19 のベスト パーソナル ブランド (ウェブサイトの例) 2023
公開: 2023-01-06インスピレーションを得るために、最高の個人ブランドとそのウェブサイトの例を探していますか?
これが、最高のリストの出番です。
あなたのウェブサイトやあなたの個人的なブランドのための新しいアイデアを収集したい場合は、それらにざっと目を通して、そこから学び、可能性の新しい地平を解き放ってください.
しかし、あなたを際立たせるのはあなたの独自性です。 いつも。
パーソナルブランドを構成するものは何ですか?
パーソナル ブランドを設定するときは、Web サイト全体に知識と専門知識を分散させることが不可欠です。
それは人々があなたをフォローしているものであり、ページは優れたコンテンツを配布するための優れた媒体です.
しかし、あなたの個人的なストーリーを共有したり、コースを販売したり、コーチングを提供したりするなど、他の価値のあることにウェブサイトを使用することもできます.
自分を製品に変えて、チャンピオンのようにオンラインとオフラインで売り込みましょう。
注: これらの最高のパーソナル ブランディング WordPress テーマを快適に使用して、サイトを構築できます。
最高の個人ブランドとブランディングの例
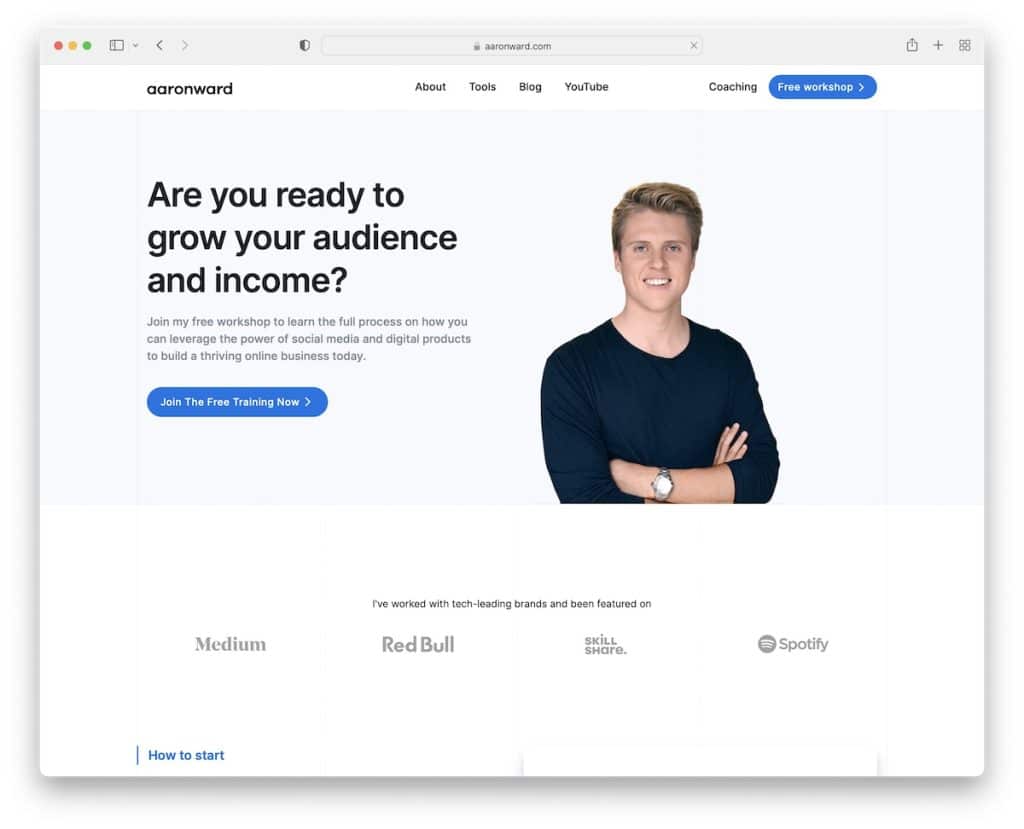
1. アーロン・ウォード
構築: Webflow

Aaron Ward は、明るい背景、暗い背景、青の背景を備えたミニマリストのレスポンシブ Web デザインを選びました。 ヒーロー セクションには、タイトル、テキスト、コール トゥ アクション (CTA) ボタン、および彼の画像が含まれます。
さらに、ヘッダーとフッターはクリーンなウェブサイトの外観に沿っており、全体的に気を散らすことのないエクスペリエンスを実現しています.
注:疑問がある場合は、常に単純化を目指してください。 なんで? それは常に機能するからです!
最高のWebflow Webサイトのコレクションをチェックすることを忘れないでください.
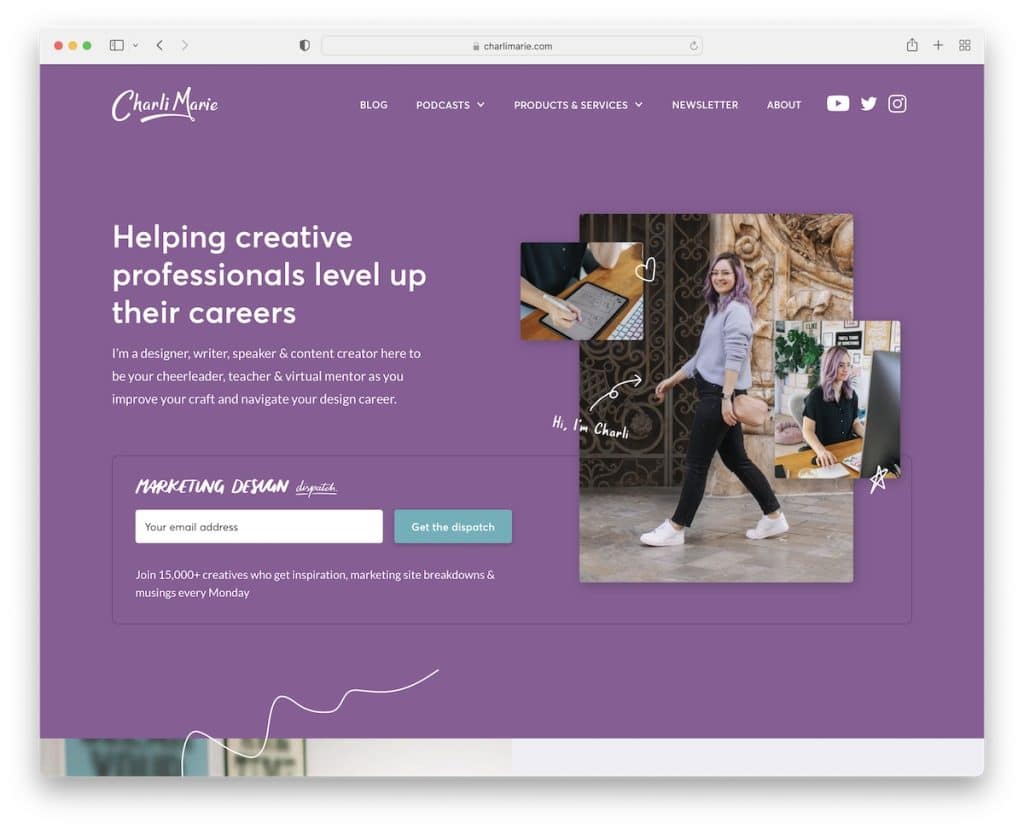
2. チャーリー・マリー
構築: Webflow

