21 ベスト個人ウェブサイト (例) 2022
公開: 2022-12-22最高の個人ウェブサイトからインスピレーションを得たいですか?
そんな時、このコレクションの出番です。
シンプルでミニマリストなレイアウトからクリエイティブでカラフルなものまで、すべての人に合うものを用意しました。
ウェブサイトが構築されたプラットフォームも追加したので、同じプラットフォームを使用できます。
ただし、他の個人用 Web サイトビルダーの代替手段を選択したり、個人用の WordPress テーマを選択したりすることもできます.
すべてのオプションが利用可能で準備が整ったら、まずこれらの美しいレスポンシブ Web デザインを確認し、次にサイトを構築するためのアクションを実行してください。
最高の個人用ウェブサイトとデザインのアイデア
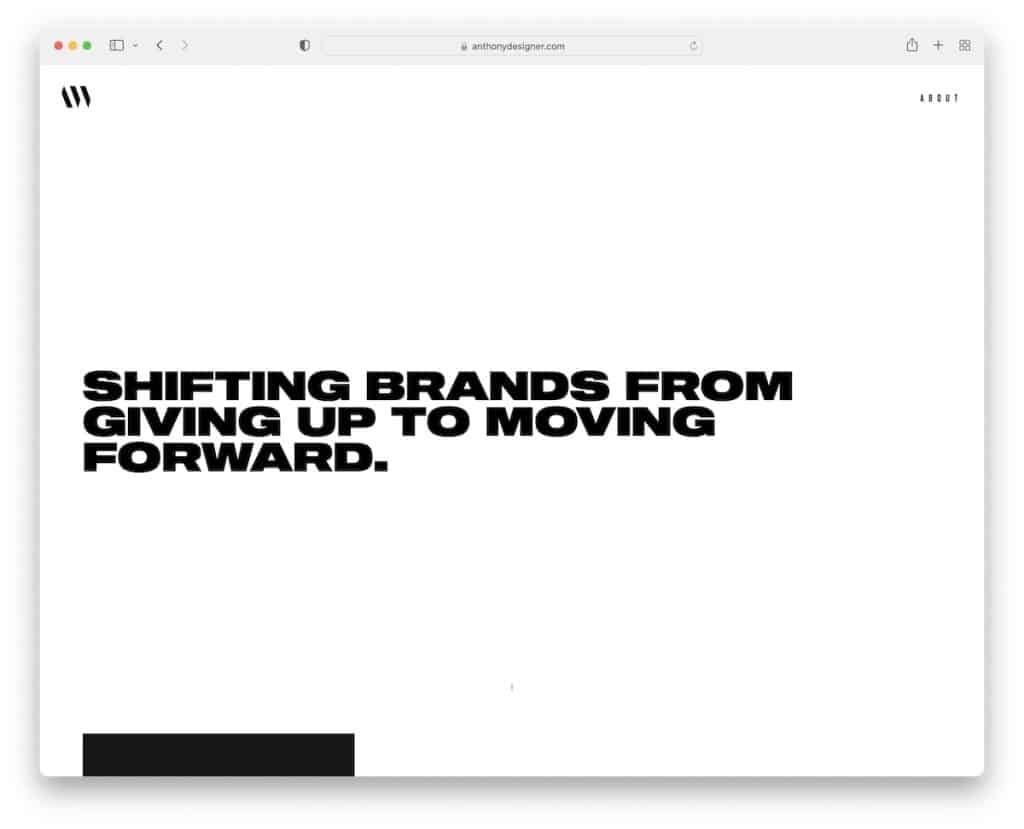
1. アンソニー・ウィクトール
で構築:ギャツビー

Anthony Wiktor は、最初は明るく、スクロールし始めると暗くなるミニマリストのデザインで、力強く永続的な第一印象を生み出します。
彼の履歴書サイトには、home と about の 2 つのページしかなく、その間をスムーズに移動できます。
また、ユニークなのは、レイアウトの色を変更し、ホバー時にグリッド項目を強調表示するクライアント プロファイル グリッドです。
備考: ダークでシンプルなデザインがより高級感を演出します。
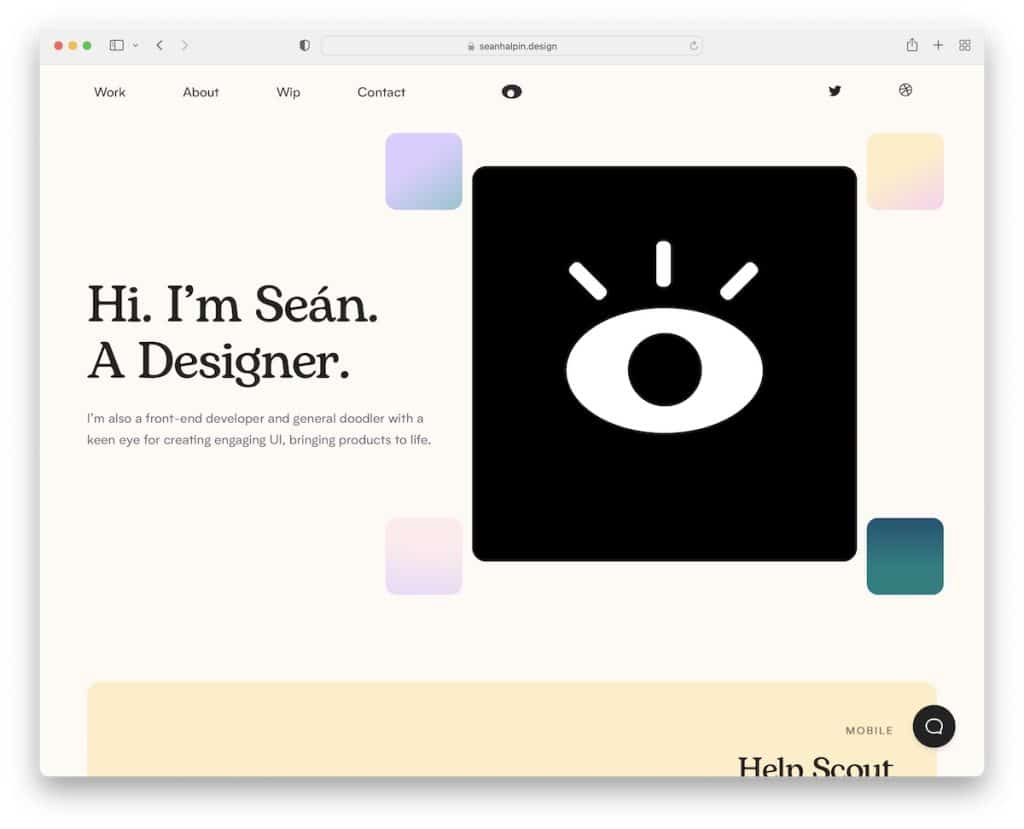
2. ショーン・ハルピン
で構築: GitHub ページ

Sean Halpin のページはクールでクリエイティブで、クリーンな構成とクリエイティブな要素で物事にスパイスを加えています。
ドロップダウン メニュー付きの最小限の固定ヘッダーがありますが、フッターは使用しません。 ボットであるにもかかわらず、優れた回答を提供するライブ チャット ウィジェットもあります。
注: 「ライブ チャット」機能を使用して、見込み客があなたに関する追加情報をすばやく見つけられるようにします。
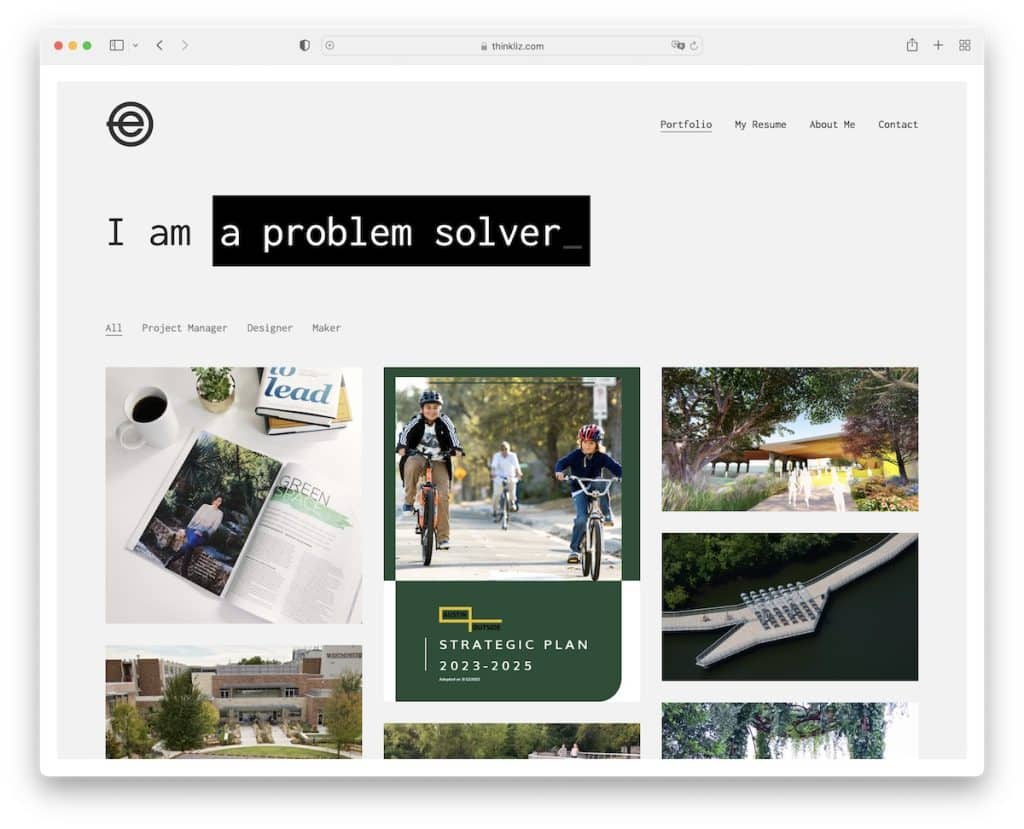
3. エリザベス・キャロル
で構築:カリウムテーマ

