ハッピーアドオンで見事な製品レイアウトデザインを無料で作成
公開: 2019-09-17今日、人々はウェブ上でうまく設計されたインターフェースを備えた有益でユニークなコンテンツを好みます。 そして、それがeコマースプラットフォームに関するものである場合、ユーザーはより多くの特別な何かを期待します。 したがって、製品レイアウトの設計は、初期段階で最優先する必要があります。
2017年、eコマースビジネスは約2.3兆ドルの取引を担当し、2021年までに4.5兆ドルに達すると信頼されています。
したがって、eコマースが近い将来に物理的な製品市場をリードすることは容易に理解できます。 多くの人がオンラインプラットフォームを優先しています。
この業界で成功する絶好の機会です。 考慮すべき基本的なことは、スマートなeコマースWebサイトを構築し、適切なユーザーエクスペリエンスを確保し、十分な情報に基づいたコンテンツを通じて宣伝を続けることです。
この記事では、コーディングなしでサイトの製品レイアウトを簡単に設計する方法を紹介します。
製品レイアウトデザインとは何ですか?
実際、製品のレイアウト設計とは、顧客が欲しいものを簡単に手に入れることができる、スマートで適切な構造を意味します。 レイアウトでは、製品はタイプに基づいて連続して設計されます。
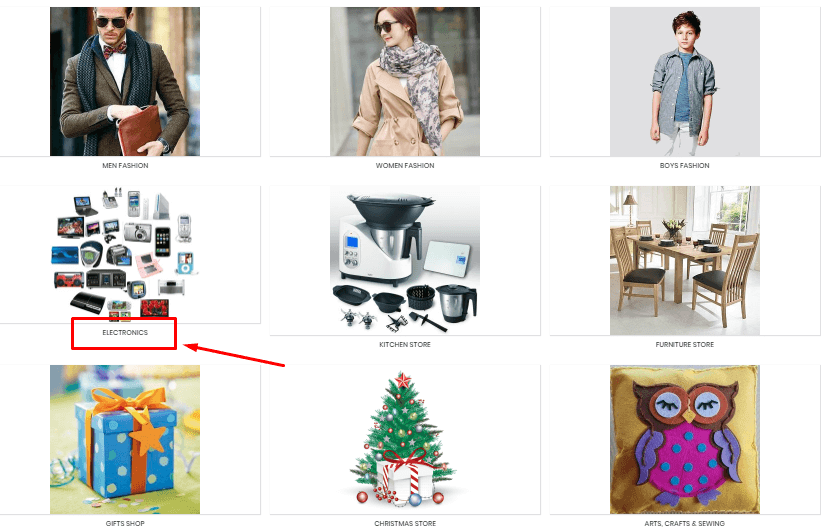
たとえば、電子アイテムを入手したい場合、製品レイアウトはクリックする場所を簡単に教えてくれます。

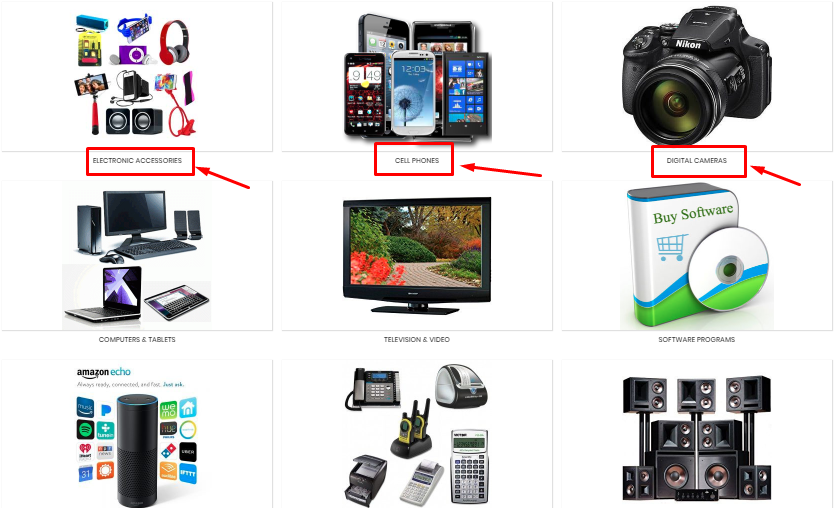
電子アイテムを選択すると、サブカテゴリのある別のウィンドウが表示されます。 そして、ここであなたはあなたの望むアイテムを選ぶことができます。

そのため、顧客は必要なレイアウトを使用して製品を簡単に選択できます。 簡単じゃないですか。
適切な製品レイアウトは、売り上げを伸ばし、忠誠心を高め、顧客が欲しいものをより早く見つけるのに役立ちます
製品レイアウトにはさまざまな種類があります。 レイアウトを設計する前に、それらのタイプを知る必要があります。 それでは始めましょう。
レイアウトデザインの種類
Webサイトが異なれば、製品レイアウトのデザインも異なります。 したがって、最初に、実行しているWebサイトの種類と、所有している製品の種類を検討する必要があります。 その後、適切なレイアウトを選択して、製品を順番にデモンストレーションできます。

