ページビルダーが世界を席巻している理由
公開: 2017-12-13ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


ページビルダーは、WordPress の世界への新鮮で歓迎すべき追加機能として認識されるかもしれません。
あるいは、詐欺師や怠惰な Web デザイナー志望者にとっては厄介なツールと見なされるかもしれません。
あるいは、まったくの害虫として見なされるかもしれません。
ただし、ページ ビルダーの長所と短所に関する議論は、Web デザインの歴史を通じてずっと遡ります。
はるか昔に遡ります…ほぼ。恐竜は最近絶滅しました。私たちはずっと前千年紀に戻っています。
1999年。
当時はページビルダーはありませんでした。しかし、議論は同じであり、別の流行語に隠蔽されていました。
1999 年当時の流行語は「ドラッグ アンド ドロップ」ではなく、「見たものは得られるもの」の略語である「WYSIWYG」でした。
ご存知のとおり、Adobe は GoLive CyberStudio という HTML エディターを買収しました。
Adobe は 80 年代の会社であったため、すぐにベイトマン風にAdob e GoLive とブランド名を変更しました。
そして、パトリック・ベイトマンにポール・アレンというライバルがいたように、Adobe GoLive にも Macromedia Dreamweaver というライバルがいました。
Dreamweaver は強力でしたが、Web サイトを構築するアプローチとしてはより伝統的でした。一方、GoLive は革新的でした。
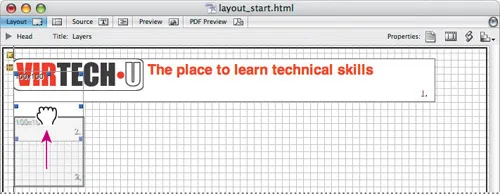
GoLive には、数多くの優れた機能の 1 つであるレイアウト グリッドがありました。

Adobe GoLive のドラッグアンドドロップ レイアウト グリッド [画像ソース]
実際、Web サイトは印刷されたパンフレットに似ているほど優れています。 Flash ベースの Web サイトについても同様でした。唯一の違いは、Flash サイトでは要素がアニメーション化されていることです。
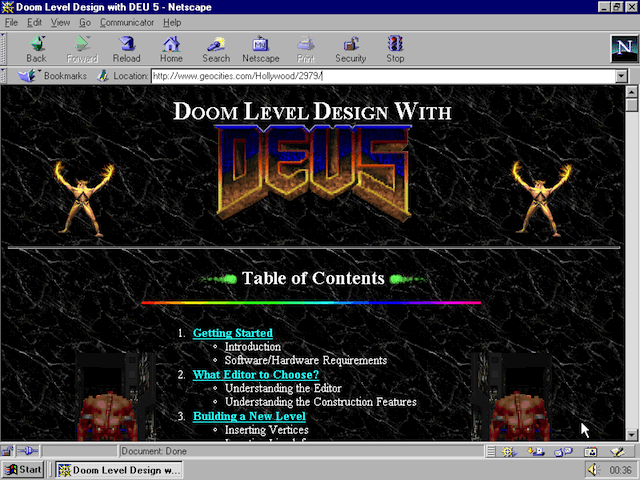
GoLive、Dynamic HTML、Dreamweaver、Flash などに慣れていない場合は、代替となるのは、各要素を左に揃える以外の書式設定オプションがほとんどない、通常は Microsoft Frontpage または Netscape Composer で作成された GeoCities 風のページでした。 、中央、または右。ただし、レイアウトにテーブルを使用している場合は除きます。詳細については後ほど説明します。

確かに、恐ろしく恐ろしい時代でした。電子メールのリンク用の安っぽいアニメーション GIF ボタンが豊富にあります。
![]()
当時、人々は電子メールを募集していました。 「受信箱ゼロ」についての話も、「電子メール破産」の宣言もありませんでした…いや、むしろ次のような感じでした。
「お願い、お願い、誰か私にメールしてくれませんか? 「アニメーションのハト」のメールボタンがあります!どうして抵抗できるの??」

... そして、「Under Construction」アニメーションは、先延ばし癖のある人の夢を実現させました。これにより、設計と開発のストレスのすべてのケースが解決される可能性があります:)
![]()

