あなたの画像があなたのウェブサイトを遅くしている6つの理由(そしてそれを修正する方法)
公開: 2021-09-23なぜ画像の読み込みが遅いのか、それとも読み込みに永遠にかかるのか疑問に思っていますか? あなたは正しい記事を読んでいます。 まず、知っておくべき2つの重要なことから始めましょう。画像はウェブサイトのトラフィックの大部分を占めるため、画像を最適化すると、画像の読み込みにかかる時間を短縮できます。 同時に、画像はパフォーマンスの問題の原因であることがよくあります。画像は読み込みリソースを消費するため、WordPressサイトの速度が低下します。

問題は、画像や写真がまったくないWebサイトを想像するのは難しいということです。 SEOに最適化された画像を使用すると、Webサイトへのトラフィックを増やすこともできます。 それらなしではビジネスはできません!
このブログ投稿では、画像がサイトの速度を低下させている6つの理由を概説しました。 さらに、サイト(モバイルデバイスを含む)で写真の読み込みを高速化する方法を学習します。
WordPressで画像の読み込みが遅い理由(または読み込みに時間がかかる)
1.画像が大きすぎます(使用しすぎている可能性があります)
Webページの速度に関しては、最初にすべきことは、重い画像を最適化することです。 サイズの大きい高解像度は、多くの帯域幅を消費し、サイトの訪問者の読み込み時間を遅くする可能性があります。それでは、小さいサイズでアップロードしてみませんか? ただし、画像の品質を低下させないでください。 画像圧縮には、信頼性が高く効果的なアプリケーションを使用してください。 これにより、サイズを縮小している間も、品質をほとんど損なうことなく、視覚的に忠実に維持されます。
2.画像のサイズが指定されていません
ウェブサイトの画像の読み込みに時間がかかりすぎるのを防ぐために、画像を適切にスケーリングすることが重要です。 あなたの代わりにブラウザに画像を拡大縮小させないでください-それはより多くのデータをロードすることになるでしょう。 つまり、ブラウザは引き続き画像全体を読み込みます。 2000 x 2000ピクセルの画像があり、それを200 x 200ピクセルに縮小した場合、ブラウザは必要な10倍の負荷をかける必要があります。
3.画像はデバイスに応じて最適化されていません
画像の読み込みが遅くなるのを防ぐために、ユーザーの画面に表示されているバージョンよりも大きい画像をページでレンダリングしないでください。 簡単に言うと、デバイスよりも大きいものはバイトを浪費し、ページの速度を低下させます。
4.ブラウザが画像の読み込みを一度に開始します
デフォルトでは、ブラウザはすべてを同時にロードしようとします。 最初にロードする必要のある画像に優先順位を付けないと、ブラウザはそれらすべてを一度にレンダリングするのに忙しくなります。 代わりに、訪問者のビューポートにロードする必要がある最も重要な画像に焦点を合わせます。
5.重いフォーマットを使用します
画像のサイズは問題の一部にすぎません。 使用するファイルタイプも貴重なスペースを占める可能性があります。 .TIFFやBMPなどの形式を使用していますか? その場合、TIFFはより詳細な画像をレンダリングし、より多くのデータを含む非圧縮形式であることを忘れないでください…これにより、より大きなファイルが作成され、多くのストレージスペースを使用することになります。 .TIFFではなくJPEGとPNGを使用している場合は、次のセクションで説明するように、さらに軽い形式を使用できることを知っておく必要があります。 簡単な変換で画像を少しブーストできます!
6.キャッシュに画像が保存されない
画像をキャッシュする主な利点は、WordPressサイトのパフォーマンスを向上させることです。 ユーザーは、ネットワーク接続を介してダウンロードされるのを待つのではなく、システムから直接画像またはJavascriptおよびCSSファイルを表示する必要があります。 つまり、データベースへの不要なpingを回避するために、画像を一時的なローカルフォルダにキャッシュする必要があります。
あなたのサイトにゆっくりと読み込まれる画像を修正する方法
画像はコンテンツ戦略にとって非常に重要ですが、画像の読み込みに時間がかかりすぎないようにする必要があります。 重要なのは、WordPressサイトの速度を低下させないように、それらを適切に使用することです。 WordPressサイトへの画像の読み込みを改善するために使用できる6つのテクニックを見てみましょう。
1.画像のサイズ変更と圧縮
画像の速度を上げたい場合は、写真のサイズを変更したり圧縮したりして、常に写真を最適化する必要があります。 非可逆圧縮と可逆圧縮は、Webサイトを最適化して読み込み時間を短縮し、最終的にページの読み込みを高速化するために一般的に使用される2つの方法です。 これらの2つの高レベルの戦術は、品質を損なうことなく画像サイズを縮小する方法についてのガイドで詳しく説明されています。
- Lossy=一部のデータを削除するフィルター。 画像の品質が影響を受けます。
- ロスレス=画像の品質に影響を与えることなくデータを圧縮するフィルター。
適切なプラグインを使用すると、WordPressに画像の書式設定の一部を自動的に実行させることができます。
問題:画像が大きすぎます(そして多すぎます)。
解決策:画像の読み込みを高速化するために使用できる画像最適化プラグイン:
- 想像する

