ページビルダーとブロックエディター:WordPress Webサイトにはどちらを使用する必要がありますか?
公開: 2022-04-02ページビルダーとブロックエディターのどちらを使用するかを決定しようとしていますか? ウェブサイトのデザインプロセス中に最適な編集ソフトウェアを選択するのは難しい場合があります。 WordPressには組み込みのブロックエディターがありますが、高度なカスタマイズオプション、既製のテンプレート、およびユーザーフレンドリーな機能のためにページビルダーの使用を検討する必要があります。 ページビルダーはドラッグアンドドロップ機能により柔軟性が高いため、多くの場合、機能のエディターとして好まれています。
この投稿では、グーテンベルクブロックエディターとページビルダーの概要を説明します。 次に、Webサイトに最適なオプションを選択する際に考慮すべきいくつかの機能について説明します。 始めましょう!
目次
- ブロックエディタの概要
- ページビルダーの概要
- WordPressWebサイトのエディターを選択する際の考慮事項
- 機能性
- テンプレートとレイアウト
- ページ速度
- 結論
ブロックエディタの概要
2018年にWordPress5.0がリリースされたとき、組み込みのエディターの完全な再設計が含まれていました。 以前は、クラシックエディタの書式設定オプションが限られていたため、複雑なページレイアウトを作成するのが困難でした。 新しいブロックエディタには、この設計プロセスを簡素化する機能が導入されました。 ただし、他のWebサイトビルダーと比較すると、まだかなり制限されています。
WordPressブロックエディター(Gutenberg)は、ブロックを追加してコンテンツを作成できるページエディターです。 これらのブロックユニットを配置すると、カスタムレイアウトを簡単に設計できます。

