20 ベスト パブリック スピーカー ウェブサイト (例) 2023
公開: 2023-02-10オンライン プレゼンスのために使用、コピー、改善できるさまざまなデザインを見つけることができる、最高のパブリック スピーカー Web サイトの膨大なコレクションへようこそ。
ページを中心的なハブとして使用して、サービスの宣伝、動画の埋め込み、ソーシャル メディア フィードの統合、証言による社会的証明の構築を行います。
しかし、それを使用してブログを開始したり、本 (およびグッズ) を販売したり、クライアントを招待して一緒に仕事をすることもできます。
ウェブサイトを使って、あなたのパーソナル ブランドを正しい方法で宣伝しましょう。
何が一番か知っていますか? これらの優れたスピーカーの WordPress テーマを使用する場合、優れたオンライン プレゼンスを構築するための経験は必要ありません。
あなたのインスピレーションのための最高の講演者のウェブサイト
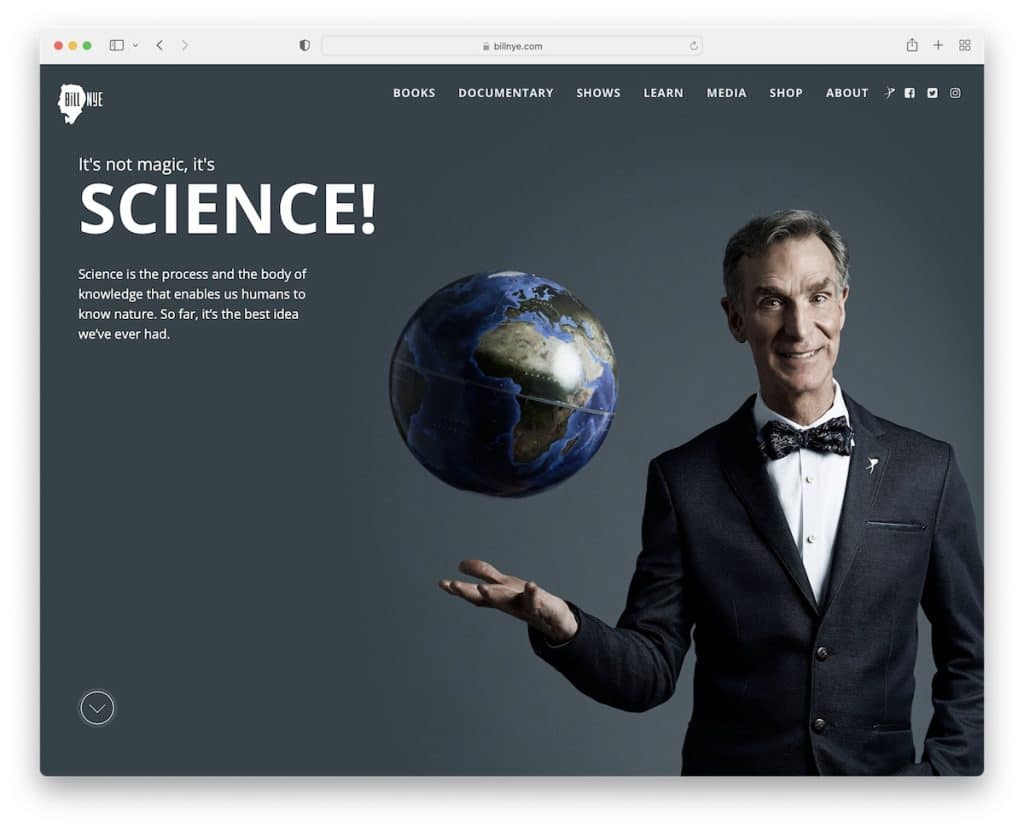
1. ビル・ナイ
構築: Craft CMS

Bill Nye のページには、キャッチーなヒーロー セクションを備えた素晴らしいフルスクリーン デザインがあります。 スクロールすると透明になり、画面の上部にくっつく透明なヘッダーがあります。 ナビゲーション バーには、簡単にアクセスできるドロップダウン メニューとソーシャル メディア アイコンがあります。
さらに、ホームページには 3 つのメイン セクションと、パーティクル エフェクトの背景を持つシンプルなフッターがあります。
注:全画面、全幅の Web サイト デザインを使用して、強く永続的な第一印象を作成します。
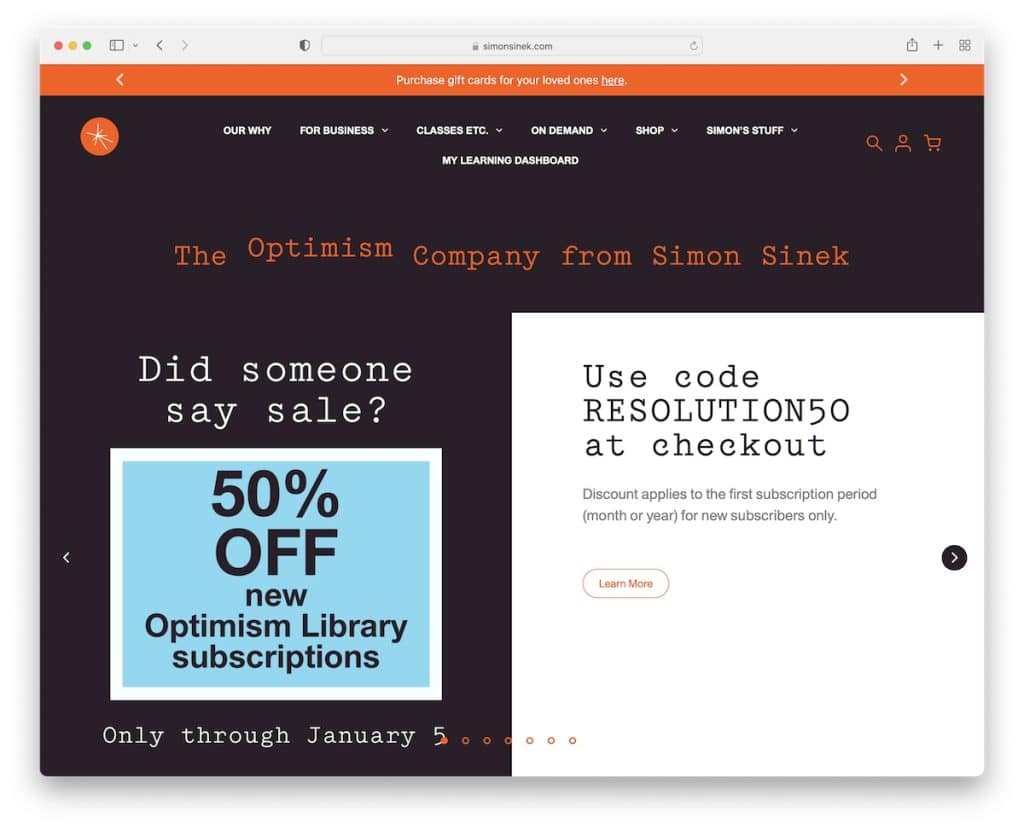
2. サイモン・シネック
構築済み: アンダースコアと Elementor

