SEOに影響を与える3つのサイトパフォーマンスメトリクス
公開: 2021-09-16あなたがそれに沿ったウェブサイトのパフォーマンス戦略を持っていない限り、あなたはSEO戦略を持っていません。 Googleのアップデートに合格するたびに、一貫して上位にランク付けするために必要なスキルと注意が洗練されます。
Googleは現在、ランキング要素の1つとして「ページエクスペリエンス」の展開を開始しています。 ページエクスペリエンスはユーザーエクスペリエンスに関連していますが、ユーザーエクスペリエンスとは異なることに注意してください。 Googleは、探している特定のWebサイトのパフォーマンスメトリックを説明する大量のドキュメントをリリースしました。
この更新は大幅な変更にはなりませんが、速度だけでなく、ページエクスペリエンスを提供するためにWebサイトが必要になります。 ページ速度は重要ですが、メトリックが広すぎて非常に役立ちません。
Googleの3つの新しいサイトパフォーマンスメトリック(コアWebバイタルと呼ばれる)は、各ページでの具体的な訪問者エクスペリエンスを測定します。
Core Web Vitalsについて学ぶ時間がありませんか? 私たちを信頼して、無料のプラグインJetpackBoostをインストールしてください。
Core Web Vitalsとは何ですか?また、なぜ古いメトリックよりも優れているのですか?
Googleが説明しているように、Webバイタルは、サイト所有者にユーザーエクスペリエンスを定量化し、改善するために実行できる特定の手順を提供する方法を提供します。 コアWebバイタルは、多くの測定ツールが技術に焦点を合わせており、人に焦点を当てていないという事実に対処します。
Googleの以前のウェブサイトのパフォーマンス指標は、自動化されたスクリプト、ボット、コンピューターが気にかけていることを測定していました。 しかし、Core Web Vitalsは、実際の訪問者の実際の体験に関連しています。 そうです、これらの指標は依然としてWebサイトの速度に関連していますが、ユーザーが現実の世界で気にかけている速度です。
Core Web Vitalsのパフォーマンスが低い場合、ユーザーはそれを感じます。
現在、Googleは以下に関連する3つのコアWebバイタルを確立しています。
- 最大のコンテンツフルペイント(LCP)で測定されたローディングパフォーマンス
- 対話性、最初の入力遅延(FID)で測定
- 累積レイアウトシフト(CLS)で測定された視覚的安定性
これらの用語は少し圧倒されるように思えるかもしれませんが、検索エンジンのランキングとともにページエクスペリエンスを向上させるのがはるかに簡単になります。
それぞれを詳しく見ていきましょう。
LCP:最大の満足のいくペイント
「ウェブサイトの速度」などの用語は広すぎて、ユーザーが気にかけていることを実際には反映していないため、役に立ちません。 Webページを開いたときに、ページ全体をロードしてから操作を開始する必要はありません。 あなたが見る必要があるのは、ページの中心的な機能です。
LCPメトリックは、最初に表示される画面内に表示される最大の画像またはテキストのブロックのレンダリング時間を測定します。 これは、写真、ビデオ、またはテキストブロックである可能性があります。 ここでの考え方は、サイドバーまたはページの小さなセクションのさまざまな要素がすべて完全に読み込まれていなくても、主要なコンテンツが表示されている限り、ページの操作を開始できるということです。
LCPメトリック(モバイルデバイスとデスクトップデバイスの両方)でWebサイトのパフォーマンスを測定する場合、Googleは少なくとも75%のエクスペリエンスで2.5秒未満のスコアを探します。 それは「良い」評価を獲得します。 「悪い」評価は4.0秒以上です。
LCPスコアを改善する方法
Googleによると、LCPは主に、サーバーの応答の遅さ、クライアント側のレンダリング、リソースの読み込み時間、JavaScriptとCSSのレンダリングブロックの影響を受けます。 これはもう少し技術的になりますが、ノウハウを持っているか、開発者を雇うことができる場合、彼らはこれらのタスクのいくつかに取り組み始めることができます。
レンダリングをブロックするリソースにより、コンテンツの多い最大のペイントのロードに必要以上に時間がかかる可能性があります。 重要でないCSSとJavaScriptを延期することで、メインコンテンツの読み込み時間を短縮できます。
