PWA プッシュ通知を送信する方法 (簡単な方法)
公開: 2023-01-12PWA プッシュ通知を追加する簡単な方法をお探しですか?
プログレッシブ Web アプリ (PWA) は、あらゆるデバイスで動作するアプリです。 ただし、Web プッシュ通知の送信には常に競合が発生します。 通常、最大の問題は配送料です。 さまざまな方法で Web プッシュを PWA に追加できます。 しかし、実際に PWA から配信される Web プッシュ通知を送信するにはどうすればよいでしょうか?
心配しないで! この記事では、信頼できる配信率で 10 分以内に PWA プッシュ通知を送信する方法を順を追って説明します。
飛び込みましょう。
PWA プッシュ通知をインストールする方法
PWA にプッシュ通知を追加するのは非常に簡単です。 この記事の手順に従ってください。 すべての手順を実行すると、この記事の終わりまでに、次のようなプッシュ通知を送信できるようになります。

主な課題は、すべての Web プッシュ通知ソフトウェアがservice_worker.jsという Javascript ファイルを使用していることです。 Service Worker は、ポップアップ モーダルを通じてプッシュ通知サブスクライバーを収集するのに役立ちます。 ただし、すべての PWA には、別の目的を果たすサービス ワーカー ファイルが既に存在します。 また、一度に PWA が使用できる Service Worker は 1 つだけです。
簡単に言えば、Web プッシュ サービスは PWA を混乱させます。 そのため、プッシュ通知サブスクライバーを収集する場合と収集しない場合があります。 通知を送信できる場合と送信できない場合があります。 プッシュ メッセージをサブスクライバー リスト全体に送信して、少数のサブスクライバーにのみ配信することさえあるかもしれません。
もちろん、Mendix のような PWA ビルダーには、独自のプッシュ通知システムが付属しています。 しかし、他のプッシュ通知サービスに移行したい場合はどうすればよいでしょうか? プッシュ通知キャンペーンをより柔軟に制御したい場合はどうすればよいでしょうか?
PushEngage を使用して PWA プッシュ通知を送信することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 これで、キャンペーンが安全に管理されていることがわかります。
始めましょう。
ステップ #1: PushEngage アカウントを設定する
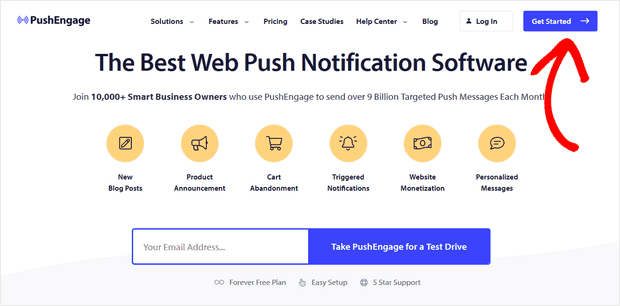
PushEngage ホームページに移動し、[開始する] ボタンをクリックします。

PushEngage は無料で試すことができます。 繰り返しのトラフィックとエンゲージメントが必要な小さなブログを運営している場合は、おそらくそれで十分です. しかし、販売を真剣に考えている場合は、エンタープライズ パッケージを入手して、自動化されたキャンペーンのロックを解除する必要があります。
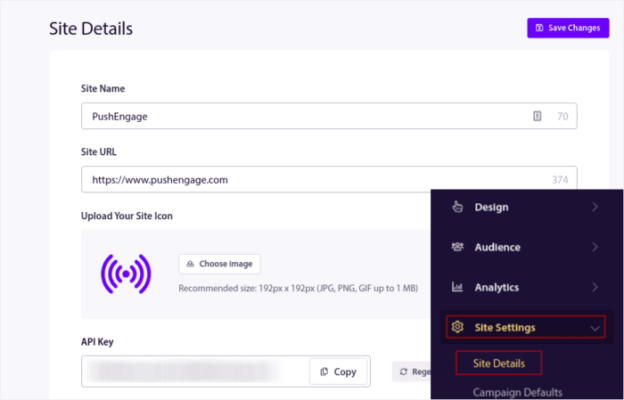
PushEngage アカウントにサインアップしたら、PushEngage ダッシュボードに移動し、 [サイトの設定] » [サイトの詳細]に移動します。