サイモン シネックは、現代的で大胆なデザインを備えた優れた演説者のウェブサイトの例です。 ヘッダーは、必要なすべてのメニュー リンク、ショッピング カート アイコンなどを含む、スクロールせずに見える部分の比較的大きな部分を占めています。
スライドショーには、分割デザインのスライドがあり、片面は画像、もう片面はテキストと CTA です。
より大きなテキストと十分な余白により、このページは簡単に読み進めることができます. さらに、ニュースレターの購読フォームは、増え続けるリストの電子メールをキャプチャするのに役立ちます.
注:スライダーを使用して、コンテンツ、サービス、製品などを提示および宣伝します。
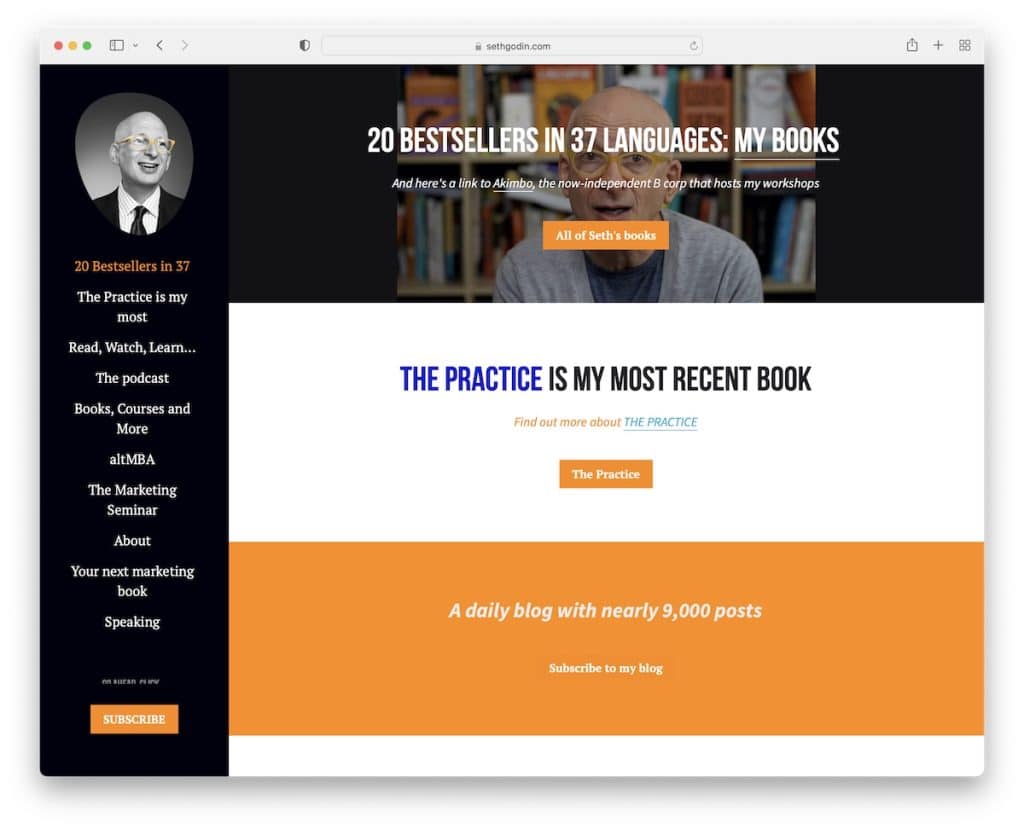
3. セス・ゴーディン
で構築: 驚くほど

Seth Godin は、固定サイドバー ナビゲーションを備えた 1 ページの Web サイトで、ニュースレター購読の行動喚起 (CTA) ボタンもあります。
興味深いのは、このサイトではヘッダーやフッターを使用せず、見栄えをよくしていることです。 しかし、クリーンなサイトのベースには、適切な情報や書籍などにアクセスするために必要なリンクがすべて含まれています。
注:単一ページのレイアウトで快適なユーザー エクスペリエンスを作成します。
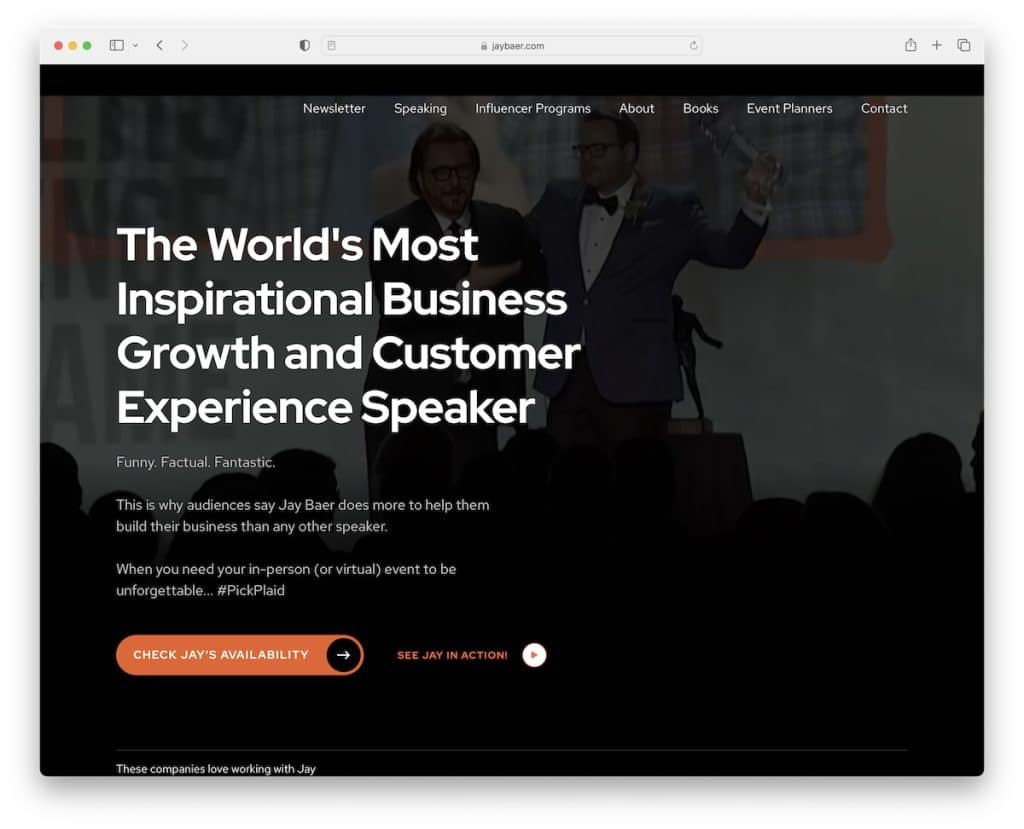
4. ジェイ・ベア
で構築:ジェネシス

Jay Baer は、ビデオの背景、大胆なステートメント、CTA を使用して、すべての訪問者の注目を集めようとしています。 私たちが本当に気に入っているセクションは、Jay が企業のロゴの一部を紹介しているスクロールのすぐ下です。彼は信頼を築くために協力しました。
さらに、ブランディングは驚くべきものであり、ウェブサイトをよりダイナミックにすると同時に比較的きれいな外観を維持する素晴らしい配色を備えています.
注:プロモーション ビデオをヒーロー セクションに追加して、ページをより魅力的にします。
これらの強力な Genesis 子テーマを使用して、プロフェッショナルな Web サイトを作成できます。
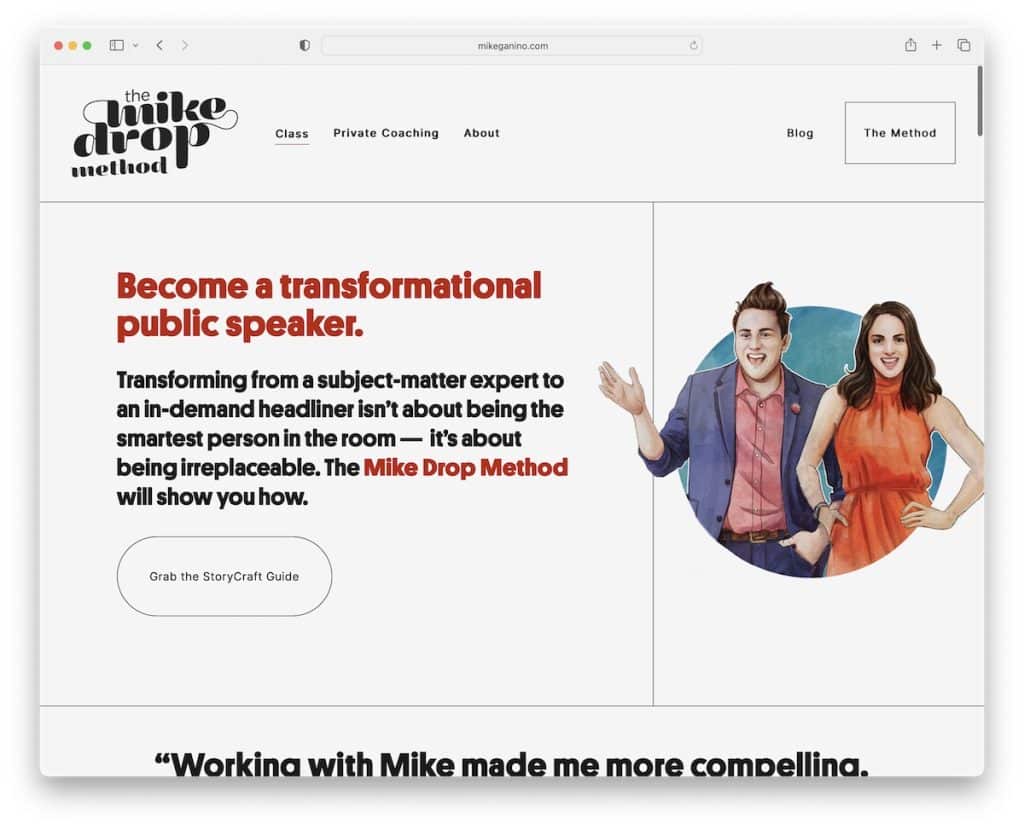
5. マイク・ガニーノ
で構築: Squarespace

