コンバージョン率の高いポップアップを作成する: ポップアップ メーカーとビーバー ビルダー
公開: 2024-03-15すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


ポップアップは、Web サイト訪問者の注意を引き、コンバージョンを促進するための強力なツールです。しかし、視覚的に魅力的で効果的なポップアップを作成するには時間がかかる場合があります。そこで、Beaver Builder と Popup Maker の強力なデュオが登場します。
Beaver Builder 2.8 では、ユーザーが Web サイト上でポップアップを簡単に作成および管理できるようにする WordPress プラグインである Popup Maker との統合が導入されました。この統合により、ページ ビルダーを使用してポップアップのコンテンツをデザインできるようになります。また、編集中に Beaver Builder 内でポップアップをレンダリングするだけでなく、リンク フィールドでポップアップを選択して、リンクがクリックされたときにポップアップをトリガーする機能も提供します。
このブログ投稿では、Beaver Builder と Popup Maker の統合について詳しく説明し、このダイナミックな組み合わせが魅力的でコンバージョン率の高いポップアップを簡単かつ柔軟に作成するのにどのように役立つかを探っていきます。
視聴者の共感を呼ぶ魅力的なポップアップのデザインに苦労していませんか? Popup Maker と Beaver Builder 以外に探す必要はありません。
この強力な統合により、創造的な可能性の世界が開かれます。 Beaver Builder の直感的なインターフェイスを使用して、Web サイト作成のおなじみのフロー内で、ドラッグ アンド ドロップで視覚的に魅力的なポップアップを表示できます。

トリガーやターゲティングなどのポップアップ メーカーの高度な機能を使用すると、適切なメッセージを適切な対象者に適切なタイミングで表示できます。この動的な統合により、次の人気のあるプラグインの両方の長所を活用できます。
