Perfmatters WordPress プラグインで最も印象に残ったこと
公開: 2023-07-07
ここ数か月間、私は Perfmatters プラグインを使用してきました。 そして、速度関連の問題に直面しているウェブサイトを持つ人にとっては、これが最良の選択であると言わざるを得ません。 プラグインのおかげで、私のウェブサイトは驚くほど高速になりました。 一番良い点は使いやすいことです。
私はコーディングや難しい設定が好きとは言えませんが、Perfmatters プラグインはこの問題を一生解決してくれました。 シンプルな設定ダッシュボードが特徴で、必要な機能をオンにするだけですぐに使用できます。
それでは、私のガイドを通じて以下のプラグインについて詳しく見てみましょう。 このプラグインがパフォーマンスの向上にどのように役立つかについての Perfmatters のレビューを共有します。 その後、Perfmatters が必要かどうかを判断するのに役立つ最適な機能について説明します。
Perfmatters プラグイン – 概要
Perfmatters は、ページの読み込み時間とサーバー リソースの使用量を改善し、全体的なユーザー エクスペリエンスを向上させることで、Web サイトのパフォーマンスを最適化するように設計された WordPress プラグインです。 Core Web Vital スコアを向上させ、最終的に Web サイトの速度を向上させる機能が満載です。
これは、Web サイトのキャッシュ、データベースと画像の最適化、スクリプト マネージャーの組み込み、WordPress ログイン URL の変更、CDN のサポートを備えたオールインワンのパフォーマンス最適化プラグインです。
最も優れているのは、インストールとセットアップが非常に簡単であることです。 料金プランもお手頃ですが、高いと思うならそれだけの価値はあります。 時間を節約でき、Web サイトの動作が向上し、優れたユーザー エクスペリエンスに不可欠な読み込み速度が速くなります。
Perfmatters はどのようにしてサイトの速度を向上させましたか?
Perfmatters プラグインを使用する前は私の Web サイトの速度が遅く、Web ページの読み込みに時間がかかりました。 データベースの最適化や余分なプラグインの削除など、さまざまな SEO ハックを試しましたが、すべてを手動で行うのは時間がかかりました。
