プッシュボタン通知を作成する方法 (コードなし)
公開: 2023-10-20プッシュ ボタン通知を作成し、プッシュ通知の購読者を集める方法をお探しですか?
わかりました。 購読者を増やす方法に少し柔軟性を持たせたほうが便利な場合があります。
心配しないで。 ご安心ください。
この記事では、独自のプッシュ ボタン通知を作成する方法を段階的に説明します。
準備ができて? 飛び込んでみましょう。
WordPress でプッシュボタン通知を作成する方法
WordPress でプッシュボタン通知を作成する前に、プッシュ購読者を集めるためのランディング ページを作成する必要があります。 ランディング ページの作成には SeedProd を使用することを強くお勧めします。

SeedProd は最高の WordPress ランディング ページ ビルダーです。 開発スキルがなくても、コンバージョン率の高いランディング ページを構築したい企業、ブロガー、Web サイト所有者に最適です。
SeedPreed を使用すると、コンバージョン率の高いランディング ページ用の事前に構築されたテンプレートを入手して、すぐに公開できます。 これには次のテンプレートが含まれます。
- 販売ページ
- 近日公開予定のページ
- 404ページ
- メンテナンスページ
- ページを絞る
- ありがとうページ
- ウェビナーページ
- 動画ページ
他にもたくさんあります!
ステップ #1: SeedProd をインストールしてアクティブ化する
まず、SeedProd Pro プラグインを入手してアクティブ化します。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を参照してください。 次に、WordPress ダッシュボードでSeedProd » 設定に移動し、Pro バージョンをアクティブ化します。

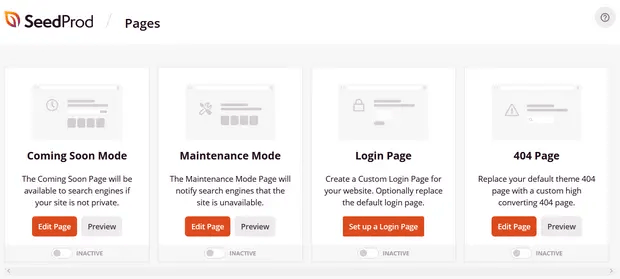
次に、 SeedProd » ページに移動して、SeedProd のランディング ページ ダッシュボードの概要を確認します。 ここでは、SeedProd を使用して作成できるさまざまなタイプのランディング ページを確認できます。

これらはすべて、事前に構築された機能とデザイン テンプレートを備えた特別なページであることに注意してください。 ランディング ページの場合、これらの特別なランディング ページはどれも使用したくないでしょう。 代わりに、カスタムのランディング ページを作成します。
さらに下にスクロールし、 [新しいランディング ページの追加]ボタンをクリックして開始します。

ステップ 2: プッシュ ボタン通知用の新しいランディング ページを作成する
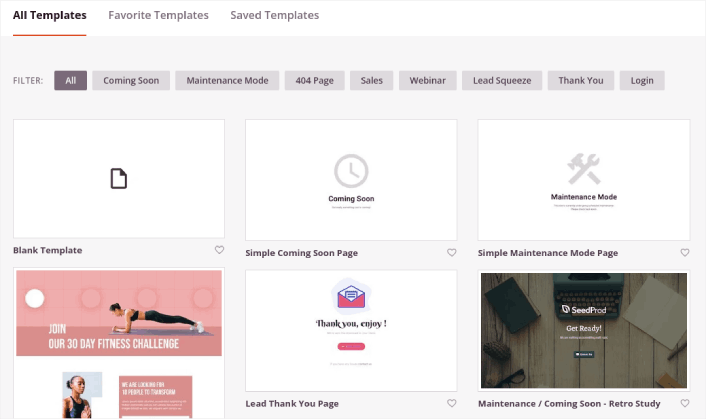
[新しいランディング ページの追加]ボタンをクリックすると、SeedProd のランディング ページ テンプレートのライブラリが表示されます。 これらは専門的にデザインされた、完全にレスポンシブなランディング ページ テンプレートです。

