画像のサイズを適切に設定する方法
公開: 2022-07-13Google PageSpeed Insightsでパフォーマンス監査を実行すると、「適切なサイズの画像」の警告が表示されますか? この問題は、Lighthouseがページ上の適切なサイズではない画像を識別した場合に発生します。
画像のサイズを適切に設定すると、ページの読み込み時間が大幅に改善され、帯域幅の消費が削減されます。 この記事では、WordPressサイトの画像を最適化するために従うことができるいくつかの最適化手法を共有します。
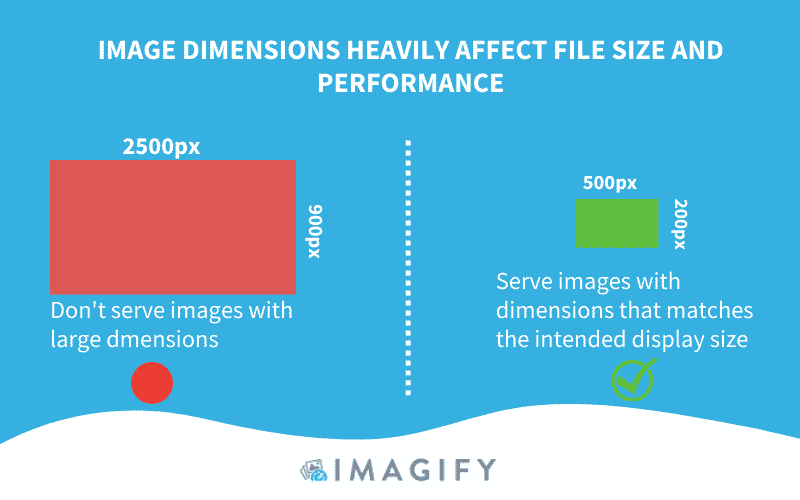
適切なサイズの画像とはどういう意味ですか?
画像のサイズを適切に設定するということは、画像のURLが訪問者の画面に表示されるサイズよりも大きくならないようにすることを意味します。 必要なものよりも大きいものを提供しないでください。バイトが無駄になり、ページが遅くなります。
| 黄金律:WordPressサイトにアップロードされた画像は、表示されるサイズに基づいたサイズにする必要があります。 |

灯台警告の引き金となるもの
Lighthouseは、レンダリングされた画像のサイズ(デバイスのピクセル比)と実際の画像のサイズを比較します。 「適切なサイズの画像」の警告は、レンダリングされたサイズが実際のサイズより少なくとも4KiB小さい場合にトリガーされます。
不適切なサイズの画像がパフォーマンスに与える影響
画像のサイズが適切でない場合、ブラウザは「決定」を行って画像のサイズを変更してから、訪問者に表示し、時間とリソースを浪費します。 画像が大きすぎるとページエクスペリエンスが低下し、ユーザーは必要以上のデータをダウンロードする必要があります。
| 高解像度の画像=巨大なファイルサイズ=ウェブのパフォーマンスに大きく影響する=セルラーデータの消費量が増える |
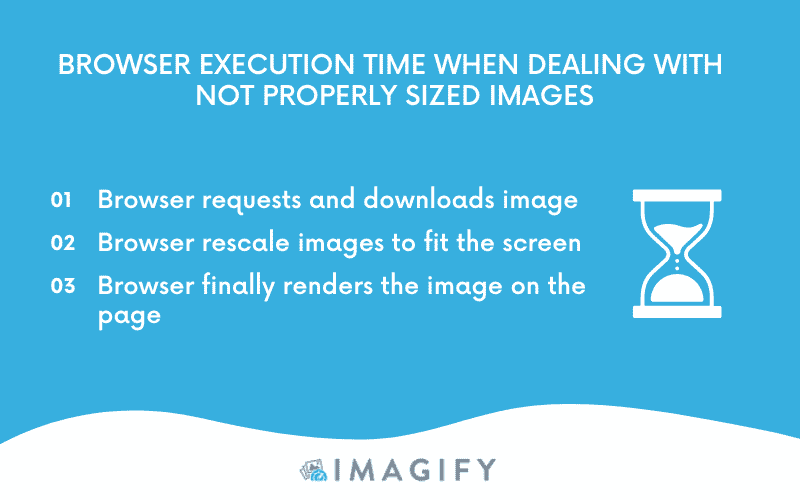
これは、適切なサイズの画像を解析しない場合にブラウザ側で発生することです。

