パート2:Elementorで新しいビジネスのためのWordPressウェブサイトを構築する
公開: 2020-07-30人気のWordPressページビルダーであるElementorを使用して新しいビジネスのためにWordPressWebサイトを構築するために必要なすべてを実行する、8部構成のシリーズの第2部へようこそ。
パート2では、WordPressとは何か、そして(簡単に)どのように機能するかを見ていきます。 また、新しいビジネスWebサイトの構築に使用するページビルダーElementorについても説明します。 さらに、新しいWebサイトデザインの基盤となる適切なWordPressテーマも検索します。
始めましょう!
WordPressの紹介
WordPressは、CMSまたはコンテンツ管理システムとして知られているものです。 これは、コーディングを必要とせずにWebサイトを簡単に構築および更新できるソフトウェアです。 2003年に立ち上げられて以来、今日の市場で最も人気のあるCMSとなり、世界中のすべてのWebサイトの驚異的な37%に電力を供給しています。 この数は、世界中の選択されたWebサイトデザイナーのCMSとして、しっかりと増加し続けています。
なぜなら、その人気の一部として、それは非常によく文書化されており、初心者にとっても完璧な選択となるからです。 他の新しいツールやアプリと同様に、最初は使いにくいように見えますが、すぐにその仕組みを理解できるようになります。 WordPressを使用すると、ページをすばやく更新したり、ブログ投稿をWebサイトに追加したりできます。 写真の変更やお問い合わせフォームの追加などのタスクはすべて簡単に実行できます。 当然のことながら、WordPressを使用してウェブサイトで行う必要のあることはほとんど何でもでき、コードの行に触れる必要はありません。
WordPress.orgとWordPress.com