ヘッダーの下にあるエリザベス キャロルのキャッチーなタイプライター効果は、すぐに好奇心を刺激します。
彼女はまた、フィルタリング可能なポートフォリオの使用にも優れているため、特定のプロジェクトのみをチェックでき、すべてのプロジェクトで迷子になることはありません。
さらに、ヘッダーは粘着性がありますが、半透明であり、スクロール エクスペリエンスをより快適に保ちます。
注: タイプライター効果のような単純なアニメーションは、訪問者の注意を引くことができます (訪問者が早く立ち去らないようにするため)。
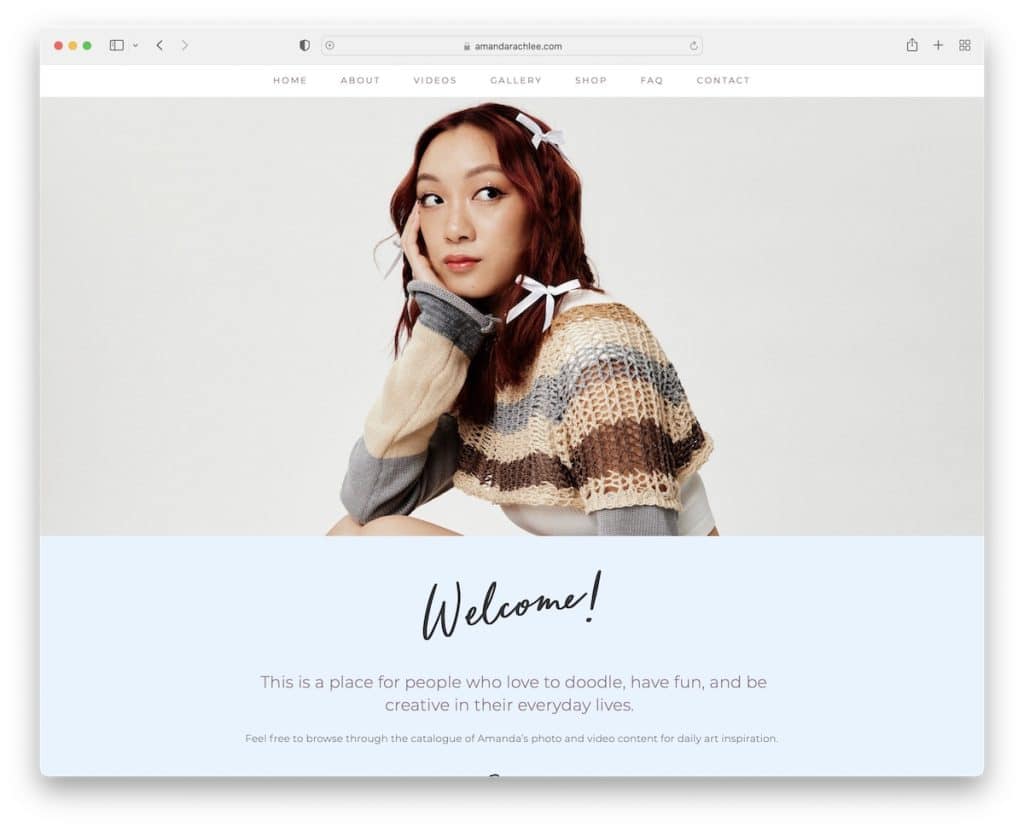
4. アマンダ・レイチ・リー
構築: Squarespace

Amanda Rache Lee は、シンプルなフローティング ヘッダーとフッターを備えたモダンでレスポンシブな個人 Web サイトを持っています。
彼女はさまざまなセクションを使用して、ソーシャル リンク、ビデオ コンテンツ、ニュースレターの購読フォームを宣伝しています。 彼女はまた、信頼を築くための優れた戦略である、より大きなクライアントのいくつかを紹介しています.
注: クライアントのロゴを参考として Web サイトに追加してください。
ねえ、より素晴らしいページを楽しむための最高のSquarespace Webサイトの例のリストもあります.
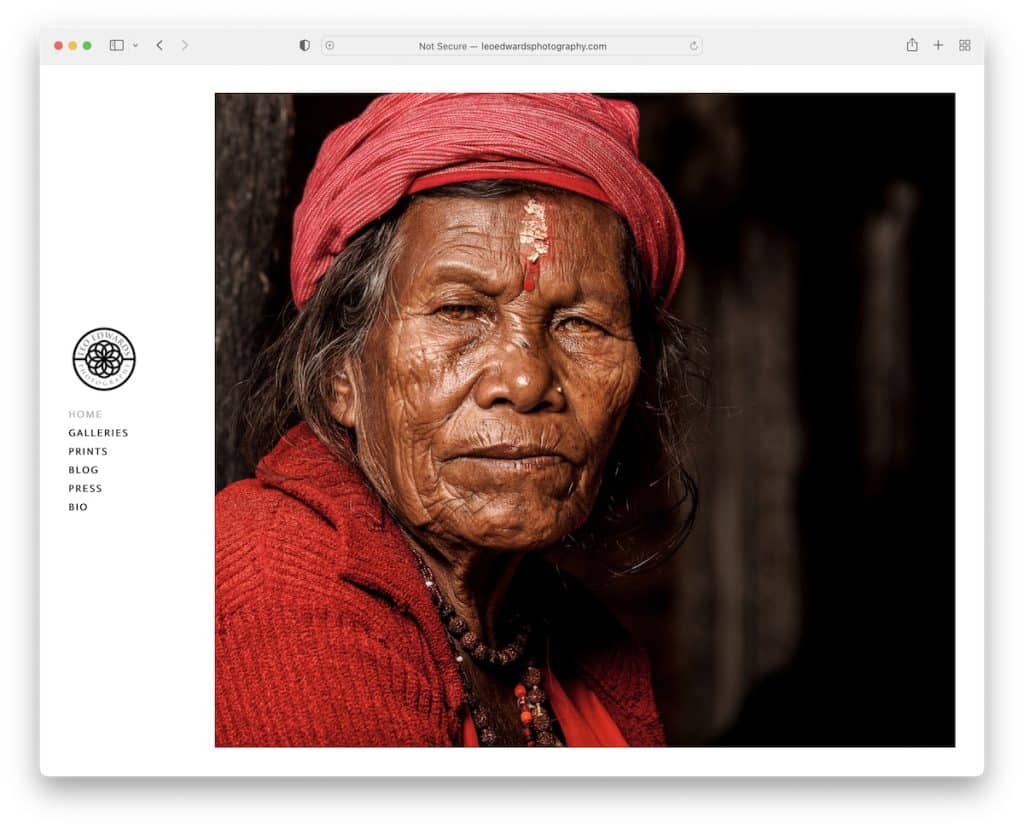
5. レオ・エドワーズの写真
で構築: Weebly

