パート5:Elementorで新しいビジネスのためのWordPressウェブサイトを構築する
公開: 2020-09-02私たちのウェブサイトは、この「Elementorシリーズで新しいビジネスのためのWordPressウェブサイトを構築する」のパート4で実際に形になり始めました。 パート5では、サービスページを作成して、完成したWebサイトに非常に近づきます。
これらが完了すると、ブログ、連絡先、会社概要のページを追加するだけで、ライブに移行する前にいくつかの整理を行うことができます。 飛び込んで、これらの次のセクションを作成してみましょう。
サービスページの作成
このシリーズのパート4では、Elementorを使用してWebサイトのホームページを作成しました。 これにより、コンテンツの観点からサイトがどのようにレイアウトされるかを検討する機会が得られ、サイトがどのように見えるかを定義する絶好の機会でもありました。 これは多くの点で難しい部分でしたが、これで完了です。残りのページの作成は比較的迅速な作業になるはずです。
私たちは、架空のビジネスであるPress Plumbingが提供する2つの主要なサービスを宣伝する2つのページがあるサイトで、必要なのは(最初はとにかくこれは新しいビジネスであるため)すべてであると判断しました。 これらは、一般的な配管サービス(漏れている配管の修理やバスルームの設置など)と暖房サービス(ボイラーなどの暖房システムの設置とそのようなシステムの年次メンテナンスの実施)です。
立ち上げ前に完璧を目指す必要がないことを、構築するWebサイトで覚えておく価値があります。 ウェブサイトは簡単に更新でき(あなたの時間を超えて、自由に行うことができます)、これは、ウェブサイトが常に進行中の作業である可能性があることを意味します(そして私たちの意見ではそうすべきです)。 あなたのビジネスは数ヶ月/数年にわたって自然に進化し、あなたのウェブサイトはこれらの変化と成長を反映することができます。 あなたのウェブサイトがあなたのビジネスが提供しなければならないすべてを促進する必要があるという完璧さへの欲求と誤った理解は、多くの人々が彼らのウェブサイトに乗り込んで立ち上げるだけでなく、代わりに小さな詳細について何ヶ月も前もって変化することを意味することがよくあります。 