実際に使用できるWordPressには2つのバージョンがあります。 最初の(そして私たちが使用するもの)は、セルフホストのWordPressとして知られているものです。 WordPressはあなた自身のウェブサイトにアップロードされてインストールされ、あなたが望むようにCMSを使ってウェブサイトをクラックして構築することを可能にします。 このバージョンのWordPressは、wordpress.orgからダウンロードでき、無料で使用できます。 それは「オープンソースソフトウェア」と呼ばれるものであり、基本的にそれを使って好きなことをすることができることを意味します。

利用可能なWordPressの2番目のバージョンは、wordpress.comの「ホストされた」バージョンです。 ここでは、無料のアカウントにサインアップし、テーマをインストールし(これらについては後で詳しく説明します)、wordpress.comが提供するツールを使用してWebサイトを作成できます。 このバージョンはWordPress自体によってホストされているため、デザインの観点からサイトで実行できることには制限があります。 また、利用できる機能に関しても制限があります。

wordpress.comは、ウェブサイトを立ち上げて実行するための迅速で便利な方法を提供しますが、セルフホストバージョンを使用することで、制限なしに必要な種類のサイトをより自由に作成できます。 。
WordPress管理者
このシリーズのパート3では、WordPressのインストールとセットアップの方法について説明します。 ただし、今のところ、WordPress Webサイトの管理領域(またはバックエンド)にログインしたときに表示される内容を簡単に確認してみましょう。
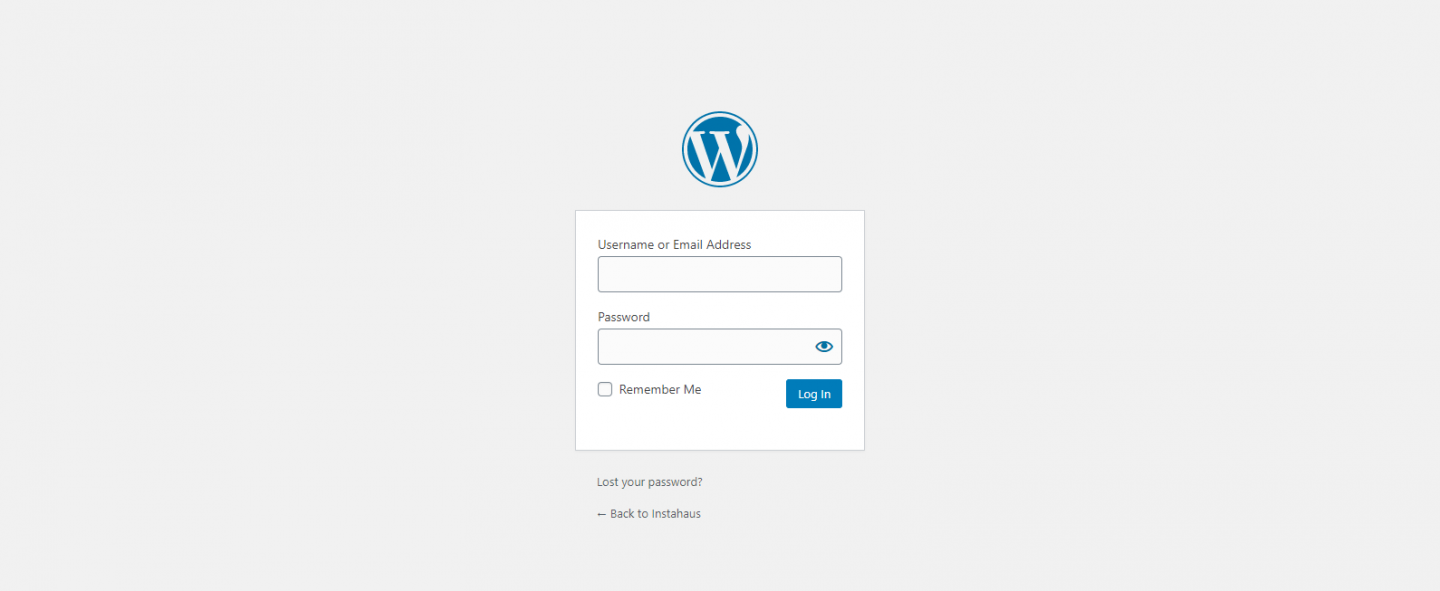
WordPress Adminは、Webサイトの「コントロールセンター」と考えることができます。 Webブラウザからアクセスできます(コンピュータにツールやソフトウェアは必要ありません)。 このコントロールパネル(または管理領域)のログインページにアクセスするには、 www.yourwebsite.com / wp-adminのような特定のWebアドレスにアクセスします(「yourwebsite.com」を独自のWebドメイン名に置き換えます)。 )。 このログインページにアクセスすると、次のようなメッセージが表示されます。

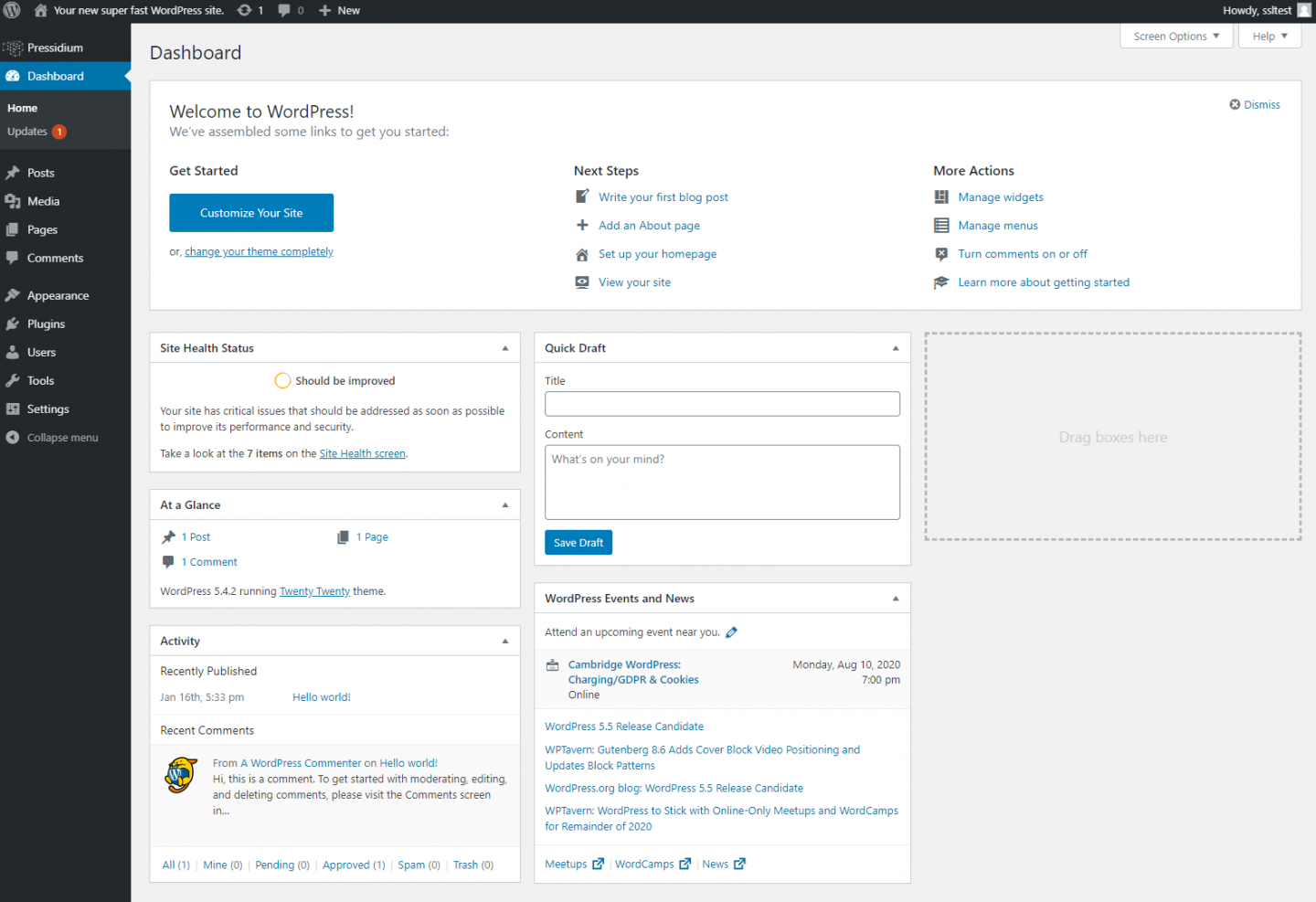