右側の大きな画像と左側の (スティッキー) サイドバー/ヘッダー メニューにより、最初から Leo Edwards Photography が特別なものになっています。
この個人の Web サイトは、ヘッダーとフッターの要素がなく、レイアウトがきれいに保たれています。 ポートフォリオに関して言えば、Leo はライトボックス効果を使用して、現在のページを離れずに画像を表示します。
注: ライトボックス ギャラリーを使用すると、ユーザーは現在のページを離れる必要がなくなります。
さらにアイデアが必要な場合は、これらの最高の Weebly Web サイトを確認することもできます。
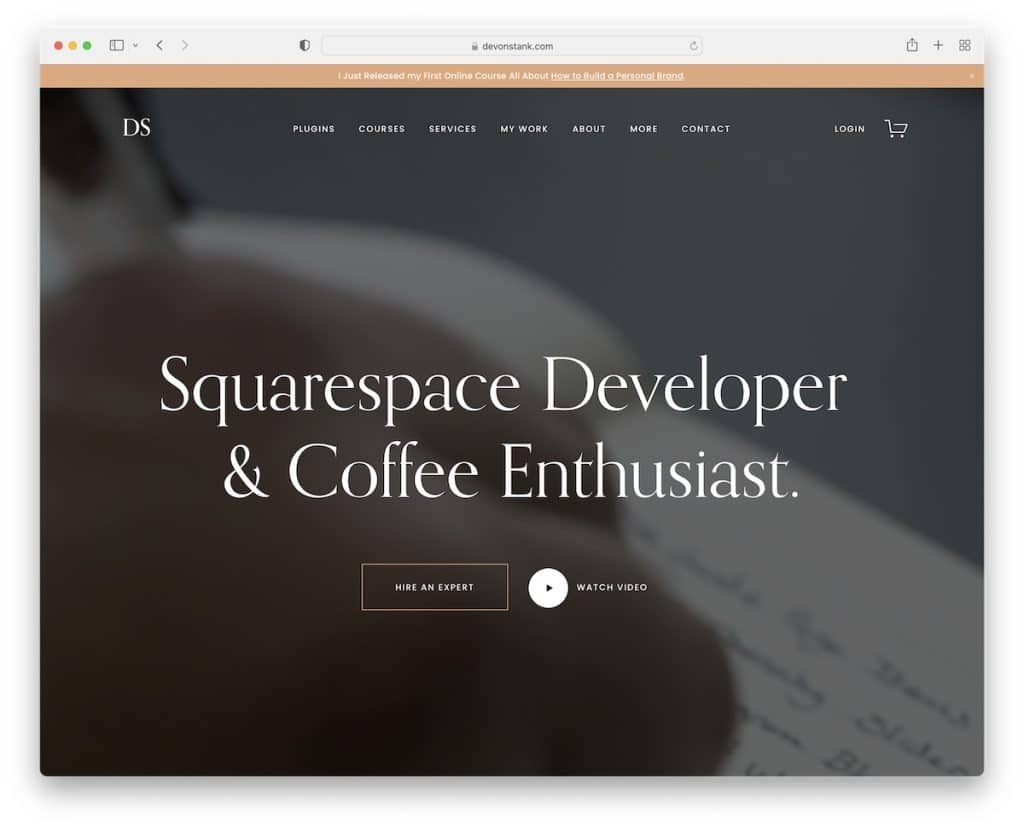
6. デヴォン・スタンク
構築: Squarespace

Devon Stank は、ビデオ背景のヒーロー セクションで強い第一印象を与えます。 ヘッダーは透明で、シンプルだがインパクトのあるタイトル テキストは、Devon について知る必要があるすべてを示しています。
Call-to-Action (CTA) ボタンを使用すると、最初にプレゼンテーション ビデオを採用したり、視聴したりできます。
また、よりプレミアムな外観になるため、暗いデザインの選択も気に入っています.
注: 動画の背景を使用して、履歴書の Web サイトにエンゲージメントのレイヤーを追加します。
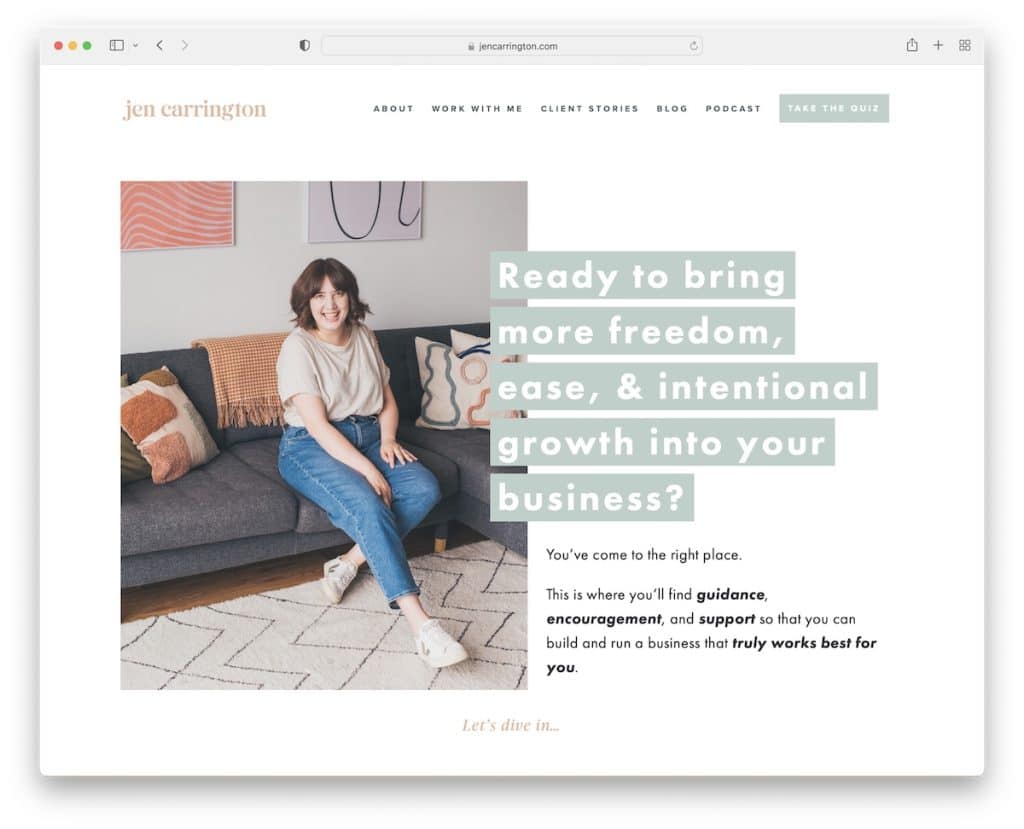
7. ジェン・キャリントン
構築: Squarespace

Jen Carrington のページはモダンで、フェミニンなタッチと優れたストーリーテリングを備えています。 ヘッダーは基本的なもので、フッターにはいくつかのリンクしか含まれていないため、物事は最小限に抑えられています.
ジェンはきれいなウェブサイトで自分自身をうまく表現しており、彼女を知っているような気分にさせてくれます。 もう 1 つのユニークな機能は、より質の高いリードを獲得する可能性を高めるクイズです。
注: 単純なサブスクリプション フォームを使用する代わりに、クイズでより魅力的なものにします。
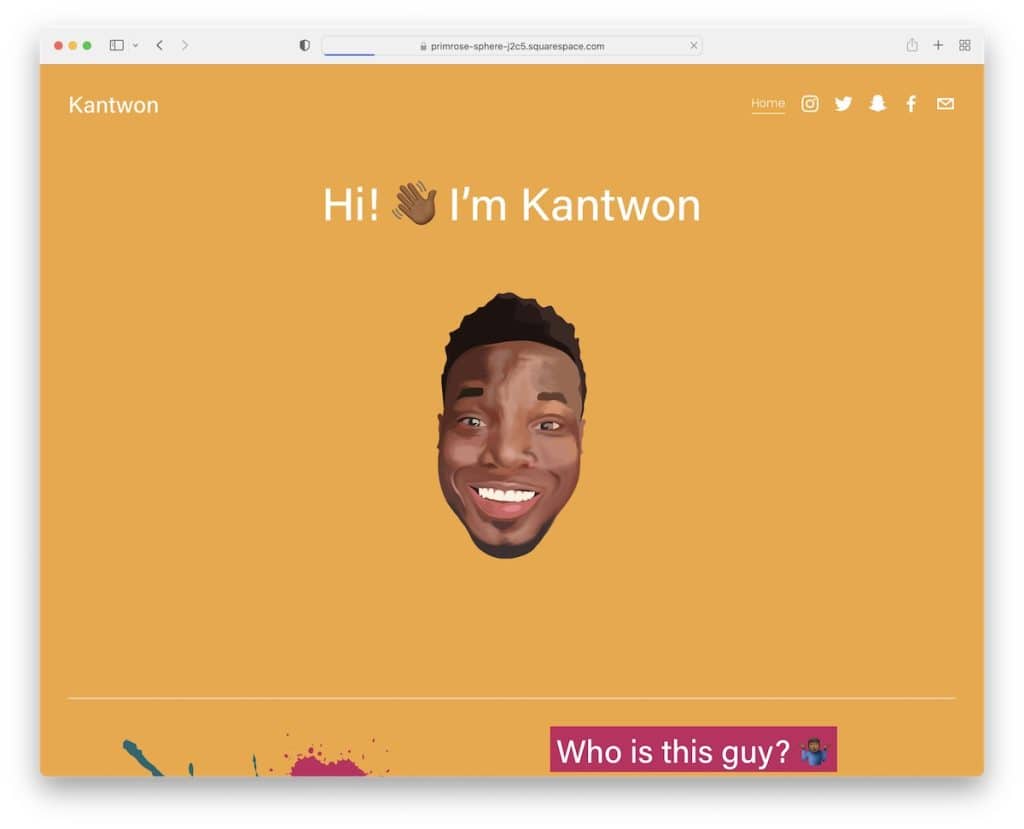
8.関東
構築: Squarespace