次に、Popup Maker でポップアップを作成する手順を説明します。次に、Beaver Builder モジュールをポップアップにシームレスにリンクし、使い慣れたドラッグ アンド ドロップ機能を使用してコンテンツを視覚的にデザインできるようにする方法を示します。

Beaver Builder でのポップアップの追加は簡単なプロセスであり、Web サイト訪問者を効果的に引き付けることができます。このプロセスを進めるのに役立つステップバイステップのガイドは次のとおりです。
まず、Beaver Builder プラグインと Popup Maker プラグインの両方が WordPress Web サイトにインストールされ、アクティブ化されていることを確認します。
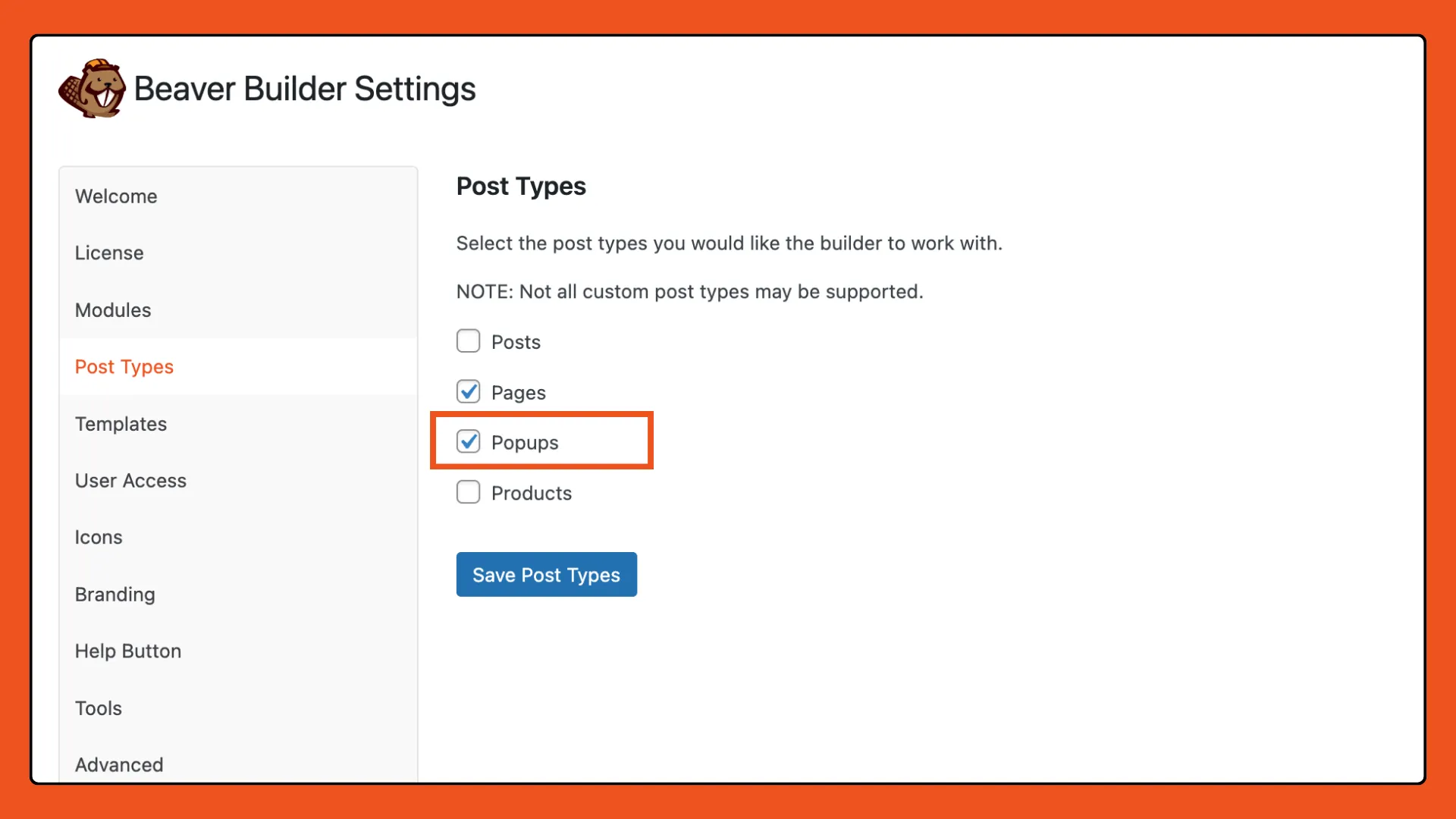
Popup Maker プラグインをインストールしてアクティブ化すると、Popup Maker 投稿タイプ (ポップアップ) が Beaver Builder 設定内で自動的に有効になります。
