Oxygen Builder の視差スクロール アニメーション
公開: 2022-07-30このチュートリアルでは、Oxygen Builder で独自の多層視差シーンを作成します。 これは、クライアントと Web サイトの訪問者の両方を驚かせるものであり、実装するのはそれほど難しくありません。

まず、実際に画像アセットを作成する必要があります。 これを行う方法はいくつかありますが、このシーンをどのように生成するかにかかわらず、エクスポートできる全幅のセクションがいくつかあることを確認してください。 各セクションは、画像の特定の深さを表す必要があります。 たとえば、木の前景、次に丘、さらに別の丘、そして最後に太陽がある場合があります。

このチュートリアルのために、Figma コミュニティから入手した既存の日没シーンを使用することにしました。 ただし、Figma で独自のものを作成したり、Photoshop などの別のプログラムを使用したりできます。
数年前にElementorで同様の視差スクロールアニメーションを作成する記事を公開し、実際の画像を簡単に分離してこの効果のためにエクスポートできるPhotoshopテクニックを概説しました. ここでそれを読んでください:
無料で簡単で、グループやレイヤーをすばやくエクスポートできるため、Figma の使用をお勧めします。
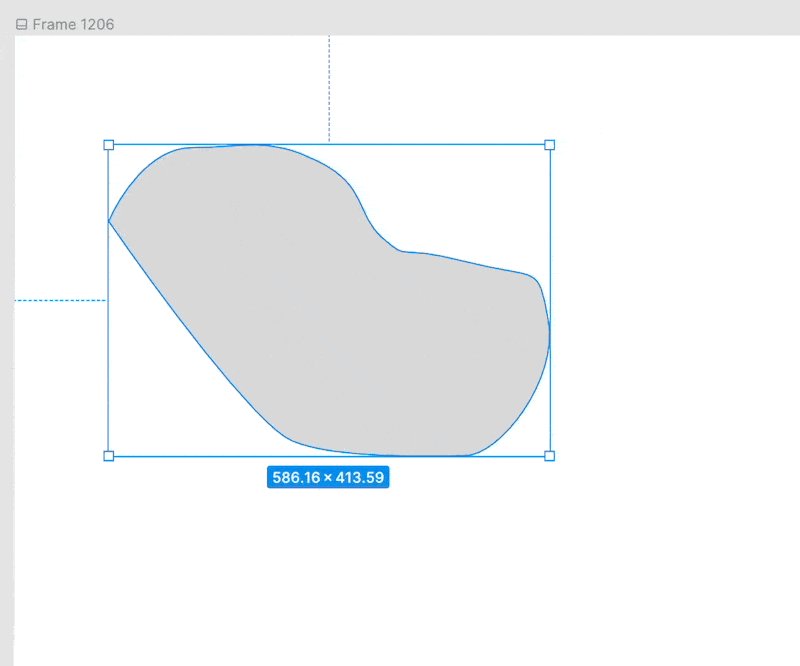
これは、ペン ツールを使用してほんの数秒で丘のコンポーネントを作成するデモです。

これから説明するように、これらのいくつかを組み合わせてグループを作成し、簡単にエクスポートします。

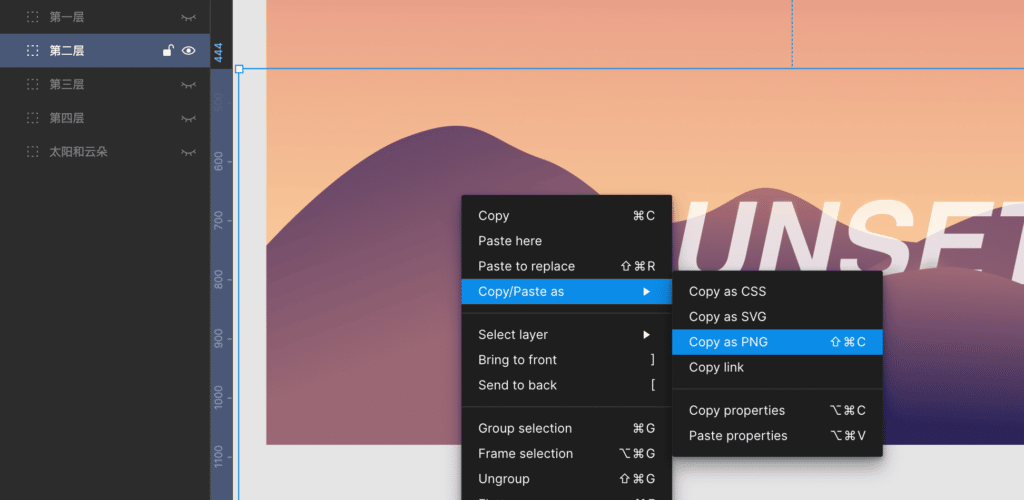
いくつかのグループとさまざまな深さのイメージでシーンを作成したら、各グループを個別にエクスポートします。 Figma では、これは非常に簡単です。 グループを右クリックし、[コピー/貼り付け] を選択してから、PNG としてコピーします。
要素のグループごとにこれを行います。