Kantwon には、このリストにある他の個人 Web サイトとは異なる主な点が 1 つあります。それは、楽しいことです!
フォールド上の顔写真から、たくさんの絵文字、クールな画像、鮮やかな色の使用まで、Kantwon のページには多くの命が宿っています。
また、ページが非常に長いのですが、スクロールしてもまったく退屈に感じません。 さらに、ヘッダーとフッターにはソーシャル メディアのアイコンしかなく、リンクもメニューも検索バーもありません。
注: 楽しく、刺激的で、スクロール可能な 1 ページの Web サイトを作成します。
また、これらの最高の 1 ページ Web サイト ビルダーのいずれかを使用して、オンライン プレゼンスを作成することもできます。
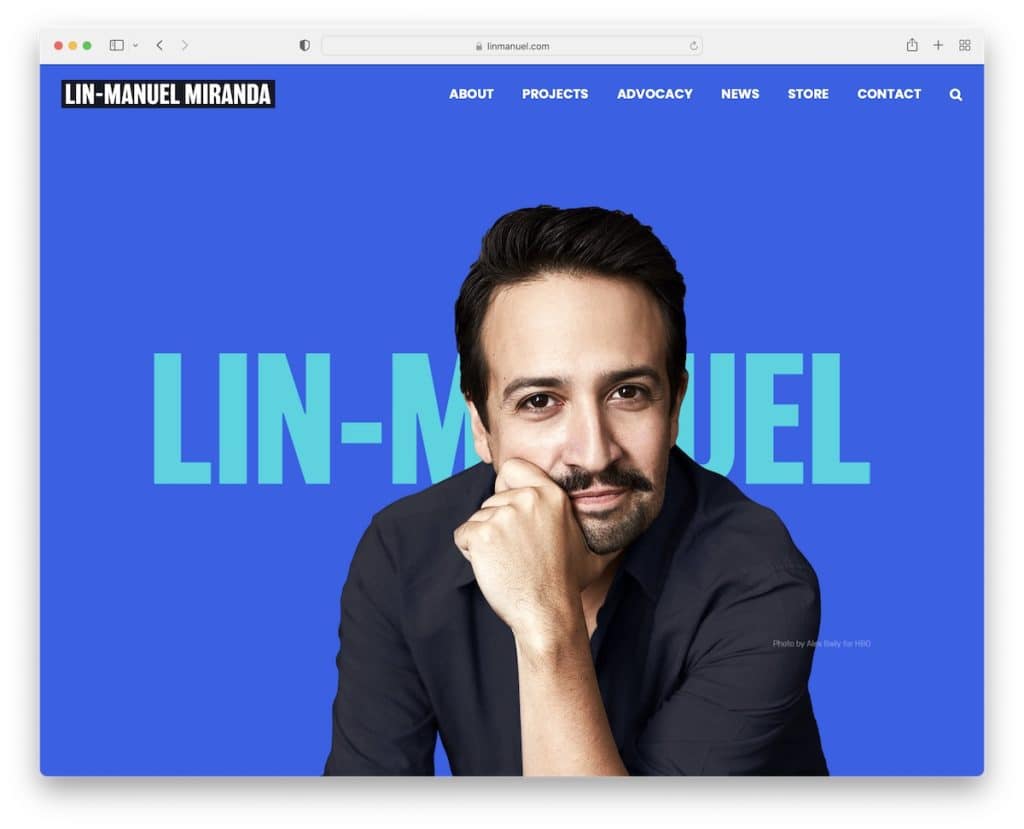
9. リン・マニュエル・ミランダ
で構築: Avada テーマ

Lin-Manuel Miranda のサイトには、彼自身のフルスクリーンのヒーロー画像を含む画像コンテンツがたくさんあります。
この履歴書ページでは、スライダー、ホバー効果、アニメーション、トップに戻るボタンを使用して、優れたユーザー エクスペリエンスを実現しています。
注: トップに戻るボタンを使用して訪問者の時間を節約し、スクロールする必要がないようにします。
また、これらの Avada テーマの例を楽しんで、このテーマの力を理解してください。
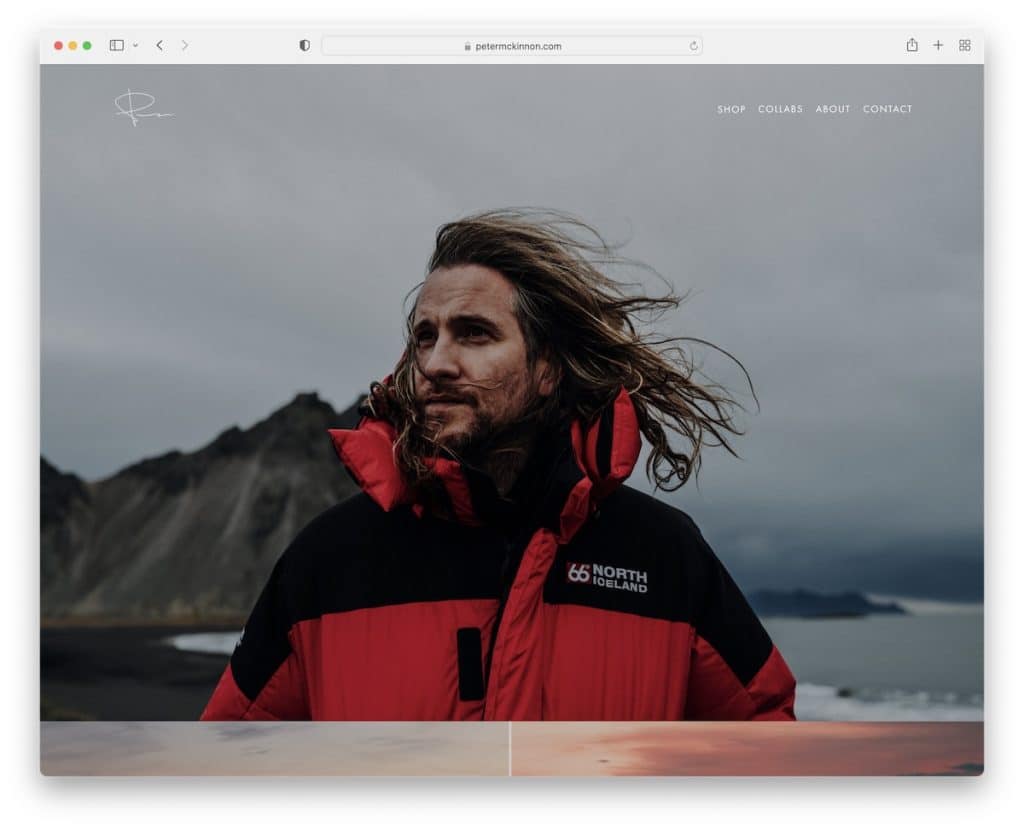
10. ピーター・マッキノン
構築: Squarespace