- Ewwwイメージオプティマイザー
- Optimole(Optimoleによる画像の最適化と遅延読み込み)
- ShortPixel Image Optimizer
- reSmush.it
- JPEGおよびPNG画像を圧縮する
2.画像のサイズを設定します
ウェブサイトでの遅い画像の読み込みを修正するには、適切な画像のサイズを設定することを忘れないでください。 すべての画像の幅と高さを設定して、データを保存し、ページの読み込み時間を改善します。 これはどのように作動しますか? <img>マークアップに幅と高さの属性を追加すると、画像用のスペースを節約するようにブラウザに指示されます。 これを行わないと、コンテンツシフトが作成され、累積レイアウトシフトスコアが影響を受けます。 その結果、LighthouseはCore Web Vitalにかなり悪いスコアを与え、SEOとパフォーマンスを損ないます。
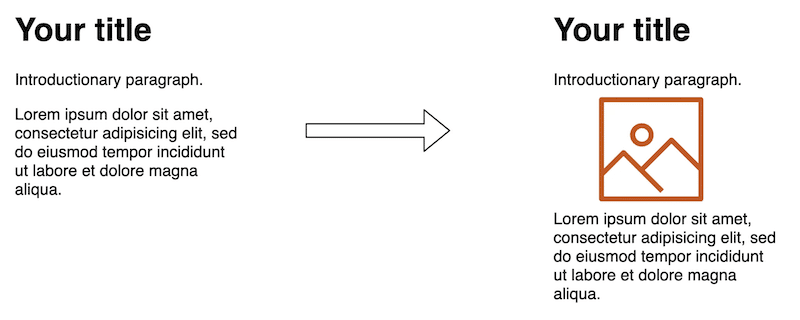
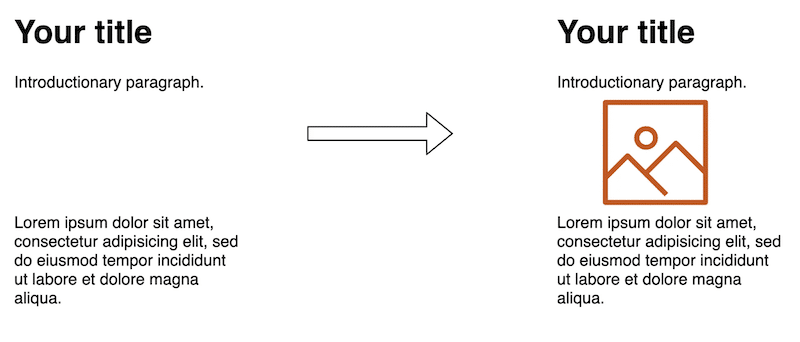
画像シフトがユーザーエクスペリエンスに与える影響をよりよく理解するために、以下の例を見てみましょう。
- 画像のサイズがブラウザに提供されていない場合、テキストはシフトします。

