WordPressでページをパスワードで保護する方法
公開: 2022-12-29ビジネスまたはポートフォリオ用の WordPress Web サイトを作成することは、自分のオーディエンスを拡大するための優れた方法です。 ただし、特定の投稿やページへのアクセスを制限したい場合があります。 たとえば、著作権侵害を防ぐために自分の Web サイトで映画の視聴を制限したい映画製作者や、資産を保護しようとしている写真家などです。 理由に関係なく、ページにパスワードを設定すると、訪問者のアクセスを制限し、特定のクライアント、同僚、またはパートナーのみを許可できます。 この記事では、WordPress でページをパスワードで保護するのがいかに簡単か、またその必要性について説明します。
WordPress でページをパスワードで保護する理由
前述のように、ページをパスワードで保護することは、WordPress サイト上の何かへのアクセスを制限したい場合に便利な機能です. このようにして、パスワードへのアクセスを許可されたユーザーのみが、ロックされたページにアクセスできます。
これを行う理由はいくつかあります。作成中のページにまたがったり、マーケティング目的でユーザーが電子メールを受信できないようにしたり、内部使用のために写真、アート、またはその他の知的財産へのアクセスを制限したりできます。
パスワード保護が組み込まれている可能性のあるセキュリティ プラグインは多数あります。 また、WordPress のパスワード保護を強化するために特別に設計されたプラグインもあります。 ただし、基本的な機能を探している場合、WordPress にはパスワード保護のデフォルト機能があります。 次のセクションでは、ページをネイティブにパスワードで保護する方法について詳しく説明します。
WordPressエディターを使用してページまたは投稿をパスワードで保護する方法
まだ気づいていない場合は、WordPress エディターの組み込み機能を使用して、ページまたは投稿を簡単にパスワードで保護できます。 これを行うには、管理ダッシュボードから開始し、[ページまたは投稿] -> [新規追加] に移動して、新しいページまたは投稿を作成します。
![[投稿を追加] をクリックして開始します](/uploads/article/45195/3us04gsFjqAMYIHo.jpg)
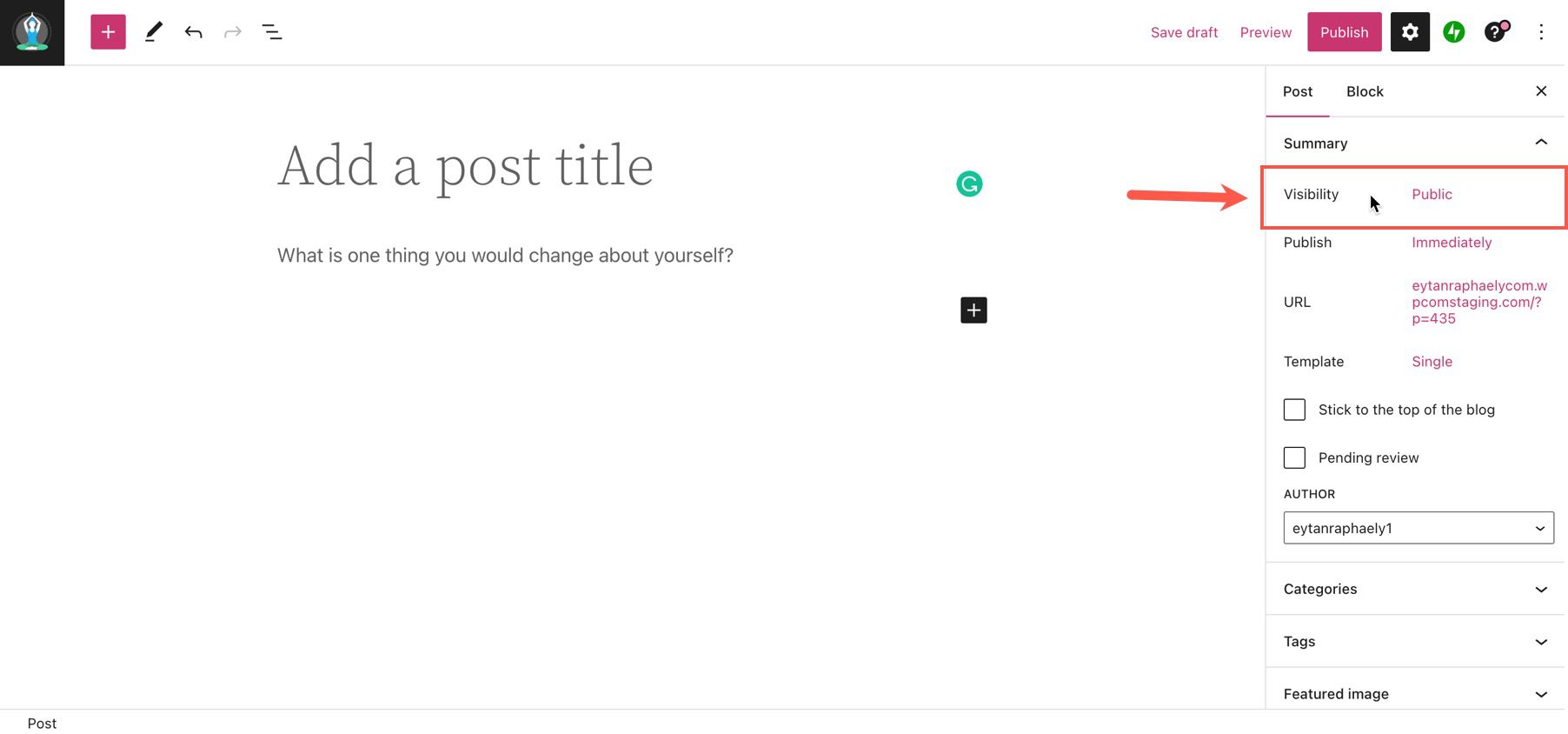
