GTmetrixを使用したパフォーマンステスト
公開: 2022-03-29概要
Webサイト内の訪問者の全体的なユーザーエクスペリエンスを測定できるように、Webサイトのパフォーマンスメトリックを知ることが重要です。 これはまたあなたのウェブサイトに必要な改善についてあなたを啓発します。
Webサイト全体のパフォーマンスを分析するのに非常に役立つツールがいくつかあります。 このガイドでは、GTmetrixツールと、それを使用して「Stax」テーマを使用したWebサイトのテストを実行する方法について具体的に説明します。
GTmetrix
GTmetrixは、Webサイトの速度とパフォーマンスを分析できるオンラインツールです。

このツールは、無料およびプロプランでも利用できます。 ここでの例では、無料プランを使用します。 ログイン中に追加機能を利用できるように、アカウントをお持ちでない場合は無料のアカウントを作成することをお勧めします。
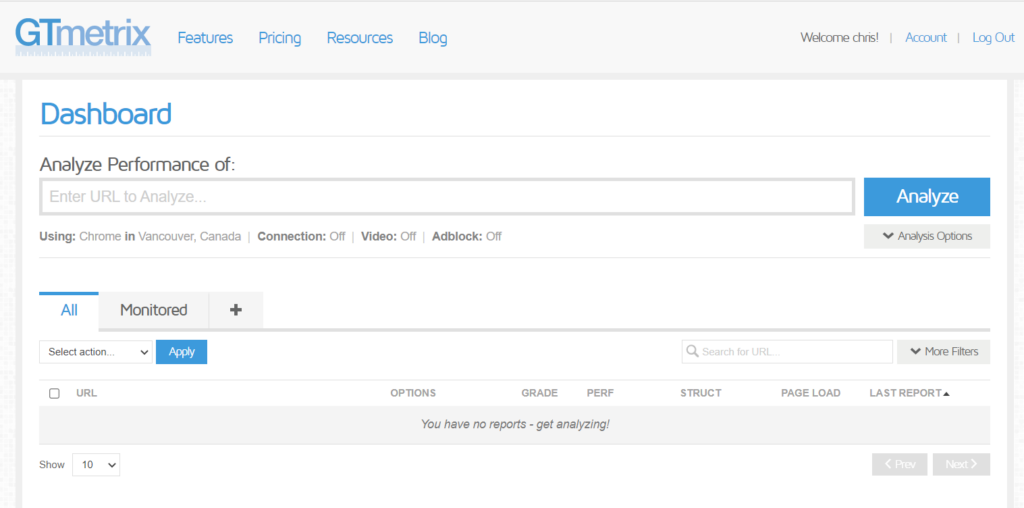
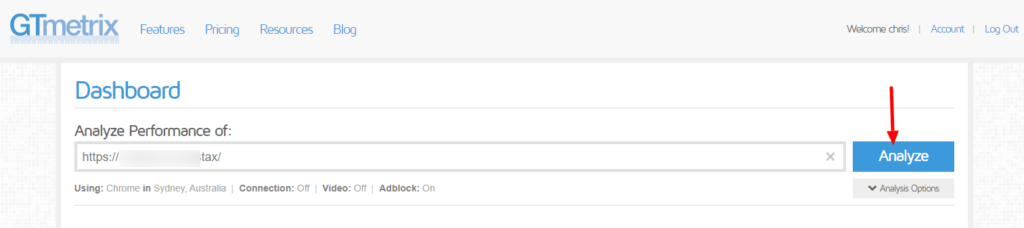
ログインすると、以下のようなビューが表示されます。