そこで私は Perfmatters とブームを選びました。 問題は解決しました! データベースの最適化、遅延読み込み、スクリプトの整理、JavaScript の遅延、未使用の CSS の削除などの機能を有効にしました。これらの機能は非常に役立ち、Web サイトにとって大きな変革をもたらしました。
数回クリックするだけで、Web サイトのデータベースをクリーンアップして最適化できるため、クエリがより高速かつ効率的に実行されます。 これにより、全体的な速度が向上しただけでなく、サイトの応答性も向上しました。
それとは別に、遅延読み込みにより初期読み込み時間が大幅に短縮され、訪問者は遅延なくサイトの閲覧を開始できるようになりました。 WordPress ログイン URL の変更などの他の機能により、私の Web サイトはより安全になりました。
Perfmatters プラグインの優れた機能
この Perfmattes レビューでは、速度を重視して構築されたこの WordPress プラグインの最高の機能を統合したいと思います。 これらの機能により、Web サイトに悪影響を与えることなく、誰でも Web サイトを高速に動作させることができます。 機能に加えて、それらを有効にする方法についても説明しますので、詳しく見ていきましょう。
1. 使いやすいトグル設定
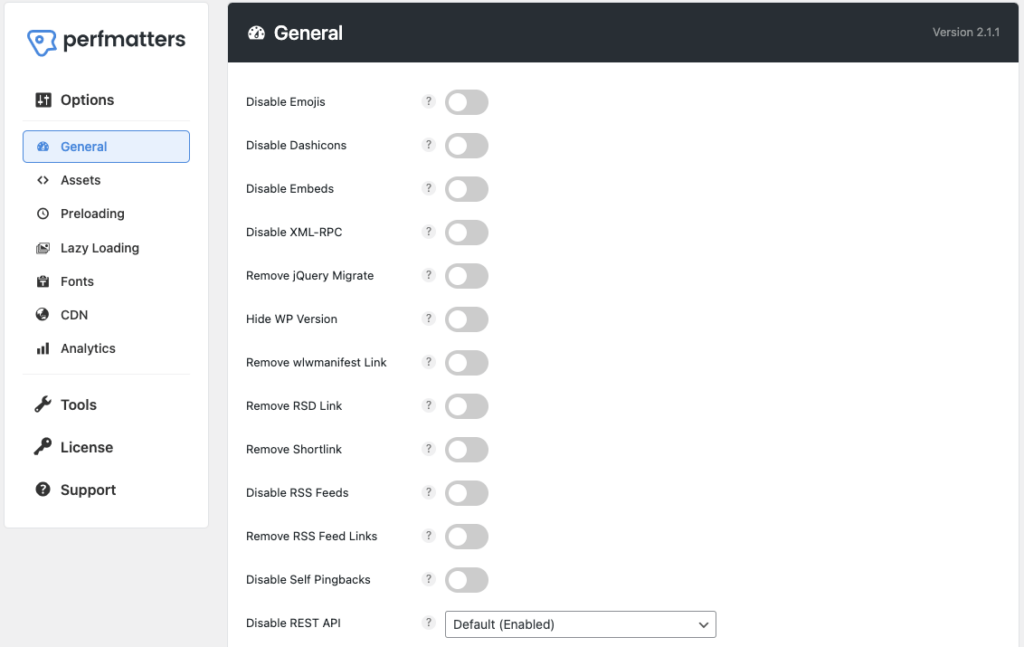
Perfmatters プラグインの「 General 」から始めたいと思います。 WordPress ダッシュボードのオプションの中から「Perfmatters プラグイン」を選択する必要があります。 選択すると、下の画像のような機能が表示されます。

これらの機能は設定を切り替えることで簡単に有効または無効にできるため、初心者にとって使いやすく、良いオプションになります。 すべての設定を有効にすることは重要ではなく、重要な機能のみを有効にすることに注意してください。
- 最初の 4 つの機能は「絵文字、ダッシュ アイコン、埋め込み、XML-RPC を無効にする」で、Web サイトの読み込みが遅い原因の 1 つである絵文字とダッシュ アイコンを削除できます。 埋め込みビデオのプレビューを停止し、XML-RPC を無効にすることもできます。