この設定は、WordPress 管理者ダッシュボードの[設定] > [Beaver Builder] > [投稿タイプ]で確認できます。

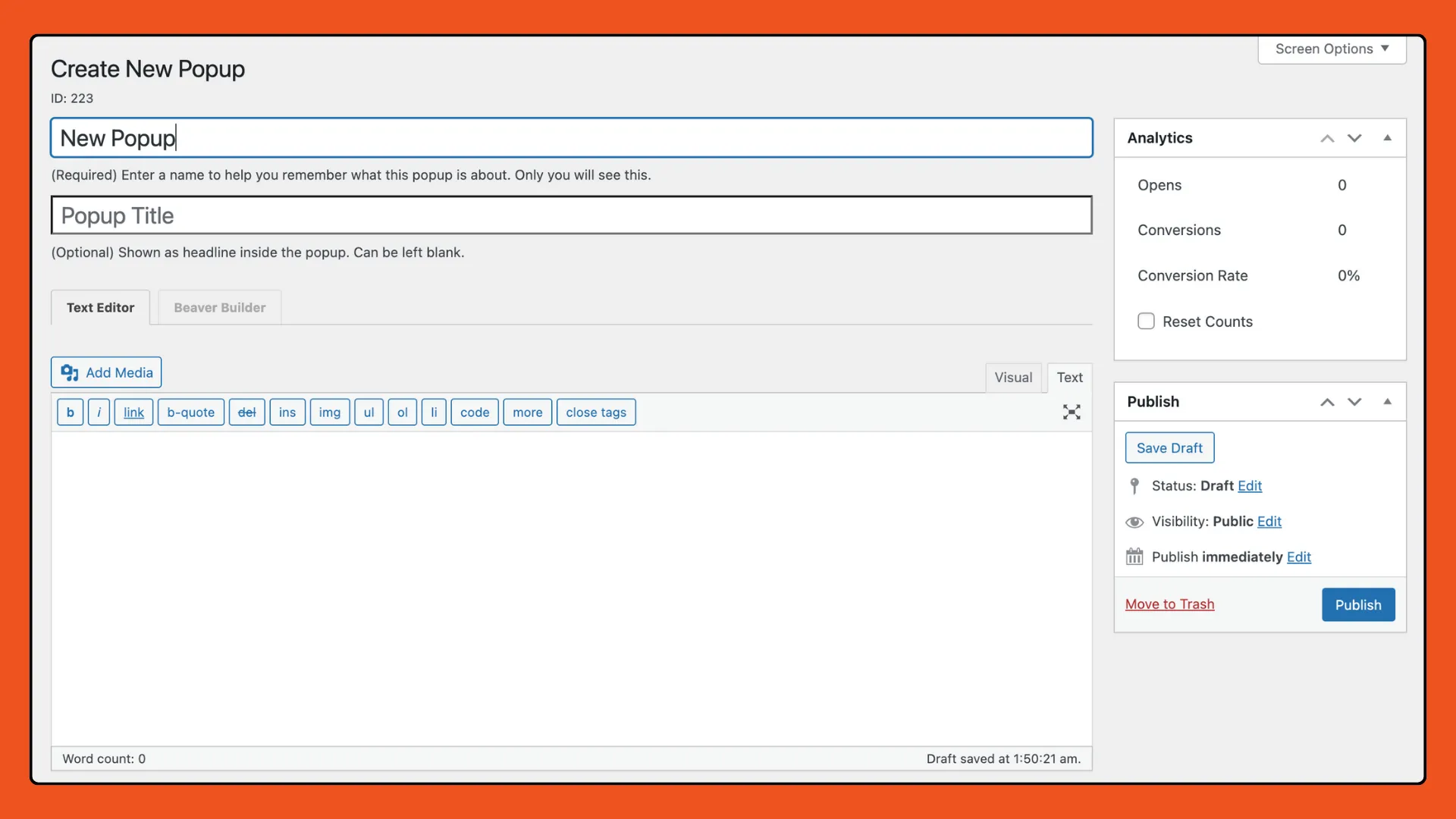
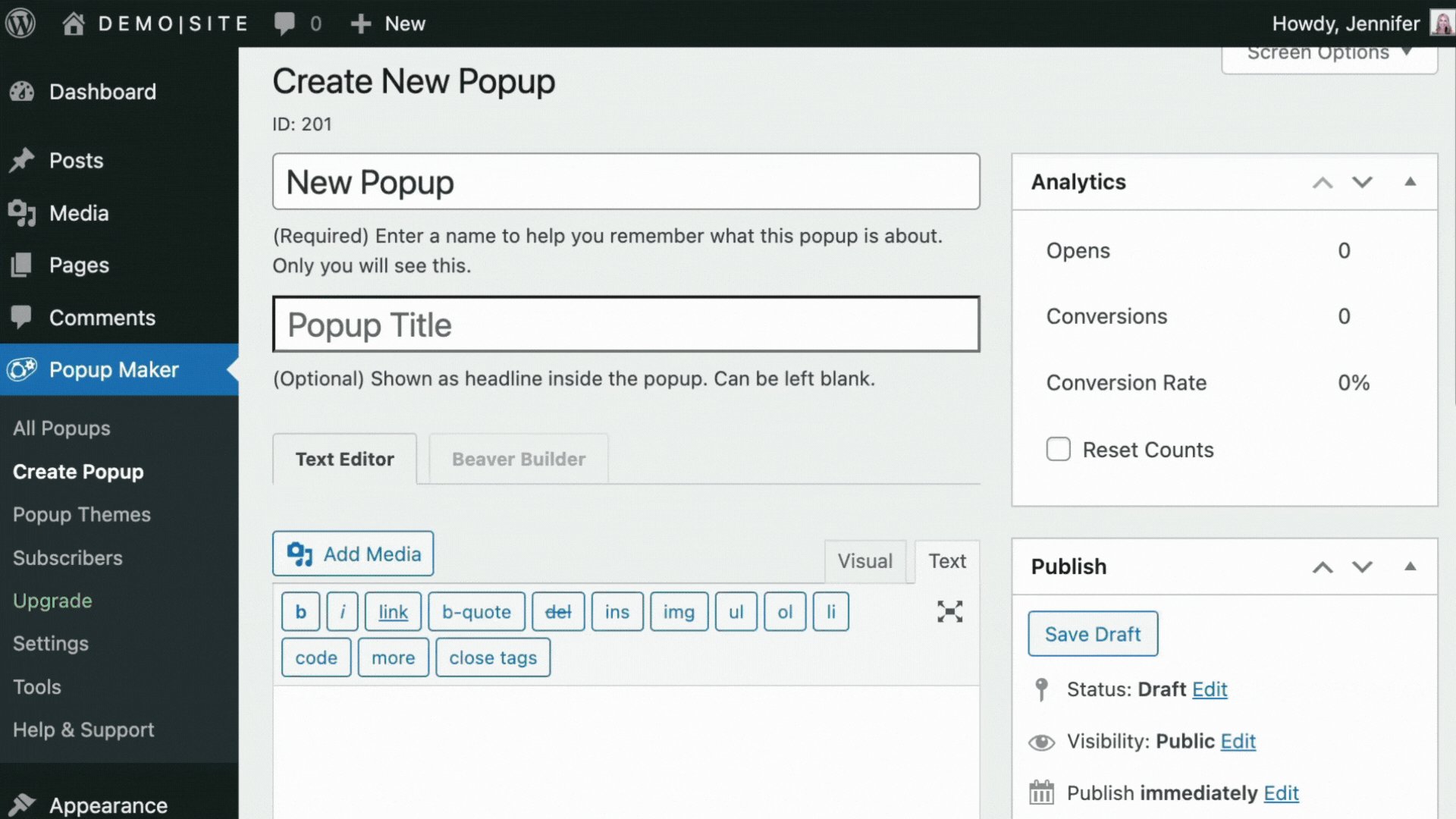
新しいポップアップを作成するには、WordPress ダッシュボードに移動し、 [ポップアップ メーカー] > [ポップアップの作成]に移動します。簡単に識別できるように、ポップアップにわかりやすい名前を付けます。

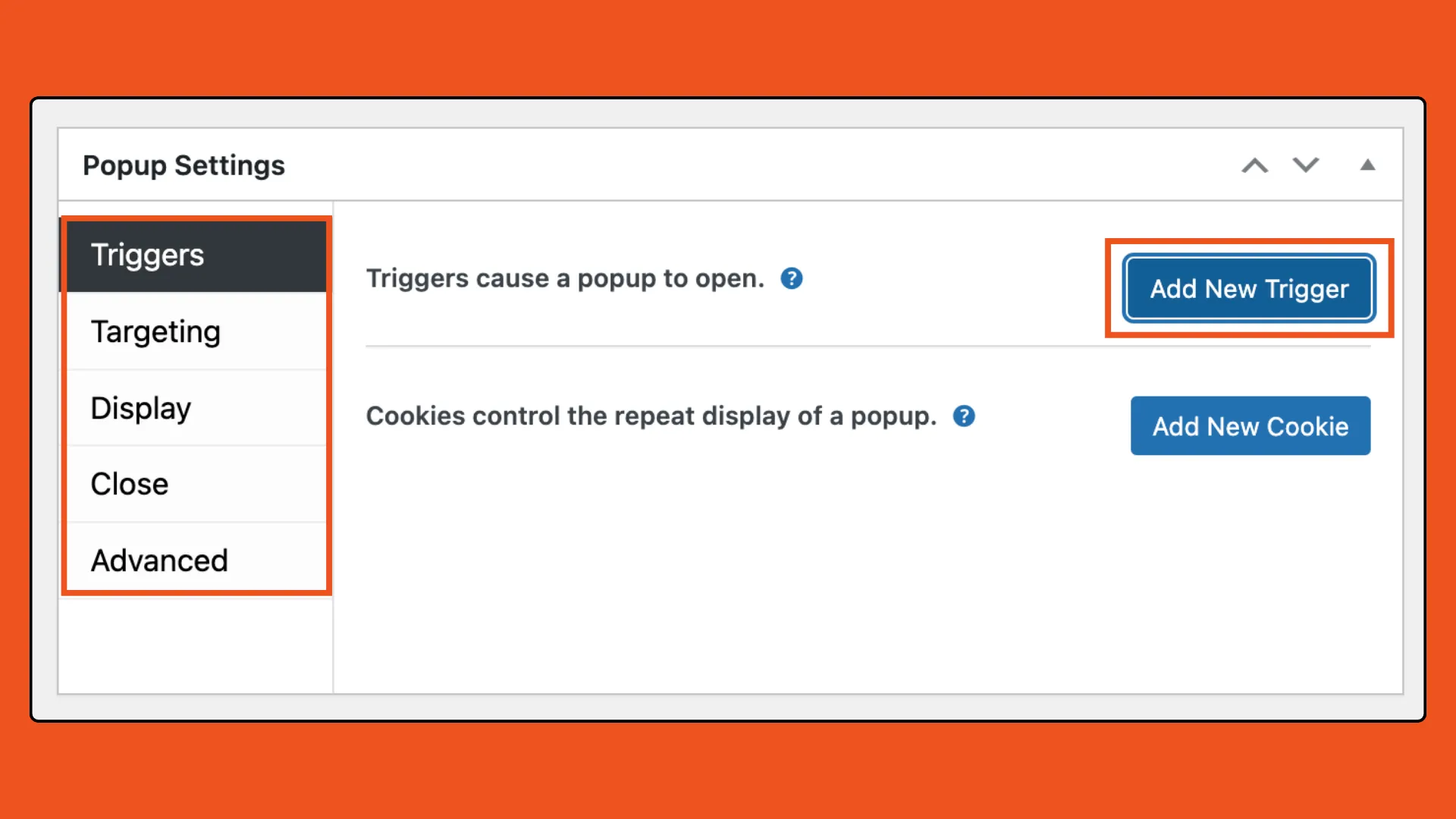
下にスクロールして、設定パネルを使用してポップアップの外観を定義します。トリガーを設定してポップアップが表示されるタイミングを決定し、特定のページ、ユーザー ロール、またはデバイスを対象とする表示ルールを構成します。

ここでは、次の種類のトリガーから選択できます。
トリガーの追加方法の詳細については、ポップアップ メーカーの記事「ポップアップ トリガーの追加」を参照してください。
