製品ページ: ベスト プラクティスと例
公開: 2023-04-06商取引の世界がデジタル ランドスケープに移行するにつれて、e コマース Web サイトの重要性がますます高まっています。 ブランドのオンライン プレゼンスは、物理的な場所と同じくらい成功に不可欠になっています。 このため、企業は、ウェブサイト用に専門的に設計され最適化された製品ページを作成することにますます投資しています.
このブログ投稿では、製品ページとは何か、そしてなぜそれがブランドにとって非常に重要なのかを探ります. さらに、Web デザイナーが魅力的な製品ページを作成するためのベスト プラクティスについても説明します。 いくつかの最高のものの例を紹介します。
Google アナリティクス 4 とは
製品ページの詳細を見る前に、重要な概念を定義したいと思います。 おそらく、製品ページの最も重要な機能の 1 つは Google アナリティクス 4 です。Google アナリティクスに精通している場合は、これが Web サイトへのトラフィックを追跡するための最も強力なツールの 1 つであることをご存知でしょう。
Google アナリティクス 4 または GA4 は、Google アナリティクスのバージョンです。 これは、元の Google アナリティクス プラットフォームのはるかに洗練された高度なバージョンであり、企業がオンラインでのパフォーマンスをよりよく理解できるようにする新しい機能と機能を備えています。 古いバージョンは機能しなくなったので、元の GA インターフェースをまだ使用している場合は、アップグレードする時が来ました!
GA4 を使用すると、カスタマー ジャーニー全体でデータを収集できます。 これには、個々の製品ページのパフォーマンスの追跡、関連するトラフィック ソースと購入シグナルの監視が含まれます。 GA4 を使用して商品ページを分析することで、販売促進につながる最適化と改善の機会を特定できます。 Web サイトでの全体的なユーザー エクスペリエンスの向上に役立ちます。
以前のバージョンの Google アナリティクスと比較して、GA4 はよりユーザー フレンドリーなインターフェースも提供します。 また、インテリジェントな予測分析など、AI を活用した機能も含まれています。 つまり、企業がユーザーの行動をよりよく理解し、このデータに基づいてリアルタイムで行動するのに役立ちます。 商品ページに関しては、次のようなことを行うのに役立ちます。
- 最も多くのトラフィックとコンバージョンを促進する製品ページを特定する
- 訪問者が製品ページに到達したときにどこから来たのかを理解する
- ユーザーが商品ページにどのように関与しているかを判断する (例: どの CTA が最も効果的か)
- 製品ページのパフォーマンスに影響を与える可能性のある潜在的な問題を検出します

商品ページとは?
では、商品ページとは正確には何ですか? e コマース Web サイトのコンテキストでは、製品ページは、特定の製品を宣伝する Web サイト上の単一の Web ページです。 ホームページ、ブログ投稿、または他の Web サイト コンテンツ ページとは対照的に、製品ページは特定の製品の宣伝に重点を置いています。
たとえば、企業が靴を販売している場合、各靴のモデルは、その Web サイトに独自の製品ページを持っている場合があります。
さまざまな種類の e コマース Web サイトとオンライン ストアがあります。 顧客に出荷される物理的な製品を販売する企業もあれば、顧客に電子的に配信されるデジタル製品のみに焦点を当てる企業もあります。 製品ページは、ブランドが運営する e コマース ストアのタイプに関係なく、ブランドのオンライン プレゼンスとマーケティング戦略の重要な部分です。
商品ページが重要な理由
商品ページは、あらゆる e コマース ビジネスに不可欠な要素です。 効果的な製品ページを作成することがオンライン ストアにとって非常に重要である理由は、次のように多数あります。
コンバージョンの増加
優れた製品ページは、より多くの訪問者を顧客に変えるのに役立ちます。 製品ページは、購入プロセスを通じてユーザーをガイドするのに役立つ、非常に焦点を絞ったエクスペリエンスを提供します。 情報に基づいた意思決定を行うために必要なすべての情報を提供します。 製品ページの設計が不十分な場合、企業は潜在的なコンバージョンと売上を失う可能性があります。