最善のアプローチは、あなたのウェブサイトがあなたがそれを賢明に得ることができるのと同じくらい良く見えるポイントに到達することです。 サービスに関する正確な情報が含まれ、さまざまなデバイスで適切に機能する必要があります。 このポイントに到達したら、先に進んでライブにします。 次に、座って、改善できる領域を探し始めます。
Pressidiumでホスティングしている場合は、ボタンをクリックするだけでWebサイトの正確なコピーを作成できるステージングサーバーを利用できます。 次に、このクローンWebサイトを使用して、ライブサイトに影響を与えることなくさらに更新を行うことができます。 これらの更新に満足したら、ライブサイトにシームレスに展開できます。 このようにステージングサーバーを使用することで、ライブWebサイトに悪影響を与えることなく、継続的にWebサイトを改良できます。変更は、顧客が満足している場合にのみ表示されるためです。
サービスページ1–一般的な配管サービス
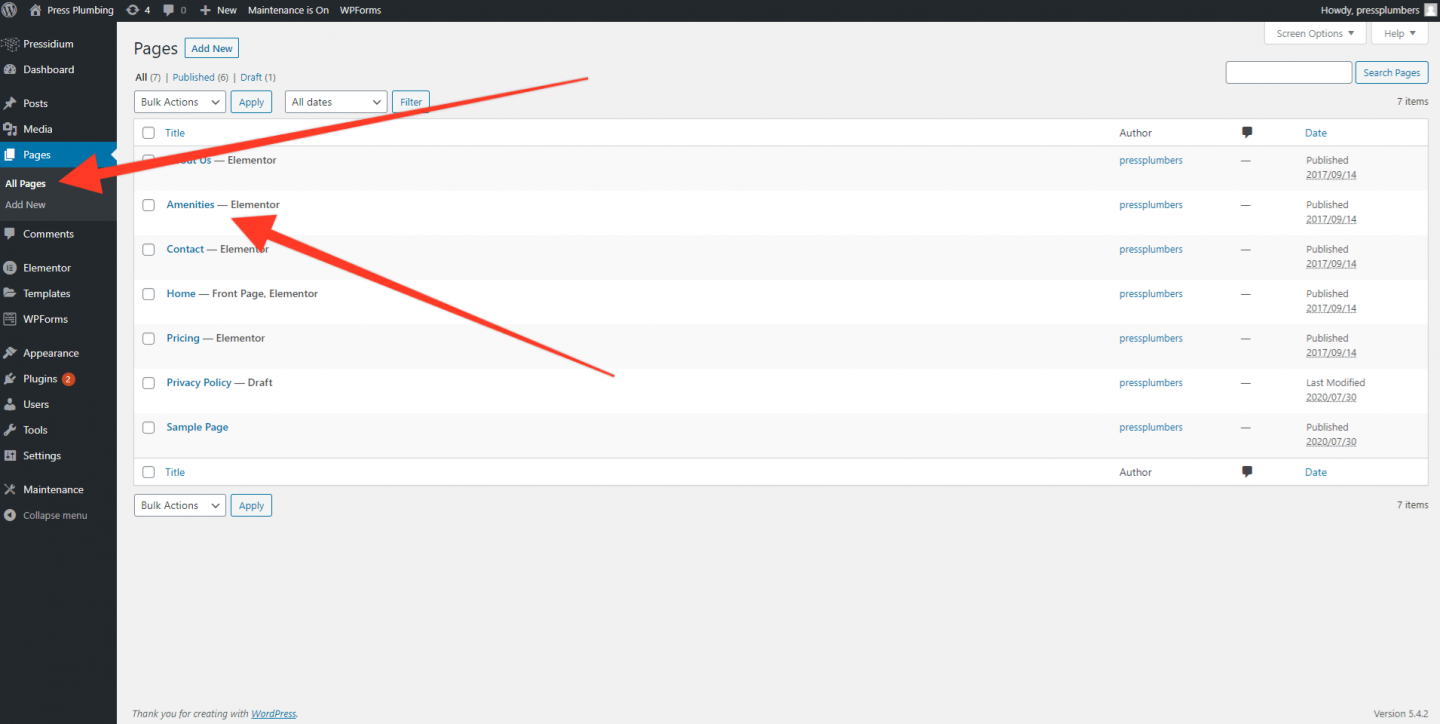
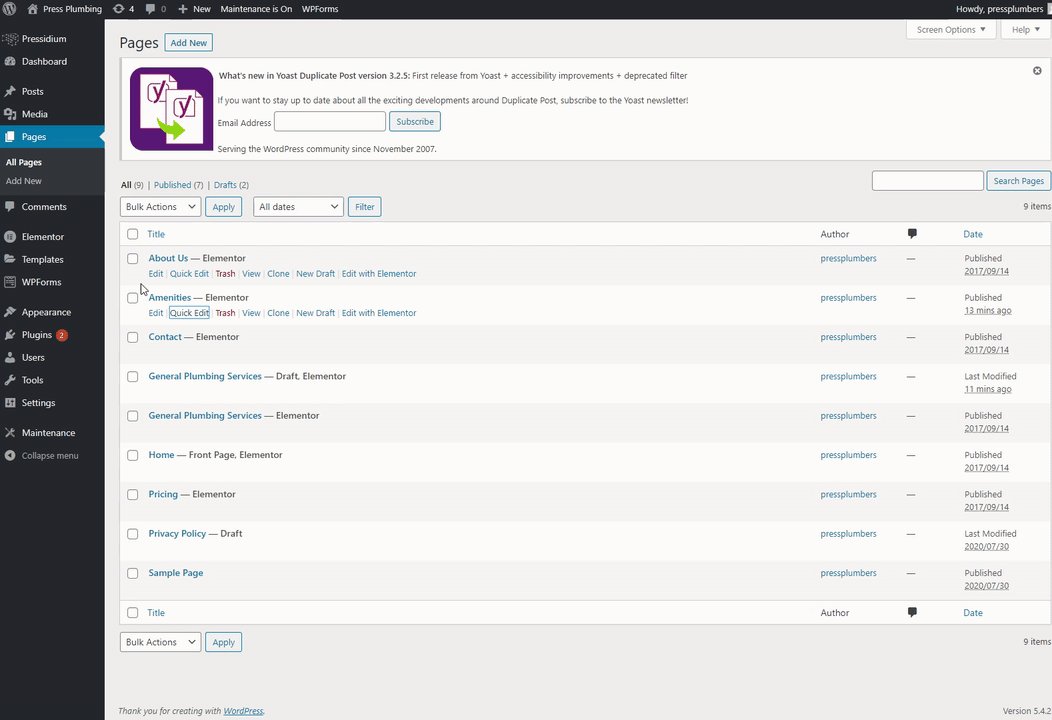
以前と同様に、スターターテーマを作成したチームによってすでに行われている設計作業の一部を利用します。 これを行うには、WordPressダッシュボードに移動し、[ページ]をクリックします。 あなたは私たちのホームページを含む私たちのウェブサイト上の既存のページのリストを見るでしょう。 このリストには、「アメニティ」というページが含まれています。 このページをコピーして、最初のサービスページにします。

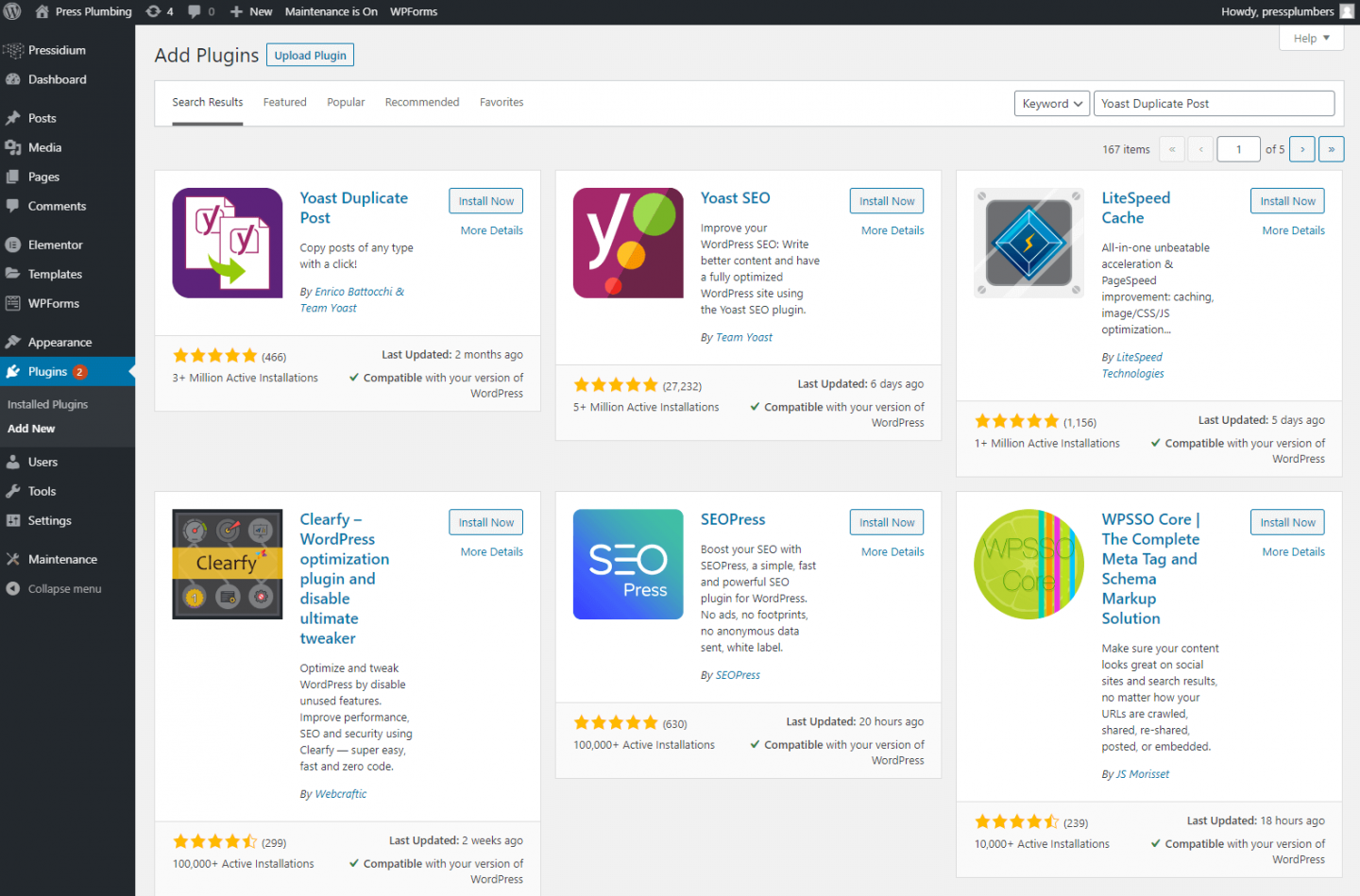
ページのコピーを作成するには、最初に「YoastDuplicatePost」という新しいプラグインをインストールする必要があります。 これを行うには、プラグインページに移動してこれを検索します。 [今すぐインストール]、[アクティブ化]の順にクリックします。