URLフィールド内に、ここにWebサイトのアドレスを入力する必要があります。
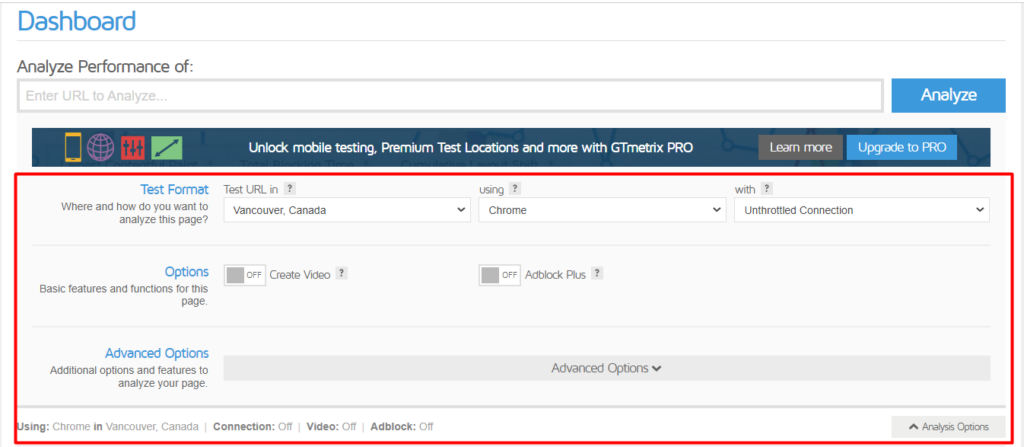
「分析」ボタンのすぐ下に、「分析オプション」ドロップダウンがあります。 それをクリックすると、以下に示すオプションが表示されます。

テスト形式
テストURL:ここでは、テストを実行するサーバーの優先場所を指定できます。 「カナダのバンクーバー」は通常、ログイン時のデフォルトの地域です。
使用方法:ここでは、使用するブラウザーを指定できます。 デフォルトのブラウザは通常Chromeです。
使用:ここで、使用する接続タイプを指定できます。 デフォルトは「UnthrottledConnection」ですが、ドロップダウン内で提供される他のオプションを設定できます。
オプション
ビデオの作成:有効にすると、ページがどのように読み込まれるかを示し、ページの読み込みの問題をデバッグするために使用できるビデオが作成されます。
Adblock Plus:有効にすると、テスト中の広告の読み込みが無効になります。
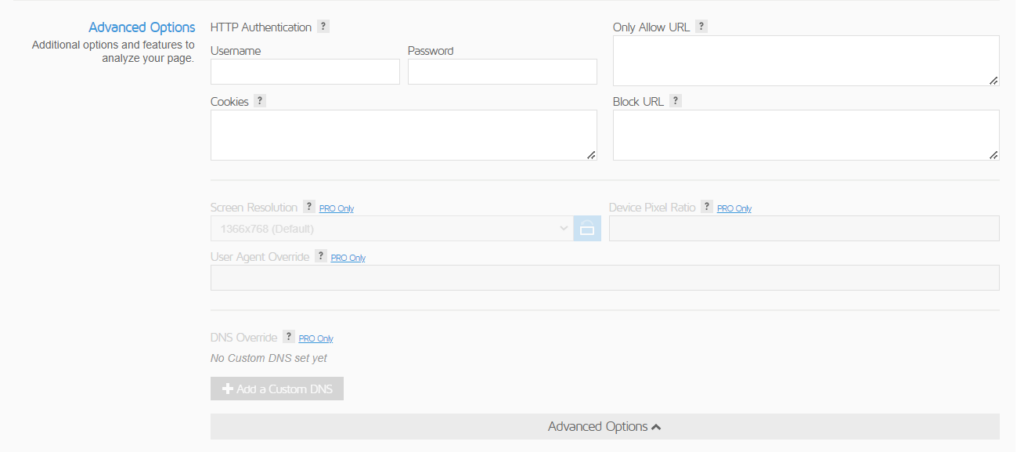