ユーザー名とパスワードを入力する必要があります(WordPressを最初にセットアップしたときに取得します)。 これらを入力すると、次のような管理ダッシュボードが表示されます。

管理ダッシュボードは、Webサイトにログインするたびに最初に表示されるものです。 ここから左側にメニューが表示され、設定を編集したり、プラグインを追加したりする機能とともに、サイトのすべてのページにアクセスできます。 サイトで行う必要のあるすべての99%は、この管理パネルから実行できます。
さらに良いことに、サイトに変更を加えたいと考えている他のユーザー(ビジネスパートナーなど)がいる場合は、それらに個別のログインを与えることもできます。 WordPressでは、ログインにさまざまな権限レベルを割り当てることができます。 たとえば、ブログを更新するスタッフがいるとします。 「編集者」権限を与えることで、新しいブログ記事を追加したりページを更新したりできますが、サイトの重要な設定を変更することはできません。
このシリーズの後半では、サイトを構築する際に、各領域について詳しく説明します。 このシリーズのパート8までに、これらのセクションのほとんどすべてが何をするのかをよく理解できるようになります。
ページビルダーの概要
私たちは今、私たちのウェブサイトを構築し始めることができるようになり始めています。 その前に、WordPressで実際にページをデザインする方法を最初に理解しておくと便利です。
ウェブサイトを構築することは少し気が遠くなることがあります。 最初は、入力しなければならない多くの白い画面スペースに直面しています。これを行うには、HTMLとCSSコードを順番に記述する方法を知っている必要があったのはそれほど昔のことではありません。あなたのウェブサイトで見栄えのするコンテンツを生成します。 基本的なコードを書くのは比較的簡単ですが、初心者でも、より複雑なレイアウトを設計するのは難しいです(プロでも!)。
WordPressは元々、Webサイトのセットアップとそれにページを追加するプロセスを比較的簡単にしましたが、コーディング方法を知らずに適切なデザインを並べ替えるのは依然として困難でした。