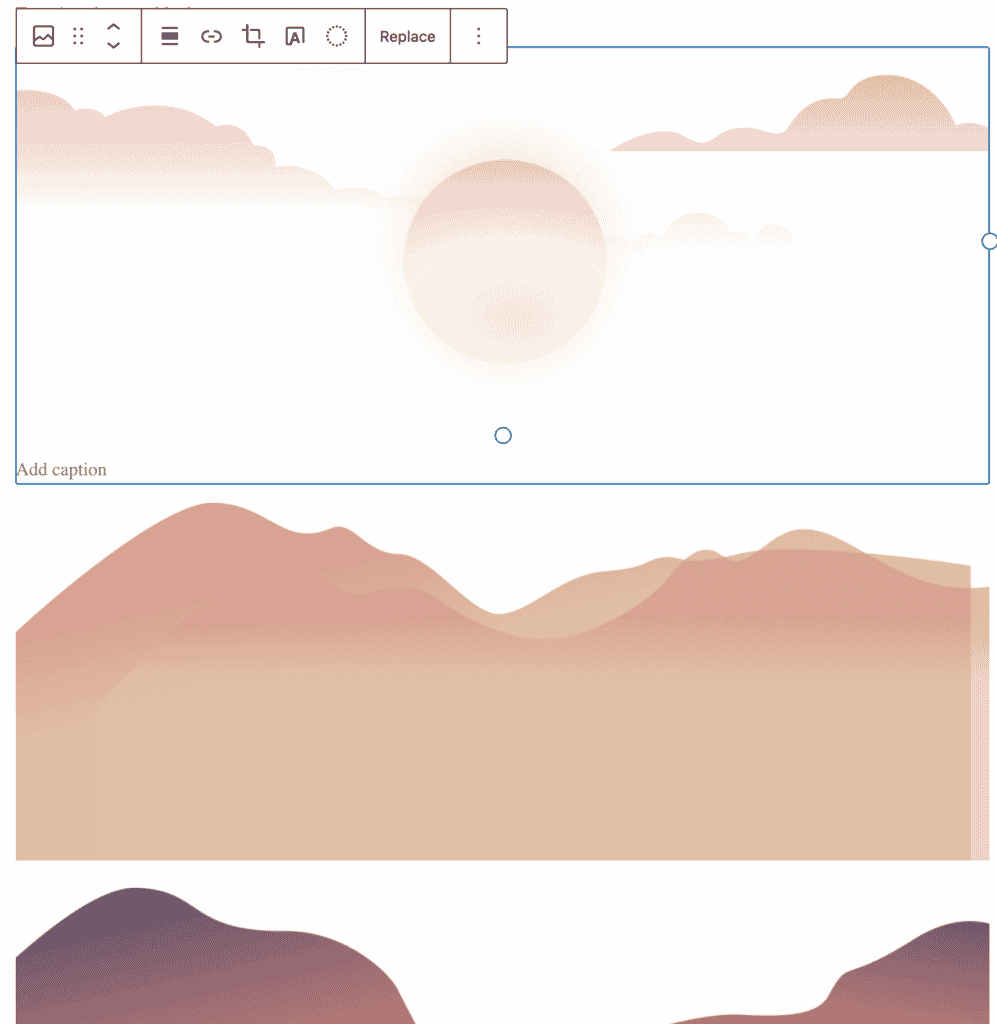
次に、これらの PNG を Gutenberg エディタに直接貼り付けると、メディア ライブラリに自動的にアップロードされました。