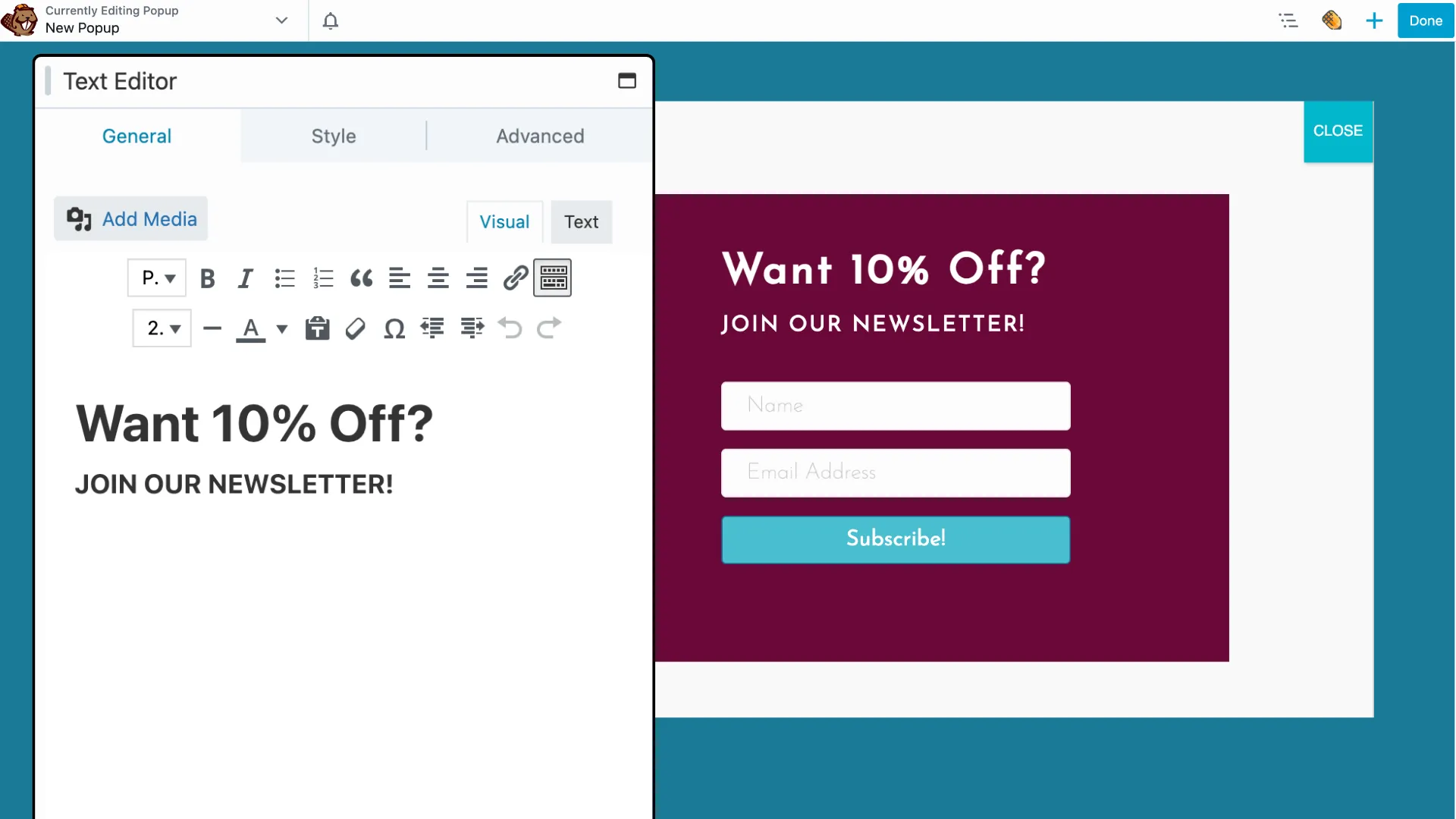
ここで魔法が起こります。 Beaver Builder の直感的なインターフェイスを使用して創造性を解き放ちます。

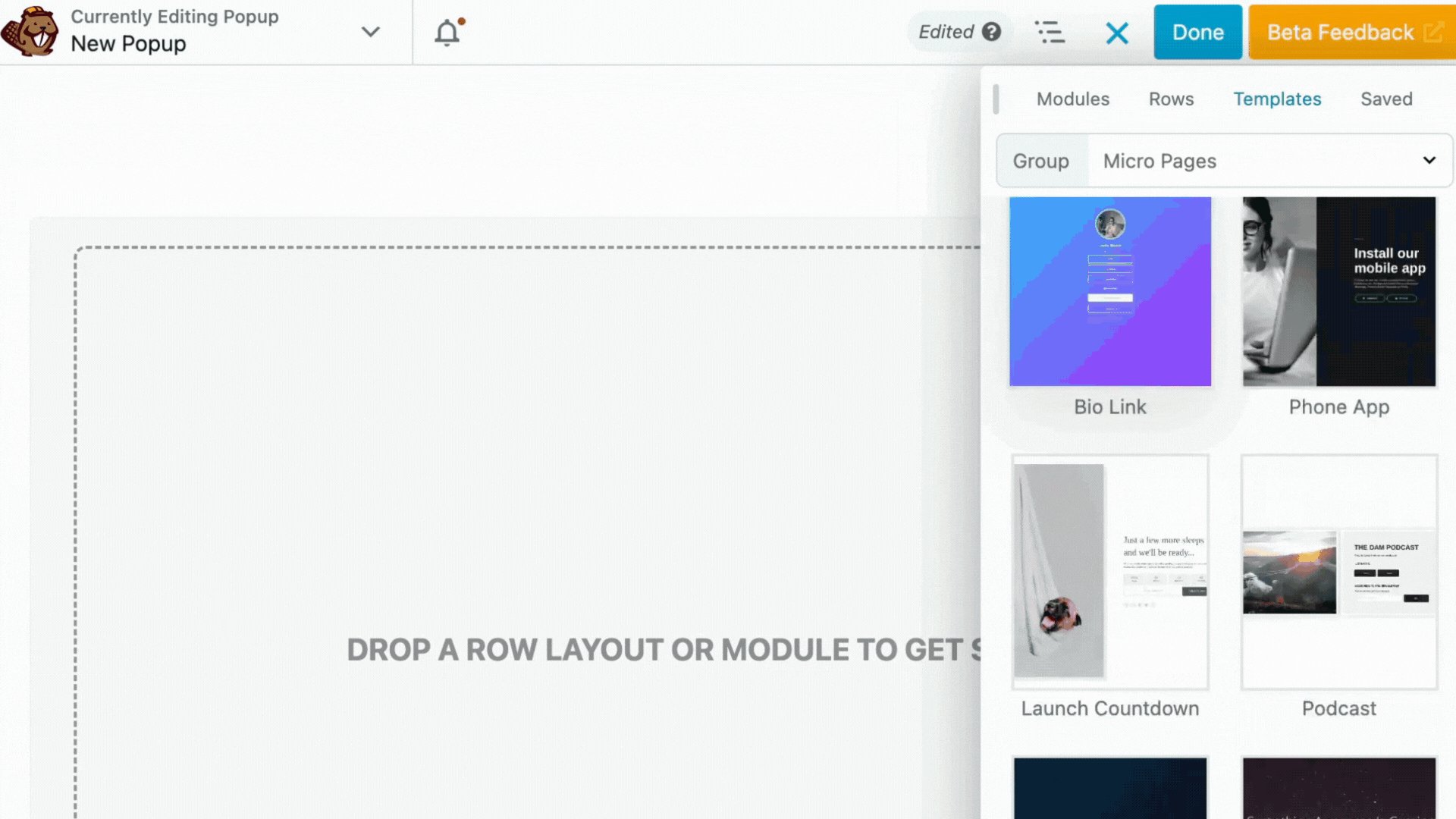
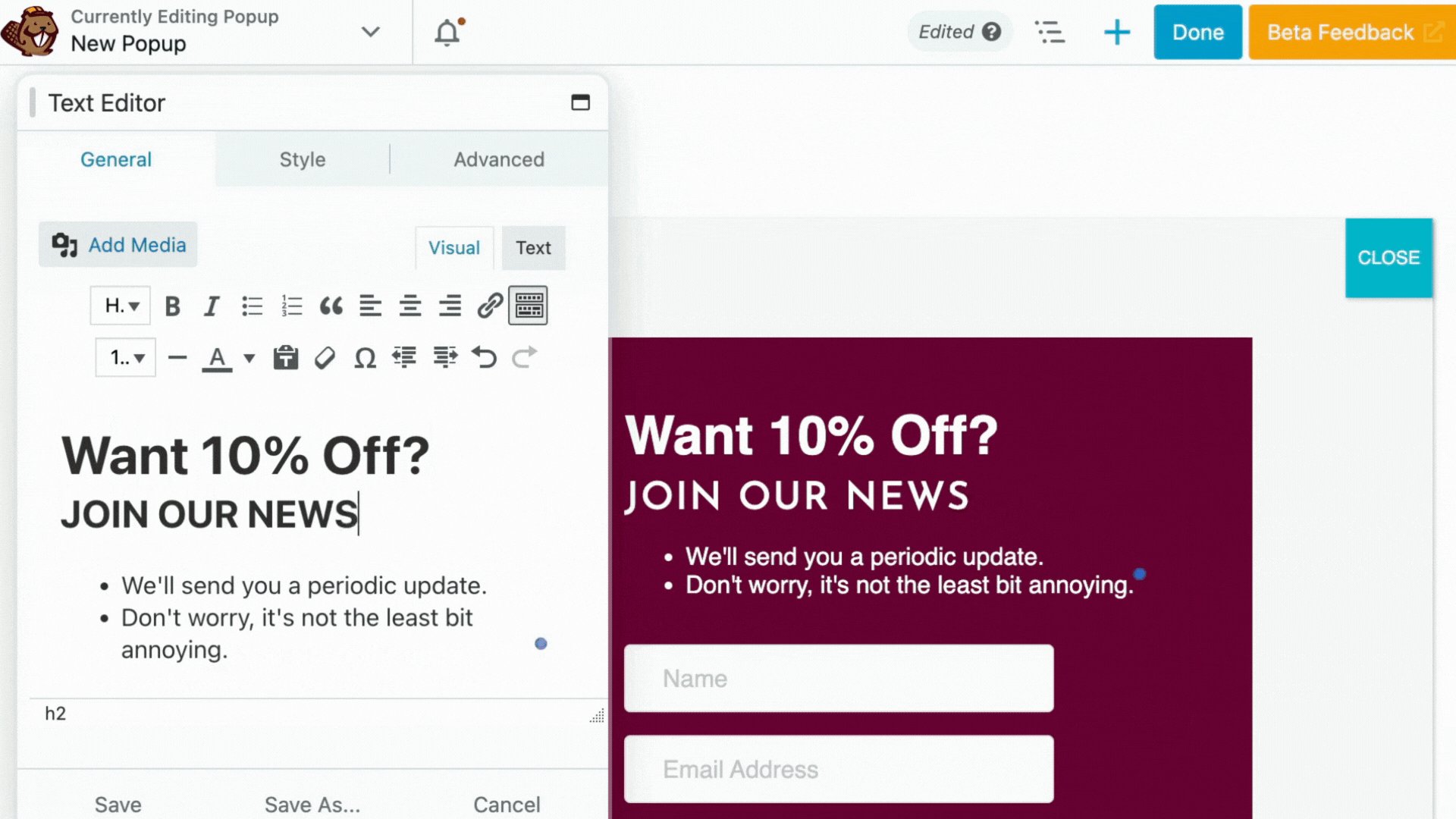
「Beaver Builder」タブをクリックしてエディタを起動します。ここでポップアップのレイアウトをデザインできます。さまざまな Beaver Builder モジュールをドラッグ アンド ドロップして、ポップアップのコンテンツを構成します。テキスト、画像、フォームを追加し、Web サイトのブランディングに合わせてポップアップのスタイルを設定します。
さらに、Beaver Builder のグローバル スタイル機能を利用して、ポップアップと Web サイト全体でデザインの一貫性を維持できます。
