ポップアップコンバーチブルデザインを見つける方法
公開: 2022-05-06あなたがポップアップコンバーチブルの市場にいるなら、あなたはあなたの好みに合ったものを見つけたいと思うでしょう。 ウェブサイトのデザインに一致するものを選択することもできます。 このように、訪問者はそれをクリックすることについて混乱したり躊躇したりすることはありません。 色の組み合わせを使用して、ユニークな外観を作成することもできます。 ポップアップコンバーチブルデザインのより良い知識を得るために、ポップアップコンバーチブルデザインの記事を読み続けてください。

ポップアップコンバーチブルデザインとは何ですか?

マウスをアイテムの上に移動するか、固有のファンクションキーを押すと、ポップアップウィンドウが表示されます。 これは、ユーザーの注意を引き、ユーザーがそれを却下するまでアクティビティを継続できないようにすることを目的としています。
多くのポップアップは、オペレーティングシステムまたはアプリケーションから発生します。 その他は、ユーザー入力を必要とするダイアログボックスです。 以下にリストされているのは、より一般的なタイプのポップアップの一部です。 ポップアップの目的は、ユーザーに新機能を通知するか、特定のアクションを促すことです。
また読む:最高のWordPressポップアッププラグイン
さまざまな種類のポップアップ
この記事では、さまざまな種類のポップアップとその使用方法について説明します。
- ウェルカム/エントリーポップアップ
- ポップアップをスクロールする
- さようなら/終了ポップアップ
- ポップアップをスクロールする
- 時間ベースのポップアップ
- バーとバナー
1.ウェルカム/エントリーポップアップ
ウェルカム/エントリーポップアップは、訪問者に特定のアクションを完了するように促す効果的な方法です。 多くのポップアップには利点がありますが、必ずしも必要なわけではありません。 ポップアップをWebサイトで機能させるには、テキストと画像のデザインをシンプルでクリーンに保つ必要があります。 主な目標は、訪問者の注意を見出し、文、および召喚状に引き付けることです。 これらのポップアップは短時間しか表示されないため、目立たせることが重要です。
2.ポップアップをスクロールします
最も人気のあるポップアップの1つであるスクロールポップアップを使用すると、訪問者は現在のウィンドウを離れることなくコンテンツを表示できます。 クリックして閉じる必要がないため、このポップアップは邪魔になりません。 たとえば、スクロールポップアップを使用して、ジューサーを宣伝できます。 スクロールポップアップはランディングページに最も効果的であり、訪問者の電子メールアドレスをキャプチャすることでコンバージョンを増やすことができます。
3.さようなら/終了ポップアップ

さようなら/終了ポップアップの効果を高めるための優れた方法は、終了プロセスを可能な限りシームレスにすることです。 終了を意図したポップアップは、訪問者が離れようとしている完璧なタイミングでフィードバックを求めます。ポップアップは、訪問者のブラウジングを中断しません。 したがって、サイトのトラフィックを増やすための強力なツールです。 効果的なexit-intentポップアップを作成するいくつかの方法があります。
4.ポップアップをスクロールします
スクロールポップアップの利点は、他のタイプのポップアップの欠点を上回ります。 これらは、サイトへの訪問者を増やし、コンバージョン率を高めるための優れた方法です。 この記事では、スクロールポップアップの3つの最良の使用例と、それらを使用する理由について説明します。 さらに、これらのポップアップをビジネスで使用するためのベストプラクティスについても説明します。 それらのいくつかを次に示します。
1.時間ベースのポップアップ
時間ベースのポップアップは、トラフィックを増やしてリードを生成するための優れた方法です。 これらは、訪問者がページの途中までスクロールした後、または特定のパーセンテージに達した後、指定された時間にトリガーできます。 このタイプのポップアップは積極的なエンゲージメントを高めるのに役立ちますが、訪問者が焦りを感じている場合、このオプションは効果がない可能性があることに注意してください。 この問題を回避するには、メッセージングを戦略的に行う必要があります。 ポップアップメッセージは、訪問者が探しているものと一致している必要があり、メッセージは明確で簡潔で、訪問者のニーズに関連している必要があります。
2.バーとバナー
電子メールのポップアップは電子メールアドレスのキャプチャに効果的ですが、バナーは買い物客のショッピング体験に付加価値を与えるためにより効果的です。 コンバージョン率の最適化は買い物客のニーズを満たすことに重点を置いているため、プロモーションコードを追加することは、追加の電子メールサインアップを引き付けるための優れた方法になります。 プロモーションコードは、買い物客がすぐに使用できる価値のあるものを提供します。これは、潜在的な新規顧客と放棄された訪問者の違いを意味する場合があります。
最高のポップアップコンバーチブルデザインを見つけるためのヒント
最高のポップアップコンバーチブルデザインを見つけるには、次のヒントを検討してください。