さらに、画像最適化プラグイン (ShortPixel) をインストールしました。これは、画像を自動的にサイズ変更して最小化し、フロント エンドですばやく読み込まれるようにします。 これは、PNG を Figure から直接コピーして貼り付ける場合に重要です。これは、それ自体では最適化を行わないためです。ファイル サイズが非常に大きくなります。
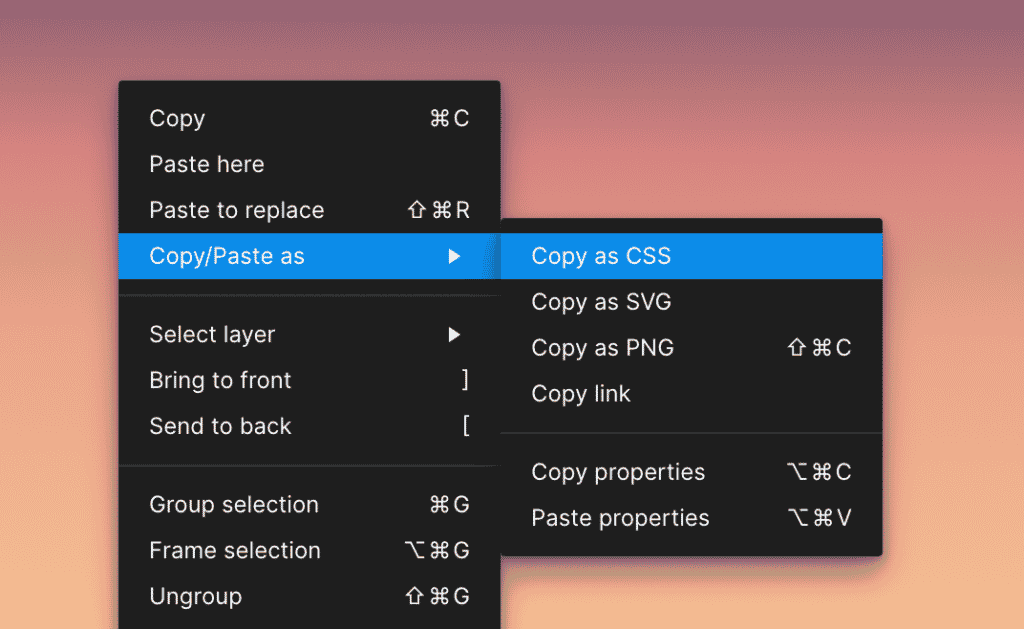
背景には、シーンを線形グラデーションで塗りつぶしました。 Figma には、CSS をエクスポートできる優れた機能があります。 右クリックしてcssをコピーし、メインフレームの背景だけを引き出すだけです。

これが最終的な結果です。
ここで、視差シーンのすべてのレイヤーを含むセクションを作成します。 このセクションにはパディングがなく、セクションを没入型にするために全幅に設定されています。
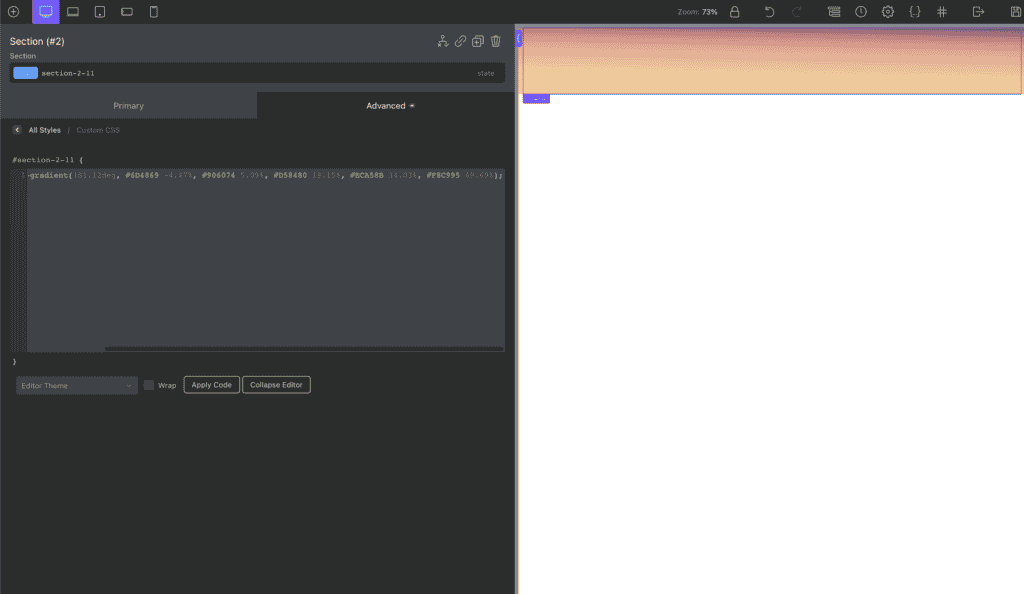
次に、エクスポートした線形グラデーションの背景を取得して、セクションのカスタム CSS に追加します。