Flash の成功の波に乗り、Macromedia の Dreamweaver が人気コンテストで優勝しました。
「彼らに勝てないなら、彼らに加わってやろう」と考えた Adobe は 2005 年末に Macromedia を買収し、2008 年の初めに Adobe が最終的に死ぬまで、GoLive を放置によってゆっくりとしかし確実に消滅させました。発表されたDreamweaver を支持して、GoLive の販売と開発が停止されることを認めました。
悲しいことにそうです。
私は Dreamweaver よりも GoLive の方がずっと楽しかったです。これは先見の明のある最新の Web デザイン ツールであり、レイアウト グリッドはその魅力のほんの一部にすぎません。
奇妙なことに、Adobe はまた、古き良き Photoshop を支持して、Web グラフィックの作成に特化した Sketch のようなアプリである Fireworks を廃止することを選択しました。 Fireworks は素晴らしいアプリでしたが、Adobe は常に Fireworks を Macromedia 買収による望ましくない継子のように扱っていました。
Adobe は Adobe のようにやるのでしょうね…

とにかく…「WYSIWYG」と「ドラッグ アンド ドロップ」Web デザインに戻ります。
GoLive が、Layout Grid エディターを使用した結果、コードが肥大化したことで批判されたことを鮮明に覚えています (ただし、GoLive は Microsoft Frontpage よりも優れていました)。無駄のない、高速に読み込まれるコードは、当時も今も同様に重要でした。
当時提案されていた代替案は?手作業、別名ハンドコーディング。
今日提案された代替案は?ページビルダーを避け、手動でレイアウトをコーディングしてください。あるいは、WordPress の単一コンテンツ領域に満足することもできます。実行可能ですか?もしかしたら…あるいは(おそらく)そうではないかもしれません。
Web デザイナーとして、私たちはグラフィックをスライスして表のセル内に配置し始めました。それは、Web デザインの「テーブルベース レイアウト」の時代でした。

ああ、そんな日々だったんですね。パパ ボブはテーブルの境界線を隠すのを忘れましたが、そうすることで次のようなおしゃれなデザインが得られる可能性があります。

レオの画像が左揃えになっているのがわかりますか?クールですね?
テーブルベースの Web デザインを経験するには若すぎる場合でも、心配する必要はありません。実は、それだけが問題だったわけではありません。むしろ…本の章をスキップするようなものです;)
おお!そして忘れないでください:
ああ、フレームと iframe の終わりのない喜び…マイケル ジャクソンが黒人で、お母さんがまだ小さな少年だった頃から、コーラは雪のようにきれいで白かった、そして…まあ、おわかりでしょう:)

ああ、この日本のアニメのウェブサイトのあのフレームだ。彼らは本当に何かです...彼らはプリンスよりも大きいかのように歩き回ることができますよね?
ああ、Java アプレットも!それらを覚えていますか? JavaScript と混同しないように注意してください。JavaScript には、画像を歪める可能性のある小さな実行可能ファイルが含まれています。または、ライブリップル反射エフェクトを画像の下に配置します。本当に恐ろしいことだ。しかし、覚えておいてください。当時はページビルダーがありませんでした。私たちはウェブサイトを面白くて美しいものにする方法を飢えていました。
Java アプレットがこれら 2 つのいずれにも役立つわけではありませんが、…時代は違いました…当時は…ああ…
本物の Java アプレットを使用するつもりはありません。ブラウザが不安定になる可能性があります。しかし、この小さな GIF アニメーションはかなり Java アプレットっぽいです。

