ラジオボタン vs チェックボックス: どちらを使うべきか (そしてその理由)
公開: 2022-07-29フォームのラジオボタンとチェックボックスを比較していますか?
ラジオ ボタンとチェックボックスはどちらも、選択を行うための要素です。 一般的に、どちらも同じ意味で使用されるため、間違って使用されることもあります。
どちらもユーザーが選択できるオプションのリストを表示しますが、外観と使用方法が異なります。 複数の選択肢とチェックボックスも混同している場合、全体的なユーザー エクスペリエンスに影響を与え、ユーザーに否定的な印象を与える可能性があります。
この記事では、ラジオ ボタンとチェックボックスを比較して、特定の目的に最も適したフィールドが常にフォームに含まれるようにします。
記事上で
- ラジオボタンとチェックボックス – 違い
- ラジオボタンとチェックボックス – どちらを使用するか
- WPForms でラジオ ボタンとチェックボックス フィールドを作成する
チェックボックスをラジオボタンとして使用できますか?
いいえ、チェックボックスをラジオ ボタンとして使用したり、その逆はできません。 チェックボックスを使用するかラジオ ボタンを使用するかの決定は、回答者がフィールドで選択できる項目の数によって異なります。
たとえば、ユーザーが利用可能な選択肢から 1 つのオプションのみを選択できるようにする場合は、ラジオ ボタンを使用する必要があります。 対照的に、ユーザーに複数の選択肢を与える場合は、チェックリスト フィールドを使用する必要があります。
チェックボックスとラジオ ボタンのさまざまなユース ケース シナリオをさらに詳しく考えてみましょう。
ラジオボタンとチェックボックス – 違い
ラジオ ボタンとチェックボックスの両方をフォームで使用して、ユーザーが選択できる定義済みの応答項目を提供します。 WPForms テンプレート ライブラリの例を使用して、両方を明確に理解しましょう。
ラジオボタンとは?

複数選択ボタンまたはラジオ ボタンは相互に排他的です。つまり、ユーザーは多数のオプションから 1 つしか選択できません。 これは、選択できる円形のボタンで表されます。
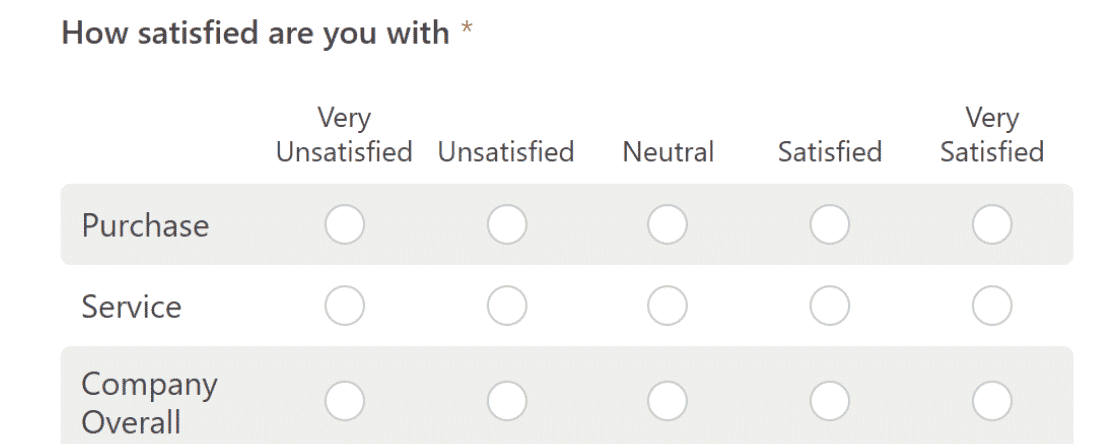
ラジオボタンは非常に一般的です。 NPR やリッカート スケールなどのスケールを使用する調査で、各質問に 1 つの回答しか持たないことがよくあります。
チェックボックスとは?

