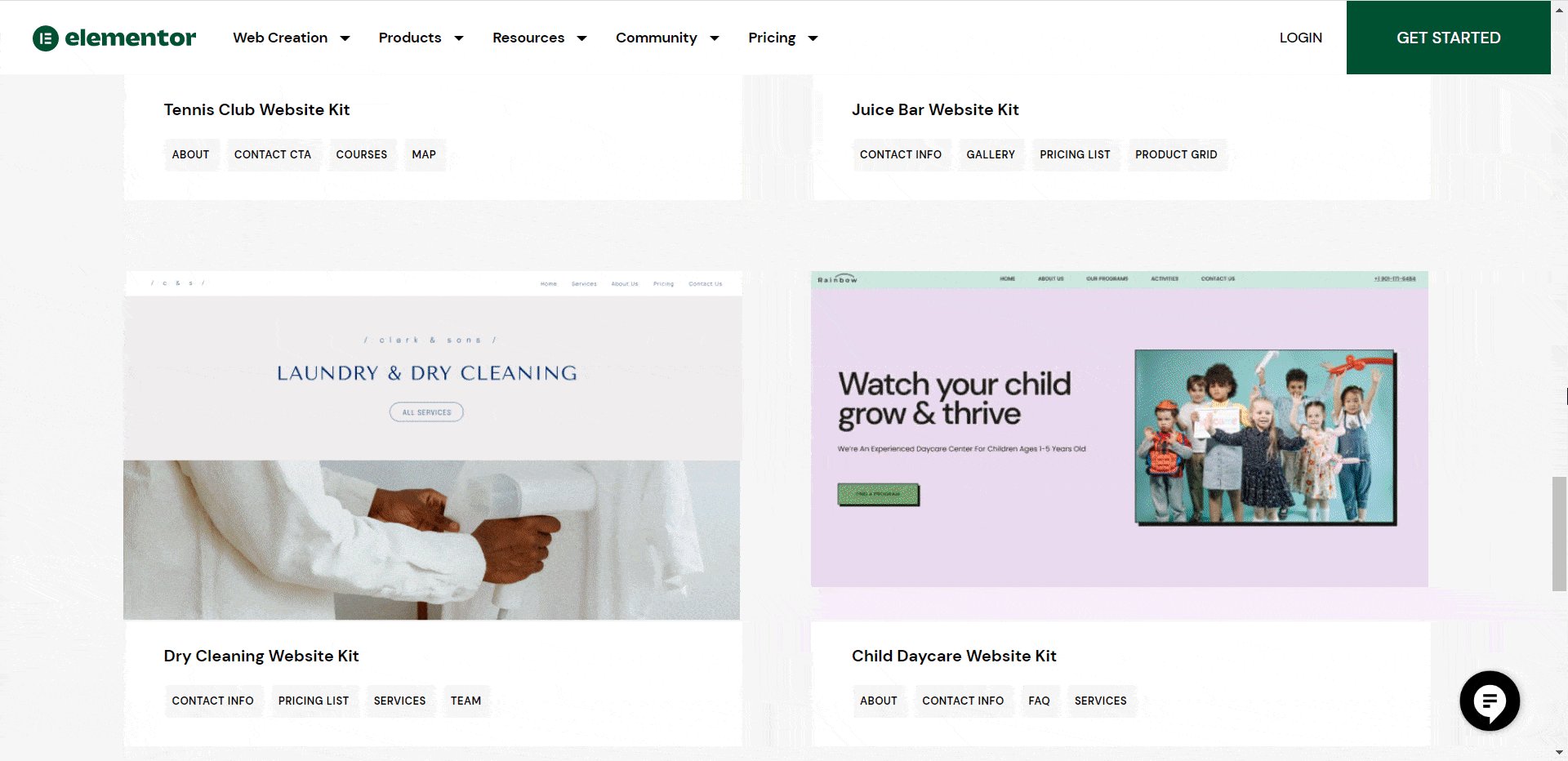
Elementor には、 Web ページを即座に作成するための300 以上の事前にデザインされた組み込みテンプレートが用意されています。必要なのは、Web サイトに目的のテンプレートを挿入し、必要に応じてカスタマイズすることだけです。

Oxygen builder を使用して、いくつかの組み込みテンプレートを試すことができます。Elementor は多種多様なテンプレートを提供しますが、Oxygen テンプレート コレクションが提供する代替品は比較的少ないです。 ただし、必要に応じてテンプレートをカスタマイズできます。 それでも、選択肢が少ないと、Web サイトを構築する際の選択肢が狭まってしまう可能性があります。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 5](/uploads/article/50074/Y6F7kmhIo5FeyOyV.gif)
Elementor に加えて、Web サイトに最適なテンプレートの選択をさらに拡張したい場合は、世界中の20 万人以上の幸せなユーザーを抱える最大のElementor テンプレート ライブラリであるTemplatelyを自由にインストールしてください。 Templately は、ページ構築エクスペリエンスをさらに高速化するために4,000以上の準備済みテンプレートを提供します。 そして最も驚くべき点は、これらのテンプレートのかなりの部分が完全に無料であるということです。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 6](/uploads/article/50074/12AHiSwiyDmgRXj3.gif)
Oxygen と Elementor のページ構築体験
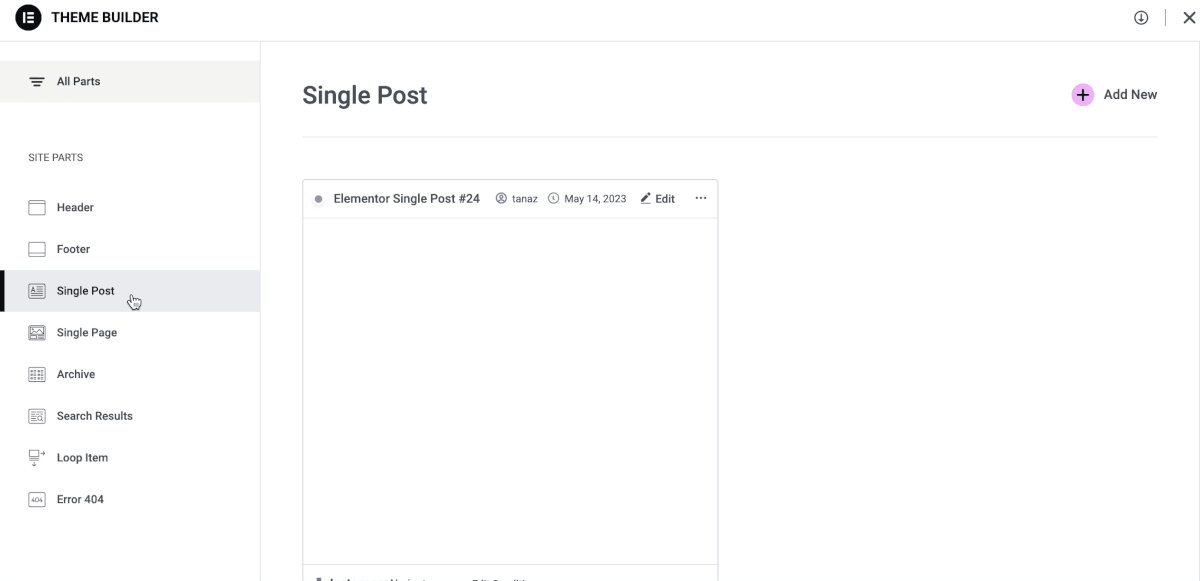