高度なオプション

これらのオプションは、HTTP認証、Cookieなどの機能を追加する場合、または特定のURLを許可またはブロックする場合にのみ必要です。
必要な設定を行ったら、URLフィールドの横にある[分析]ボタンをクリックして、入力したURLの分析に進むことができます。

パフォーマンス結果
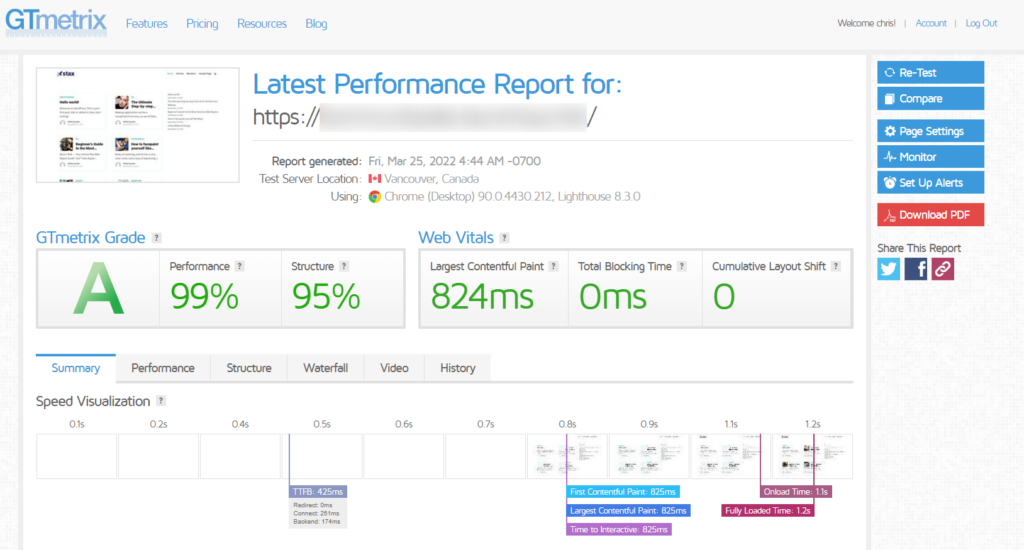
テストが完了すると、Webサイトのパフォーマンスに関するレポートが表示されます。 以下は、レポート出力のサンプルです。

上記のレポートをわかりやすく説明するには:
GTmetrixグレード
これは、サイトのパフォーマンスと構造の平均評価スコアです。
Webバイタル
これにより、GoogleLighthouseパフォーマンスメトリックのパフォーマンススコアが返されます。
上記のセクションの下に、これらのスコアをさらに例示するために使用されるいくつかのタブがあります。
概要

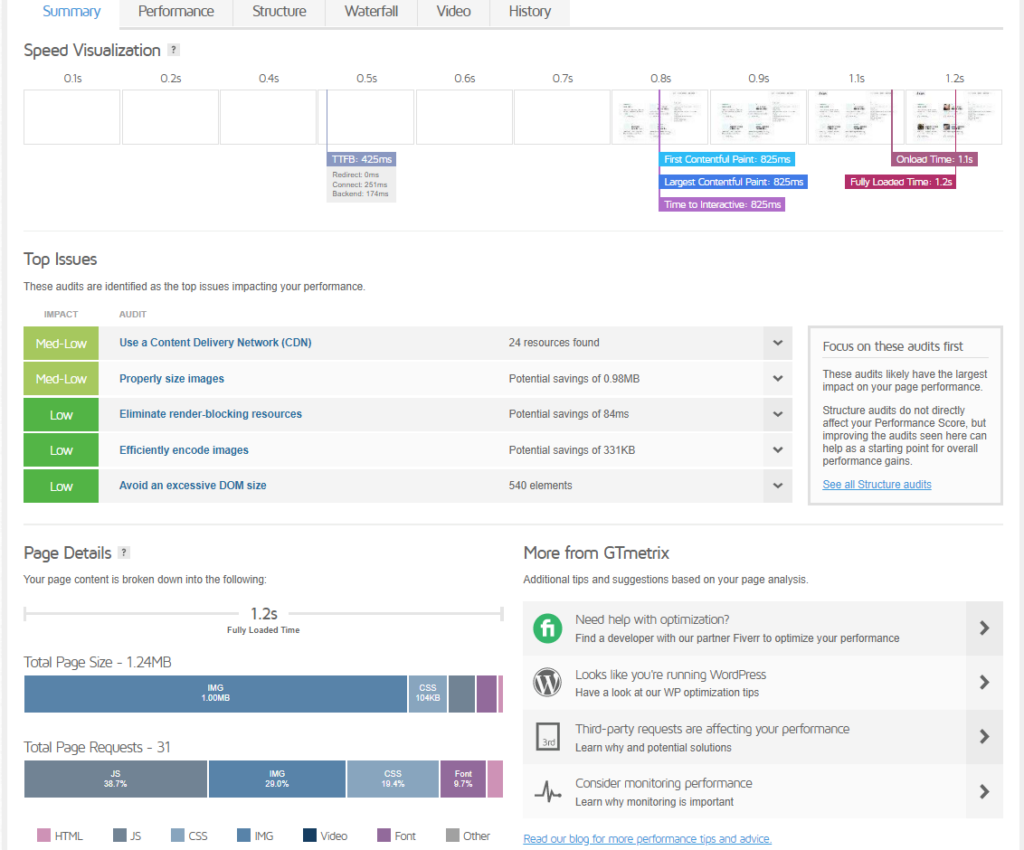
ここで、GTmetrixは、実行された分析の主な側面のいくつかを示しています。