2.適切なスペースを割り当てることができるように画像のサイズが提供されている場合、テキストはシフトしません(CLSは影響を受けません) 。

問題:画像のサイズが指定されていません。
解決策:WPロケットを使用して不足している画像の寸法と属性を追加します。 これは強力なプラグインであり、キャッシュ、コードの最適化、遅延読み込みなどを実行して、WordPressサイトの速度を向上させます。
![[メディア]タブに不足しているディメンションを追加する-出典:WP Rocket](/uploads/article/30943/SoOOUhh0m1uSCcwP.png)
3.デバイスごとに最適化された画像を提供します
「レスポンシブ画像」は、デバイス(タブレット、モバイル、デスクトップ)に応じて適切なサイズの画像を提供するために使用される戦略です。 つまり、各画像の複数のバージョンを作成し、メディアクエリ、ビューポートのサイズなどを使用して、コードで使用するバージョンを定義します。
Web.devは、「デスクトップサイズの画像をモバイルデバイスに提供すると、必要なデータの2〜4倍のデータを使用できる」とさえ言っています。
問題:画像はデバイスに応じて最適化されていません。
ソリューション:
- あなたを助けるためにWordPressページビルダーを使用してください。

- 画像CDNを使用して、デバイスに応じた適切なサイズの画像を配信します。
- CSSを使用して手動で実行し、Lighthouseを使用して誤ったサイズの画像を識別します。 [灯台]>[オプション]>[パフォーマンス]に移動して、パフォーマンス監査を実行します。
4.画像を遅延読み込みします
WordPress画像の読み込みが遅いですか? 訪問者が見たときにだけ画像を表示する時が来ました。 帯域幅を節約し、レンダリングするコンテンツに優先順位を付けるこの手法は、「遅延読み込み」と呼ばれます。 フォールドの下の画像(訪問者がまだ表示していない画像)に遅延読み込みを実装する必要があります。
問題:ブラウザが画像の読み込みを一度に開始します。
解決策: WordPressプラグインを使用して遅延読み込みを実装します。
- WP Rocketによる遅延読み込みは、画像に遅延読み込みスクリプトを実装する無料のプラグインです。
- 市場で入手可能な最高の遅延読み込みプラグインを比較したい場合は、この興味深いガイドを確認してください。
- 遅延読み込みを手動で実装する:遅延読み込みを手動で実装する2つの方法を説明しているCodeInWPのこのガイドに従ってください(ただし、初心者にとってはそれほど簡単ではありません)。
5.画像をWebPに変換します
WebPは、Web上の画像に可逆圧縮と非可逆圧縮を提供します。これにより、画像の読み込みが速くなります。 Googleによると、WebPロスレス画像はPNGと比較してサイズが26%小さくなっています。 また、WebPの不可逆画像は、同等の品質のJPEG画像よりも25〜34%小さくなります。

問題:重いフォーマットを使用しています。
解決策: WordPressプラグインを使用して、画像をJPG、PNG、またはWebPに変換します。
- Imagify –WordPressダッシュボードで画像をWebP形式に自動的に変換します。
- メディア用のWebPコンバーター–画像をWebPに変換します。
6.キャッシングプラグインを使用する
キャッシュプラグインは、ファイルをディスクまたはRAMに保存するようにサーバーに指示します。 その結果、Webページ(および画像)はキャッシュから直接「保存」されるため、読み込みが速くなります。 これには、ページとブラウザのキャッシュが含まれます。この場合、頻繁にアクセスされる画像をナビゲーションデバイスのローカルメモリに保存するというアイデアがあります。
問題:キャッシュに画像が保存されません。
解決策: WordPressプラグインを使用して画像をキャッシュします。
- WP Rocketは、画像のキャッシュと遅延読み込み、Gzip圧縮を可能にするコードのクリーンアップなど、Webパフォーマンスのベストプラクティスの80%を自動的に適用します。
より良い画像を提供するために適用できるテクニックを見てきたので、Imagifyのようなプラグインがどのように役立つかを見てみましょう。
Imagifyを使用して画像の読み込みを高速化する方法
私の意見では、優れた画像最適化プラグインは、視覚的な品質を維持しながら画像のサイズを縮小する必要があります。 私のウェブサイトと将来の画像(オンザフライ)の画像は使いやすく、圧縮するのが簡単でなければなりません。 Imagifyは私の説明と一致します。そして、Imagifyが私のサイトをスピードアップするのにどのように役立ったかをお見せします。
準備?
読み込みに時間がかかりすぎるウェブサイトの画像に別れを告げる時が来ました。
このケーススタディでは、GTmetrixを使用し、次のKPIを測定します。
- 総合成績
- 累積レイアウトシフト(コンテンツの突然のシフト)
- フルロード時間
- ページサイズと画像が占めるサイズの割合
- HTTPリクエストの数と画像が占めるサイズの割合
- Imagifyによる最適化前後の画像ファイルサイズ
10枚の画像を含むDiviで構築されたテストサイトを使用して監査を開始しましょう。