Charlie Marie のパーソナル ブランド Web サイトは、Aaron の Web サイトよりもはるかにクリエイティブで、カラフルでアニメーションの要素が含まれています。
透明なヘッダーにはメガ メニューとソーシャル メディア アイコンがありますが、検索バーはありません。
Charlie は、スクロールせずに見える範囲でメールのオプトインも使用しています。これは、メーリング リストを増やすための優れた戦略です。
注:メール マーケティングがうまく機能している場合は、ニュースレターの購読フォームをヒーロー セクションに移動してみてください。
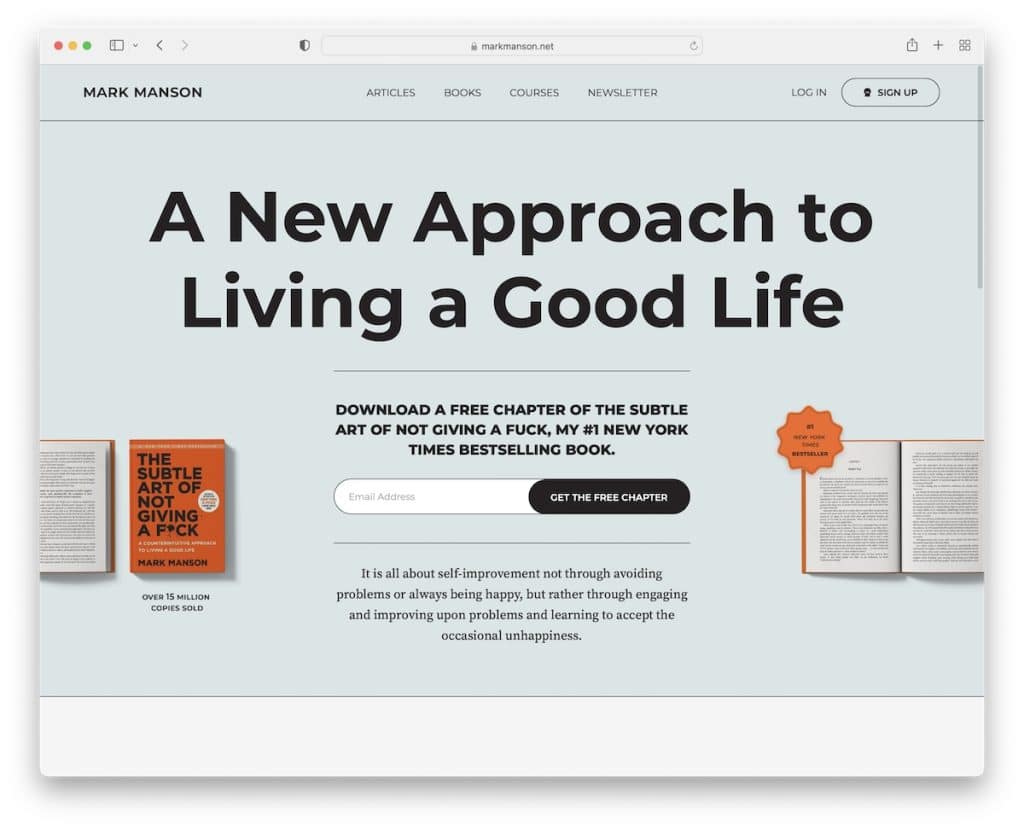
3. マーク・マンソン
構築: カスタム WordPress テーマを使用した WordPress

Mark Manson について私たちが気に入っているのは、テキストが多く、読みやすさが優れていることです。これは、彼の本を宣伝するのに非常に効果的です。 ライター、たくさんのテキスト、ええ、あなたはそれの要点を理解します.
マークは、電子メールと引き換えに無料の章を提供することで、彼の個人的なブランドを構築し続けています. オプトイン率を上げるためにスクロールせずに見える範囲に表示されます。
また、最高のユーザー エクスペリエンスを確保するために創造性を念頭に置いて構築されたシンプルな Web サイトです。
注:スクロールせずに見える範囲で無料の製品をプッシュして、より多くの電子メールを収集します。
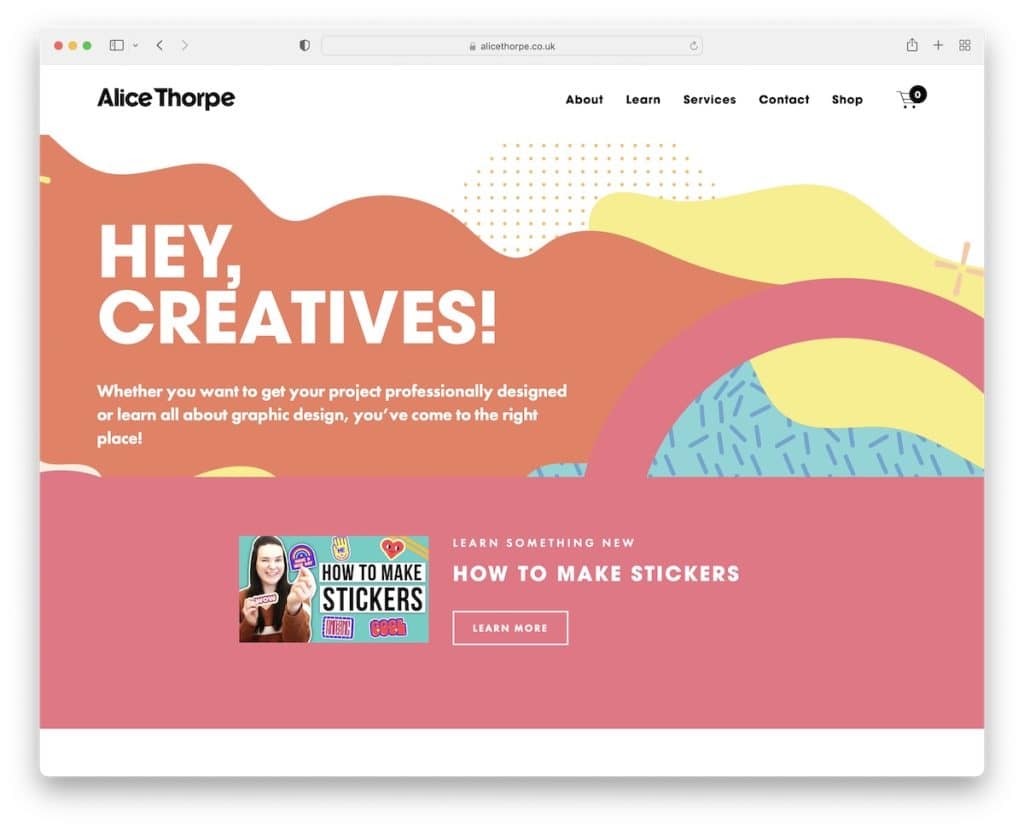
4. アリス・ソープ
で構築: Squarespace

Alice Thorpe のページはカラフルでキャッチーで、すぐにみんなの好奇心を刺激します。 最初に気付くのは、タイトルとテキストを含むクリエイティブな視差背景です。 しかし、彼女はすぐに新しいタブで YouTube を開く自分の動画の 1 つを宣伝しました。
Alice はホームページのセクションを異なる背景色で分けて、より動的なものにしました。 また、シンプルなフッターの直前に Instagram フィードがあり、新しいタブで投稿が開きます。
注: IG フィードを使用して、Web サイトにコンテンツを追加し、プロフィールを拡大することができます。
これらの Squarespace Web サイトの例を確認することもできます。
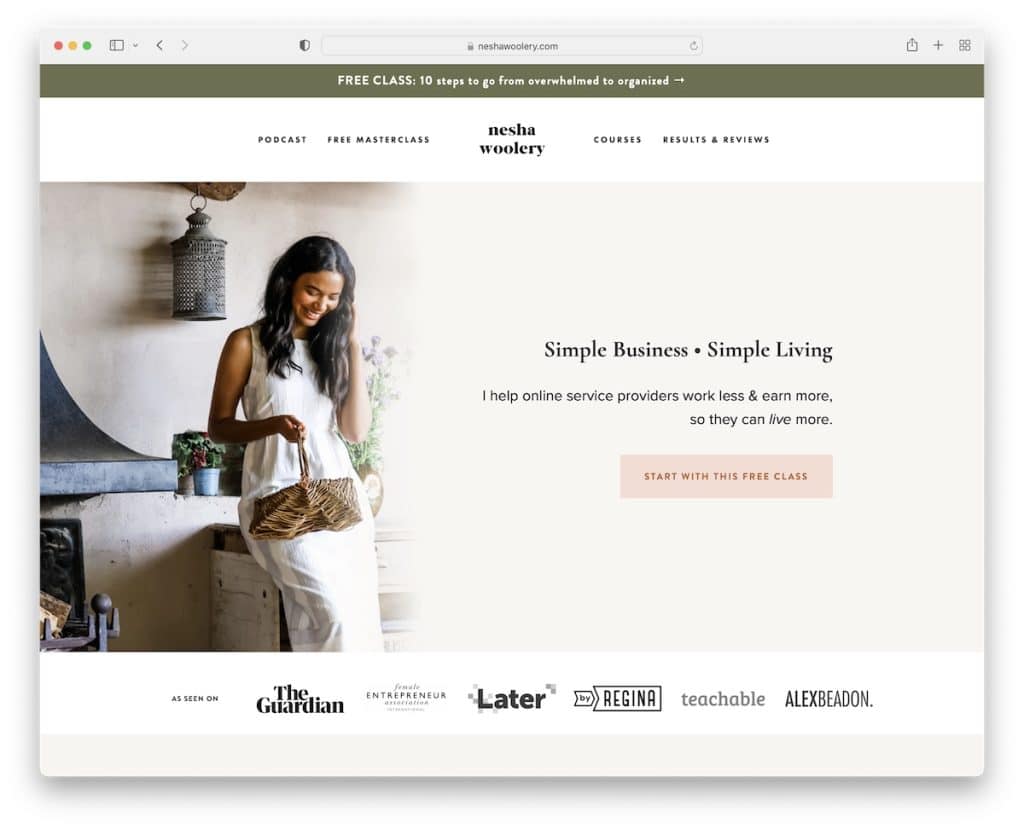
5.ネシャウーリー
で構築: Squarespace