- まず、訪問者をサブスクライバーに変換するフォームを探します。 魅力的で読みやすいようにポップアップをデザインする必要があります。 たとえば、無料の電子書籍ガイドを宣伝するポップアップは、幅広い視聴者にアピールします。
- 別のタイプのコンバーチブルポップアップデザインは、モーダルウィンドウまたはスライドアウトウィンドウであり、どちらの場合でも、デザインは訪問者の目を引くのに十分シンプルである必要があります。
- デザインを決定したら、それをテストする必要があります。 ポップアップを作成したら、そのコンバージョン率を測定して調整する必要があります。
- A / Bテストは、2つの設計を比較して有効性を判断する一般的な方法です。 たとえば、あるバージョンが別のバージョンよりも女性にとって魅力的である場合、美しい女性のポップアップはより適切に変換されます。
フィルタと検索オプションの比較
1.検索-コンバーチブルデザインをポップアップします

検索機能は、フィルターカテゴリに含まれていないキーワードを使用して検索を絞り込むことができるので便利です。 また、ブランド名や画像の説明による検索も提供します。
ユーザーは、山や「ビーチ」などのブランド名や説明を検索して、探しているルックアンドフィールを見つけることができます。
フィルタオプションを相互に組み合わせて使用して、デザインの特定の例を見つけることができます。これにより、プロモーションデザイナーは、インスピレーションを得て、優れたデザインを簡単に作成できます。
2.ポップアップコンバーチブルデザインのカテゴリをフィルタリングする
ポップアップ例のコア機能は、フィルターカテゴリ機能です。 これにより、ユーザーは複数のカテゴリから選択して、見たいデザイン例を絞り込んで選択することができます。
フィルタの組み合わせの一例は次のとおりです。
夏のメールキャプチャ–召喚状–割引オファー–ビューティーセンター画面
ポップアップインテント
ポップアップインテントカテゴリを使用すると、ユーザーはポップアップのさまざまな目的から選択できます。 以下の例は、この目的で使用できる他のオプションを示しています。 それらは、電子メールのキャプチャからスピンツーウィンまで多岐にわたります。
- アップセル
- メールキャプチャ
- 終了オファー
- スレッショルドオファー
- メッセージング
- ウェルカムオファー
- Spin-to-Win
- カウントダウンタイマー
デザインのインスピレーション
デザインのインスピレーションはデザインの源です。 召喚状とは、電子メールニュースレターにサインアップするようにユーザーを説得するという例の意図を指します。
一意のフォームを中心に構築された例は、カスタムフォームと呼ばれます。 エレガントなDesignDesignは、エレガントで巧みに作られた例を紹介します。 ブランディングまたは識別可能な要素が含まれているデザインは、ブランディング可能と見なされます。
- カスタムフォーム
- アクションの呼び出し
- エレガントなデザイン
- ブランド
また読む:ライトボックスポップアップはどのようにメーリングリストを成長させるのか?
画面タイプ:

表示タイプは、ポップアップが表示される画面の向きを示します。 このフィルターを使用すると、特に特定のサイズと表示が必要な場合に、ユーザーは例をさらに正確にキュレートできます。
- センタースクリーン
- 全画面表示
- モバイル
- バナー
ポップアップコンバーチブルデザインをどのように作成しますか?
成功するポップアップデザインは、読みやすく、オファーやバリュープロップを含み、訪問者にボタンをクリックするように促す必要があります。 CTAボタンは明確で見やすく、訪問者の注意を引くために利益重視のコピーを使用する必要があります。 デザイナーを雇って、カスタムポップアップデザインを作成したり、カスタマイズ可能なポップアップデザインテンプレートを使用したりできます。 CTAボタンは、訪問者にクリックを説得するのに十分な、創造的で説得力のある明確なものでなければなりません。
成功するポップアップデザインは読みやすいはずです。 読みやすく、Webサイトのスタイルに一致するフォントを選択してください。 混乱を避けるために、2〜3つのフォントのみを使用するようにしてください。 コピーと見出しには対照的な色を使用する必要があります。 ポップアップは読みやすいものでなければならないことに注意してください。 使用する色が多いほど良いです。 ただし、3を超えないでください。 ポップアップをテキストで忙しくしすぎないでください。
また読む:ビデオポップアップを実装するためのWordPressプラグイン
ポップアップメカニズムはどのように機能しますか?
ポップアップブックにはさまざまな要素がありますが、そのメカニズムによってすべてが連携して機能します。 この記事では、いくつかのメカニズムを見て、それらがどのように機能するか、およびポップアップおよびポップアップするさまざまな形状を確認します。 最終的には、顧客を興奮させるユニークな本を作成することが目標です。 ただし、始める前に、ポップアップがどのように作成されるかを詳しく見てみましょう。
優れたポップアップメカニズムは単純ですが、複雑になる可能性があります。 それがポップアップをとても人気のあるものにしているのです。 単純なポップアップの1つの例は、フォールドスコープです。 この安価な顕微鏡は紙でできており、V折り機構を採用しています。 対称線はメカニズムの点線であり、2つの角度AとBが正確な測定値であることを示しています。
ポップアップ広告を取得するにはどうすればよいですか?
誰かがあなたのバナーをクリックするたびにポップアップ広告をトリガーすることができます。 これを実現するために、テキストの色や背景画像など、バナーの設定をカスタマイズできます。 カスタムフォントを追加したい場合は、CSSファイルをアップロードすることもできます。 動的テキストを追加するには、Webサイトの要素をクリックします。 このようにして、広告の訪問者に通知します。
ポップアップを表示するときは、ウィンドウの右側に最もよく表示される召喚状ボタンを使用することが不可欠です。 利益重視のコピーを使用すると、CTAボタンを目立たせることができます。 訪問者がそれを見逃さないように、白い背景に対して暗い色を使用するようにしてください。 訪問者がボタンをクリックしなくても、ウィンドウを閉じることができなければ、訪問者は顧客になることができます。

ポップアップコンバーチブルデザインのボトムライン
ポップアップを作成するときは、デザインがユーザーのコンテキストに関連し、説得力がある必要があることを常に念頭に置いてください。 デザインを行き過ぎないでください。
あなたの申し出が説得力のあるものであり、あなたのコピーライティングが的確であることを確認してください! 経験はあなたのポップアップの成功にとって重要です。 良いデザインができたら、ポップアップに入れたいオファーについて考えてください。
興味深い読み物:
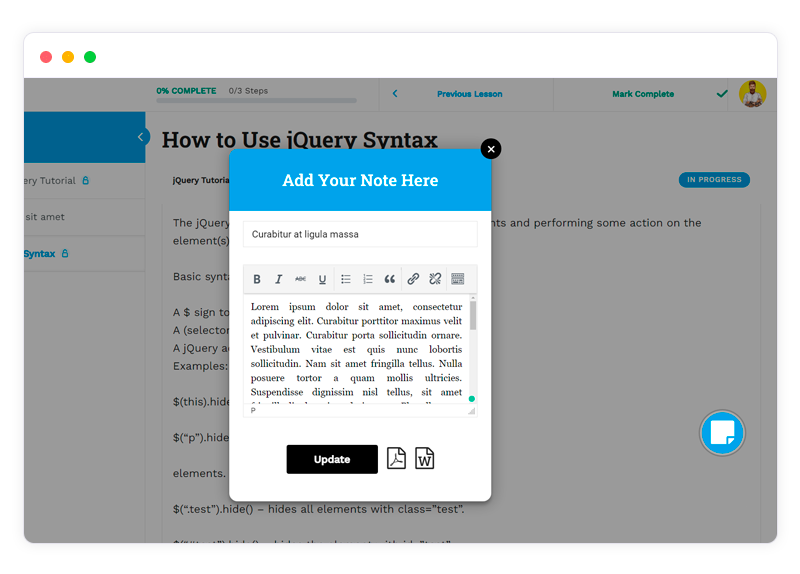
メモを追加したり、メモを更新したり、メモを印刷したりするにはどうすればよいですか?
WooCommerceのクイックビュー
ライトボックスポップアップはどのようにメーリングリストを成長させますか?