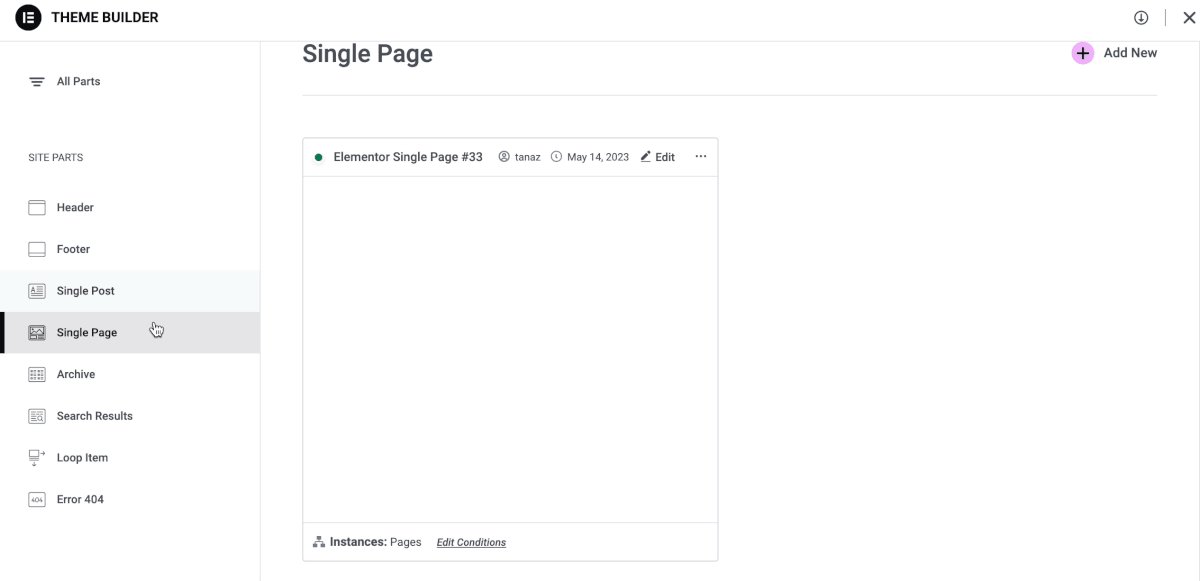
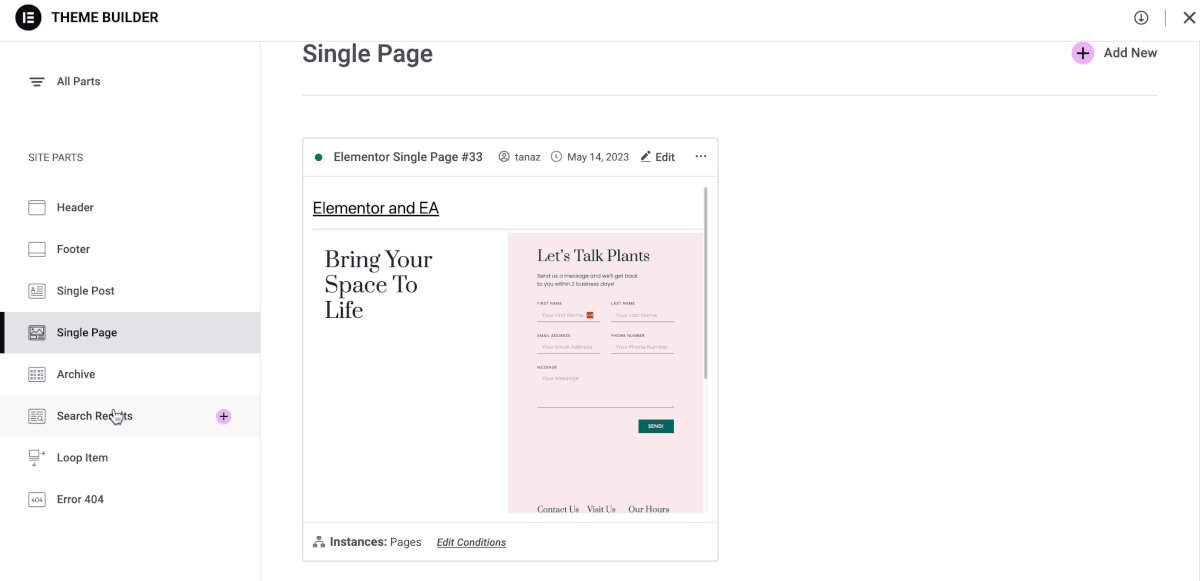
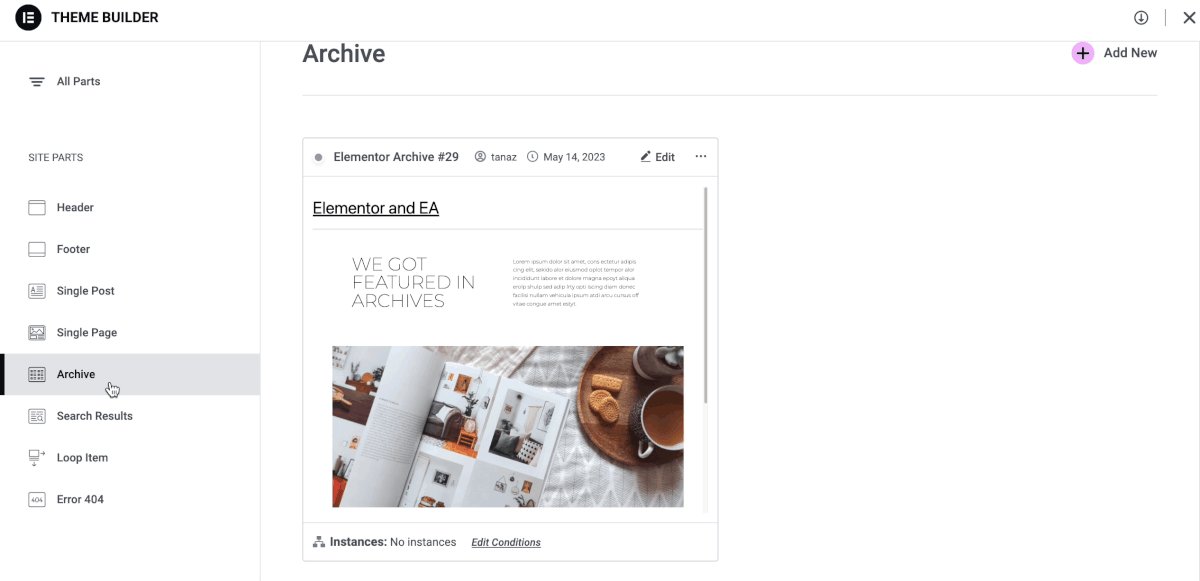
WordPress Oxygen と Elementor のこの比較ガイドでは、ページ構築エクスペリエンスを見てみましょう。 Elementor には高度なテーマ ビルダーが付属しており、独自のカスタム デザインを作成して WordPress テーマのすべてのセクションを置き換えることができます。 WordPress eCommerce ストアをお持ちの場合は、ヘッダー、フッター、ブログ アーカイブ ページ、さらには WooCommerce 製品を完全に制御できます。

Oxygen の場合、 「グローバル スタイル」機能を使用してサイト全体に変更を加えることができます。 たとえば、要素にスタイル オプションがない場合は、グローバル スタイル機能を使用して簡単にデザインできます。 色、フォント、見出しをはじめ、本文、リンク、幅、スクリプトなどをすべて 1 か所から変更できます。
デバイスの応答性 Oxygen と Elementor
Elementor を使用すると、複数の画面サイズを自動的に変更したり、あらゆるデバイスで適切に表示されるようにすべての要素をカスタマイズしたりできます。 画面幅をカスタマイズし、それに応じてデザインの応答性を確認することもできます。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 7](/uploads/article/50074/sNMyY3gIerw9lX86.gif)
同様に、Oxygen ビルダーを使用すると、デフォルトで 5 つの異なる画面サイズでデバイスの応答性を簡単にチェックできます。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 8](/uploads/article/50074/t8E3T3gS0vYVoYEW.gif)