SEO パフォーマンスの向上
優れた SEO は、あらゆる e コマース ビジネスに不可欠です。 製品ページは、Web サイトの検索ランキングを最適化する上で重要な役割を果たします。 関連するキーワードを含む製品ページに高品質のコンテンツを作成することで、Web サイトの全体的な品質を向上させ、検索結果のランキングを上げることができます。 これにより、製品ページにより多くの訪問者を引き付けることができます。
ユーザー エクスペリエンスの向上
雑然としてナビゲートしにくい Web サイトにアクセスしたいと思う人はいません。 適切に設計された製品ページは、スムーズで使いやすいインターフェースを提供することで、e コマース ストアでのユーザー エクスペリエンスを向上させるのに役立ちます。 ユーザーが探しているものを見つけて、問題やイライラすることなく購入できるようにする必要があります。
ブランドの強化
最後に、商品ページはオンライン ブランドを強化する有意義な方法です。 高品質の製品ページを持つビジネスは、評判が良く、信頼性が高く、信頼できると見なされる可能性が高くなります. 適切に設計されたユーザーフレンドリーな製品ページは、訪問者の信頼と信頼性を高め、ビジネスに対する強い評判を築くのに役立ちます.
完璧な製品ページを作成する方法
製品ページを作成する際には、従うべきいくつかの重要なベスト プラクティスと戦略があります。 留意すべき最も重要な事項には、次のようなものがあります。
1. 魅力的な製品ページから始める
商品ページはサイトの重要な要素です。 ページのデザインはそれを反映する必要があります。
どこから始めればよいかわからない場合は、Kadence WP がスターター テンプレートを提供しています。 これらのスターター テンプレートは、製品ページ (およびサイト) を迅速かつスムーズに立ち上げて実行するための、コード不要ですぐに開始できるソリューションです。
スターター テンプレートを使用すると、ニーズに合ったテンプレートを選択し、配色を選択し、フォントを選択するだけで完了です。 それはとても簡単です!
2. 強力な見出しを作成する
製品ページは常に、力強く説得力のある見出しで始める必要があります。 これは、訪問者の注目を集め、販売している製品の購入に興味を持ってもらう最初の機会です。 商品ページの内容とその価値提案をすぐに伝える、人目を引く見出しを選択してください。 タイポグラフィはコンテンツと同じくらい重要です。そのため、時間をかけてブランド アイデンティティに一致するフォントと配色を選択してください。
3. 説得力のある説明を書く
見出しがユーザーの注目を集めたら、説得力のある製品説明でフォローアップします。 このセクションでは、製品またはサービスの特定の機能と利点を詳しく説明し、訪問者が購入するよう説得するのに役立ちます. このスペースを使用して、顧客の声や製品レビューなど、ユーザーを納得させるのに役立つ追加情報を含めることもできます。
製品ページのコンテンツ全体に関連するキーワードを含めて、サイトの SEO パフォーマンスを向上させます。 量よりも質に重点を置いてください。 キーワードを追加するためだけにキーワードを詰め込まないでください。実際にランキングに悪影響を与える可能性があります。 代わりに、文章に自然に適合し、販売している製品を正確に説明する価値の高い用語を選択してください。
4.高品質の写真とビデオを含める
優れた製品ページは、潜在的な顧客にとって魅力的な視覚体験を生み出します。 これは、動作中の製品の高品質の写真やビデオを含めることを意味します。 その価値を伝え、実際にどのように見えるかを示すのに役立ちます。 製品の最高の機能を強調する、鮮明で明るい画像を選択してください。 会社が実施している特別オファーやプロモーションを追加できます。
5. 使いやすいレイアウトを設計する
最高の商品ページはデザインも良く使いやすいです。 つまり、訪問者が探しているものを簡単に見つけられるように、すっきりとしたレイアウトを使用することを意味します。 価格情報、製品仕様、および画像は、数回スクロールするだけで簡単にアクセスできる必要があります。 信頼性を高め、潜在的なクライアントとの信頼を築くために、顧客のレビューや証言などの社会的証拠や信頼のシグナルを含めることもできます.