これを行ったら、[ページ]メニューに戻り、ページタイトルにカーソルを合わせると、以前はなかった[クローン]サブメニューが表示されます。 これをクリックすると、そのページの完全なコピーが作成されます。
では、なぜ元のページを編集するのではなく、最初にこのページのコピーを作成するのでしょうか。 いい質問ですね。 主な理由はこれです…スターターテーマを最初に設定したとき、Webサイトの形成に役立てるために現在使用しているすべてのデモコンテンツをインポートすることができました。 通常、このようなデモでは、その特定のテーマを使用して利用できるさまざまな機能を利用して、見栄えの良いレイアウトを作成します。 これらのレイアウト例は、テーマで特定の「外観」がどのように達成されたかを即座に把握できるため、非常に役立ちます。 したがって、特定の効果を作成する方法を理解するために何時間も費やす代わりに、テーマから直接見てコピーすることができます。 この例では、サンプルレイアウトの多くを削除します。 ただし、後日、デザインを改善/変更したい場合があります。このような場合は、これらのデモレイアウトのような参照元を用意しておくと非常に役立ちます。 開始する前にこのページのクローンを作成することにより、この情報を単に削除するのではなく保存します。これははるかに便利です。
アメニティページのクローンを作成すると、アメニティというページのコピーが2つ表示されます。 これらの1つは公開され、もう1つはドラフトとして保存されます。 [公開済み]ページを開き、[Elementorで編集]をクリックします。

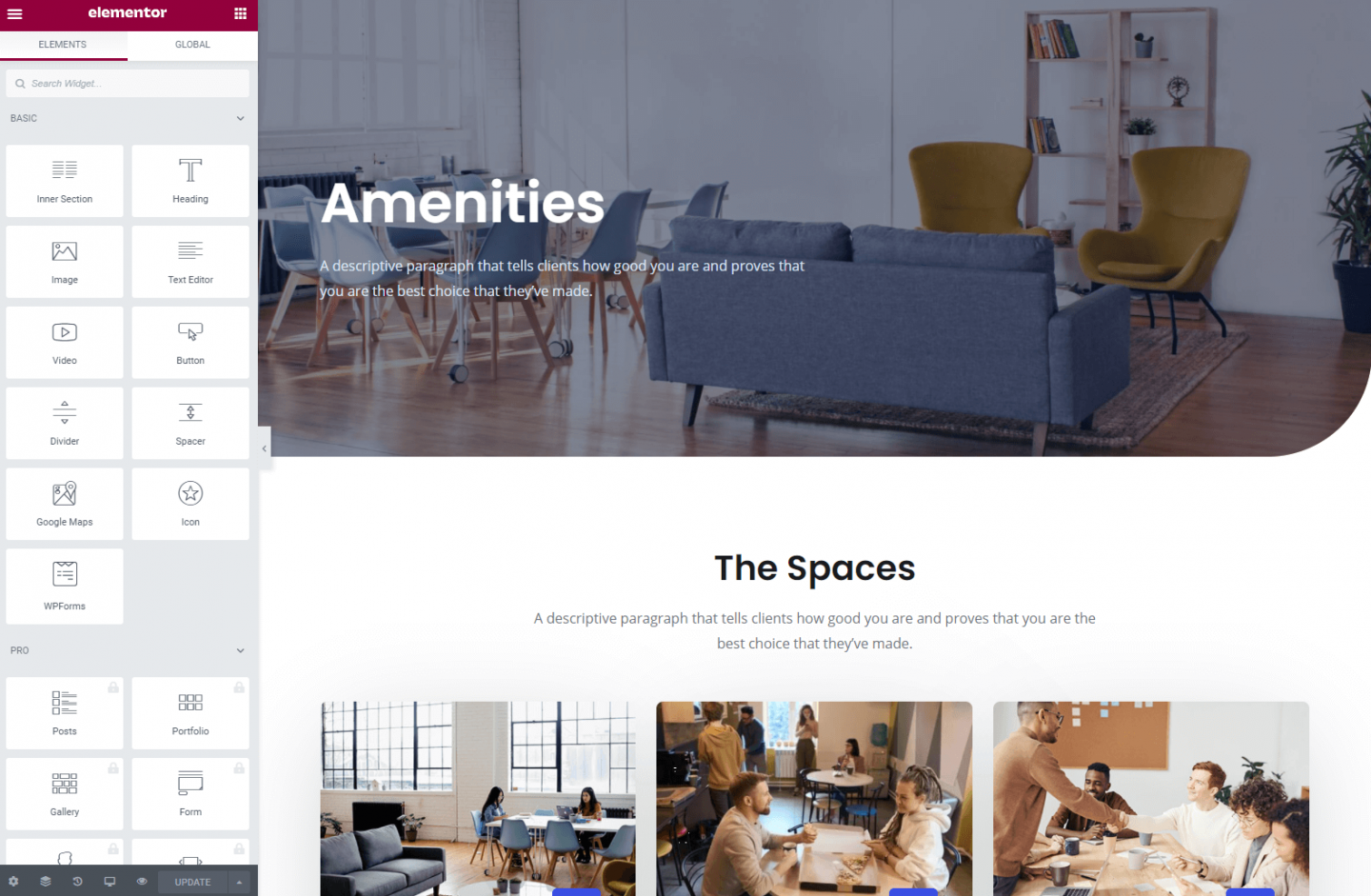
最初に行うことは、このページのレイアウトの一部を削除することです。 最初のヒーローテキストと「スペース」というテキストをこの下の説明と一緒に残しますが、それ以外はすべて「よくある質問」セクションまで削除します。 これを行うには、前と同じように、削除するセクションにカーソルを合わせると、「X」が入った青いボックスがポップアップ表示されます。 それをクリックしてセクションを削除します。 これで、ほぼ「空白」のキャンバスが作成され、ニーズに合わせてページをさらに形作ることができます。
