ProductX ページ ビルダーの統合: Elementor、Divi、Oxygen、および Beaver
公開: 2023-07-09ProductX は包括的な WooCommerce プラグインで、驚くべき Product Blocks を使用して、魅力的で特徴的な製品グリッド、製品リスト、カテゴリ リスト、製品スライダーなどを作成できます。 このオールインワン ソリューションは WooCommerce ベースのストアに最適で、WooCommerce 製品ページの視覚的に魅力的なレイアウトをデザインできます。
WooCommerce ユーザーは、ProductX によるカスタマイズ可能な製品ブロック (Gutenberg WooCommerce ブロック) に惹かれます。 多くのユーザーは、Elementor、Divi、Oxygen、Beaver などの他のプラットフォームでも Product ブロックを使用したいと考えています。 ただし、コードやショートコードが必要なため、これは難しい場合があり、場合によっては設計上の問題が発生したり、特定の要素の機能に影響を与えたりする可能性があります。
これが、ProductX Page Builder Integration を導入する理由です。 Elementor、Divi、Oxygen、Beaver Builder でのプロダクト ブロックの使用がはるかに簡単になりました。
この素晴らしい統合がどのように機能するかを説明します。
他のビルダーでプロダクト ブロックを使用する必要があるのはなぜですか?
Elementor、Divi、Oxygen、または Beaver を使用している場合は、各プラットフォームの仕組みとその長所と短所をすでに知っているので、それらを探索することに時間を無駄にしないようにしましょう。
前述したように、Product ブロックは、驚くべきカスタマイズ性を備えた Gutenberg WooCommerce ブロックです。 製品ブロックにはいくつかの利点があります。再利用可能でモバイル対応であり、多様な要素を備えたクリーンなインターフェイスを提供します。 これらの機能により、よく整理されたコンテンツ構造を簡単に作成できます。
そして、ProductX はこれらの機能を最大限に強化します。 たとえば、Gutenberg ではデフォルトでは複雑なレイアウトを作成できません。 しかし、ProductX を使用すると、ストアの複雑なレイアウトを思い通りに簡単に作成できます。
だからこそ、究極の WooCommerce ストアを作成するには、ページ ビルダーで Product ブロックを使用する必要があります。
つまり、ProductX と他のページ ビルダーの統合により、無限のデザインの可能性が生まれ、カスタマイズが強化され、編集が簡素化され、ストアに究極の外観が与えられます。
ProductX Page Builder 統合を使用して Product ブロックを使用する方法
ProductX は現在、次のページ ビルダーと統合されています。
- エレメンター
- ディビ
- 酸素ビルダー
- ビーバービルダー
ProductX にはビルダーごとに個別のアドオンがあり、指定したページ ビルダーに対して製品ブロックを有効にして使用できます。 これには、ProductX の保存されたテンプレート機能を使用する必要があります。
ページビルダーで製品ブロックを使用する方法を紹介します。 手順は各ページ ビルダーで非常に似ています。 この記事では、Elementor でプロダクト ブロックを使用する方法を説明します。
早速、本題に入りましょう。
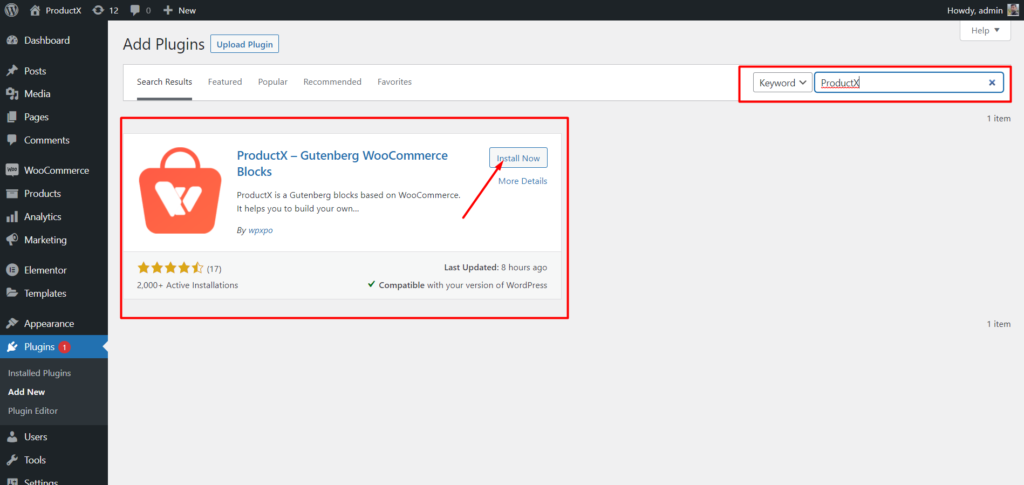
ステップ 1: ProductX をインストールしてアクティブ化する
開始するには、まず ProductX プラグインをインストールしてアクティブ化する必要があります。