ブラウザは、ファイルのダウンロードと画像のサイズ変更により多くの時間を費やし、消費される帯域幅を増やします。 画像に関連するパフォーマンスの問題を回避するために、実装できる簡単なテクニックがいくつかあります。 次のパートでそれらを調べてみましょう!
WordPressで画像のサイズを適切に設定するための3つのヒント
WordPressで画像のサイズを適切に設定するには、次の3つの簡単な画像最適化のヒントに従います。
- 画像のサイズを変更してサイズを修正する
- レスポンシブ画像を使用する
- ベクターベースの画像形式を使用する
飛び込みましょう!
1.画像のサイズを変更して正しいサイズにする
ソフトウェアとオンラインツールを使用して画像のサイズを適切に設定する
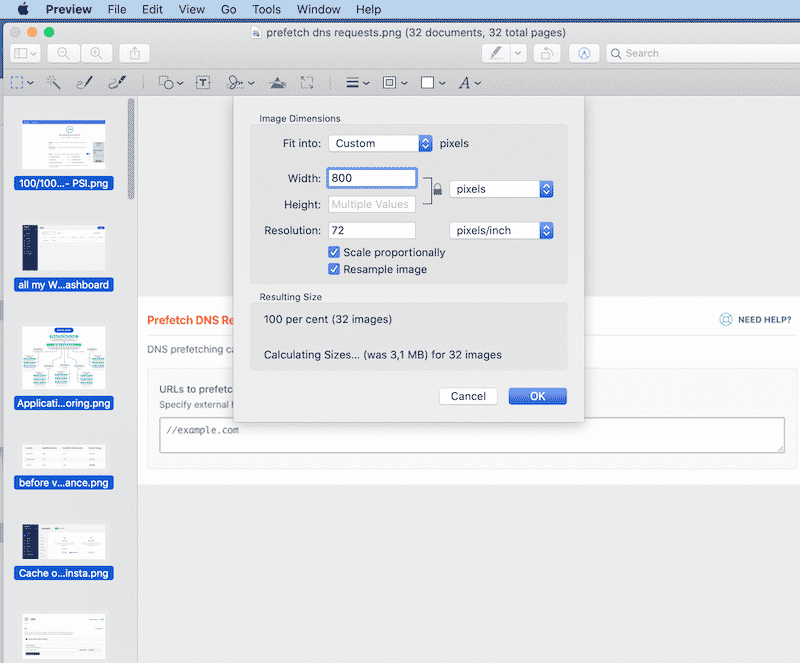
画像のサイズを正しいサイズに変更するために使用できる無料のプレミアムソフトウェアがたくさんあります。 MacとWindowsで2つの無料オプションを共有しています。
- プレビュー(Macでは無料)

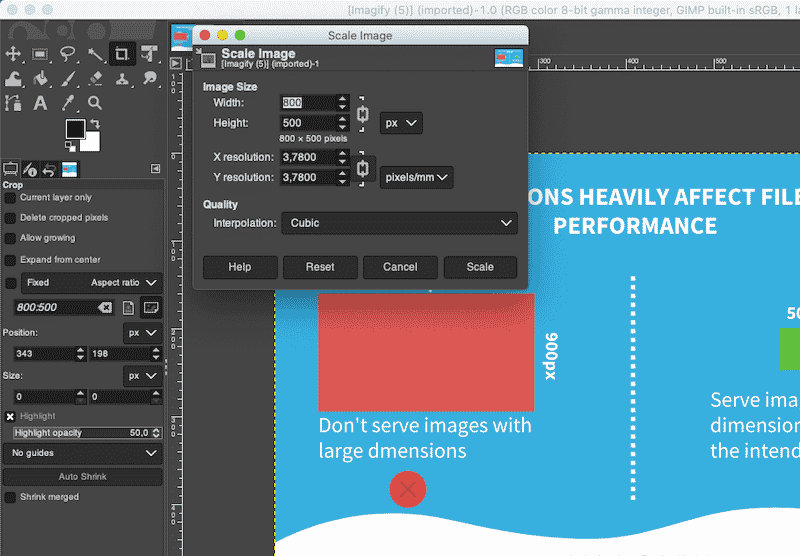
- GIMP –非常に便利な方法で画像を編集およびサイズ変更できる無料の編集ソフトウェア:

もちろん、2つの有名なPhotoshopとLightroomソフトウェアを使用するオプションもありますが、それらは急な学習曲線になる可能性があります。 興味があれば、画像を最適化するためのPhotoshopの10の代替案をリストアップしました。
重要:複数の画像のサイズを変更する場合は、 Imagemagickなどのスクリプトを使用してプロセスを自動化する方が便利な場合があります。
画像CDNを使用して画像のサイズを適切に設定する
画像CDNは、WordPressサイトの画像のサイズを適切に設定するのに役立ちます。 彼らは、画像の変換、最適化、および配信を専門としています。 これらは、ユーザーのデバイスに応じてサイトで使用されている画像にアクセスして並べ替えるAPIのようなものです。
それはどのように機能しますか?
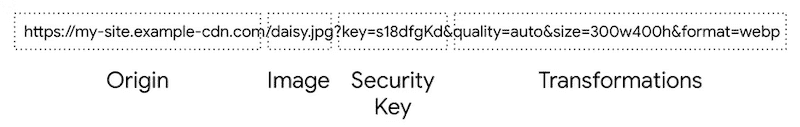
画像CDNから読み込まれる各画像には、読み込む画像に加えて、サイズ、形式、品質を示すURLがあります。 次に、画像を「変換」して、最適な形式で提供します。

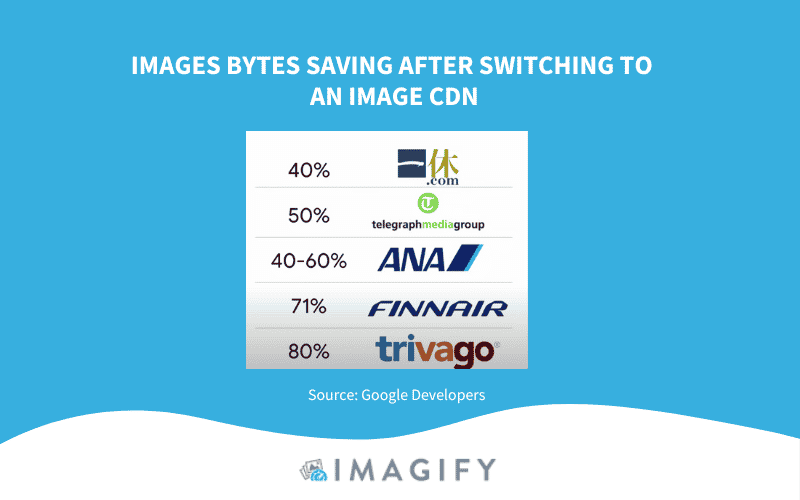
イメージCDNは、さまざまなユースケースに合わせてイメージのバリエーションを作成し、イメージのバイト消費量を少なくとも40%削減します。 Googleデベロッパーは、イメージCDNに切り替えることを決定した企業について興味深い調査を行いました。 これは彼らが保存したデータの量です:

2.レスポンシブ画像を使用する
最適化された画像を提供するための最良の戦略の1つは「レスポンシブ画像」と呼ばれ、画面(モバイル、タブレット、またはデスクトップ)に合わせて幅と高さを調整することを意味します。 すべての画像が最適化されて適切な画面に表示されるため、消費される帯域幅が少なくなり、ブラウザの実行が速くなります。

各画像の複数のバージョンを生成してから、ビューポートのサイズやメディアクエリなどを使用して、HTMLまたはCSSで使用するバージョンを指定する必要があります。

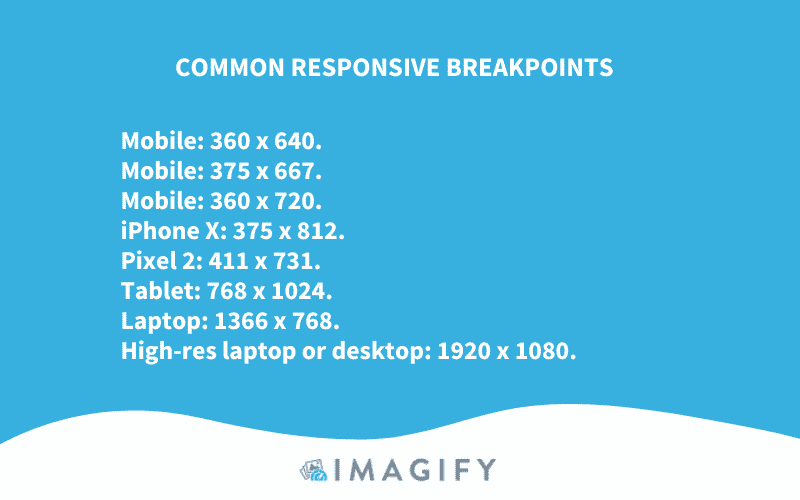
重要:画像サイズは、サイトのレイアウトブレークポイント(レスポンシブデザインの構成要素)に応じて変化します。