Nesha Woolery のパーソナル ブランドの Web サイトでは、最初にトップ バーの通知が表示され、その後、ヘッダー/メニューが消えたり、再表示されたりします。
彼女はヒーロー エリアで CTA ボタンを使用し、次に彼女に言及した複数の機関のロゴを使用しています。
フッター セクションは、メニュー リンク、ニュースレターの購読フォーム、ソーシャル アイコン、Instagram フィード スライダーなど、かなり広範囲です。
注:信頼を構築するために、当局のロゴを表示 (およびコンテンツへのリンクを追加) します。
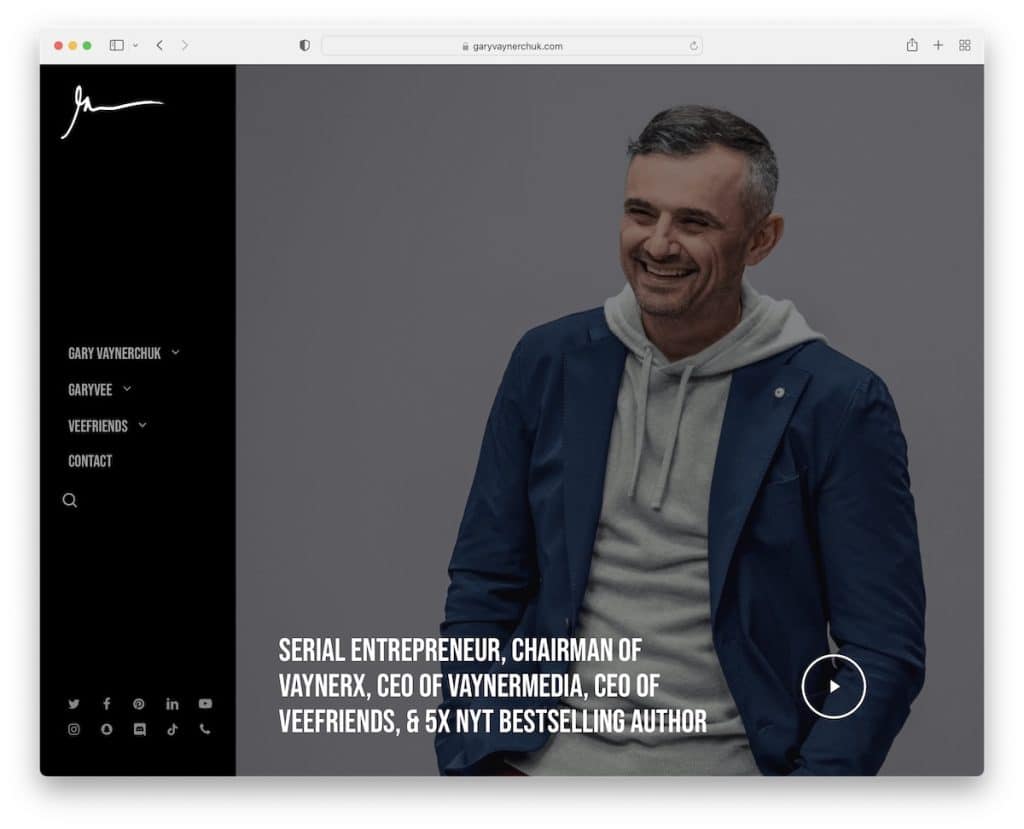
6.ゲイリー・ヴェイナチャック
構築: カスタム WordPress テーマを使用した WordPress

Gary Vaynerchuk の Web サイトでは、粘着性のある左側のサイドバー メニューを使用して、わずかに異なるデザイン アプローチを使用しています。 このメニューには、ドロップダウン、検索バー アイコン、複数のソーシャル メディア ボタンを備えたクールなホバー効果もあります。
スクロールせずに見える画像の背景には、テキスト オーバーレイとビデオ ライトボックスを開く再生ボタンによる視差効果があります。
最後になりましたが、彼のパーソナル ブランド サイトはダークな外観で、より目立ちます。
注:ダークな Web サイト デザインを使用して、より高級感のある外観にします。
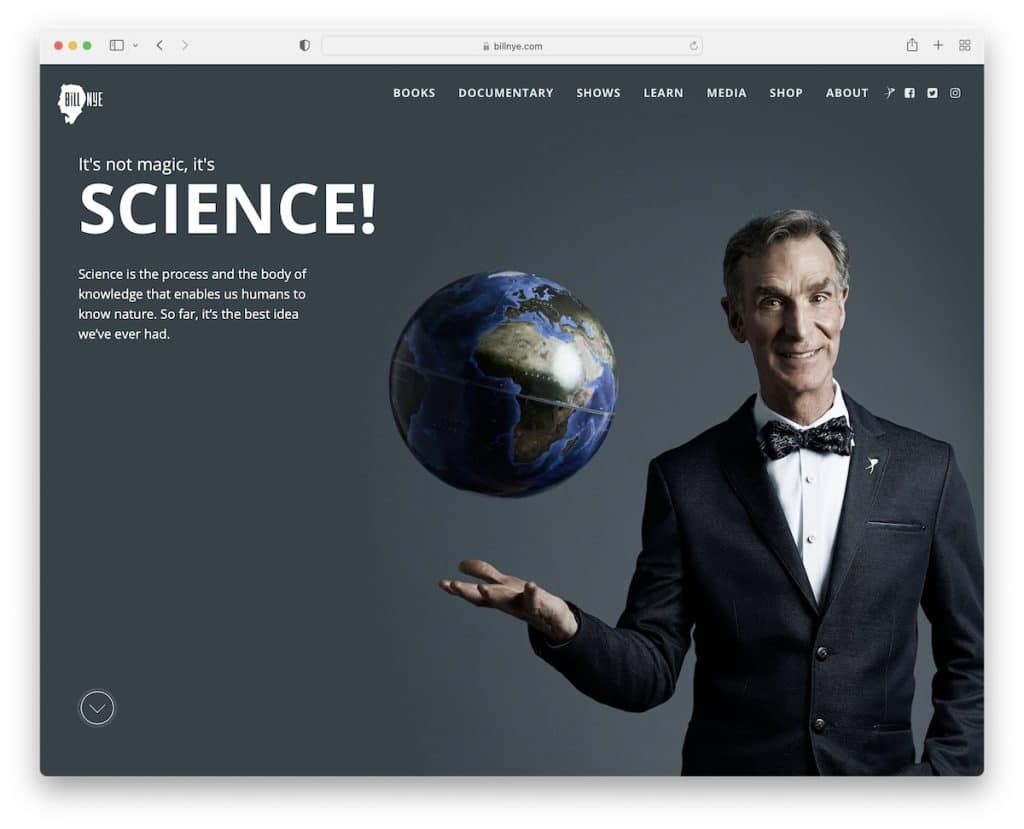
7. ビル・ナイ
構築: Craft CMS