WordPressは、段落のフォーマット、特定のテキストの太字または斜体などを可能にする基本的なWSYWIGエディター(表示されるものは取得するもの)を提供しました。 これは、次のようなページにコンテンツを配置できることを意味します。

だから、はい、あなたは「ウェブサイトを構築する」ことができましたが、それはあまりよく見えませんでした。 テキストを2列に配置するような一見単純なタスクでさえ、コーディングが必要でした。
必要だったのは、テキスト列などのページレイアウトタスクを実現するためのより簡単な方法であり、可能であれば、ボタンやその他の「豊富な」コンテンツを追加するなどのより複雑なタスクにより、Webページを今日より一般的に見られるもののように見せることができます。
ページビルダーに入ります。 ページビルダーは、缶に書かれていることを正確に実行し、「ページを作成する」ことができます。 最後に、コーディング方法を知らなくても、見栄えの良いページを簡単に作成する方法がありました。
グーテンベルク
使用できるページビルダーがいくつかあります。 Elementorはその1つです(これについては後ほど詳しく説明します)。 WordPress自体は、2018年12月に独自のページビルダーをリリースしました。グーテンベルクと呼ばれるこのビルダーは、特にコーディングのバックグラウンドを持たないユーザーにとって、ウェブサイト構築エクスペリエンスの向上に大きな前進をもたらしました。
グーテンベルクは「ブロック」を中心に構築されています。 これらのブロックは、ページのレイアウトを構成するためにレンガのように少し使用されます。 現在、これらのブロックを使用すると、テキストを2つの列に配置したり、画像をテキストの横に配置したりするのは比較的簡単なプロセスです。 ボタンや、ソーシャルボタンやカレンダーなどの他の「豊富な」要素を追加できます。 これらの要素は事前に構築されているため、選択するだけで、箱から出してすぐに機能します。
グーテンベルクは、組み込みのWordPressツールを使用してページを構築するという点で大きな飛躍です。 そして、エキサイティングなことに、GutenbergがリリースされたときにWordPressの基本構造が更新され、WordPressが最高のCMSの1つとして前進し続けることができるようになりました。