チェックボックスは、ユーザーが利用可能な選択肢から複数の回答を選択できる相互に包括的なボタンです。 通常は、チェックを入れたり外したりできる小さな四角いボックスです。
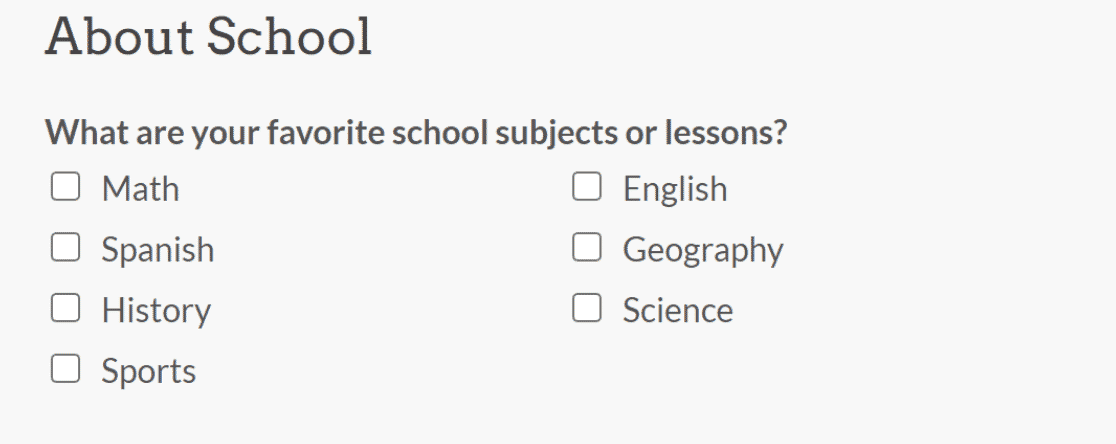
チェックボックス フィールドは、回答者が事前定義された一連の選択肢から複数のオプションを選択できるようにする場合に最適です。
ラジオボタンとチェックボックス – どちらを使用するか
ラジオ ボタンとチェックボックスのどちらかを選択するときは、次の質問に答えてください。事前定義された選択肢のリストからユーザーが選択できるようにするオプションの数は?
ユーザーが複数の選択肢のいずれかを選択できるようにする場合は、ラジオ ボタンを使用します。 一方、ユーザーが利用可能な選択肢から複数のオプションを選択できるようにする場合は、チェックボックスを使用します。
両方のフォーム フィールドの使用例を考えてみましょう。
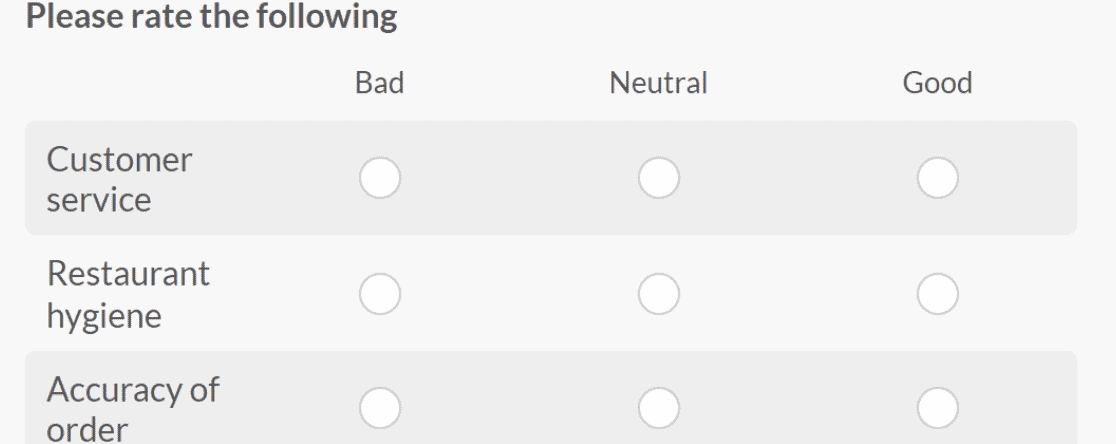
レストランを経営していて、顧客からのフィードバックを収集したいとします。 レストランの顧客サービス、衛生、食品の品質、サービス時間などについて顧客に質問したいと考えています。