ここで、セクションにposition:relativeを設定し、パディングを設定しません。 全幅、 height:100vhにし、オーバーフローを非表示にして、シーンが含まれるようにします。
各レイヤーをシーンに配置するには、主に 2 つの方法があります。背景画像または <img> 要素としてです。
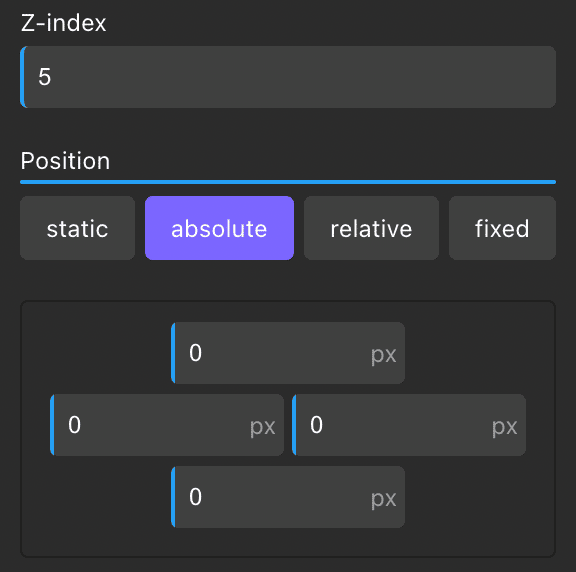
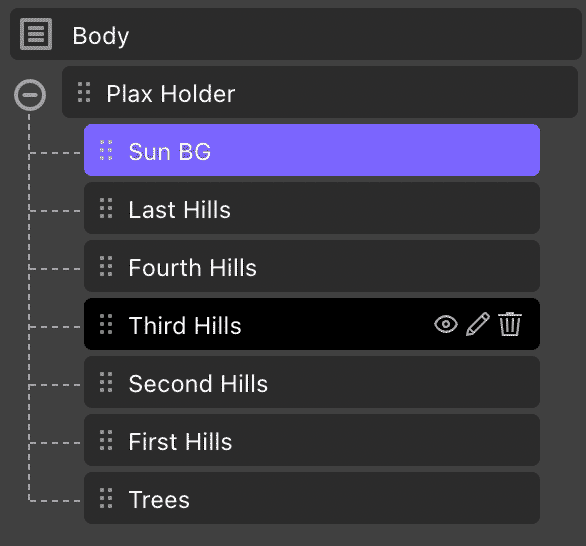
div と背景画像を使用すると、より高速になります。 このセクションには、アイテムのグループごとに 1 つの div が含まれています。 div は、上、下、左、右が 0 に設定された状態で絶対的に配置されます。これにより、視差効果のために変換を介して移動できるようにしながら、セクション全体を埋めます。

