8つの最高の読書プログレスバーWordPressプラグイン(ほとんどが無料)
公開: 2022-08-02WordPress に読書進行状況バーを追加したいですか?
閲覧進行状況バーは、投稿の進行状況を視覚的に示すインジケーターを読者に提供することで、サイトのユーザー エクスペリエンスを向上させる優れた方法です。
サイトに追加したい場合は、無料または手頃な価格の優れたプラグインがたくさんあり、プログレス バーを追加して、そのデザインをサイトの他の部分と一致させることができます.
この投稿では、上位のオプションのうち 8 つを集めました。そのうち 6 つが完全に無料です。
以下では、各プラグインの詳細を共有し、プログレス バーがどのように機能するか、サイトに役立つ理由を簡単に紹介します。
読書進行状況バーとは?
読書進行状況バーは、その名前が示すとおりの機能を果たします。サイトの訪問者は、投稿のコンテンツをどれだけ進んだかを確認できます。
通常、ページの上部または下部に水平バーを貼り付けます。 ユーザーが投稿をスクロールすると、バーが「いっぱい」になり、コンテンツの終わりにどれだけ近づいているかが示されます。
一部のプラグインでは、コンテンツの左右に垂直のプログレス バーを作成するオプションも提供されます。 これらの場合、ほとんどスクロール バーのように見えます。 ただし、主な違いは、プログレス バーが実際のコンテンツの長さに基づくのに対し、ブラウザーのスクロール バーはページ全体の長さに基づくことです。
サイトがプログレスバーの読み取りを使用する典型的な方法の2つの実際の例を次に示します…
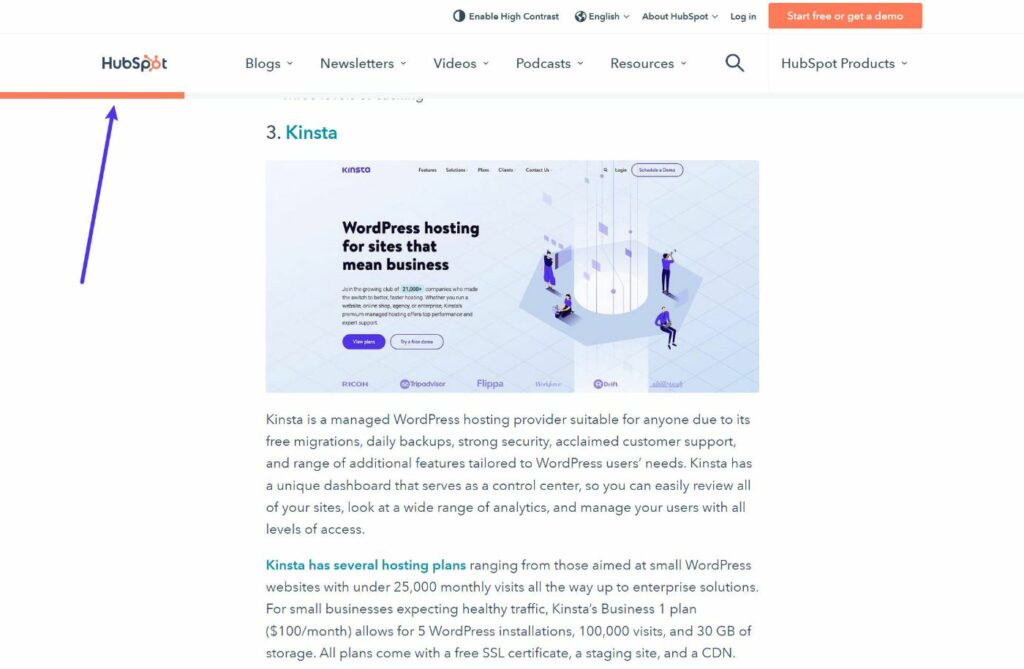
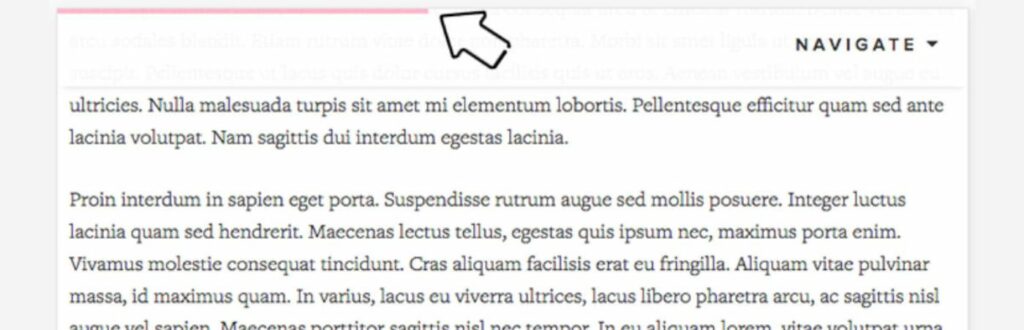
HubSpot は、スティッキー ヘッダーのすぐ下に表示されるオレンジ色の進行状況バーを追加します。