代替ページビルダー–Elementorの紹介
WordPressの大きな強みの1つは、他の開発者がWordPress内で使用できるツール、テーマ、プラグインを作成できることです。 WordPressはオープンソースであるため、他の人がさまざまな方法でプラットフォームを活用できるように「ロックダウン」されていません。
良い例えは、iPhoneとAndroid搭載の電話を比較することです。 iPhoneは「ロックダウン」されています。 ハードウェア(物理的な電話)とソフトウェア(iOSオペレーティングシステム)は、完全にAppleによって制御されています。 サムスンギャラクシーなどのライバルの電話は、Androidと呼ばれるオペレーティングシステムを使用しています。 これはオープンソースのオペレーティングシステム(WordPressなど)であり、開発者はさまざまな方法で動作するように適応させることができます。
したがって、WordPressでGutenbergページビルダーを使用することはできますが、使用に制限されることはありません。 このWebサイトのビルドでは、Elementorと呼ばれるサードパーティのページビルダーを使用します。
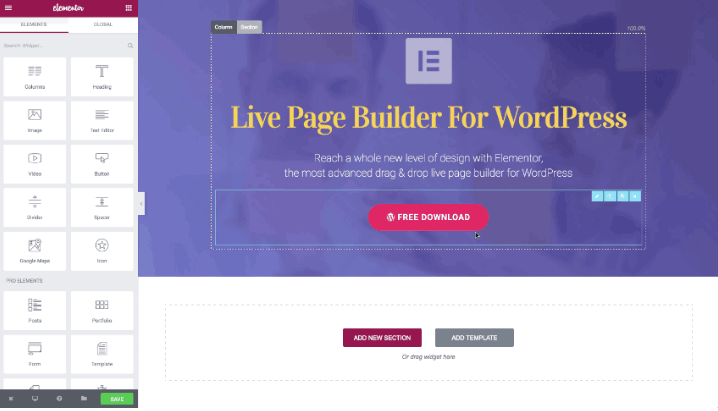
Elementorは、「バックエンド」ページビルダーであるGutenbergとは異なり、「フロントエンド」ページビルダーです。 つまり、Webサイトの「バックエンド」で構築が行われ、ページを公開したときにのみ変更を確認できるGutenbergとは異なり、Webサイトで視覚的にページを構築できます。

Elementorには、見栄えの良いサイトの設計をこれまでになく簡単にする機能が満載です。 あなたは文字通りあなたのウェブサイトを構築するためにページの周りにテキスト、画像、ボタンなどをドラッグアンドドロップすることができます。 このページが公開されたときにどのように表示されるかをすぐに確認できます。 コーディングする必要はなく、何よりも無料です。
これは非常に人気のあるページビルダーです。 なんで? それは本当にとても、とても上手だからです。 このシリーズでは、独自のWebサイトを作成するために必要なプロセスを段階的に説明します。