Lin-Manuel のように、Peter McKinnon もスクロールせずに見える範囲で自分自身の画像を使用しますが、物事をさらにミニマリストに保ちます。
彼のホームページ全体は、視聴体験を向上させる視差効果を備えた美しい画像のコラージュです。
最後に、クリーンなフッターにはソーシャル アイコンのみを使用して、最小限の書式設定に固執しています。
注: コンテンツ クリエイターの場合は、ウェブサイトを使用して作品を紹介してください。
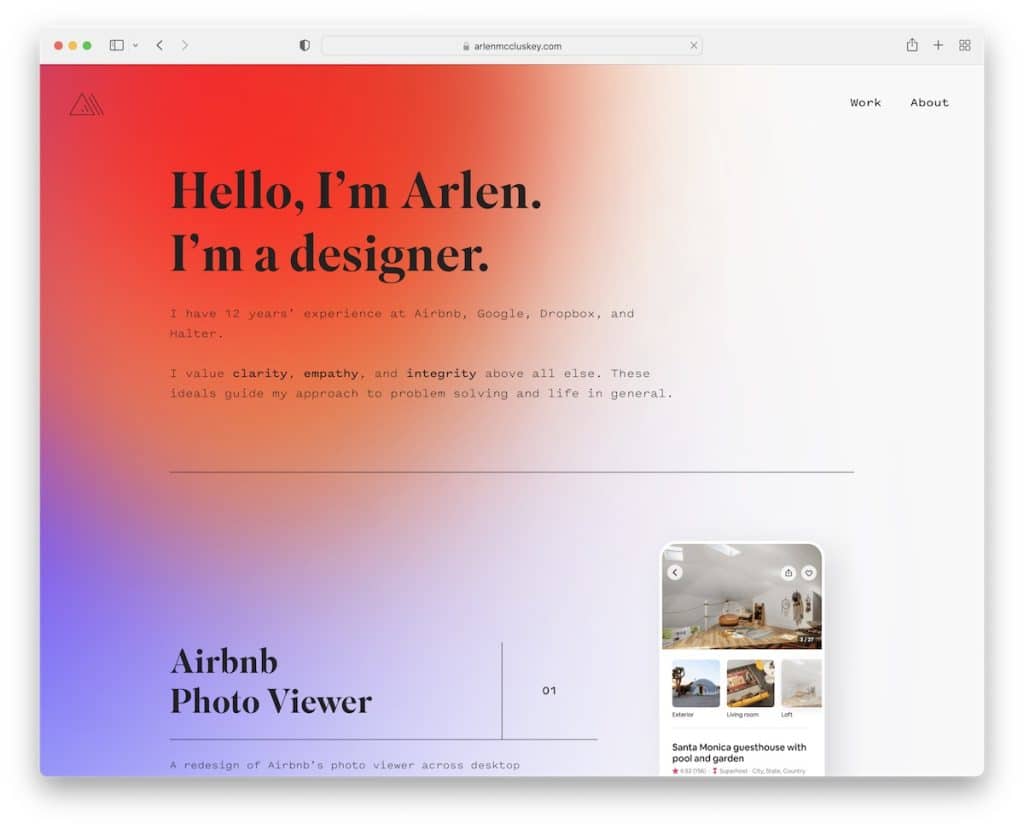
11. アーレン・マクラスキー
で構築: Webflow

Arlen McCluskey は、クリーンかつクリエイティブな独自の Webflow Web サイト レイアウトを採用しています。 このページは 8 つの「セクション」に分かれており、モバイル画面のアニメーションを使用する場合と使用しない場合の作品例を紹介しています。

ヘッダーと同様に、フッターも非常に基本的なもので、重要なリンクのみが含まれています。
注: Arlen McCluskey は、さまざまなことを行う際にインスピレーションを得るための優れた履歴書 Web サイトの例です。
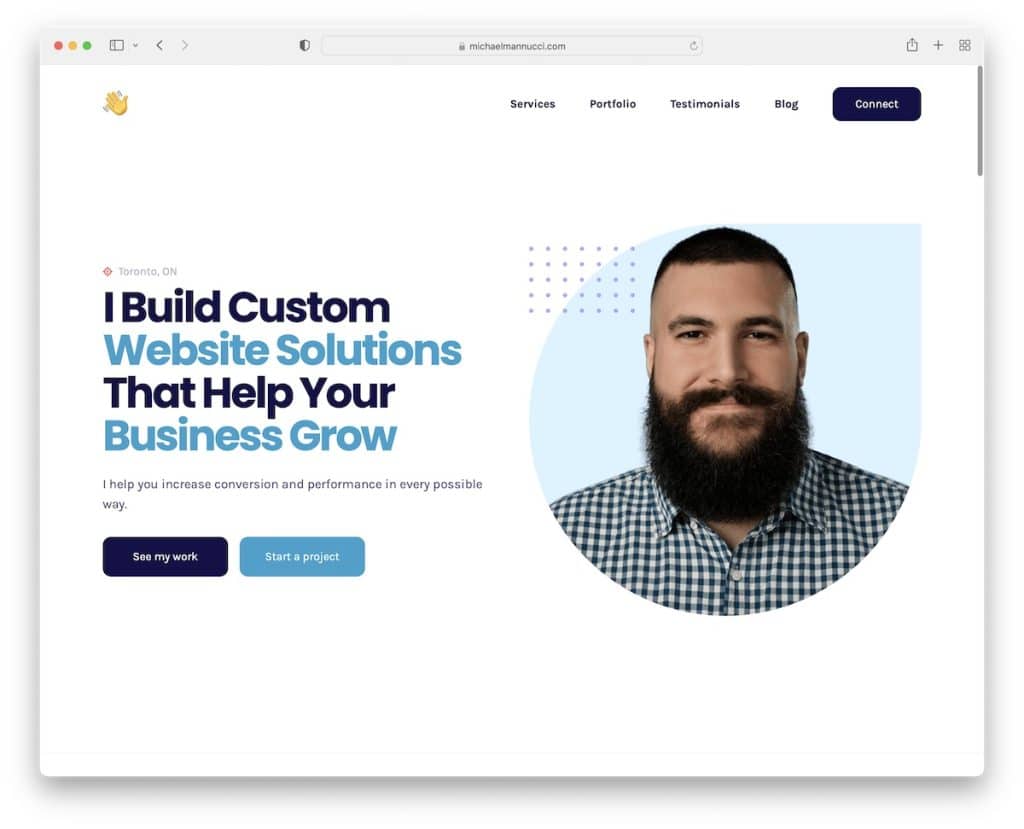
12. マイケル・マンヌッチ
で構築: Webflow

Michael Mannucci は、スクロールせずに目的のセクションに移動できるナビゲーションを備えたランディング ページ スタイルの履歴書 Web サイトを作成しています。
スクロールするとコンテンツがスムーズにロードされ、より快適に閲覧できます。 Trustpilot のレビューは、社会的証明の優れた追加機能でもあります。
注: 信頼を築き、お客様の声/レビューで潜在能力を高めます。
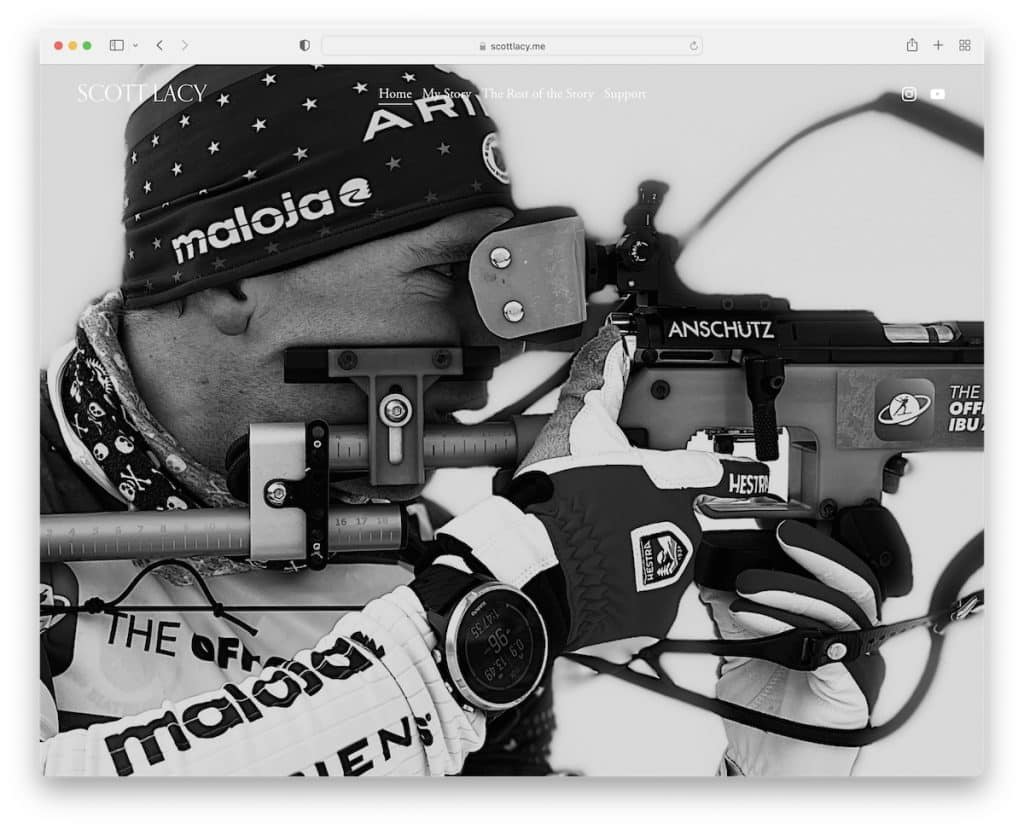
13. スコット・レイシー
構築: Squarespace