ページの編集が完了したら、公開ボタンを選択し、[可視性] を選択します。

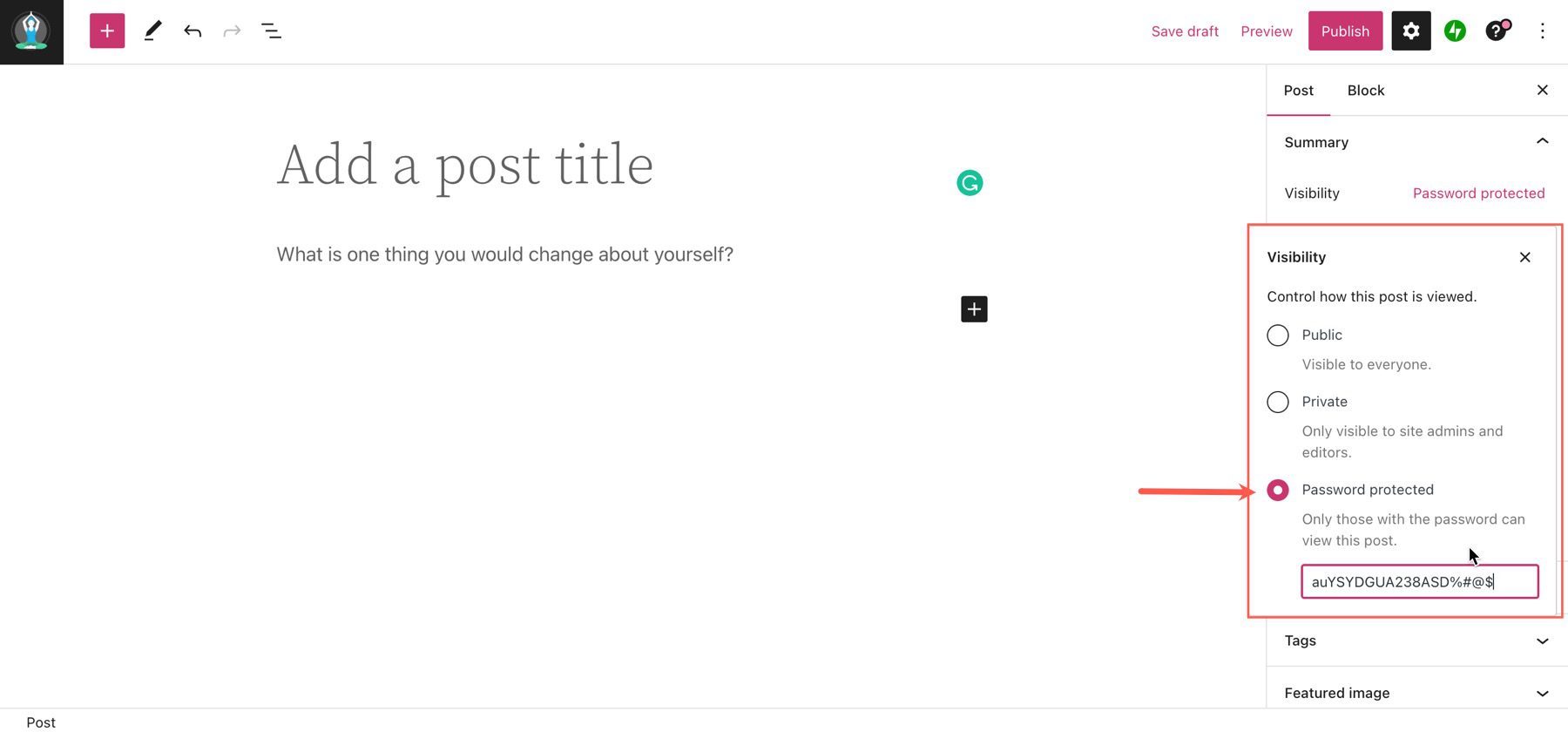
[可視性] パネルから [パスワード保護] を選択し、下のテキスト ボックスにパスワードを作成します。

これがまだDiviビルダー内で機能するかどうか疑問に思っているなら、朗報です! します; ネイティブのパスワード保護機能は、WordPress エディターと Divi Builder で同じように機能します。
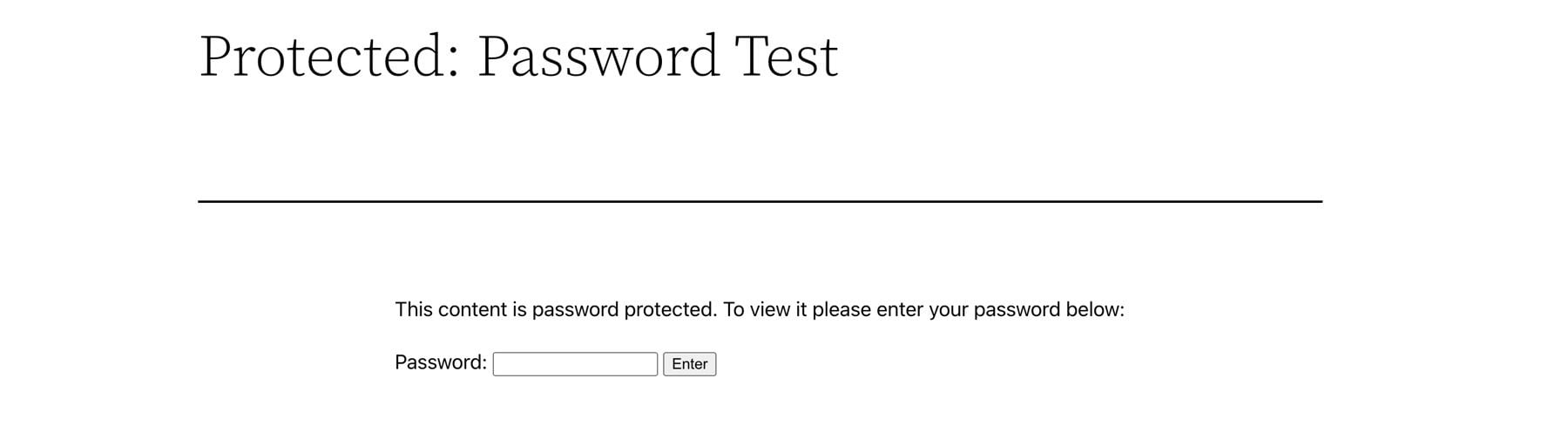
ユーザーがパスワードで保護されたページにアクセスすると、次のようなページが表示されます。

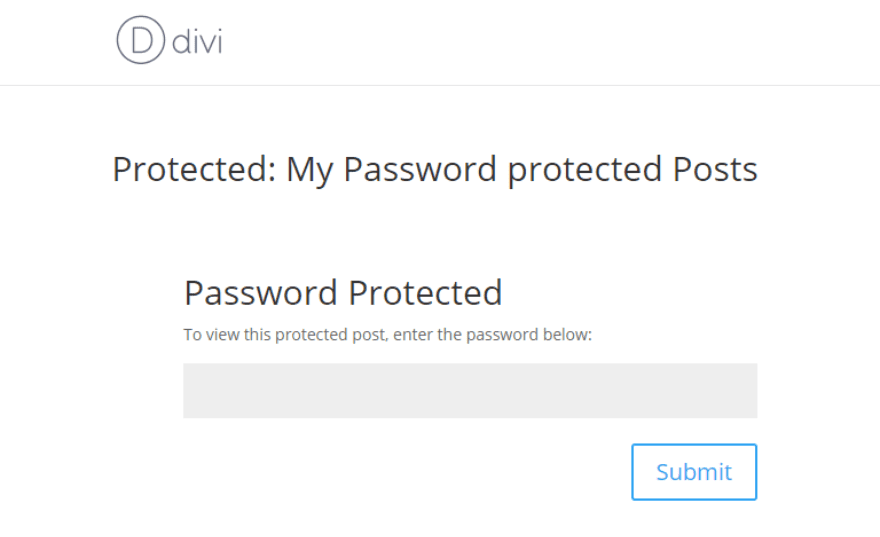
Divi を使用すると、次のようになります。

それはとても簡単です! ただし、これはパスワード保護の最も簡単な方法ですが、より高度なオプションに関しては不足しています. 部分的なコンテンツの制限、Web サイト全体のパスワード保護、単一のパスワードでサイトのさまざまな領域のロックを解除するなどの機能はネイティブでは使用できないため、パスワード保護プラグインが役立つ場合があります.