6.明確なCTAを使用する
最後に、明確な行動を促すフレーズで製品ページを完成させ、ユーザーが次のステップに進んで購入するように促すことが重要です。 これには、チェックアウト、商品ページ、特別オファー、割引に直接リンクするボタンが含まれる場合があります。 どのようなものを選んでも、見つけやすく、使いやすいように、はっきりと見えるようにし、残りのコンテンツから目立つようにしてください。
CTA は、ユーザーが行動を起こして購入できる主要な方法であるため、どの製品ページでも重要な要素です。 製品ページに効果的な CTA を作成するには、次のヒントに従ってください。

- 「今すぐ購入」や「カートに追加」など、ユーザーに何をしてほしいかを明確に示す言葉を含めます。
- フォールドの上やページの最後など、目立つ場所に CTA を配置します。 これにより、影響を最大化し、ユーザーが行動を起こしやすくなります。
- 期間限定のオファーやその他の特別なボーナスを含めて、ユーザーがすぐに購入できるようにします。
- CTA のさまざまなバリエーションをテストして、製品ページに最適なものを確認します。 さまざまな色、コピー、配置を試して、最も多くのコンバージョンを獲得できる組み合わせを見つけてください。
売り上げを伸ばし、熱心なオーディエンスを構築するための最良の方法の 1 つは、Kadence コンバージョンを使用することです。 Kadence Conversions は、サイト訪問者をオファーに結び付ける軽量のポップアップ、セール バナー、およびスライドインを作成する唯一のノーコード WordPress ブロック ツールです。 Kadence Conversions を使用すると、売上を増やし、メーリング リストを増やし、訪問者とつながることができます。 コンテンツをスケジュールしてコンバージョンを追跡することもできます。
Kadence Shop Kit を使用して、コンバージョンにつながる商品ページを構築する
Kadence Shop Kit は、コンバージョンにつながる商品ページを作成するのに最適なツールです。 Kadence Shop Kit には 15 を超える強力なモジュールがあり、利用可能な最も堅牢な WooCommerce 拡張機能です。
バリエーション見本、バリエーション ギャラリー、高度なレビュー、サイズ表、製品ブランド、カスタム ラベル、バリエーション価格管理などを提供します。
Kadence Shop Kit を使用すると、カスタム チェックアウト フィールドでチェックアウトの摩擦を減らし、条件付きカート バナーを使用してカスタム カート メッセージを作成し、商品の下に追加の説明エリアを使用して WooCommerce ショップの検索エンジンの最適化を促進できます。