次に、開始に役立つこれらのテンプレートの 1 つを選択できます。
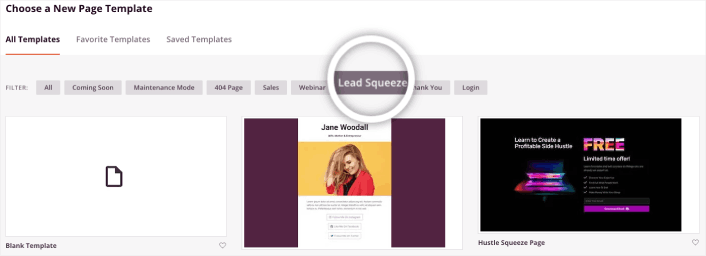
テンプレートは単なる出発点であることに注意してください。 後でページに関するすべてをカスタマイズできます。 とりあえず、合いそうなテンプレートを見つけてください。 テンプレート ページが開いたら、 「ページを絞る」をクリックしてリストをフィルタリングできます。

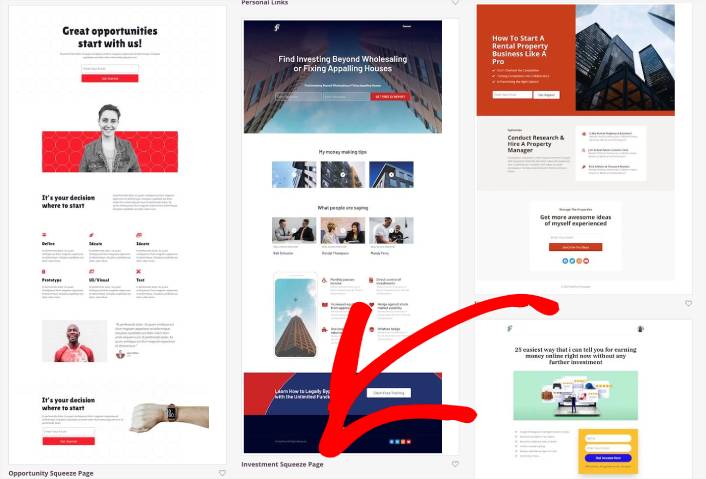
このガイドでは、 「投資絞り込みページ」を選択します。
スクイーズ ページの目的は 1 つだけです。 あなたの電子メールアドレスを取得するのに十分なだけあなたを「絞る」ことです。 投資やパーソナルファイナンスの分野で誰か知っていますか? はい、確かに絞れますよ!
今すぐクリックしてください。

次に、ランディング ページをカスタマイズします。
ステップ #3: ランディング ページのデザインをカスタマイズする
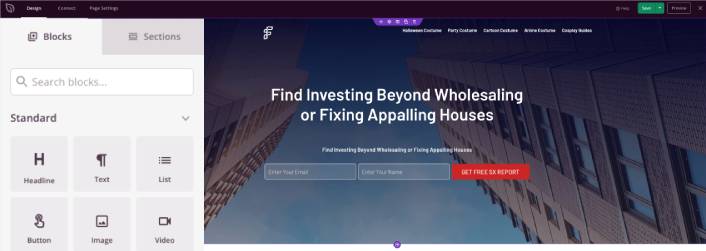
SeedProd のビジュアル ビルダーを使用すると、コンテンツ ブロックをドラッグ アンド ドロップしてランディング ページをカスタマイズできます。

