PageSpeed Insights と Lighthouse の比較: トラッキングに適しているのはどちらですか?
公開: 2022-10-29サイトのパフォーマンスを追跡することは非常に重要です。 弱点を特定し、それらを改善するために必要な手順を実行するのに役立ちます。 ただし、 PageSpeed InsightsとLighthouseという 2 つの人気のあるパフォーマンス監視ツールの間で板挟みになっていると感じるかもしれません。
幸いなことに、決定を下すのに役立つガイドをまとめました。 これら 2 つのツールがさまざまな分野でどのように機能するかを検討することで、ニーズに最も適したツールを選択できるはずです。
全体として、ツールには多くの類似点があります。 これは、PageSpeed Insights のパフォーマンス テスト エンジンが Lighthouse に基づいているためです。
ただし、ツール間にはいくつかの重要な違いもあり、パフォーマンス部分が同じエンジンに基づいているにもかかわらず、それぞれが異なる情報にアクセスできます。
つまり、PageSpeed Insights は Lighthouse のデータを別の方法で表示します。 また、Chrome ユーザー エクスペリエンス レポートの実際のユーザー データなど、Lighthouse の分析以外のデータにもアクセスできます。 同時に、Lighthouse は、SEO やアクセシビリティに関するレポートなど、PageSpeed Insights に含まれていないデータも表示します。
この投稿では、PageSpeed Insights と Lighthouse の 3 つの主要な機能を比較します。 また、Web サイトに適したツールを選択するためのヒントも紹介します。 始めましょう!
目次:
- どのようにテストを実行しますか? 使いやすさ
- データはどこから来たのですか?
- どのようなレポートと指標にアクセスできますか?
PageSpeed Insights と Lighthouse の比較: 3 つの主要な機能の比較
始める前に、PageSpeed Insights (PSI) と Lighthouse の両方が無料で利用できることに言及する価値があります。
Lighthouse は、Google が作成したオープンソースの監査ツールで、Chrome やその他のほとんどの Chromium ベースのブラウザーに組み込まれています。 PageSpeed Insights も Google のツールであり、どのブラウザからでもアクセスできます。
これら 2 つのオンライン ツールを詳しく見て、さまざまな分野での比較を見てみましょう。
1. テストはどのように実行しますか? 使いやすさ
定期的に速度テストを実行する予定がある場合は、直感的なインターフェイスを備えた使いやすいツールが必要です。 このセクションでは、PageSpeed Insights と Lighthouse の使いやすさを比較します。
PageSpeed インサイト
PageSpeed Insights は比較的使いやすいです。 開始するには、ボックスに URL を入力してAnalyzeをクリックします。