動画や画像などのリソースの読み込みに時間がかかりすぎると、LCPにも影響します。 画像を最適化して圧縮することで、処理を高速化できます。
これが複雑に聞こえる場合は、これの多くを処理するツールの一番下までスキップしてください。
LCPの詳細とスコアを改善する方法
FID:最初の入力遅延
訪問者が特定のアクションを実行すると、ユーザーエクスペリエンスが低下し、サイトで何も発生しません。
たとえば、リンクやボタンをクリックしたり、画像をタップしたりすると、アクションの処理にどのくらい時間がかかりますか? あなたがそこに座って待っている必要がある場合、それは悪いページ体験であり、それはあなたのウェブサイトのパフォーマンスを損なうでしょう。
Googleの新しいランキング要素は、FIDスコアが低いサイトに報酬を与えます。 このスコアは、ユーザーがWebページ上の何かを最初に操作してから、ブラウザーがそのアクションに応答するまでの時間を測定します。
それは長くはかからないはずであり、Googleは、ユーザーインタラクションの少なくとも75%で100ミリ秒未満のFIDスコアに対してサイトを「良好」とランク付けします。 悪いとは300ミリ秒を超えるものです。
FIDスコアを改善する方法
灯台のパフォーマンス監査を実行することから始めます。これにより、FIDスコアを改善する機会が明らかになります。
FIDスコアが低い最も一般的な原因は、JavaScriptが多すぎてさまざまなタスクを実行しようとしていることです。 メインスレッドがすべてのJavaScriptタスクの処理でビジー状態の場合、メインスレッドはユーザーの操作に応答しません。
長いタスクを分割し、ページを最適化してユーザーとの対話の準備を整え、Webワーカーを使用し、JavaScriptの実行時間を短縮することで、FIDスコアを向上させることができます。
これが複雑に聞こえる場合は、これの多くを処理するツールの一番下までスキップしてください。
FIDの詳細についてはこちらをご覧ください
CLS:累積レイアウトシフト
あなたの訪問者はこれを大いに気にかけます、そして私たちはあなたのために多くの仕事をする無料のツールを含む、後でそれを改善するためのいくつかの方法をあなたに示します。
「レイアウトシフト」は、Webページを表示しているときに発生し、突然すべてが少し上下にシフトします。 それが起こったことがありますか? あなたはページを読み込もうとしていて、テキストが飛び回っています。 とてもイライラします。 そして、あなたが何かをクリックしようとしているなら、それはさらに悪化する可能性があります。
このシフトは、ページ上の他の要素が追加または削除されているために発生します。ページの一部の外側に表示されます。 これは、画像のサイズ変更、動画のオープニング、フォントのサイズ変更、サードパーティの広告、ウィジェットなどです。
CLSメトリックは、これが発生する頻度を測定し、数式を使用して、ページの読み込みの存続期間中に発生するすべての予期しないレイアウトシフトについてサイトをスコアリングします。 ここで重要なのは「予期しない」です。 ユーザーが何かをクリックすると、何かが起こることを期待しているので、そのようなシフトがこのスコアに悪影響を与えることはありません。
良いCLSスコアは0.1未満のものです。 悪いスコアは0.25を超えています。
Webサイトでコードを操作する方法を知っている場合、または基本的な開発経験がある場合は、ユーザーエクスペリエンスを低下させる機能を修正することで、CLSスコアを向上させることができる場合があります。
CLSスコアを改善する方法
- すべての画像と動画のサイズ設定属性を含めます。 または、CSSアスペクト比ボックスに似たものでスペースを予約します。 これにより、画像や動画がまだ読み込まれていない場合でも、ブラウザは適切な容量のスペースを確保します。
- サイトへの訪問者が行ったアクションに直接関係しない限り、ユーザーがいる場所の上に新しいコンテンツを挿入するページを作成しないでください。
- サイトでアニメーションを使用する場合は、アニメーションを慎重に処理してください。
CLSスコアを改善する方法の詳細

現在のCoreWebVitalsのパフォーマンスメトリックスコアを確認するにはどうすればよいですか?