製品レイアウトの種類を教えてください:
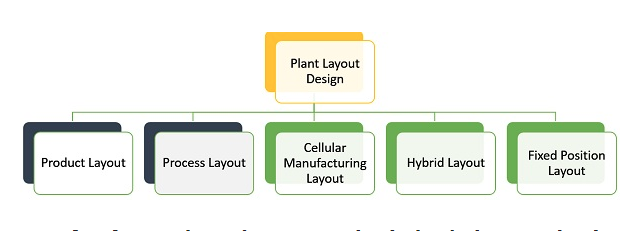
- 製品レイアウト
- プロセスレイアウト
- セルラーレイアウト
- 組み合わせ/ハイブリッドレイアウト
- 固定位置レイアウト
- およびその他のレイアウト
つまり、これらは製品レイアウトの基本的なタイプです。 この記事では、製品のレイアウト設計について説明します。
製品レイアウトとプロセスレイアウトの違い
グループ化にはさまざまな戦略があり、通常はレイアウトと呼ばれます。これらは、前述のように、製品レイアウト、プロセスレイアウト、固定位置レイアウト、セルラーレイアウト、およびハイブリッドレイアウトです。 その中で、製品とプロセスのレイアウトが最も重要です。

製品レイアウトとは何ですか?
商品レイアウトは、カテゴリ別の活動に応じて商品を一列に並べたレイアウトデザインの一種です。
製品レイアウトの設計にどのようなメリットがあるかを教えてください。
- 製品を順番に簡単に配置
- 製品を数量ごとに分類します
- 最低限のレベルで製品を検査できます
- 大量の製品のスムーズで即時の流れ
プロセスレイアウトとは何ですか?
プロセスレイアウトは、機能に応じて製品を組み合わせるレイアウト設計のタイプを示します。 プロセスレイアウト設計は、製品を配布する準備ができたときに製品を提供するのに役立ちます。
プロセスレイアウト設計のいくつかの利点を確認しましょう。
- プロセスレイアウトは、さまざまな製品をグループに配置します
- プロセスレイアウト設計でさまざまなワークフローを見つけることができます
- プロセスレイアウトのコストは、製品レイアウト設計よりも高くなります
- プロセスレイアウト設計のワークフローは可変です
HappyAddonsを使用した製品レイアウトデザイン

Happy Addonsを使用すると、すばらしい製品レイアウトを簡単に設計できます。 そして、それは無料です。
このセクションでは、製品レイアウト設計に関するすべてのアイデアを取得します。 それでは始めましょう。
開始する前の要件
- まず、Elementorプラグインをインストールしてアクティブ化します
- 次に、Happyaddonプラグインをインストールします
ElementorとHappyaddonsをインストールするにはどうすればいいですか?
WordPressにプラグインを追加してインストールするのはとても簡単です。 ガイドに従って、Elementorをインストールします。
次に、指示に従ってHappyAddonsをインストールします。
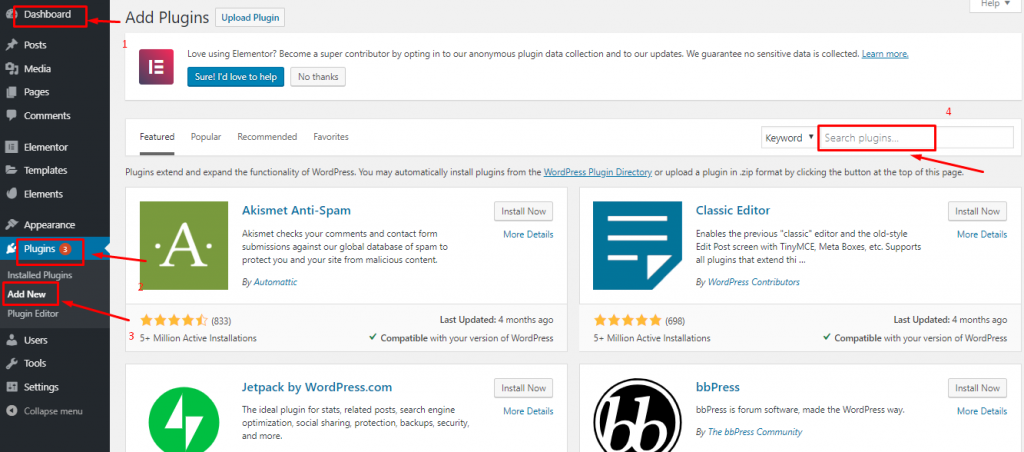
- WP-Admin>ダッシュボード>プラグイン>新しいプラグインの追加に移動します