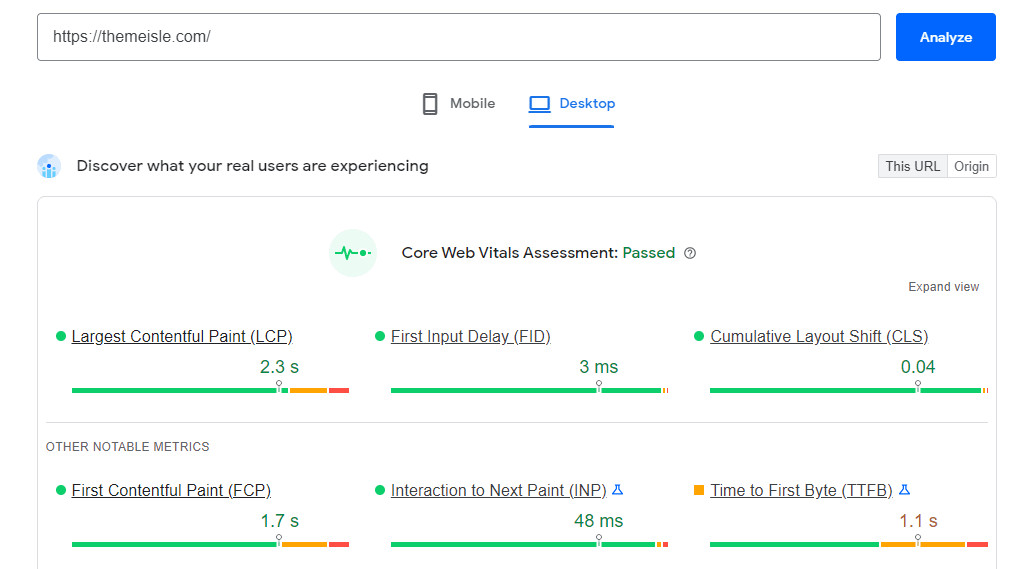
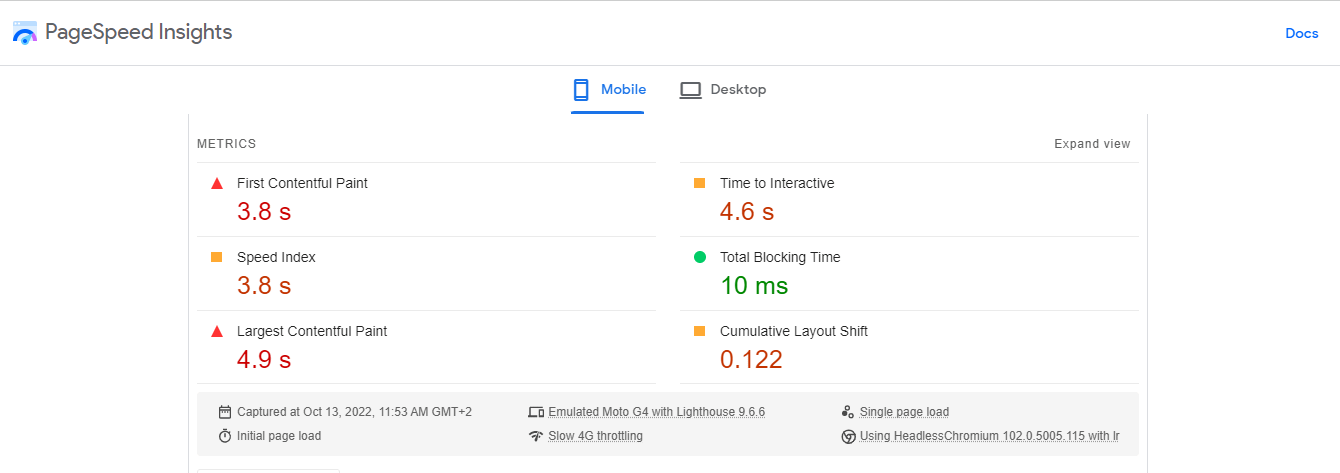
次に、デスクトップ サイト用とモバイル バージョン用の 2 つのレポートが生成されます。 いずれかのタブをクリックして、これらのデバイスでのパフォーマンスを表示できます。