アクティブ化すると、保存済みテンプレート アドオンを有効にして保存済みテンプレートを作成したり、他のページ ビルダー アドオンを有効にして後続のビルダーで製品ブロックを使用したりできます。
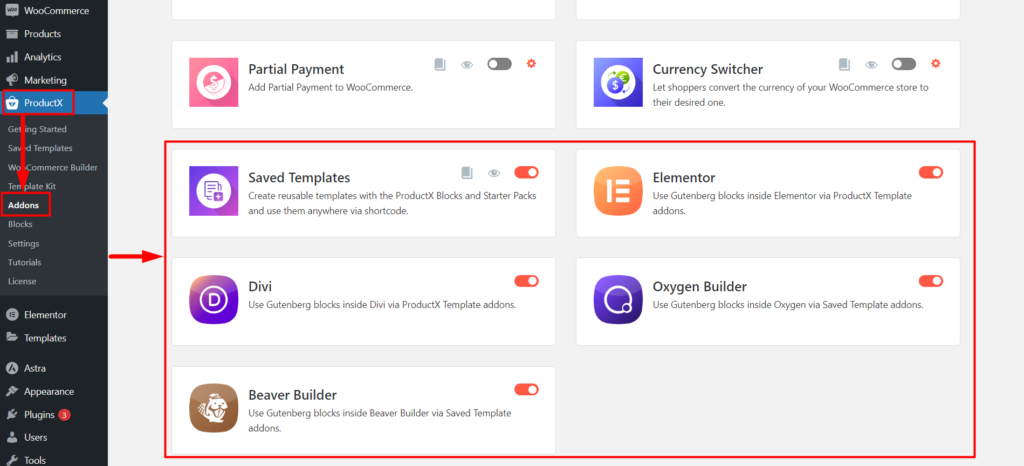
ステップ 2: 保存されたテンプレートと統合アドオンを有効にする
ProductX をアクティブ化すると、そのすべてのアドオンにアクセスし、追加機能のロックを解除できます。
Elementor、DIVI、Oxygen、または Beaver で製品ブロックを使用するには、「保存されたテンプレート」アドオンと製品ブロックに使用するページ ビルダーを有効にする必要があります。 たとえば、Elementor でプロダクト ブロックを使用する場合は、ProductX Elementor アドオンを有効にする必要があります。 ディビ、オキシジェン、ビーバーも同様です。

すべてのアドオンは、ProductX アドオン ページで見つけることができます。 [保存されたテンプレートと他のページ ビルダーの統合] の横にあるトグル バーをクリックして、隣接するアドオンを有効にします。
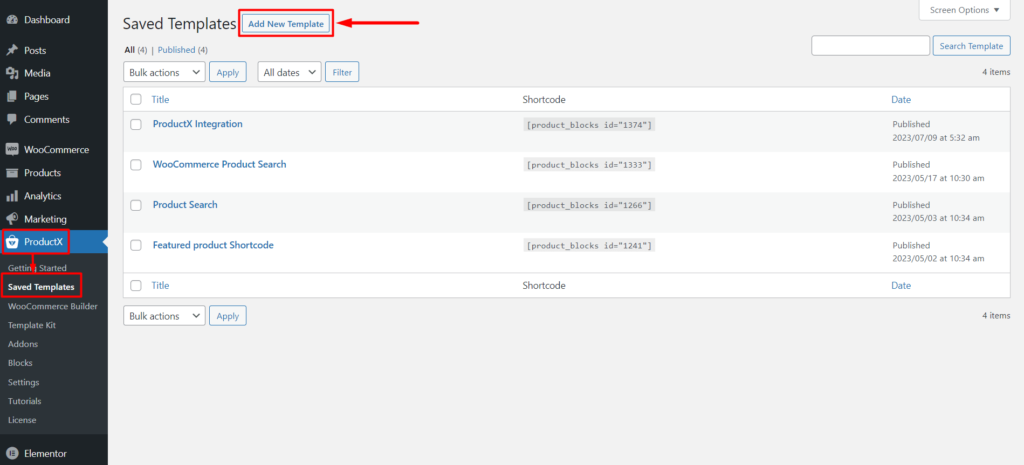
ステップ 3: 保存済みテンプレートを作成する
ページ ビルダーで製品ブロックを使用する前に、ProductX でテンプレートを作成する必要があります。
ProductX の「保存されたテンプレート」セクションに移動します。 「新しいテンプレートを追加」ボタンが表示されます。 「新しいテンプレートを追加」ボタンをクリックすると、Gutenberg エディターが表示され、テンプレートを簡単に作成できます。