最高の製品ページの例
商品ページの素晴らしい例を確認するには、Amazon、Apple、Etsy などのブランドの Web サイトをチェックしてください。 これらのサイトは、コンバージョンに最適化され、上記のすべての重要な要素を含む魅力的な製品ページを作成する技術を習得しています. ただし、すべての企業が高品質の製品ページをゼロから作成するための時間やリソースを持っているわけではありません。
そのため、WordPress テーマやプラグインなど、企業がオンライン プレゼンスを簡単に構築および管理できるようにするさまざまな Web デザイン ツールも提供しています。 当社のツールを使用すると、次のようなページを作成できます。
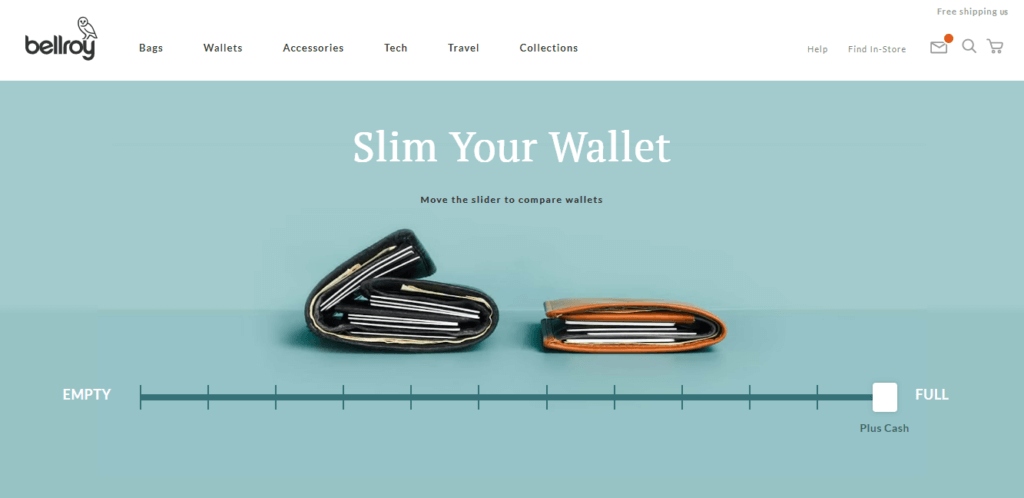
1.ベルロイ

Bellroy は、必要なものだけを持ち運べるように設計された、スリムでスタイリッシュな製品を生み出すプレミアム ウォレット ブランドです。 彼らの製品ページはインタラクティブなので興味深いものです。 スライダーで各商品の違い、財布のサイズ、色を確認できます。 製品を紹介し、ユーザーにクリックしてもらう楽しい方法です。
下にスクロールすると、繰り返し再生されるビデオが、彼らの財布のユニークな点を見事に示しています。 次に、特別な機能や価格情報など、製品に関する詳細情報が明らかになります。 関連するすべてのモデルがグリッドに整理されているため、さまざまなオプションを簡単に参照して並べて比較できます。
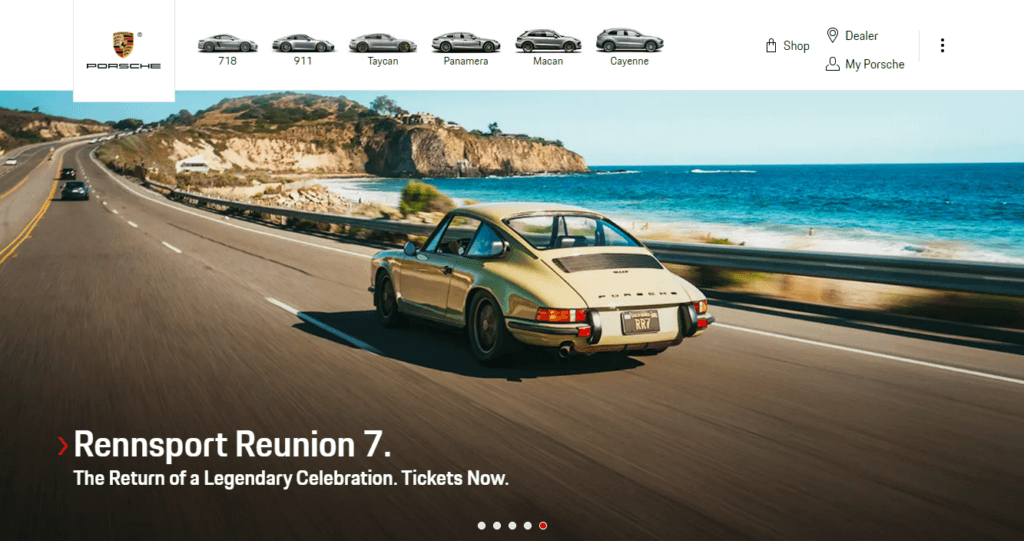
2. ポルシェ

ポルシェは洗練されたハイエンドの製品ページを持つ高級車ブランドです。 すぐに、ユーザーは自分のクラシックカーの 1 つの美しい画像で迎えられます。 色から生地や素材まで、数え切れないほどのカスタマイズオプションを提供することで、他の製品ページとの差別化を図っています. 変更に基づいて価格が自動的に調整されるため、各オプションの費用を正確に確認できます。
これらの情報はすべてすっきりと整理された方法で表示されるため、さまざまなオプションを簡単に参照して、適切な車を見つけることができます。 このページは、ユーザーがコントロールしているように感じ、自分だけの製品を真に作成できるようにします。 製品ページには、さまざまな環境での車の画像もいくつか含まれており、潜在的な購入者が日常生活でどのように見えるかを確認するのに役立ちます.