Bootstrap標準に準拠する場合は、次のメディアクエリを使用して、画像の応答性を確認できます。
- ポートレート電話の場合は576px
- タブレットの場合は768px
- ノートパソコンの場合は992px
- 大型デバイスの場合は1200px
各画面に指定する必要のあるサイズがわかったので、訪問者の画面に応じてどのサイズを選択するかをブラウザにどのように指示しますか?
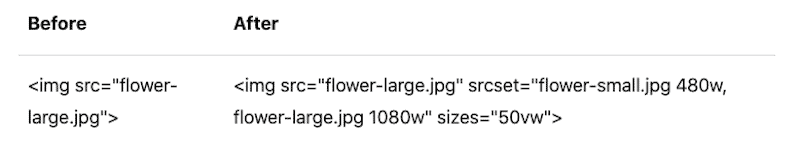
src、 srcset、およびsizes属性を使用して、モバイルまたはデスクトップでさまざまな画像をさまざまな表示密度(品質)で提供できます。 以下の例では、src属性を使用して、花の画像にさまざまなサイズが使用可能であることをブラウザに通知します。

WordPressサイトでレスポンシブ画像を自動的に提供するには、Cloudinaryを使用できます(セットアップは必要ありません)。 これは、Webサイトおよびモバイルアプリ向けのエンドツーエンドの画像およびビデオ管理ソリューションです。 他の編集ソフトウェアをインストールしなくても、画像やビデオをクラウドに簡単にアップロードし、それらのメディアのスマートな操作(辞任、最適化など)を自動化できます。

最適化されると、CloudinaryはAkamai、Fastly、CloudFrontの3つのCDNを介して画像を提供します。 独自のCDNを接続する場合は、CDNに連絡する必要があります。
サイトでレスポンシブデザインが使用されているかどうかをテストしますか? Google検索コンソール>モバイルフレンドリーに移動し、URLを入力します。

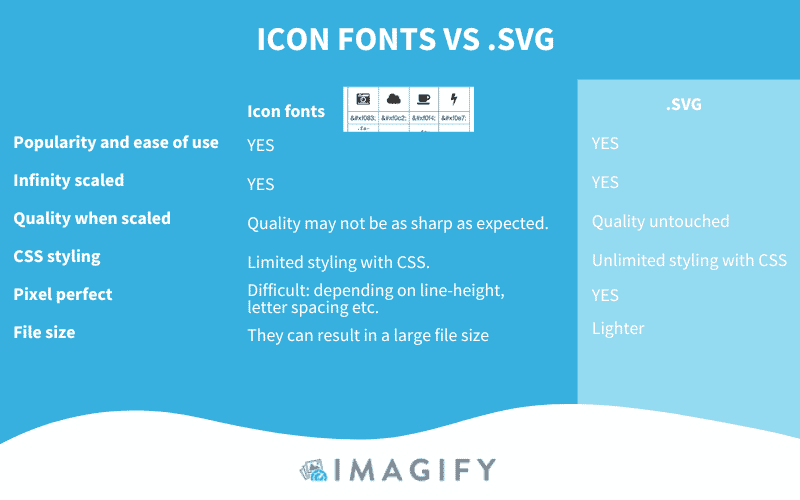
3.ベクターベースの画像形式を使用する
画像のサイズを適切に変更するもう1つの戦略は、ベクターベースの画像形式(SVGなど)を使用することです。 SVG画像は、品質を損なうことなく、有限量のコードで無限に拡大縮小できます。