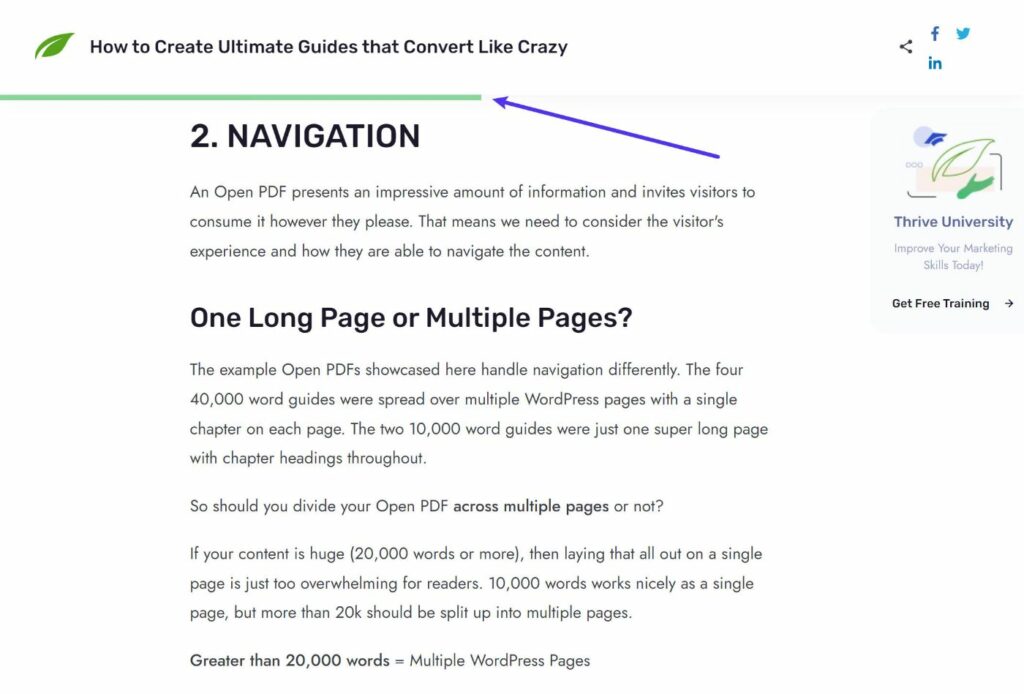
Thrive Themes には緑色の進行状況バーがあり、スティッキー ヘッダーの下にも表示されます。

ただし、サイトに応じてさまざまなプログレス バーの配置を試すことができます。
WordPress に読書進行状況バーを追加する理由
大まかに言えば、読書プログレス バーは、サイトのユーザビリティとユーザー エクスペリエンスを向上させる方法であり、ページ滞在時間や直帰率などの重要な指標により直接的な影響を与える可能性があります。
まず、一般的なユーザー エクスペリエンスについて説明します。
ほとんどの人は、投稿に時間を費やす前に、自分が何に夢中になっているかを知りたいと考えています。 作業の合間に読むことができる 5 分間の記事ですか、それとも真剣に取り組む必要がある 20 分間の長い記事ですか?
プログレス バーは、読者が読み始めたときに、投稿から何を期待できるかについての良いアイデアを提供します。 これを支援するために、一部のサイトでは、進行状況バーに加えて推定読み取り時間を追加しています。これは、以下のいくつかのプラグインでサポートされています.
訪問者が読み始めたら、プログレス バーによって投稿を終了するよう促すこともできます。 たとえば、読者が既にコンテンツの 80% を読み終えていることに気付いた場合、残りの 20% を読み終えるように促されます。
これらのユーザー エクスペリエンスの改善は、次の 2 つの重要な指標にプラスの効果をもたらす可能性があります。
- 滞留時間– 読者が読み始めたら投稿を終了するように促すことで、読者がページに費やす時間を増やすことができます。
- 直帰率– 訪問者があなたのページに費やす時間を増やすことで、訪問者があなたのサイトを継続して利用する可能性が高くなり (おそらく別の投稿を読むことによって)、直帰率を下げるのに役立ちます.
プログレス バーを、高品質のナビゲーション構造やページネーションのスマートな使用など、ユーザー エクスペリエンスを向上させる他の戦術と組み合わせると、訪問者にとって非常に優れた魅力的なエクスペリエンスを作成できます。
8つの最高の読書プログレスバーWordPressプラグイン
それでは、サイトに読書進行状況バーを追加するのに役立つ8つの最高の進行状況バーWordPressプラグインに入りましょう.
カスタム プログレス バーを作成できる一般的なプログレス バー プラグインを見つけることができますが、この投稿では、ページのコンテンツの長さに基づいて読書進行状況インジケーターを追加するプラグインに特に焦点を当てています。
価格に関しては、これらのプラグインのうち 6 つが完全に無料ですが、残りの 2 つのプラグインは手頃な価格であり、ほとんどの無料オプションでは見られない柔軟性が追加されています.
何よりも、これらのプラグインはすべて、ほぼすべての WordPress テーマで動作するはずです.
読み取りメーター