ヒーローセクション
ホームページと同様に、ヒーローセクションがありますが、これはホームページの高さよりも低くなっています。 これは、ホームページのヒーローセクションがフルスクリーンサイズであることが多く、サイト上の他のページが小さいヘッダーで処理される設計用語ではかなり一般的です。
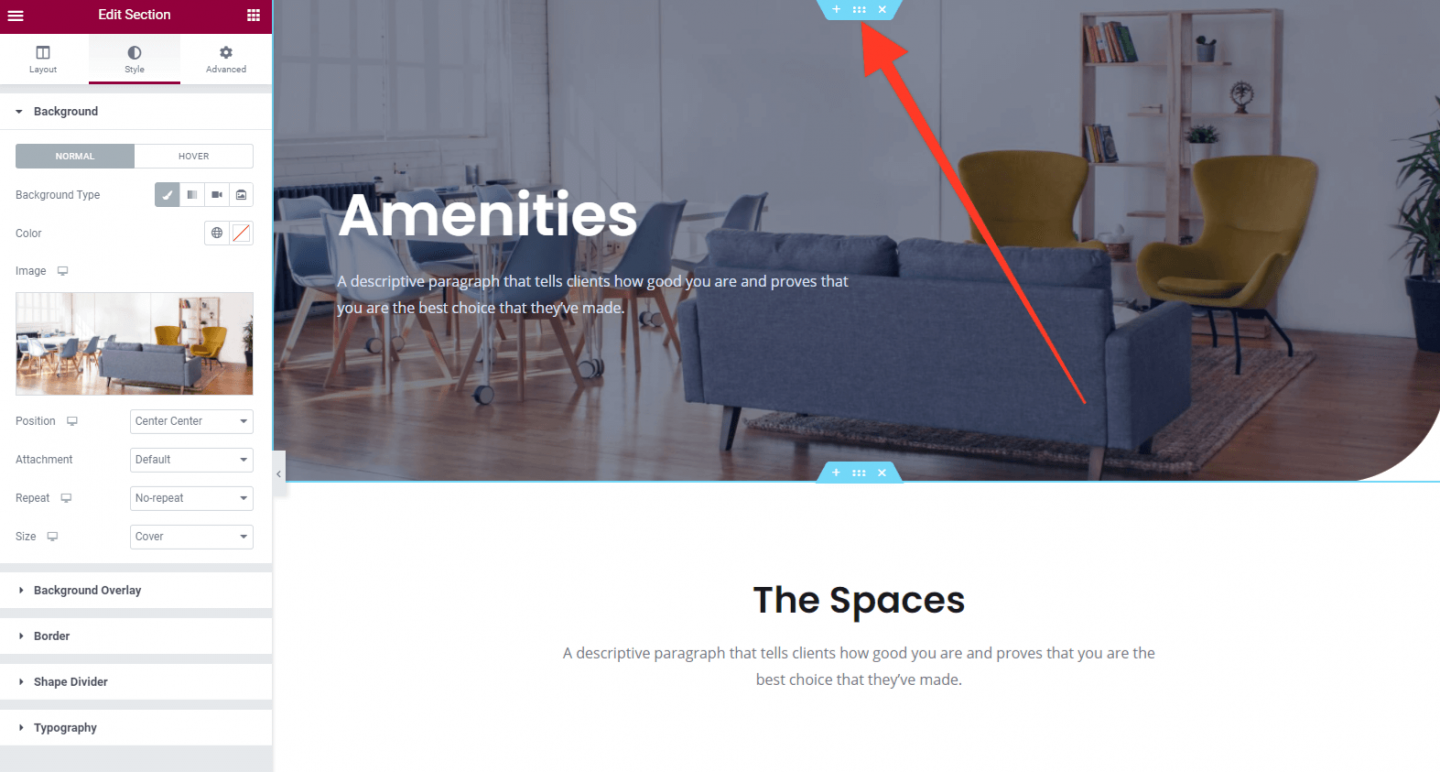
これを更新するのは素晴らしくて簡単です。 ホームページで使用した画像を使用して、一般的な配管サービスをヘッダー画像として表します。 これにより、優れたレベルの一貫性が提供されます。 画像を更新するには、ページヘッダーにカーソルを合わせたときに表示される[セクションの編集]アイコンをクリックする必要があります。 これにより、このセクションのElementor設定タブが開きます。

Elementorエディターの左側の画像に移動し、これにカーソルを合わせると表示される小さな削除(ゴミ箱)アイコンをクリックします。 次に、蛇口の画像をアップロードします(理想的には幅2,000ピクセルのサイズ)。 [更新]をクリックして変更を保存します。
次に、ヒーローのテキストを適切なものに変更します。 この例では、[サイズ]ドロップダウンメニューを使用してこのサイズも縮小します。
次に、ヒーローセクションの下のテキストを更新し、[更新]をクリックして変更を保存します。
メインページ
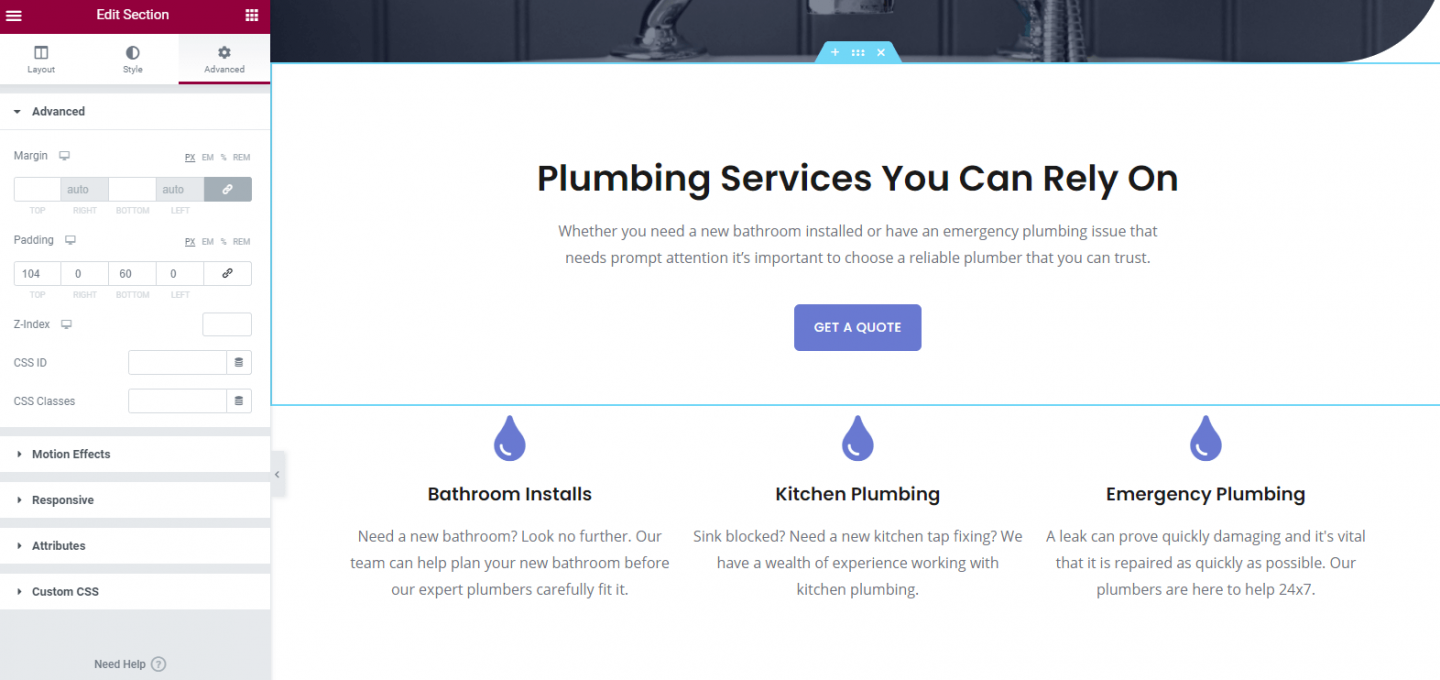
これを行ったら、次のステップは、ヒーローセクションのすぐ下のタイトルとサブ段落に適切なテキストを追加することです。 また、ユーザーがクリックして見積もりを取得できる[召喚状]ボタンを追加します。 これらの手順の最終結果は次のようになります。

これまでのところよさそうだ!