Mike Ganino はミニマルでクリエイティブなパブリック スピーカーの Web サイトで、素晴らしいスクロール エクスペリエンスとクールなグラフィックがアクセントになっています。
この Squarespace サイトには、ワークショップを宣伝する左隅のポップアップとトップに戻るボタンもあるため、スクロールする必要はありません.
また、フッターとヘッダーの背景色がベースと同じ色になっているのも気に入っています。
注:ポップアップを使用して、サービス、製品、またはサブスクリプション フォームを宣伝します。
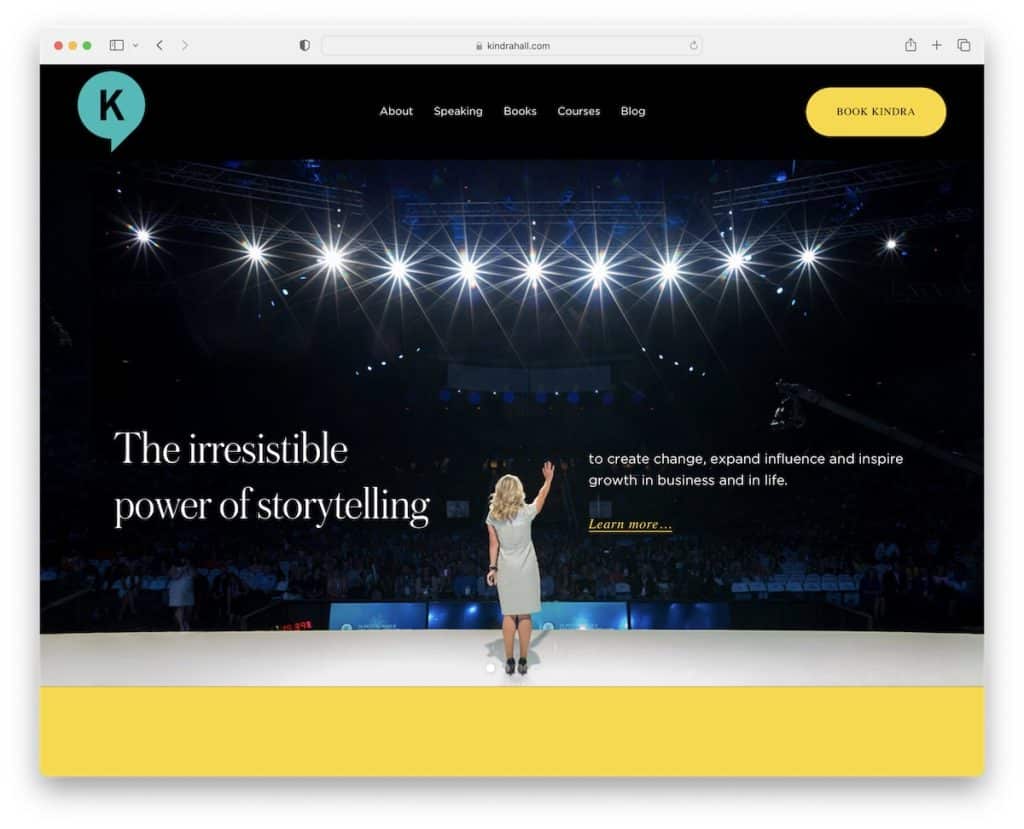
6.キンドラホール
で構築: Squarespace

Kindra Hall は、テキストとリンクを備えた大きなスライダーで興味をかき立てる素晴らしい仕事をしています。 このパブリック スピーカーの Web サイトには、「x」を押して閉じることができるトップ バー プロモーションがあります。
ヘッダーには、予約用の対照的な CTA ボタンを備えたプレーンなナビゲーションがあります。 このページは、スクロール中にコンテンツをロードして、視聴体験を向上させ、Kindra のニュースレターにサインアップするための大きなセクションを提供します。
注:ヘッダーに CTA ボタンを追加すると、クリックスルーが発生する可能性があります。
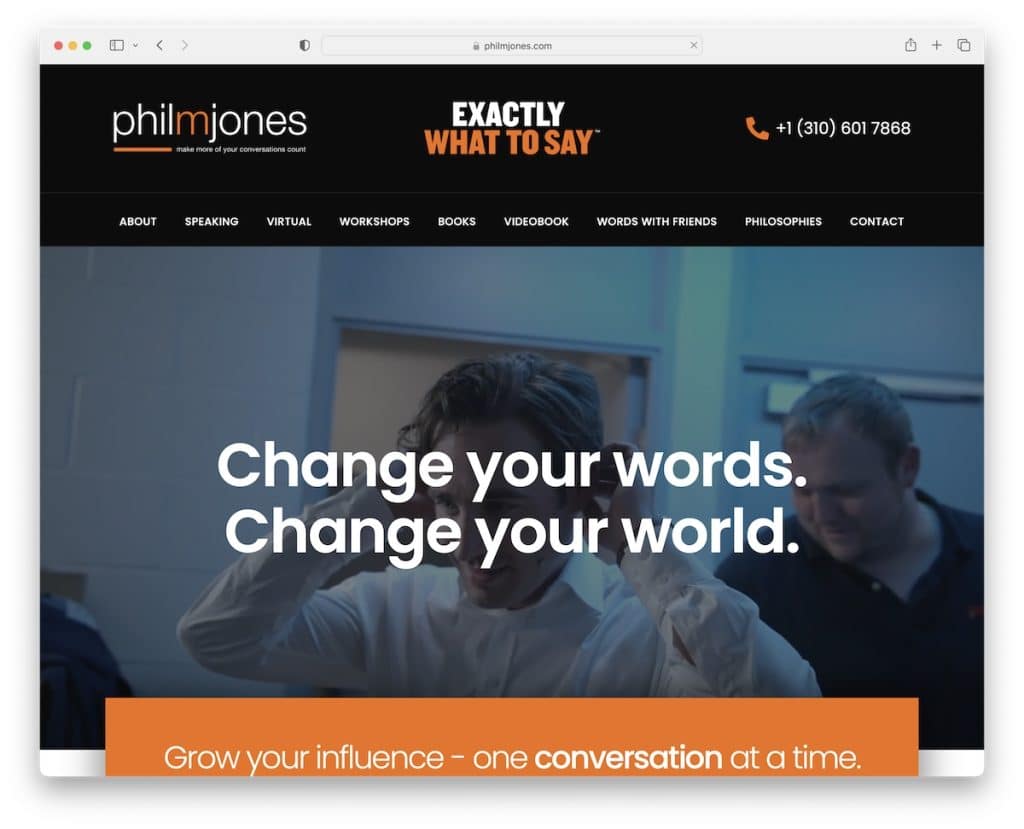
7. フィル・ジョーンズ
で構築: Elementor

Phil Jones は、ヒーロー ビデオを備えたパブリック スピーカーの Web サイトのもう 1 つの優れた例です。 しかし、ヒーローのすぐ下にこのクールなタイプライターのテキスト効果があり、初めての体験をより魅力的にします.
フローティング ナビゲーション バーはミニマリストですが、必要なすべてのクイック リンクがあります。
さらに、Phil Jones には、追加情報、ブログ リンク、ソーシャル メディア、購読フォームなどを含む最も多くのフッターがあります。
注:シンプル (タイプライター) のテキスト効果を使用すると、プロフェッショナルな Web サイトをより生き生きとさせることができます。
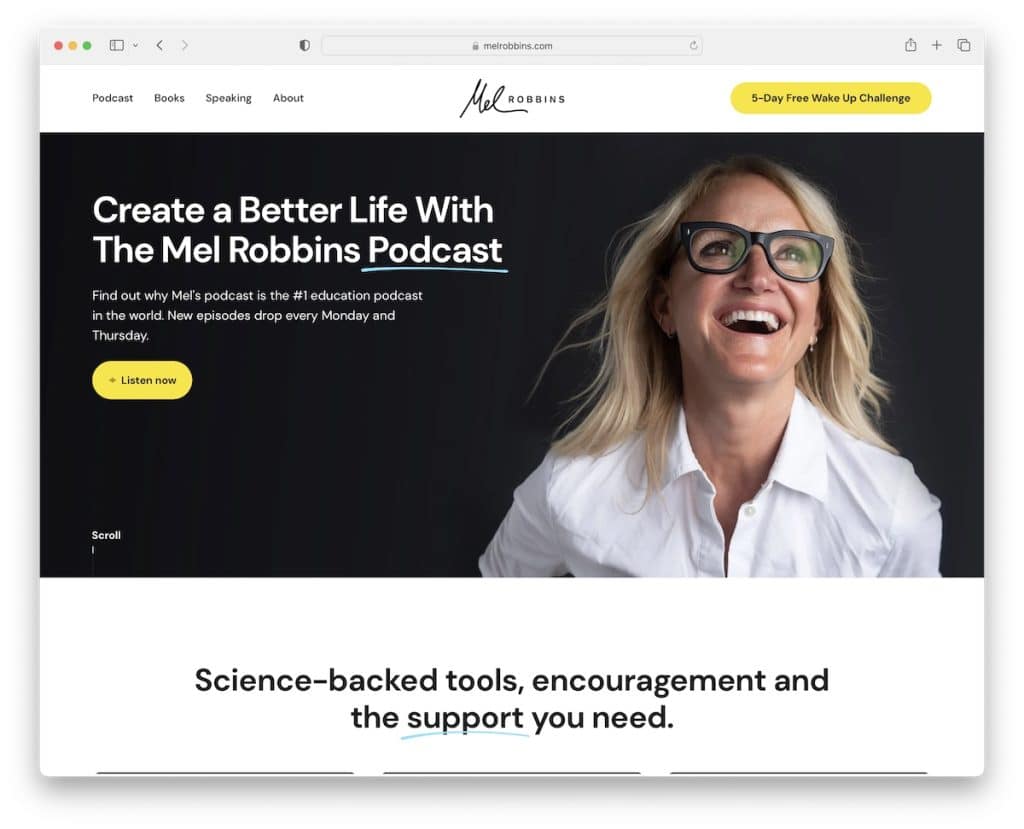
8. メル・ロビンス
構築: Webflow