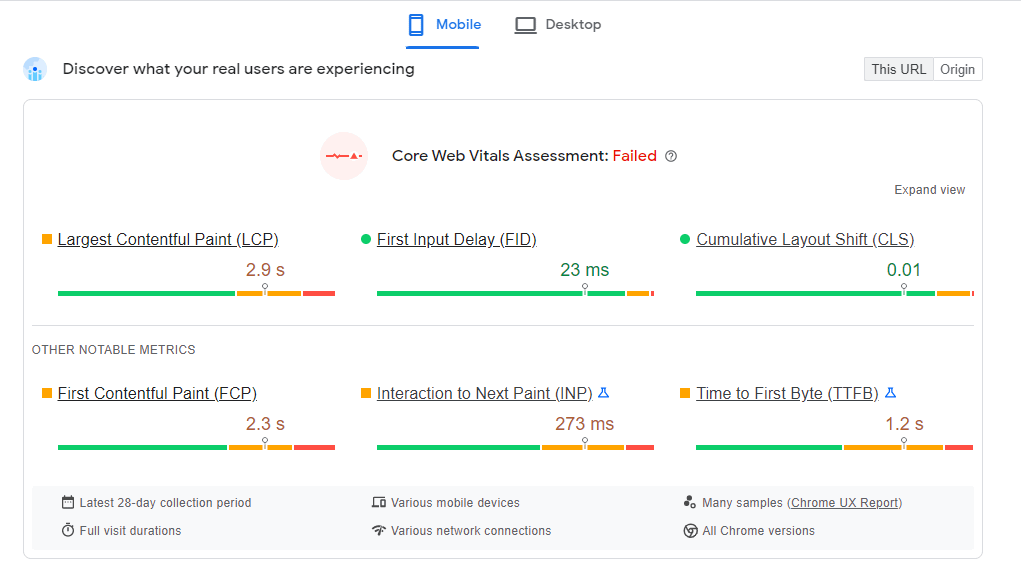
このツールは、Core Web Vitals テストに合格したか不合格だったかを即座に教えてくれます (サイトが Chrome ユーザー エクスペリエンス レポートに含まれるのに十分なトラフィックを受け取っていると仮定します。詳細については後で説明します)。
また、PSI は各指標を分類して、サイトが特定の領域でどのように機能するかを示します。 これらの指標とその意味については、記事の後半で詳しく見ていきます。
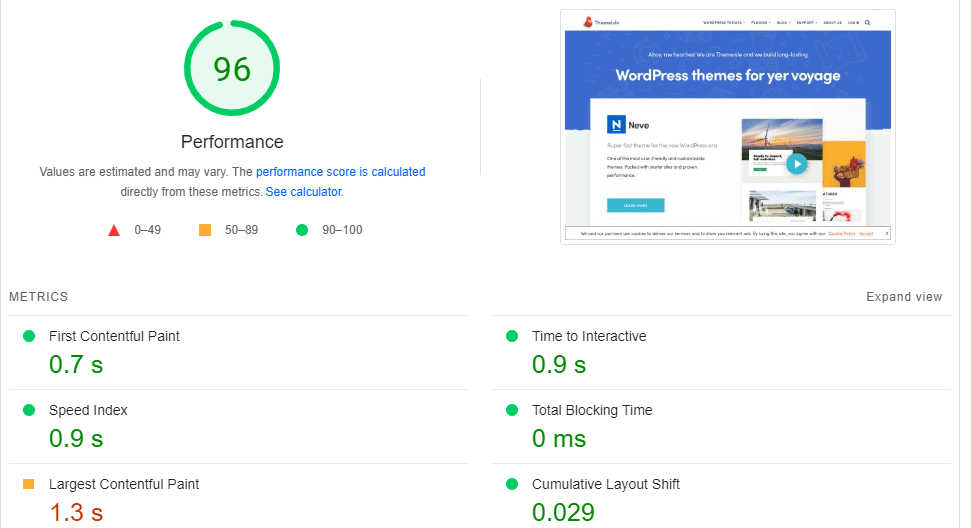
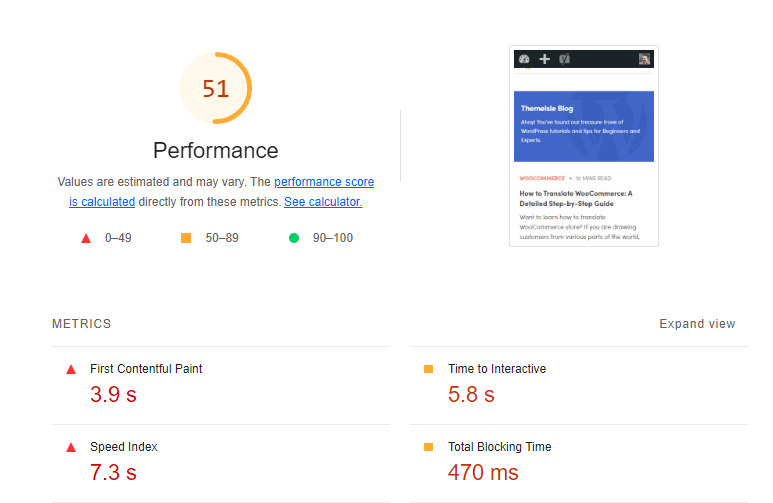
下にスクロールすると、全体的なパフォーマンス スコアが表示されます。