拡張現実機能により、ユーザーは車が私道でどのように見えるかを確認することもできます。 これらの機能により、ポルシェはプレミアム ブランドとして際立ち、ハイエンドで豪華な製品ページを作成できます。
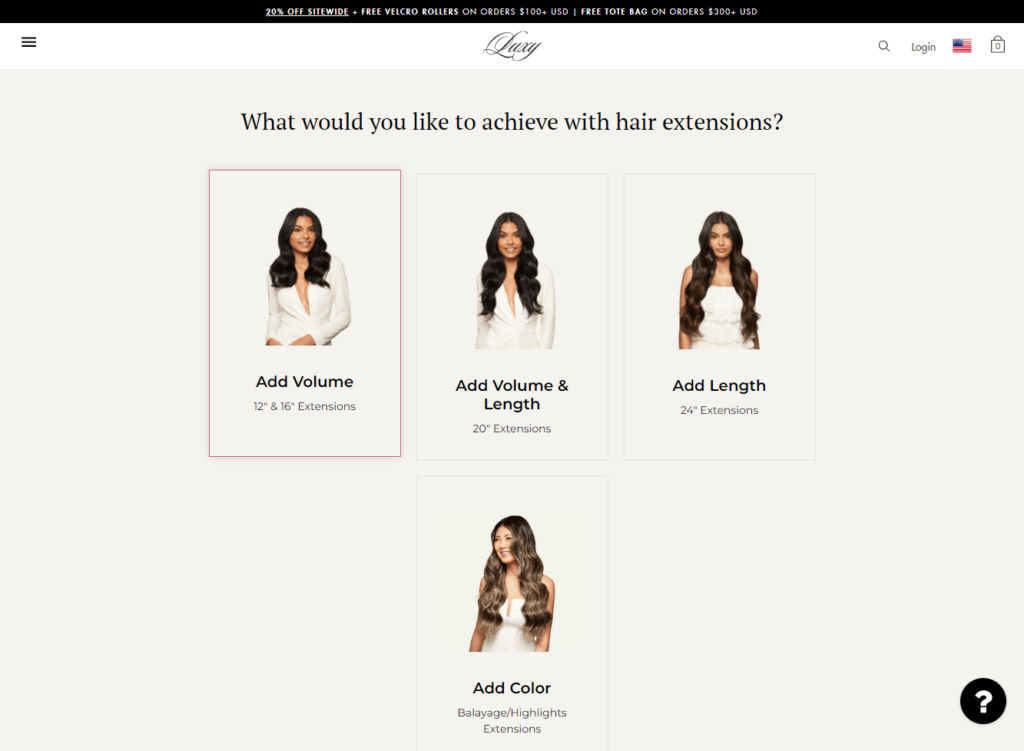
3. 贅沢な髪

Luxy Hair は、高品質な人毛エクステを専門とするブランドです。 彼らの製品ページには、多くのビジュアルや特定の価格情報など、いくつかの機能があります.