プラグインを使用して WordPress のページをパスワードで保護する方法
より多くのパスワード保護機能を探している場合は、必要なものを提供するプラグインがいくつかあります. この例では、Password Protect WordPress (PPWP) を使用します。 ネイティブの WordPress パスワード保護とほぼ同じくらい簡単に設定できますが、より多くの機能も備えています。
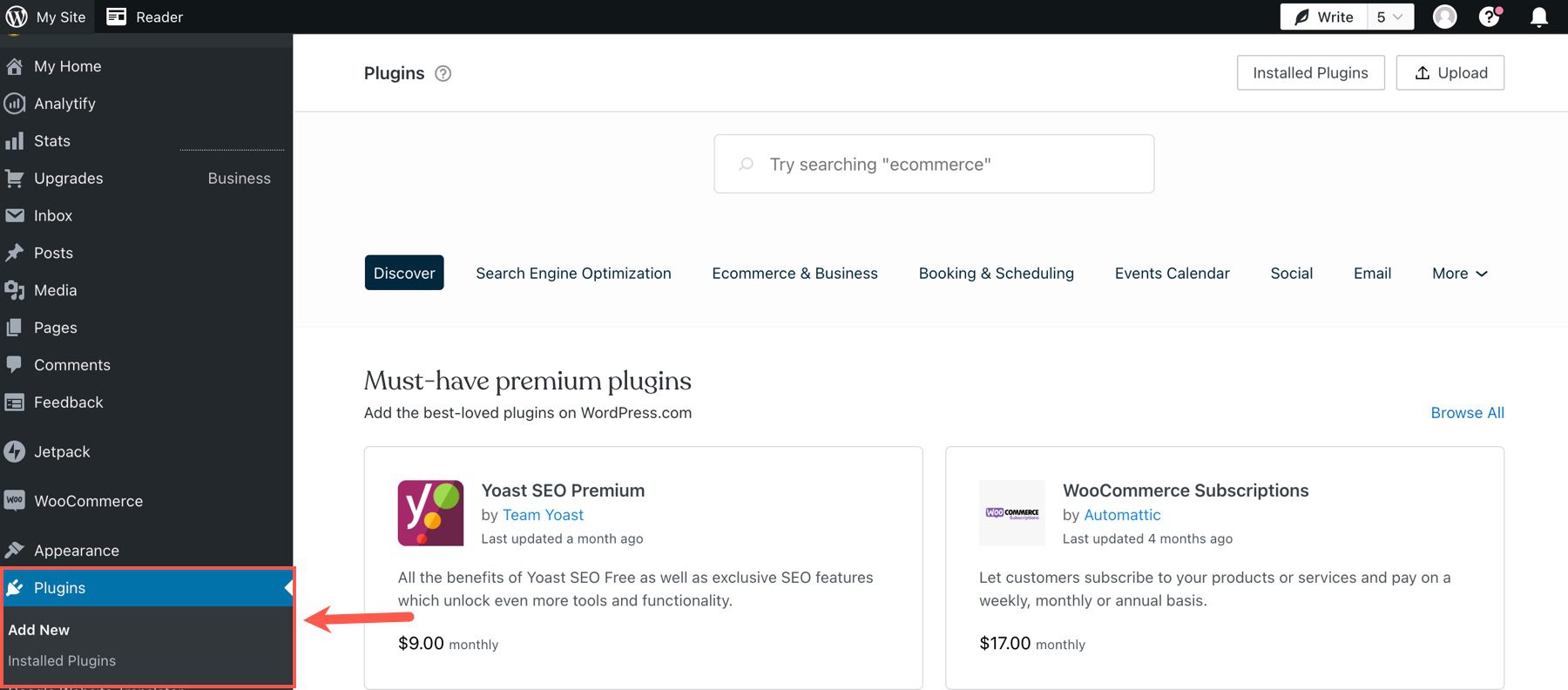
開始するには、WordPress ダッシュボードから[プラグイン] > [新規追加] に移動しましょう。

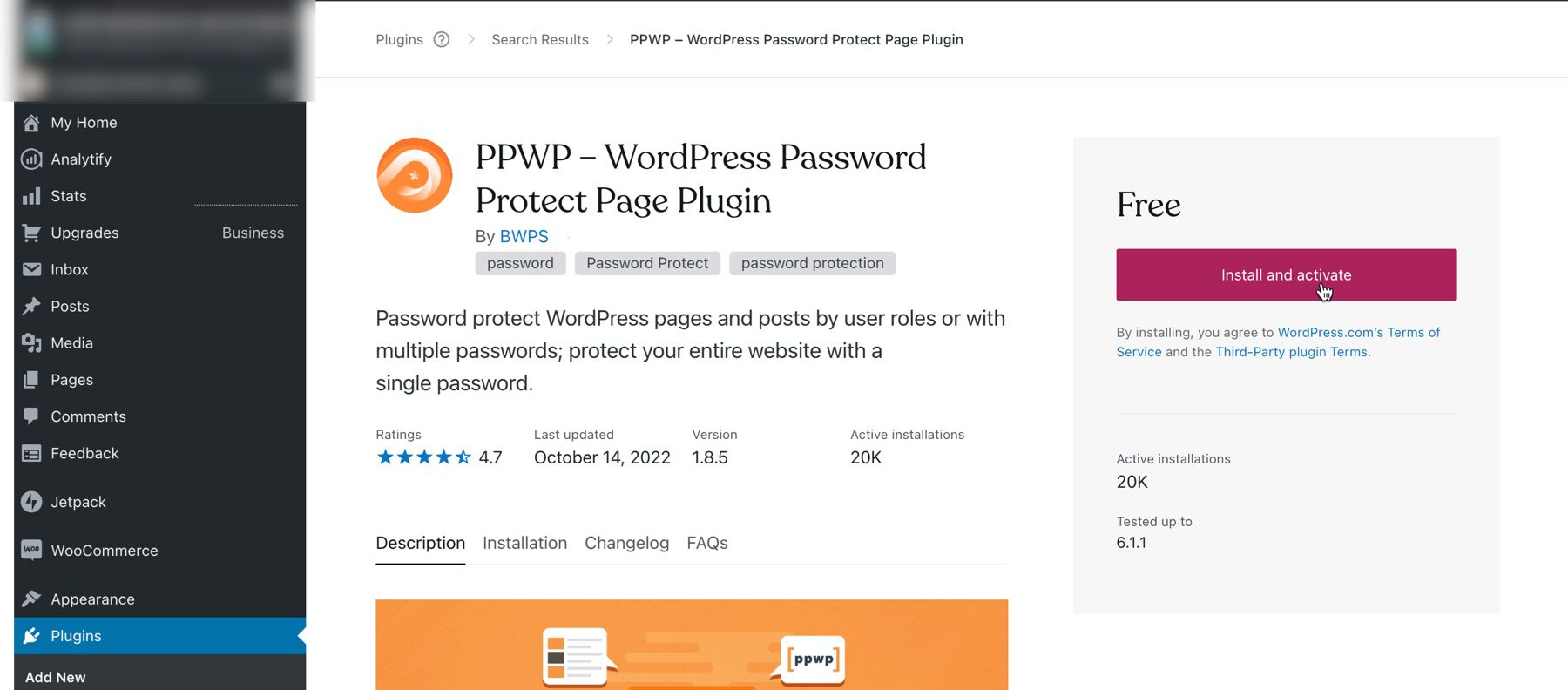
検索ボックスに「PPWP」と入力し、無料のプラグインをインストールして有効にします。


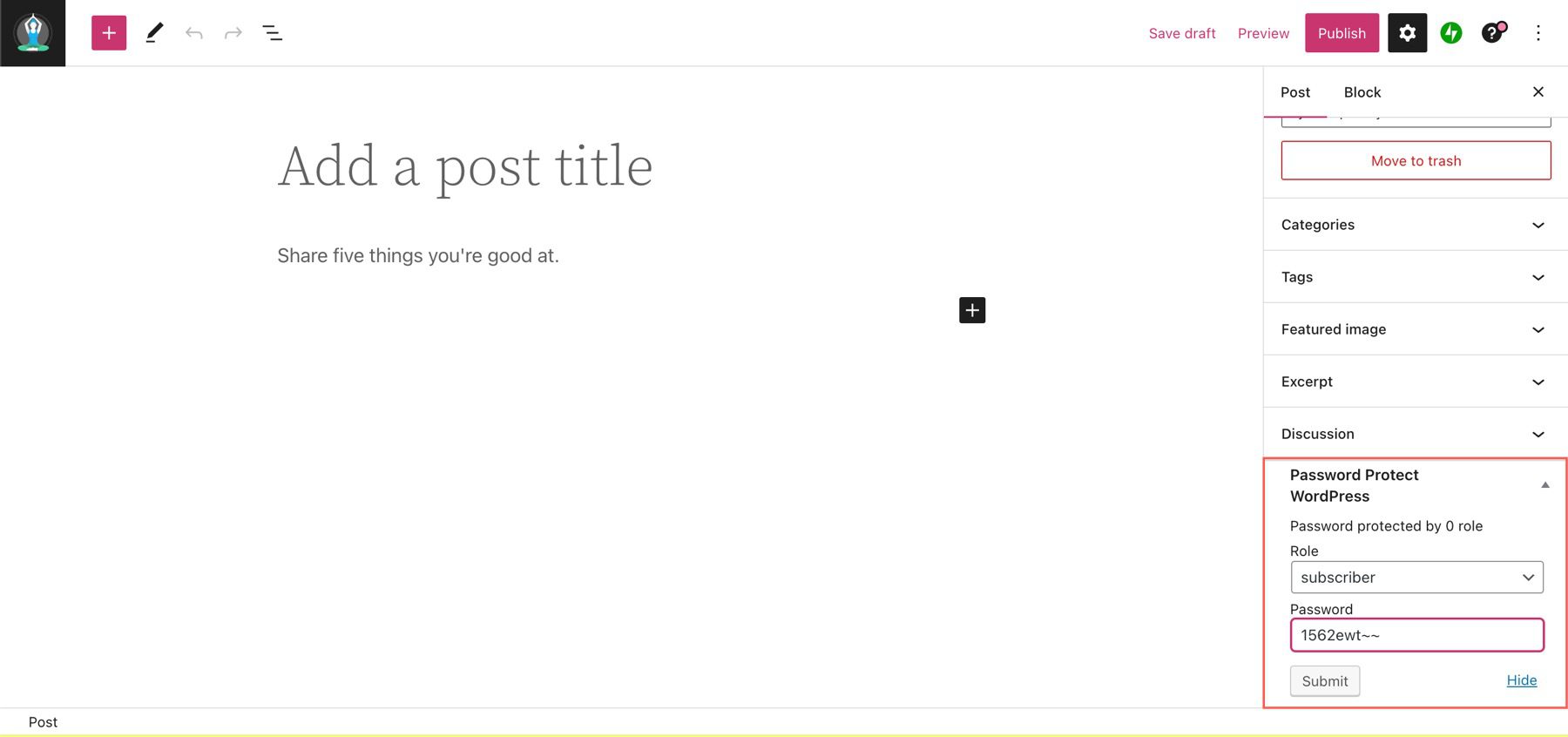