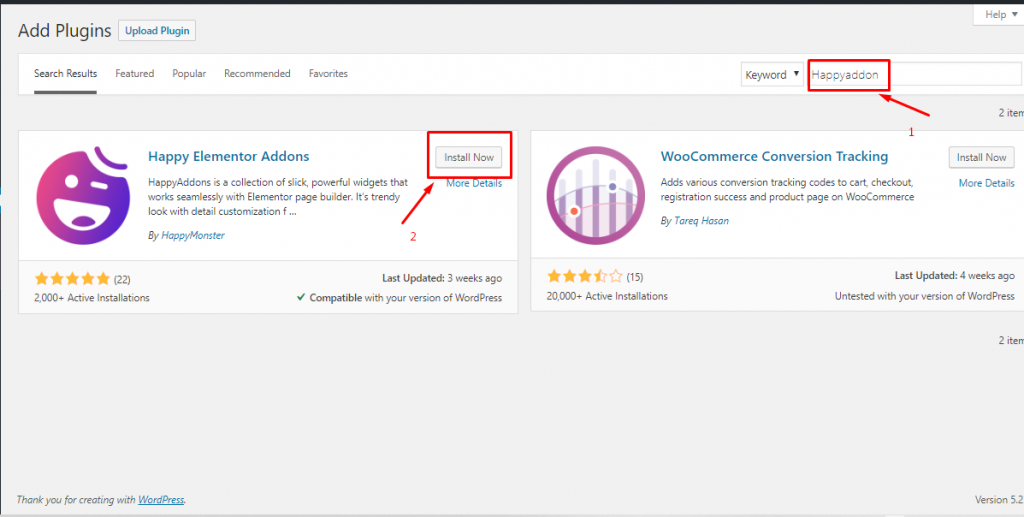
- 次に、 Happyaddons>Install>Activateと入力します

これで、製品レイアウトを設計するためのElementorプラグインとHappyaddonsプラグインの両方ができました。 チュートリアルに飛び込みましょう。
ElementorとHappyアドオンを使用したeコマース製品レイアウトデザイン
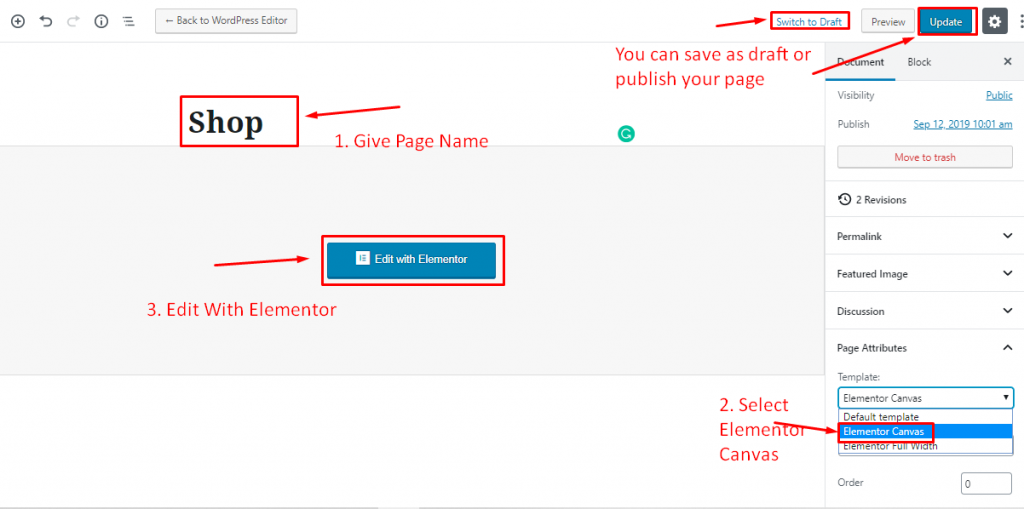
ステップ1:空白のページを作成する
- ページを追加してからタイトルを付けます
- ElementorCanvasを選択します
- 下書きとして保存するか、公開することができます。
以前にこのページを作成したので、「ドラフトに切り替える」と「更新」が表示されます。