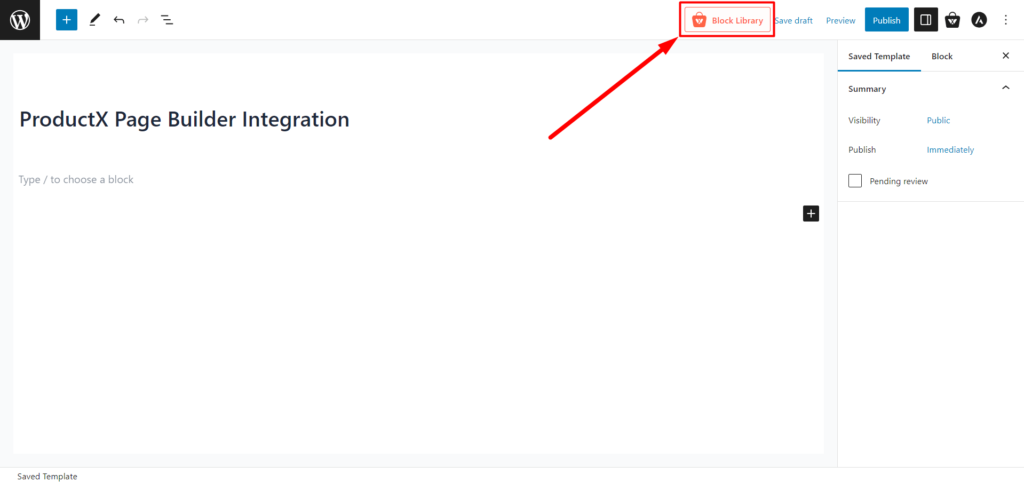
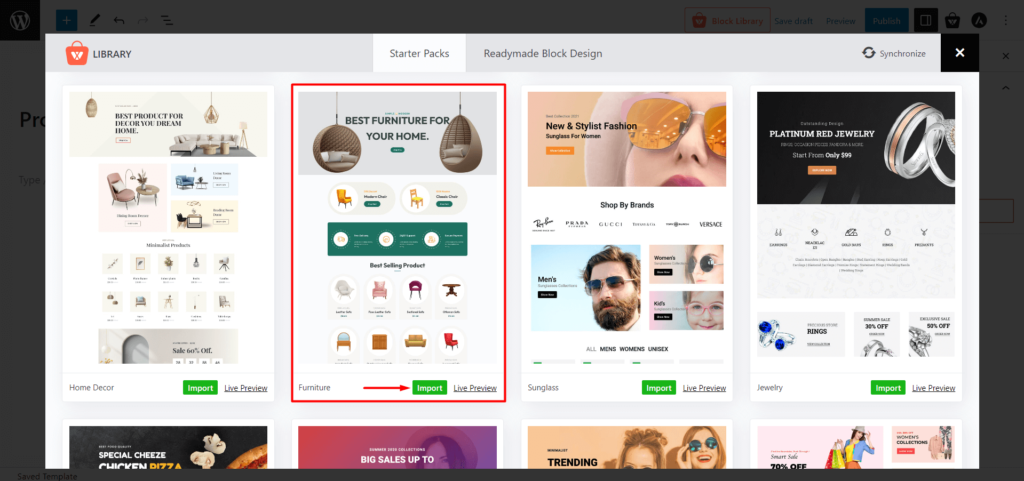
ProductX のデフォルトのプロダクト ブロックを使用したり、ProductX のブロック ライブラリから既製のテンプレート/スターター パックをインポートしたりできます。 作業を簡単にするためにブロック ライブラリを使用します。 ページ上部の「ブロックライブラリ」ボタンをクリックします。