Speed Visualizationセグメント内に、ページ内のセクションがどのようにロードされるかの概要があります。
[上位の問題]セクションでは、ページのパフォーマンスに最も大きな影響を与える懸念事項を強調しています。 これらのハイライトに取り組んで、Webサイトのパフォーマンスをさらに向上させることができます。 問題が解決されると、リストに表示されなくなります。
[ページの詳細]セクションで、分析されたページのページサイズと、ページ上のリクエストの総数をレンダリングしました。
ページサイズは、ページ内で使用されるファイルで構成されます。 これらには、画像、JSファイル、CSSファイルなど、ページで使用できる多くのファイルが含まれます。
一方、リクエストとは、基本的に、上記のようにページを構成するファイルなど、ブラウザがページ内に含めるために要求するものを指します。

パフォーマンス

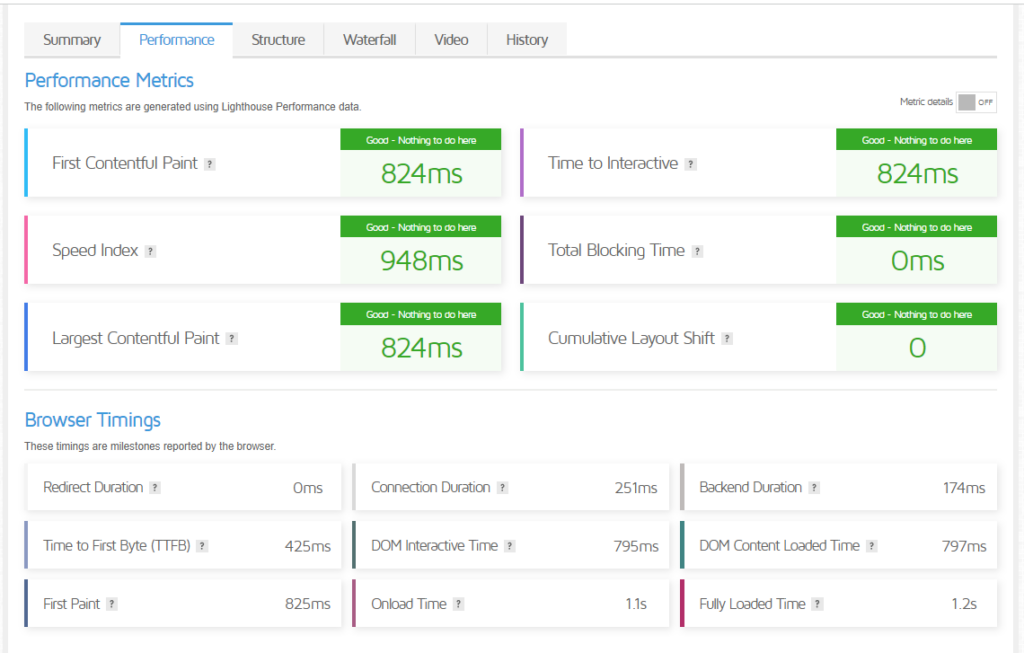
パフォーマンスメトリクス
ここでは、6つの灯台メトリックがどのように実行されるかを確認します
First Contentful Paint(FCP):ブラウザがページ内の最初のコンテンツをレンダリングするのにかかる時間を測定します。 0から1.8の間の値で十分です。
