Web ページが iFrame に読み込まれないようにする方法
公開: 2023-01-18Web サイトの iFrame に関連するセキュリティ リスクが心配ですか?
iFrame の人気が高まっているため、Web サイトが脅威から安全であることを確認することが重要です。 これを行う 1 つの方法は、一部の Web ページが iFrame 内に読み込まれないようにすることです。
Web サイトで iframe ホットリンクを防止する最善の方法は、コンテンツ プロテクタ プラグインを使用することです。コンテンツ プロテクタ プラグインは、Web サイトのコンテンツを保護する最良の方法を提供します。
この記事では WPShield Content Protector を使用します。これは多くのエキサイティングな機能を提供し、Web サイト上のすべてのコンテンツが確実に保護されるようにします。 ウェブサイトのコンテンツを保護するための最も安全な方法についての記事を書きましたので、ぜひご覧ください。
この記事では、iframe ホットリンクを無効にすること、プラグインを使用して iframe ホットリンクを防止すること、コードを使用して iframe の読み込みを防止することの重要性について説明します。
iFrame とは何ですか?
iFrame (インライン フレーム) は、ユーザーが元の Web ページを離れることなく、ある Web サイトのコンテンツを別の Web サイトに表示できるようにする HTML 要素です。つまり、ある Web ページを別の Web ページ内に埋め込むことができます。
外部 Web サイトのビデオにリンクする代わりに、ビデオをページ内に直接埋め込むことができるため、ユーザーはシームレスな視聴体験を得ることができます。 YouTube や Vimeo などのプラットフォームからの動画の埋め込みは、iFrame の主な用途の 1 つです。
iFrame は次のようになります。
<iframe src="URL"></iframe>たとえば、次の iFrame を使用すると、ページ全体を別の Web サイトに読み込むことができます。
<iframe src="https://betterstudio.com/"></iframe>詳しく知りたくない場合は、WordPress に iframe を追加するための記事をご覧ください。
iFrame を使用すると、マルウェアやフィッシング リンクなどの有害なコンテンツを埋め込むことができることに注意してください。
その結果、多くの Web ブラウザーは、信頼できない Web サイトからの iFrame をデフォルトでブロックするようになりました。 したがって、iFrame を使用する際には注意が必要であり、信頼できるソースからのみ使用する必要があります。
ウェブサイトの iFrame への読み込みをブロックする目的は何ですか?
ユーザーを潜在的なセキュリティ リスクから保護することは、ウェブサイトが iFrame に読み込まれないようにすることの目的です。
Web サイトが iFrame に読み込まれない原因として考えられる 5 つの要因を次に示します。
1.マルウェアやフィッシングからの保護: iFrame を使用して、マルウェアやフィッシング リンクなどの悪意のあるコンテンツを埋め込むことができます。 Web ブラウザーは、Web サイトが iFrame に読み込まれるのをブロックすることで、ユーザーが悪意のある Web サイトに誤ってアクセスするのを防ぐことができます。
2.安全なブラウジング エクスペリエンスの確保: iFrame は「クリックジャッキング」攻撃を実行することもできます。この攻撃では、ユーザーが意図しない Web サイトのボタンやリンクをクリックするように仕向けられます。 iFrame をブロックすると、この種の攻撃を防ぎ、ユーザーの安全なブラウジング エクスペリエンスを確保するのに役立ちます。