これで、投稿またはページ エディターに移動すると、サイドバーに新しいセクションが表示され、PPWP を介してユーザー ロールと対応するパスワードを設定できるようになります。

WordPress パスワード保護プラグインのその他の機能
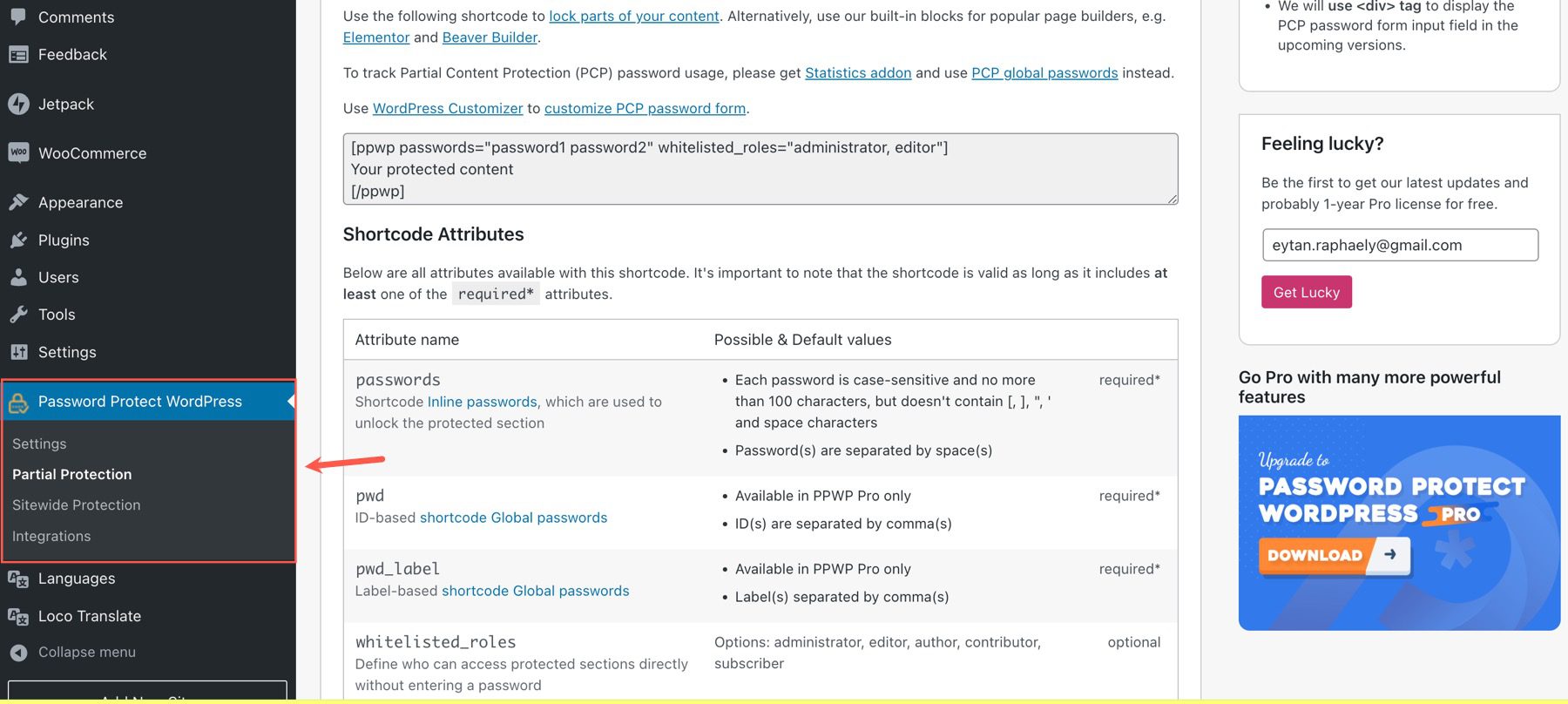
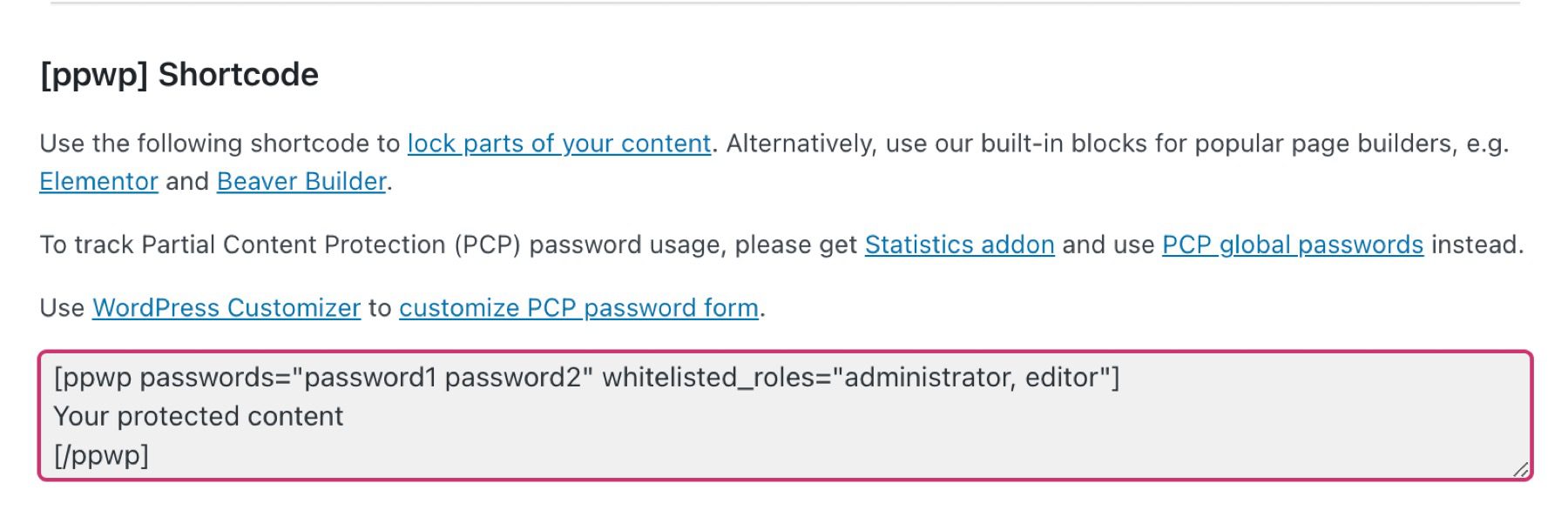
ショートコードを使用して、ページ上のコンテンツの一部をロックすることもできます. これを行うには、 Password Protect WordPress セクションのPartial Protectionに移動します。

ここから、ショートコードをカスタマイズして、セクションを Web サイトの任意のページに埋め込むだけです。

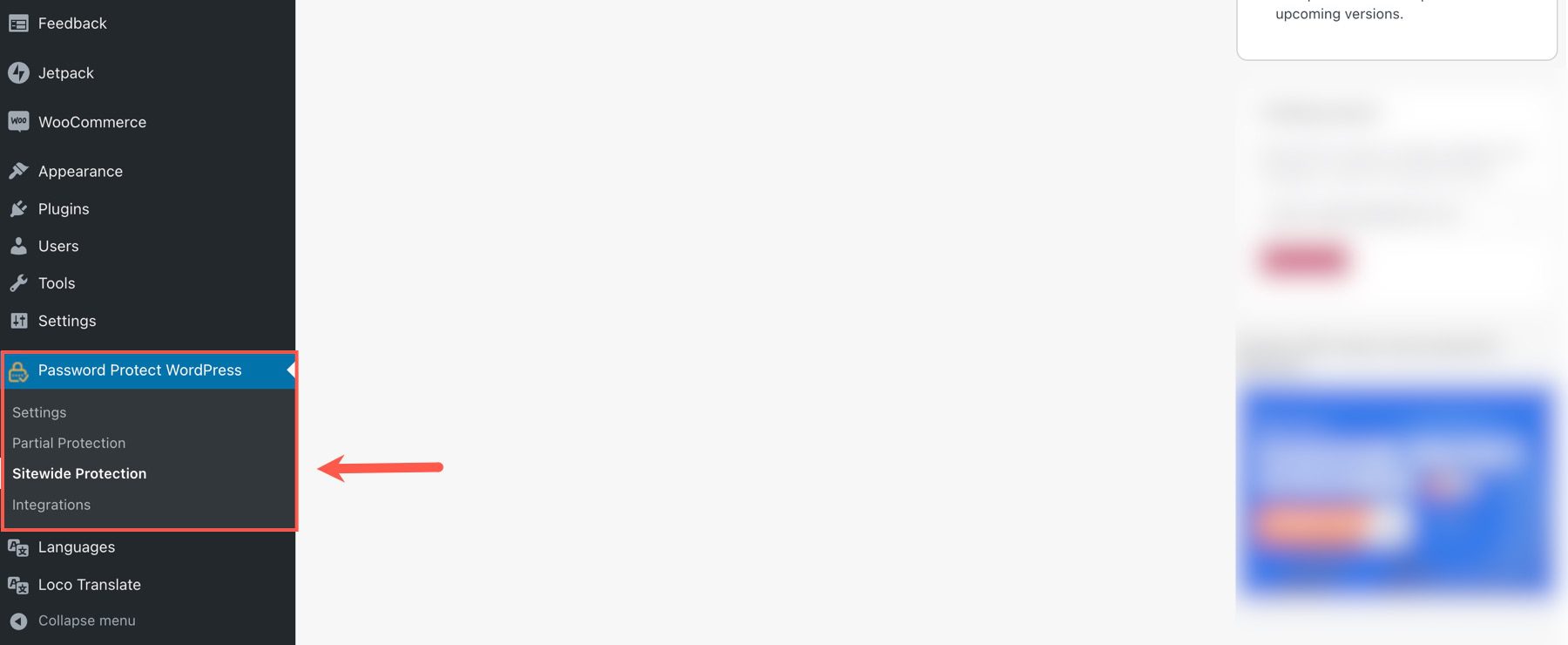