Oxygen と Elementor の SEO フレンドリーさ
SEO は、より多くの人をウェブサイトに誘導するために重要です。 Elementor で構築された Web サイトは、ページ上の SEO を即座に改善するのに役立ちます。 Elementor を使用すると、Yoast や Rank Math などの2 つの主要な SEO プラグインの基本的な統合も利用できます。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 9](/uploads/article/50074/xRxyDyaKZ6RcuOFS.png)
一方、Oxygen ビルダーは、 SEO パフォーマンスを支援するクリーンなコード、コンテンツ配信ネットワーク、肥大化エリミネーターを提供します。 Rank Math と Yoast SEO プラグインの統合もあります。 Elementor を使用すると、メタディスクリプションを含むコンテンツのあらゆる重要な側面を調整できますが、Oxygen では SEO を改善するための代替手段がほとんどありません。
Oxygen と Elementor Builders の価格比較
Oxygen と Elementor の比較ガイドの比較ガイドで価格を積み上げてみましょう。 Elementor の価格設定は、一度に複数の Web サイトを作成する人に最適です。 これにより、クライアントは Elementor Pro バージョンのプラグインを 30 日間試すことができ、満足できない場合は返金されます。 Elementor の無料版だけでも多くのことができますが、 Elementor PRO の利点も無視してはなりません。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 10](/uploads/article/50074/8R9dHXRSCraTa6r4.png)