クラシックエディタを使用すると、特定の要素にショートコードまたはカスタムHTMLが必要でした。 対照的に、ブロックエディタはブロックの単純なコレクションに依存しています。
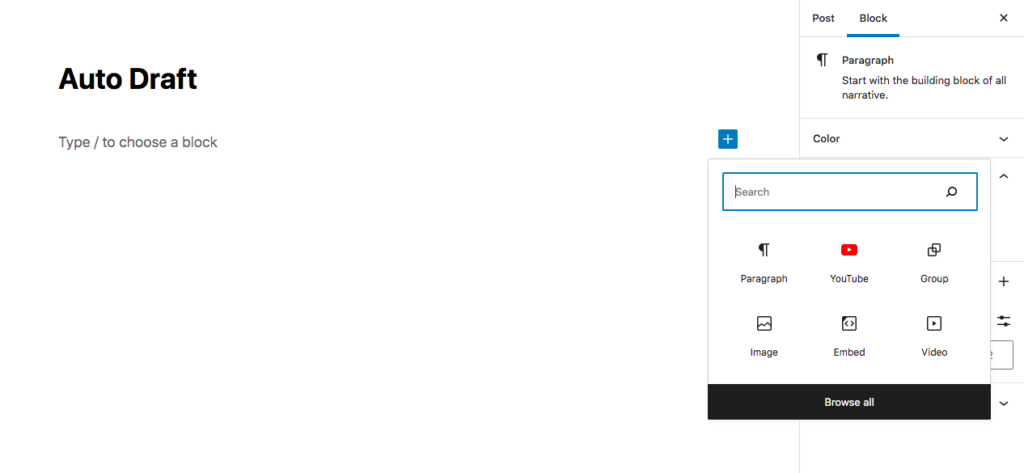
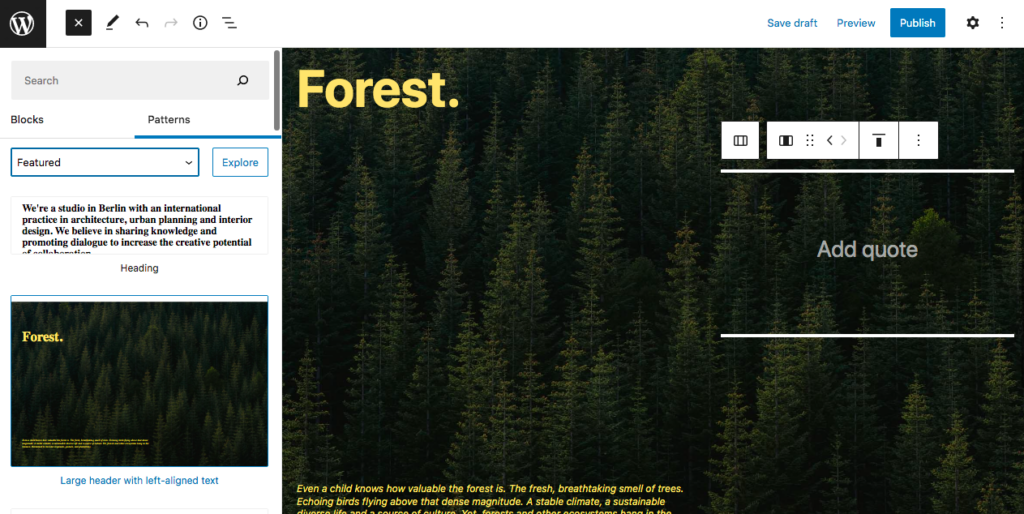
ブロックエディタを開くと、ページの右側に+アイコンが表示されます。 ここでは、さまざまなブロックタイプのリストを開いて、段落や見出し、画像、ビデオ、ファイルのコンテンツを作成できます。
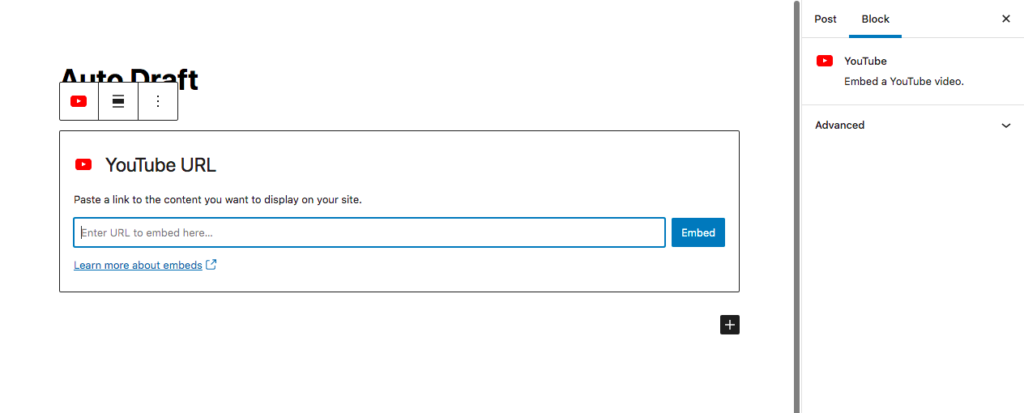
たとえば、コンテンツにYouTubeビデオを埋め込みたい場合は、[ブロックの追加]アイコンをクリックして、 YouTubeブロックを選択できます。

グーテンベルクは、ブロックを1つのメディアが豊富な投稿またはページに簡単に整理できるようにします。 事前に作成されたブロックパターンを使用して、再利用可能な要素にアクセスすることもできます。
さらに、WordPress 5.9以降、ブロックエディターとブロックテーマを使用してWordPressコンテンツをさらにカスタマイズできます。 これらの要素により、サイト全体の編集を使用できます。

ブロックテーマは、グーテンベルクブロックを使用してページのコンテンツ以外の部分を編集できるようにすることで、ブロックエディターの機能を拡張します。 これらの領域には、ヘッダー、フッター、およびサイドバーが含まれます。
ただし、執筆時点で利用可能なブロックテーマはほとんどありません。 それらの機能も比較的新しいので、解決すべきいくつかのねじれがあるかもしれません。
ページビルダーの概要