90 を超える値は、サイトの読み込みが速いことを示します。 オレンジ色のスコア (50 ~ 89) は、ページの読み込み時間が比較的良好であることを意味しますが、パフォーマンスを改善するには調整が必要な場合があります。 最後に、赤のスコア (49 未満) は、このデバイスでのサイトの読み込みに時間がかかり、もう少し作業が必要であることを意味します。
ここでも、パフォーマンス スコアの基準となる指標の内訳が表示されます。 また、各メトリックを改善するための診断と提案にも簡単にアクセスできます (これらについては後で詳しく説明します)。
灯台
さて、灯台に向かいましょう。 前述のように、このツールも Google によって作成されたものであるため、いくつかの類似点に気付くかもしれません。
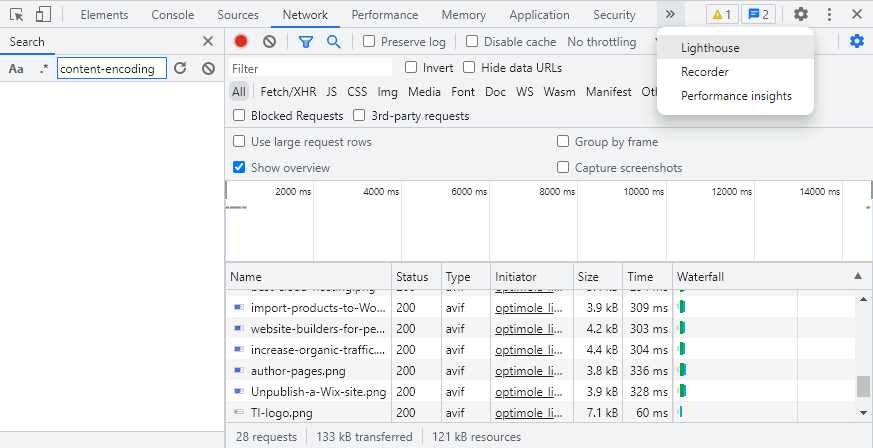
Lighthouse にアクセスするには、Chrome を開き、 F12キーを押して開発者ツールを起動します。

