商品バリエーションを表示するためのベストプラクティス
公開: 2018-01-28一部の店舗では、簡単な商品を販売しています。買い物客はそれを見て、気に入って、カートに追加します。 ただし、WooCommerceストアの所有者の多くは、「カートに追加」ボタンをクリックする前に、顧客に選択を求めるように求められます。
これらの選択肢が単純な色の選択であるか、サイズと形状の複数のオプションであるかは、販売するものによって異なります。 変わらないことの1つは、製品のバリエーションを使用して、適切なオプションの表示と選択を簡単な作業にすることです。
バリエーションの設定は簡単です。 これらのバリエーションを簡単に表示、閲覧、購入できるようにするために、支援が必要になる場合があります。
オンラインストアにさまざまな商品を表示するためのベストプラクティスをいくつか見てみましょう。これらはすべて、最終的には、より多くの商品を販売するという1番目の目標を達成するのに役立ちます。
属性には明確でわかりやすいラベルを使用してください
可変商品に割り当てる属性の作成は、簡単なプロセスです。 シャツをいくつかのサイズで販売する場合は、サイズ属性(小、中、大、XL、XXLなど)を作成して割り当てるだけで済みます。
ただし、もう少し複雑な属性を作成する必要が生じる可能性があります。 たぶん、あなたはシャツを3つの異なる青の色合いで、または同じプリントの2つのバージョンで提供し、そのうちの1つは金属の光沢を持っています。 または、3つの異なるカットまたはフィットを提供する場合もあります。
作成する属性は、バリエーションが実際にどれほど複雑であっても、一目で明確で理解しやすいものでなければなりません。 買い物客は写真を見る前に選択肢のリストから選択している可能性があることに注意してください。そのため、販売している商品を明確に説明できるほどよいでしょう。
つまり、3つの青いシャツすべてを「青」としてリストするのではなく、「スカイブルー」、「ネイビー」、「ロイヤルブルー」などの固有の属性を付けます。 印刷のバリエーションは、「メタリックインク付き」として表示できます。 また、カットには「アスレチックフィット」、「ルーズ」など、シャツ間で一貫した名前を付ける必要があります。
あなたの属性について覚えておくべき他の何かは、あなたが説明していることを理解するために誰もがあなたの製品写真を見ることができるわけではないということです。 スクリーンリーダーに依存している視覚障害のある買い物客は、シャツのフィット感の説明(属性など)を使用して、それが自分に適しているかどうかを知ることしかできない場合があります。 そして、完全にまたは部分的に視力のある買い物客でさえ、鮮明な写真を見たり気づいたりしないかもしれません。