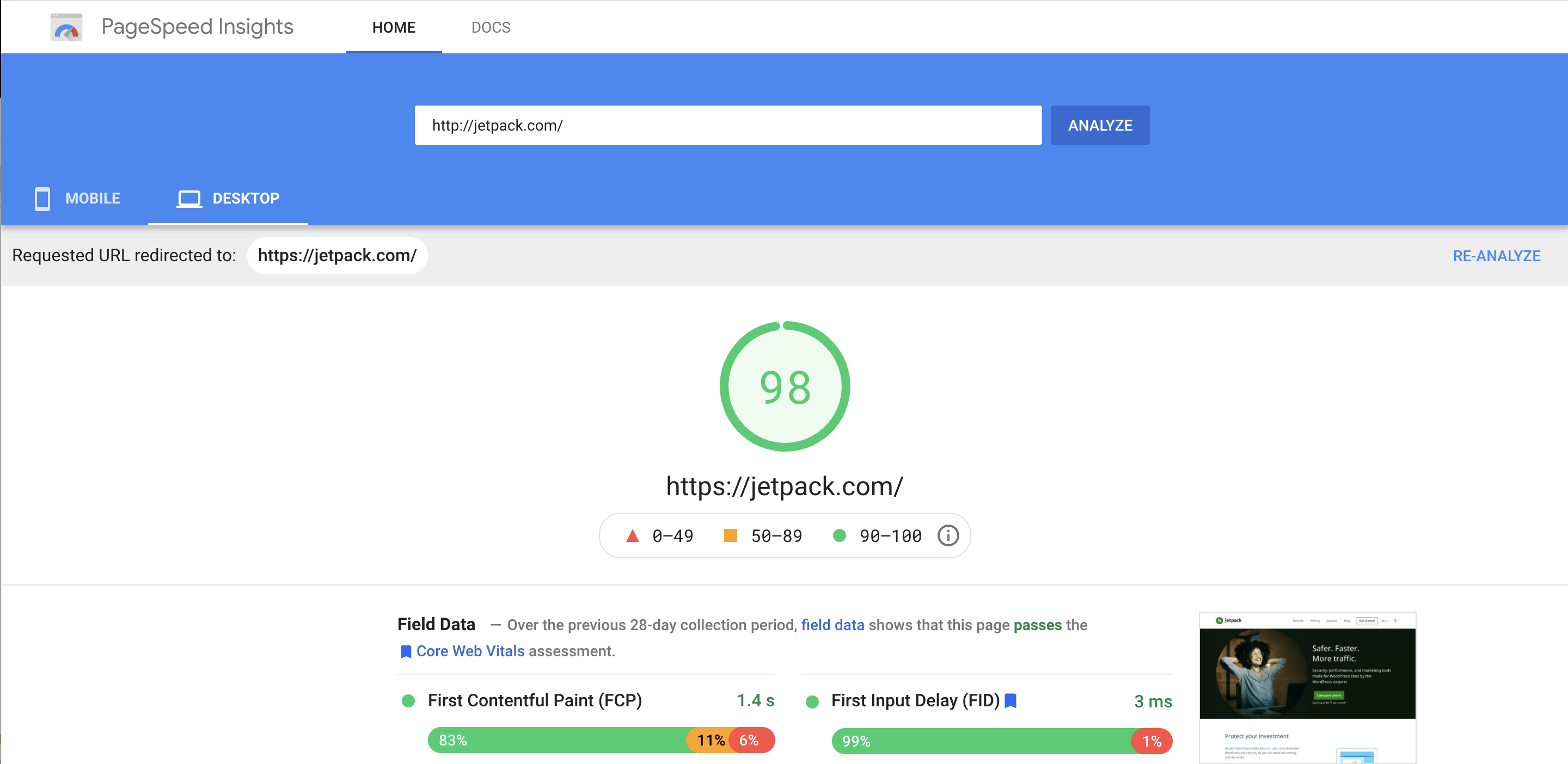
これらの新しい指標に従ってウェブサイトのパフォーマンスを確認する最も簡単な方法は、GooglePageSpeedInsightsを使用することです。 この無料のツールはあなたのサイトを採点し、あなたが改善するために使用できる実用的なステップを提供します。
PageSpeed Insightsは、さまざまなメトリックのスコアを提供し、それらを組み合わせて0〜100の全体的なスコアにします。50未満は不良と見なされ、50〜89は改善が必要であることを意味し、90〜100は良好です。
メインスコアレポートがどのように表示されるかを示すスクリーンショットは次のとおりです。

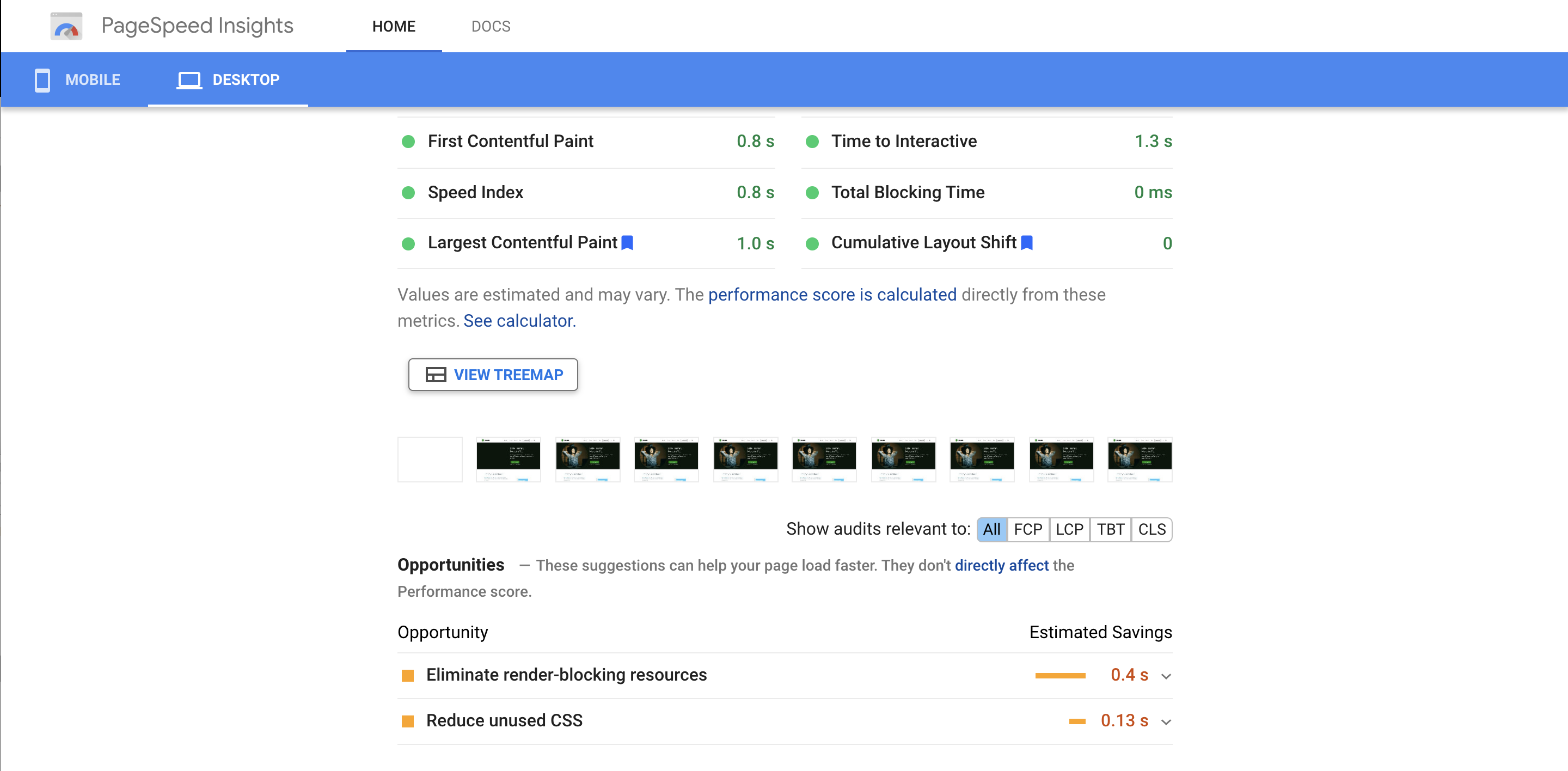
スコアレポートの下に、スコアを改善する方法の機会が表示されます。 推奨事項は、場合によっては非常に具体的です。 たとえば、特定の問題に対処するためにサイトにインストールして使用できる特定のプラグインを推奨します。 そして、それはあなたがそれぞれの改善をすることから期待できる時間の節約を見積もるでしょう。
これが「機会」セクションのスクリーンショットです。

各アイテムの右側にあるドロップダウン矢印をクリックすると、その特定のメトリックを改善する方法に関するすべての提案が表示されます。
PageSpeed Insightsにアクセスして、サイトをスコアリングします
インサイトページが表示されたら、上部のバーにURLを入力し、サイトが分析されるのを待って、結果を確認します。