- 「 Remove jQuery Migrate 」オプションは、Web サイトの速度を低下させる jQuery の不要なスクリプトを削除します。 次の「 WP バージョンを隠す」機能は、現在の WP バージョンをハッカーから隠すため、セキュリティに関連しています。
- 「 RSD リンク、短いリンク、RSS フィード リンクの削除」も重要です。 RSD および RSS フィードのリンクをオンにします。 ほとんどの Web サイト所有者はキーワードをターゲットにするために「ポスト名」パーマリンク構造を使用しているため、「ショートリンクの削除」機能を無効にする必要があります。
- 「 RSS フィードとセルフ ピンバックを無効にする」は個人的な決定です。 Web サイトにブログがなく、最新のブログ投稿についてユーザーに通知したくない場合は、これをオンにします。 それ以外の場合は、無効のままにすることをお勧めします。 セルフピンバックについても同様です。 これは便利な機能ですが、それほど価値はなく、コメント セクションに不必要な混乱が生じる可能性もあります。
- 「 REST API の無効化」では、3 つのオプションがあります。 ユーザー名を非表示にしてセキュリティを強化するには、ログアウト時に無効にするを選択します。 「REST API リンク」オプションは、REST API によって生成された不要なコードを削除します。
- 「 Google マップを無効にする」オプションも個人的な決定です。 一部の Web サイトでは、場所を示すために地図が必要です。 この場合はオンにしないでください。ただし、簡単なブログの場合は不要なので、有効にしても問題ありません。
- 他のオプションはコメントに関する「コメントの無効化」ですが、これは誰もやりたくないことだと思います。 ただし、スパムコメントを削除するには、「コメント URL を削除」を有効にする必要があります。
- 「空のファビコンを追加」設定は、サイトにファビコンがない人に適しています。 すでにファビコンがある場合、それは重要な設定ではありません。 「グローバル スタイルの削除」を使用すると、追加のインライン コードを削除できます。
- 「ハートビート」機能はCPU使用率を大幅に増加させるため、「投稿/ページの編集時のみ許可」に限定した方が良いでしょう。 制限後、ハートビート頻度をすべてのオプションのうち 60 秒に設定します。
- 「投稿のリビジョンを制限」機能は古い投稿のバックアップに適していますが、古いブログ投稿は 4 ~ 5 件に制限してください。 このようにして、WordPress データベースを最適化できます。 次に、「自動保存間隔」を 5 分に保存します。