属性に完全な詳細をリストするのに十分なスペースがない場合、またはより多くの情報が必要であると感じる場合は、いつでも製品の長い説明(WooCommerceで使用可能なフィールドの1つ)を使用して説明するか、単に写真を追加することができます。
見本や写真でバリエーションを簡単にプレビューできるようにする
先ほど述べたように、属性のドロップダウンリストは、顧客が選択内容を最初に示す場合があります。 十分に説明的でないことは、顧客を遠ざける可能性がありますが、非常に多くの選択肢があります。

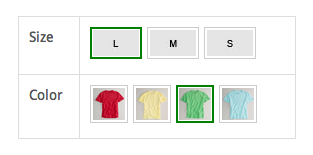
意思決定の麻痺は本物であり、顧客が変数の巨大なテキストリストを見ると、それが始まる可能性がはるかに高くなります。これらすべてのオプションをクリックする時間があるのは誰ですか。 幸いなことに、Variation Swatches and Photos拡張機能を使用すると、各アイテムの色見本またはサムネイルのドロップダウンを切り替えることで、これに対抗できます。
これは、同じ商品をさまざまな色で提供している店舗にとって大きなメリットになります。 買い物客は、クリックして「ロイヤルブルー」または「ネイビー」の意味を正確に確認する必要はなく、違いを一目で見つけることができます。 それは時間、面倒、そして潜在的な欲求不満を節約します。
クリックしてツイート
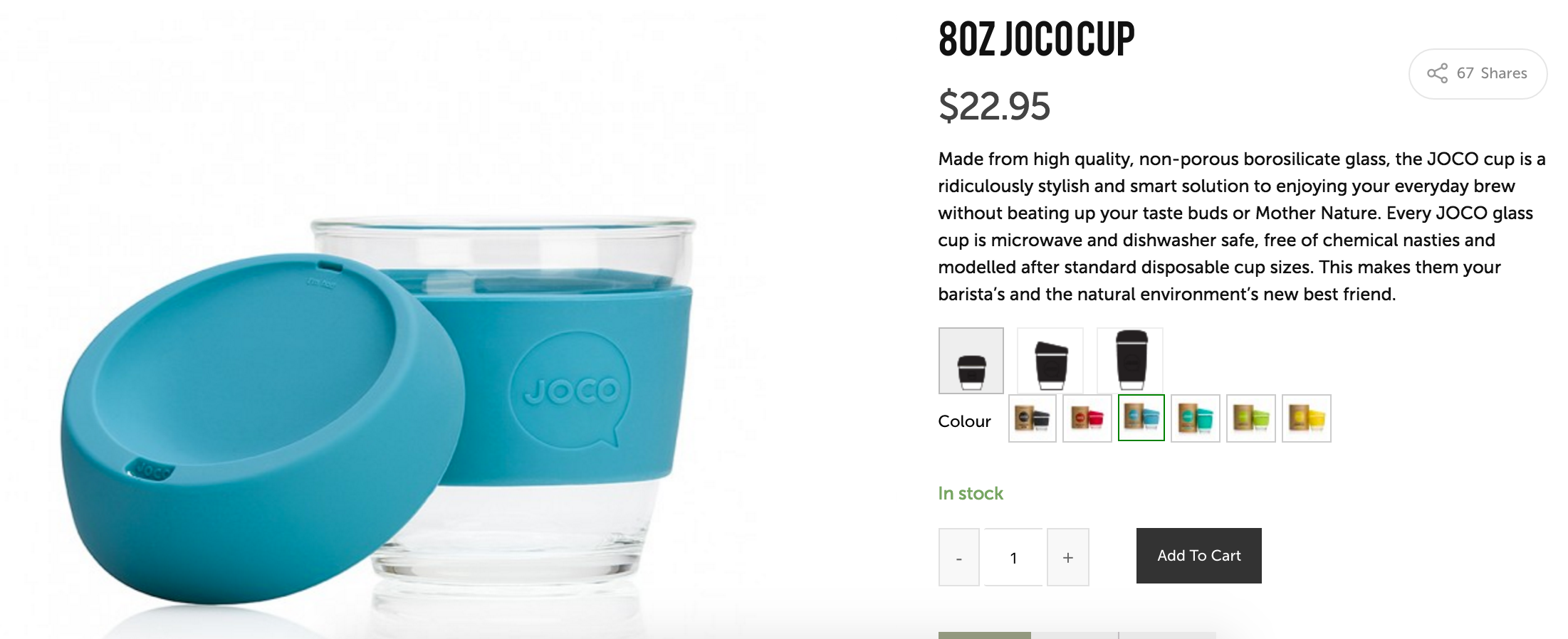
この拡張機能が実際に動作しているのを見ることができます—そして非常に美しく使用されています—JOCOカップストアで。 すべての製品ページには、利用可能なバリエーションにリンクするために使用されるサムネイルがあります。 上記のバリエーションをクリックすると、すべての色の各カップのゴージャスな写真が表示されます。

可変製品ごとに、高品質で実際の製品写真を使用します
写真と言えば、オンラインでカラーオプションのあるものを購入していて、写真の代わりに色合いの漠然とした説明しか得られなかったことがありますか?
JOCOと同じ数の写真を使った商品ページを作成するには時間がかかるのは事実ですが、それを行うのには十分な理由があります。 「スカイブルー」、「ラージ」、「スモールドット」と言うと、すべての買い物客があなたの意味を理解していると思うかもしれませんが、真実は、これらのことに対するある人の認識が他の人の認識とまったく同じになることは決してないということです。