ここでは、ProductX によって作成されたすべての既成スターター パックが表示されます。 好きなものを選択して「インポート」をクリックします。

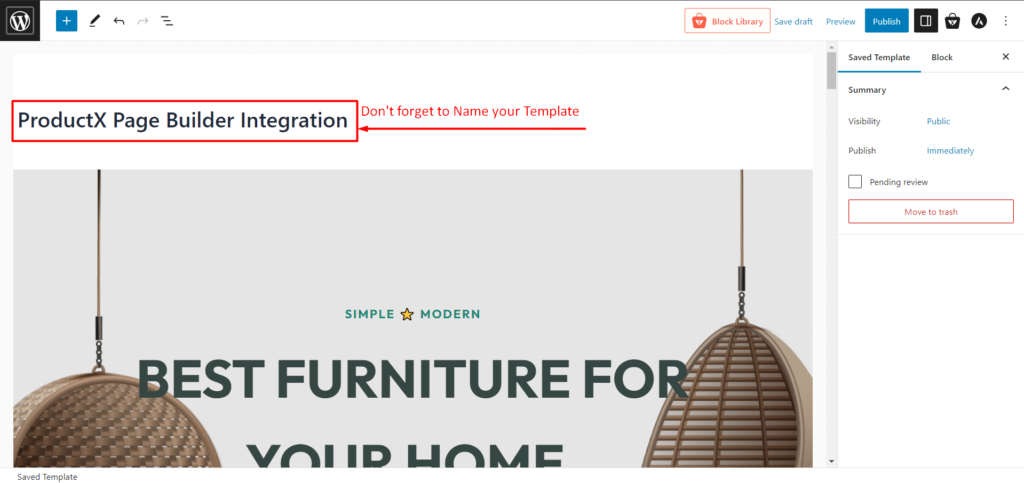
この名前はページビルダー内に表示されるため、テンプレートに「名前」を付けることを忘れないでください。

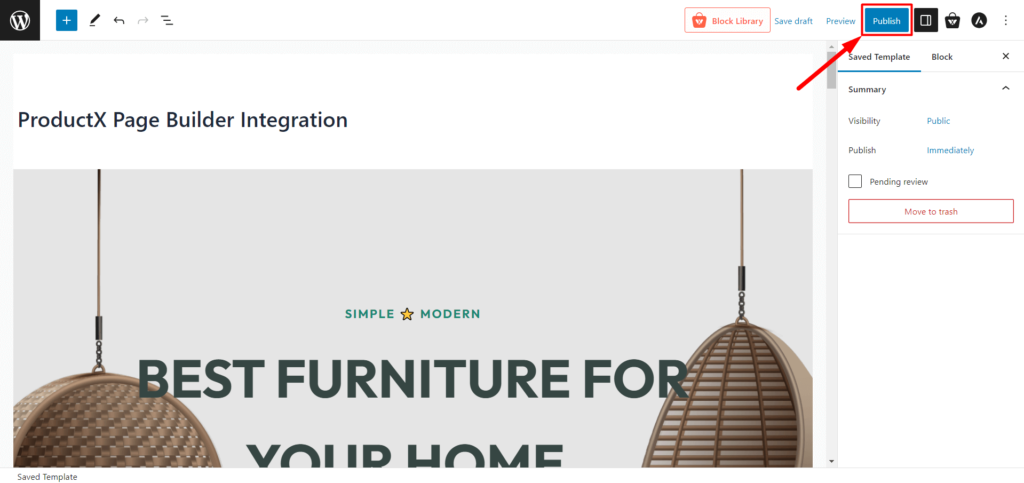
テンプレートの作成が完了したら、「公開」をクリックします。 これで、どのページ ビルダーでも製品ブロックを使用する準備が整いました。