それは非常に柔軟性があるので、あなたは立ち去って、あなたが望むように見えるウェブサイトをデザインすることができます。 ボタンの位置が気に入らない? あなたはそれを動かすことができるでしょう。 ヘッダーフォントを大きくしたいですか? 簡単だ。 結果をすぐに得ることができるので、使うのは楽しいです。
テーマ入門
WordPressについて読んだことがあれば、おそらく人々が「テーマ」について話しているのを見たことがあるでしょう。 確かに、私たちはすでにそれらについて一度か二度言及しました。 それで、テーマは何ですか?
あなたが最初にウェブサイトをセットアップするとき、あなたはたくさんの白い、空のスクリーンスペースに直面します…あなたが言いたいことがたくさんあり、あなたはあなたのウェブサイトをどのように見せたいかについて頭の中にビジョンを持っていますが、これの間の飛躍目の前の空の画面は広大に感じられます。
救助のテーマ! 他の開発者は、非常に時間がかかる可能性のあるWebサイトを完全にゼロから構築するのではなく、多くの場合無料で広く利用できる事前に設計された「テーマ」を構築しました。 テーマは、Webサイトの構築に関して有利なスタートを切ることができるため、ほとんどのWordPress開発者は、クライアント用のWebサイトを構築するときに何らかの形でテーマを使用します。 真にオーダーメイドのWebサイトは、実際にはほとんどありません(多くのWebデザイナーが親密であるにもかかわらず)。 なんで? まあ、非常に簡単に、時間。 時は金なりで、オーダーメイドのウェブサイトを構築するには時間がかかります…それはたくさんあります! そして今度はそれはたくさんのお金がかかります。
したがって、テーマの形で既存のデザインを取得し、それをデザイン要件に合わせて調整する方がはるかに簡単です。 車を作るようなものだと考えてください。 これは最初から行うこともできますが、実際には、シャーシ、ホイール、ボディパネルなどのコアコンポーネントを購入してから、色、シートスタイル、インテリアレイアウトなどのこれらの側面を微調整する方がよいでしょう。 最終的には「特注」の車になりますが、最後のすべてのコンポーネントを最初から製造する場合よりもはるかに迅速に(そして安価に)なります。