- 最後に、「ログイン URL 」機能を使用してカスタム WordPress サイト URL を追加し、ハッカーから保護できます。 WordPress の URL を変更すると、誰かがあなたの Web サイトにログインすることが困難になります。
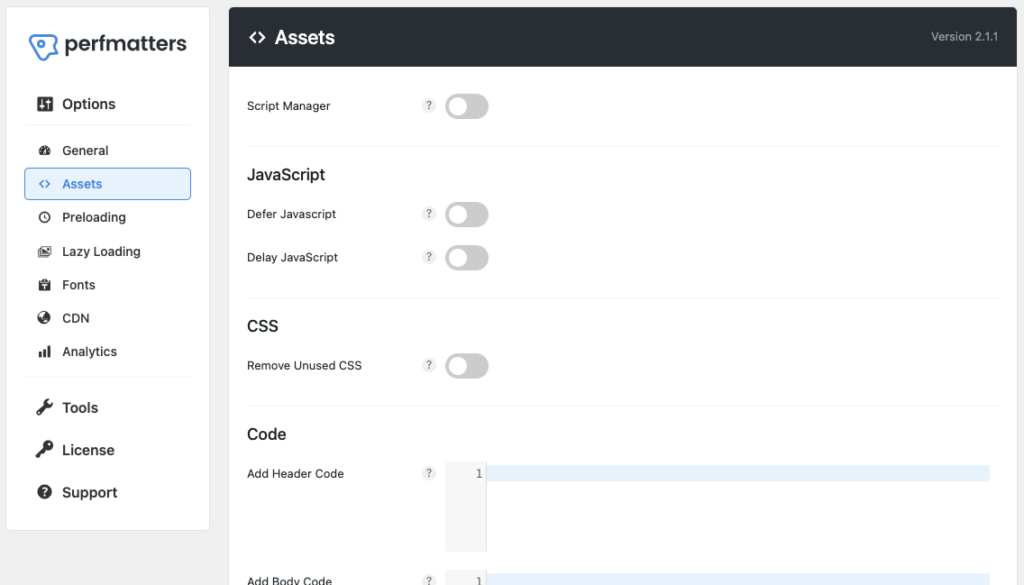
2. アセットオプション
一般設定の後、下に「アセット」オプションが表示されます。 JavaScript を延期または遅延させたり、Web サイトのヘッダー、本文、またはフッター セクションに追加のコードを追加したりするのは、すべてスクリプト マネージャーに関するものです。

「スクリプトマネージャー」機能は必ずONにしてください。 Web ページに含まれる未使用の CSS または JavaScript ファイルを削除します。 コードが多いほどブラウザにかかる時間が長くなるため、Web サイトの読み込みが速くなります。
スクリプト マネージャーの下に、「 Javascript を延期」および「 JavaScript を遅延」というオプションが表示されます。 どちらも重要なので、有効にする必要があります。 これにより、ページの重要なコンテンツが最初に読み込まれるようになり、全体的なパフォーマンスが向上します。
「未使用の CSS を削除」により、Web サイトの読み込み速度が向上します。 CSS ファイルは、特に未使用または冗長なスタイルが含まれている場合、大きくなる可能性があります。 それらを削除するとファイル サイズが小さくなり、Web ページの読み込み時間が短縮されます。
最後に、「コード」設定を使用してコードを追加できます。 ヘッダーにさらにコードを追加する場合は、ヘッダー コード セクションに追加します。 本文とフッターの場合は、「本文またはフッターのコードを追加」オプションでコードを追加します。
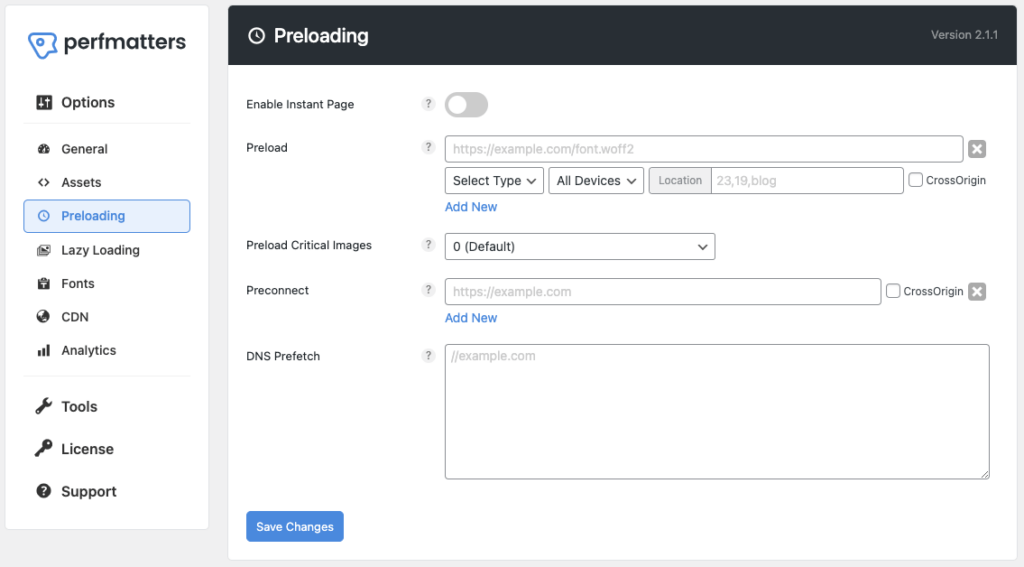
3. プリロード
設定の 3 番目のカテゴリは「プリロード」です。 ここには、「インスタント ページを有効にする」、「プリロード」、「重要な画像をプリロードする」などの設定があります。これらの機能を使用すると、Web ページをプリロードして、Web サイトの読み込み速度を自動的に向上させることができます。