つまり、バリエーションごとに写真を追加するのが理想的です。そうすれば、買い物客が選択したときに、その選択の実際の例が表示されます。 縞模様の同じカップや、正方形ではなく円形の同じ犬用ベッドを想像できると思い込まないでください。見せてください。 そうすれば、誤解がなく、不幸な顧客が返品や交換を求めることもありません。

この個々の写真プロセスをスキップできるのは、バリアントがほぼ同一である場合です。 これは、さまざまなサイズで提供される衣類で最も一般的です。小さなシャツは、大きなシャツとそれほど変わらないように見えますが、個人に合うようになります。 ただし、サイズのバリエーションを明確にするために実行したいことがまだいくつかあります。
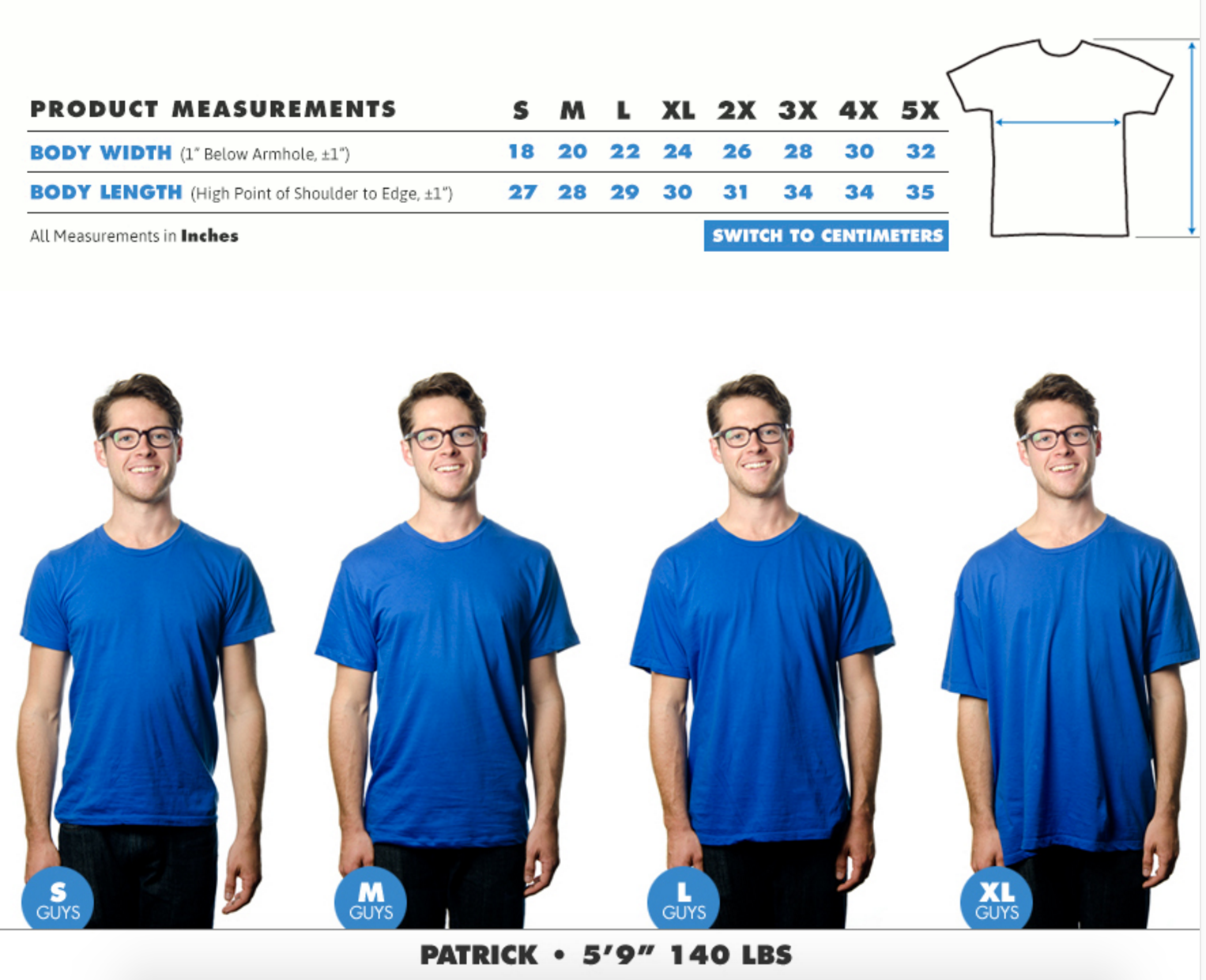
たとえば、TシャツマーケットプレイスのTeePublicには、選択しているシャツに関係なく、すべての買い物客に適用できるサイズ表があります。 さまざまなサイズがいくつかの異なるモデルやボディタイプにどのように適合するかを示しており、どの製品ページからでもワンクリックで表示できます。

これは、すでに製品のデザインで販売されているが、適切なサイズを選択するのに苦労している顧客にとって非常に役立ちます。 シャツがどのようにフィットするか、スペース内でさまざまなフォトフレームがどのように見えるか、またはラグがカバーする可能性のあるスペースの大きさを示すことで、より良いコンテキストが得られ、すべてを写真に撮る必要が少なくなります。
顧客が一度に複数のバリエーションを購入することを期待していますか? カートに複数のアイテムを簡単に追加できるようにする
一部の顧客にとって、購入する予定のすべてのバリエーションをカートに追加することは、長くて退屈なプロセスになる可能性があります。 これは、買い物客が同じ商品を複数のサイズで欲しがるハードウェアや材木などを販売する場合に特に当てはまります。
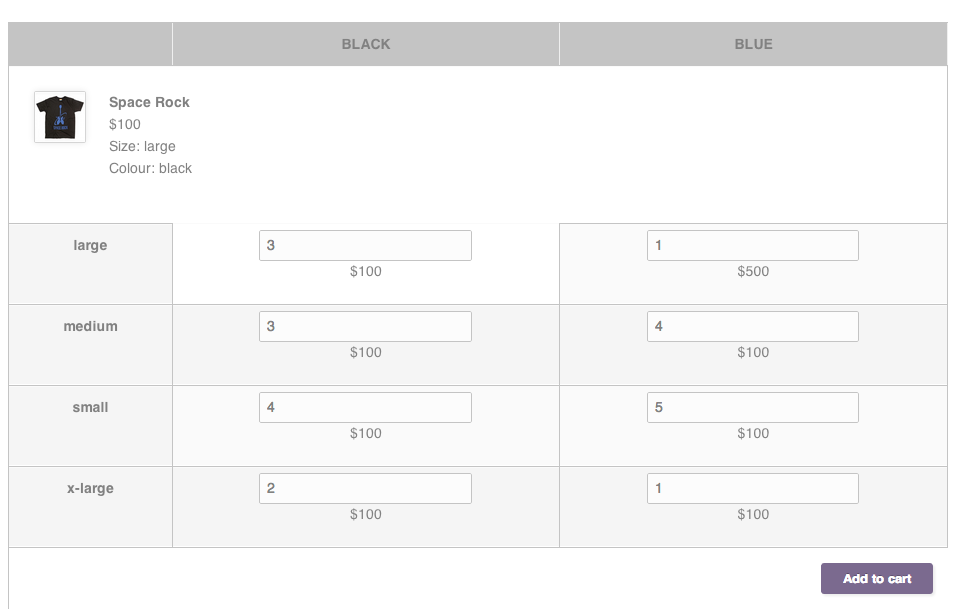
バルクバリエーションフォームは、買い物客がカートに複数のバリエーションを一度に追加できるようにするために設計された拡張機能です。 商品ページにテーブル表示が追加されるため、買い物客は各フィールドに希望の数量を入力してから、[カートに追加]を1回押すだけで済みます。