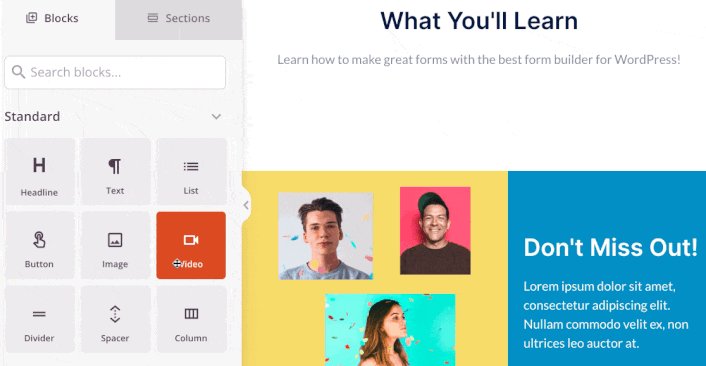
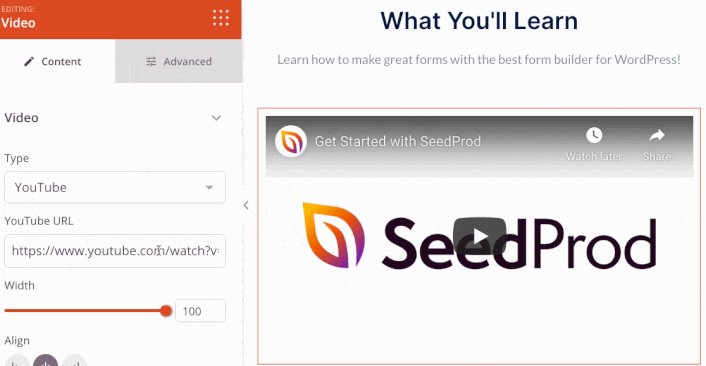
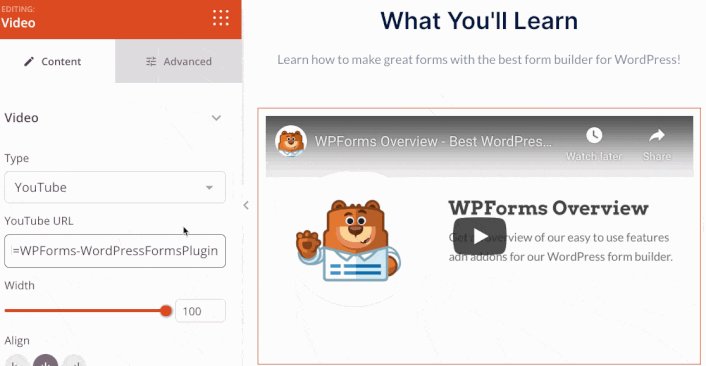
ランディング ページ用に完全にカスタマイズされたヘッダーを数分で作成できます。 カスタム要素を追加してトラフィックを説得し、変換することもできます。 たとえば、ビデオ モジュールを作成して YouTube ビデオを埋め込み、訪問者に製品やサービスを購入するよう説得できます。

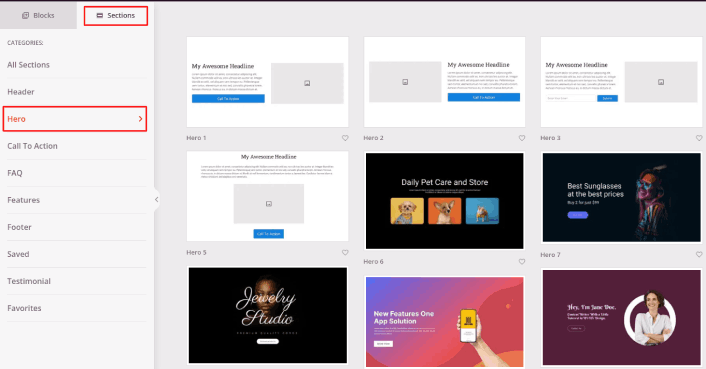
製品やサービスの簡単な説明を含むセクションを追加するのも非常に簡単です。 ビジュアル ビルダーの[セクション]タブに移動すると、 [ヒーロー]セクションの下に、ワンクリックでインポートできるいくつかの事前構築されたテンプレートが表示されます。

好きなものを選択してください。
色や内容は気にしないでください。 すべて編集できます。 探す必要があるのは、テンプレートに適合するレイアウトです。
先ほどと同じ方法で、別の画像を選択し、見出しと説明を変更することで、ヒーロー セクションをカスタマイズできます。 その際に、訪問者に購入を促す CTA ボタンを追加します。

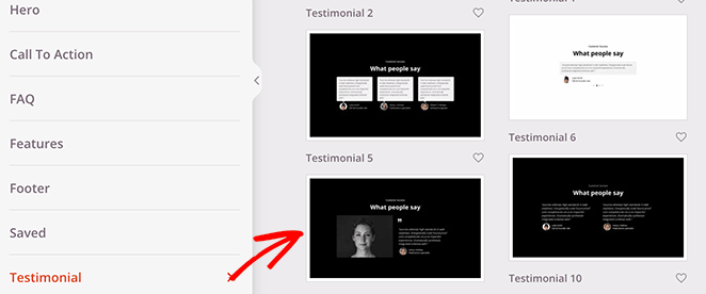
次に、 「セクション」タブから「お客様の声」の見出しを選択し、好みのデザインを選択します。 このようにして、ランディング ページにお客様の声のセクションが追加されます。

