PostX 行/列ブロックの紹介: コンテンツを完璧に表示
公開: 2023-04-05行と列の基本にすでに精通している場合は、 WordPress でより複雑なレイアウトを作成するために不可欠であることがわかります。 これを最大限に活用するには、行と列の使用方法を理解することが不可欠です。
PostX の行/列ブロックには多くの機能があり、少し混乱する可能性がありますが、このガイドでは、WordPress の初心者でも理解できるように簡単な手順を提供します.
ビデオ チュートリアル: 行/列ブロック
プロセスをよりよく理解できるように、行/列ブロックのビデオ チュートリアルを作成しました。
PostX 行/列ブロックの追加
PostX の行/列ブロックを追加することから始めましょう。
そうですね、まずは基本的なことから始めましょう。

- 新しいページを作成するには、WordPress ダッシュボードから[ページ]を選択し、 [新規追加]をクリックします。
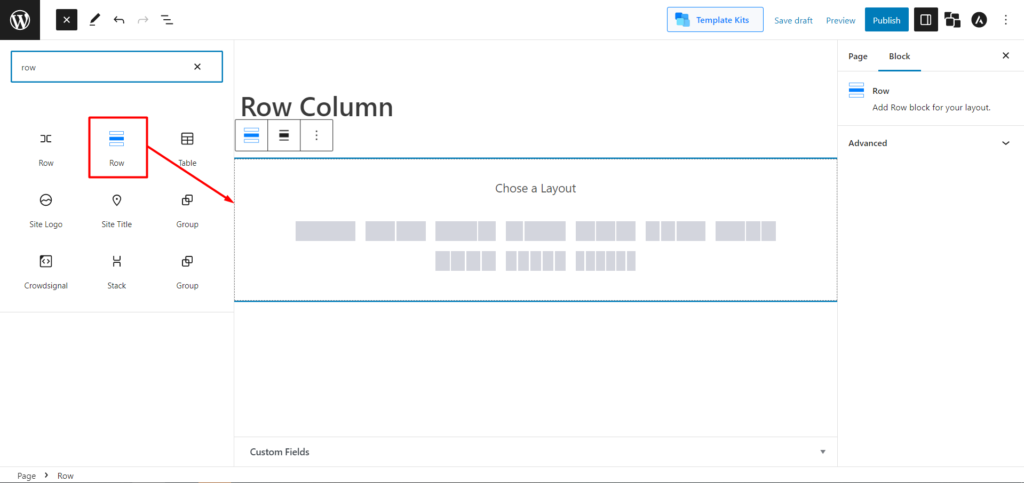
- ツールバーの左上にあるプラス記号 (+) を見つけてクリックします。 利用可能なビルディング ブロックのリストがサイドバーに表示されます。
- 行ブロックを選択するか、検索バーに「行」と入力します。 これにより、行ブロックが表示されます。
- それをクリックすると、ブロックがエディターに追加されます。
PostX の基本的な行/列オプション
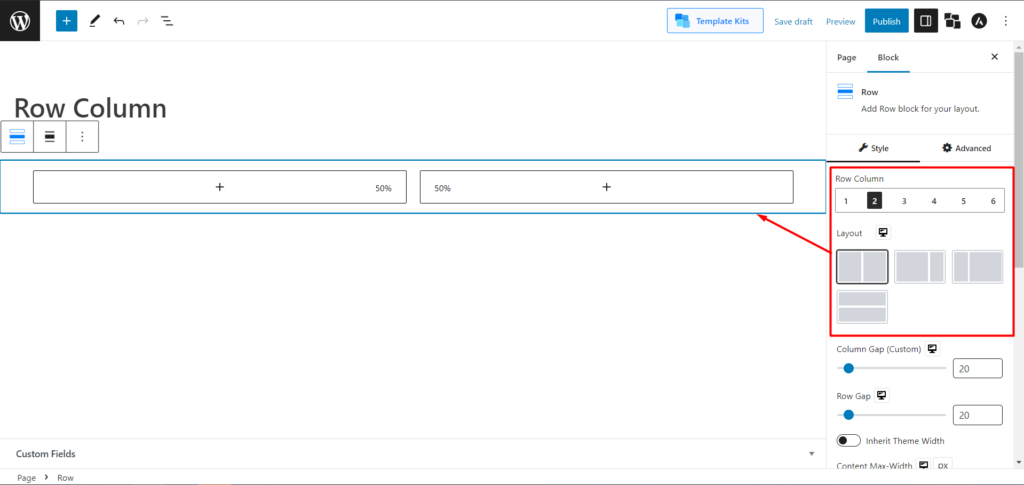
行/列ブロックを追加すると、事前定義されたレイアウトのいずれかを選択できます。 心配しないで; 後でカスタマイズできます。