Bill Nye のホームページには、スクロールを開始するとベタベタになる透明なヘッダーが付いたフルスクリーンの画像が表示されます。
驚いたことに、主人公の画像には CTA ボタンがありませんが、スクロールしなければ見えない位置の 2 番目のセクションで本を宣伝しています。
フッターはパーティクル エフェクトの背景でかなりクールですが、ソーシャル メディアのアイコンで全体的にすっきりとした外観になっています。
注:スクロールせずに見える位置にフルスクリーンの画像を表示して、強く永続的な第一印象を作りましょう。
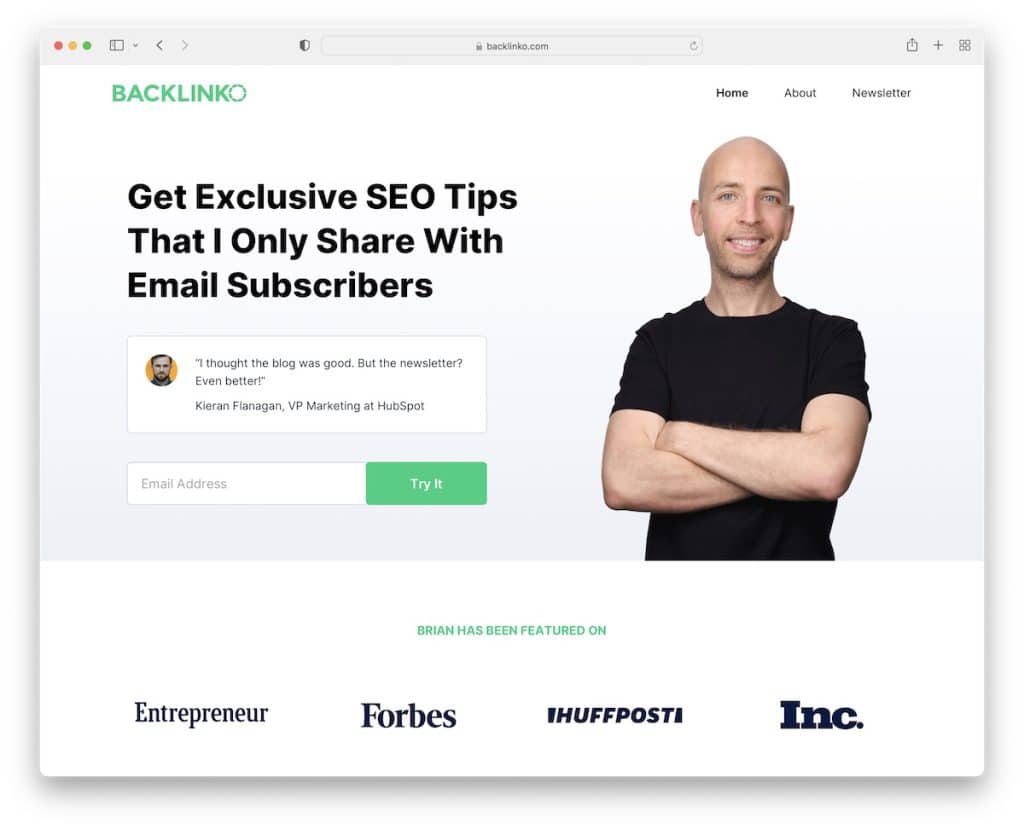
8. バックリンコ
ビルド: Next.js

Backlinko には、独占的なヒント、オーソリティ リンク、およびクライアントの声にサインアップするための電子メールのオプトインを備えた、軽くてきれいなフロント ページがあります。
さらに、ブライアンは、背景が暗い比較的シンプルなフッターの前に、無料ガイド用の別のオプトイン フォームを使用しています。
注:ホームページに多くのコンテンツを追加する予定がない場合は、追加するコンテンツを目立たせてください。 無料の製品、ヒント、ガイドをメールで提供することも効果的です。
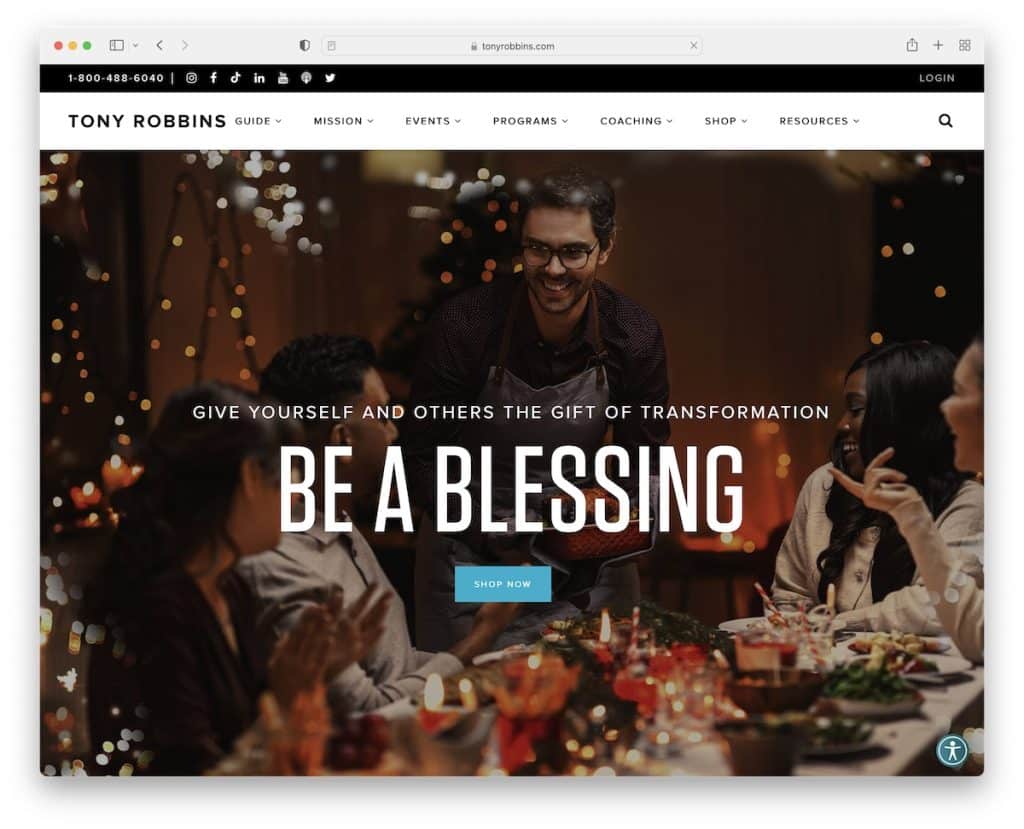
9. トニー・ロビンズ
構築: カスタム WordPress テーマを使用した WordPress