最初のオプションは「インスタント ページを有効にする」です。 この機能を使用すると、ブラウザーがバックグラウンドで Web ページをプリフェッチおよびプリレンダリングできるため、ユーザーがリンクをクリックすると、ページが即座に読み込まれたように見えます。
2 番目のオプションは「プリロード」です。 最初にロードするリソースを指定できます。 たとえば、「タイプの選択」オプションをクリックすると、画像、フォント、ビデオなどを選択できます。それに加えて、デバイスのタイプも選択できます。

次に「重要な画像をプリロード」設定です。 これは、Web ページ上に重要な画像や重要な画像を優先的に読み込む手法です。 0 ~ 5 の任意の数値を選択できますが、2 ~ 3 の設定をお勧めします。
「 Preconnect 」設定を使用すると、Web サイトと早い段階で対話できるようになります。 ユーザーがプラグインを含むページにアクセスすると、ブラウザは事前接続命令を検出し、指定されたドメインへの早期接続を確立します。
WordPress Perfmatters プラグインに「 DNS Prefetch 」を実装すると、DNS ルックアップによる遅延を軽減できます。 これにより、Web サイトのパフォーマンスが向上し、外部リソースの読み込みが高速化されます。
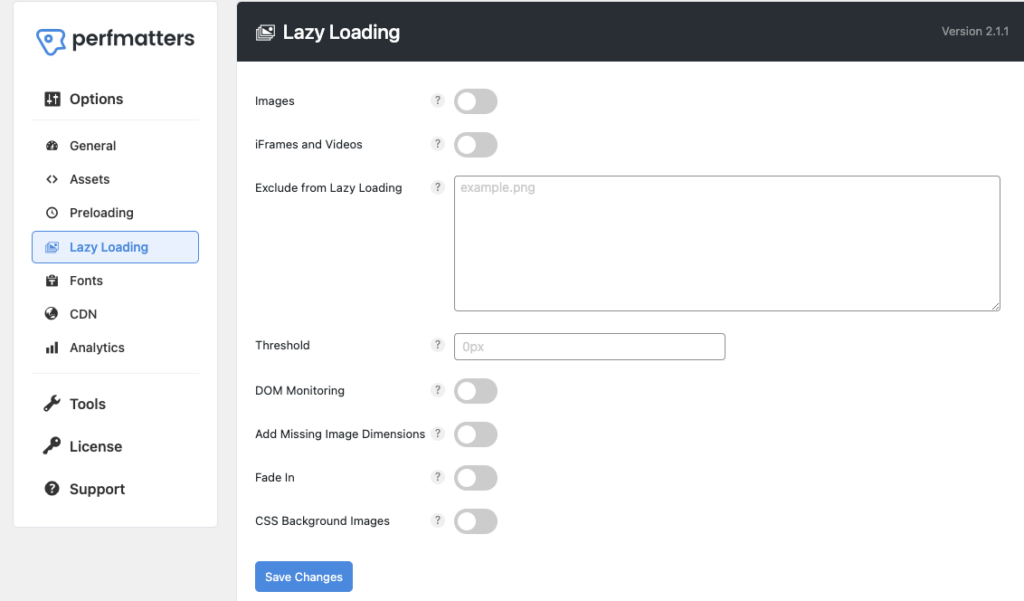
4. ビジュアルコンテンツの遅延読み込み
遅延読み込みは、ビジュアル コンテンツを最適化する上で重要な部分です。 これは、特に多くの画像、ビデオ、またはその他のメディア要素を含むコンテンツの多い Web サイトを扱う場合に、読み込み速度とパフォーマンスを最適化するのに役立ちます。

これは、ページが最初に読み込まれるときに、重要ではないリソース (不必要な画像やビデオ) を一度にすべて読み込むのではなく、必要になるまで読み込みを延期する単純な手法です。
「 Images 」はLazy loadの最初の設定です。 この機能を有効にすると、Web サイト上のすべての画像が必要なときに読み込まれるようになります。
画像の次のオプションは「 iFrames とビデオ」です。 これは画像と同様の機能です。 唯一の違いは、ビデオと iFrame を遅延ロードすることです。
3 番目のオプションは「遅延読み込みから除外する」です。 遅延読み込みから除外したい画像やビデオの URL を追加できます。