とても簡単です!
ステップ #4: ランディング ページにプッシュ ボタン通知を追加する
また、「クリックして購読」ボタンを追加して、プッシュ通知購読者を収集することもできます。 プッシュ通知は、リピート トラフィックを増やし、エンゲージメントを高め、公式グッズがある場合は販売するための優れた方法です。

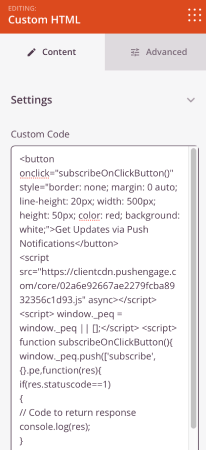
SeedProd では、サイドバーからカスタム HTMLモジュールをドラッグ アンド ドロップするだけです。
最初の折りたたみ部分の電子メール登録フォームのすぐ下に購読ボタンを配置しました。

ただし、ボタンは好きな場所に挿入できます。
この部分では、HTML と CSS に関するある程度の経験が必要です。 または、このコードをコピーしてカスタム HTML ブロックに貼り付けることもできます。
<button>Get Updates via Push Notifications</button>これは HTML の標準的なボタンで、スタイルはほとんどありません。 唯一の派手な点は、コード内のonclick関数です。 これは基本的に、訪問者がボタンをクリックして何かを購読できることを意味します。 ここで、訪問者がプッシュ通知を購読できるように、ボタンに追加のコードを与える必要があります。
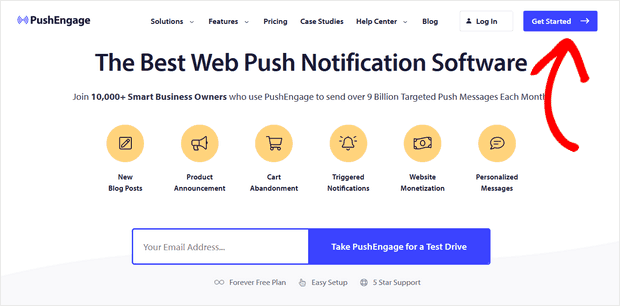
PushEngage のホームページに移動し、 [Get Started]ボタンをクリックします。

PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。
プッシュ通知は、自動操縦による Web サイトのトラフィックとエンゲージメントの拡大に役立ちます。 また、オンライン ストアを運営している場合、PushEngage は自動化された e コマース プッシュ通知の作成を支援することで、売上の拡大にも役立ちます。
無料で始めることができますが、真剣にビジネスを成長させたい場合は、有料プランを購入する必要があります。 また、プッシュ通知サービスを購入する前に、プッシュ通知のコストに関するこのガイドを確認してください。
PushEngage で何が得られるのかを簡単に説明します。
- コンバージョン率の高い自動キャンペーン
- 複数のターゲティングおよびキャンペーンのスケジュール設定オプション
- 目標追跡と高度な分析
- スマートな A/B テスト
- プッシュキャンペーンテンプレート
- 強力なセグメンテーション オプション
- 専任のサクセスマネージャー
ビジネスのトラフィック、エンゲージメント、売上を構築したい場合は、PushEngage が間違いなく最善の策であることがわかります。 予算が限られている場合は、いつでもプッシュ通知を少し創造的にすることができます。
注: WordPress サイトを実行している場合は、PushEngage WordPress プラグインをインストールしてアクティブ化する必要があります。
次に、無料プランを選択して PushEngage を試すか、ビジネスの成長を真剣に考えている場合は有料プランを選択します。 有料プランには、より多くのキャンペーン オプションが付属しており、さらに大きな加入者リストを構築することができます。
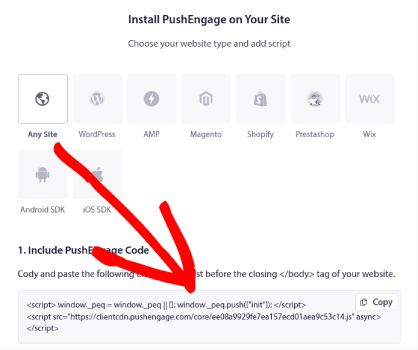
PushEngage ダッシュボードで、 [サイト設定] » [サイトの詳細]に移動し、 [セットアップ手順についてはここをクリックしてください]ボタンをクリックします。 [任意のサイト]で、インストール コードを取得します。