Mel Robbins の Web サイトを際立たせている一番の理由は、素晴らしいブランディングと黄色の使用です。
また、この講演者の Web サイトでは、スクロールを開始すると消え、バック スクロールで再び表示されるヘッダーが使用されています。これは、UX の向上に大きく貢献しています。
さらに、セクション化されたホームページはスマートなストーリーテリング アプローチで実行され、読むのがよりエキサイティングになります。
注:ヘッダーの非表示/再表示を使用して、スクロール エクスペリエンスをすっきりさせます。
また、さまざまな業界のこれらすべての素晴らしい Webflow Web サイトもお楽しみいただけます。
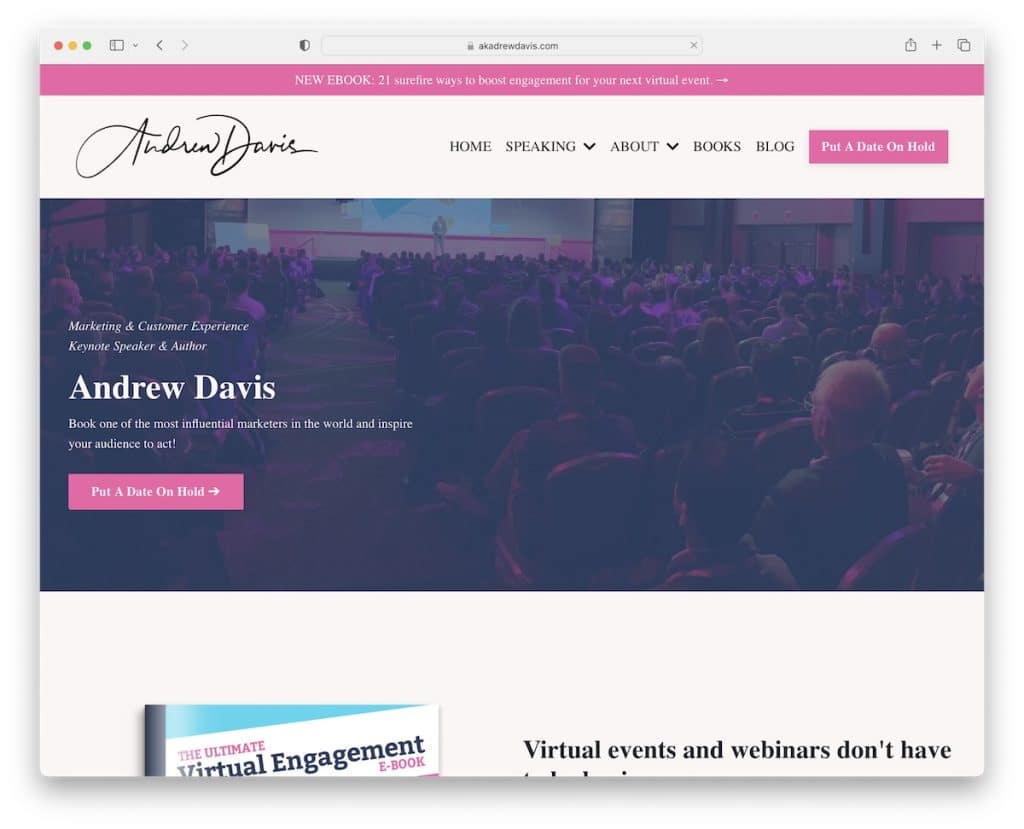
9. アンドリュー・デイビス
構築: Ruby On Rails

Andrew Davis は、細部にまで気を配った活気に満ちたウェブサイトで、特に注目を集めるピンクの CTA ボタンが特徴です。
トップバーの通知、ドロップダウン メニュー、埋め込みビデオ、Twitter での言及 (従来の紹介文の代わりに) があります。 アンドリューの質の高い仕事を思い出させるために、複数の小さな金塊がウェブサイト全体に散らばっています.
最後に、明るいヘッダーと暗いフッターは連携してうまく機能します。
注:鮮やかな色を使用して CTA ボタンを作成し、よりポップにします。
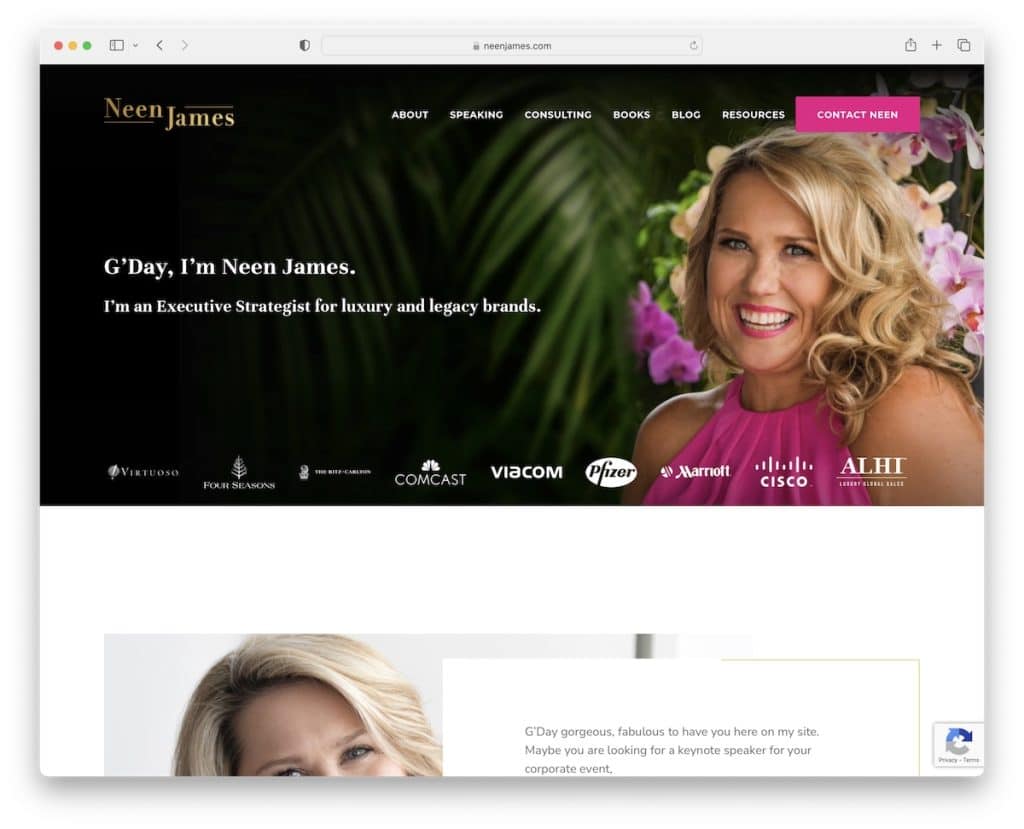
10. ニーン・ジェームズ
構築: 顕著なテーマ