ステップ2:ヘッダーを追加する
HappyAddonsを使用してヘッダーを追加するのは簡単です。 ヘッダーを追加するには、チュートリアルを確認してください
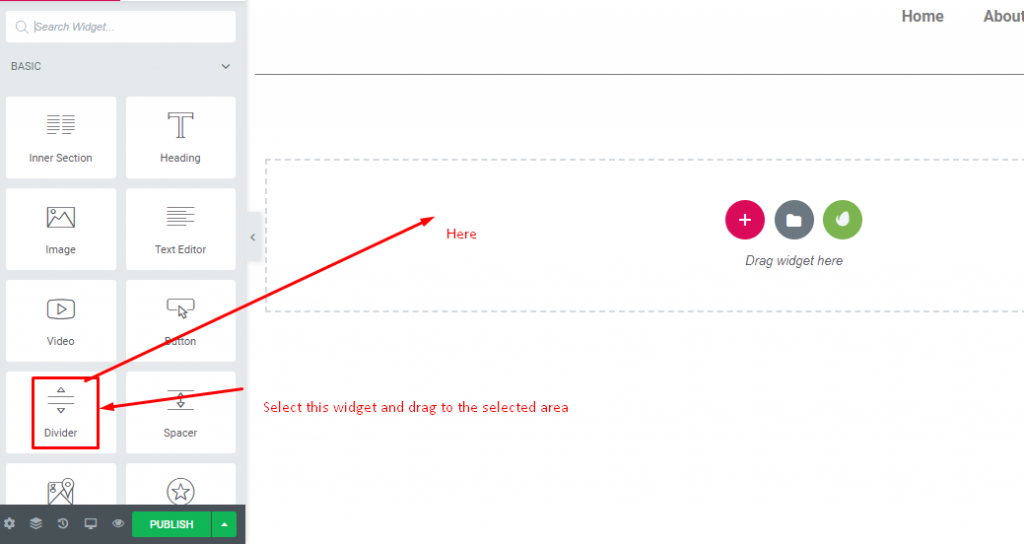
ステップ3:ディバイダーを追加する
- ヘッダーの下に仕切りを追加するには

- 「ディバイダーウィジェット」を選択し、選択した領域にドラッグします。

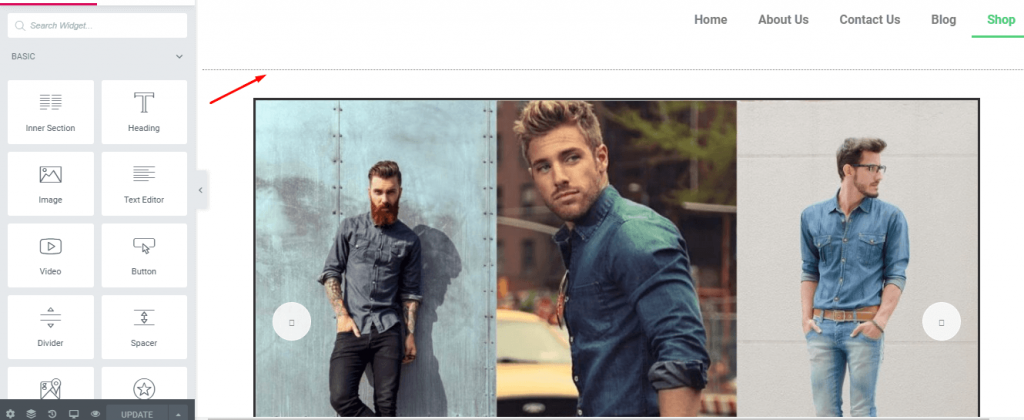
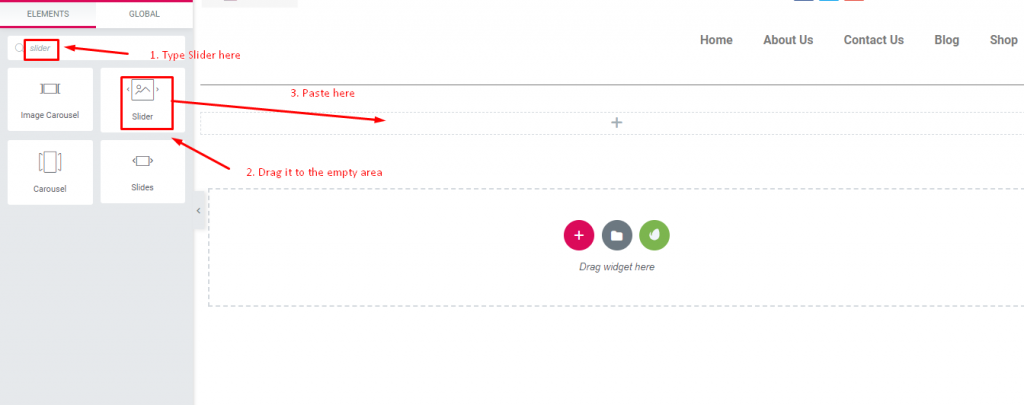
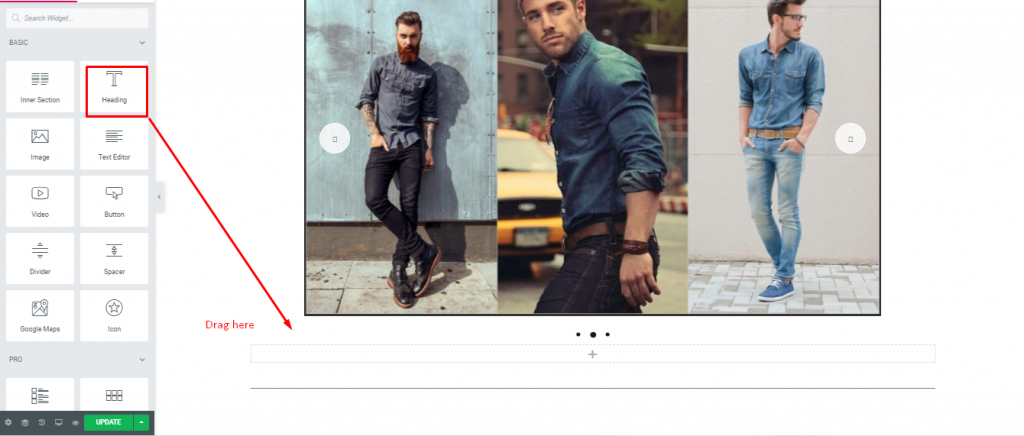
ステップ4:スライダーを追加する
非常に簡単、迅速、カスタマイズ可能です。