WordPressには組み込みのページ編集ツールが用意されていますが、多くのWebサイト所有者やWordPressデザイナーはページビルダーを好みます。 ページビルダーは、Webサイトのフロントエンドでページをデザインできるようにするサードパーティのプラグインです。 テーマの上で動作し、デザイン要素を配置できます。
多くのページビルダーには、ページやレイアウトを簡単に作成できるドラッグアンドドロップ機能があります。 グーテンベルクと同様に、コーディングの知識はあまり必要ありません。 したがって、Webデザイナーに作業をアウトソーシングすることなく、時間とお金を節約できます。
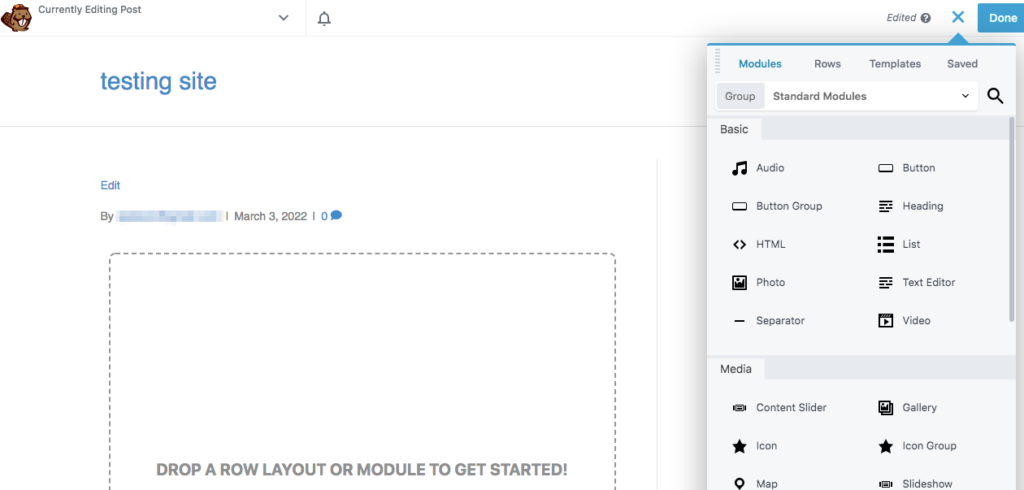
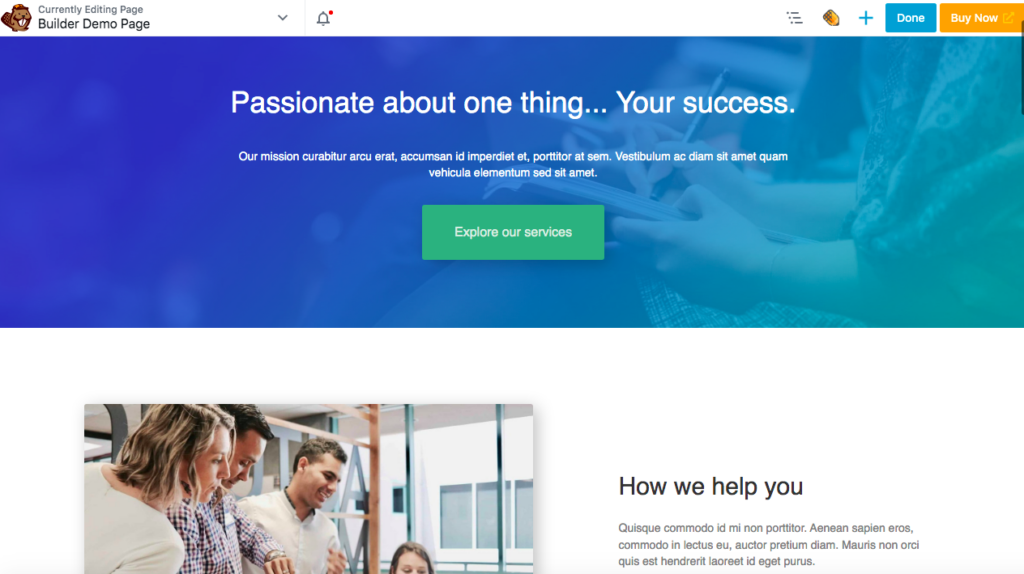
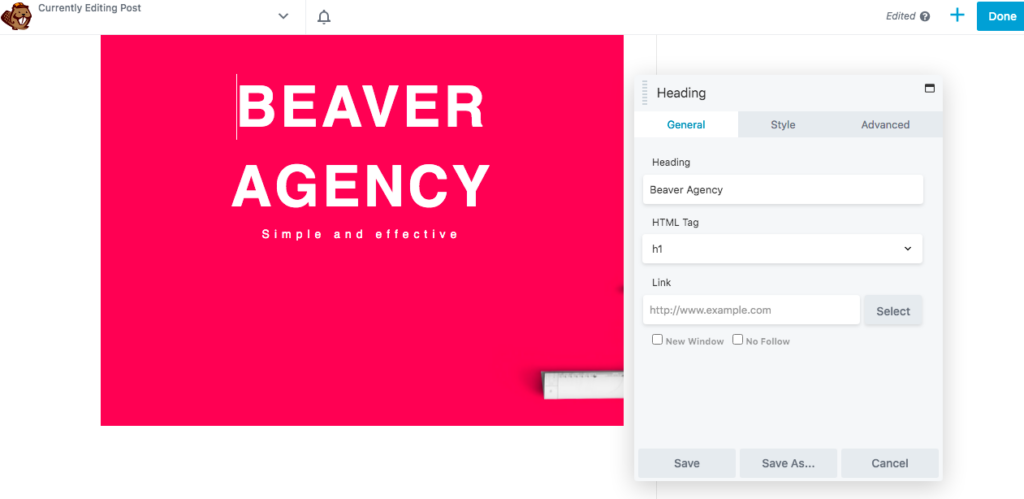
たとえば、Beaver Builderプラグインを使用すると、フロントエンドのページ編集にアクセスできます。 Beaver Builderを起動すると、さまざまなモジュールをページにドラッグアンドドロップすることで、最初から始めることができます。

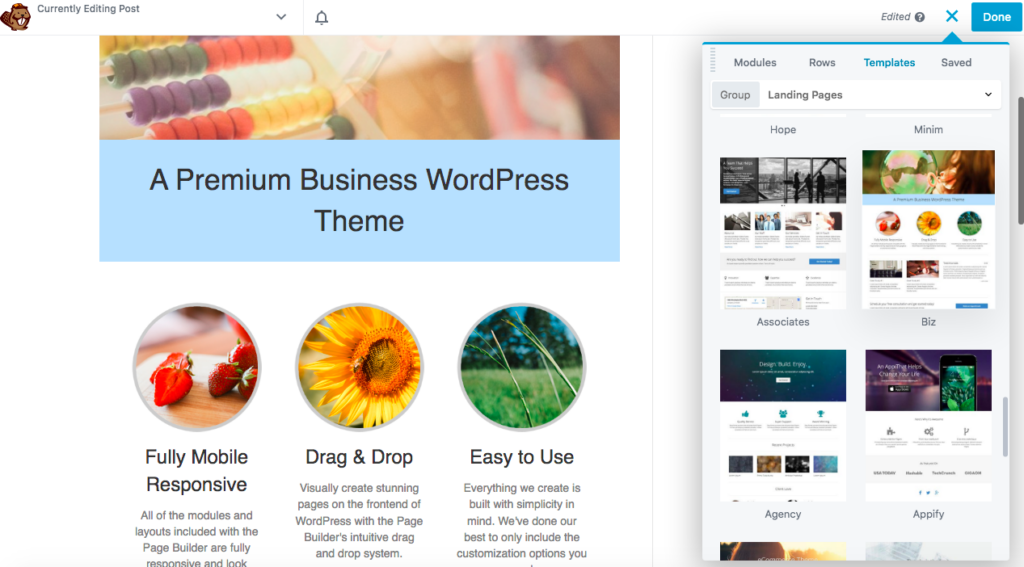
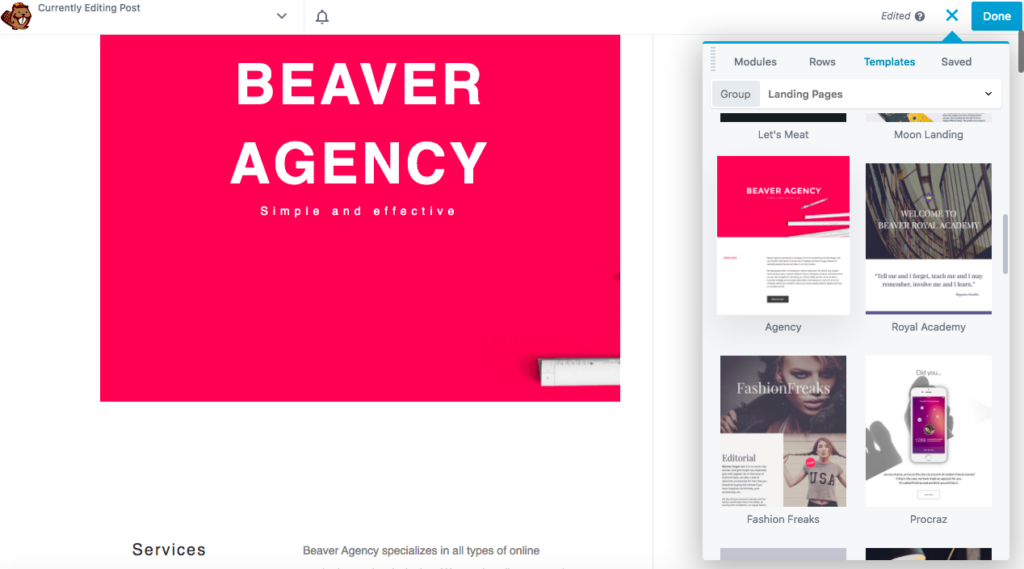
または、[テンプレート]タブをクリックして、事前に設計されたレイアウトを選択することもできます。 ここでは、ポートフォリオ、連絡先情報、サービスなどのさまざまなページを見つけることができます。

ページビルダーは、すぐに使用できるテンプレート、コンテンツブロック、およびレイアウトを備えた初心者向けです。 グーテンベルクとは異なり、ページビルダーはフロントエンド編集を使用するため、表示されるものが得られるものになります。