Scott Lacy は、ブログ付きの一流の個人 Web サイトを運営しており、スポンサーに愛を示し、彼の人生とトレーニングで何が起こっているかをファンに更新しています。
ヘッダーは透明で、スクロールすると消えますが、バック スクロールで (黒い背景で) 再表示されます。
一方、フッターには何もありません。「Made with Squarespace」だけです。 (改善の余地。)
注: 非常にアクティブなライフスタイルをお持ちの場合は、ページにブログを追加してください。
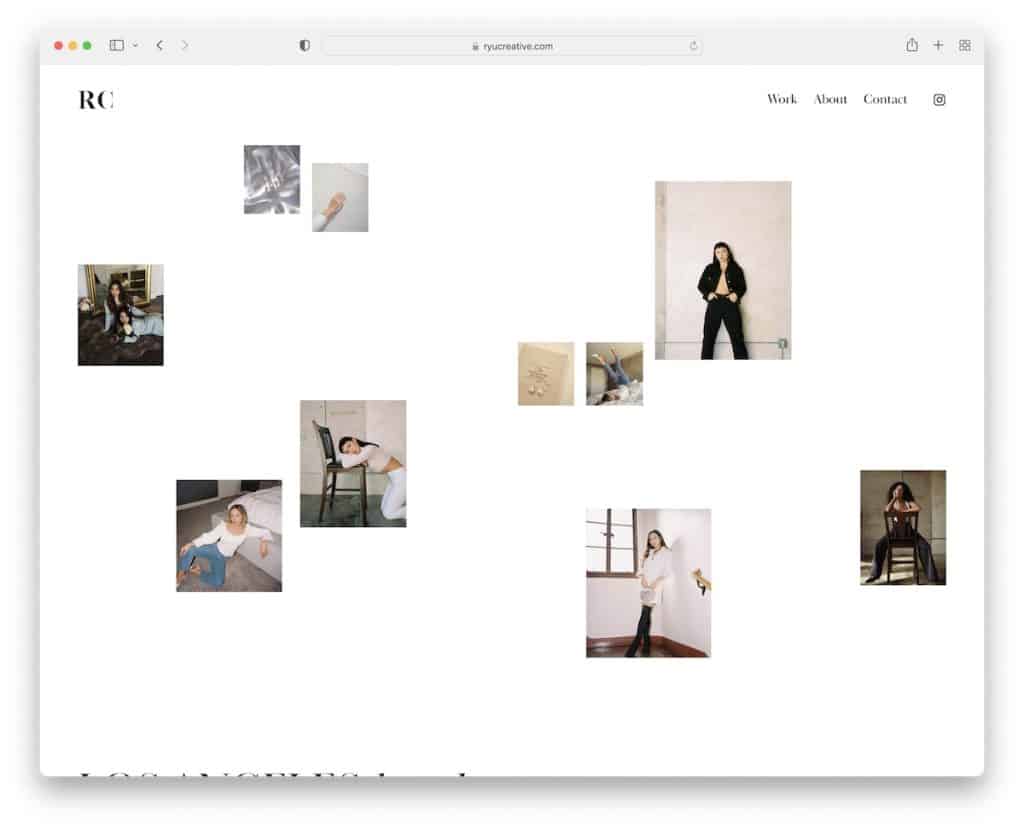
14.リュウクリエイティブ
で構築: Squarespace

ヒーロー セクションで大きな画像、スライダー、またはビデオの背景を使用するものもありますが、RyuCreative は余白の多い画像/サムネイルのコラージュを使用します。
ヘッダーはシンプルで、左側にロゴ、右側に 3 つのメニュー リンクと IG アイコンがあります。 サイトの最後の要素は、新しいページで投稿を開く Instagram フィードです。
注: Instagram のプロフィールにリンクするだけでなく、フィードを統合してより多くの注目を集めましょう。
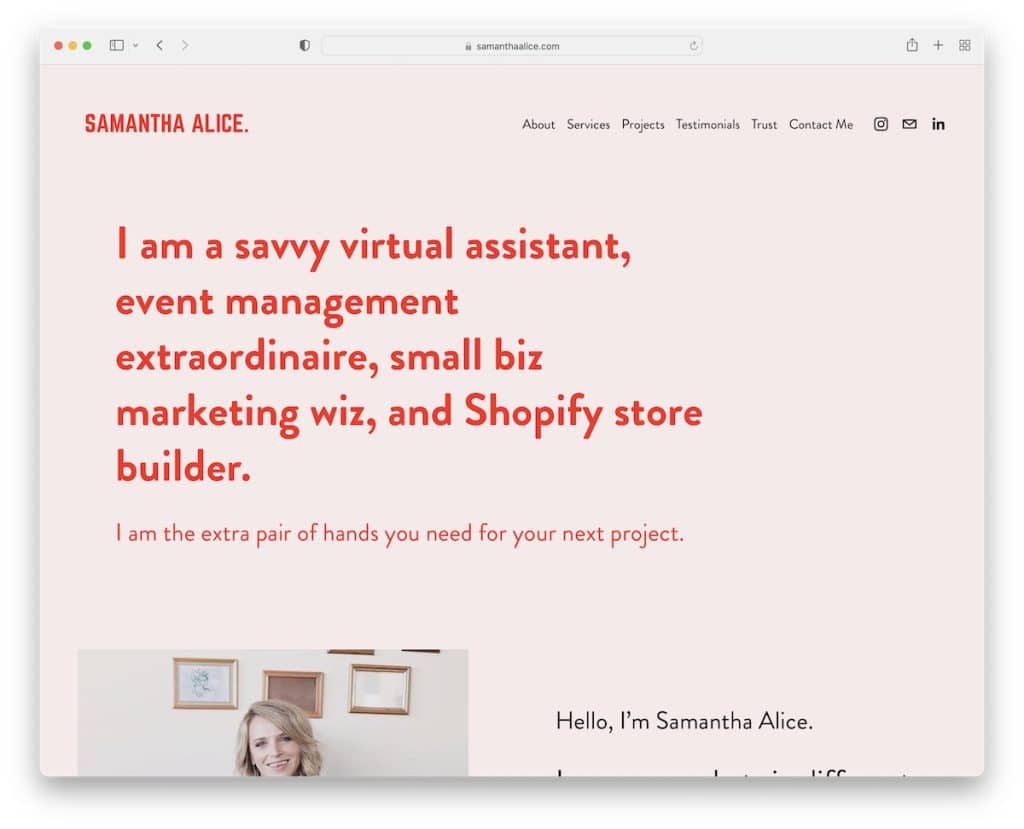
15. サマンサ・アリス
で構築: Squarespace

Samantha Alice は、読みやすさを念頭に置いて、クリーンでレスポンシブな Web デザインを作成する方法を知っています。 この履歴書 Web サイトの優れている点は、無地の背景にテキストで始まることです。 画像の内容は二の次です。
また、一部のテキストと CTA ボタンに赤色を選択したことで、素晴らしいディテールが必要になりました。
注: 誰もがビジュアル コンテンツにヒーロー セクションを使用している場合は、テキストのみを使用するようにしてください。
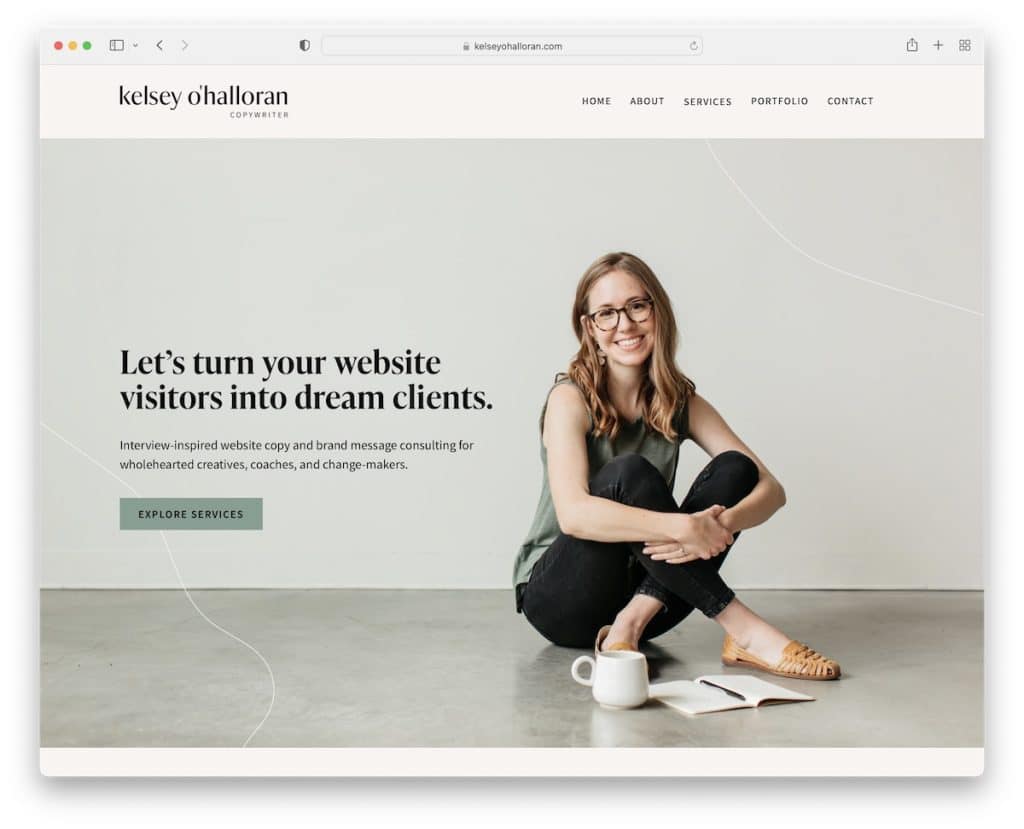
16. ケルシー・オハロラン
で構築: Squarespace