Backlinko のホームページはあまり進んでいませんが、Tony Robbins のホームページはまったく逆です。
粘着性のあるトップ バーとヘッダー (ドロップダウン付き) から、スクロール アニメーション、ビデオ ライトボックス、サクセス ストーリー、今後のイベントを宣伝するスライダーまで、すべてを手に入れることができます。
便利なのは、ウェブサイトのエクスペリエンスを調整するためのメニューを開く右下隅のアクセシビリティ ボタンです。
注:アクセシビリティ メニューを使用して、訪問者がニーズに合わせて Web サイトのエクスペリエンスをカスタマイズできるようにします。
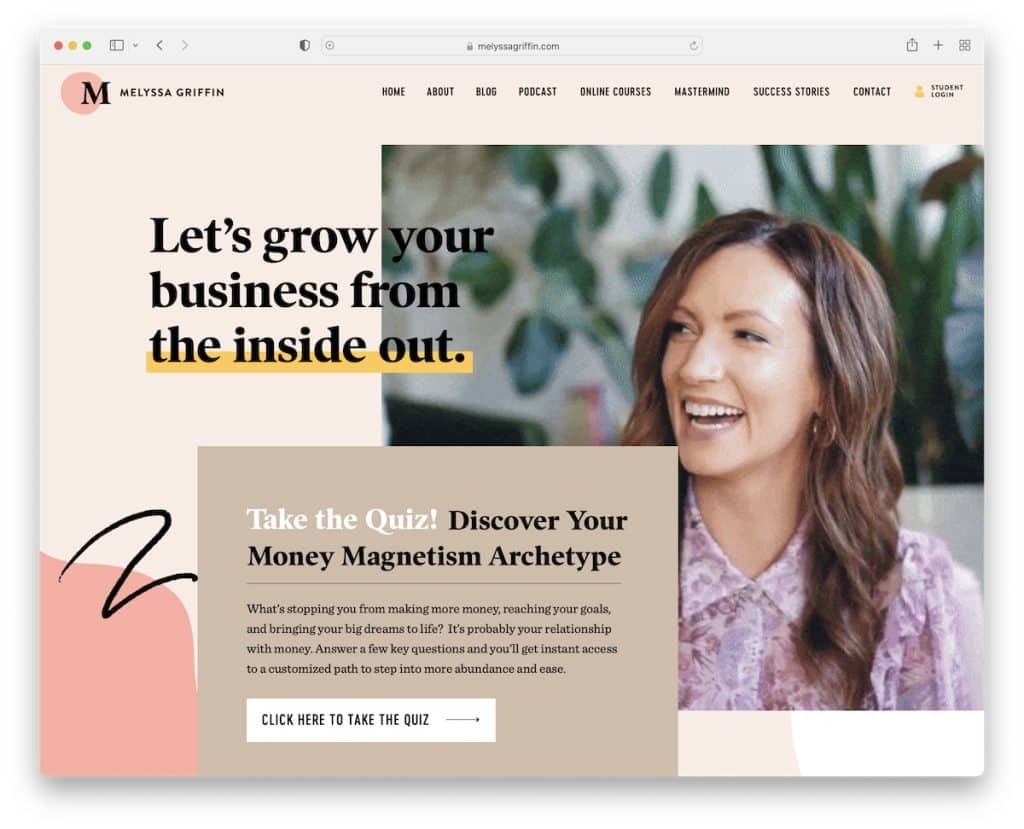
10. メリッサ・グリフィン
ビルド: Showit

Melyssa Griffin は、背景ビデオ/GIF で訪問者の注意を引く方法を知っています。 彼女のウェブサイトも非常にクリエイティブで、多くの詳細とアニメーションが経験を盛り上げています.

Melyssa Griffin のページのユニークな点は、10 問のクイズ ポップアップでメールを収集する彼女のアプローチです。 これにより、単一のオプトイン フォームよりも質の高いリードを獲得できます。
注:複数ステップのオプトイン フォームまたはクイズを追加して、より質の高いリードを生成します。
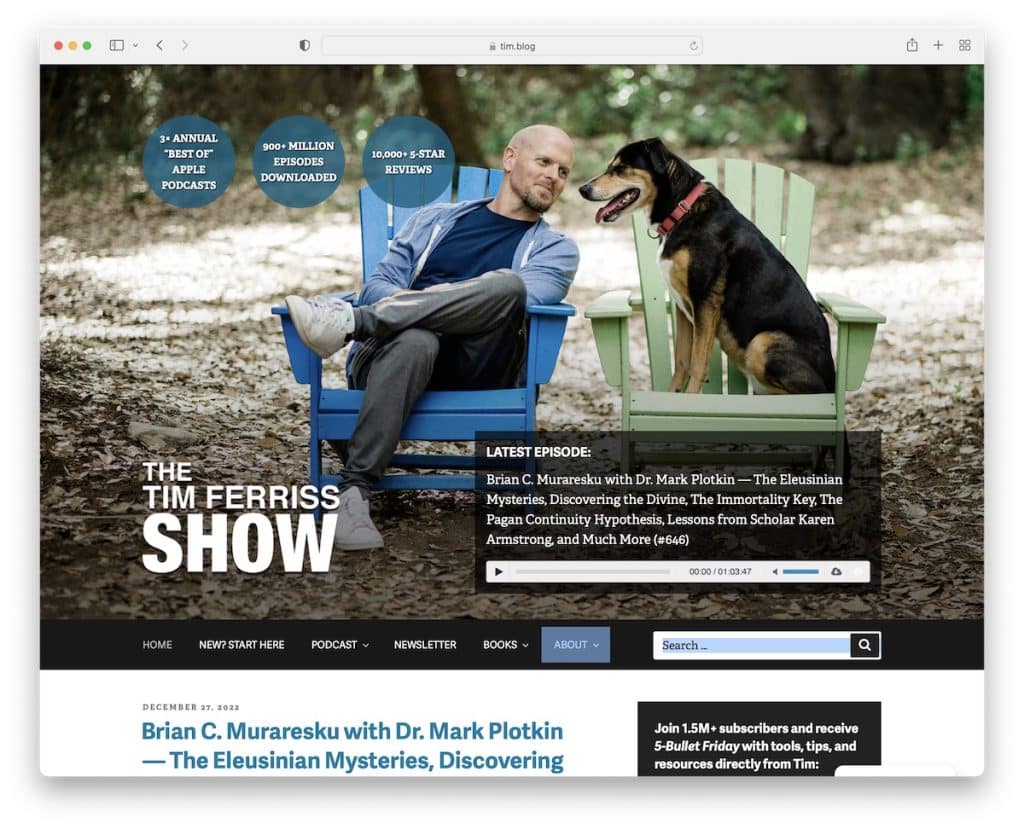
11. ティム・フェリス
構築: カスタム WordPress テーマを使用した WordPress

Tim Ferriss は、画像の背景、いくつかの事実、ポッドキャスト プレーヤーが最初に表示され、その後にヘッダー、メニュー、検索バーが続く非常に興味深いセクションを上に表示しています。
Tim Ferriss のページのもう 1 つの優れた点は、右側のサイドバーがあり、専用のホームページがないブログであることです。
注:ブログを公式 Web サイトとして自由に使用してください。
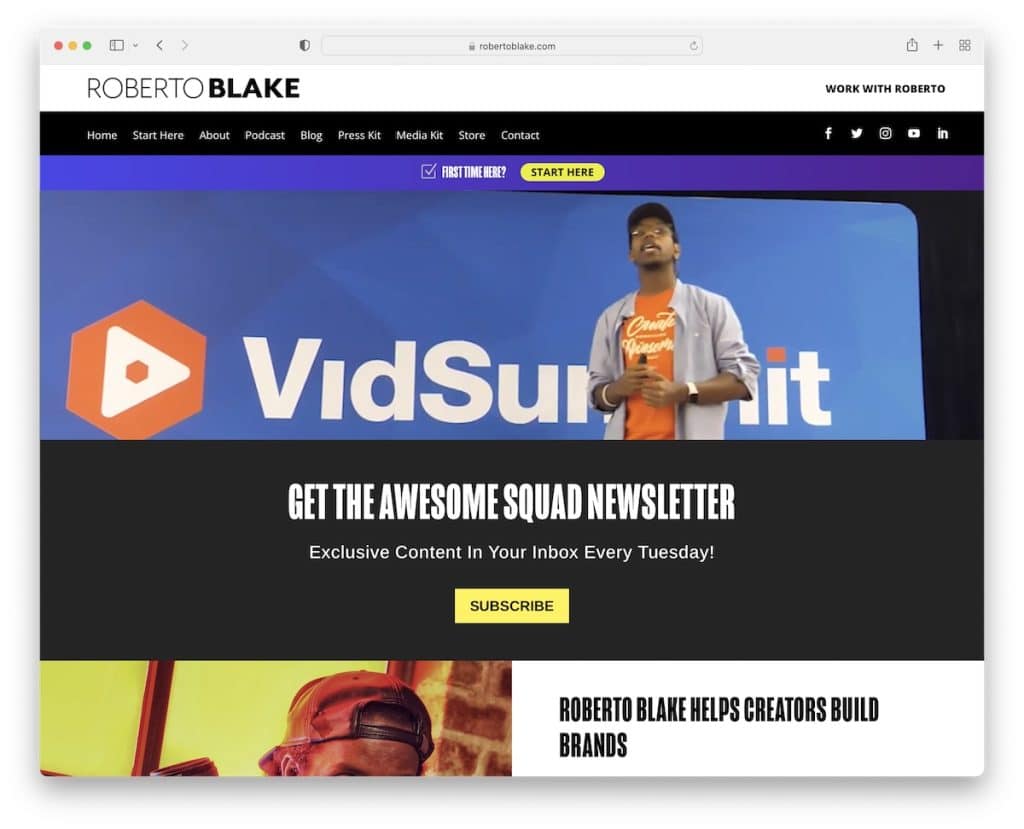
12. ロベルト・ブレイク
ビルド: Divi テーマ