ここでロゴ、サイト名、サイト URL を設定できます。 後でセットアップ全体をテストできるように、今すぐこれらを整理しておくことが非常に重要です。
ステップ #2: PushEngage からインストール コードを取得する
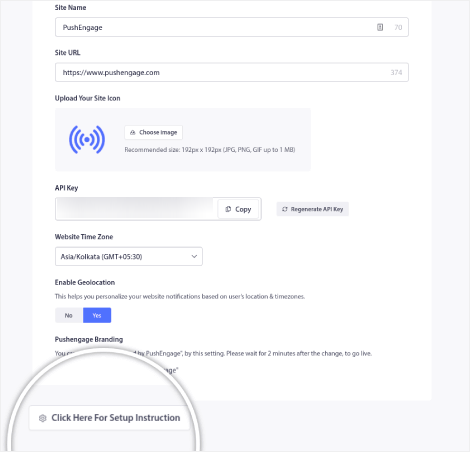
プッシュ通知をインストールするには、インストール コードを取得する必要があります。 [サイトの設定]画面で、下にスクロールして [セットアップ手順についてはここをクリック] ボタンをクリックします。

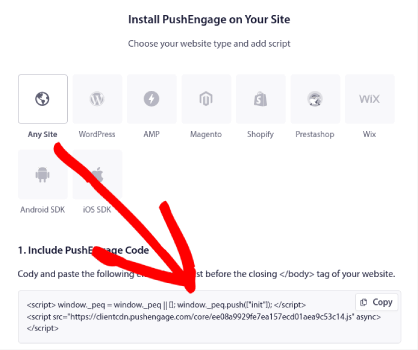
次に、[任意のサイト] タブをクリックします。

Javascript コードを使用して、プッシュ通知の送信を開始できます。
ステップ #3: PWA プッシュ通知用の Service Worker コードを追加する
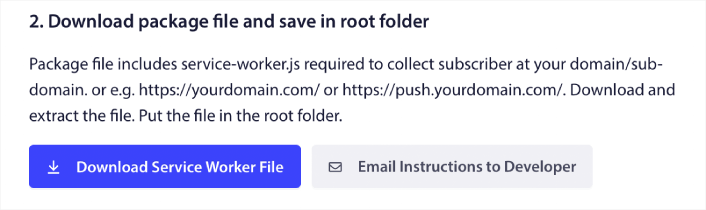
プロセスの最もトリッキーな部分がついにここにあります。 PushEngage ダッシュボードのSetup Instructionsの下に、Service Worker ファイルをダウンロードするオプションも表示されます。


重要: Service Worker ファイルをそのままアプリのルート ディレクトリにアップロードしないでください。
メモ帳などのテキスト エディターで PushEngage サービス ワーカーを開き、サービス ワーカーのコードをコピーします。 次に、PWA のサービス ワーカー ファイルを見つけて、PushEngage サービス ワーカー コードをファイルに追加します。
この手順を怠ると、プッシュ通知の購読者を集めることができなくなります。
ステップ #4: PushEngage オプトインを構成する
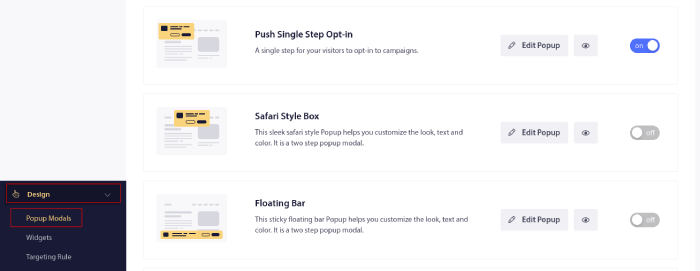
次に、PushEngage ダッシュボードに戻ります。 [デザイン] » [ポップアップ モーダル]に移動し、選択したオプチンを選択します。