Parallax は、いつでもどこでも Java アプレットに勝ります。同意する?
CSS Zen Garden によって、その醜さは終わりを迎えました。
CSS Zen Garden は、「セマンティック」Web デザインの大火を引き起こしました。当初は純粋主義者のみが「XHTML」とコンテンツ (XHTML) とプレゼンテーション (CSS) の厳密な分離を採用していましたが、すぐに Web サイトを開発する標準的な方法として広く受け入れられるようになりました (HTML5 まで)。
コンテンツとプレゼンテーションのセマンティックな分離により、Web デザインの美学が微妙に歓迎されるように改革されました。なぜ?正確な原因を特定するのは困難ですが、その後数年間で (IMO) Web サイトは一般的によりシンプルになり、非常に見やすくなりました。
「信じられないかもしれませんが、CSS が Web サイトの美的機能としてそれほど真剣に受け止められていなかった時代がありました。 Dave Shea は、CSS Zen Garden でその認識を変えようとしました。このサイトは、非常に美しく、楽しく、機能的、または上記のすべてを備えたさまざまな CSS デザインを紹介しています。新しいコンセプトを実証するための肥沃な場所であるこのサイトは、CSS の新しい使用方法を探しているデザイナーにとって大きなインスピレーションの源となっています。」
アレック・ロハス、CSS 歴 20 年
Dave Shea の計画はうまくいきました。CSS Zen Garden のサンプルに出会い、熟読したことで、Web デザインに対する私の見方が変わりました。私は畏怖の念を抱きました。 CSS を学ぼうと決心し、すぐに素晴らしい CSS チュートリアルを利用して学習を開始しました。このチュートリアルは現在もオンラインで公開されています。
悲しいことに、CSS Zen Garden は「セマンティックな」Web デザインの普及に貢献し、シンプルさと優雅さに重点を置いて Web デザインを美的に改革しました。技術者ではない人でも、HMTL と CSS を書かなければ、つまりコーディングを増やすことなしに独自のページ レイアウトをデザインすることはできませんでした。
そのため、Web デザイナーは純粋な CSS デザインの栄光に浸っていましたが、技術者ではない人はまだ運が悪かったのです。
上記の歴史の授業から私が得ているのは次のようなことです。
90 年代後半に World Wide Web が主流になって以来、Web デザイナー、そのクライアント、そして平均的な「ジェーン」と「ジョー」は同様に、優れたデザインでグラフィカルに興味深い Web サイトを簡単かつ迅速に作成することを切望してきました。
サウンドトラックのキュー: Three Dog Night の「Joy to the World」。
FFWD が登場してから数年が経ち、強力な WordPress テーマ フレームワークや、Headway、PageLines (その化身「DMS」 – デザイン管理システムを含む)、Divi などの柔軟なスーパー テーマが登場しました。
そしてもちろん、 WordPress ページビルダー、特に Visual Composer です。
2013 年にその画期的な市場導入により、ページ ビルダーの必要性が明らかになりました。
それ以来、かなりの数の他の (そしてより良いのは IMO) ページ ビルダーがこの段階に参入しました。 Beaver Builder が最も人気のあるものの 1 つですが、それには十分な理由があります。
上記の歴史を踏まえると、ページ ビルダーは祝福であり、現代の Web デザインの 7 つの驚異の 1 つです。
私たちは、過去 1000 年以来待ち望んでいた「WYSIWYG」/ドラッグ アンド ドロップ ツールをついに手に入れることができて幸運です。
ついに、未来が私たちの期待に追いつきました:)
あなたはどうですか?あなたはページビルダーのファンワゴンにいますか? それともまだ迷っていますか?以下にコメントを共有してください。
オリバー、インターネット初心者の日々をリフレッシュしてくれてありがとう CSS Zen garden、netscape navigator、frontpage、geocities、ライブ開始!うわー、すべてが昨日のことのように思えますが、それでも古いように感じます。
ページビルダーに関する限り、私はそれが素晴らしいと思います。個人の中小企業や、多くの場合、数百万ドル規模の企業にとっても、始めるのに適した方法です。マーケティング担当者は一般に、これらのツールを愛用しています。
やあ、マヤンク
確かに、それは私たちの心の中では最近のものであると同時に、遠いもののように感じられます:) そして、構成要素 (HTML、JS、CSS) が多かれ少なかれ今も同じであることに気づくのは興味深いことです。それが私たちがそれらの構築物に対して「行うこと」なのです。変化するブロック:)
CSS Zen Garden – とても素晴らしいアイデアです。 CSS で何ができるかを世界に示すのに非常に役立ちました。
5 年後の Web デザイン (および WordPress) の次は何だと思いますか?グーテンベルクとすべて…
=)
Hey JJ – どういたしまして – どうもありがとう! *謙虚にお辞儀をする*
「ビーバー・ビリーバー」…うーん、これは好きです!それは思いつきませんでした:) こういう頭韻が大好きです:o)
ああ、フレームのことを忘れていました!なんて思い出の旅だろう。 1996 年頃に初めて機能する HTML ページをメモ帳で書いた時の高揚感を今でも覚えています。常駐のオタクは、より大きな会社に転職することを決め、私がその仕事に適性があるから教育してくれると言ってくれました。フレームに苦労したのを覚えていますが、最終的にはフレームを手に入れることができました。その後、Dreamweaver は不正行為をしたように感じました。 CSS を学んだことさえ覚えていませんが、Osmosis で覚えたばかりのような気がします。 Css garden を思い出し、何ができるのかと畏敬の念を感じました。そして、何年も独自のクライアント テーマを手作業でコーディングした後、もう十分だと判断し、2 年前に Beaver Builder を採用しました。私は Web デザイナーとしてずっと幸せで生産性が高く、クライアントもドラッグ アンド ドロップ サイトを気に入っています。次に何が起こるか楽しみです!