これはデモサイトであるため、このページに多くのコンテンツをロードすることはありません。 多くのテキストを書きたくない場合に提供されているサービスを一覧表示する良い方法は、サービスを簡単に要約した以下のテキストを含むアイコンを使用することです。 Elementorは、まさにこの種のもののためのウィジェットを提供します。 アイコンボックスと呼ばれ、アイコン、タイトル、テキストをサイトにすばやく追加できます。
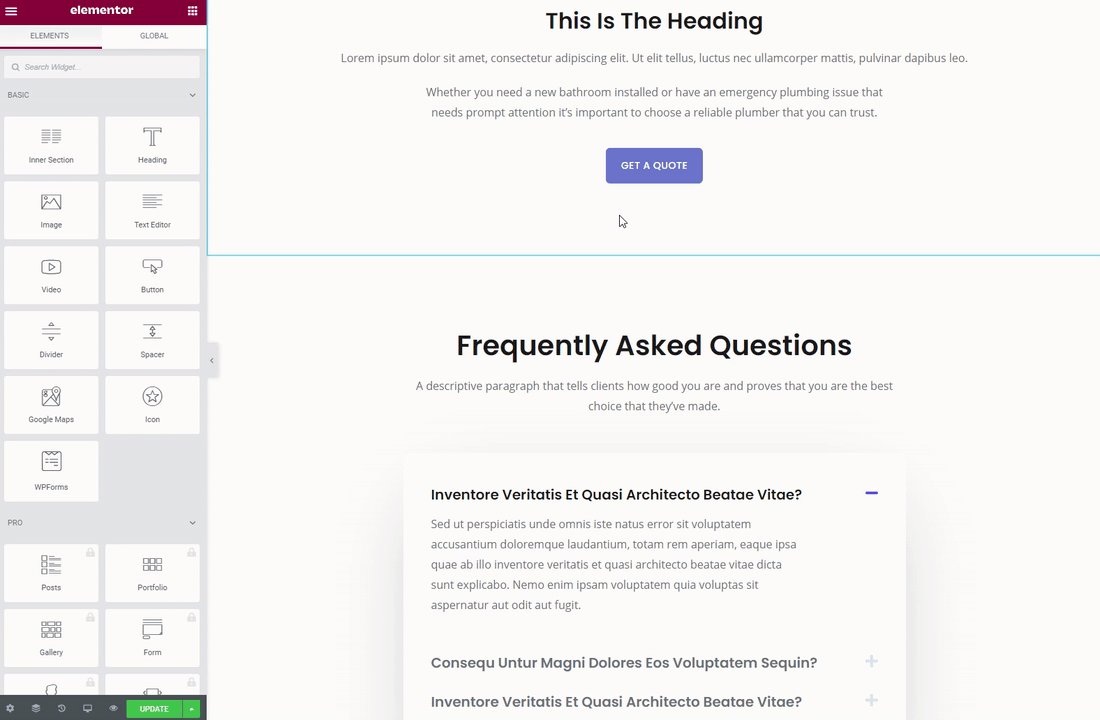
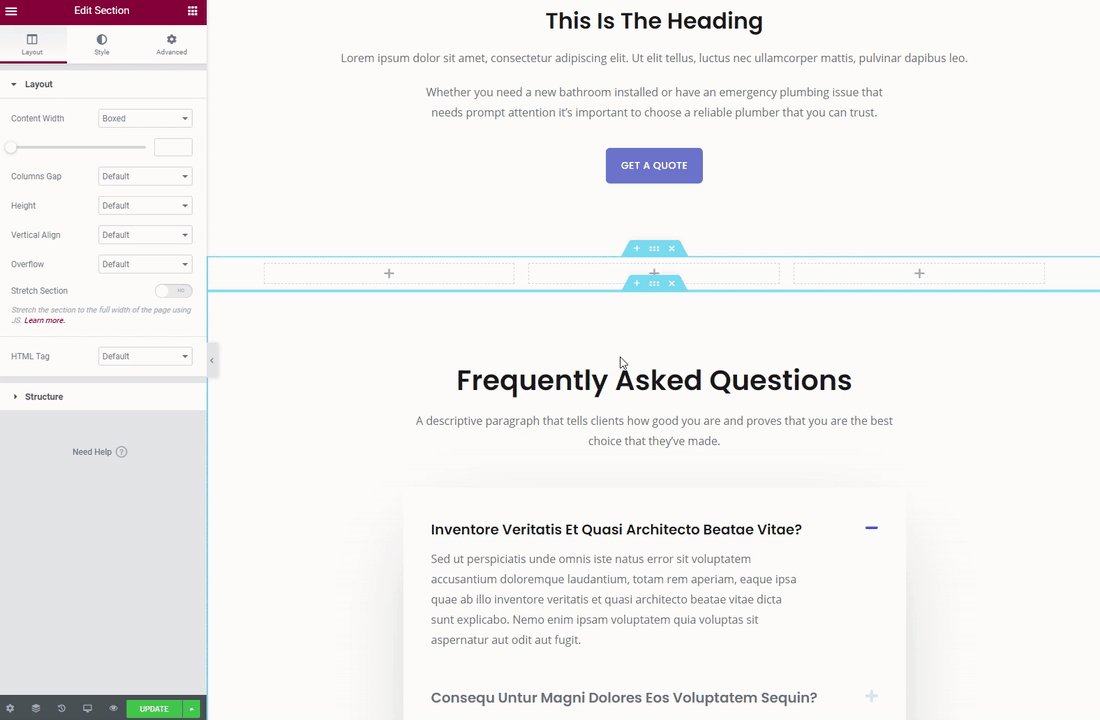
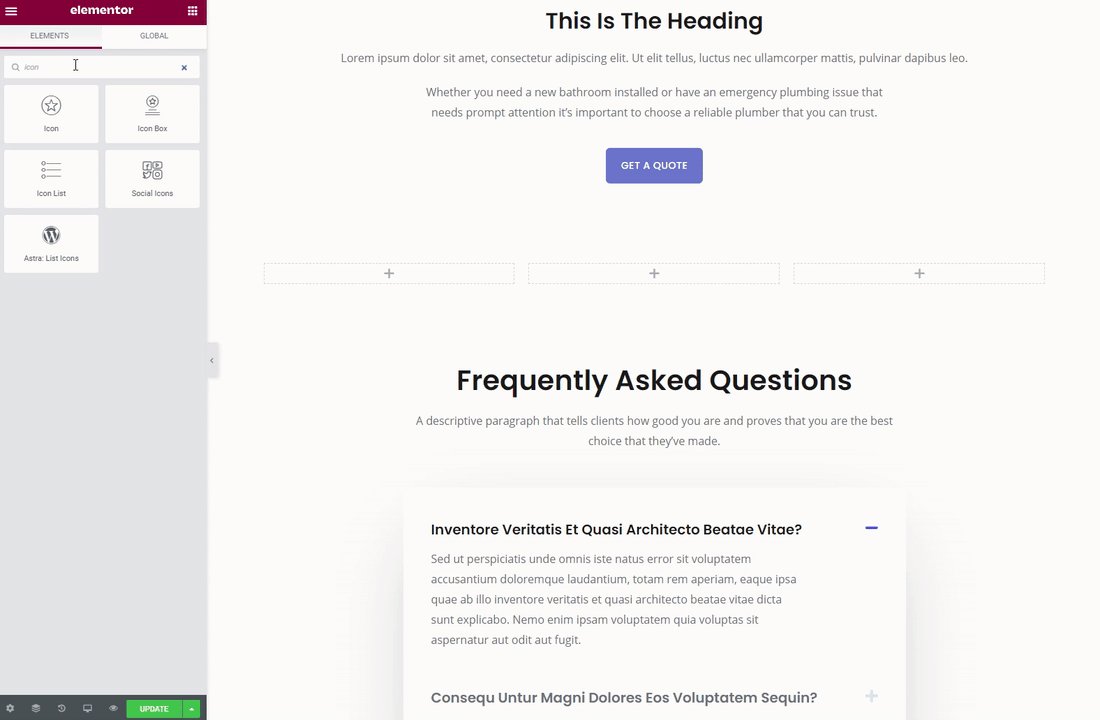
これらの使用を開始するには、Elementorエディターの右上隅にある[グリッド]ボタンをクリックしてから、検索バーを使用してアイコンボックスウィジェットを見つけます。 [見積もりを取得]ボタンと[FAQ]セクションの間に新しいセクションをページに追加します(これを行う方法がわからない場合は、以下のアニメーションを参照してください)。

次に、「+」アイコンをクリックして、3列のレイアウトを選択します。 次に、アイコンボックスウィジェットを最初の列に追加します。

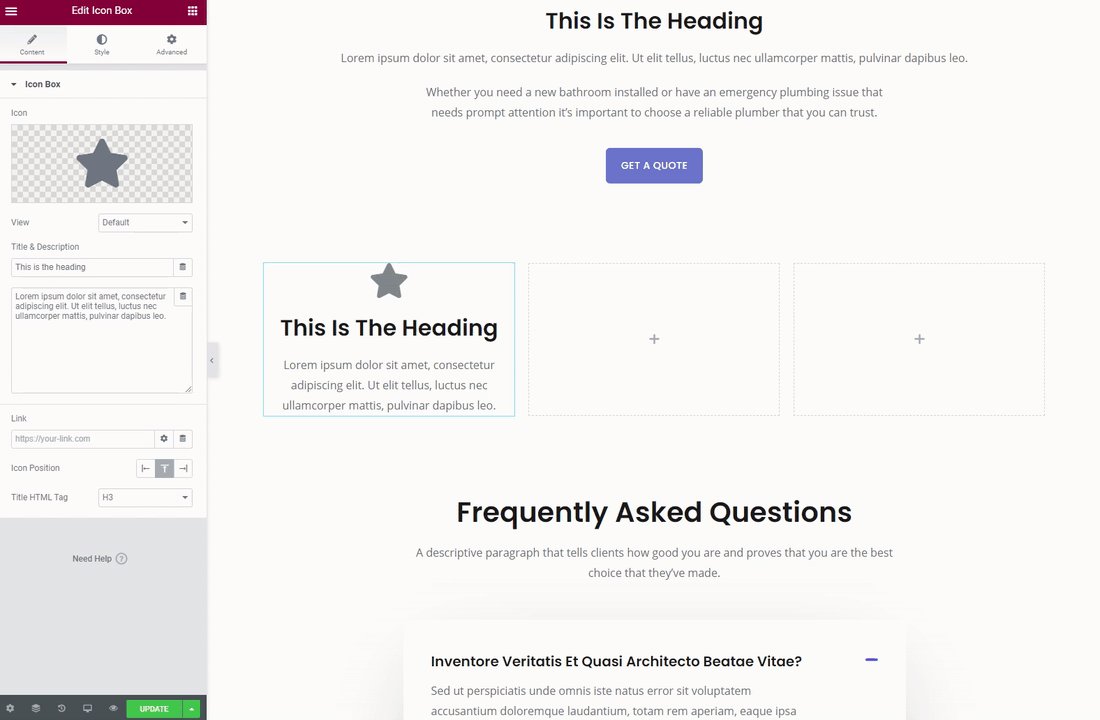
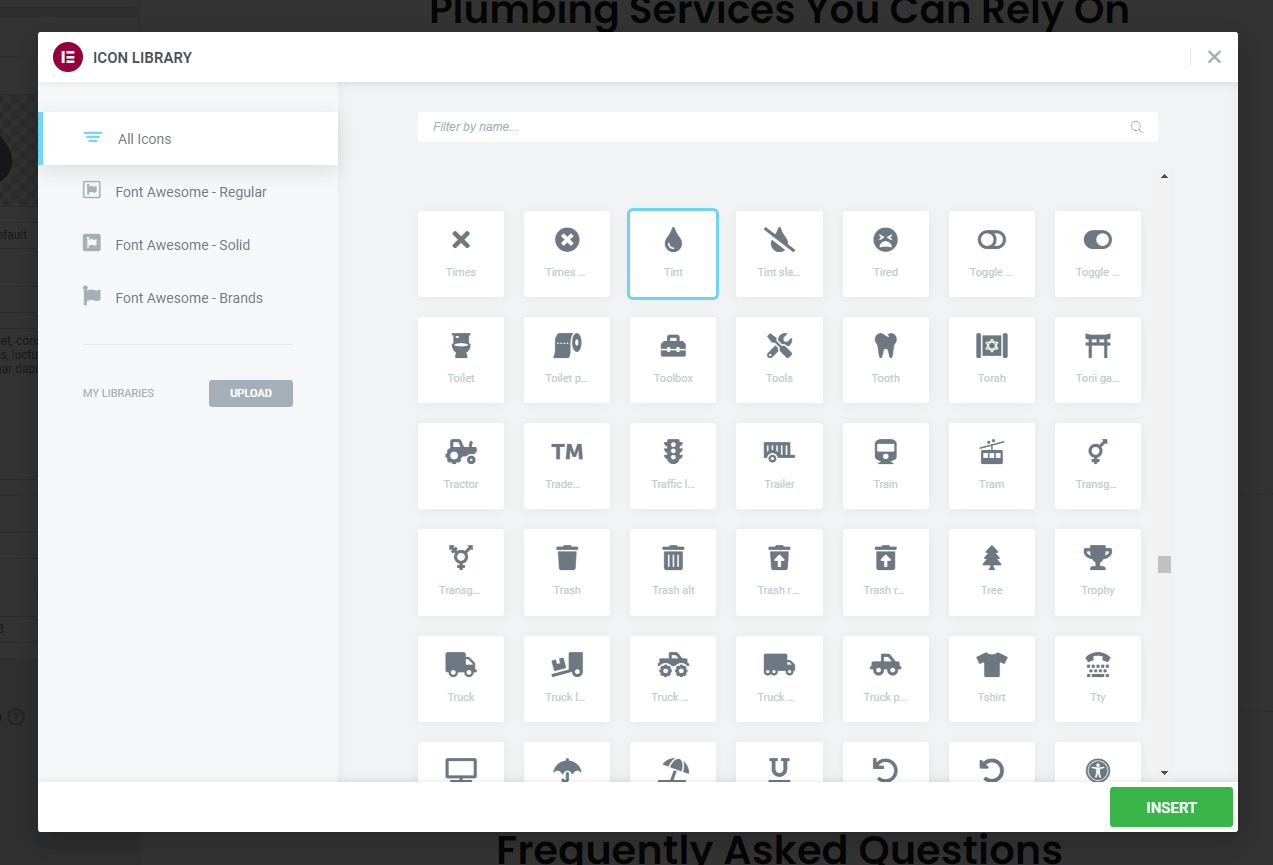
これで、ニーズに合わせてアイコンボックスをカスタマイズできます。 それをクリックして、Elementorパネルで開きます。 最初に変更するのはアイコンです。 デフォルトはスターですが、もっと関連性のあるものが必要です。 Elementorには、アイコンの膨大なライブラリが「ロード」されています。 Elementorパネル内からアイコンをクリックすると、1つを選択できるポップアップが表示されます。 私たちのロゴには水滴が描かれているので、「ティント」と呼ばれる似たようなものを見つけることができました。 これを選択すると、すぐにアイコンボックスに表示されました。

次に、さらにいくつかのカスタマイズを適用する必要があります。 これは、[スタイル]タブから実行できます。 私達:
- アイコンの色を当社のブランド「青」に変更しました。これは#6979D1です。