Roberto Blake のページはコンテンツ密度が高いですが、優れた視認性を実現する方法で実行されています。 ヘッダーは 3 つの部分で構成されており、最初の訪問者と再訪問者のために必要なすべてのリンクを配置しています。
狭いビデオ バナー/背景が自動的に再生されるため、訪問者を長時間滞在させるのに最適です。
また、背景が黄色の引用セクションは、スクロールを止めて考えさせられます。
注:ビデオ コンテンツの作成者である場合は、ページのヒーロー セクションにプロモーション ビデオを追加することをお勧めします。
さらに、Divi テーマを使用した最高の Web サイトのリストもお見逃しなく。
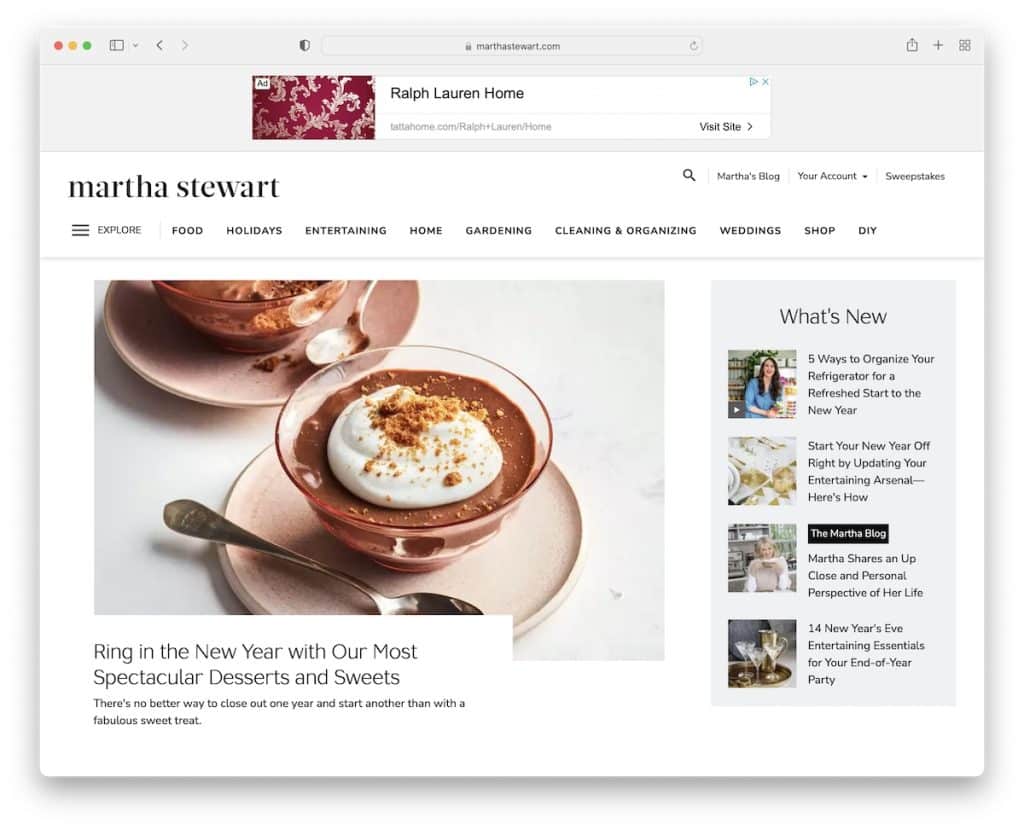
13. マーサ・スチュワート
構築: Drupal

Tim Ferriss はブログを使用していますが、Martha Stewart はマガジン スタイルの Web サイトを使用しています。 ホームページにはたくさんのコンテンツが読み込まれますが、白い背景、大きなテキスト、空白のおかげで、圧倒されることはありません。
マーサ スチュワートのウェブサイトのユニークな機能の 1 つは、ウェブサイト内のウェブサイトのように感じるポップアップで「メガ メニュー」を開くことです。
注:多くのコンテンツを表示する場合は、余白と大きなテキスト (および画像) を確保してください。
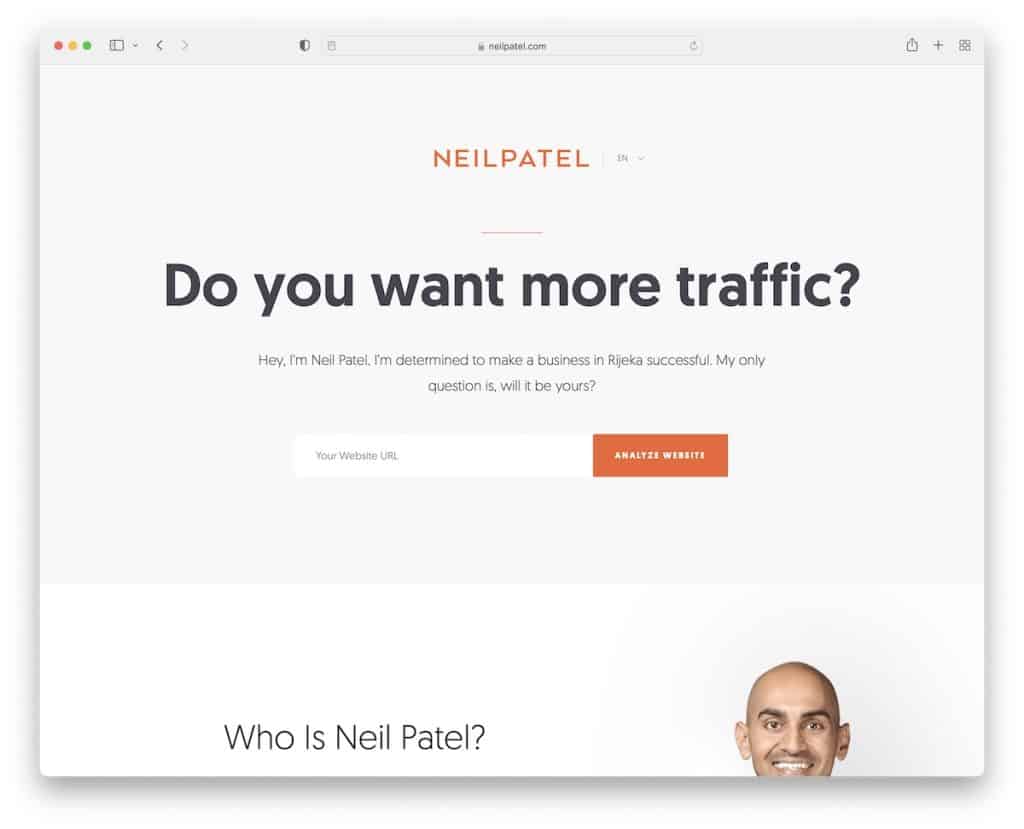
14. ニール・パテル
構築: カスタム WordPress テーマを使用した WordPress