Read Meter は、人気の Astra WordPress テーマ (最速の WordPress テーマのリストを作成した) の背後にある同じチームである Brainstorm Force の読書プログレス バー プラグインです。
このプラグインを使用すると、ページの最上部または最下部に固定される読書進行状況バーを自動的に追加できます。 進行状況バーとともに、投稿の推定読み取り時間を表示するオプションもあります。
Read Meter で得られるものはすべて次のとおりです。
- 上部または下部の配置– ユーザーの画面の上部または下部にプログレス バーを表示します。
- 投稿タイプのターゲティング– 特定の投稿タイプ (カスタム投稿タイプを含む) の読み取りの進行状況のみを追加することを選択できます。 たとえば、ブログの投稿には表示できますが、ページには表示できません。
- 読み取り時間– 推定読み取り時間を投稿のさまざまな部分 (タイトルの下など) に自動的に追加するか、ショートコードを使用して手動で配置します。
- カスタマイズ可能な色– すべての要素の色とスタイルをカスタマイズして、サイトに合わせることができます.
価格: Read Meter は 100% 無料です。
プログレスバーを読む

Read Meter とともに、Reading プログレスバーは、WordPress.org で最も人気のあるプログレス バー プラグインの 1 つです。 ただし、Read Meter とは異なり、このプラグインには推定読書時間を追加するオプションはありません。プログレス バー専用です。
ただし、Read Meter では提供されない追加のターゲティングの柔軟性が得られます。 たとえば、投稿タイプのターゲティングに加えて、進行状況バーを特定のテンプレートにターゲティングできます。
Reading プログレスバーで得られるものはすべて次のとおりです。
- 柔軟な配置- プログレス バーをページの上部または下部に自動的に貼り付けることができます。 または、任意の CSS 要素に貼り付けることができるカスタム配置オプションもあります。 たとえば、固定ヘッダーがある場合、ページの一番上ではなく、ヘッダー ナビゲーション メニューの下に貼り付けることができます (上記の HubSpot の例のように)。
- カスタマイズ可能なデザイン- プログレス バーの高さと色をサイトに合わせて変更します。
- ターゲティング オプション– 特定のテンプレートや投稿タイプでのみプログレス バーを表示できます。
価格: プログレスバーの読み取りは 100% 無料です。
読む価値がある

Worth the Read は、最もカスタマイズ可能なプログレス バーの WordPress プラグインの 1 つであり、以前のプラグインでは制限が多すぎる場合に最適なオプションです。
他のほとんどのプラグインが提供していないいくつかのユニークなプレースメントとターゲティング オプションと、いくつかのユニークなタッチが含まれています。 必要に応じて、推定読書時間を追加するオプションも提供します。