速度指数(SI):ページの表示部分が読み込まれて表示されるまでにかかる時間を返します。 0から1.3の間の値が適切です。
最大コンテンツペイント(LCP):これは、ページ内に表示される最大のコンテンツをレンダリングするのにかかる時間を返します。 0から1.2の範囲が適切です。
Time to Interactive(TTI):ページが完全にインタラクティブであると見なされるまでにかかった時間を返します。 0から2.4の間の値で問題ありません。
Total Blocking Time(TBT):これはページがブロックされる時間範囲です。 それ以外の場合、これはTTIとFCP(TTI – FCP)の時間差として定義できます。 0〜150ミリ秒の値が最適です。
累積レイアウトシフト:これは、ページが読み込まれて表示されるときのページコンテンツの動きの尺度です。 0から0.1の間のスコアで十分です。
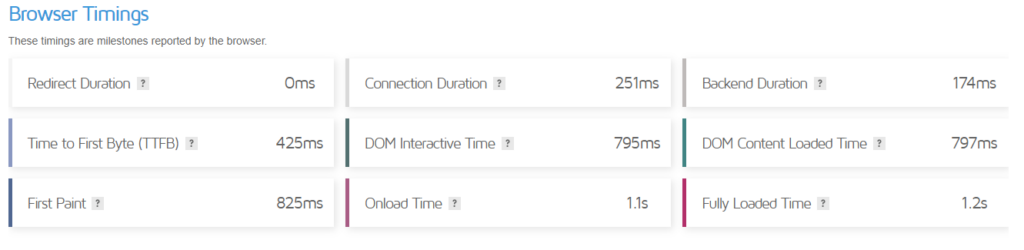
ブラウザのタイミング
ここでは、他の多くのメトリックが見つかりますが、パフォーマンススコアには影響しません。