Neen James は、彼女が何をしているかを簡単に垣間見ることができるバナーといくつかのテキストで、彼女のオンライン世界にあなたを歓迎します.
会社のロゴを組み合わせることは、Neen のサービスが国内最大級の企業で使用されていることを即座に知るための戦略的な動きです。 しかし、一部の企業がフィードバックを共有している証のロゴもあります。 社会的証明!
注:クライアントの証言やレビューを講演者のウェブサイトに統合することで、サービスへの信頼を築きましょう。
もっとインスピレーションが必要ですか? 次に、これらの顕著なテーマの例を確認してください。
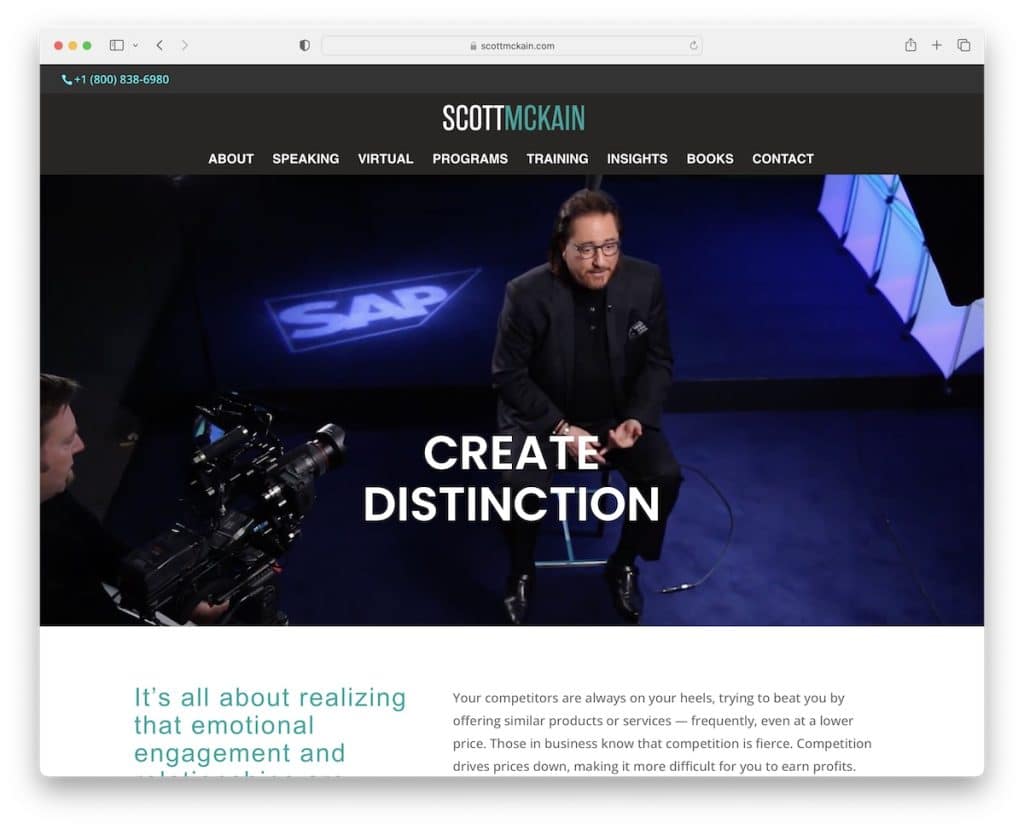
11. スコット・マッケイン
で構築:ディビ

Scott McKain がみんなに見てもらいたいのは、彼がトップ バーで宣伝している電話番号です。 どちらも、ヘッダーと一体となって、画面の上部にくっつきます。

次は、Scott の狙いを簡潔にまとめたプロモーション ビデオです。
ホームページにはクライアントの証言が 1 つしかありませんが、このパブリック スピーカーのサイトには、Scott McKain の影響力がいかに効果的であるかを知るのに十分な、クライアントのロゴの大規模なコレクションがあります。
注:通知や連絡先の詳細などを強調したい場合は、トップ バーを使用します。
Divi テーマを使用して、それがどれほど強力かを示す他の優れた Web サイトをチェックすることを忘れないでください。
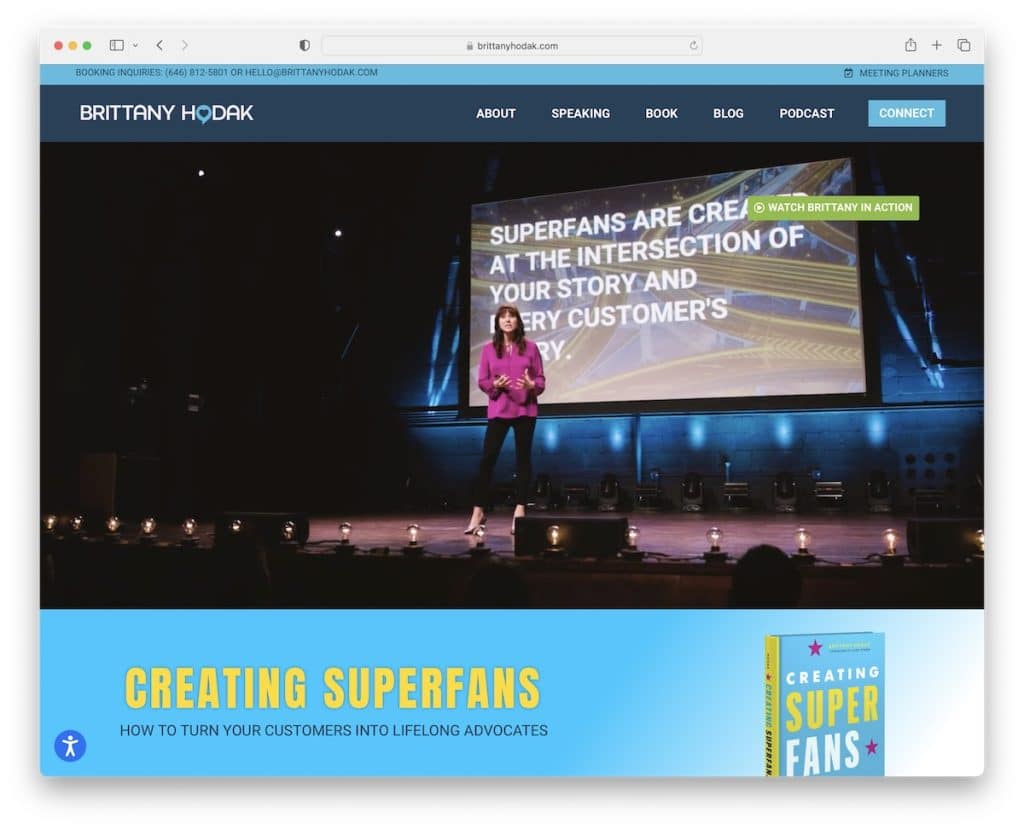
12.ブリタニー・ホダック
で構築: Elementor

そうです、ビデオはパブリック スピーカーの Web サイトで非常に人気があり、Brittany Hodak はそれらが有効であることを証明しています。
ヒーロー動画では、ライトボックス動画を開く CTA ボタンのみを使用して、現在のページを離れることなく Brittany の動作を確認できます。
複数の CTA ボタン、プログラムの詳細とクライアントの声のアコーディオンに加えて、このサイトにはホームページに連絡先フォームもあり、興味のある人は誰でもすぐに連絡を取ることができます.
注:ホームページに連絡フォームを統合します。
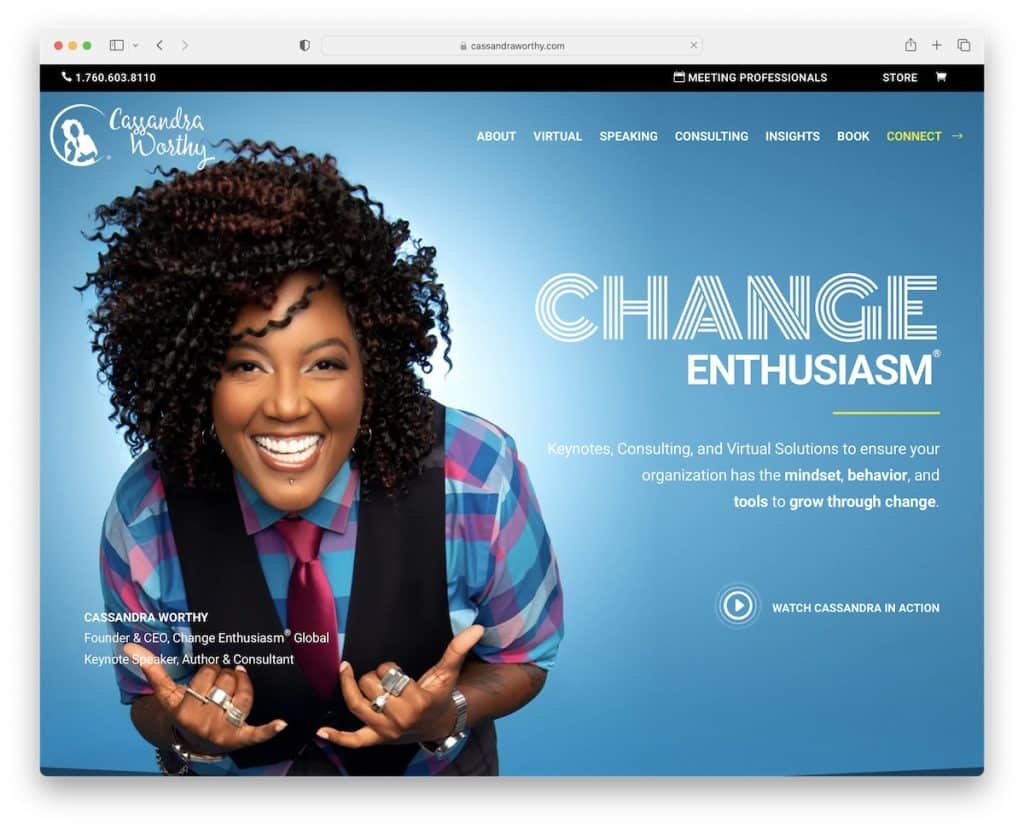
13. カサンドラ・ワージー
で構築:ディビ