3.データ漏えいの防止: iFrame を使用して、ログイン資格情報などの機密情報を盗むこともできます。 WordPress サイトの 8% が脆弱なパスワードまたは盗まれたパスワードによってハッキングされることに注意する必要があります。 Web サイトが iFrame に読み込まれないようにブロックすることで、ユーザーをこの種のデータ漏洩から保護できます。
4.ユーザー制御の維持: iFrame を使用して、ポップアップ広告などの不要なコンテンツを表示できます。 Web サイトが iFrame に読み込まれないようにすることで、ユーザーは Web の閲覧中に表示されるコンテンツを制御できます。
5.パフォーマンスの向上: iFrame は Web サイトのパフォーマンスを低下させる可能性もあります。 Web ブラウザーは、Web サイトが iFrame に読み込まれないようにブロックすることで、Web サイトの全体的なパフォーマンスを向上させることができます。
結論として、Web サイトが iFrame に読み込まれないようにブロックすることは、ユーザーが安全で楽しいブラウジングを体験できるようにする上で非常に重要です。
マルウェアやフィッシング攻撃からユーザーを保護し、データ漏洩を防ぎ、ユーザー コントロールを維持し、Web サイトのパフォーマンスを向上させます。 Web サイトで iFrame を使用する場合は、信頼できるソースのみを信頼することが重要です。
WordPress ウェブサイトが iFrame に読み込まれないようにする方法 [2 つの方法]
他の人があなたの Web サイトの iframe ホットリンクを許可した場合、彼らはあなたのコンテンツとホスト リソースを使用できるため、Web サイトへの iframe インジェクションを防止する必要があります。
さまざまなレベルのセキュリティを持つ他の Web サイトで iframe が読み込まれないようにする 2 つの方法を紹介します。

最初の方法は WordPress コンテンツ保護プラグインを使用し、2 番目の方法は手動で行います。 ニーズに合った方法を選択できます。
方法 1: WPShield コンテンツ プロテクタ プラグインを使用する
プラグインを使用して、Web サイトからの iframe インジェクションを防ぐことができます。 WPShield Content Protector プラグインを使用しています。
WPShield Content Protector は、Web サイトが他の Web サイトに読み込まれないようにするための保護を提供します。 また、Web サイトでの右クリックを制限したり、無効な JavaScript から保護したりするなど、他の独自の機能も提供します。
Web サイトが iFrame に読み込まれないようにするには、次の手順に従います。
ステップ 1: WPShield コンテンツ プロテクタをダウンロードします。
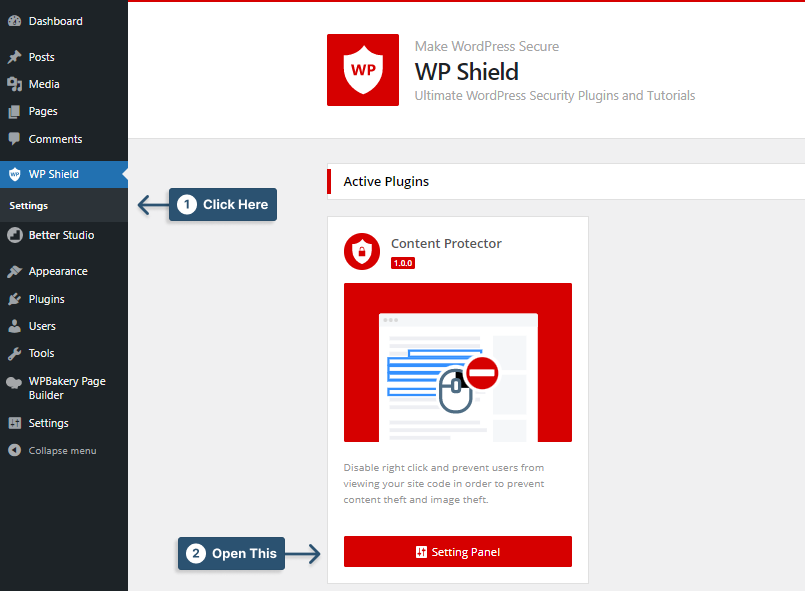
ステップ 2: WordPress ダッシュボードに移動し、プラグイン → 新規追加でプラグインをインストールします。
ステップ 3: WP シールド → 設定に移動します。

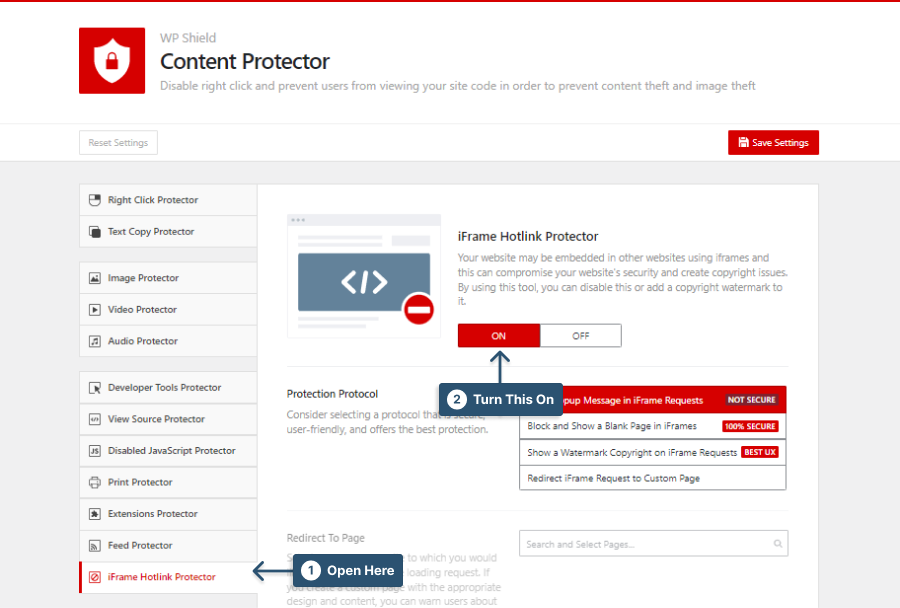
ステップ 4: iFrame Hotlink Protector に移動し、 iFrame Hotlink Protectorを有効にします。

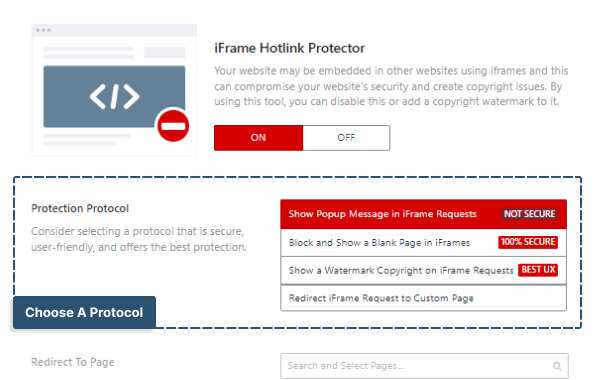
ステップ 5:このプロテクターは、異なるセキュリティ レベルの 4 つの異なるプロトコルを提供します。

ニーズに合ったプロトコルを選択してください。