Kelsey O'Halloran のページは、素晴らしいレイアウトと楽しい配色を備えており、細部にまでこだわってブラウズするのが楽しい体験になっています。
彼女は戦略的に、彼女のサービスと彼女が誰であるかについての簡単な自己紹介にクライアントの証言を含めました.
さらに、Kelsey のページには、リンク、CTA、および IG フィードを含む 2 つの部分からなるフッター セクションがあると言えます。
注: 画像とサイトの色を賢く選択して、それらが競合するのではなく連携するようにします。
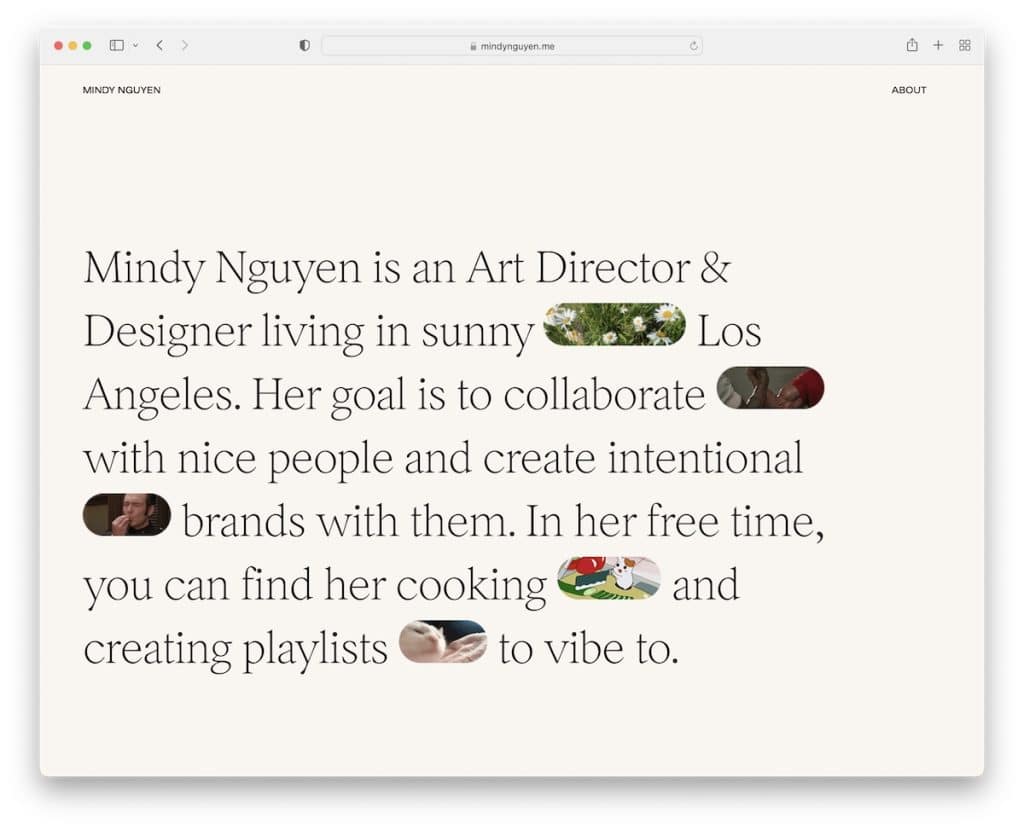
17. ミンディ・グエン
で構築: Squarespace

Samantha のスクロールせずに見える部分にテキストが多く、つまらないと思われる場合は、Mindy Nguyen のようなキャッチーな GIF や画像を追加してください。
テキスト部分の後、Mindy のウェブサイトはライブ プロジェクトへのリンクを含むいくつかの作品の紹介に直行します。
他の唯一のページは About ページで、Mindy、サービス、経験などについてさらに共有しています。
注: ポートフォリオ プロジェクトにリンクを追加して、潜在的なクライアントが作品を直接確認できるようにします。
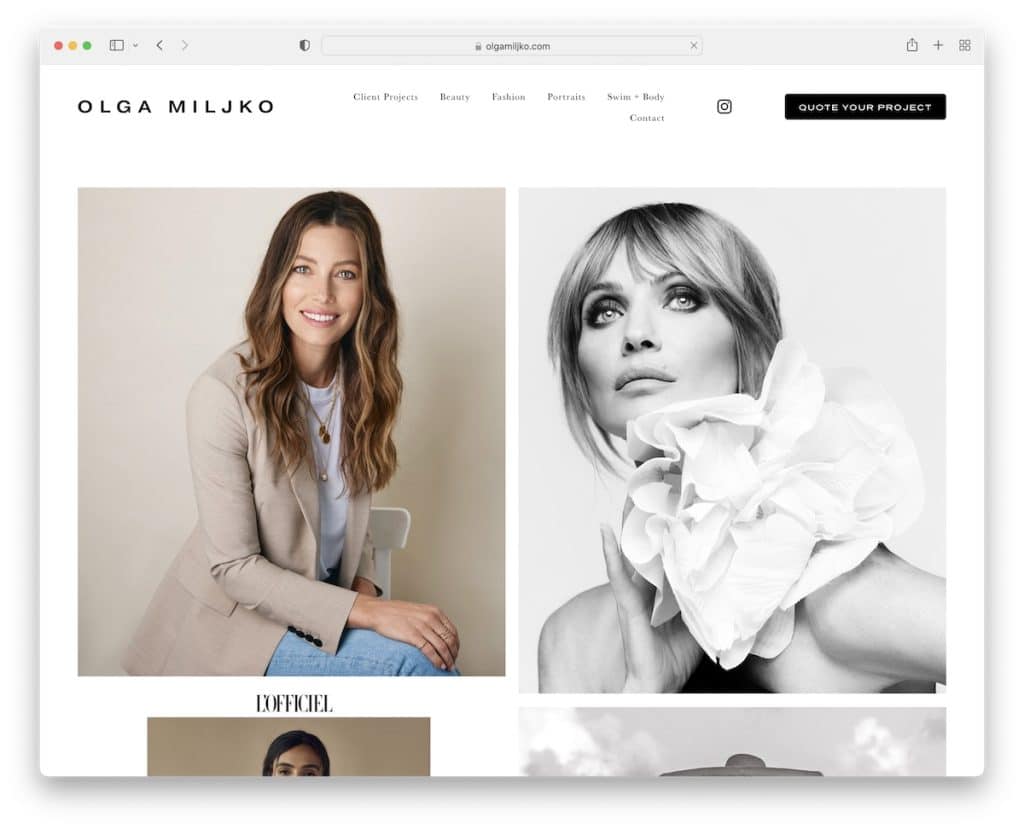
18. オルガ・ミリコ
で構築: Squarespace

Olga Miljko のホームページは、スクロールすると読み込まれるがクリックできない素晴らしい画像の長いポートフォリオです。 ページをスクロールし始めるとヘッダーは消えますが、トップに戻りたいときに再び表示されます。
Olga はメニュー リンクのヘッダー、IG、CTA ボタンを使用して連絡を取り、見積もりを依頼します。
非常に興味深いのは、彼女が正確な位置情報とともに Google マップも使用していることです。
注: Google マップを使用して場所を紹介し、クライアントが簡単に見つけられるようにします。
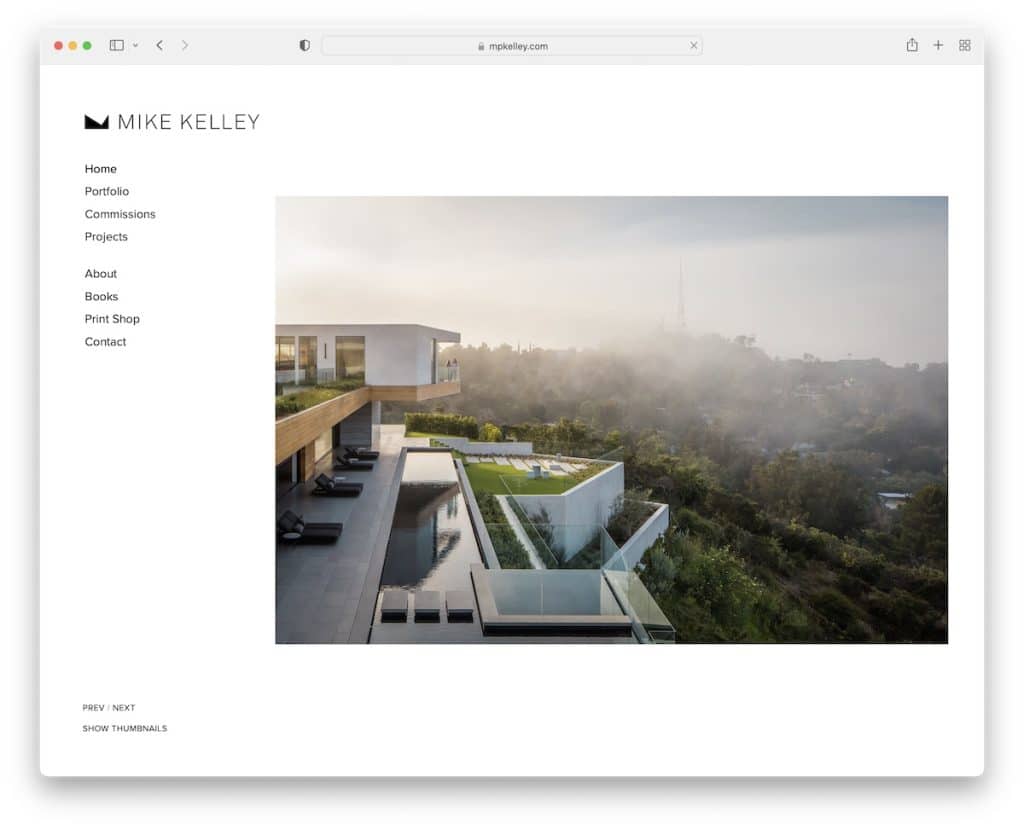
19. マイク・ケリー
構築: Squarespace