リダイレクト期間:これは、リダイレクトが最終ページをロードするまでにかかる時間です。
接続時間:これは、ブラウザがサーバーに接続してページにアクセスするのにかかる時間です。
バックエンド期間:これは、サーバーがブラウザーへの応答を生成するのにかかる時間です。
最初のバイトまでの時間:これは、要求の開始から応答の最初のバイトの受信までにかかる合計時間です。 それ以外の場合、これは(リダイレクト期間+接続期間+バックエンド期間)の合計として認識できます。
DOMインタラクティブ時間:これは、ブラウザーがDOMツリーを生成するのにかかる時間を表します。
DOMコンテンツのロード時間:これは、DOMが完全に準備できるまでにかかる時間を指します。
First Paint:これは、ブラウザが任意のタイプのレンダリングを実行するのにかかる時間です。
オンロード時間:これは、ページ全体が処理され、リソースがダウンロードされたときに発生します。
フルロード時間:これは、Onloadが起動し、ネットワークが2秒間アイドル状態になっているときの測定値です。
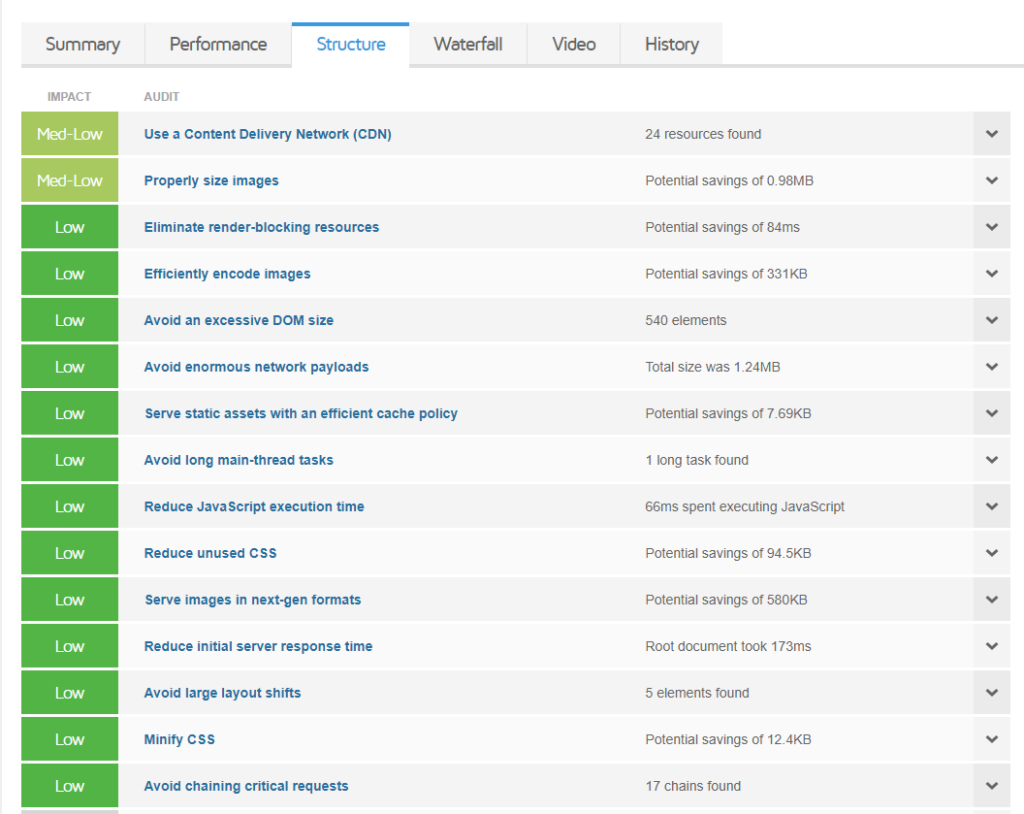
構造