ポップアップのデザインが完了したら、 「完了」をクリックして「公開」をクリックします。
最後のステップは、ページ上にポップアップを表示することです。 Beaver Builder レイアウト内で、ボタン モジュールや吹き出しモジュールなど、リンクをサポートするモジュールを選択するだけです。
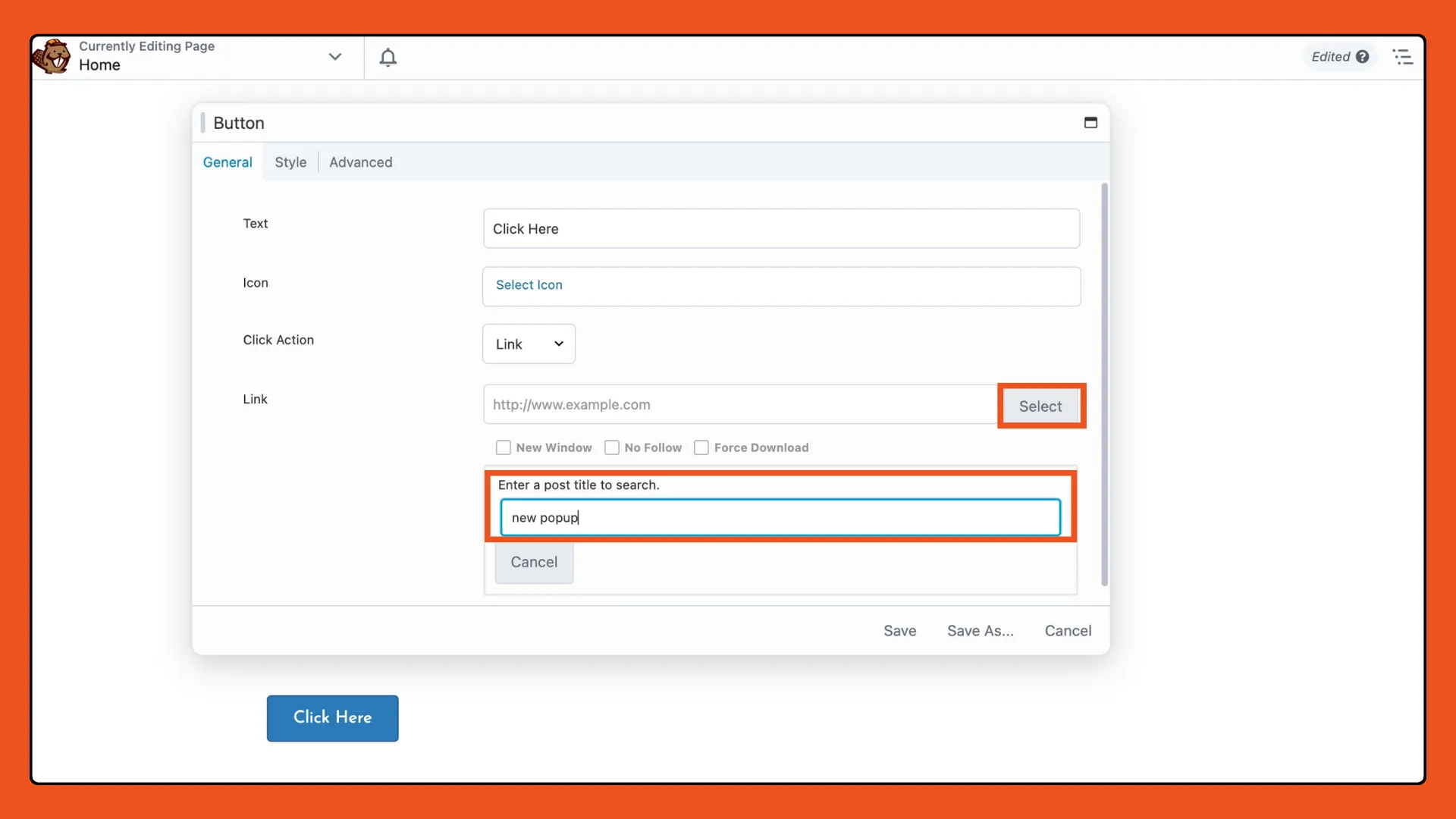
次に、モジュール設定パネルで、「リンク」オプションに移動します。 「選択」をクリックし、ポップアップ メーカーで作成したポップアップを見つけて、リストから選択します。

設定を保存すれば出来上がりです。これでポップアップがリンクされ、視聴者を惹きつける準備が整いました。
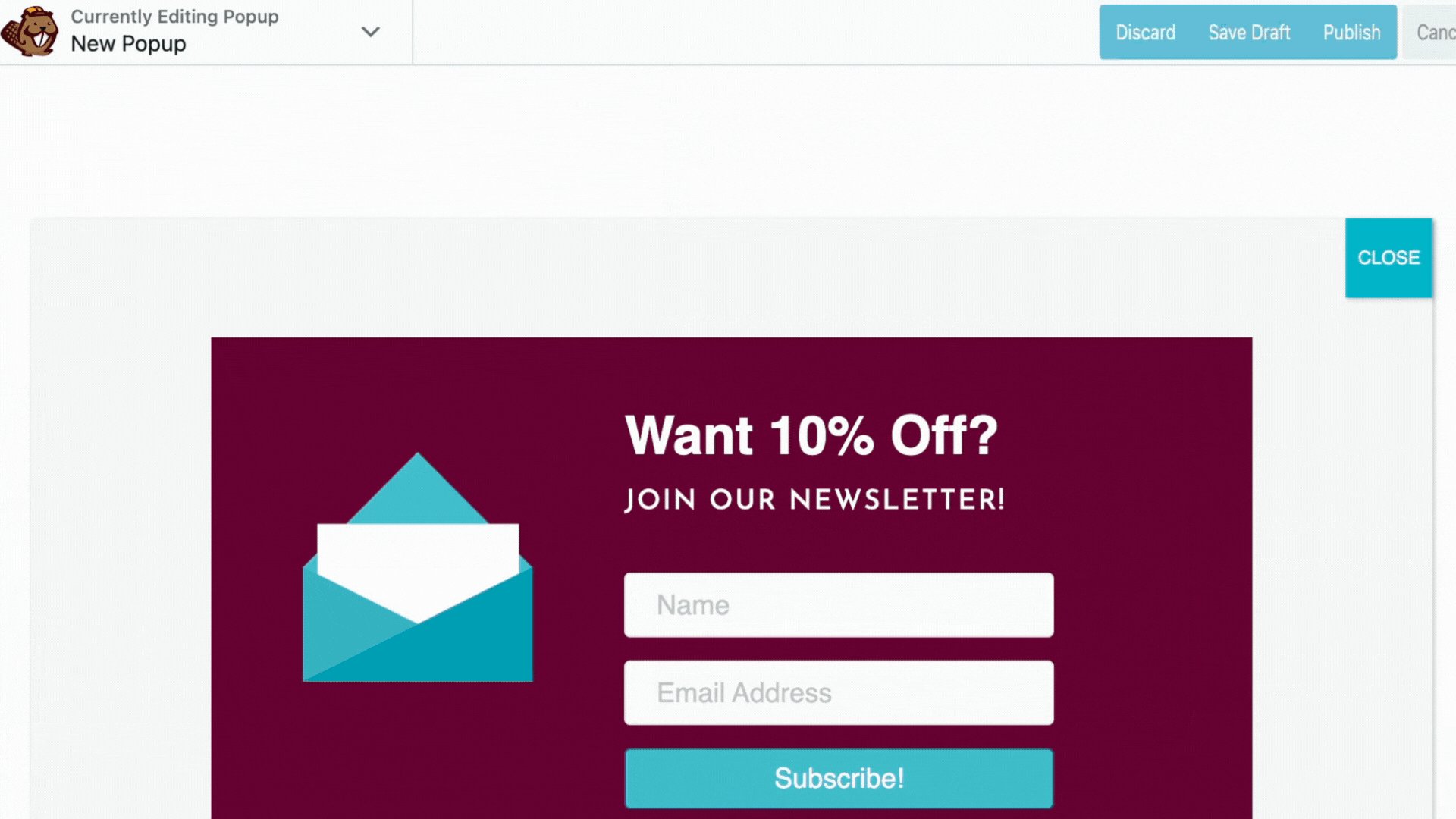
Beaver Builder のデザイン力と Popup Maker の機能を組み合わせることで、Web サイトのデザインにシームレスに溶け込むコンバージョン率の高いポップアップを作成できます。以下にいくつかの例を示します。