Mike Kelley は、粘着性のある左側のヘッダー/ナビゲーションと、左側のポートフォリオ スライダーを使用しています。 この履歴書ウェブサイトの外観は、コンテンツをより強調するためにミニマリストです。
さらに、メニューには、特定の作品や情報をより速く見つけるためのいくつかの要素のドロップダウン機能があります.
マイクのサイトのすばらしいところは、ビジネスと楽しい「自己紹介」バージョンです。 しかし、後者を悪いウェブサイトのリストに追加する必要があると思います. (自分で調べてください。)
注: トップ ヘッダーを使用している人はいますか? 左サイドバーに追加してみてください。
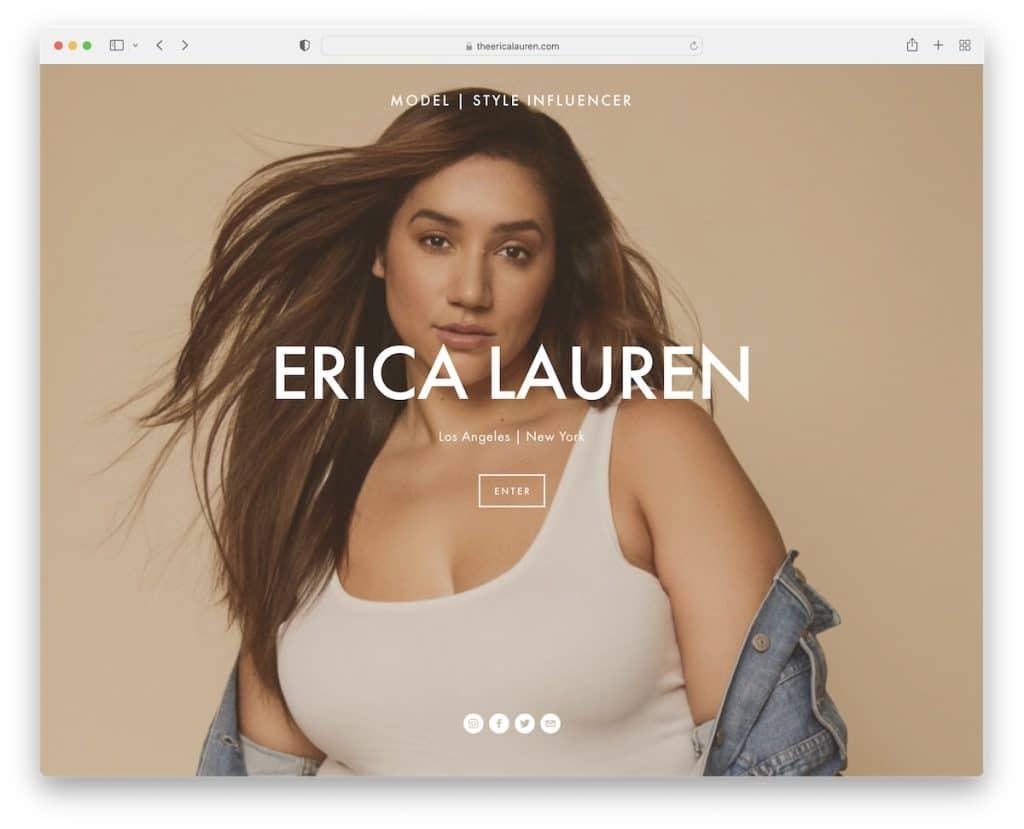
20. エリカ・ローレン
構築: Squarespace

Erica Lauren のページは、フルスクリーン画像の背景スライダー、テキスト、およびサイトに入る CTA ボタンで始まります。
このページはシンプルなスキームを維持し、レジュメ Web サイトではあまり一般的ではないニュースレターのポップアップを使用しています。
ヘッダーとフッターはシンプルで、リンクとソーシャル メディアのアイコンが付いています。
注: ブログを書いたり、他の方法でウェブサイトを定期的に更新したりする場合は、ポップアップ付きのメーリング リストを作成して、ファンやクライアントに「情報を提供」してください。
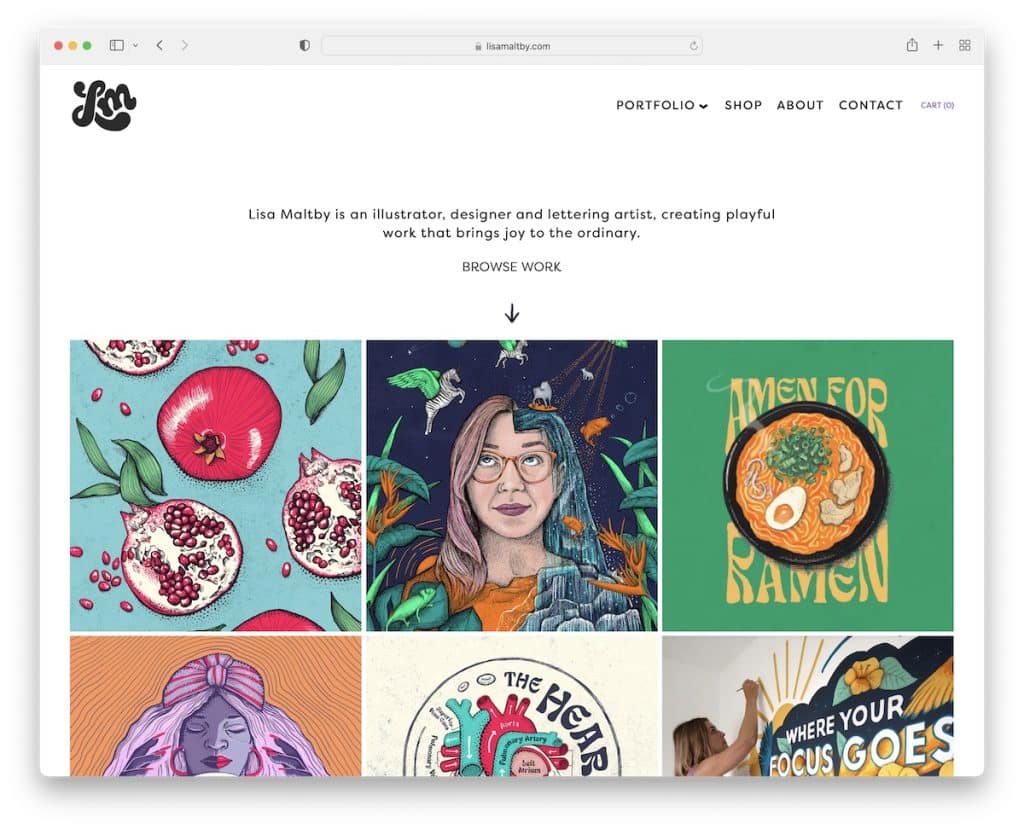
21.リサ・モルトビー
構築: Squarespace

Lisa Maltby のポートフォリオ グリッドは、静的要素とアニメーション要素で構成されており、彼女の作品の表示とレビューをよりエキサイティングなものにしています (残念なことに、クリックできません)。
ヘッダーには、左側にアニメーションのロゴ (とてもクール!) があり、右側にはカート付きのドロップダウン メニューがあります。 フッターには、追加の連絡先の詳細と彼女の作品へのカテゴリ リンクが表示されます。
注: アニメーション要素を使用して、グリッド スタイルのポートフォリオに命を吹き込みます。