警告:ダッシュボードから取得したコードをコピーする必要があります。 コードは、PushEngage ユーザーごとに一意です。 画像内のコードをコピーしてプッシュ通知の購読者を収集することはできません。
PushEngage ダッシュボードにコードを取得したら、次のスニペットをコードに追加します。
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>最終的なコードは次のようになります。
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>このコードは、ランディング ページの HTML ブロックのボタンのコードの後に追加します。 次のようになります。

ボタンのスタイルはお好みに合わせてカスタマイズしてください。 ランディング ページのカスタマイズが完了したら、 [保存]ボタンを押してください。
ステップ #4: ページ設定を構成する
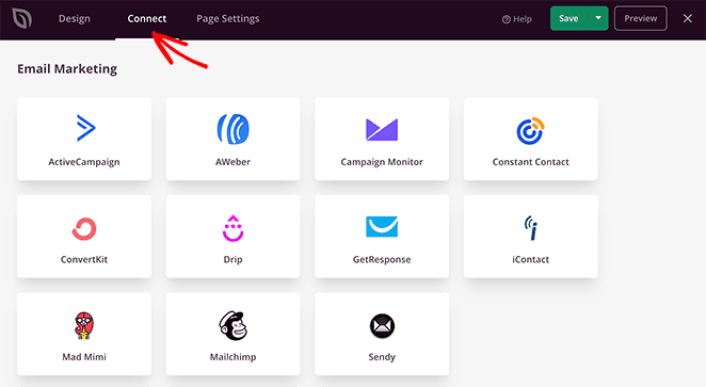
ランディング ページのデザインが完了したら、ページ ビルダーの上部にある[接続]タブをクリックし、サイト上のリードを収集する電子メール マーケティング プロバイダーを選択します。

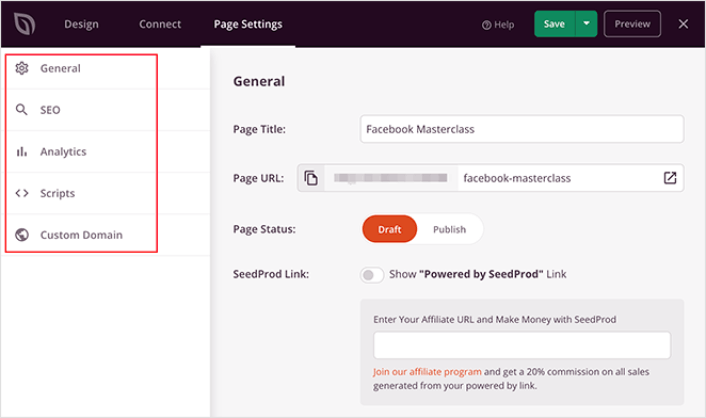
次に、画面上部の「ページ設定」タブをクリックします。

ここでは、ランディング ページに SEO プラグインと Google Analytics プラグインを追加できます。 Facebook ピクセルや Pinterest ピクセルなどのカスタム トラッキング コードを設定して、広告のパフォーマンスを追跡することもできます。
ステップ #5: WordPress でランディング ページを公開する
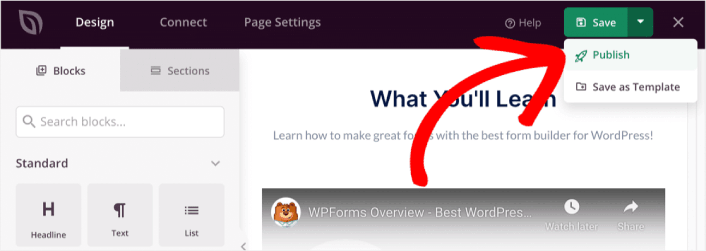
それでは、デザインを公開してみましょう。 これを行うには、保存ボタンの横にあるドロップダウン矢印をクリックし、 [公開]をクリックします。

次に、 「ライブページを表示」ボタンをクリックして、どのように表示されるかを確認できます。

おめでとう! 最初のランディング ページを公開しました。
サイトにプッシュ ボタン通知を追加した後に行うべきこと
ランディング ページが公開されたので、トラフィック、エンゲージメント、売上に取り組みましょう。 サイトでプッシュ通知を使用してみてください。 プッシュ通知は、ビジネスの成長に役立つ優れたマーケティング ツールです。
これらの壮大なリソースを見れば、その意味がわかるでしょう。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 放棄されたカートのプッシュ通知を設定する方法 (簡単なチュートリアル)
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