遅延読み込みの一部として、「 Threshold 」オプションは、遅延読み込みコンテンツの読み込みをいつトリガーするかを決定するパラメーターです。 より良い結果を得るために、0px より大きくするオプションがあります。
次の 2 つのオプションは、「 DOM モニタリング」と「不足している画像サイズの追加」です。 無限スクロールを使用する場合は、DOM モニタリングをオンにします。 2 番目のオプションは、画像に寸法を追加する場合に重要です。 この機能が不要な場合は、無効のままにしてください。
「フェードイン」オプションはフェードイン効果を与え、最後の「 CSS 背景画像」設定は Web サイトの背景画像の遅延読み込みを保証します。 両方のオプション、特に「CSS 背景画像」を有効にすることをお勧めします。
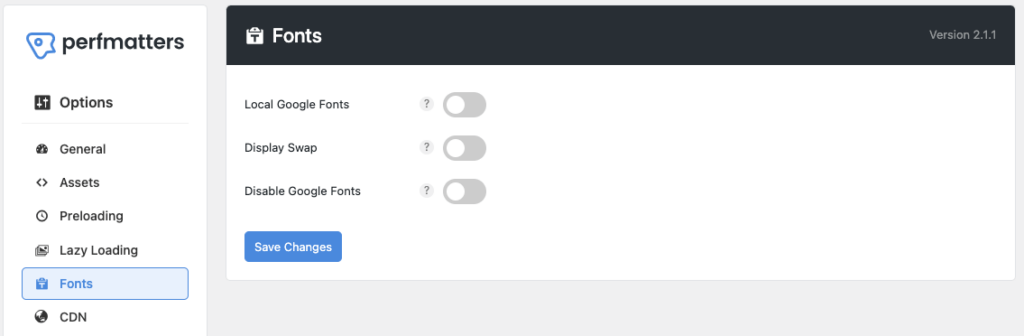
5. フォントの設定
Perfmatters のフォント設定を使用すると、Google フォントをローカルでホストしたり、表示を切り替えたり、Web サイトから Google フォントを無効または有効にしたりできます。 どのオプションを有効にするかは自由に決定できますが、私の提案は次のとおりです。

「ローカル Google フォント」設定をオンにしますが、その前に必ず Google フォントをダウンロードしてください。
「ディスプレイスワップ」は、Web フォント使用時のユーザー エクスペリエンスを向上させるために Google Fonts によって導入されたフォント読み込み戦略です。 このため、私は常にこの機能を有効にしています。
3つ目の機能は「 Googleフォントを無効にする」です。 サイトから Google フォントを完全に削除する必要がある場合にのみ、このオプションを有効にしてください。
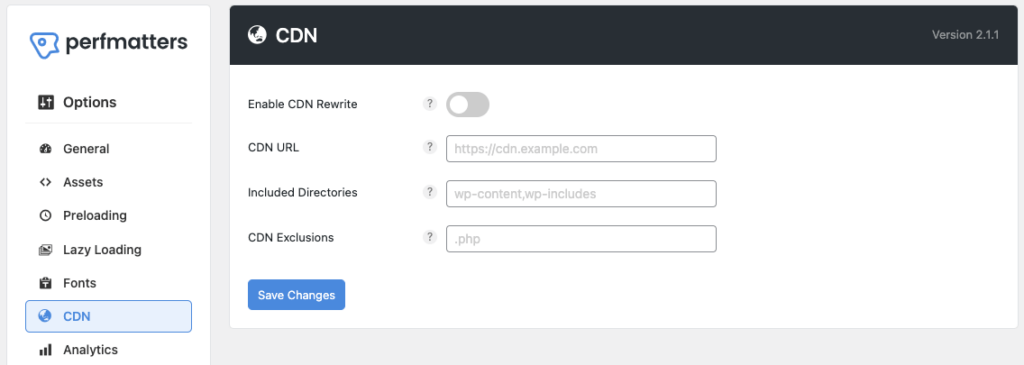
6.CDNをサポート
Perfmatters のレビューで CDN サービスについて一言述べるべきです。 このサービスのおかげで、地理的に分散されたサーバーによりコンテンツを迅速に配信できるため、世界中のどこからでもコンテンツにすばやくアクセスできます。 Perfmatters について私が気に入っている点は、CDN サービスをサポートしていることです。