テーマの選択
他の何百万ものWordPressユーザーと同様に、新しいWebサイトの基盤として使用するテーマを選択します。 そこには無数のテーマプロバイダーがあり、あなたのビジョンに近いデザインを見つけることができる可能性が高いです。 特定の要素があなたのビジネスに完璧でなくても問題ではないことを忘れないでください。 Elementorを使用して、画像、色、ロゴ、テキスト、ページレイアウトなどを変更し、本質的にお客様のビジネスに合わせたWebサイトを作成します。
テーマを選択するときは、考慮すべきことがいくつかあります。
- 費用:無料で利用できるテーマは無数にあり、その多くはかなり良いものです。 ただし、いわゆる「プレミアム」テーマであり、値札が付いているものもあります。 高品質のテーマは一般に約60ドルで販売されているため、銀行破りの値札について話しているわけではありません(そして、テーマはデザイナーよりも間違いなく安いです)。
- 品質:車と同じように、良いテーマと悪いテーマがあります。 レビュー(ある場合)を見て、デザイナーがテーマをどれだけサポートしているかを検討します。 再び私たちのアナロジーとして車を使用すると、メルセデスがショールームからすぐにうまく機能することを期待し、何かがうまくいかなかった場合、それは正しくなると確信しています。 ただし、安価で陽気な車のブランドは、同じレベルの品質や市場でのサポートを提供しない可能性があります。
- デザインと機能:通常、テーマは大幅にカスタマイズできますが、デザインと機能の観点からできるだけ多くのボックスにチェックマークを付けるものを選択するのが理にかなっています。これにより、作業が少なくて済みます。 繰り返しになりますが、私たちの車の例えを使用すると、4ドアのセダンが必要であることがわかっている場合、2ドアのロードスターを購入することはありません。
- Elementor互換: Elementorは、ほぼすべてのテーマで機能するように設計されていますが、Elementorを念頭に置いて作成されたテーマと組み合わせて使用すると、最良の結果が得られます。 可能な場合は、Elementorと互換性があることを示すテーマを選択してください。