- タイトルテキストのサイズを変更しました
- 独自のテキストを追加しました(そうすることで、プレースホルダーテキストを削除します)
これを最初のアイコンボックスに対して行ったので、これを複製して、他のすべての設定(タイトルのフォントサイズやアイコンの色など)をやり直す必要がないため、時間を大幅に節約できます。 Elementorを使用して要素を複製するのは簡単です。 コピーしたい要素を右クリックして、複製を押してください!
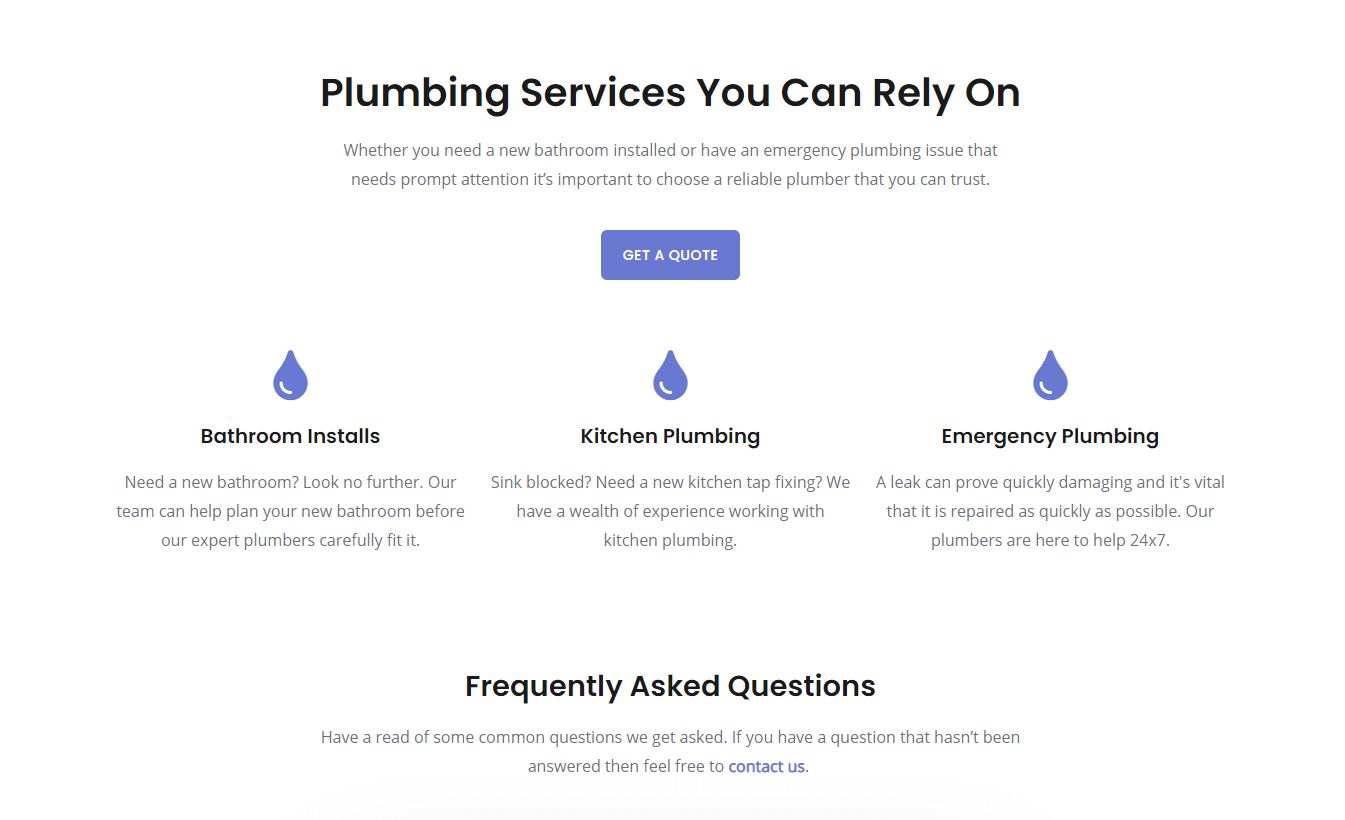
次に、サービスに適切なテキストを追加するだけで、次のような結果になります。

ページを下に移動すると、よくある質問(FAQ)セクションが表示されます。 これはスターターテーマで事前に作成されており、見栄えがよいので、これを維持します。 FAQのセクションは顧客にとって非常に便利であり、見込み客があなたに連絡することを期待するのではなく、事前に質問に答えることで、見込み客の心を落ち着かせる機会を提供します。
いつものように、セクションをクリックすると、適切なタブがElementorパネルに開きます。 先に進み、それらの質問を編集します(必要に応じてさらに追加します)。 うまくいけば、これでElementorの使い方のコツをつかみ始め、Webサイトにウィジェットを追加してスタイルを設定するプロセスがどれほど一貫しているかを確認できます。

最初のサービスページは見栄えが良いですが、おそらく少し退屈です。 「ジャズアップ」を支援するための迅速かつ簡単な方法は、いくつかの写真を追加することです。 私たちの架空の配管工にとっては、実行された作業の画像を使用するのが理にかなっているので、ページをより面白くするだけでなく、私たちの技量の高水準を誇示することができます。
ページに大きな写真を1枚追加しただけでは、見栄えがよくありません。 代わりに、ElementorImageGalleryウィジェットを使用して画像ギャラリーを追加します。