彼らは顧客を高度にパーソナライズされた旅に連れて行き、そこで髪の色、質感、スタイルを選択することが奨励されます. 顧客のニーズと好みに応じて、いくつかの異なるオプションが提供されます。 優れたユーザー エクスペリエンスとコンバージョンの増加に役立ちます。
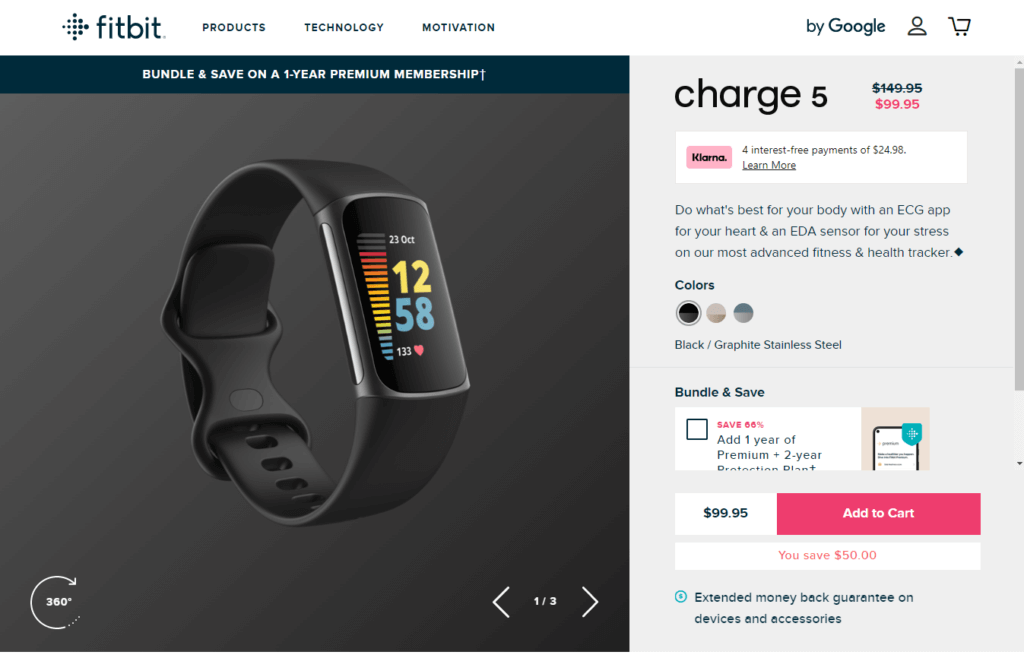
4. Fitbit ウォッチ

次に、Fitbitの製品ページを見てみましょう。 Fitbit は、革新的で高品質なフィットネス トラッカーで知られるブランドです。 彼らの製品ページは高度に最適化されており、上記で説明したすべての重要な要素が含まれています. Fitbit Charge の製品ページは、ランディング ページと製品ページのクロスとして説明できます。 ランディングページのレイアウトと機能を備えていますが、製品情報を備えています。
ページはすっきりと整理されており、各セクションは魅力的なバナー画像で区切られています。 訪問者が下にスクロールすると、製品の特別な機能と利点、および価格情報に関する詳細な説明が表示されます。
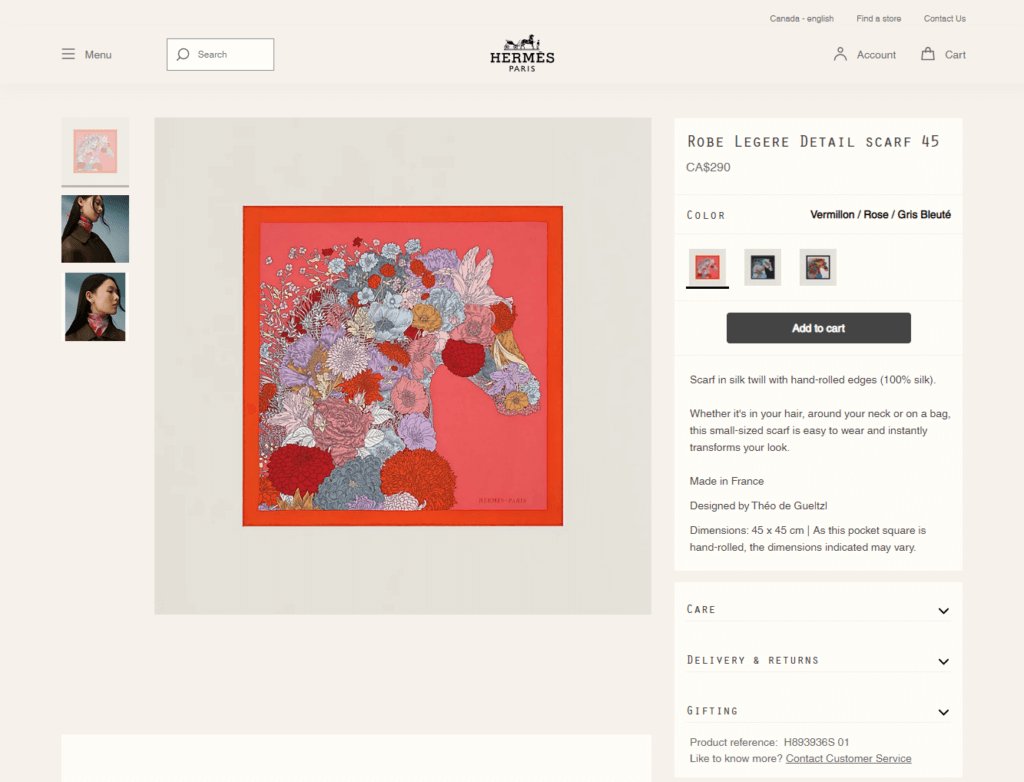
5.エルメス

最後に、エルメスは、豪華な衣類やアクセサリーを製造する高級ファッション ブランドです。 彼らの製品ページは芸術作品であり、美しく撮影された写真と製品に関するすべての詳細が掲載されています。 彼らはストーリーテリングのアプローチを採用し、各アイテムのストーリーを伝えます: どこで作られたか、誰がデザインしたかなど.
この戦略は、顧客を引き付け、購入を検討している製品についてもっと知るように促す優れた方法です。 また、ブランドがより本物で信頼できると感じられるようになり、最終的にコンバージョンを促進するのに役立ちます.