画像のサイズ変更はWebパフォーマンスにとって非常に重要ですが、他の多くの高度な最適化手法に従って、Webサイトの速度をさらに向上させることができます。
WordPressサイトを高速化するためのエンコード、圧縮、および次世代フォーマットの使用について聞いたことはありますか? 次のパートでは、WordPress用の最高の画像圧縮プラグインの1つであるImagifyのおかげで、数回のクリックで実装できるさらにいくつかの画像最適化戦略について説明します。
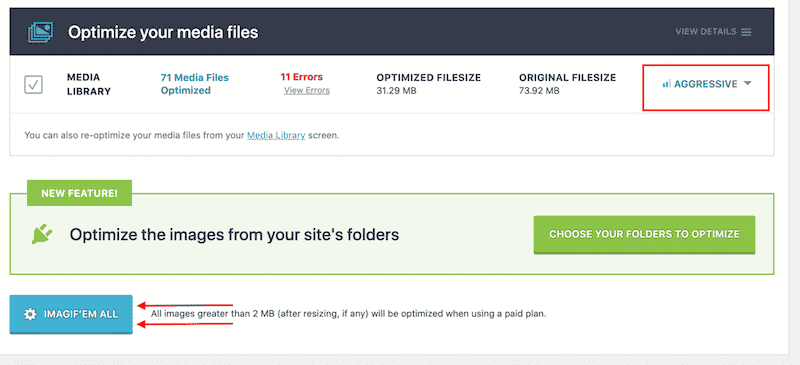
Imagifyで画像を高速化
Imagifyでは、画像のサイズを手動で変更することはできません。 それでも、次のファイルサイズの最適化を実行できます。
- 品質に(ほとんど)影響を与えることなく、3つの圧縮レベル(ノーマル、ウルトラ、アグレッシブ)を使用して、大きな画像をまとめて圧縮します。
| 専用ガイドで、可逆と非可逆の画像圧縮の違いについて詳しく学んでください。 |
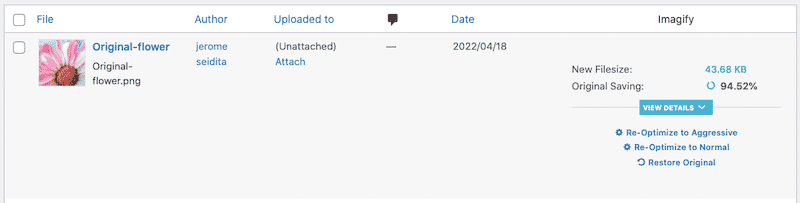
圧縮に関しては、Imagifyはファイルサイズの最大95%を節約できます! 以下の例では、値を使用して画像のサイズを変更することはできませんが、圧縮によって画像の幅と高さが小さくなりました。

上記のように、一括最適化を使用すると、すべての画像を一度に最適化できます。

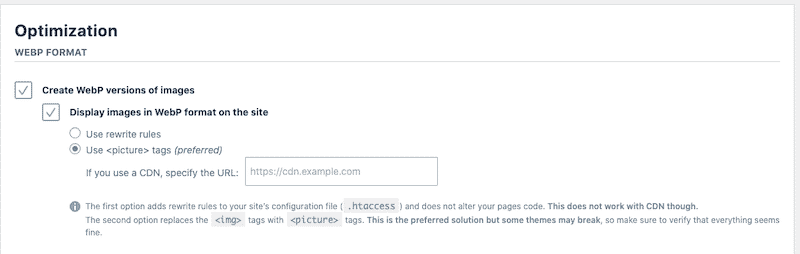
- それらを、Lighthouseが推奨する次世代フォーマットであるWebPに変換します。

まとめ
適切なサイズの画像警告を回避する最善の方法は、Webサイトのさまざまな領域(ロゴ、サイドバー、スライダー、注目の画像など)の測定値を学習することです。 各パーツに必要な寸法がわかれば、どのデバイスにも適切なサイズを表示するのは簡単です。
画像のサイズを変更することは、画像を最適化する唯一の方法ではありません。 また、それらを圧縮(またはエンコード)して、WebPなどの次世代フォーマットで提供する必要があります。
これらすべての戦略により、画像ファイルのサイズが大幅に削減され、訪問者のダウンロード時間が短縮されます。 そして朗報ですが、Imagifyプラグインを使用して簡単に実装できます。 無料トライアルを利用できるので、いくつかの画像を最適化して、ページのパフォーマンスがどのように向上するかを確認できます。 リスクはありません!