ここに、サイトのパフォーマンスを改善するために実行できる推奨事項があります。 それぞれのドロップダウンをクリックすると、影響を受ける要素またはリソースを表示できます。
これらは、優先度の高いものから始めて、実行に熱心にすべき最適化です。 推奨される最適化を実行すると、サイトのパフォーマンススコアが高くなります。
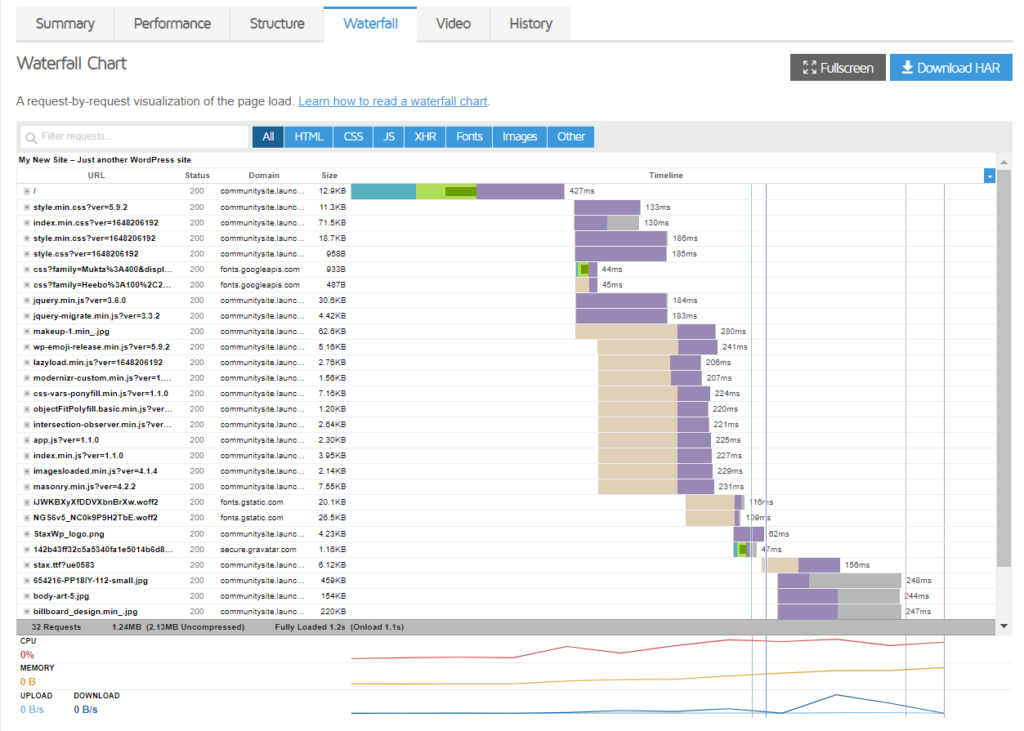
滝

このセクションには、ページに読み込まれるすべてのリクエストと、それらが読み込まれる順序が表示されます。
このセクションでは、それぞれのドメインURLリクエストで、サイズが大きいファイルやかかるファイルの読み込み時間、サーバーから返されるステータスコードなどの情報を抽出できます。
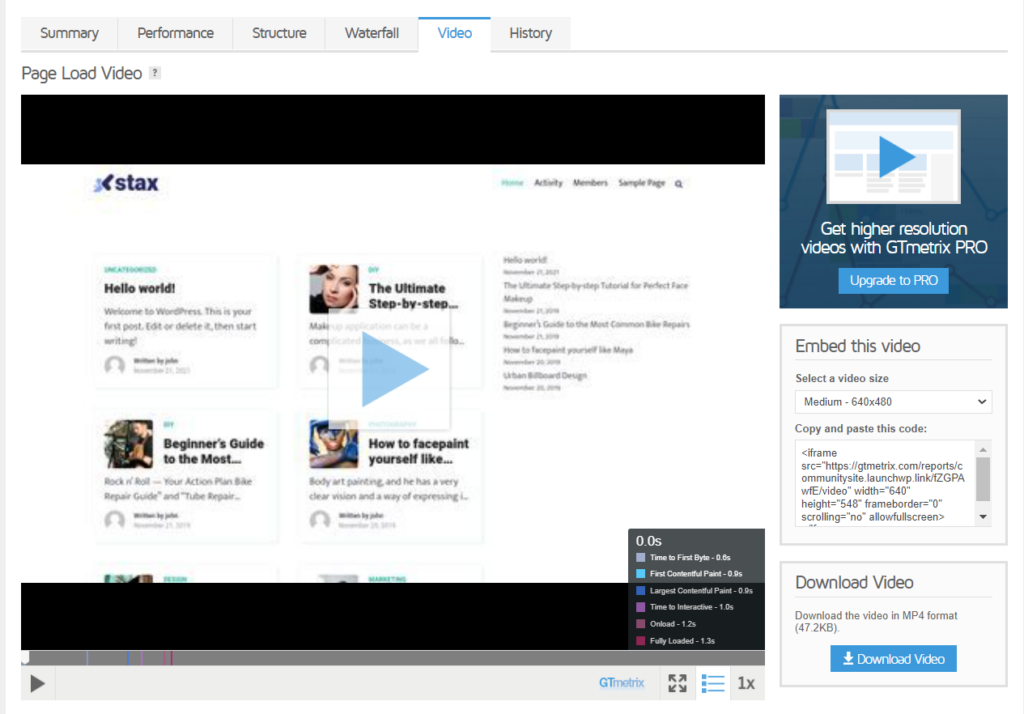
ビデオ

テストを実行する前に「分析オプション」内で「ビデオの作成」オプションが有効になっている場合、ページがどのようにロードされるかを示すビデオが記録されます。 このビデオは、ここの「ビデオ」タブ内にレンダリングされるものです。
右下には、いくつかのパフォーマンスメトリックが強調表示されています。