ページビルダーは、多くの場合、Webサイトの高度な機能をさらにカスタマイズできます。 画像効果や背景アニメーションを作成することもできます。 ブロックエディタでは、これらの機能を利用するために追加のプラグインやカスタムコーディングが必要になることがよくあります。
WordPressエディターを選択する際に考慮すべき3つの要素
WordPressページを作成するときは、ニーズに最適なエディターを選択する必要があります。 決定する前に、考慮すべきいくつかの重要な要素があります!
1.機能性
ブロックエディタとページビルダーはカスタムコーディングを必要としませんが、各ツールは新しい投稿またはページを作成するための独自のプロセスを提供します。 多くの場合、ページビルダーはその機能のために好まれるエディターです。 ドラッグアンドドロップ機能により、柔軟性が向上します。
たとえば、Beaver Builderプラグインを使用すると、さまざまなモジュールを使用してコンテンツを作成できます。 各モジュールは、画像、テキスト、ビデオのサポートなど、特定の目的のために設計されています。
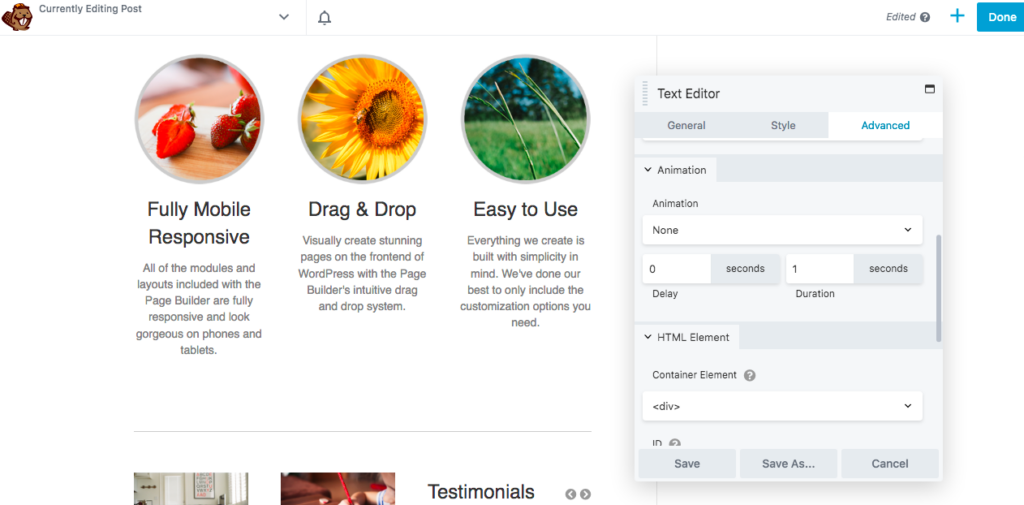
適切なモジュールが見つかったら、それをページにドラッグアンドドロップできます。 モジュールを挿入すると、設定パネルが自動的に開きます。

モジュールに応じて、設計のニーズに合わせて設定を微調整できます。 たとえば、カスタムテキストを追加し、そのフォントと間隔を変更し、アニメーションを作成することで、テキストエディタモジュールを編集できます。

この方法を使用すると、カスタムランディングページやWooCommerceショップページなど、Webサイト用に適切に設計されたコンテンツをすばやく作成できます。 Beaver Builderを使用すると、ブランドに合わせてページを簡単に変更できます。