Elementor では 30 日間の返金保証付きでさまざまな年間プランから柔軟に選択できますが、Oxygen Builder は生涯購入でのみ利用できるプレミアム プラグインです。 ただし、Oxygen Builder には 60 日間の返金保証が付いています。 さらに、Oxygen ビルダーでは、デモ サイトを使用してプラグインをチェックアウトすることもできます。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 11](/uploads/article/50074/RWB3zS6HM88jP3HH.png)
あなたに合ったページビルダーを選択してください
ご覧のとおり、 Oxygenと Elementorを比較すると、どちらのページ ビルダーも Web サイト構築に関して最も高い柔軟性を提供できます。
Elementor は学習にそれほど時間がかかりません。つまり、Elementor を使い始めるときに、Web サイト構築について多くの知識を得る必要はありません。迅速で時間のかからないソリューションが必要な場合は、Elementor が最適です。 基本的なウェブサイトを作成するための無料版も提供されており、非常にお得です。
Oxygen Builder には無料版はなく、このプラットフォームの学習は最初は難しいかもしれません。 さらに、Oxygen Builder の料金プランには生涯プランしか含まれていないため、開始するには多額の投資が必要になる場合があります。 ただし、デモ版と60日間の返金保証も提供しているので、これも考慮する必要があります。
Oxygen と Elementor に関するこの徹底的なブログに基づいて、どのような種類のプラットフォームを使用するかを検討できます。 このブログが役に立ったと思われた場合は、以下にコメントしてお知らせください。 このようなブログをもっと読みたいですか? チャンネル登録して私たちとつながりましょう。