PPWP を使用すると、Web サイト全体を公開されないようにパスワードで保護することもできます。 これを行うには、ダッシュボードの [ Password Protect WordPress ] セクションの下にある [ Sitewide Protection ] オプションに移動します。

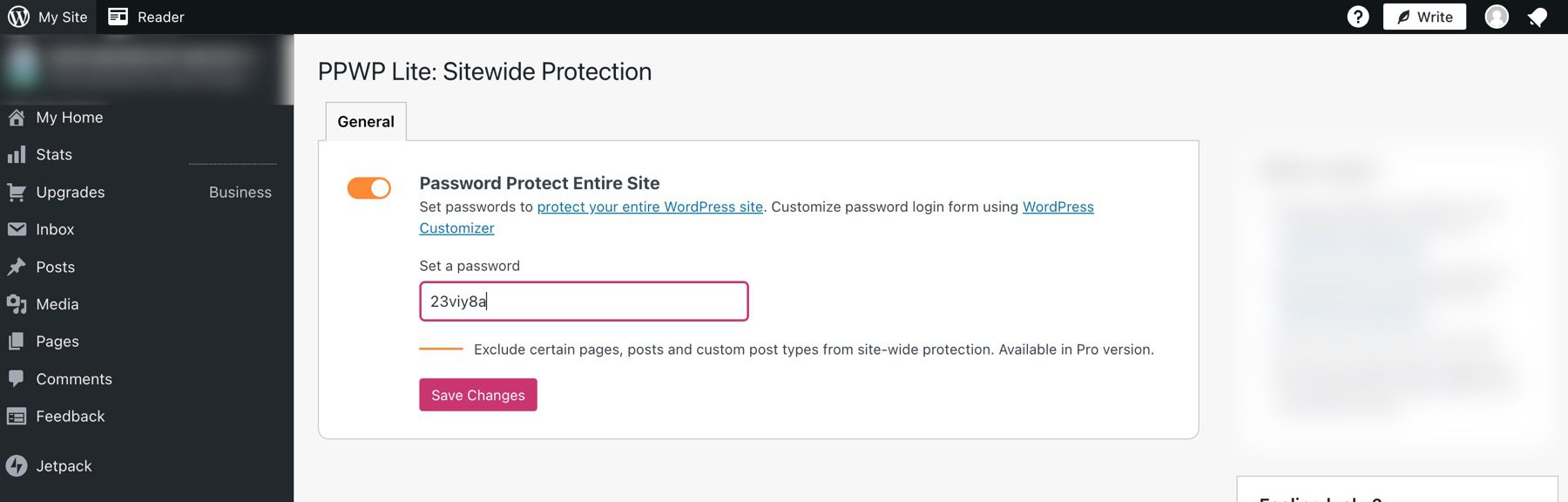
ここから、[サイト全体をパスワードで保護] オプションを切り替えて、パスワードを設定し、変更を保存します。

PPWP は Divi と連携するため、使用しているエディターに関係なく、コンテンツをパスワードで保護できます。 さらに多くのパスワード保護機能に興味がある場合は、PPWP のプロ バージョンを入手できます。
WordPress でのページのパスワード保護: よくある質問
デフォルトの WordPress の「パスワード保護」機能とプラグインの違いは何ですか?