シナリオ1:Diviで構築された私のWebサイト–想像しない
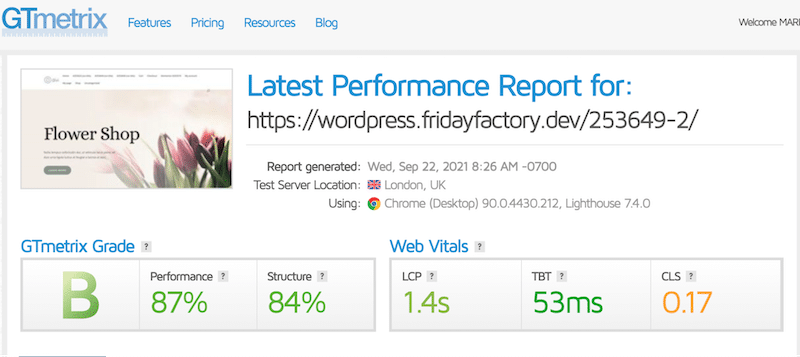
ページのURLをGTmetrixに入力するだけで、さまざまなセクションを確認できます。 結果はそれほど悪くはありませんが、私のCore Web Vitalsの1つがオレンジ色で、Bスコアを取得しました。

| KPI | スコア(想像しない) |
| 総合成績 | B – 87% |
| CLS | 0.17秒(オレンジ色) |
| フルロード時間 | 2.6秒 |
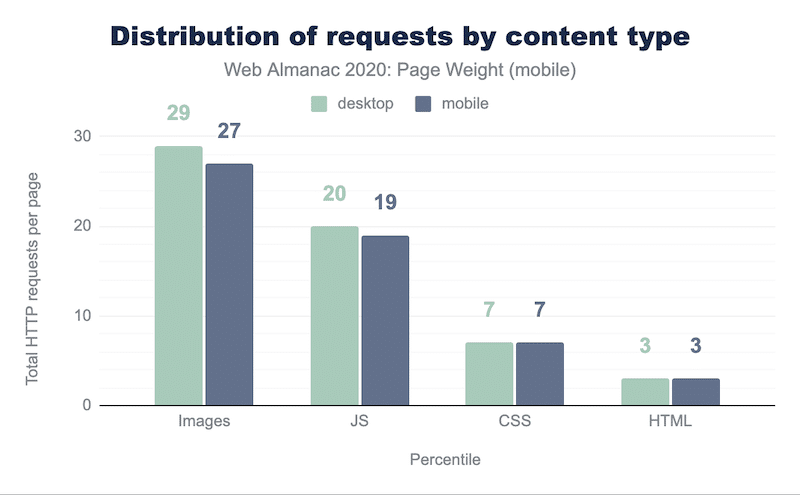
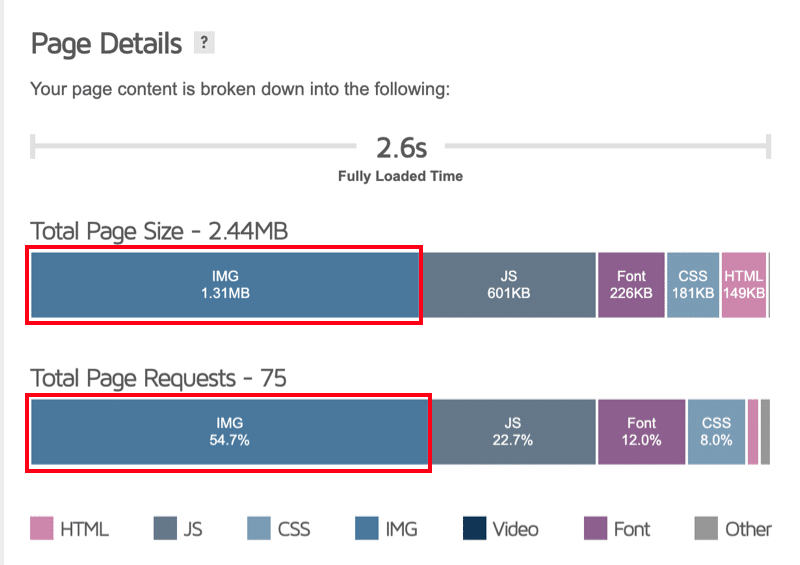
| ページサイズ–画像が占めるサイズの% | 合計:2.44 MB –画像:1.31 MB(54%) |
| HTTPリクエストの数–画像が占めるサイズの% | 合計:75 –画像:41(55%) |
| JPGサイズ: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
さらに、画像は私の合計ページサイズの2.44MBで1.31MBを占め、合計ページサイズの54%を占めます。 75件のリクエストのうち、41件が画像によるもので、リクエストの55%を占めています。