ステップ 4: Elementor で ProductX テンプレートを使用する
次に、Elementor で ProductX に保存されたテンプレートを使用する方法を説明します。
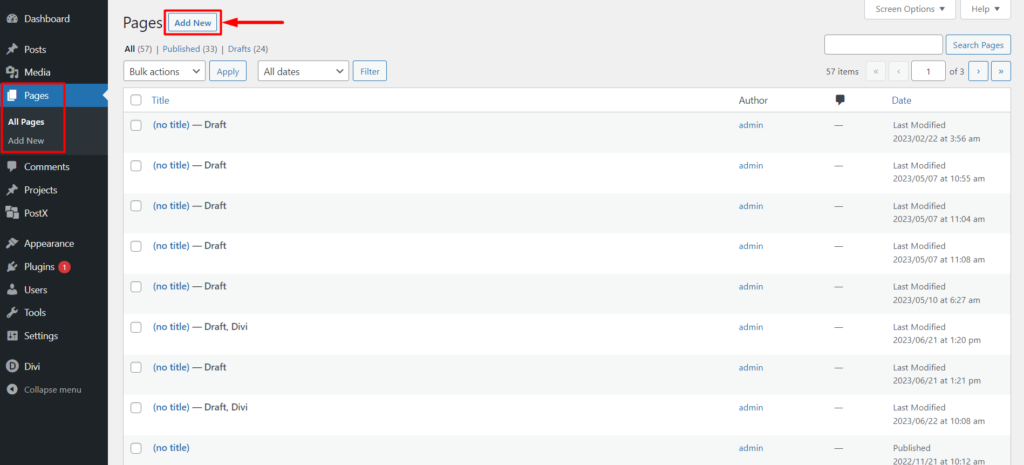
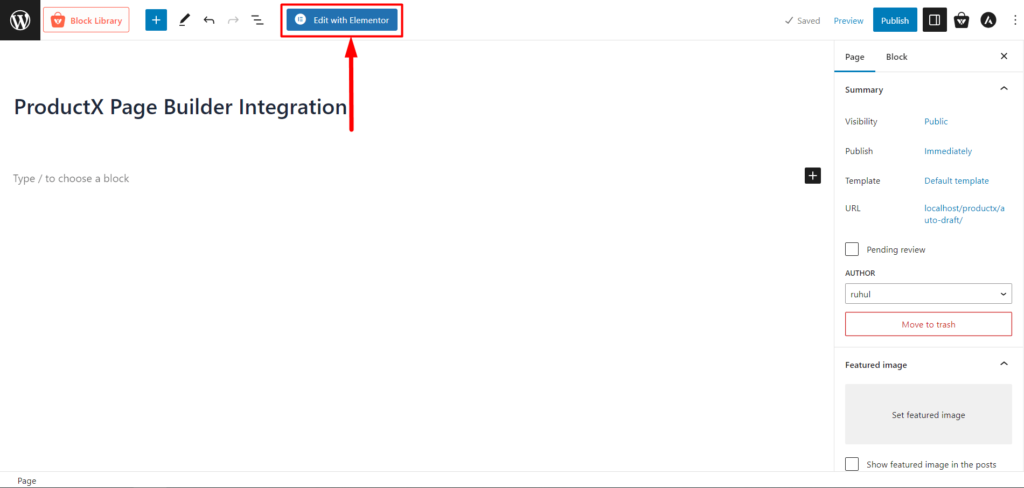
WordPress ダッシュボードから「ページ」に移動し、「新しいページを追加」をクリックします。

ページエディターに入ると、上部に Elementor のボタン「Elementor で編集」が表示されます。 それをクリックすると、Elementor にリダイレクトされます。

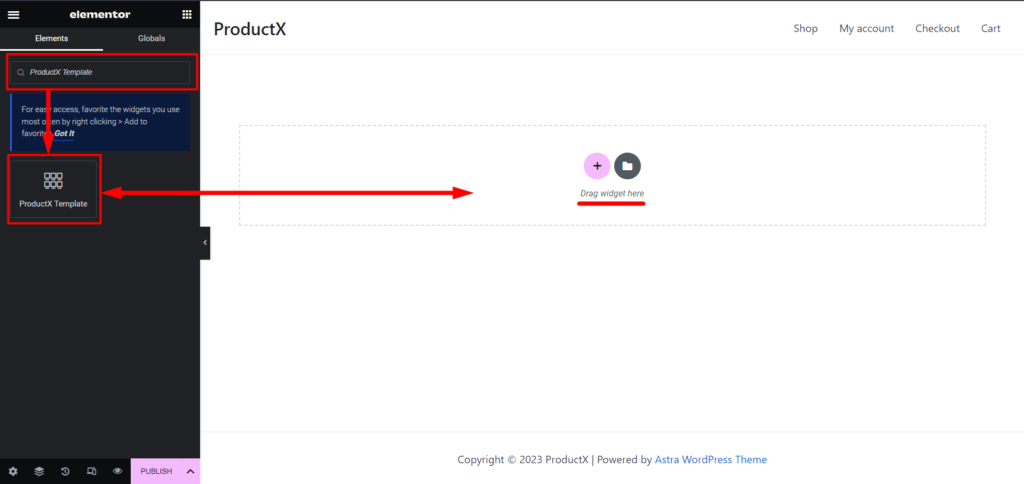
Elementor に入ったら、「全般」セクションから「ProductX テンプレート」を追加するか、検索バーを使用して簡単に見つけることができます。 「ProductX Template」要素をページにドラッグ アンド ドロップします。