ただし、一部のユーザーは、その単純さのためにブロックエディターを好む場合があります。 このエディターを使用すると、特定のブロックを検索してページに追加し、適切に設計されたコンテンツを作成できます。 エディター内の矢印を使用するか、要素を選択してドラッグすることにより、要素内を比較的簡単に移動できます。
ただし、ブロックエディタでは、ブロックの高さと幅を編集することはできません。 Beaver Builderなどのページビルダーを使用すると、モジュールの端をドラッグして任意のモジュールのサイズを変更できます。
2.テンプレートとレイアウト
特に初心者の場合は、事前に設計されたレイアウトを使用することをお勧めします。 ページビルダーとブロックエディターのどちらかを選択するときは、どちらのオプションがよりすぐに使用できるデザインオプションを提供するかを検討する必要があります。
多くのページビルダーにはテンプレートとレイアウトのライブラリが付属しており、初心者は新しいページを作成するための良い出発点になります。 個々のモジュールの使用と配置はより集中的になる可能性がありますが、事前に構築されたレイアウトは単純なソリューションを提供します。
たとえば、Beaver Builderエディターには、行、列、およびモジュールの組み合わせを見つけるために参照できる[テンプレート]タブがあります。 個々のモジュールをドラッグアンドドロップしてレイアウトを作成する代わりに、作成済みのテンプレートをクリックするだけで、ページに追加できます。

BeaverBuilderの事前に作成されたランディングページまたはコンテンツページから選択できます。 次に、レイアウトの特定の領域をクリックして情報を編集します。

ブロックエディタには、いくつかの単純なレイアウトもあります。 事前に作成されたパターンを利用することで、数分でページをデザインできます。