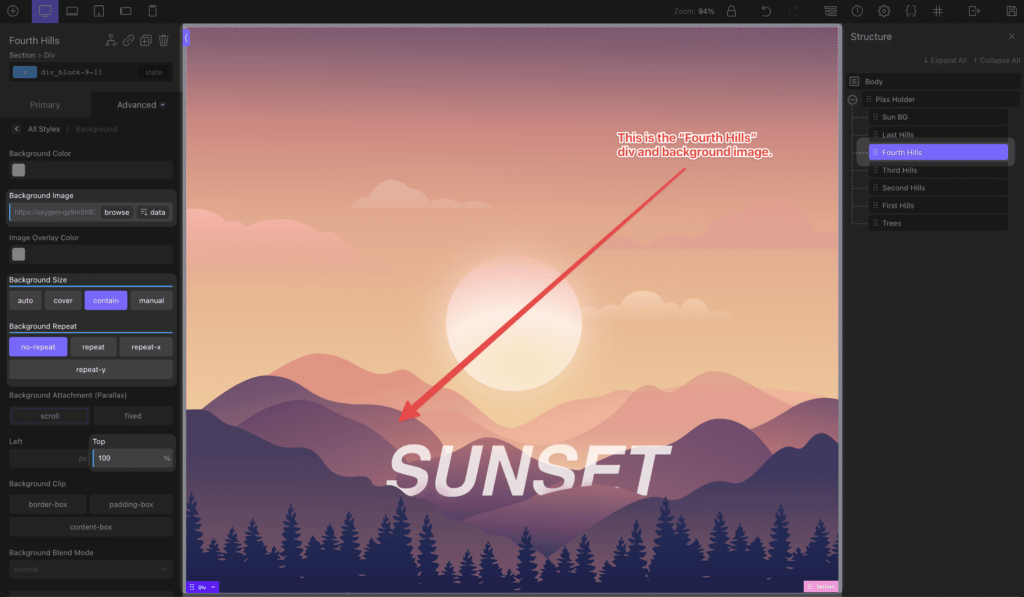
前景、背景、およびその間のすべてが、CSS 背景画像を使用してシーンに追加されます。
- background-position は通常 100% に設定されます。これにより、すべてがシーンの下に押し出され、下に揃えられます。 必要に応じて、このプロパティを使用して配置を簡単に変更できます。
- 背景画像は含むように設定されています。つまり、その div 内で全幅になります。
- 繰り返しはなしに設定されています
- また、
.plax_hill-1ようなクラスを追加して、それぞれの効果を適用するときに識別しやすくします

これは、エクスポートしたグループごとに行われ、z-index を使用して互いに重なるように配置されます。

画面の横向きから縦向きへの変更に対応するために、さまざまなブレークポイントで背景画像を変更することで、合理的に応答することができます (このチュートリアルではこれを行いませんが、この効果が本番環境に移行した場合、それらは本質的に異なるものになります)。アスペクト比が長くなるにつれて、各セクションを置き換えてより多くの領域を占有するため、各ブレークポイントのシーン)。
※画像方式の場合はSRCSETを使用してください。

酸素ビルダーコース- 近日公開!

Oxygen Builder Mastery コースは、初心者からプロまであなたを導きます - ACF、MetaBox & WooCommerce モジュールが含まれています。
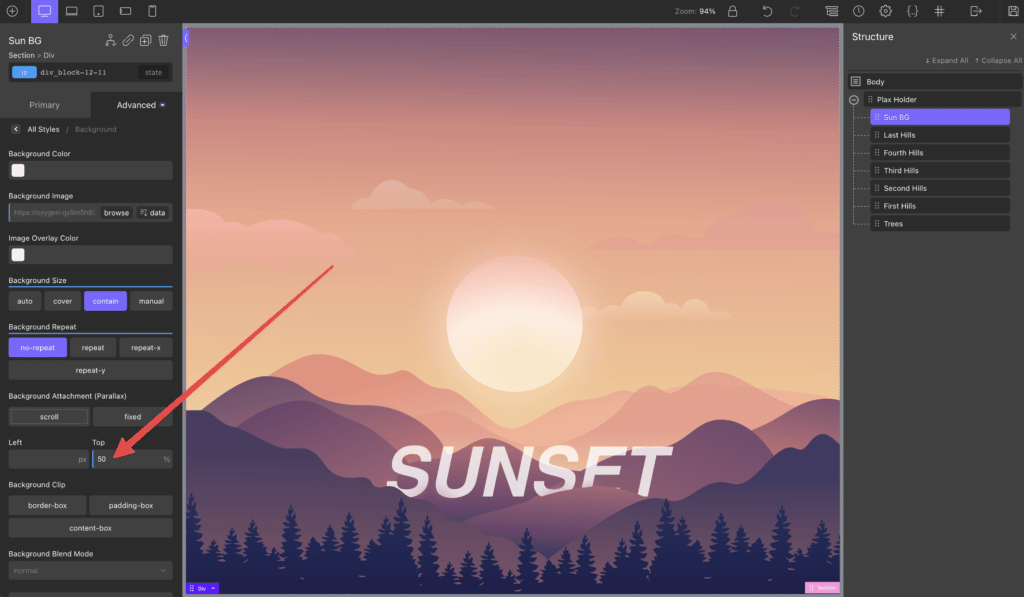
太陽の画像の場合、背景の上部を 50% に配置する必要がありました。これにより、背景を下部に配置するのではなく、div の中央に配置しました。