2 つのオプションの主な違いは、プラグインがパスワード保護専用に設計されていることです。 したがって、利用可能なより多くの機能が付属しています。 ページの一部、ウェブサイト全体、または投稿のカテゴリをパスワードで保護する場合、最も簡単な方法はプラグインを使用することです.
ページをパスワードで保護すると SEO に影響しますか?
検索エンジンは、パスワードで保護されているページをインデックス化できません。 これは、検索エンジン ボットが引き続きページにクロールできるため、部分的なセクションが SEO に役立つ場合がありますが、保護したいコンテンツは隠されたままであるためです。
ページや投稿を保護するために複数のパスワードを使用できますか?
ネイティブでは、これはコーディングのノウハウがなければ不可能ですが、ユーザー ロールを利用する PPWP プラグインのパスワード保護機能などの機能を使用して、さまざまなユーザーが複数のパスワードでページにアクセスできます。
WordPress でのパスワード保護に関する最終的な考え
パスワード保護の良い出発点は、WordPress が提供するデフォルト設定に慣れることですが、必要に応じて高度にすることができます. シンプルなオン/オフ ソリューションが必要な場合は、WordPress エディターに組み込まれているパスワード保護機能を使用できます。 しかし、より多くの機能を備えたシンプルなソリューションを探している場合は、PPWP のようなプラグインが最適です。 パスワードを使用してコンテンツを部分的に制限する方法について詳しく知ることができます。 または、Divi ユーザーの場合は、DiviPasswords をチェックして、パスワード保護を次のレベルに引き上げてください。
一般的に、WordPress のより優れたパスワード セキュリティを探している場合は、Password Policy プラグインの使用を検討してください。
ウェブサイトで何をパスワードで保護していますか? コメントでお知らせください!
Natty_Blissful / Shutterstock.com による記事のサムネイル画像