開始するには、新しいセクションを追加してから、Elementorの「基本ギャラリー」ウィジェットを追加します。 これが完了すると、表示する列の数をカスタマイズできることがわかります。そうすることで、ギャラリーのグリッドの表示方法を制御できます。
このギャラリーに写真をアップロードしてください。 美学のために、このギャラリーを4つの画像に制限します。これは、ページのレイアウトを分割して見栄えを良くするのに役立ちます。 紹介したい画像がもっとたくさんある場合は、作品や製品を紹介するための専用の「ポートフォリオ」ページを追加することを検討してください。
そして、私たちはそれを持っています! 最初のサービスページの準備が整いました。

これでページが作成されました。必要なのは、ページの名前を適切な名前に変更することだけです。 ご存知かもしれませんが、元々は「アメニティ」と呼ばれていたページを使用しました。 明らかにこれは私たちがこのページと呼びたいものではありませんが、幸いなことに変更は非常に簡単です。
更新する必要があるものが2つあります。 最初はページタイトルです。 2つ目は、ページの「スラッグ」またはURLです。 現時点では、ページのタイトルは「アメニティ」であり、スラッグは/ amenities(つまり、pressplumbing.co / amenities)です。
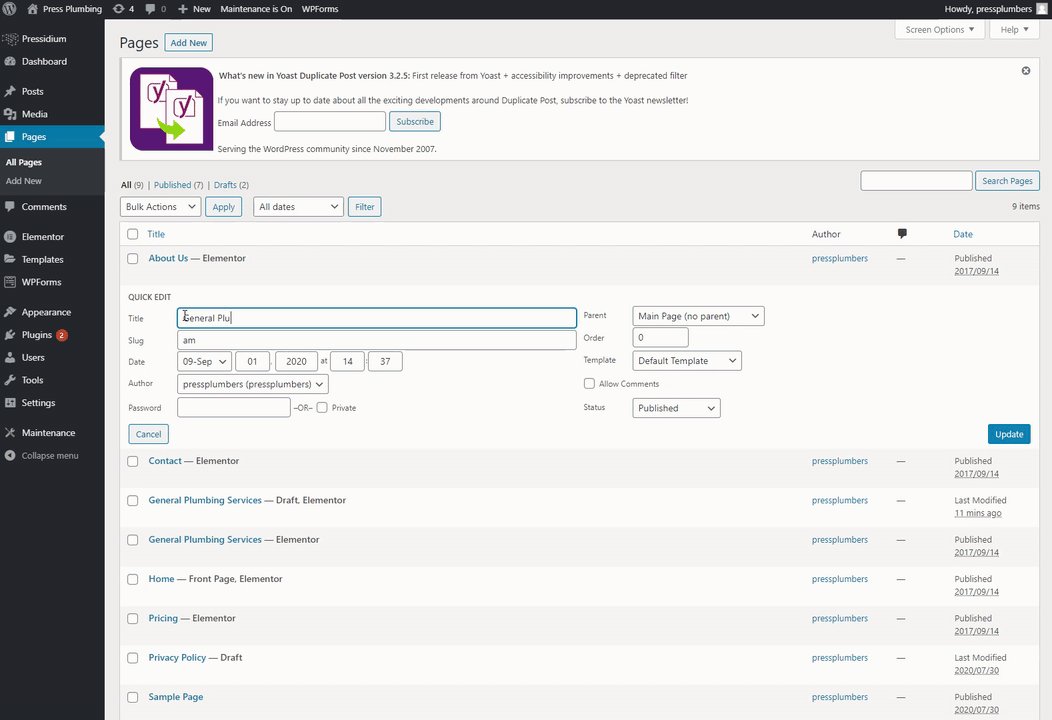
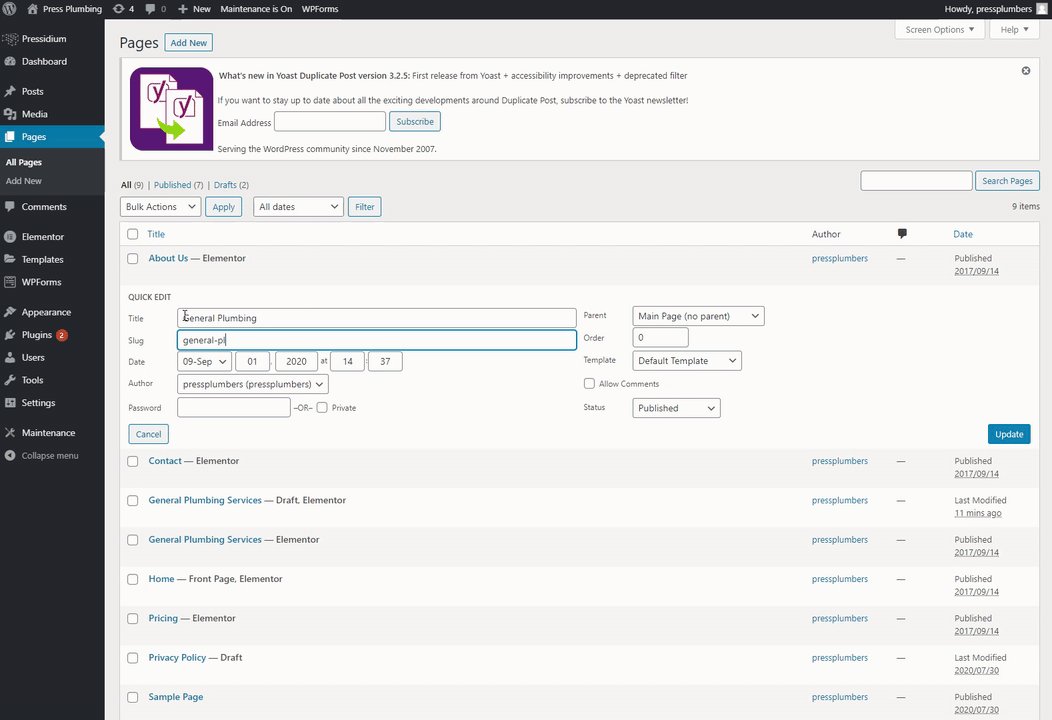
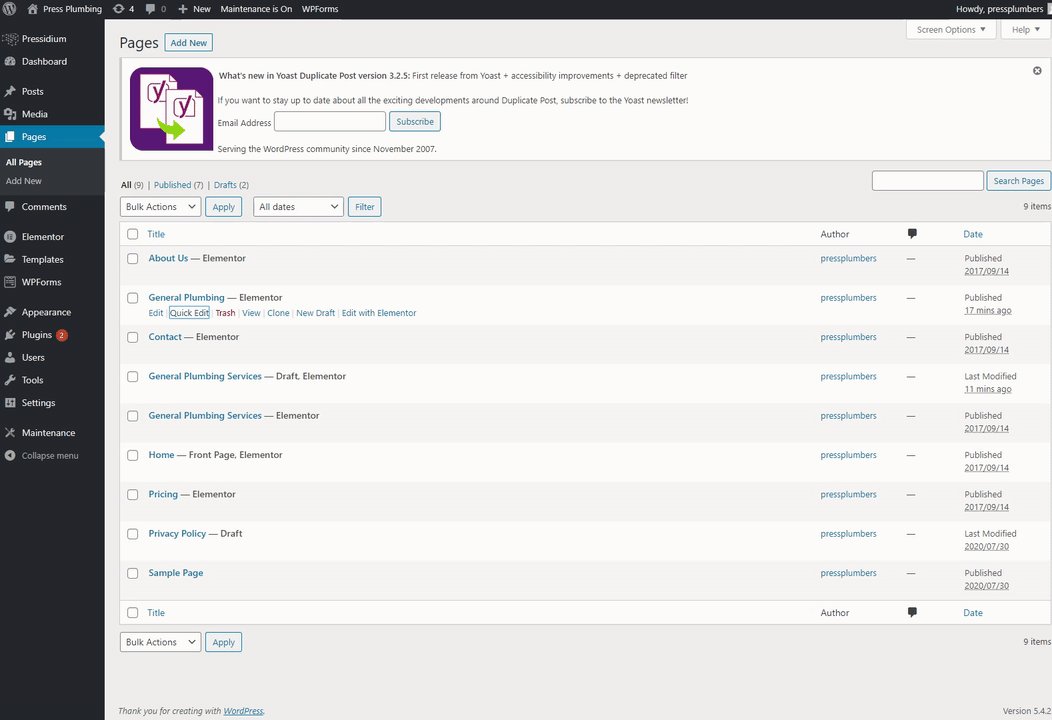
現在そこにいる場合はElementorページエディタを終了し、WordPressダッシュボード内から[ページ]メニューに移動します。 そこで、名前を変更するページにカーソルを合わせると、その下に[クイック編集]オプションが表示されます。 それをクリックして、名前とスラッグの両方を変更します。 [更新]をクリックすると完了です。