Neil Patel は、Backlinko と同様の Web デザインへのアプローチを採用しています。 彼は、スクロールせずに見える部分に実用的なセクションを配置して、非常にクリーンでシンプルに保ちます。
ヘッダーにはウェブサイトのロゴと言語スイッチャーのみがあり、フッターにはメニュー リンク、CTA ボタン、ソーシャル メディア アイコンなどがあります。
また、白とオレンジのブランディングもこだわりを持って施されています。
注:ウェブサイト全体でブランドを戦略的に使用してください。
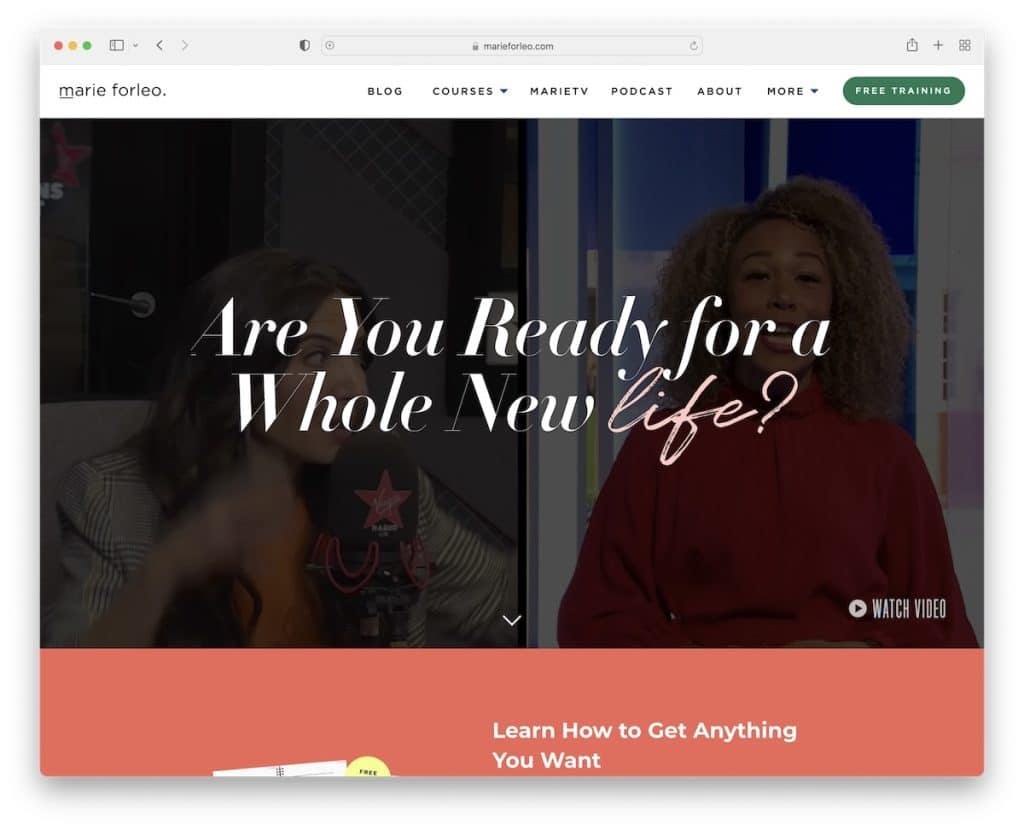
15. マリー・フォルレオ
構築: Webflow

Marie Forleo のサイトは鮮やかで魅力的で、ビデオの背景とチェックしたいコンテンツがたくさんあります。
彼女のクールな「あなたは私を見たことがあるかもしれません」セクションには、大きな権威のロゴがあり、彼女の個人的なブランドが非常に人気があることを示しています.
彼女がインタビューした著名人やその他のコンテンツをポートフォリオのようなスタイルで紹介しているため、ざっと目を通すことができます。 それでも、より具体的なものにはメガ メニューを使用できます。
注:ポートフォリオ グリッド レイアウトを使用して、より多くのコンテンツを快適に配布します。
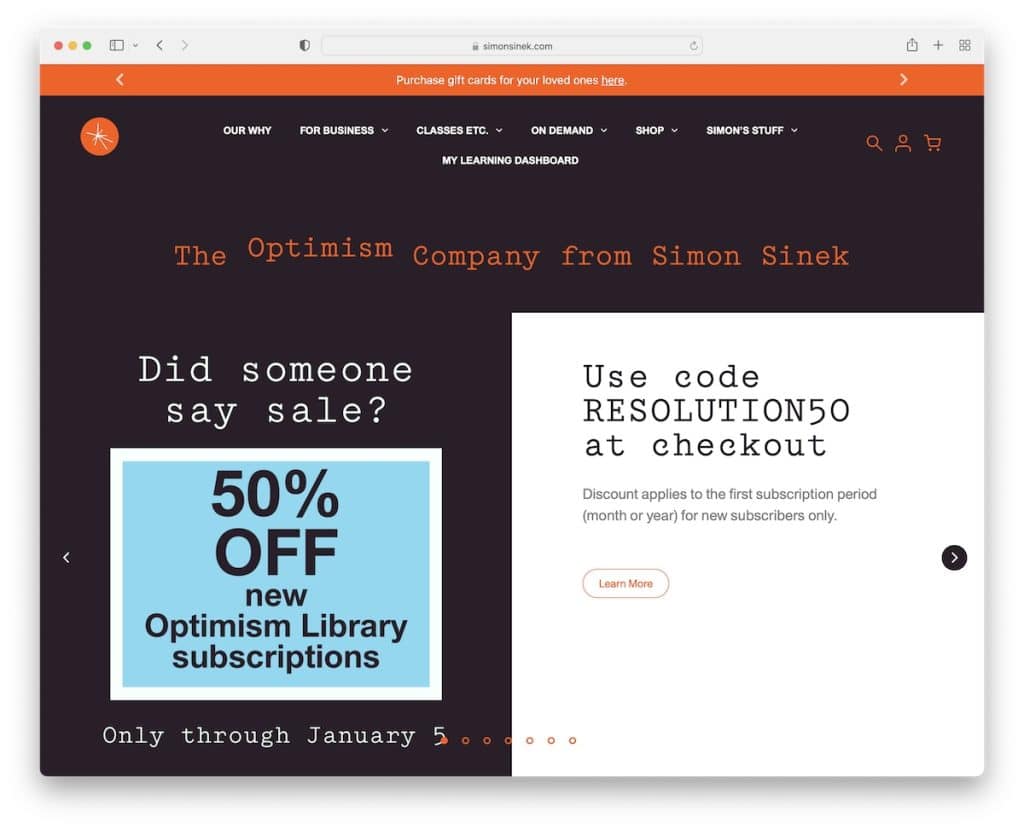
16. サイモン・シネック
構築済み: アンダースコアと Elementor

Simon Sinek のパーソナル ブランド サイトはシンプルですがトレンディで、テキストがスライドするトップ バー、ドロップダウン メニュー、分割画面デザインの全幅スライダーが特徴です。
ページの優れた色とフォントの選択により、小さな要素をすべてチェックしたくなる独特の外観が得られます.
注目に値するのは、受信したいニュースの種類を選択するための 2 つのボックスにチェックを入れるニュースレター購読フォームです。
注:多くのメールを送信する予定がある場合は、購読者が興味のあるものを選択できるようにすることで、受信トレイがいっぱいにならないようにします (そして、購読を解除させます)。
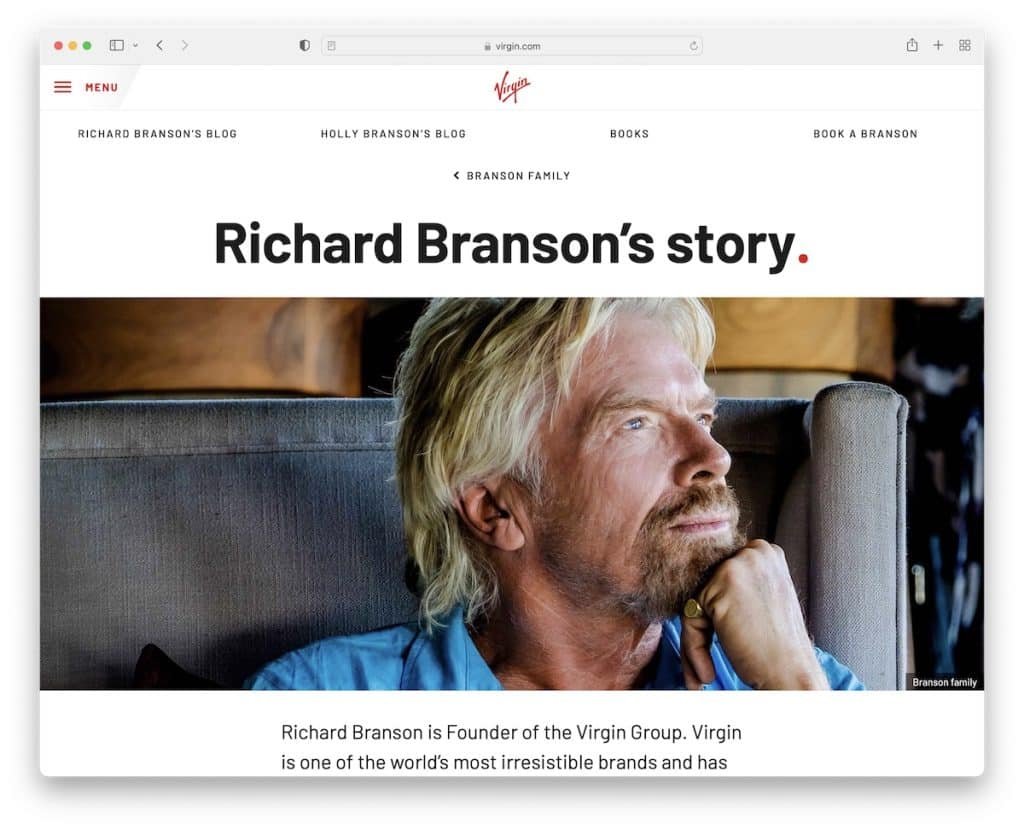
17. リチャード・ブランソン
で構築: コンテンツ