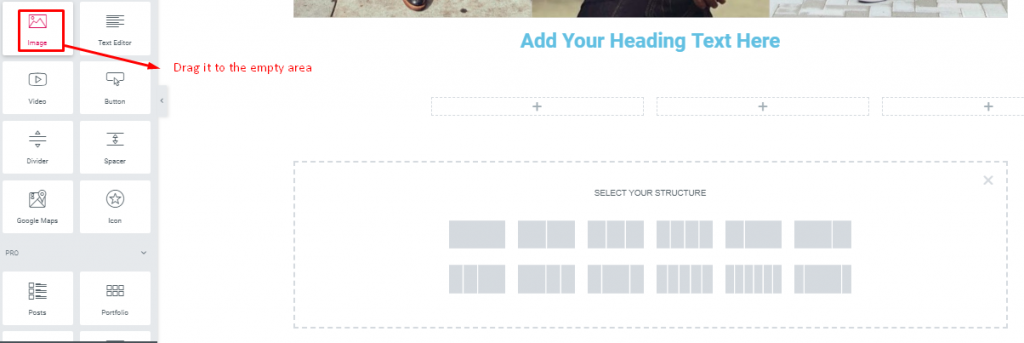
- 「+」ボタンをクリックします。 空白のページを選択してから、スライダーを選択します。 そして、それを空白の領域にドラッグします。

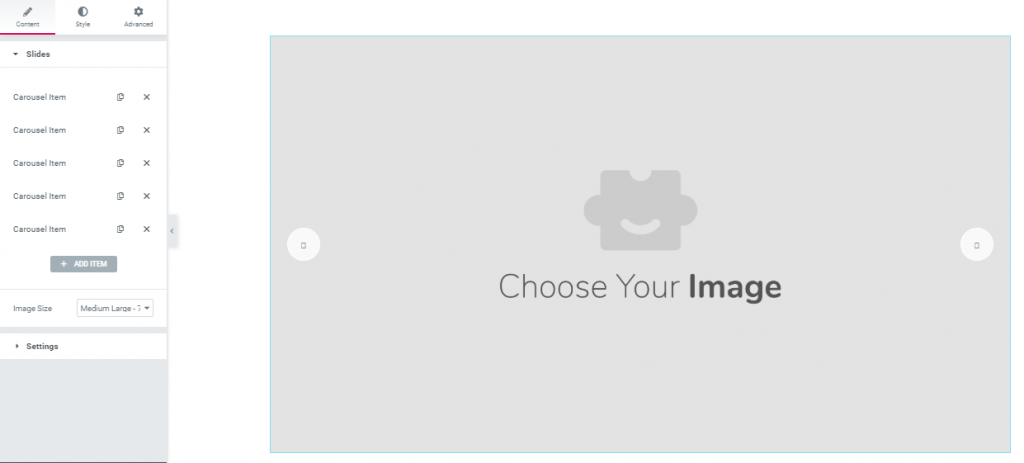
- これはこのように表示されます。

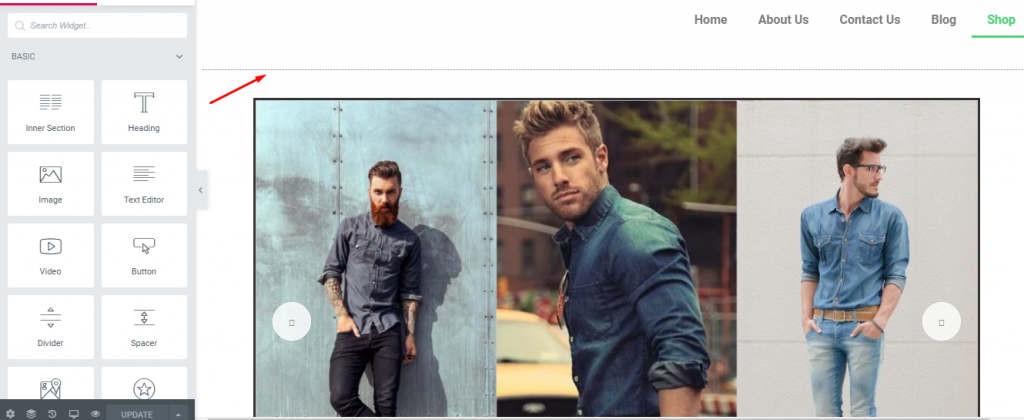
- 次に、「カルーセル画像」をクリックして画像を追加します。 画像を追加すると、スライダーは次のようになります。