Worth the Read で得られるものはすべて次のとおりです。
- 水平方向または垂直方向の配置オプション- 画面の上部または下部に水平の進行状況バーを含めるか、画面の左側または右側に垂直の進行状況バーを含めます。 垂直オプションは、他のほとんどのプラグインがサポートしていないため、独自のものです。
- 投稿タイプのターゲティング– 特定の投稿タイプにのみ、読書進行状況バーを含めます。
- デバイス ターゲティング– モバイル デバイスとタブレット (またはデスクトップ) のプログレス バーをオフにするオプションがあります。
- コメントの進行状況– 読書の進行状況にコメントを含めるオプションがあります。これは、有用な情報を含むアクティブなコメント セクションがある場合に便利です。
- RTL サポート– RTL に変更できる数少ないプラグインの 1 つで、RTL 言語のサイトに最適です。
- スタイル オプション- 色、太さ、不透明度などをカスタマイズします。 コメントを有効にしている場合は、別の色を使用して、進行状況バーでコメント セクションがいつ開始されるかを示すこともできます。
- 推定読書時間– 読書時間を有効にすると、その機能をカスタマイズして、ショートコードを使用して自動または手動で配置できます。
価格: 読む価値あり 100% 無料です。
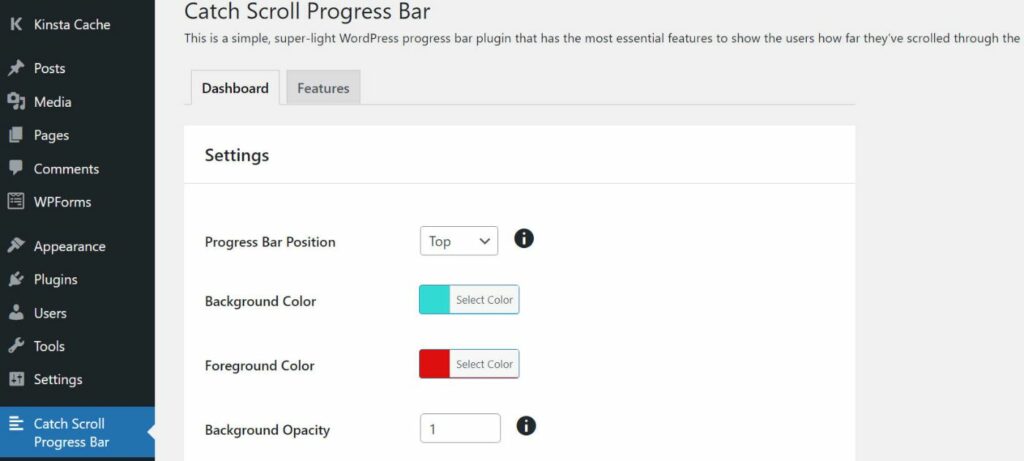
スクロール プログレス バーをキャッチ

Catch Scroll Progress Bar は、サイトに基本的な進行状況バーを追加するためのもう 1 つの軽量オプションです。
プログレスバーを配置してスタイルを設定するために必要な最小限のオプションだけで、物事は非常にシンプルに保たれます.
Catch Scroll Progress Bar で得られるものはすべて次のとおりです。
- 上部または下部の位置– プログレス バーをページの上部または下部に固定します。
- 投稿タイプのターゲティング– プログレス バーを特定の投稿タイプにのみ追加します。
- テンプレート ターゲティング– これらの投稿タイプ内で、特定のテンプレートにのみ表示します。 たとえば、単一の投稿には追加できますが、アーカイブ ページには追加できません。
- 色とスタイルのオプション- プログレス バーの色、不透明度、高さをカスタマイズします。
価格: Catch Scroll プログレス バーは 100% 無料です。
WP 読み取りの進行状況

WP Reading Progress は、WordPress.org で入手できるもう 1 つの無料のプログレス バー WordPress プラグインです。
以前のプラグインと同様に、読書の進行状況バーをカスタマイズするために必要な最小限の設定のみが提供されます. しかし、ほとんどの人にとって、それはあなたが必要とするすべてであり、それは別の確かな選択肢になります.
WP Reading Progress で得られるものは次のとおりです。
- 柔軟な配置- バーをページの上部または下部に自動的に貼り付けます。 または、任意の CSS セレクターに手動で貼り付けることもできます。
- 投稿タイプのターゲティング– 特定の投稿タイプにのみプログレス バーを含めます。 アーカイブ ページを有効/無効にするオプションもあります。
- スタイルのカスタマイズ– プログレス バーの色と太さをカスタマイズできます。 ただし、単一の色しか選択できず、不透明度のオプションはありません。
価格: WP Reading Progress は 100% 無料です。
読書の時間