これらのレイアウトは、特定のページのカスタマイズに多くの時間を費やしたくない場合に役立ちます。 ブロックパターンを選択することで、カスタムテキストと画像を追加するだけで済みます。
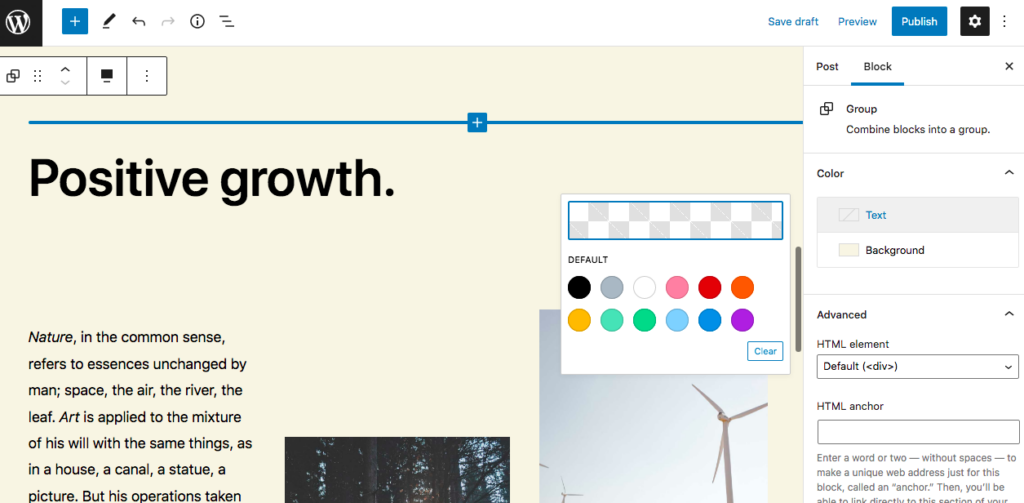
ブロックパターンには、ページビルダーテンプレートほど多くの詳細設定はありませんが、テキスト、フォントの色、および背景色を編集できます。

最終的に、ページビルダーは、事前に作成されたレイアウトに対してより多様性とカスタマイズを提供します。 ただし、高度な機能が必要ない場合は、ブロックエディタを使用すると簡単なツールになります。
3.ページ速度
ページはWebサイトの構成要素であるため、速度が最適化されたページエディタを見つけることが重要です。 この要素は、ユーザーエクスペリエンスとWebサイトのパフォーマンスを最大化するための鍵となる可能性があります。
ブロックエディタはWordPressサイト用に設計されているため、読み込み時間を短縮できます。 ページビルダーには多くのコンテンツが付属しているため、一部のコンテンツは比較して少し遅くなります。
さらに、WordPressユーザーは、プラグインを最小化してWebサイトを高速化することがよくあります。 この場合、ブロックエディターを使用し、サードパーティのページビルダープラグインを使用しないことをお勧めします。
ただし、すべてのページビルダーがWebサイトの速度を低下させるわけではありません。 WordPressガイドラインに準拠したページビルダープラグインは、読み込み速度に大きな影響を与える可能性はほとんどありません。
Beaver Builderを使用すると、モジュールとレイアウトを使用しながら、Webサイトを高速に実行し続けることができます。 Beaver Builderは適切にコーディングされており、軽量であるため、速度が最適化されています。