まとめ
優れた製品ページを作成するには、使いやすさと美学の適切なバランスを取ることがすべてです。 視覚的に魅力的で、操作が簡単で、展示されている製品の機能を明確に伝える必要があります。
Kadence Blocks のような WordPress ツールを使用すると、顧客が気に入る優れた製品ページをこれまで以上に簡単に作成できます。 カスタマイズ可能な画像ギャラリー、サイズ表などを挿入して、コンバージョンを促進し、売り上げを伸ばすシームレスなユーザー エクスペリエンスをデザインします。

でeコマースの収益を拡大
Kadenceショップキット
15 を超える強力なモジュールを備えた Kadence Shop Kit は、最も堅牢な WooCommerce 拡張機能です。
Kadence Shop Kit を使用すると、動的で魅力的な製品レイアウトを作成したり、顧客を変える製品画像を表示したり、製品のバリエーションを表示する方法を作成したり、顧客とつながる動的なギャラリーを設計したりできます。
Kadence Shop Kit は、優れたレビューによる即時のソーシャル プルーフの作成、動的な情報タブの作成、ブランドの影響力の活用、チェックアウト フローの最適化などにも役立ちます。

毎週、iThemes チームのチームは、毎週の WordPress 脆弱性レポートを含む、新しい WordPress チュートリアルとリソースを公開しています。 2008 年以来、iThemes は、お客様自身またはクライアントのために WordPress サイトの構築、維持、保護を支援することに専念してきました。 我々の使命? 人々の生活を素晴らしいものにします。