この場合、おそらく、顧客に自分の経験について明確な回答をしてもらいたいと思うでしょう。 ここでは、1 つの回答を収集するのに最適なラジオ ボタンを使用できます。
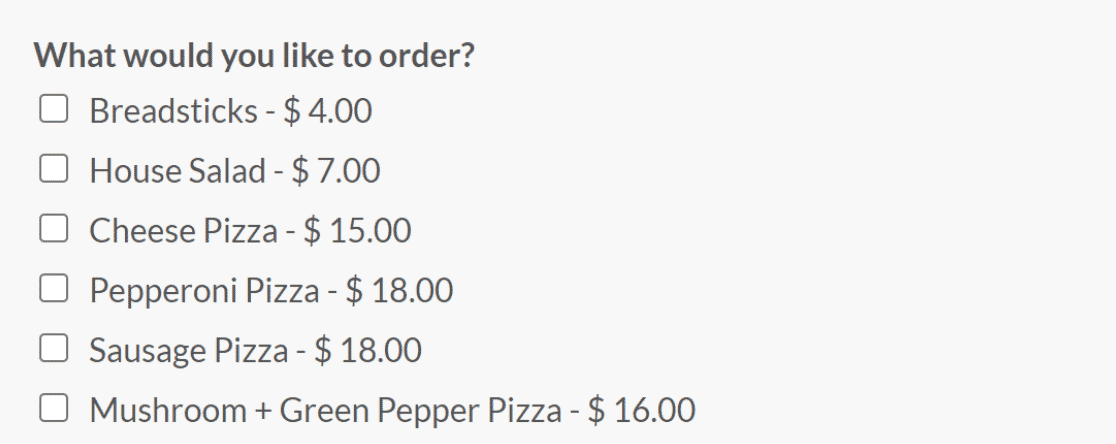
ここで、注文フォームを顧客と共有しているとします。 ここでは、顧客が同時に複数の食品を注文できるようにします。 このシナリオでの論理的なアプローチは、チェックボックス フィールドを使用して、顧客がさまざまな項目を選択できるようにすることです。

ラジオ ボタンとチェックボックスの主な違いを理解したので、次のフォームでそれらを作成する方法を見てみましょう。
WPForms でラジオ ボタンとチェックボックス フィールドを作成する
WPForms は、WordPress サイト向けの最高のオンライン フォーム ビルダー ツールです。 その高度な機能を使用して、使いやすいインターフェイスでプロ並みの美しいフォームを作成できます。
WordPress.org で最も人気のあるフォーム ビルダー プラグインであり、500 万以上のアクティブなインストールと 11,000 以上の 5 つ星評価があります。

ラジオとチェックボックスのフィールドを追加する機能以外に、注目すべき WPForms 機能には次のものがあります。
- ドラッグ アンド ドロップのビジュアル ビルダー:ドラッグ アンド ドロップのフォーム作成ツールを使用してフォームを作成するのは非常に簡単で楽しいものです。
- テンプレート ライブラリ: WPForms には、連絡先フォーム、注文フォーム、フィードバック フォーム、サインアップ フォームなど、400 以上の事前に作成されたフォーム テンプレートがあります。
- 統合: Zapier を使用して、フォームを主要な CRM、メール マーケティング サービス、および 4000 を超える他の Web アプリと統合します。
- 条件付きロジック:条件付きロジック機能を使用すると、ユーザーの応答に従ってフォームをパーソナライズできます。
- フォーム フィールドの検証: フォームへの入力中にエラーが発生する場合があります。 フォーム フィールドの検証を使用すると、フィールド パラメータを設定して、間違いをユーザーに通知できます。
- アンチスパム機能: hCaptcha、reCaptcha、またはカスタム Captcha を使用して、フォーム スパムを制限します。
- フォーム通知:ユーザーがフォームを完了すると、電子メール通知を受け取ります。 チームメンバーやユーザーにメール通知を送信することもできます。
- 複数ページのフォーム:フォームを複数のページに分割して複数ステップのフォームを作成し、ユーザーの操作を改善します。
- オンライン支払い: Stripe、Square、PayPal、または Authorize.net でオンライン支払いを受け取ります。
- 調査と投票:調査と投票のアドオンを使用して、エキサイティングなフィードバック フォームを作成します。
今すぐ WPForms を始めましょう!
WPForms を使用して複数選択 (またはラジオ) フィールドをフォームに追加する方法
まず、WordPress Web サイトに WPForms プラグインをダウンロードしてインストールします。 このステップバイステップ ガイドに従って、WordPress にプラグインをインストールする方法を学習できます。