次に、2 つの矢印があるタブをクリックし、 Lighthouseを選択します。

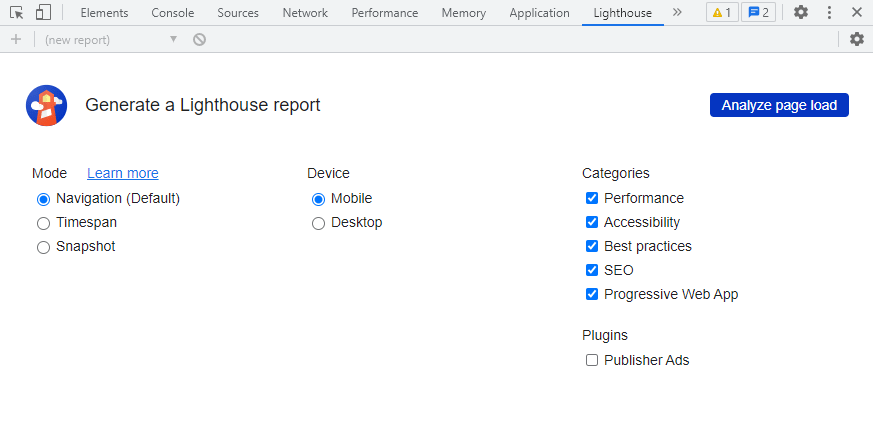
次に、レポートのいくつかのオプションを選択するよう求められます。

たとえば、サイトのアクセシビリティや検索エンジン最適化 (SEO) のみをチェックすることを選択できます。 サイトをテストするデバイスを選択することもできます。 準備ができたら、 Analyze page loadをクリックします。
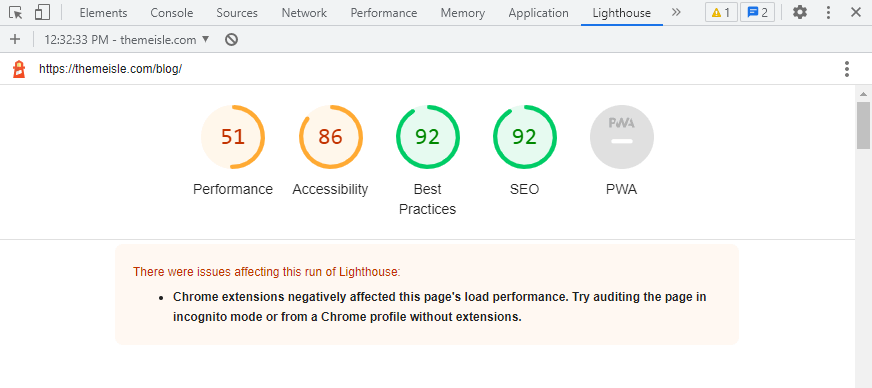
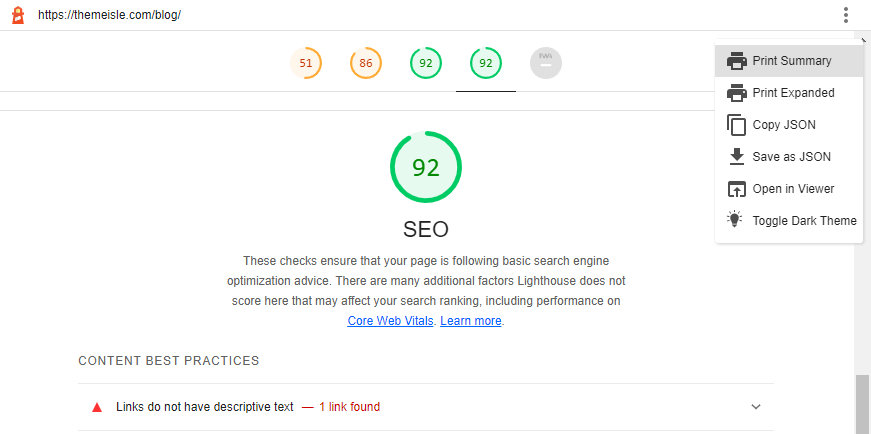
Lighthouse は、選択したカテゴリに基づいてレポートを生成します。 各エリアのスコアが表示されます。

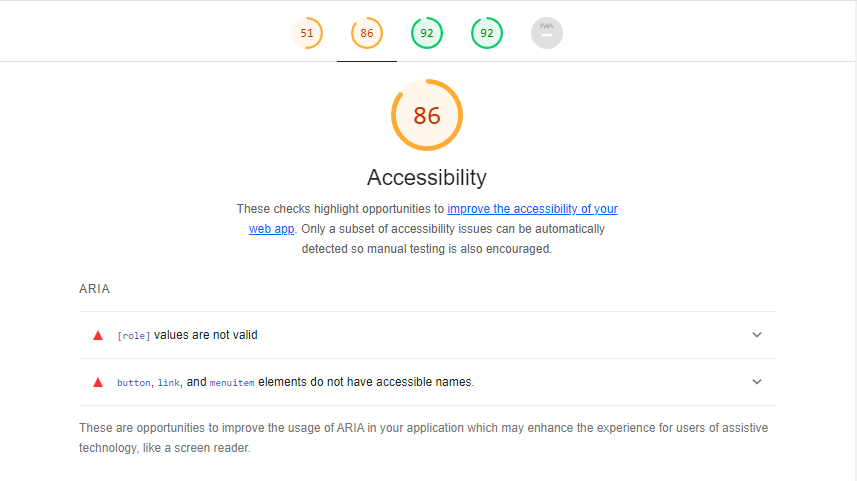
より詳細なレポートについては、任意のカテゴリをクリックできます。

[パフォーマンス] を選択すると、レポートが PageSpeed Insights によって生成されたものと似ていることがわかります。 繰り返しますが、これは PSI が分析エンジンとして Lighthouse を使用しているためです。

Core Web Vitals の各指標のスコアと、改善のための提案のリストが表示されます。 パフォーマンスに応じて、 SEOやベスト プラクティスなど、他のカテゴリのヒントも見つかります。
Lighthouse では、レポートのコピーを保存できます。 これを行うには、上部の近くにある 3 つのドットをクリックして、好みを選択します。