好みに応じてレイアウトを選択しますが、あまり追加せず、50:50 のレイアウト オプションに固執しましょう。 これで、比率がそれぞれ 50 の 2 つの行が表示されます。 また、レイアウト設定で行幅または列幅のレイアウトを選択できます。 また、コンテナアジャスターで列幅を視覚的に変更できます。
行ギャップと列ギャップをスライドバーで簡単に管理できます。 テーマにデフォルトの幅 (ほとんどのテーマが通常持っているもの) がある場合、トグル バーを有効にしてテーマの幅を継承できます。 幅や隙間を個別に管理する必要がなくなり、生活が楽になります。
それでは、PostX の行/列ブロックに含まれるその他の詳細でエキサイティングな機能と設定に移りましょう。
高度な PostX 行/列オプション
PostX の行/列ブロックでは、行/列とその個々の設定を手に入れることができます。
詳細に説明する前に、設定の概要を説明しましょう。 したがって、ブロックの行設定では、次の機能とカスタマイズ オプションを利用できます。
- フレックス プロパティ
- 背景とラッパー
- 背景オーバーレイ
- 間隔と境界線のスタイル
- シェイプディバイダー
- 行の色
ブロックの列設定では、次のようになります。
- 背景とラッパー
- 背景オーバーレイ
- 間隔と境界線のスタイル
- 列の色
- スティッキー カラム
フレックス プロパティについて説明します。
フレックス プロパティ
Flex は、コンテナーの子要素を水平方向または垂直方向のいずれかに整列させる方法を提供する強力なレイアウト コンポーネントです。