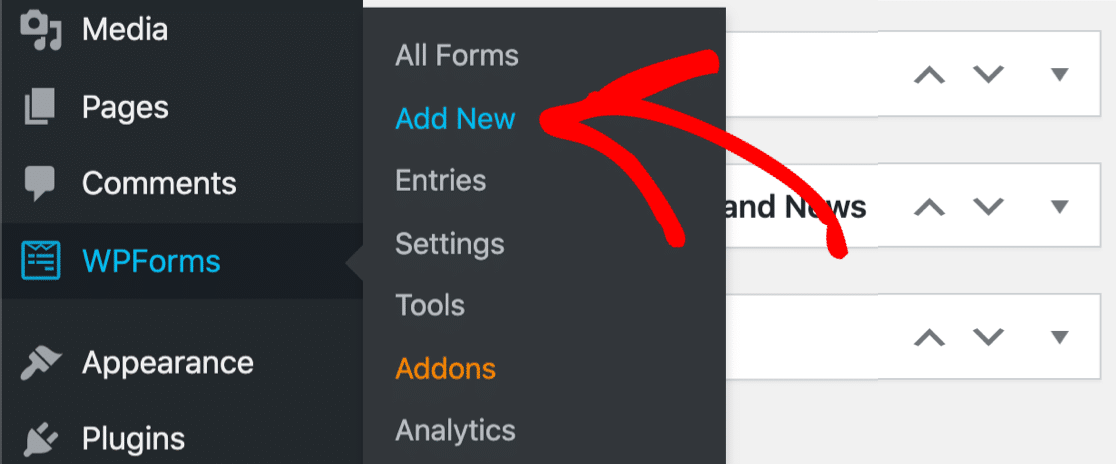
WPForms プラグインをインストールしたら、 WPForms» Add Newに移動して新しいフォームを作成します。

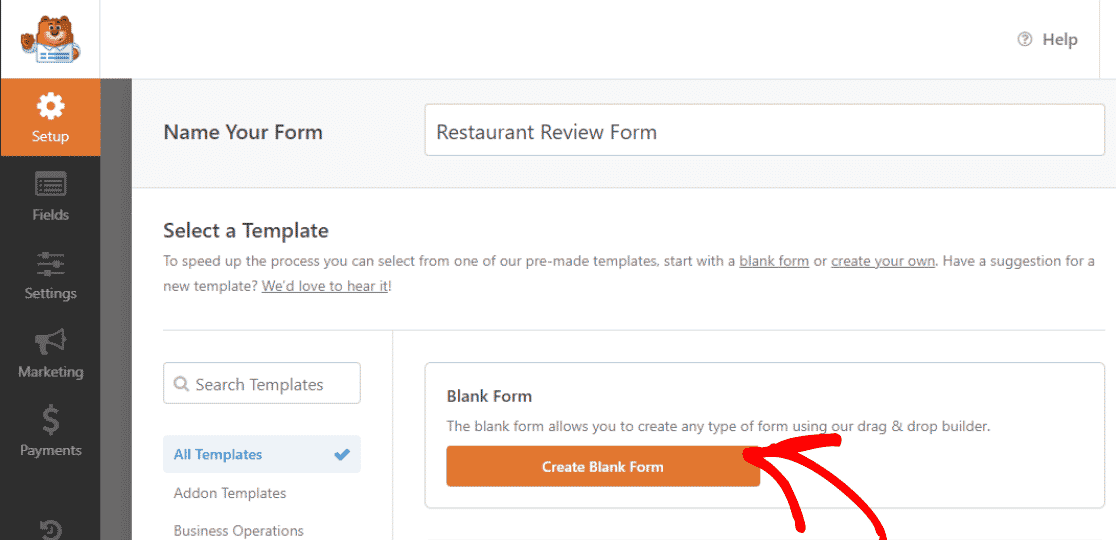
WPForms で利用可能な 400 以上のフォーム テンプレートの中から任意のテンプレートを検索するか、空白のフォームから独自のテンプレートを作成します。
この例では、空白のフォームを作成し、レストラン レビュー フォームという名前を付けます (フォームには任意の名前を付けることができます)。