お気づきかもしれませんが、Lighthouse にはもう少し多くのユーザー入力が必要です。 また、デスクトップ サイトとモバイル サイトで別々のテストを実行する必要がありますが、PageSpeed Insights では最小限の労力で両方のレポートを比較できます。
2. データはどこから来たのですか?
利用可能なデータ ソースは、PageSpeed Insights と Lighthouse の最大の違いの 1 つです。

PageSpeed Insights は、次の 2 種類のデータを提供します。
- フィールド データ– サイトの実際の訪問者から収集された実際のデータです。 Chrome ユーザー エクスペリエンス レポートに基づいています。 注 – このデータは、レポートに含めるのに十分なトラフィックがサイトにある場合にのみ利用できます。 サイトを立ち上げたばかりの場合は、フィールド データを表示できない可能性があります。
- ラボ データ– これは、Lighthouse に基づくシミュレートされたデータです。 特定の接続速度、訪問場所、デバイスなどのシミュレートされたテスト条件を使用します。
ラボ データは制御された環境で収集されるため、パフォーマンスの問題のトラブルシューティングに役立ちます。

PageSpeed Insights のラボ データの欠点の 1 つは、接続速度/スロットリングを調整できないことです。Google の構成を使用する必要があります。 Lighthouse を自分で実行する場合は、設定速度をカスタマイズできます。
一方、フィールド データは実際のパフォーマンス メトリックを使用します。 つまり、過去 28 日間にサイトにアクセスしたユーザーの経験に基づいています。

この実世界のデータは、Chrome ユーザー エクスペリエンス レポートに基づいており、実験データとは異なる結果を提供する可能性があります。 さらに、フィールド データによって提供されるスコアは、実際の条件で計算されるため、サイトのパフォーマンスをよりよく表している可能性があります。
Lighthouse では、ラボ データの結果にのみアクセスできます。 PSI は Lighthouse に基づいているため、ラボ データに関しては、両方のツールから同様のパフォーマンス結果が得られるはずです。
ただし、ラボ データに Lighthouse を使用する利点の 1 つは、接続速度とスロットリングをより細かく制御できることです。 したがって、さまざまな接続速度のシナリオでサイトのパフォーマンスを試してみたい場合は、Lighthouse の方が適している可能性があります。
3. アクセスできるレポートと指標は何ですか?
最後に、各ツールによって生成されたレポートに従って、PageSpeed Insights と Lighthouse を比較します。 結局のところ、この情報は、Web サイトを最適化するための各ツールの有用性を示しています。
PageSpeed インサイト
PageSpeed Insights を使用すると、サイトの Core Web Vitals を分析できます。 これらは、Google がサイトのパフォーマンスとユーザー エクスペリエンスを評価するために使用する一連の指標です。
主な ️ メトリクスには次のものがあります。
- Largest Contentful Paint (LCP) :ページが画面上で最大のアイテムを完全にロードするのにかかる時間。
- First Input Delay (FID) : ユーザーがサイトを操作した後、サイトが応答するまでにかかる時間。
- Cumulative Layout Shift (CLS) : ページ上の要素がロード時にどの程度シフトするか。
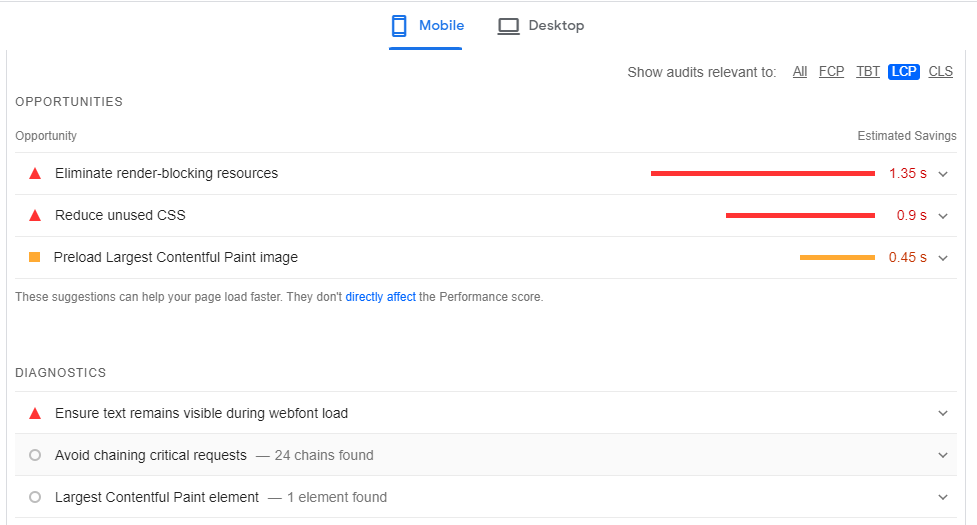
各メトリックについて、診断のリストと改善の機会が表示されます (その領域でのスコアに応じて):