「 CDN リライトを有効にする」オプションを選択すると、サイトの URL が CDN URL に変更され、サーバーではなく CDN ネットワークからアセットが読み込まれるようになり、Web サイトの速度が向上します。
次の「 CDN URL 」の設定では、CDN の URL を追加できます。
CDN に追加のディレクトリを追加したい場合は、「含まれるディレクトリ」の設定に追加します。
「 CDN 除外」オプションは、特定のファイルまたはディレクトリを CDN 書き換えから除外します。
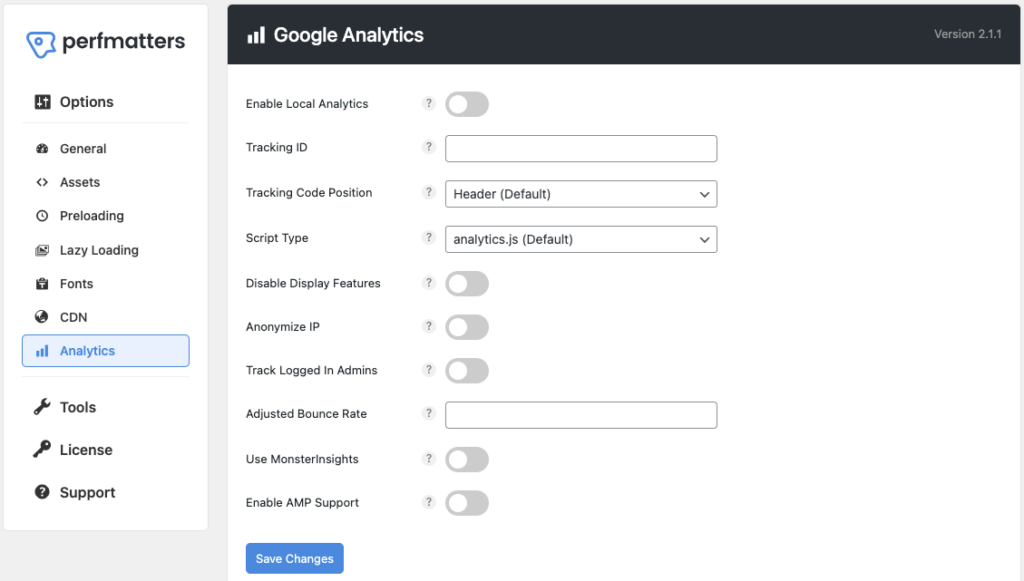
7. Google Analyticsをローカルでホストする
Google が提供する外部サーバーに依存するのではなく、分析追跡スクリプトまたはコードをサーバー上でホストすることをお勧めします。 パフォーマンスが向上しただけでなく、Web サイトのデータの安全性も高まりました。

「ローカル分析を有効にする」オプションは、Web サイトをホストすることで、Web サイトの情報を非公開に保つのに役立ちます。
「トラッキング ID」、ここに Google Analytics トラッキング ID を追加する必要があります。
「トラッキング コードの位置」オプションを使用すると、分析コードをヘッダーまたはフッターに読み込むことができます。
「スクリプトの種類」設定では、スクリプト ファイルの種類を選択するための複数のオプションが表示されます。 他のものよりも小さいため、analytics.js または minimum が最適だと思います。
Google Analytics データへの管理者アクセス権を取得したい場合にのみ、「ログイン管理者の追跡」を有効にします。
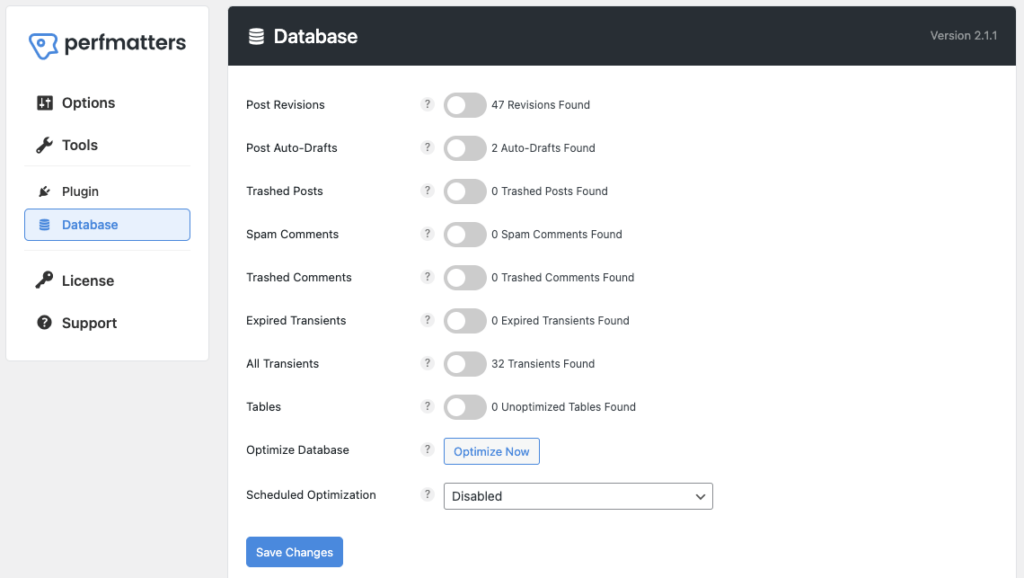
8. データベースの最適化
Perfmatter 設定の最後のカテゴリである「データベースの最適化」がここにあります。 同じ作業を行う場合、データベースの最適化を手動で行うと非常に時間がかかりますが、Perfmatters を使用するとほんの数秒で完了し、スケジュールを設定することもできます。

ご覧のとおり、「リビジョンを投稿」、「自動更新を投稿」、「 ゴミ箱に入れられた投稿」などのオプションがあります。トグル ボタンの横に「リビジョンを投稿」が 47 個表示されています。 この改訂後の設定を有効にして「今すぐ最適化」をクリックすると、データが削除されます。