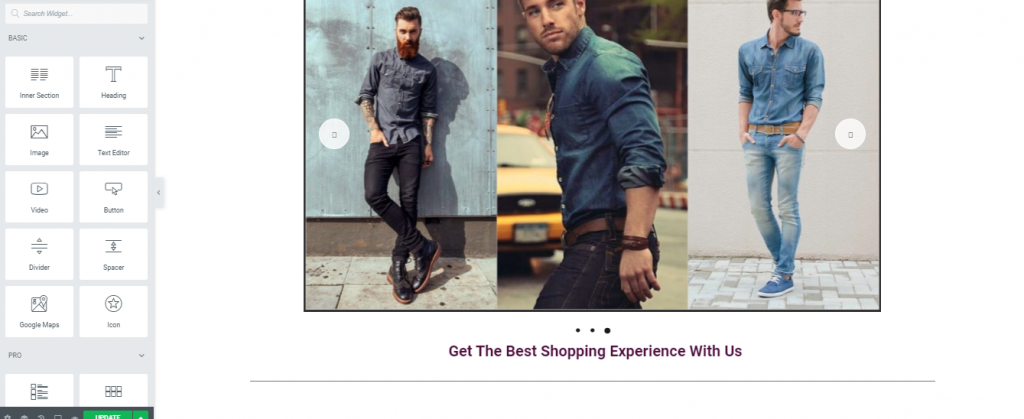
ステップ5:スライダーの下にヘッダーテキストを追加する
製品レイアウトページをどのようにデザインするかは、すべてあなた次第です。 これをする-
- 空白のブロックを選択してから、「ヘッダーテキストウィジェット」を選択します

- 次に、スローガンまたはカスタマーエンゲージメント文を入力します
Happy Addonを使用して、画像やその他のものをフロートさせることができます。 HappyAddonを使用して要素をフロートする方法に関する完全なチュートリアルを確認してください。

ステップ6:Elementorウィジェットを使用してレイアウトを作成する
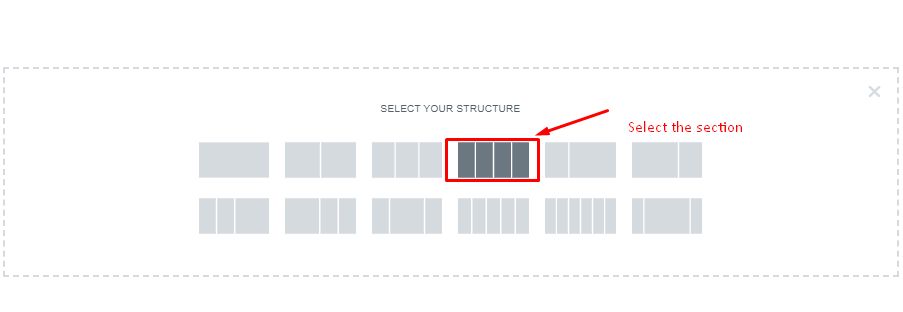
必要に応じて、さまざまなタイプのレイアウトを設計できます。 ここでは、elementorコアウィジェットを使用しました。 だからあなたはこれを試すことができます。
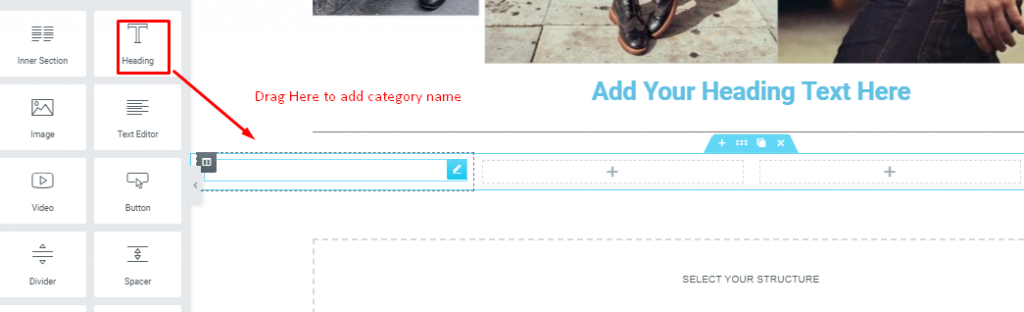
- 製品の数量に応じて空白のブロックを選択してください。 必要なセクションを追加します。