たとえば、LCP スコアが低い場合、PSI は不要な CSS をロードするプラグインの削除を提案する場合があります。 これらの監査は Lighthouse から取得されることに注意してください。
灯台
前述のように、Lighthouse を使用すると、パフォーマンス、アクセシビリティ、 SEOなど、サイトのさまざまな側面をテストできます。 パフォーマンスレポートは Core Web Vitals スコアに基づいており、PSI レポートと同じです。
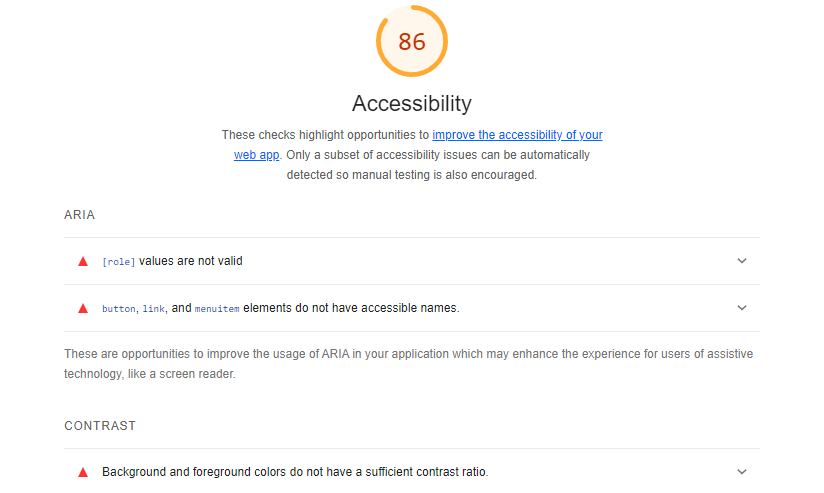
一方、アクセシビリティレポートは、サイトのアクセシビリティを高めるのに役立ちます。 たとえば、代替テキストがない画像がある場合や、背景要素と前景要素の間に十分なコントラストがない場合に通知されます。

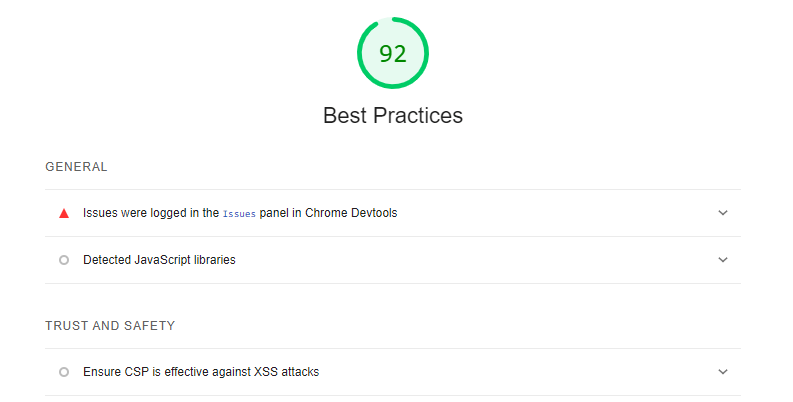
ベスト プラクティスレポートは、サイトのコードの全体的な状態をチェックします。 ユーザー エクスペリエンスに影響を与えるセキュリティの脆弱性やその他の問題を特定できます。