使用できるもう1つのツールは、検索コンソール内からアクセスできるCoreWebVitalsレポートです。 そのレポートを取得して理解する方法は次のとおりです。
コアWebバイタルへの変更を検証する方法
サイトのユーザーエクスペリエンスと速度を改善したら、Googleにそれらの改善をできるだけ早く説明してもらいたいと思います。 変更を検証するには:
- Google Search Consoleアカウントにログインし、Webサイトのプロパティを選択します。
- 左側のメニューで[コアWebバイタル]を選択します。
- モバイルまたはデスクトップのグラフの横にある[レポートを開く]をクリックします。
- 修正した問題の種類を選択します。 たとえば、これは「LCPの問題」である可能性があります。
- [修正の検証]ボタンをクリックします。
これにより、サイト全体で28日間の監視セッションが開始されます。 Googleが問題の証拠を見つけられない場合、Googleはそれを「修正済み」としてマークします。 この同じページに戻って、検証の進行状況を確認し、最終結果を確認することもできます。
コアWebバイタル用にサイトを最適化しない場合はどうなりますか?
コアウェブバイタルの導入は、ユーザーエクスペリエンスへのGoogleの焦点の全体的なシフトを表しています。 検索エンジンは、サイト訪問者がサイトを簡単に使用し、探しているものを見つけて満足できるかどうかをますます重視するようになります。 そして、あなたが新しい基準に追いついていないなら、あなたはあなたのウェブサイトがランキングに落ちるのを見るかもしれません。