注:レストラン レビュー フォーム テンプレートが必要な場合は、すぐに使用できるフォームが WPForms テンプレート ライブラリに用意されています。
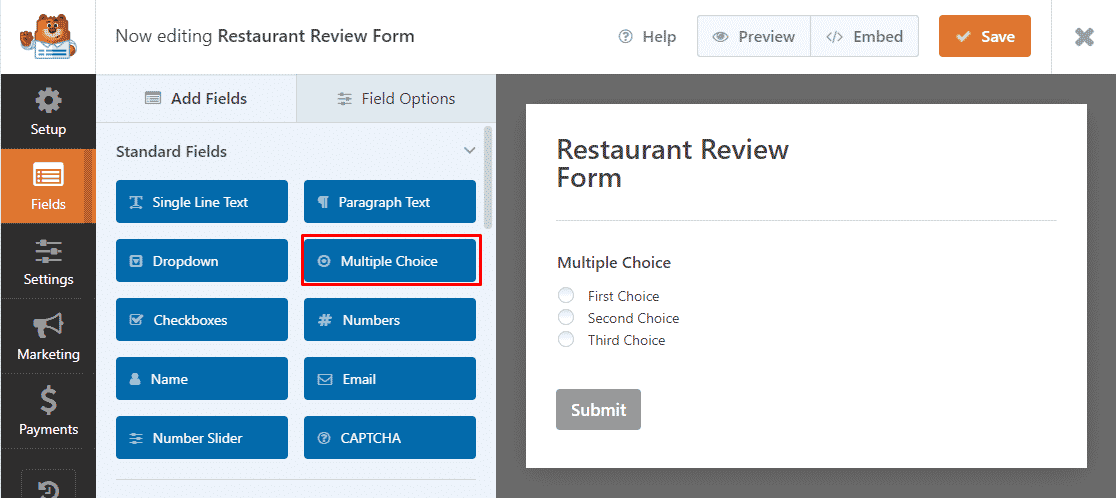
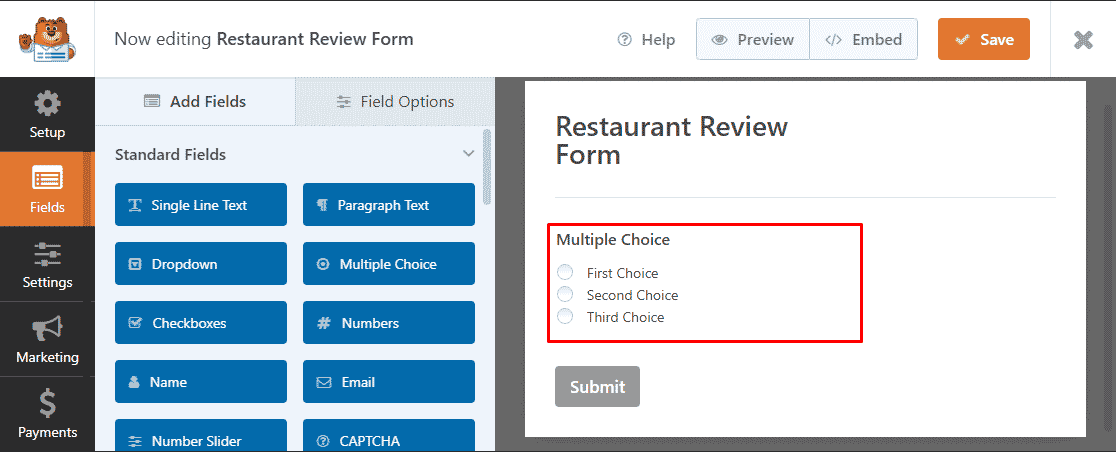
複数選択フィールドをフォームに追加するには、複数選択フィールドを画面の左側からフォームにドラッグ アンド ドロップします。