これで、Figma で作成し、PNG としてエクスポートし、WordPress にアップロードし、Oxygen で構築したシーン全体が完成しました。 私たちのデザインとほぼ同じように見え、画面サイズの変化に反応します。 視差はまだありません。これを先に進めて追加します。
必要な視差ライブラリを使用できます - それらはすべて同じことを行います。 このチュートリアルでは、lax.js という新しいものを使用しています。
ただし、Rellax.js と Paroller.js を確認してください。どちらも、このブログで Oxygen Builder 専用のチュートリアルが公開されています。
リラックスの場合:
パロラーの場合:
Lax はパララックスを実行できますが、他にも多くのことを実行できるため、信じられないほど強力なインタラクション アニメーション ライブラリになります。 ここでそれを強調し、何ができるかを示す基本的な例を示したいと思います。

基本的に、ドライバーがあれば効果があります。 エフェクトはドライバーに基づいて適用されます。 この例では、ドライバーは垂直スクロールとその位置です。 効果は、CSS が提供するものであれば何でもかまいません。 視差については、transformY を使用します。 ただし、不透明度、スケール、色などを変更することもできます!
lax.js の詳細については、https://github.com/alexfoxy/lax.js をご覧ください。
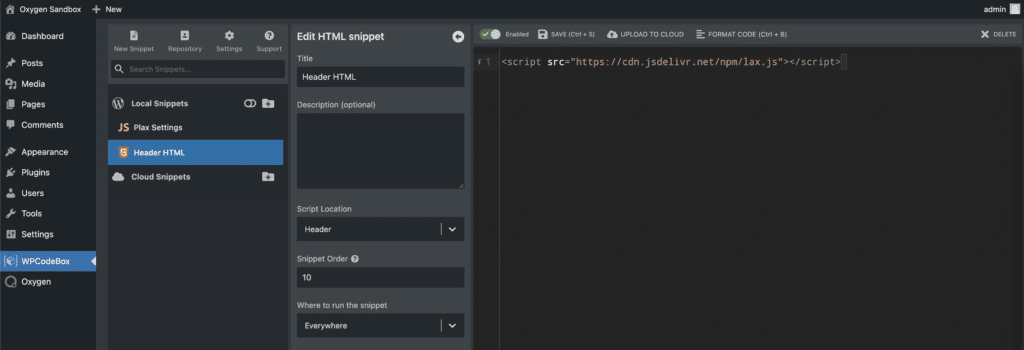
まず、wp_head に CDN からスクリプトを追加してインクルードします。 これには WPCodeBox を使用しました。

次に、フッターに追加された JS ファイルで、エフェクトを初期化し、画面のスクロール位置を監視するドライバーを追加し、各要素にさまざまなエフェクトを追加します。 太陽以外のすべてのセクションでは、垂直スクロール位置に基づいて div の位置を操作する理由を翻訳していました。
太陽については、引き続き垂直スクロール位置をトリガー/ドライバーとして使用しますが、位置を操作する代わりに、スクロールのスケールを変更しました。
エフェクトを適用した後のセクション全体の配置に基づいて、要素の背景の配置を変更して、すべてが正しく見えるようにする必要がありました。 マージンまたは変換を使用してオフセットすることもできます。 すべてが同じスケール (この場合は画面の高さ) に対して相対的である限り、応答性が維持されます。
そして最後に、スクロールすると変化する階層化された視差の最終結果に到達します。 それは本当にユニークで、このようにさまざまな外観を作成して、クライアントと訪問者の両方を驚かせることができます.

酸素ビルダーコース- 近日公開!
Oxygen Builder Mastery コースは、初心者からプロまであなたを導きます - ACF、MetaBox & WooCommerce モジュールが含まれています。