テーマの入手先
前述のように、そこにはさまざまなテーマプロバイダーがあります。 WordPress自体には、WordPressとサードパーティのデザイナーの両方によって構築されたテーマで構成されるテーマライブラリがあります。 こちらでチェックしてください。
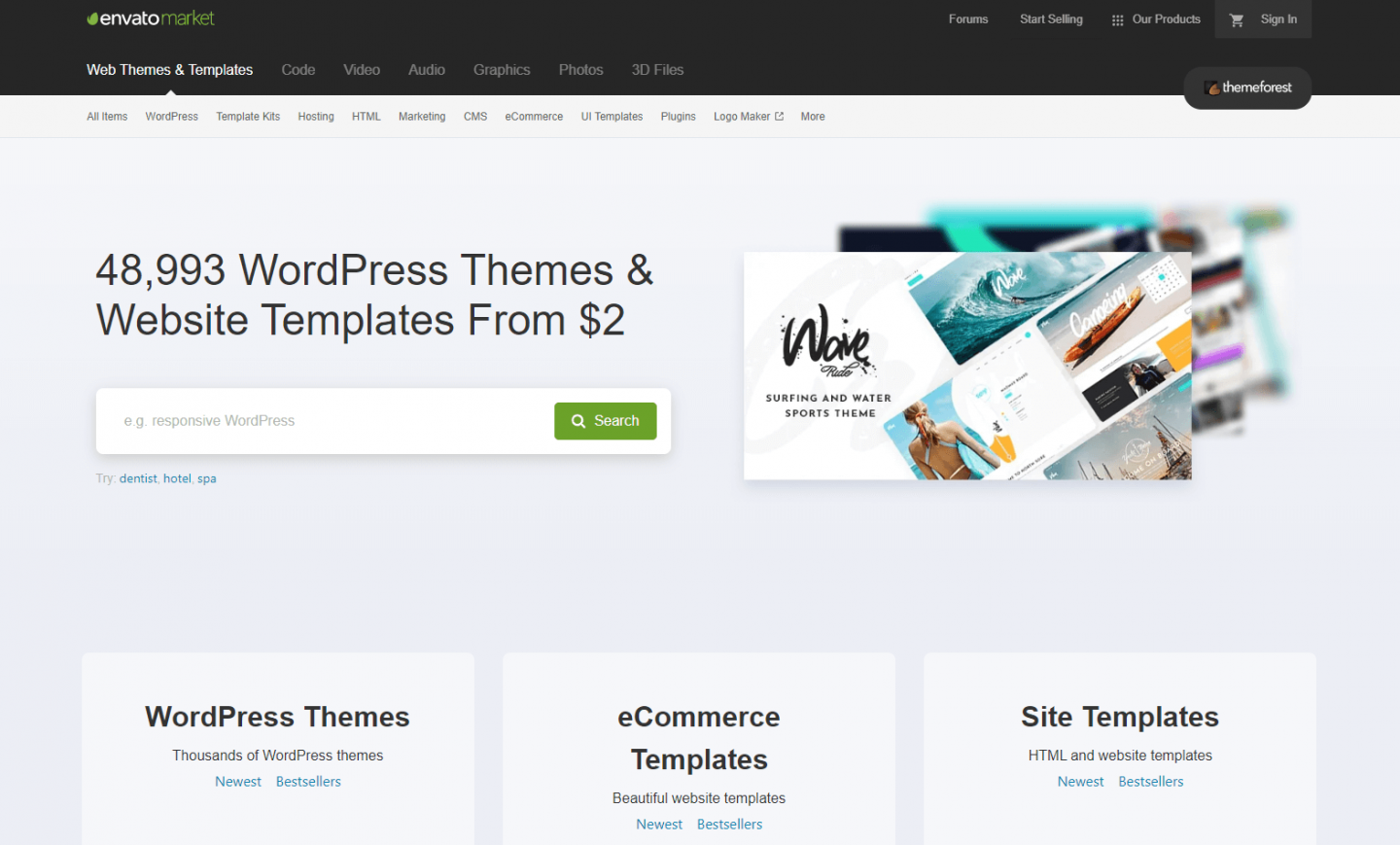
人気の独立したテーマストアはテーマフォレストです。 何千もの高品質のテーマから選択できます(ほとんどは「プレミアム」で、価格は約$ 40〜 $ 60です)。 Elementorと互換性のあるものを選択するようにしてください(別のページビルダーを使用する場合を除く)。

Elementor自体には、選択可能なテーマの選択肢があります。こちらをご覧ください。
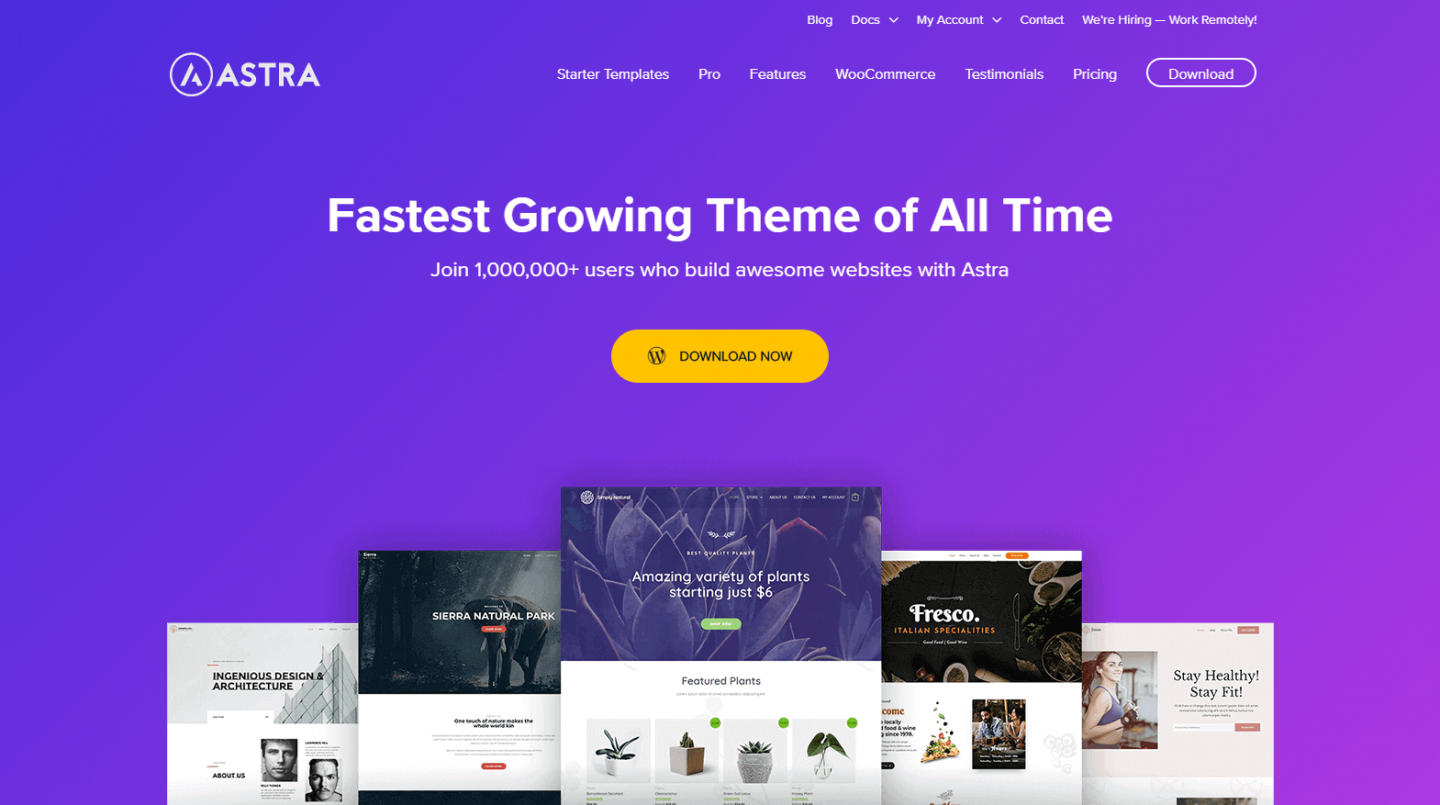
最後に、Elementorで使用するために慎重に作成された少数のテーマを提供する独立したテーマデザイナーがいます。 そのようなプロバイダーの1つはAstraと呼ばれます。 Astraは、Elementorと見事に連携するように調整された、慎重にコーディングされたWordPressテーマのプロバイダーとして長い間認識されてきました。 彼らは無料と有料の両方のテーマを提供しています。 そしてそれは私達が私達のウェブサイトを構築するために使用しようとしている彼らの無料のテーマの1つです!

設計されたテーマのカタログ(Astraではこれらを「スターターテンプレート」と呼んでいます)を確認した後、「コワーキングスペース」と呼ばれるものを選択しました。 このテーマを使用して構築されたデモサイトは、Officeプロバイダー向けです(配管工ではありません!)。 しかし、私たちがこのサイトについて気に入っているデザイン要素はたくさんあり、私たちの配管のWebサイトで機能していることがわかります。

このシリーズのパート3では、WordPressのインストール方法、ページビルダーのElementorのインストール方法、そして実際にサイトのデザインを開始する方法を説明します。