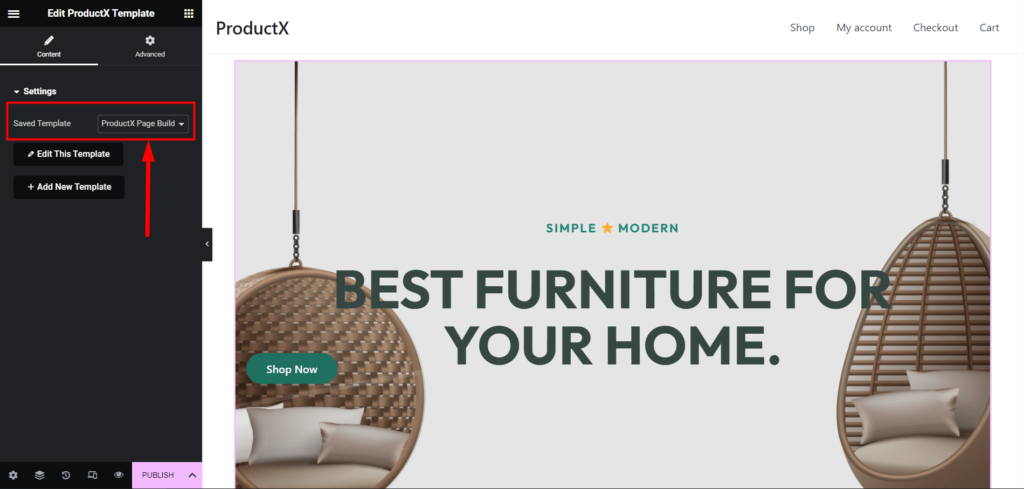
その後、テンプレートを選択するオプションが表示されます。 Elementors Saved Template ドロップダウンから、以前に作成したテンプレートを選択します。

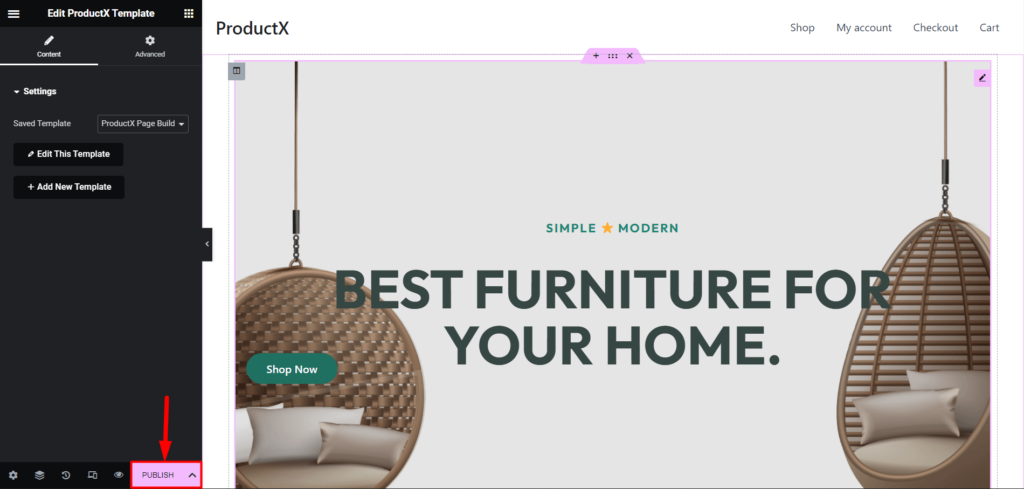
あとはページを公開または更新するだけです。

ProductX を利用すると、Elementor、Divi、Oxygen、Beaver などのページ ビルダーで Product ブロックを簡単に使用できます。