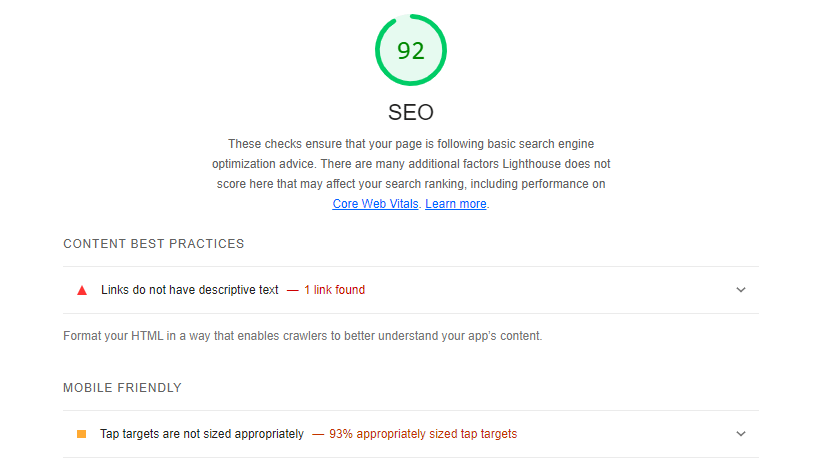
Lighthouse を使用すると、サイトの SEO ベスト プラクティスの実装をテストすることもできます。

このツールは、メタ ディスクリプションの欠落、無効なrobots.txtファイル、判読できないフォント サイズなどの重大な問題を強調表示します。 Lighthouse は、サイト上のすべてのリンクを説明テキストなしで一覧表示します。
これらの SEO のヒントに従うことで、サイトをよりモバイル フレンドリーにし、検索エンジンがページをクロールしてインデックスできるようにすることができます。
ニーズに合った適切なツールを選択する方法
これまで見てきたように、PageSpeed Insights と Lighthouse は、サイトのパフォーマンスに関する有用な洞察を提供する 2 つの類似したツールです。 そのため、Web サイトにどちらを使用するかを決めるのは難しい場合があります。
全体として、PageSpeed Insights はよりユーザーフレンドリーなツールです。 これは、Google のランキング要因である Core Web Vitals スコアに焦点を当てています。 また、PSI を使用してサイトの速度とユーザー エクスペリエンスをテストし、ツールの提案に従って全体的なパフォーマンスを向上させることもできます (できればランキングも向上させます)。
一方、Lighthouse は、サイトの構造に関する追加の洞察を提供し、接続速度をカスタマイズできるようにします。 この余分なデータは、コードの問題を特定するのに役立つため、Web 開発者の間で人気のあるオプションです。
レスポンシブな WordPress テーマまたはページ ビルダーを使用している場合、サイトのパフォーマンスをテストするために Lighthouse のような高度なツールは必要ないでしょう。
ただし、独自の Web サイトをコーディングしたり、テーマに多くのカスタマイズを行ったりした場合、Lighthouse は、見落としている可能性のあるアクセシビリティや SEO の問題を特定するのに役立ちます.
結論
サイトのパフォーマンスを監視することで、ユーザー エクスペリエンスを改善し、トラフィックを増やすことができます。 PageSpeed Insights と Lighthouse は、Largest Contentful Paint や First Input Delay などの指標を追跡するために使用できる 2 つの一般的なツールです。
PSI は、サイトのパフォーマンスをすばやく確認し、デスクトップとモバイル デバイスで結果を比較できる、使いやすい Web ベースのツールです。 Lighthouse に基づくシミュレートされたラボ テストに加えて、Chrome ユーザーからの実際のパフォーマンス データを確認することもできます (サイトに十分なトラフィックがあることを前提としています)。
ただし、より深い洞察を探している場合は、Lighthouse の方が適しています。 このツールは主に Web 開発者が使用し、サイトのアクセシビリティ、SEO、その他のベスト プラクティスに関する情報も提供します。
PageSpeed Insights と Lighthouse について質問がありますか? 以下のコメントセクションでお知らせください!