それでおしまい。 これで、「準備完了」サービスページができました。 これはあなたができることのほんの一例であることを忘れないでください。 実際のビジネスでは、サービスについて提供されている詳細を拡張することをお勧めします。 これを行うには、このような1つのサービスページに情報を追加するか、提供する特定の各サービスをより詳細に処理するサブサービスページを設定します。 ただし、説明したように、最初に「究極の」Webサイトを作成しようとすることに夢中にならないでください。 ウェブサイトは常に進行中の作業である必要があり、公開に数か月かかり、その後数か月間更新されない「完璧な」ウェブサイトを撮影するのではなく、毎週改良と改善を続けることは許容範囲を超えています。
サービスページ2–暖房サービス
あなたがそれを信じることができるならば、私たちは実際に私たちのウェブサイトのためにすべての大変な仕事をしました。 はい、さらにいくつかのページを作成する必要がありますが、堅牢なページレイアウトが作成されたため、残りのページをスピンアップするプロセスがはるかに高速になりました。 私たちの暖房サービスのページはその好例です。
WordPressダッシュボード内からもう一度[ページ]メニューに移動しましょう。 この記事の冒頭でアメニティページを最初に複製したのと同じように、一般配管ページを複製します。
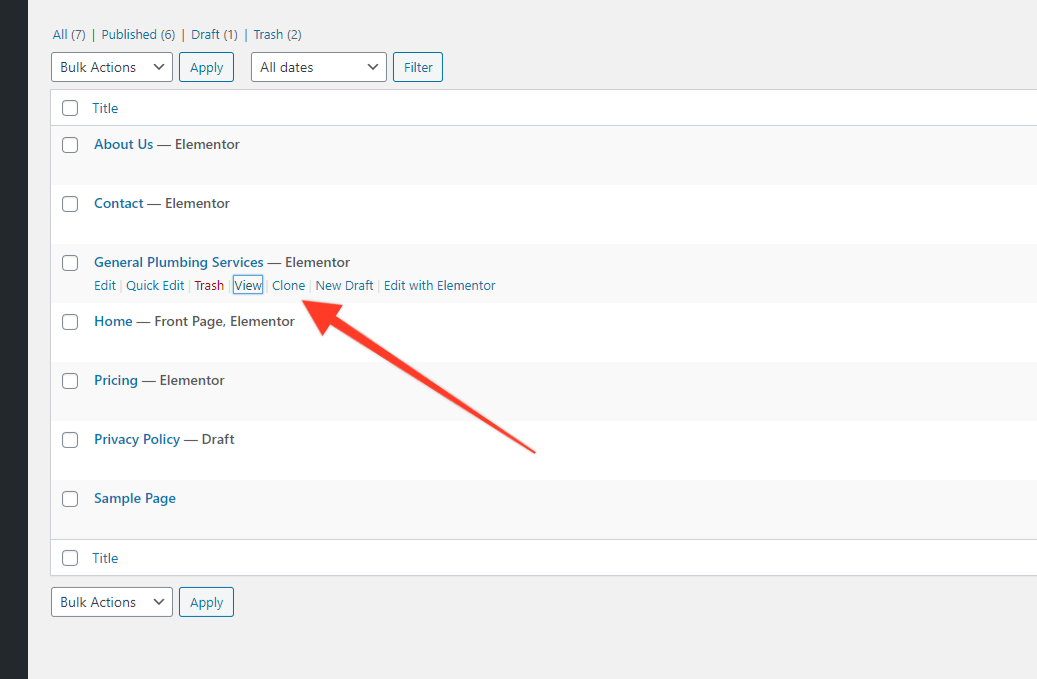
General Plumbingページにカーソルを合わせ、[Clone]をクリックします。

それがコピーされたら(約1秒かかるはずです)、ドラフトバージョン(コピーされたバージョン)に移動し、タイトルにカーソルを合わせます。 [クイック編集]をクリックして、ページの名前を適切な名前に変更します。 私たちの場合、これは「暖房サービス」です。
Elementorでページを開き、必要な変更を加えます。 この場合、タイトル、背景画像、その他のテキスト、ギャラリー画像、FAQを変更します。 ページを最初から作成するよりもはるかに高速にするのは妥当な量の更新ですが。 それが終わったら、必ず「更新」をクリックしてください。それだけです。 これで、次のような2番目のサービスページを作成できます。

今のところ以上です。 パート6では、今日学んだことを取り入れて、「About」ページと「Contact」ページを作成します。 乞うご期待!