フローティング ヘッダーとトップ バーを使用して、Cassandra Worthy の Web サイトのすべてにいつでもアクセスできます。
CTA を使用してヒーロー セクションで彼女のサービスを宣伝する代わりに、再生ボタンを押して (ライトボックス) ビデオを見ることができます。
Cassandra のパブリック スピーカーの Web サイトには、さまざまなアニメーションと、よりプレミアムな雰囲気を与える暗い背景セクションがたくさんあります。
注:訪問者がページを離れずにコンテンツを表示できるように、ライトボックス機能を導入します。
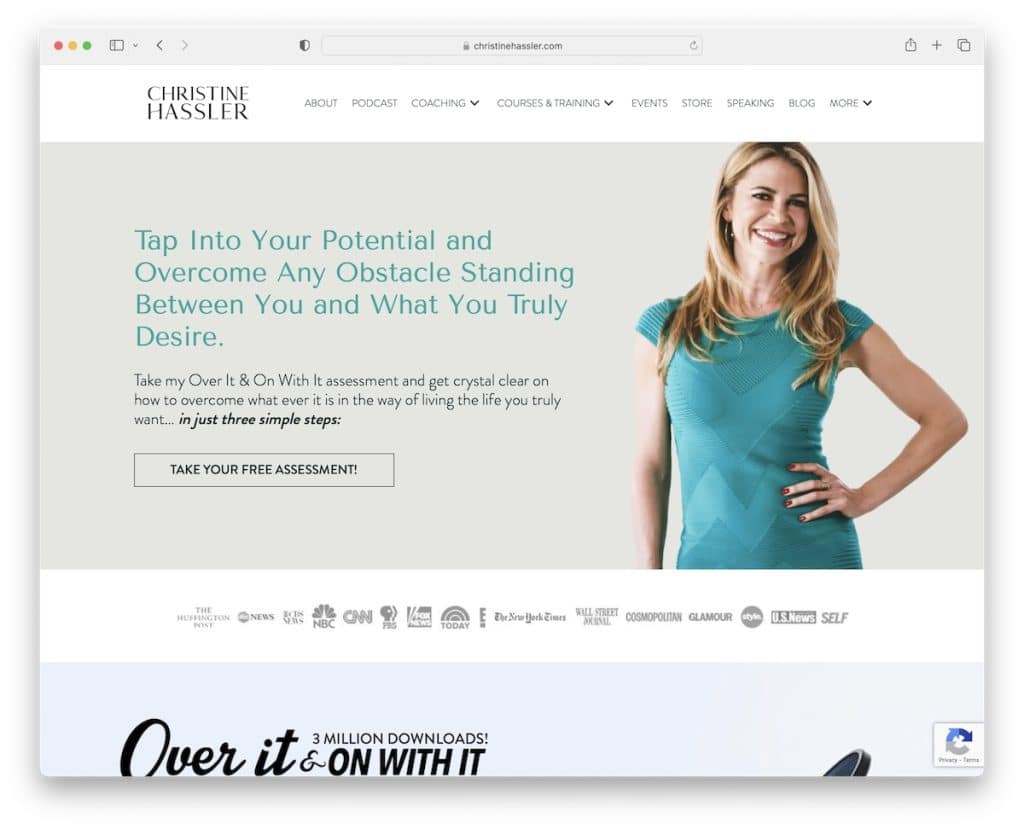
14. クリスティーン・ハスラー
構築: ビーバー ビルダー

Christine Hassler の Web サイトにアクセスして数秒後、ポップアップ ウィンドウが開き、電子メールと引き換えに無料の製品が提供されます。
基本的なヘッダーとフッターは、コンテンツが豊富なホームページとうまく組み合わせて使用できます。
このページが他のページと異なるのは、その場で聞くことができるオーディオ プレーヤーが含まれていることです。 ただし、興味がある場合は、他のポッドキャスト エピソードにアクセスするための CTA もあります。
注:ポッドキャストも実行する場合は、必ずプレーヤーを組み込んでください。これにより、ファンは聞くためにサードパーティのプラットフォームにアクセスする必要がなくなります。 これは、ウェブサイトでの滞在時間が長くなり、直帰率が低くなることも意味します。
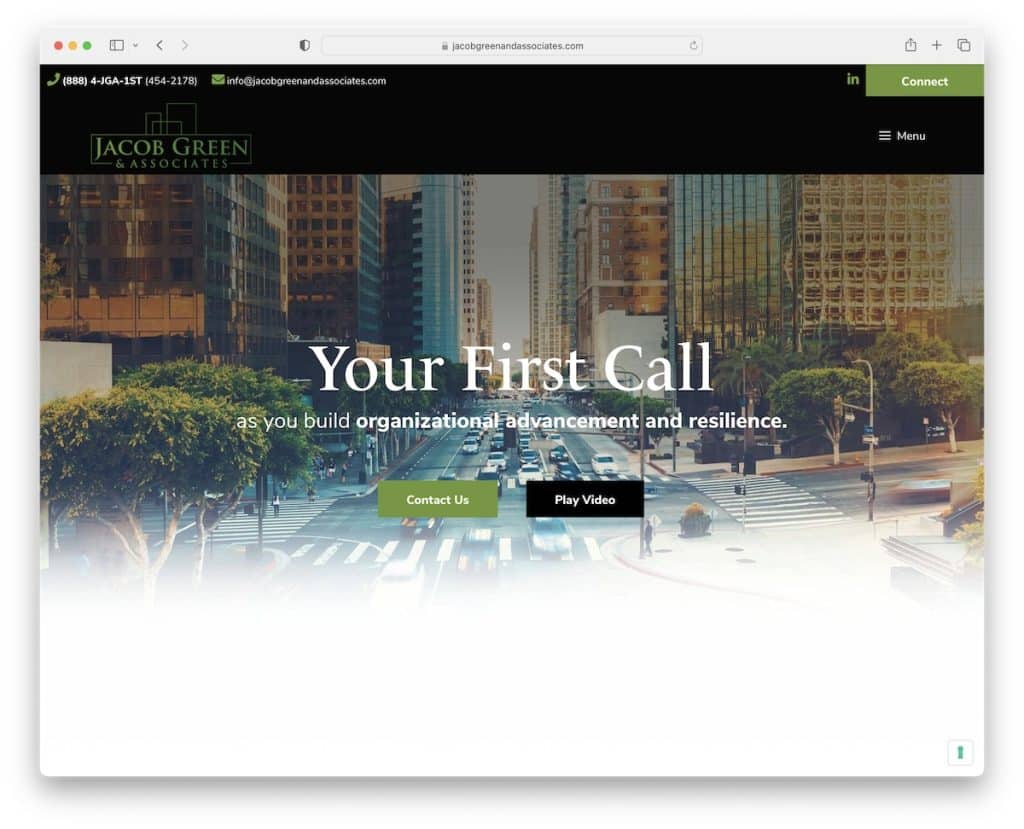
15. ジェイコブ・グリーン
で構築: GeneratePress