- セクションを選択した後、「テキストヘッダー」を選択してカテゴリ名を追加します。

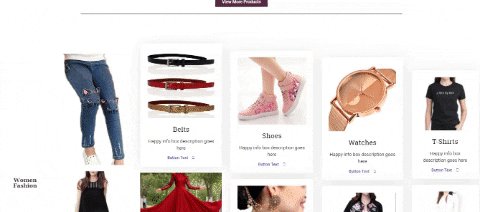
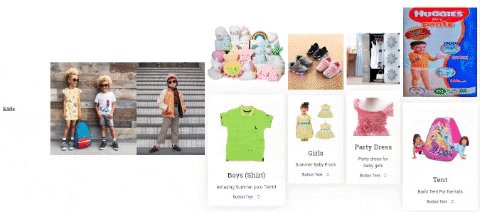
- ここでは、独自の好みのレイアウトを設計できます。 ウィジェットを体験して、さまざまなタイプのデザインフレーバーを取得してみてください。 次に、カテゴリ名のボックスに画像を挿入できます。

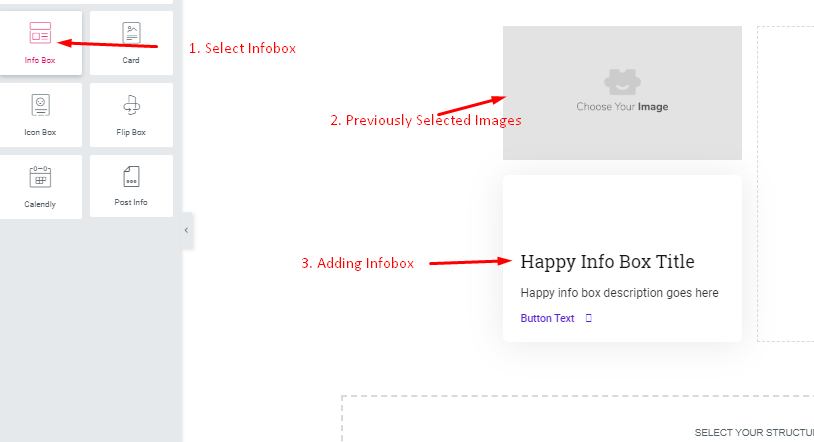
- 画像と一緒にインフォボックスを追加します。 インフォボックスウィジェットを空の領域にドラッグします。 同様に、詳細とともに画像を挿入します。

- 次に、ウィンドウの左側にあるウィジェットを使用して、さまざまなスタイルやレイアウトを作成できます。

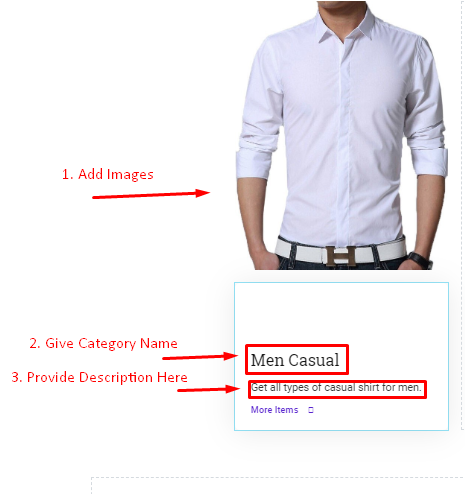
- 上記のセクションで追加したのと同じ方法で画像を追加します
- 次に、カテゴリ名を付けます
- 製品の説明を提供する

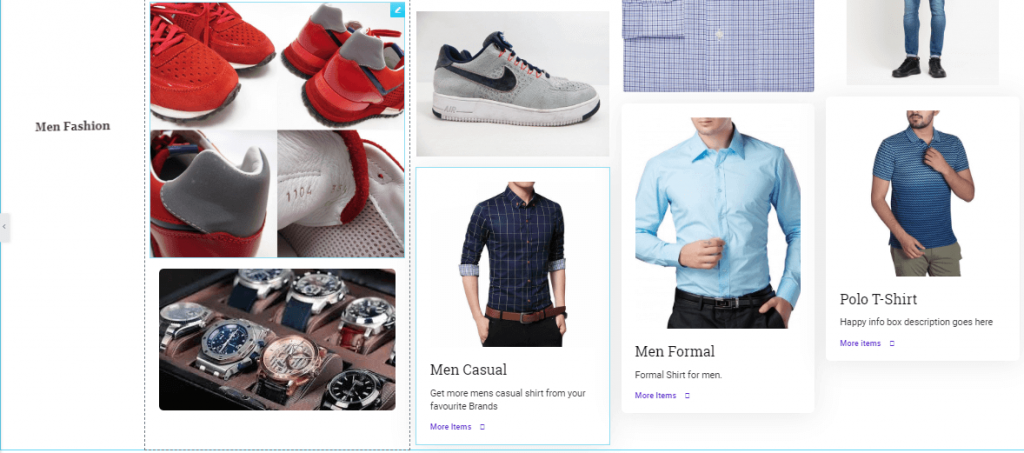
- この方法に従うことで、Elementorウィジェットのみを使用して独自のレイアウトを設計できます。 他のカテゴリでも同じプロセスを実行できます。