Reading Time は、プレミアム バージョンでのみ提供されるこのリストの最初の読書進捗プラグインです。
ただし、それでも非常に手頃な価格であり、Envato の CodeCanyon マーケットプレイスを介して生涯更新を提供しています.
無料の代替手段よりも読書時間を検討する必要がある主な理由は 2 つあります。
- 8 つ以上のプリセット スタイル– プログレス バー内の塗りつぶしの代わりに垂直バーを使用するなど、いくつかの独自のスタイル オプションを利用できます (上図)。
- 高度なターゲティング ルール– 投稿の種類やテンプレートをターゲットにするだけでなく、ユーザー ロール、URL、デバイスなどの非常に具体的なルールによってプログレス バーをターゲットにすることができます。
また、プラグインに期待されるすべての「標準」機能も利用できます。
- 柔軟な配置– 自動の上または下の配置に加えて、カスタム配置を使用してプログレス バーを任意の CSS セレクターに固定することもできます。
- スタイル オプション– 8 つ以上のプリセット スタイル以外に、プログレス バーの色と高さをカスタマイズするための一般的なオプションもあります。
価格: Reading Time の料金は 15 ドルで、1 つのサイトのライフタイム アップデートと 6 か月間のサポートが含まれています。
読み取り位置インジケーター

Reading Position Indicator は、WordPress.org のもう 1 つの軽量で無料のプログレス バー プラグインです。
たくさんの設定はありませんが、ユニークなオプションの 1 つは、読書の進行状況バーに (単色に加えて) カスタム グラデーションを使用できることです。
Reading Position Indicator で得られるものはすべて次のとおりです。
- 上または下の位置– CSS セレクターのターゲティングはありませんが、オフセットを追加できます。
- 投稿タイプのターゲティング– プログレス バーを特定の投稿タイプにターゲティングします。
- スタイルのカスタマイズ オプション– 無地またはグラデーションのカラー スタイルから選択します。 プログレスバーの太さを調整することもできます。
価格: ポジション インジケーターの読み取りは 100% 無料です。
鉄筋

ReBar は、Envato の CodeCanyon マーケットプレイスで販売されているもう 1 つのプレミアムな読書進行状況バー WordPress プラグインです。
Reading Time と同様に、お金を使う価値のあるユニークな機能をいくつか紹介します。
- 8 つ以上のプリセット スタイル– プラスチック、グラデーション、iOS スタイルなど、単色の塗りつぶしを超えた多数の独自のスタイルを取得できます。
- 高度なターゲティング ルール– 投稿タイプをターゲティングするだけでなく、ユーザー ロール、URL、デバイスなどの非常に具体的なルールによってプログレス バーをターゲティングできます。
- 無限スクロールのサポート– ReBar は引き続き無限スクロール レイアウトで動作するため、これらのサイトに最適なオプションです。 CSS セレクターに基づいてスクロール領域を定義でき、無限スクロールの各投稿に固有の進行状況バーが生成されます。
その他の注目すべき機能は次のとおりです。
- 水平および垂直スタイル- ページの上部または下部に水平の進行状況バーを配置するか、ページの左側または右側に垂直の進行状況バーを配置します。
- カスタマイズ可能なスタイル– 8 つ以上のプリセット スタイルに加えて、プログレス バーの色と高さ/幅をカスタマイズすることもできます。
- RTL サポート– RTL 言語のプログレス バーを逆にすることができます。
価格: ReBar の価格は 15 ドルで、単一サイトのライフタイム アップデートと 6 か月間のサポートが付属しています。
概要
これで、最高の 8 つの読書進行状況バー WordPress プラグインのコレクションを締めくくります。
基本的なプログレス バーを追加する最も簡単なオプションとして、Read Meter や Reading プログレスバーなどのプラグインを検討できます。
一方、無料で最大限のカスタマイズ性が必要な場合は、他のプラグインにはない多くの独自のオプションと機能が含まれているため、Worth the Read から始めることをお勧めします.
プログレス バーの単色の塗りつぶしを超えたい場合は、CodeCanyon のプレミアム オプション (Reading Time または ReBar) も検討することをお勧めします。 繰り返しになりますが、これらのプラグインの最もユニークな詳細は、両方に 8 つ以上のプリセット スタイルと、より高度なターゲティング オプションが付属していることです。
各プラグインには、スタイルと機能に関して独自のひねりがあるため、すべてを調べて、サイトに適したオプションを見つける価値があります.
それらのほとんどは WordPress.org で無料版を提供しているため、簡単にテストできます。 Kinstaでサイトをホストしている場合、ステージングサイトを簡単に作成して、各プラグインがサイトでどのように見えるかを安全にテストできます.
サイトを改善できる他のプラグインを見つけるには、厳選された最高の WordPress プラグインの完全なリストを参照することもできます.