Flex は、コンテナーを定義し、そのコンテナーの子要素をどのように配置するかを制御するプロパティを設定することによって機能します。 これには、間隔、配置、サイズ、順序が含まれます。
PostX 行/列ブロックを使用すると、ユーザーはさまざまなフレックス プロパティから選択してサイトをカスタマイズできます。
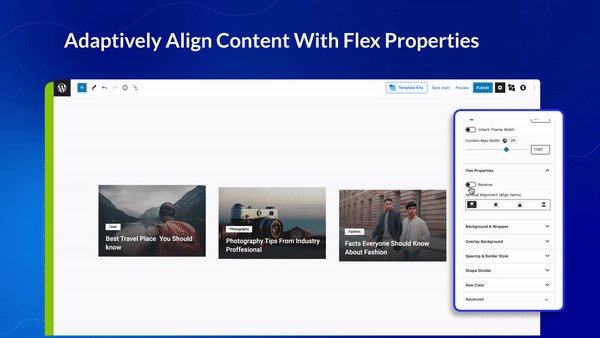
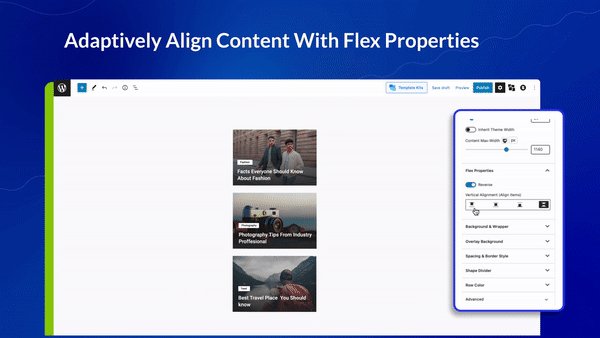
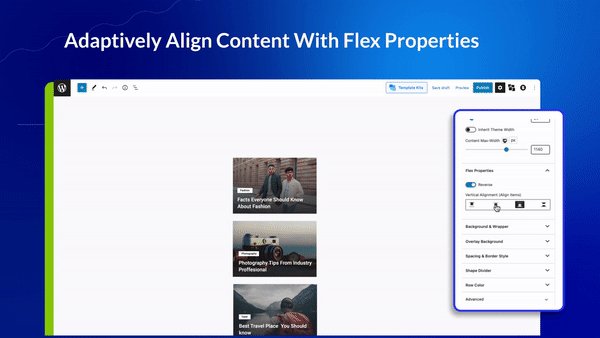
フレックス プロパティの設定
それでは、PostX のフレックス プロパティの設定を見てみましょう。
これまでに学んだように、フレックス プロパティは実際にコンテンツを整列させます。 列設定では、横方向と縦方向の両方で Flex オプションを使用できます。 行の設定では、コンテンツを垂直方向に配置できます。
[注: 機能させるには十分なコンテンツ幅が必要です。]
また、列と行の両方の設定で、コンテンツを反転するためのトグル バーがあります。 [列] で [反転] を有効にすると、内容が垂直方向に入れ替わります。 行では、同じことを水平方向に行います。
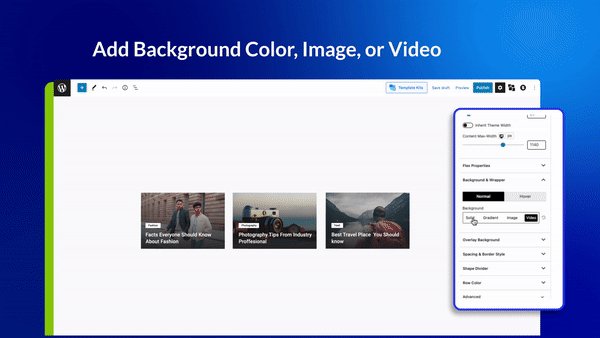
背景とラッパー
この設定では、背景色を変更できます。 しかし、PostX を使用すると、常にそれ以上のものを得ることができます。 色だけで遊ぶ必要はもうありません。 画像や動画も追加できます。 バックグラウンドだけではありません。 ホバー時に色の代わりに画像を使用することもできます。
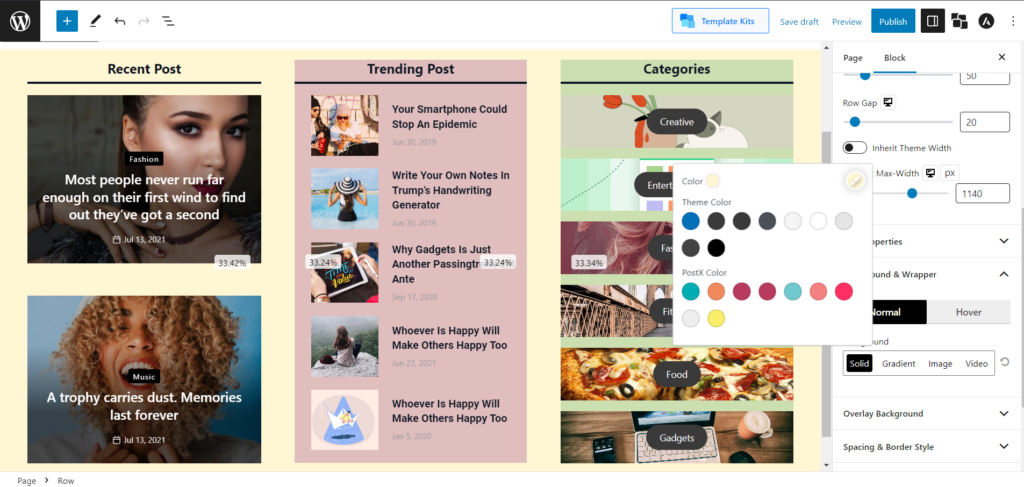
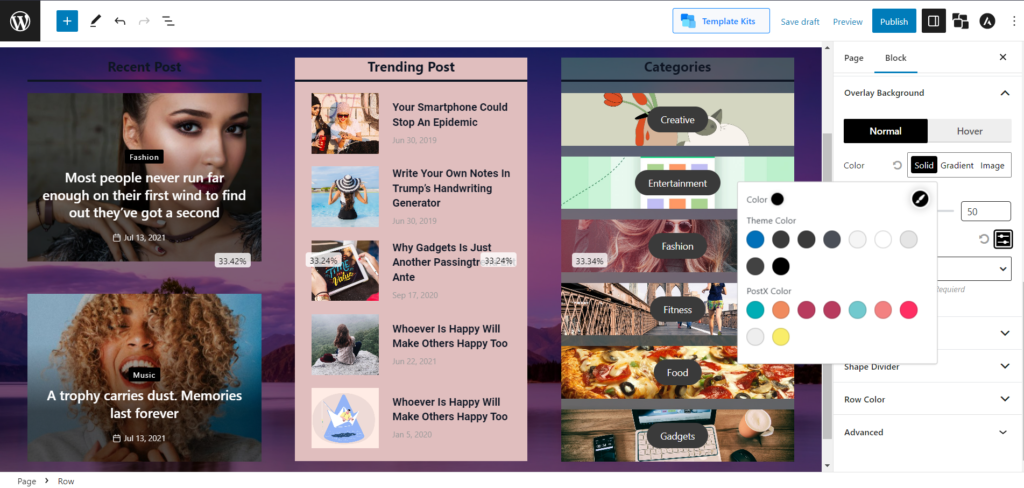
無地の背景色:

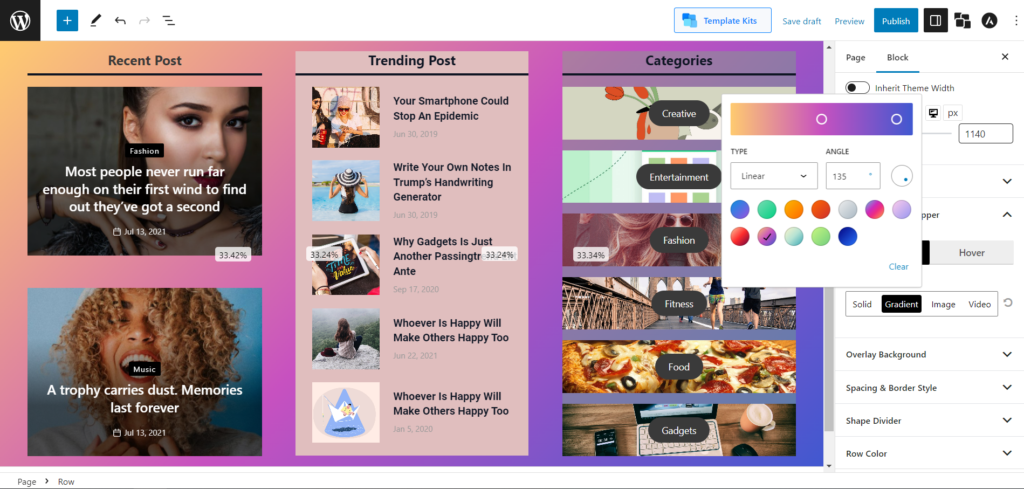
グラデーションの背景色:

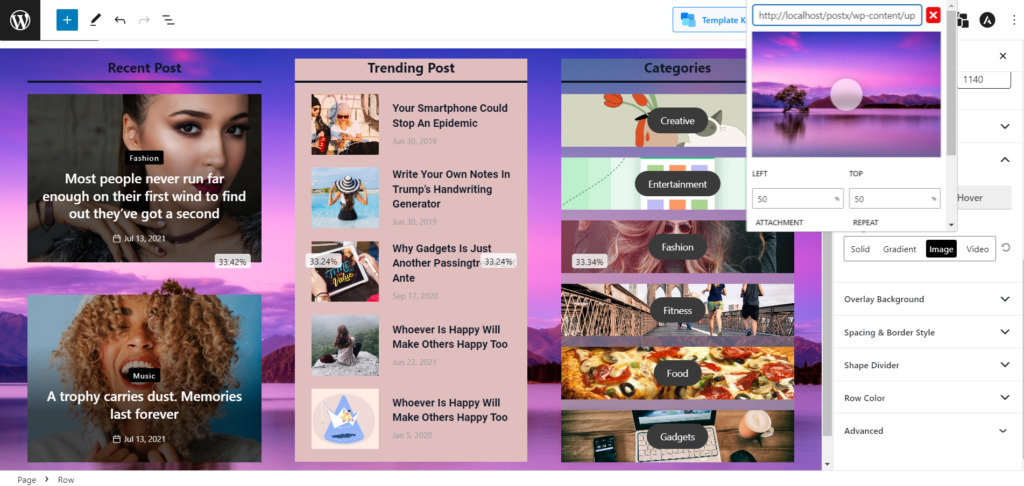
画像の背景:

また、行と列の設定で異なる背景を設定できるため、サイトのコンテンツをより魅力的にすることができます。
行の色
行/列ブロックの行セクションのタイポグラフィ設定を変更できます。 また、行の色、リンクの色、リンク ホバーの色、およびタイポグラフィを調整できます。
列の色
行/列ブロックの列セクションのタイポグラフィ設定を変更できます。 また、列の色、リンクの色、リンク ホバーの色、およびタイポグラフィを調整できます。
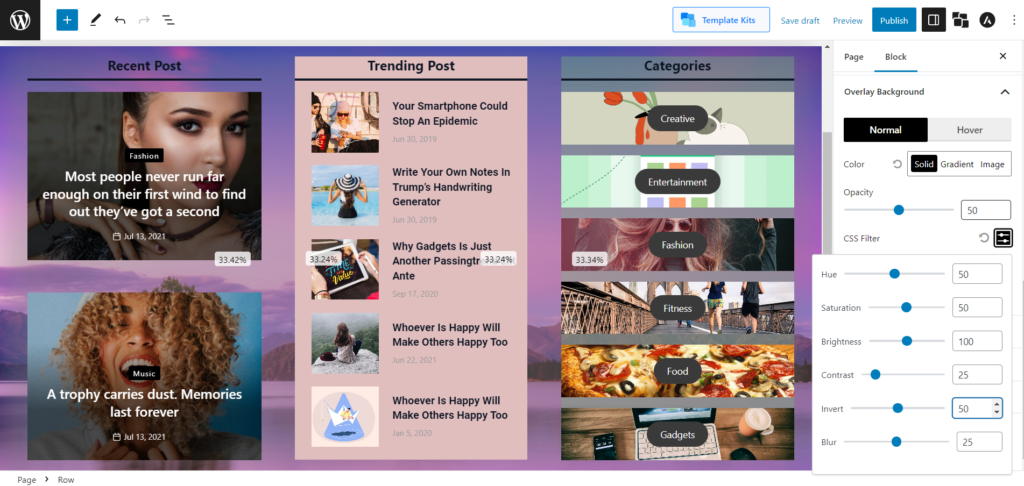
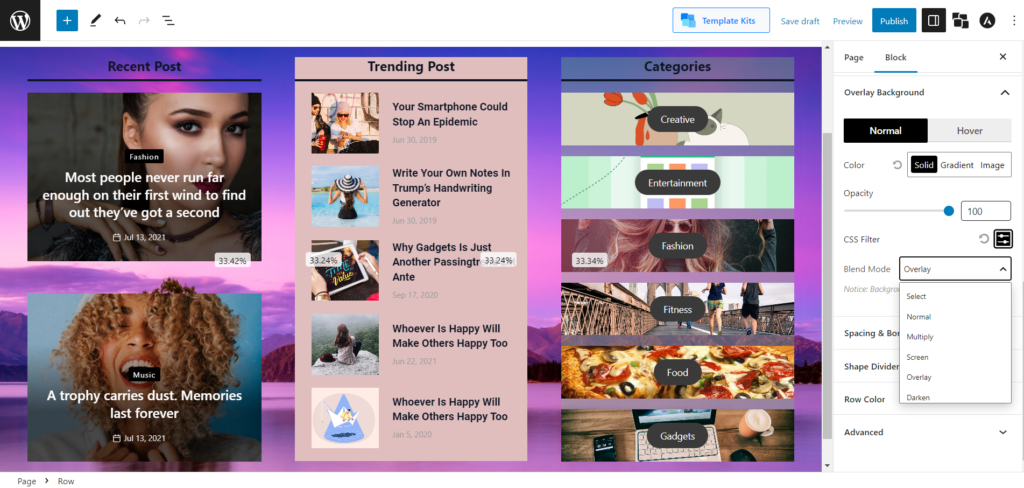
背景オーバーレイ

背景オーバーレイは、レイヤー効果を作成するために背景画像の上に配置される画像またはテキストです。 ウェブサイトやグラフィックデザインに深みと視覚的な興味を追加するために使用できます。 関連する画像やロゴなど、特定のデザイン要素を強調するためにも使用できます。