次に、Imagifyのおかげで、画像がどのように読み込まれるかを確認します。
シナリオ2:同じWebサイトと画像の監査–Imagifyを使用
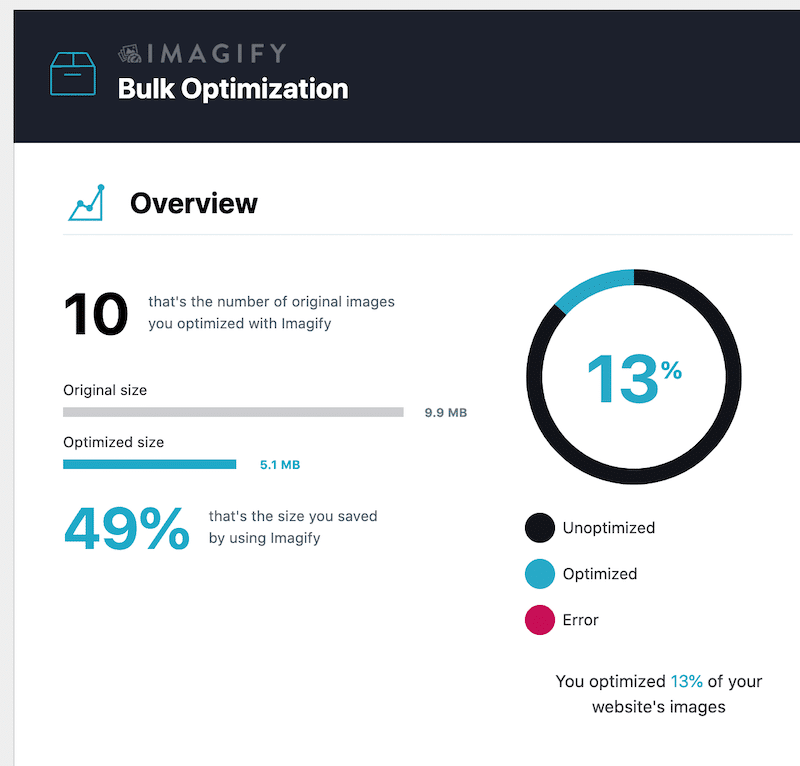
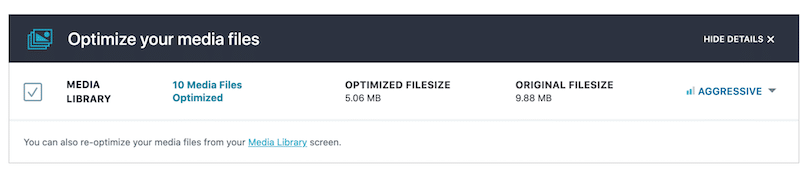
Imagifyを使用して画像を最適化しましょう。 これを行うには、プラグインをアクティブにして、 [設定]→[想像]から「一括最適化」を起動します。