これにより、買い物客が一度に複数の商品を購入するために必要な手間が省け、各組み合わせの価格が非常に明確になります(コストは数量フィールドのすぐ下に表示されるため)。
可変製品に関するいくつかの最後のヒント
これまで、商品ページにバリエーションを追加する際に留意すべきベストプラクティスを数多く紹介してきました。 役立つかもしれないいくつかのヒントを残しておきます。
- 何よりも明確さを目指してください。 「ブルー」は「ネイビー」ほど説明的ではなく、「33インチ」は「トール」よりも具体的です。 一部の属性で複数の単語を使用する必要がある場合がありますが、それは問題ありません。これにより、顧客は自分が選択しているものに自信を持てるようになります。
- バリエーションごとに少なくとも1枚の写真を用意することをお勧めしますが、写真は多ければ多いほどよいでしょう。 ある色のアイテムの詳細なショットを見るのは少しイライラしますが、別の色の写真は1つだけです。 「その角度から色が暗く見える場合はどうなりますか?」 あなたの買い物客は考えるかもしれません。
- バリエーションのいずれかが価格が高いまたは低い場合は、その理由を説明する準備をしてください。 追加の素材や特殊なインクの2ドルの追加料金は、おそらく顧客を苛立たせることはありませんが、それを説明するコピーを追加するのに1分もかからないことで、売り上げを失う可能性はありますか? 同様に、期間限定の販売や廃止されたアイテムの価格設定に関するメモを追加して、「え? なんでこんなに安いの?」 質問。
- インスピレーションが足りなくなったり、何かを設定する方法がわからない場合は、他のストアがどのように設定したかをいつでも確認できます。 WooCommerce Showcaseには見どころがたくさんあります—見て、インスピレーションを得てください!
商品のバリエーションを見やすくし、さらに販売しやすくします
WooCommerceストアに可変商品が1つでもある場合は、これらのヒントを念頭に置いてよく調べてください。 これらのバリエーションを明確で魅力的で、買い物客にとってクリックする価値のあるものにするために、できる限りのことをしていますか?
WooCommerceでの可変製品の作成または属性の設定の詳細については、完全にナレーション付きのチュートリアルビデオを備えたドキュメントのこの詳細ページを確認してください。
これらのアイデアが、提供している製品の数に関係なく、バリエーションのセットアップ、改善、販売を容易にするのに役立つことを願っています。 バリエーションの改善について質問がありますか? コメント欄で一言お願いします。ぜひお貸しします。