- iFrame リクエストでポップアップ メッセージを表示する:このプロトコルは、この Web サイトを iframe にしないように求めるポップアップ メッセージを表示します。 この方法はあまり安全ではありません。
- iFrameで空白ページをブロックして表示する:このプロトコルは、iframe 要求を完全にブロックし、空白ページを表示します。 この方法は非常に安全です。
- iFrame リクエストに透かしの著作権を表示する:このプロトコルは、リクエストされた iframe に透かしオーバーレイを表示します。 透かし画像とその不透明度は、iFrame ページの透かしで選択できます。 この方法は、最高のユーザー エクスペリエンス (UX) を提供します。
- iFrame リクエストをカスタム ページにリダイレクトする:このプロトコルは、すべての iframe リクエストをカスタム ページにリダイレクトします。 [ページにリダイレクト]セクションでカスタム ページを選択できます。
重要な注意:また、WordPress でホットリンクを無効にするための究極のガイドを読んで、ホットリンク ページ、ビデオ、およびオーディオ コンテンツを無効にする方法を見つけることもできます。
方法 2: コードによる iFrame の読み込みを無効にする
このメソッドは iframe の読み込みを無効にするのに役立ちますが、このメソッドはあまり安全ではないことに注意してください。
Web サイトのソース コードで単純なコードを使用して iframe の読み込みを防止する場合、専門家はそのコード行を簡単に削除できます。
ただし、WPShield Content Protector などの高度なコンテンツ プロテクター プラグインは無効にできないことに注意してください。
また、JavaScript を無効にしても無効にできず、完全に安全です。 誰もあなたのウェブサイトを iframe できないようにしたい場合は、WPShield Content Protector を使用してください。
Web ページでヘッダー タグX-Frame-OptionsがSAMEORIGINに設定されている場合、ブラウザは呼び出し元の Web サイトのドメインをチェックし、ドメインが読み込まれた後にのみ Web サイトを表示します。 これは、Web ページが iframe 内で完全に読み込まれないように保護することを意味します。
iframe 内での読み込みを防止したいすべてのページにこのタグを追加する必要があります。 使用できるPHPコードは次のとおりです。
<?php header('X-Frame-Options: SAMEORIGIN'); ?>一部の古いブラウザーは X-Frame-Options を受け入れない可能性があるため、古いバージョンの場合は、ページの先頭にこの行を追加して、古いブラウザーのバージョンで iframe が読み込まれないようにします。
<meta http-equiv="X-Frame-Options" content="deny">結論
この記事では、iframe の読み込みの短所、プラグインによる iframe の読み込みの防止、およびコードによる iframe の読み込みの無効化について学びました。
JavaScript を無効にして Web サイトを iframe にするなどのトリックを誰も使用できないようにしたい場合は、WPShield Content Protector を使用してください。 最高のセキュリティを提供し、安全な Web サイトを構築するのに役立ちます。
この記事がお役に立てば幸いです。 あなたのウェブサイトが iframe になったことがある場合、および他のウェブサイトで iframe が読み込まれないようにする他の方法を知っている場合は、コメントでお知らせください。
この記事を気に入っていただけた場合は、Facebook や Twitter で BetterStudio をフォローしてください。新しい記事が出たときに通知が届きます。