ここでのアイデアは、訪問者に購読する確固たる理由を与えることです。 ヘルプが必要な場合は、カスタム プッシュ通知オプトインの作成方法に関する記事をご覧ください。
また、いくつかのテンプレートを開始したい場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事を確認してください。
ステップ #5: 最初のキャンペーンを作成する
Webflow サイトがプッシュ通知を送信できるようになったので、実際のキャンペーンを作成する必要があります。
Webflow は、軽薄な無料のサイト ビルダーではありません。 これは、カスタム Web 開発用の高度なビルダーです。 そのため、ランディング ページで商品を販売する可能性が高くなります。 それがあなたの場合は、ストアの放棄されたカートのリマインダーを確実に設定する必要があります.
放棄されたカート キャンペーンは、放棄されたカートを変換することで追加の収益を生み出すのに役立ちます。 これは、オートパイロットで多くの製品を販売する単純なリマインダーです。 したがって、直接販売をもたらすランディング ページをサポートするのに最適なキャンペーンです。
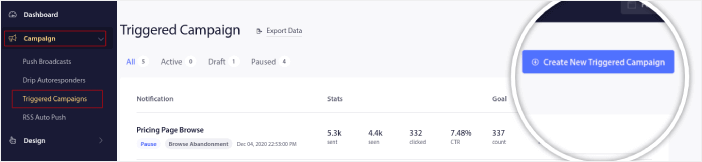
PushEngage ダッシュボードに移動し、[キャンペーン] » [トリガーされたキャンペーン] » [新しいトリガーされたキャンペーンを作成]に移動します。

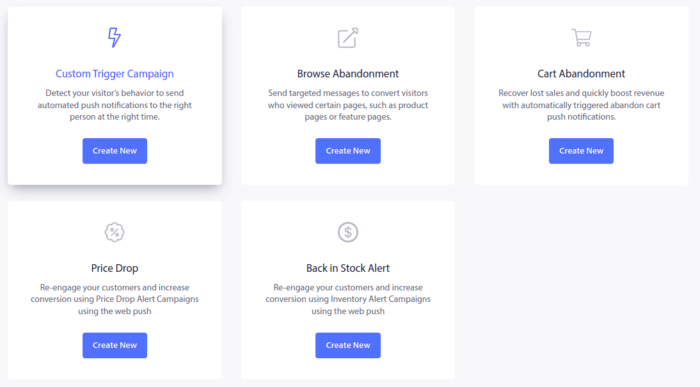
次に、カート放棄キャンペーン テンプレートを選択します。

自動化されたマーケティング キャンペーンを初めて作成する場合は、放棄されたカートのプッシュ通知キャンペーンを設定する方法に関する記事に従ってください。 すべての手順に従ってください。次のようなプッシュ通知を設定できます。

ご参考までに、プッシュ通知キャンペーンを効果的に行うために有名ブランドである必要はありません。 実際、PushEngage は、プッシュ通知を使用して中小企業の成長を支援するために構築されました。
ただし、サイトのマーケティングを開始する前に、プッシュ通知のサブスクリプション プロセスの問題を修正する必要があります。 プッシュ通知のテストについては、こちらの記事をご覧ください。 すべてが完璧に機能していれば、完了です。
PWA プッシュ通知を追加した後はどうすればよいですか?
皆さん、これで終わりです!
PWA プッシュ通知を送信できるようになりました。 ここまでで、成長を後押しする強力な Web プッシュ通知キャンペーンも作成しました。 10分もかからずに!
他の自動プッシュ通知キャンペーンの作成方法も確認してください。 ほとんどのプッシュ キャンペーンはシンプルで効果的です。 そのため、サイトに複数のキャンペーンを設定することをお勧めします。 ここにいくつかの素晴らしいものがあります:
- RSS プッシュ通知を自動的に送信する方法
- GTMを使用してカート放棄プッシュ通知を設定する方法
- 簡単な方法でプッシュ通知をスケジュールする方法 [5 分。 ガイド]
まだお持ちでない場合は、PushEngage を開始してください。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 そのため、キャンペーンは安全に管理されます。
今日から PushEngage を始めましょう!