つまり、「データベース最適化」に何を含めるかを確認する必要があります。 「ポスト自動下書き」、「ゴミ箱に入れられたコメント」、「期限切れの一時ファイル」などを有効にすることができます。 オプションを有効にした後、今すぐ最適化するかスケジュールするかを決定します。
WordPress データベースを最適化したい場合は、「今すぐ最適化」オプションをクリックします。 それ以外の場合は、「スケジュールされた最適化」設定を表示し、毎日、毎週、または毎月のスケジュールを選択できます。
Perfmatters プラグイン – よくある質問 (FAQ)
Perfmatters プラグインは無料ですか?
いいえ、Perfmatters は無料のプラグインではありません。 それは支払われています。 これには 3 つの有料プランがあります。Personal は 1 つの Web サイトに対して年間 24.95 ドルかかります。 ビジネスプランの費用は年間 54.95 ドルです。 3 つの Web サイトに適しています。 最後に、無制限のサイトの Unlimited プランは年間 124.95 ドルです。
Perfmatters プラグインをインストールするにはどうすればよいですか?
Perfmatters プラグインをインストールする手順は次のとおりです。
- まず、「 Perfmatters 」プラグインを購入します。
- ダウンロード リンクが記載されたメールが届きます。
- プラグインの zip ファイルをダウンロードします。
- WordPress ダッシュボードに移動し、このプラグイン ファイルを追加します。
- 「Perfmatters」プラグイン設定に移動し、ライセンス キーを追加します。
- おめでとうございます。Perfmatters プラグインが正常にアクティブになりました。
結論
Perfmatters のレビューはこちらです。 この WordPress パフォーマンス プラグインは、その優れた機能と最適化に感銘を受けました。 これはオールインワンのパフォーマンス プラグインで、データベースの最適化などのタスクを自動化することでブログの作業を簡素化します。
残っているのは、有効にする機能を選択することだけです。 上で提案したすべての機能を有効にすることは重要ではないことに注意してください。 自分のウェブサイトに適したものを試してみることで、独自の決定を下すことができます。