Richard Branson には公式 Web サイトはありませんが、Virgin の公式 Web サイトの一部として素晴らしい個人ページがあります。
ページ レイアウトはタイムラインのような感じで、他の家族のプロフィールやソーシャル メディアへのリンクを含むリチャードのストーリーを紹介しています。
最後に、デザインは非常にミニマルで、モバイルとデスクトップの両方で優れた読書体験を提供します.
注:シンプルな 1 ページのレイアウトは、個人ブランドの Web サイトに最適です。
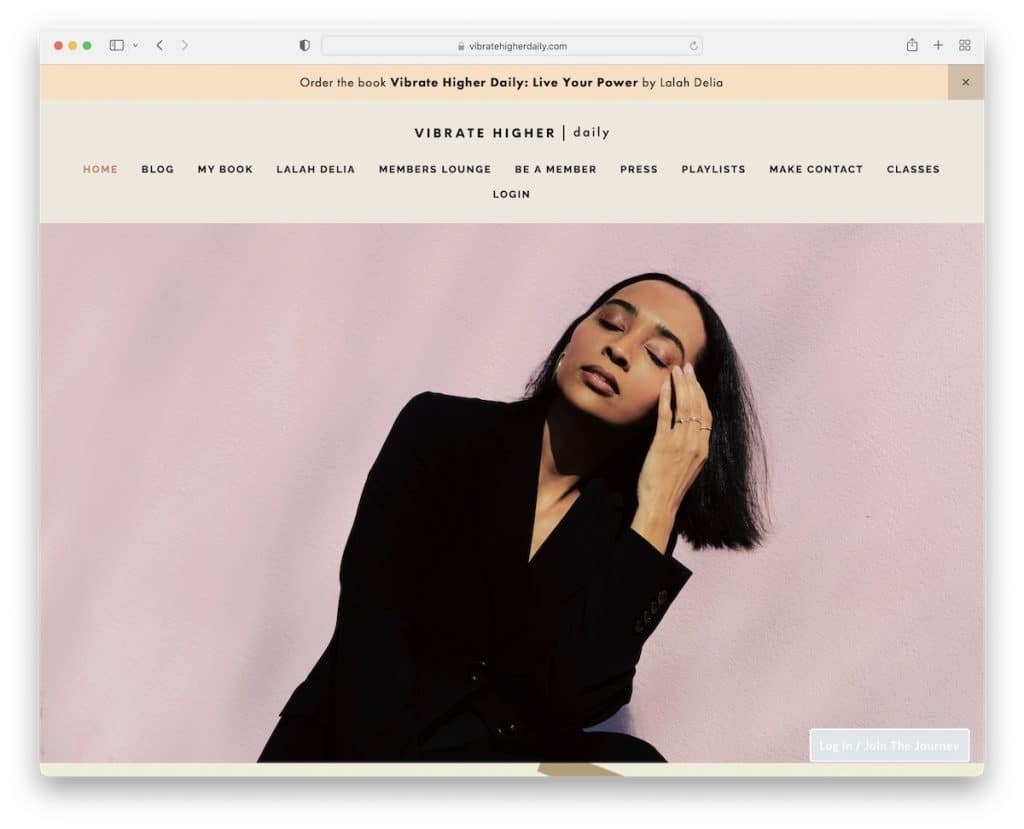
18. ララ・デリア
で構築: Squarespace

Lalah Delia の Web サイトは、無視できるニュースレター購読のポップアップから始まります。 「x」を押すと、トップバーの通知でも同じことができます。
ホームページは非常に長いため、フローティング ヘッダーを使用すると、閲覧者は一番上までスクロールしなくても他のセクションを見ることができます。
さらに、右下隅にあるフローティング ボタンは、ログインまたは「旅」への参加を常に思い出させるものです。
注:ポップアップを使用してメーリング リストを作成します。
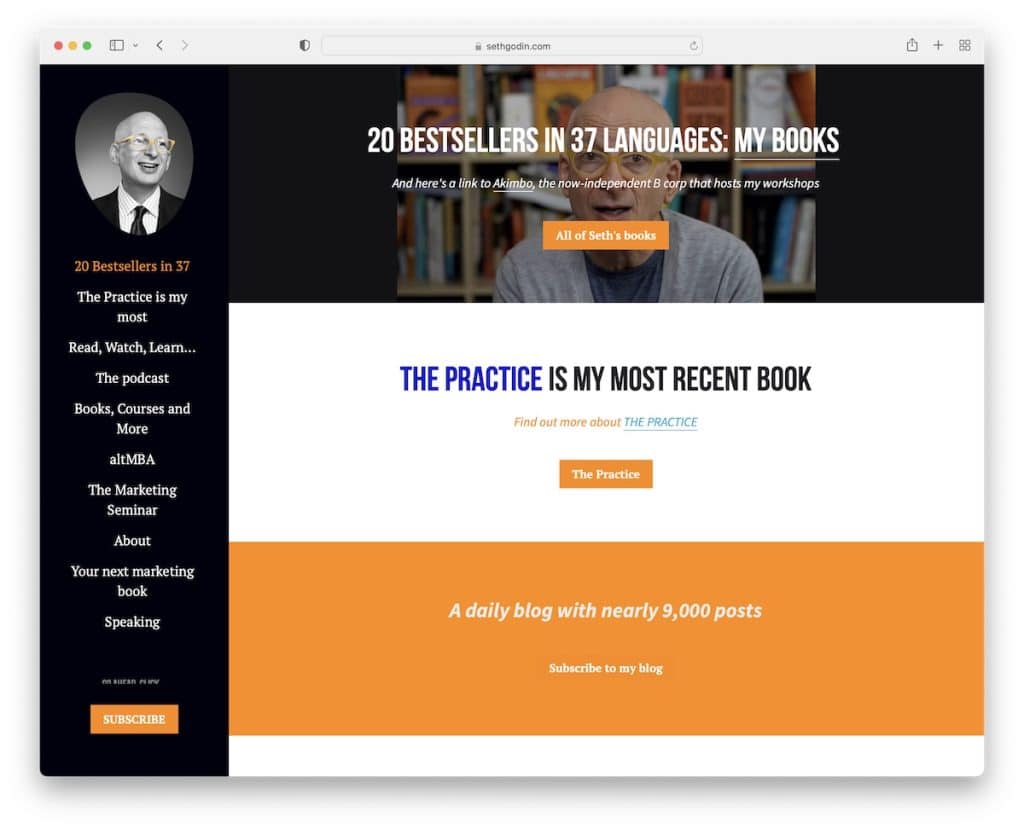
19. セス・ゴーディン
で構築: 驚くほど

Seth Godin は、このリストの 2 番目のパーソナル ブランド Web サイトで、固定サイドバーのヘッダー/メニューがありますが、これにはフッターがありません。 これにより、定期購入の CTA を常に表示することもできます。
注目すべき重要なことは、Seth が 1 ページのレイアウトを実行し、メニューが表示中のセクションを強調表示していることです。
注:ユーザー エクスペリエンスを向上させるには、1 ページの Web サイトを使用してください。