次に、フォームに作成された複数選択フィールドをクリックします。

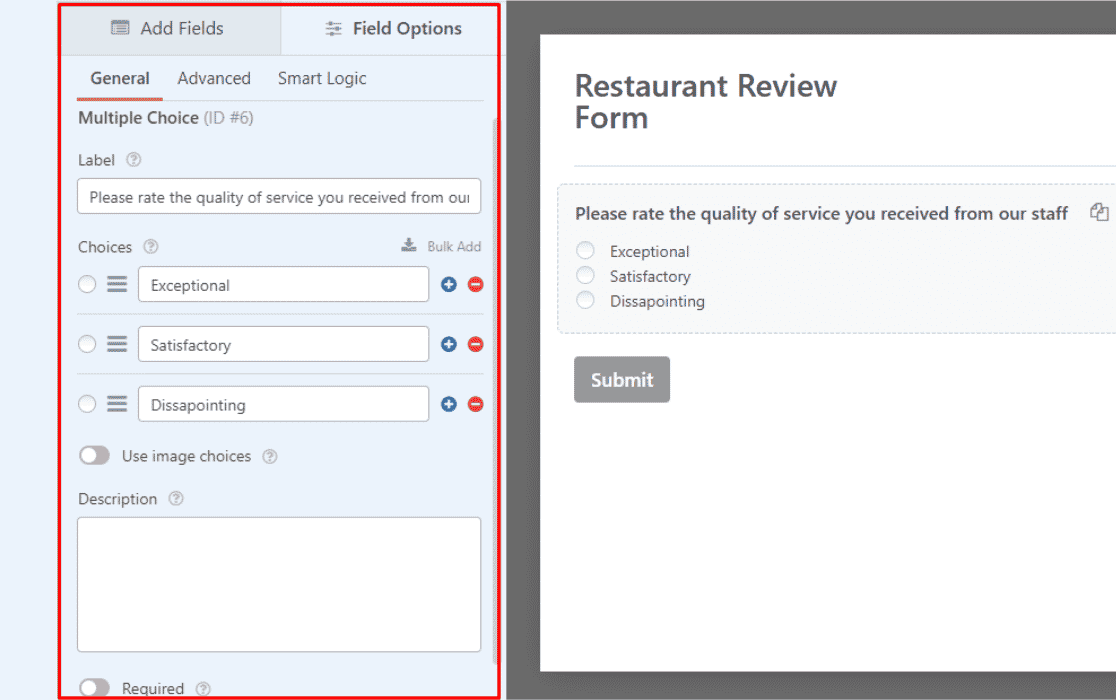
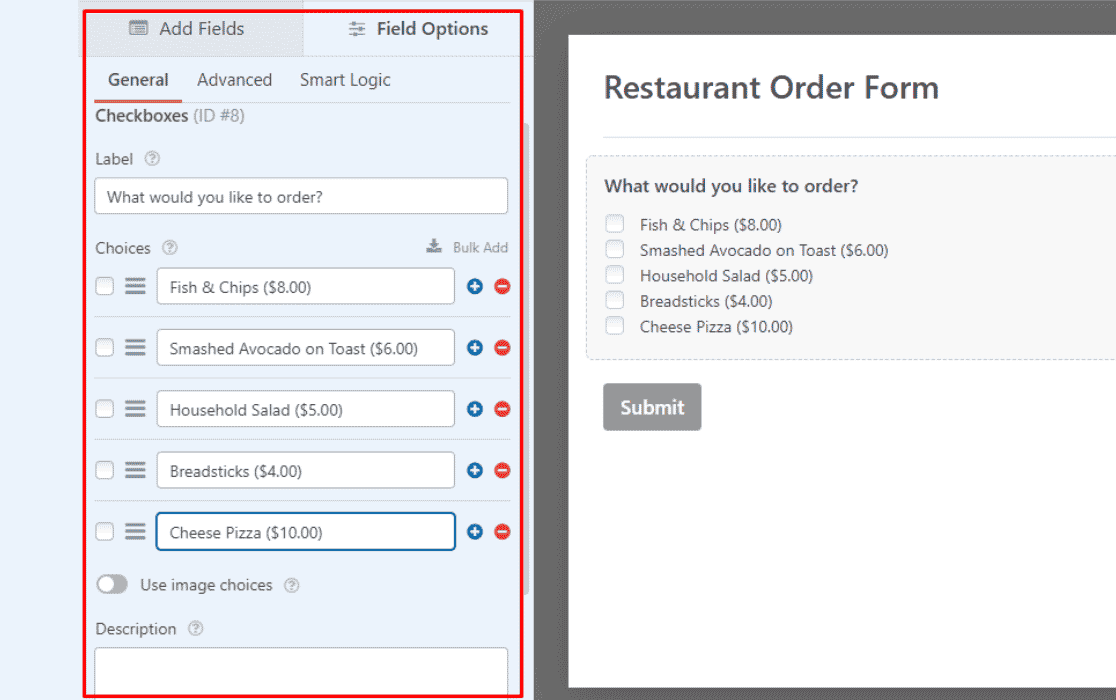
それをクリックすると、画面の左側にフィールドのフィールド オプションが表示されます。 [ラベル] セクションの下のテキスト ボックスに質問を入力し、[選択肢] セクションにボタン テキストを入力します。