Beaver Builderエディターで、さまざまなデバイスの設定を微調整することもできます。 これは、デスクトップおよびモバイルデバイスのレスポンシブレイアウトを構築するのに役立ちます。
一般的に、ブロックエディターはWordPressにネイティブであるため、ページビルダーよりもわずかに高速です。 ただし、適切なページビルダーがWebサイトの速度に大きな影響を与えることはありません。
結論
ウェブサイトの所有者として、あなたは新しいコンテンツを作成する最も簡単な方法を見つけたいと思うでしょう。 ブロックエディタまたはページビルダーを使用して、複雑なコードを記述しないようにすることができます。 ただし、Beaver Builderツールなどのページビルダーは、Webデザインを改善するために、より多くの機能、柔軟性、およびカスタマイズを提供します。
ブロックエディタとページビルダーのどちらかを選択する際に考慮すべき上位3つの機能を要約してみましょう。
- 機能:ページビルダーは、ブロックエディターでブロックを追加するよりも使いやすいドラッグアンドドロップモジュールを提供します。
- テンプレートとレイアウト:グーテンベルクには、適切に設計されたページをすばやく作成できるようにする事前に作成されたブロックパターンがあります。 ただし、ページビルダーには、より多くのレイアウトオプションと高度なカスタマイズがあります。
- ページ速度:ブロックエディターはWordPressの組み込みエディターであるため、ページ速度に最適化されています。 それにもかかわらず、多くのページビルダーは適切にコーディングされており、軽量であるため、Webサイトの速度が低下することはありません。
ページビルダーとWordPressブロックエディターについて質問がありますか? 以下のコメントセクションでお知らせください。