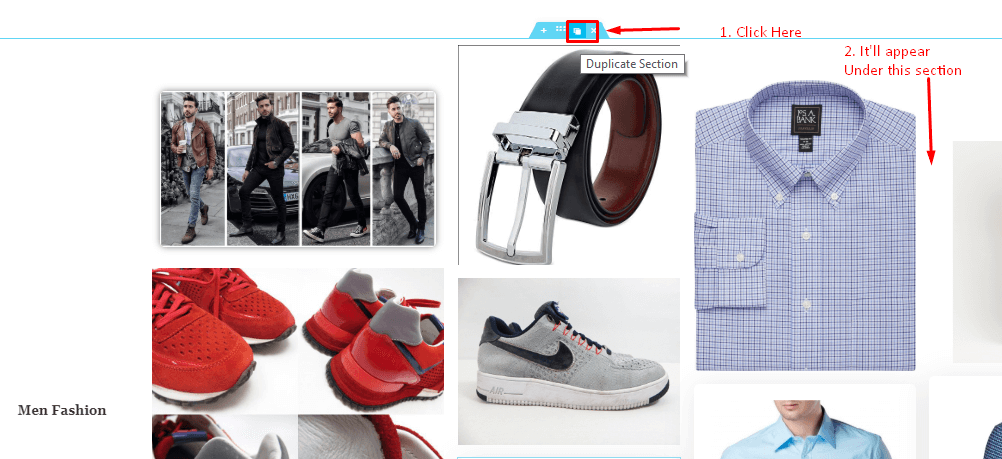
- 時間を節約するために、すでに作成したセクションを複製することができます。
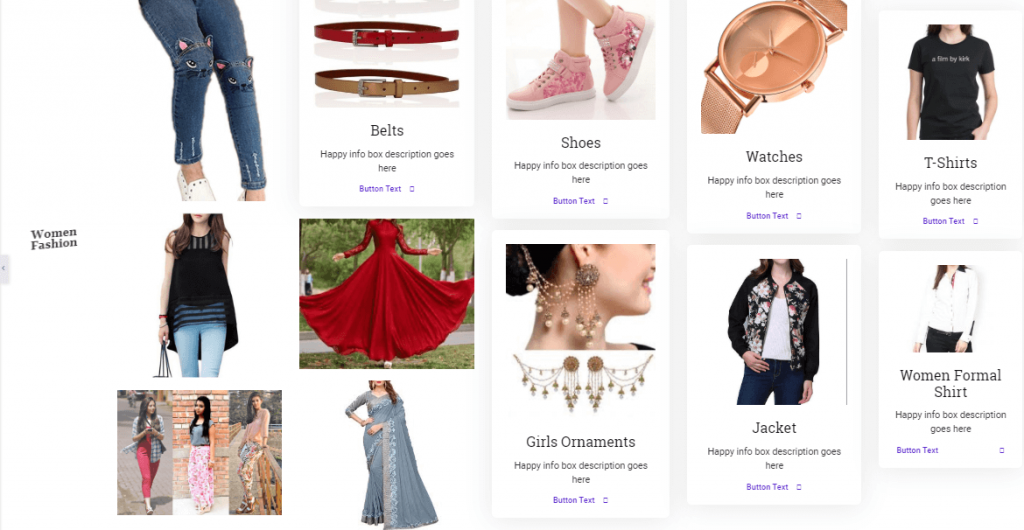
- 同じプロセスに従うことで、女性のファッショナブルな写真を追加するだけです。

つまり、これはElementorProとHappyaddonsを使用した製品レイアウト設計の完全なプロセスです。

私たちがあなたと共有したい興味深いことがあります。 HappyAddonsを使用すると、サイト内のあらゆるタイプの要素をフロートできることをご存知ですか? はい、これはユーザーが単一のコードなしで要素をフロートできるようにする最初のアドオンです。 また、無料です!
以下の完全なビデオをご覧ください。
製品レイアウト設計の最終的なスリル
ElementorウィジェットとHappyAddonsを使用して、すばらしいものを作成または設計できるようになりました。
したがって、遅滞なく、WordPressサイト用のElementorProをHappyAddonsと一緒にダウンロードして、夢のWebサイトを設計するだけです。
ご不明な点やご質問がございましたら、コメント欄でお知らせください。