ウェルカム ポップアップは、Web サイトへの新しい訪問者を歓迎し、メール リストに参加するよう促す素晴らしい方法です。電子メール アドレスと引き換えに、魅力的な割引コード、特別オファー、または景品を提供します。即時の価値を提供することで、訪問者がブランドにさらに関心を持ち、今後の更新やプロモーションに向けてつながりを保つよう促すことができます。
潜在的なリードを逃さないようにしてください。離脱を目的としたポップアップは、Web サイトから離脱しようとしている訪問者の注意を引くように設計されています。これらのポップアップは、ユーザーのマウス カーソルがブラウザの終了ボタンに向かって移動するとトリガーされ、終了する意図を示します。この好機を利用して、直前のオファーを提示したり、見逃した可能性のある貴重なコンテンツを紹介したり、将来の滞在や再訪を促す特別なインセンティブを提供したりします。離脱を目的としたポップアップを効果的に活用することで、放棄していた訪問者を熱心な顧客や購読者に変えることができ、最終的にはコンバージョン率と維持率を高めることができます。
スクロールトリガーのポップアップを使用して、訪問者が Web サイトを探索するのを促します。これらのポップアップは、ユーザーがページ上の特定のポイントまでスクロールすると表示され、ユーザーがコンテンツに積極的に取り組んでいる瞬間に注意を引きます。スクロールトリガーのポップアップを使用して、特別オファーを宣伝したり、ニュースレターの登録を促したり、閲覧行動に基づいて訪問者を関連する製品ページに誘導したりできます。
これらは、Popup Maker と Beaver Builder を使用して作成できるポップアップの種類のほんの一例です。柔軟なデザイン機能と強力な機能により、電子メール リストの拡大、特別オファーの宣伝、視聴者からのフィードバックの収集など、特定の目標や目的に合わせてポップアップをカスタマイズできます。
ポップアップを次のレベルに引き上げる準備はできていますか? Beaver Builder と Popup Maker を統合して、創造的な可能性の世界を解き放ち、コンバージョンが急増するのを観察してください。