ステップ 5: カスタマイズ (オプション)
ページ ビルダーで Product ブロックを使用した後、ProductX で変更や更新に合わせて簡単にカスタマイズできます。

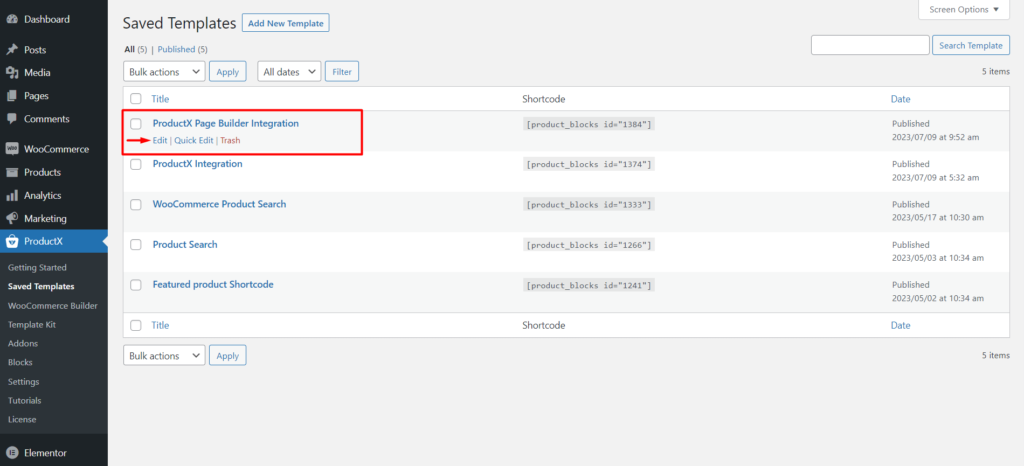
ProductX の保存済みテンプレートに移動し、カスタマイズが必要な保存済みテンプレートの [編集] をクリックします。 テンプレートを編集できるようになります。 必要な変更を加えて「更新」をクリックします。 このテンプレートを使用している場合、ここで行った変更はページ ビルダーと自動的に同期されます。
よくある質問
Divi で製品ブロックを使用するにはどうすればよいですか?
Divi で製品ブロックを使用する方法は次のとおりです。
- ProductX をインストールしてアクティブ化します。
- 保存されたテンプレートと DIVI 統合アドオンを有効にします。
- ProductX を使用して保存済みテンプレートを作成します。
- 作成した保存済みテンプレートを DIVI Builder で使用します。
- ページを公開します。
また、Divi で製品ブロックを問題なく使用できます。
どのページ ビルダーが ProductX と互換性がありますか?
現在、ProductX は Elementor、Divi、Oxygen、および Beaver Builder と統合されています。 これらのページ ビルダーでは、製品ブロックを問題なく簡単に使用できます。
WooCommerce ストアを作成するにはページ ビルダーが必要ですか?
そうですね、答えはイエスでもありノーでもあります。 Gutenberg エディターを使用すると、シンプルでほとんどカスタマイズできない WooCommerce ストアを作成できます。 ただし、ProductX を使用すると、新しいビルダーを使用しなくても、完全にカスタマイズ可能な素晴らしい製品ページを作成できます。
きっと気に入っていただけるリソース
- Divi Builder で Gutenberg ブロックを使用する最も簡単な方法
- Oxygen Builder で Gutenberg ブロックを使用する方法
- PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する
- WPBakery Page Builder で PostX 統合を使用して Gutenberg ブロックを使用する方法
- WooCommerce 製品検索を追加する方法: ショッピング エクスペリエンスを向上させるためのガイド
結論
要約すると、ProductX ページ ビルダーの統合を利用して、製品ブロックをページ ビルダーに使用すると、WooCommerce ストアのオーナーに無限のデザイン オプション、カスタマイズ可能な機能、およびパフォーマンスの向上が提供されます。
ページ ビルダーで ProductX の製品ブロックの機能を今すぐ試して、ストア作成のエクスペリエンスを強化してください。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

WooCommerce のセール商品を表示およびカスタマイズする方法

Divi Builder で Gutenberg ブロックを使用する最も簡単な方法

ベスト WooCommerce 配送プラグイン

PostX は 20,000 以上のアクティブ インストールを祝います! 【一緒にお祝いしましょう!】