Jacob Green は、セクションからセクションへと移動できるハンバーガー メニュー (小さな画面用) を備えた最新の単一ページの Web サイト デザインを採用しています (スクロールしたくない場合)。 ヘッダー/メニューはフローティングなので、一番上までスクロールする必要はありません。これは、1 ページのサイトにとって大きな利点です。
さらに、連絡先とライトボックス ビデオを視聴するための 2 つの CTA ボタンがスクロールしなければ見えない位置にあります。
注:モバイル ナビゲーションにハンバーガー メニュー アイコンを使用すると、より整理された状態になります。
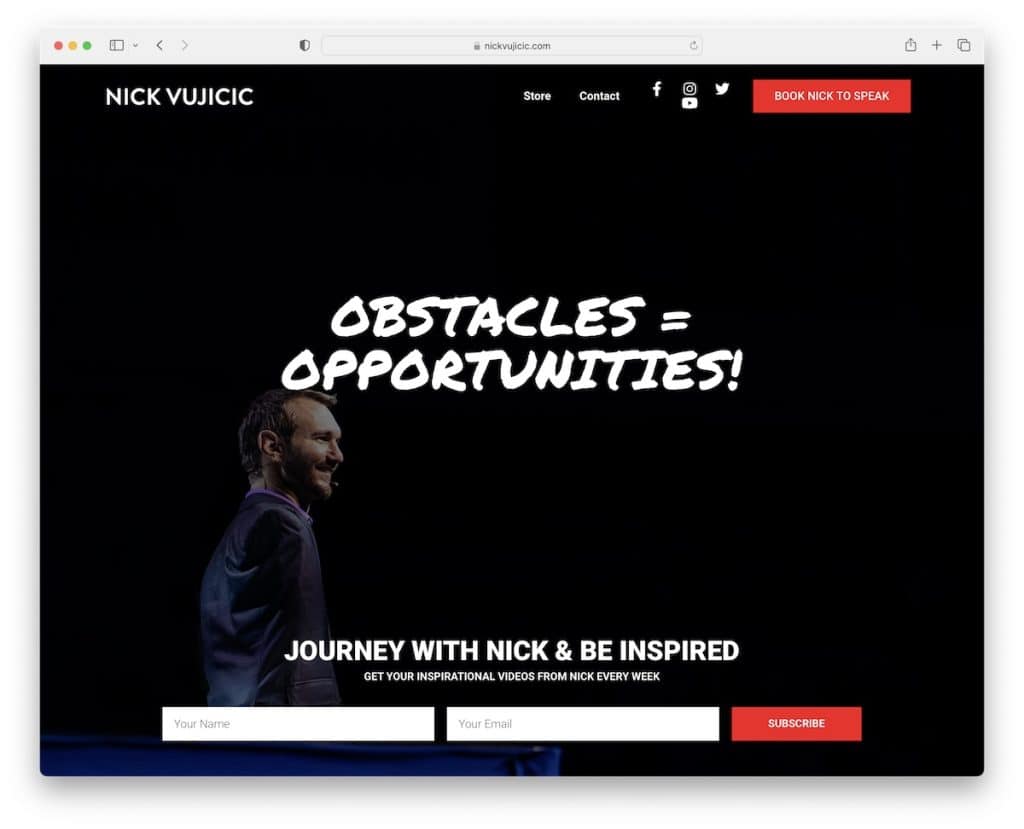
16. ニック・ヴイチッチ
で構築: Elementor

Nick Vujicic は、フルスクリーンのビデオ背景、テキスト、ニュースレターの購読フォームを使用して、ヒーロー セクションを次のレベルに引き上げます。
このパブリック スピーカーの Web サイトでは、見栄えを良くするために透明なヘッダーも使用しています。 ナビゲーション バーには、すぐに行動できるソーシャル メディア アイコンと予約 CTA ボタンがあります。
注:全画面のヒーロー ビデオの背景を使用して、訪問者に強い影響を与えます。
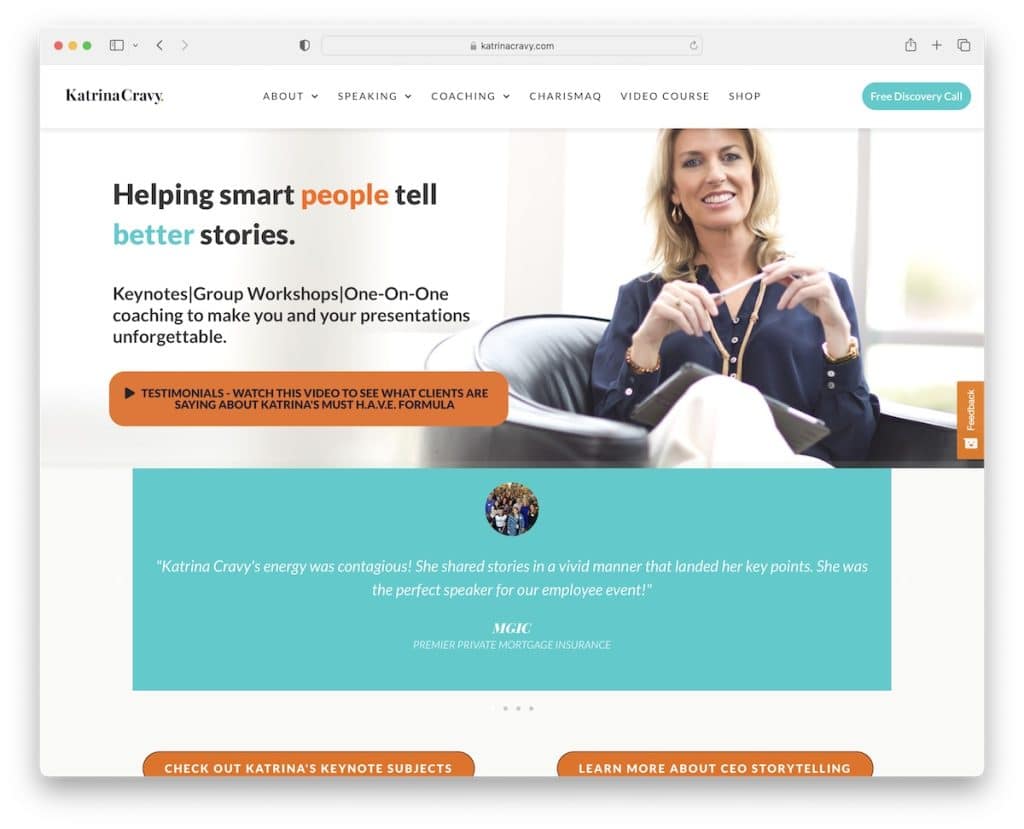
17. カトリーナ・クレイビー
で構築: Elementor

Katrina Cravy は、この最高のパブリック スピーカー Web サイトのコレクションを作成するときに出会った、最も単純な (最も短い) ホームページの 1 つを持っています。
間違いなく際立った機能は、古典的な証言スライダーに加えて、このページには顧客がカトリーナのサービスについて話すビデオもあります.
もう 1 つの便利な機能は、訪問者からリアルタイムのフィードバックを収集するためのスティッキー サイドバー フィードバック ボタンです。
注:ビデオによる証言で社会的証明を次のレベルに引き上げます。
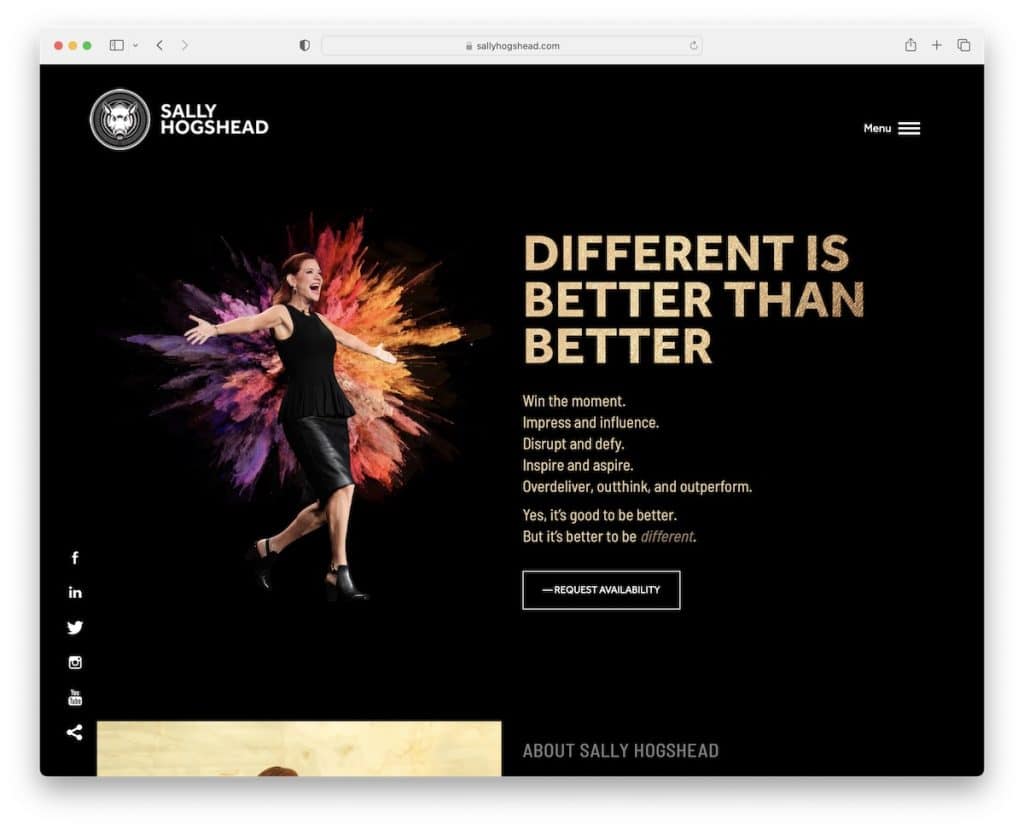
18. サリー・ホグスヘッド
ビルド: The7 テーマ