もちろん、ランキングの低下は、サイトトラフィックの低下を意味し、その結果、売上、広告収入、またはフォロワーの低下を意味します。 しかし、コアWebバイタルもユーザーエクスペリエンスに直接影響を与えるため、それだけではありません。
あなたがブロガー、店主、またはサービスプロバイダーであるかどうかにかかわらず、サイト訪問者の経験はあなたの成功にとって重要です。 サイトの読み込みが速く、優れたユーザーエクスペリエンスを提供する場合、投稿を読んだり、製品を購入したり、メーリングリストに登録したり、営業チームに連絡したりする可能性が高くなります。 そうでない場合、彼らはおそらく離れて、他の場所で探しているものを見つけるでしょう。
結局、コアWebバイタル用にサイトを最適化することは非常に価値があります。
提案された改善に煩わされたくない場合はどうなりますか?
Googleの新しいアプローチにより、ウェブサイトのパフォーマンス指標を改善するのがはるかに簡単になりましたが、それでもある程度の作業が必要です。
もっと簡単な方法はありませんか? 時間や技術的な経験がない場合はどうなりますか?
良いニュースは–はい! –もっと簡単な方法があります。
JetpackBoostと呼ばれます。
Webサイトのパフォーマンス統計を毎日確認して最適化のノンストップタスクを管理したくないが、Web開発スペシャリストを雇いたくない場合は、JetpackBoostがまさに必要です。
何よりも、それは無料です。