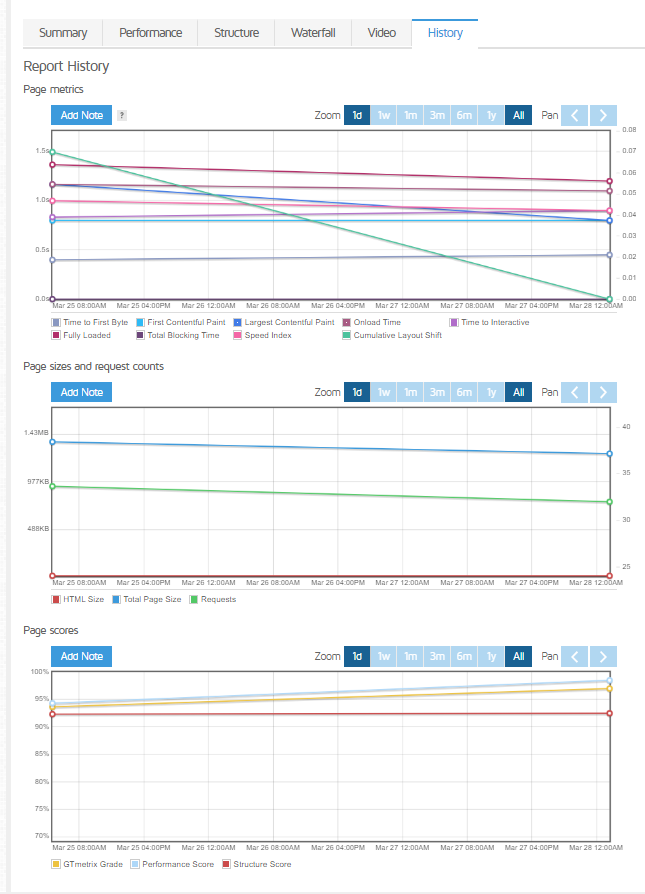
歴史

[履歴]タブは、実行された少なくとも2つのテスト間の比較を提供するグラフィカルインターフェイスを生成します。
ここでは、3つのグラフがレンダリングされます。 これらには以下が含まれます:
ページメトリクス:2つのレポート間のさまざまなパフォーマンスメトリクスの比較を提供します。 これらのメトリックには、最初のバイトまでの時間、最初のコンテンツフルペイント、最大のコンテンツフルペイント、オンロード時間、インタラクティブまでの時間などが含まれます。
ページサイズとリクエスト数:さまざまなテストレポート内で、ページのサイズと行われたリクエストの数の比較を生成します。
ページスコア:スコアとさまざまなレポートの比較を提供します。 これらは、GTmetrixグレード、パフォーマンススコア、および構造スコアで構成されます。
結論
他のパフォーマンステストツールと比較して、GTmetrixは、Webサイトの徹底的な分析を実行するのに役立つ非常に明確なインターフェイスを提供します。 スコアは他のツールとは異なる方法で計算されることに注意することも重要です。