暗いデザインにより、この講演者のウェブサイトの例はより高級でエレガントに見えます。
このウェブサイトには、アニメーション、スライダー、統合されたビデオを備えたセクション化されたホームページがあり、より魅力的です.
ヘッダーは非常にシンプルで、左側にロゴ、右側にハンバーガー メニューがあります。 ヘッダーはありませんが、Sally Hogshead の Web サイトには粘着性のあるソーシャル メディア アイコンが左隅にあり、トップに戻るボタンがあります。
注:業界のほとんどの Web サイトが明るいデザインを使用している場合、暗いデザインで目立つことができます。
また、The7 テーマを使用して主要なサンプル Web サイトの拡張バンドルも作成しました。
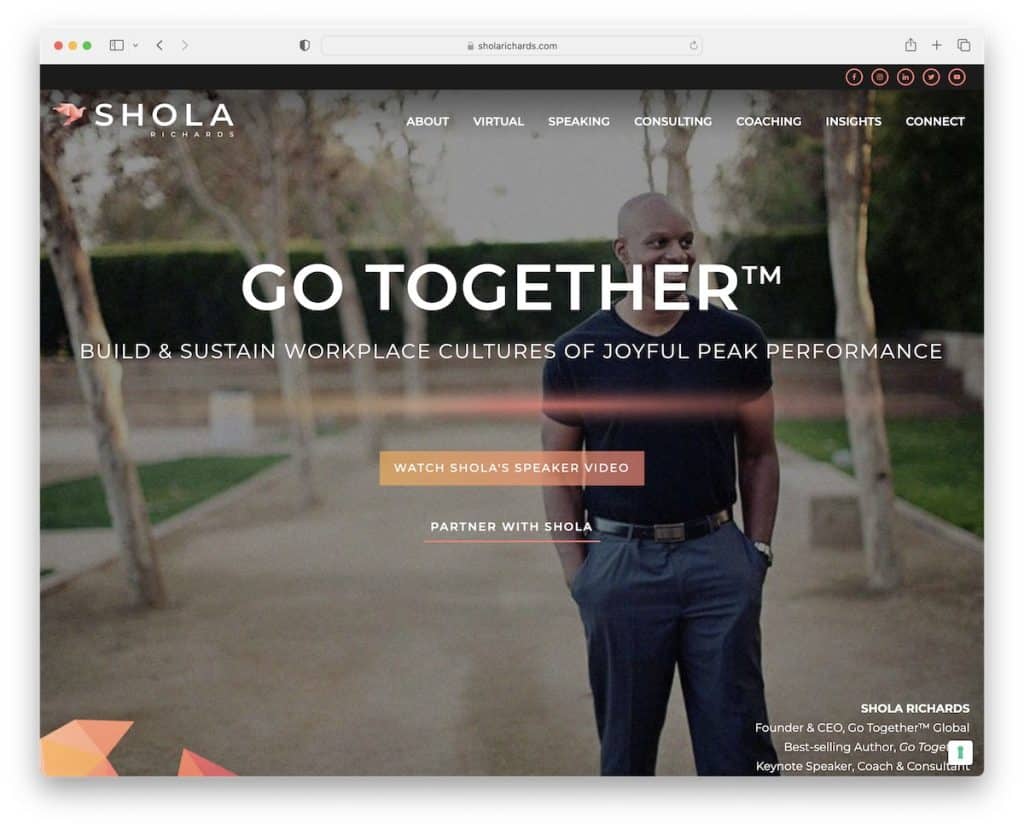
19. ショラ・リチャーズ
で構築: GeneratePress

視差効果を含むさまざまな背景が、Shola Richards のページを他のページとは異なるものにしています。
トップバーとヘッダーの両方が画面に固定されるため、ナビゲーション アイコンとソーシャル アイコンは常に利用可能です。
すべてのコンテンツを読んで、講演やコンサルティングに関する必要な情報を得ることができますが、プロモーション ビデオを見て、Shola がどのようにアプローチするかをよりよく理解することもできます。
注:視差効果はサイトに深みを加え、より魅力的で没入感のあるものにすることができます。
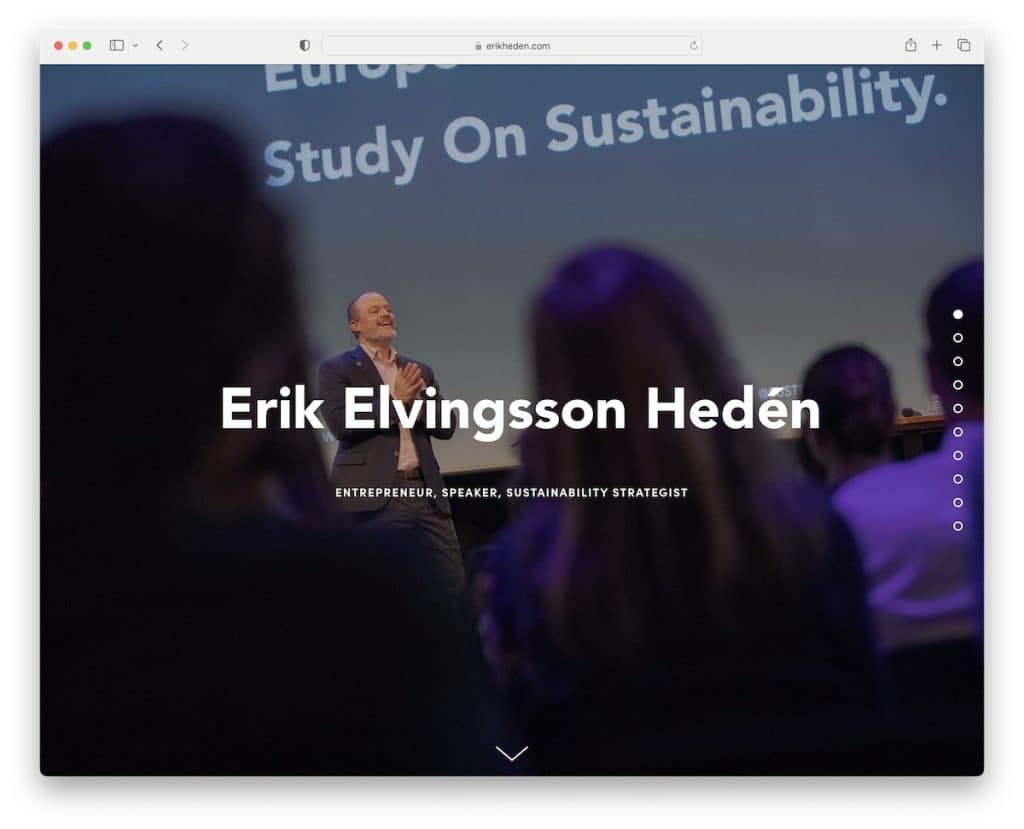
20.エリック・エルヴィングソン・ヘデン
で構築: Squarespace

ヘッダーやメニューのないパブリック スピーカーの Web サイトを表示しますか? Erik Elvingsson Heden の例は、サイドバーにドット ナビゲーションを備えた最高の例です (もちろん、単純にスクロールすることもできます)。
ただし、このページにはフッターがありますが、より基本的なものです。
注:よりシンプルな 1 ページの Web サイト レイアウトに固執する場合は、ヘッダーの使用をスキップして、より洗練された外観にすることができます。