素晴らしい記事です!何年も前の画面キャプチャを掘り起こしてくれてありがとう。ジオシティーズ。子供の頃の楽しい思い出が甦ります!
この記事が気に入っています! Web デザインと開発の初期の頃のことをよく覚えています。今日のページ ビルダーは、特に適切なユーザーにとっては優れたツールであると思います。 Beaver Builder のおかげで、私の仕事は確実に楽になりました。私の最初の商用サイトが Wayback Machine 上にあればよかったのに
いや、dreamweaver のことは忘れてください。1994 年 (!!!) の「本物のプログラマー」は Hot Dog Pro を使用していました。
これがスクリーンショットです(とても古いので、ソフトウェアは白黒でした)。
http://www.fast-consulting.com/images/workbook.gif
RealAudio と呼ばれる最新のクールな機能による「ストリーミング オーディオ」と、VivoActive と「Super Splash」と呼ばれるこの新しいベクター アニメーションによる「ストリーミング ビデオ」を追加する時が来ました。そして今、私たちはビジネスを始めています。
まあ古い冗談はさておき、あなたの記事が気に入っています。なぜなら、私が (Web Edit 1.0) と Hot Dog pro で HTML 編集を始め、その後 Dreamweaver が登場した 1994 年から 1995 年を思い出させてくれたからです。
私は常にコードに固執していましたが、今日の Wordpress では、それは小さな波ではなく、異常な WYSIWIG 津波であり、Adobe と Dreamweaver と同じように、彼らに勝てない場合は参加してください。そこで、ハードコーディングをやめ、Avada で WP の時流に飛び込みました。 。
今となっては、これは間違いだったと気づきました。そのライセンスでは Web サイトを 1 つしか実行できず、100 個実行するには 100 個のライセンス (OUCH) を購入する必要があったからです。また、今日私は「コード ロック」と呼ばれるものを発見しました。これは、Avada をアンインストールすると、ビルダーだけでなくテーマも失われ、サイトは白いページ上に単なるショートコードの束になります (少なくとも私のモザイク ブラウザでは)。ここ)。
GeneratePress やその他のテーマを使用すると、Web サイトを失うことなく Beaver Builder をインストールおよびアンインストールできるため、Web デザイナーにとっては大きなメリットであり、私が BB に移行した理由です。
すみません、新しい Win 3.1 をインストールしたばかりなので、Eudora 電子メール ソフトウェアを再インストールしなければなりません! Gopherspace に行って、最新の BB が何を話しているのかを見てみましょう。
オリバー、詳しい経歴を教えていただきありがとうございます。私は 10 年前に Dreamweaver Meetup グループを立ち上げて、皆さんと一緒にそこにいます。ある意味、WYSIWYG という用語は廃止する必要があります。私の考えでは、Web デザイン/開発を幅広いユーザーがアクセスできるようにするために、誰が最初にコードを解読するかが重要です。 Beaver Builder は私がこれまで見た中で最高のものです。デザイナーはデザインできるのでそれが大好きです。多くのコード作成を短縮できるため、開発者はこれを使用します。どちらかのスキル セットの必要性がなくなるわけではありません。両方のスキル セットの機敏性と創造性が高まるだけです。近いうちに、BB はページビルダーではなくなります。欠かせないデジタルツールキットとなるでしょう。
とても楽しく読めました!しかし、ページビルダーの「ロックイン」についてはどうでしょうか?一部のページビルダーは、(意図的に?)乗り換えるのが大変な悪夢になる可能性があります(そう、あなた、Divi)。
もちろんロックインは、ニーズが変わったり、より良いものが登場したりした場合にテーマやプラグインをかなり簡単に変更できるという WordPress の主な機能の 1 つを台無しにします。
…または、テーマ開発者がクラッシュして Headway テーマのように燃えてしまったとき。
Web デザインの素晴らしい短い歴史。
WordPress は、ページビルダーや Wix や Squarespace などの市場競合企業の成功によって引き起こされた「大変革」の瞬間を経験しています。 Gutenberg は、カスタマイズされた WordPress サイトにすでに多額の投資を行っている企業に経済的大打撃を与えることになります。彼らにはGutenberg用に再設計する資金がないでしょう。個人が専門家の助けを借りずに独自のウェブサイトを構築する必要性については、より慎重に検討する必要があります。そしてそれが WordPress の多くの変化を推進しているものです…最小公倍数のユーザーが独自の Web サイトを構築できるようになりました。
私は数年前からビーバー信者です!ガウド、大好きだよ!
BB のおかげで、クライアントの Web デザインに迅速に取り組みながら、クライアントのサイトを中核的なビジネス戦略に活用することができます。フリーランサーとしてのビジネスの幅を広げるための素晴らしいツールです。
投稿ありがとうございます。素晴らしい歴史の勉強になりました。
これからはネットの中立性を破壊しようとする FCC と戦うことになります…。