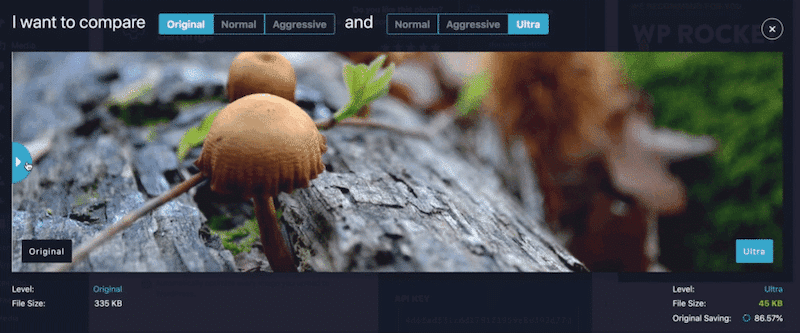
そこで、ノーマル、アグレッシブ、ウルトラの3つのレベルで画像を最適化することを決定できます。 最適な最適化レベルを示すために、ウルトラモードを選択しました。
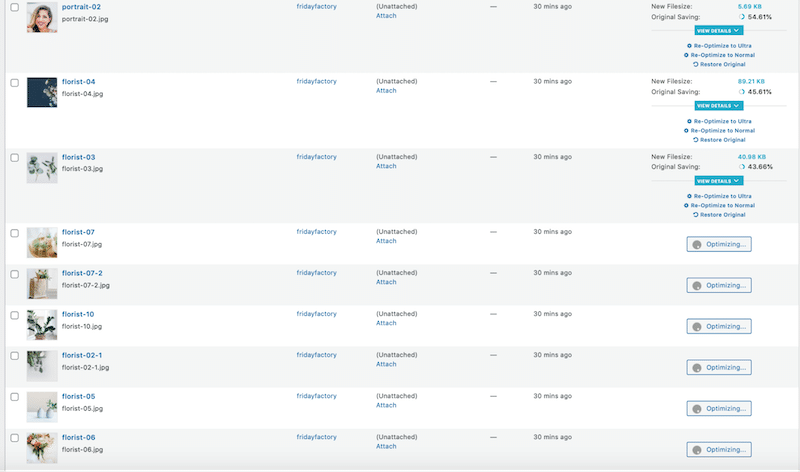
興味深いメモ:一度にすべての画像を最適化したくない場合は、フラワーショップで行ったように、ライブラリから画像を選択できます。

平均して、 Imagifyはファイルサイズの50%を節約し、それらすべてをWebP形式に変換しました。
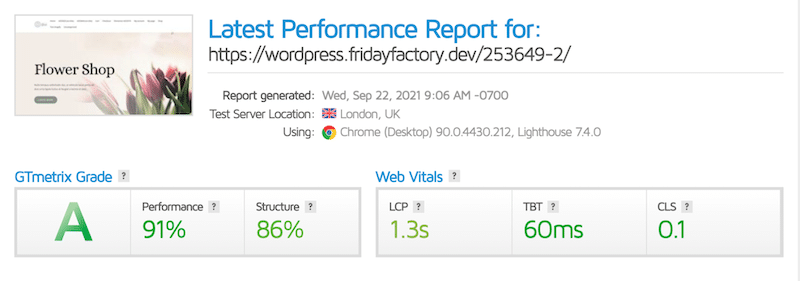
最後に、 Imagifyをアクティブ化する前後のKPIのパフォーマンスを比較します。 結果は非常に有望です!

| KPI | スコア(想像しない) | スコア(Imagifyを使用) |
| 総合成績 | B – 87% | A – 91% |
| CLS | 0.17秒(オレンジ色) | 0.1秒(現在は緑色) |
| フルロード時間 | 2.6秒 | 2.6秒 |
| ページサイズ–画像が占めるサイズの% | 合計:2.44 MB –画像:1.31 MB(54%) | 合計:1.78 MB-画像:658 KB(36%) |
| HTTPリクエストの数–画像が占めるサイズの% | 合計:75 –画像:41(55%) | 合計:72 –画像:38(52%) |
| JPGサイズ: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | JPGサイズ(-50%節約): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Imagifyは、画像を圧縮し、サイズを変更し、WebP形式に変換することで、ページを明るくしたことがわかります。 GTmetrixでAを獲得しました!
また、Imagifyを使用すると、画像が撮影するスペースが狭くなることに気付きました。 そして最後に大事なことを言い忘れましたが、私のウェブサイトはまだ見栄えが良く、ぼやけた画像はありません。
まとめ
Webサイトのページの読み込み速度が遅くなる原因を特定するのは必ずしも簡単ではありません。 たとえば、最適化されていない画像、多数のHTTPリクエスト、かさばるコード、JavaScriptの問題など、多くの原因となる要因があります。 この問題をすぐに修正しないと、収益の損失につながる可能性があるため、何が起こっているのかを理解するのに時間をかける価値があるかもしれません。
監査では、Imagifyを使用して、ワンクリックで最大50%のファイルサイズを節約しました。

画像の最適化はリストの一番上にある必要があり、Imagifyがどれだけ便利になるか見てみましょう。 Imagifyの無料トライアルを使用して、WordPressサイトの画像を最適化し、保存したデータ量を教えてください。