画像の選択肢を追加するか、条件付きロジックを有効にすることで、複数選択フィールドをカスタマイズできます。
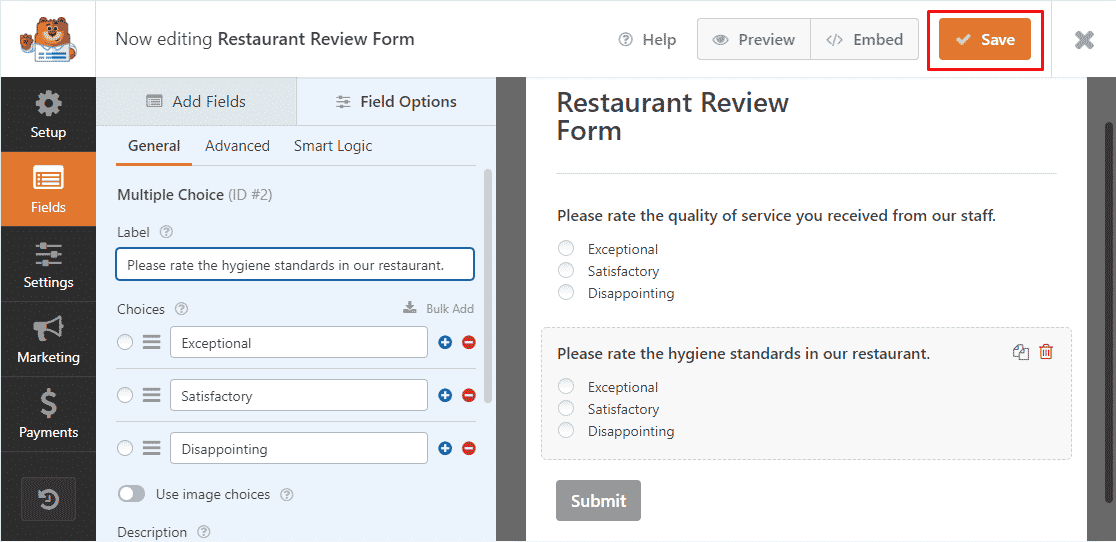
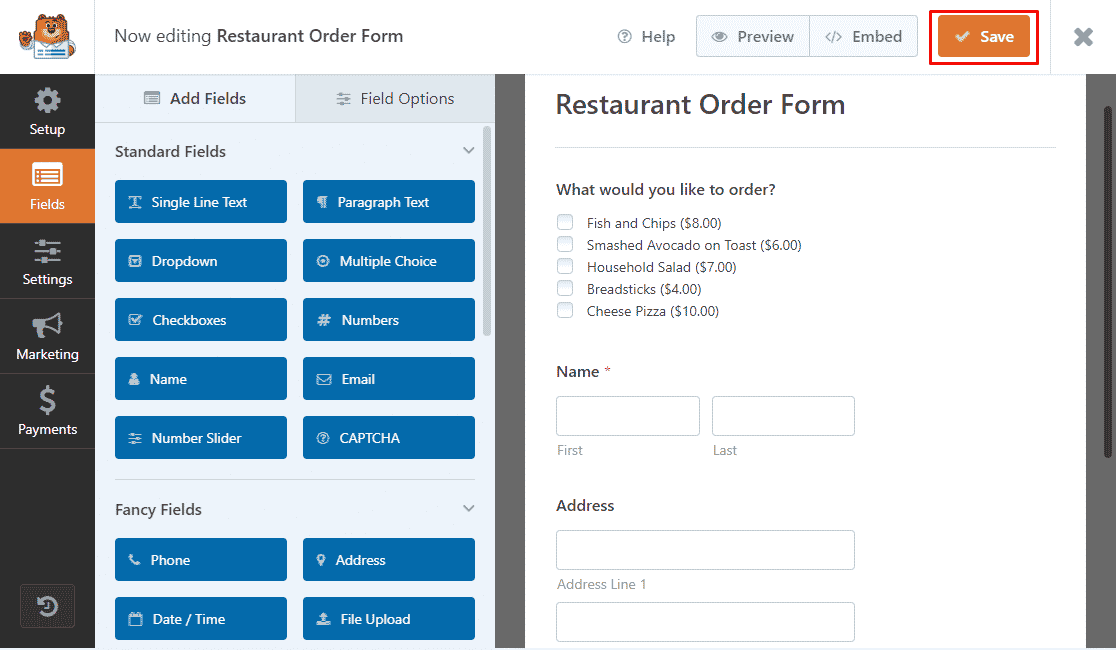
複数選択フィールドをカスタマイズしたら、[保存] をクリックして変更を保存します。