他のほとんどのツールは、あなたが持っていない技術的な知識を必要とすることが多い多くのオプションであなたをサドルします。 チェックをオンまたはオフにできるすべてのボックスは混乱を招く可能性があり、機能を有効にすることがサイトにどのように影響するかが不明な場合がよくあります。 各設定を変更する理由と変更しない理由が明確になることはめったにありません。 間違ったボタンを押すか、間違った設定を調整すると、サイトが壊れたり、他のリスクや脅威にさらされたりする可能性があります。
Jetpack Boostは、これらすべてを把握する時間や専門知識がないが、Webサイトのパフォーマンス指標を改善し、優れたページエクスペリエンスを提供したいサイト所有者のために作成されました。

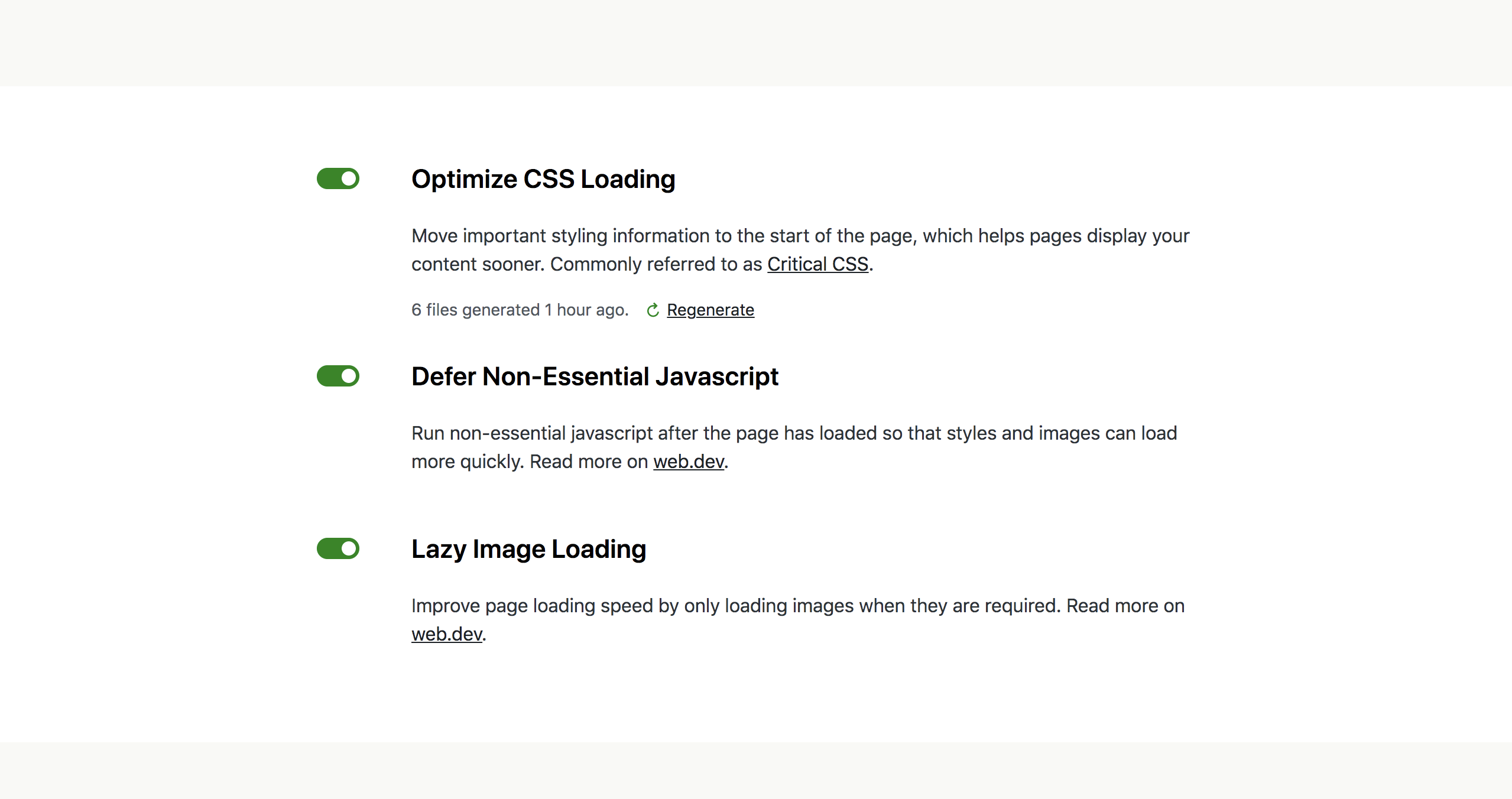
Jetpack Boostを使用すると、それをオンにして、すべてを処理できるようになります。 テストを実行して、サイトのパフォーマンスを確認し、1回の切り替えで改善を有効にします。
JetpackBoostの詳細
繰り返しになりますが、検索エンジンのランキングは、ポジティブな体験を提供するWebサイトの機能に直接関連しています。 Googleは、これら3つのコアWebバイタル(最大のコンテンツペイント、最初の入力遅延、累積レイアウトシフト)をサイトのランキング要素の1つとして使用しています。
Jetpack Boostを使用すると、Googleから高い評価を得ると同時に、訪問者により良いエクスペリエンスを提供できます。
質問があり、Jetpack Boostの詳細を確認したい場合は、ここから始めてください。