この設定では、オーバーレイ効果を使用できます。 また、PostX では、バックグラウンドやホバー時にもオーバーレイ バックグラウンドを追加できます。 また、スライダーで不透明度を変更できます。 また、色相、彩度、明るさ、コントラスト、反転、ぼかしを変更して、過度にカスタマイズすることもできます。

間隔と境界線のスタイル
とても直感的に理解できる内容です。 はるかにカスタマイズ可能な基本的な間隔と境界線の設定。 デフォルトのマージンとパディングを変更できます。 また、通常とホバーの両方で、境界線の色と境界線の半径を変更できます。 また、PostX では Box Shadow の色も選択できます。 行と列の両方に対してこれらの設定を取得します。

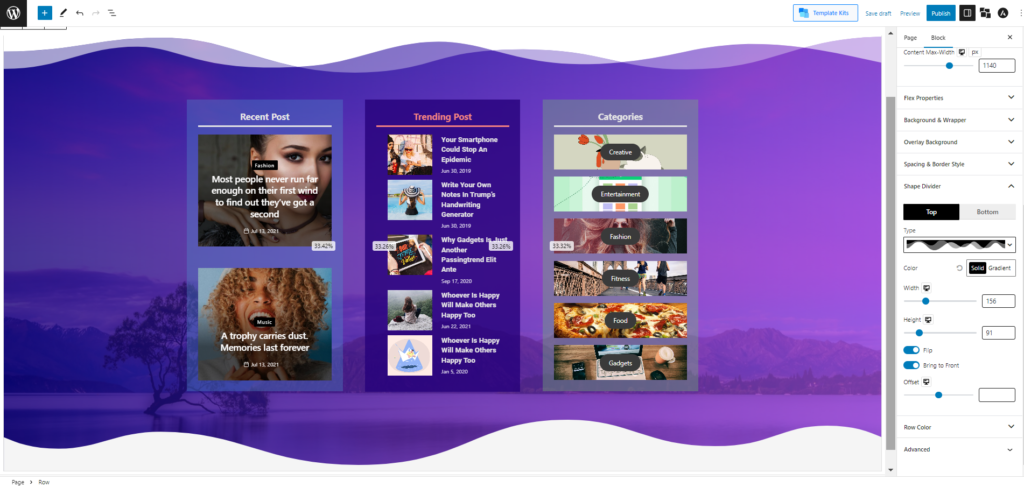
シェイプディバイダー
シェイプ ディバイダーは、セクションにユニークでプロフェッショナルな外観を与える優れた方法です。 コンテンツ セクションの上部または下部に図形を配置できます。


また、比類のないカスタマイズ性で知られる PostX は、Row/Column ブロックに Shape 分割機能を導入しただけではありません。 多くのカスタマイズを行うことができます。
現在、上下とも8種類の形状からお選びいただけます。 色を変更し、幅と高さを調整できます。 また、フリップ オプションを有効にすることもできます。これにより、8 つの既製の形状が本質的に 16 になります。また、デフォルトでは、シェイプ ディバイダーは背景にありますが、オプションを有効にしてそれらを前面に表示することができます。
スティッキー カラム
PostX では、列を固定することもできます。 WordPress のスティッキー投稿機能と同じように機能します。 ここだけ、柱が前にくっついています。 Sticky Column を有効にして、この設定からギャップを調整できます。
ドキュメンテーションガイド
PostX 行/列ブロックの完全で詳細なドキュメントをここで見つけてください!
結論
PostX の行/列ブロックは、魅力的で操作しやすい Web サイトを作成するのに非常に役立ちます。 利用可能なさまざまなオプションを使用して、ニーズに合わせて Web サイトを簡単にカスタマイズできます。 行/列の基本を理解したところで、次は創造性を発揮して、Web サイトに最適なレイアウトを作成します。 創造性を解き放ち、PostX Row/Column を使用して、視聴者の注目を集める魅力的で効率的な Web サイトを作成できます。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

2022 年に WooCommerce を使用してオンライン ストアを開始する方法

PostX および ProductX の重要なセキュリティ更新プログラム

Gutenberg Editor でカスタム分類法を完璧に表示する方法

最高の WooCommerce 製品グリッド プラグインの比較