おめでとう! WPForms のフォームに複数の選択肢を正常に追加しました。
それでは、チェックボックス フィールドの追加を見てみましょう。
WPForms を使用してフォームにチェックボックス フィールドを追加する方法
チェックボックス フィールドの追加は、WPForms でのラジオ ボタンの追加と非常によく似ています。
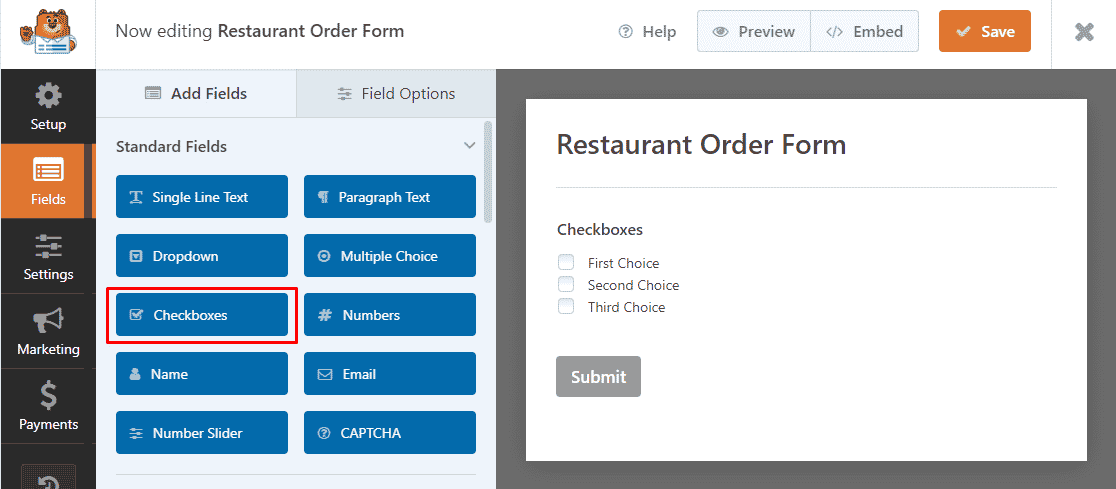
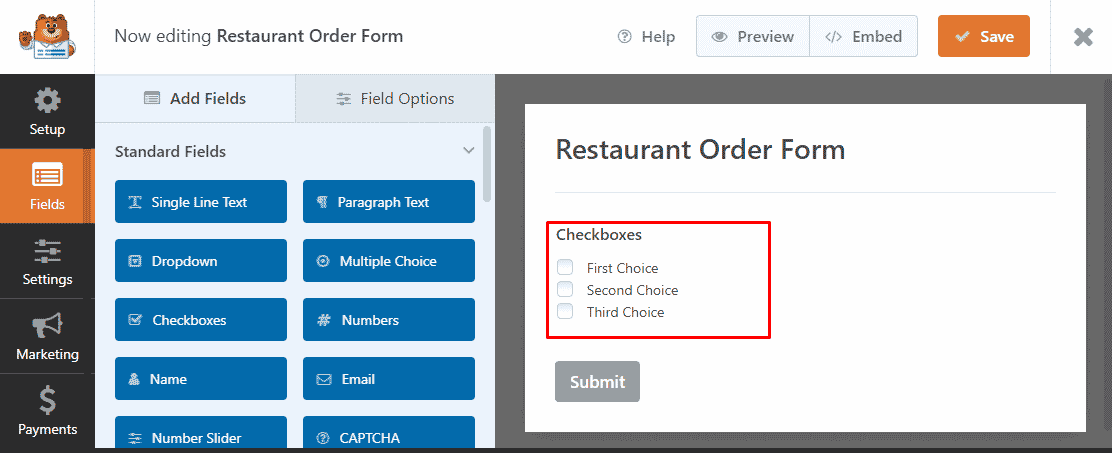
フォームを作成したら、[チェックボックス] フィールド オプションをフォームにドラッグ アンド ドロップします。

次に、フォームに追加したチェックボックス フィールドをクリックします。

以前と同様に、このフィールドの設定をカスタマイズできる [フィールド オプション]ビューが開きます。 [選択肢]セクションの [ラベルとオプション] テキストの下にフィールド テキストを入力します。

画像の選択肢や条件付きロジックを追加して、フォームをカスタマイズできます。
最後に、[保存] をクリックして変更を保存します。

おめでとう! WPForms でフォームにチェックボックスを追加する方法を学習しました。
今日のラジオボタンとチェックボックスは以上です。 両者の違いを理解していただき、次のフォームで自信を持って使用できることを願っています。
注:フォームを公開する前にテストして、期待どおりに機能することを確認することをお勧めします。 ステップバイステップのガイドについては、完全なフォーム テスト チェックリストを参照してください。
次に、ラジオボタンの横に画像を追加します
ユーザーがテキスト ボタンだけでなく画像を選択できるようにしますか? WPForms を使用すると、ラジオ ボタンの横に画像を追加して、魅力的なフォームで顧客を感動させることができます。 WordPress フォームのラジオ ボタンの横に画像を追加する方法を学びます。
また、WordPress で注文フォームを作成する方法も確認してください。
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
