WooCommerce Checkout を編集してカート放棄を減らす
公開: 2024-12-23WooCommerce チェックアウト ページを編集および最適化する方法を学びたいですか?これは、売上を伸ばし、コンバージョン率を向上させ、カート放棄を減らすための最良の戦略の 1 つです。デフォルトの WooCommerce チェックアウトは機能しますが、改善の余地はたくさんあります。
有望に思えますか?飛び込んでみましょう!
この記事では、次のことがわかります。
- WooCommerce チェックアウト ページを編集する方法。
- カートとチェックアウト ページを最適化するためのベスト プラクティスと戦略。
- コンバージョン率の向上に役立つ主要なツールとプラグイン。
- チェックアウト戦略の成功を測定する方法。
カート放棄時の WooCommerce チェックアウトの最適化について理解する
なぜ訪問者がカートを放棄するか知っていますか?ほとんどの人は、チェックアウトプロセスが遅い、追加コストが高すぎる、または信頼を呼び起こしていないと言っています。
チェックアウト エクスペリエンスは、ユーザーが購入を完了するか、カートを放棄してサイトを離れるかどうかに重要な役割を果たします。ユーザーフレンドリーなチェックアウトプロセスにより、顧客は購入しやすくなり、コンバージョン率 (購入を完了する訪問者の割合) が向上します。
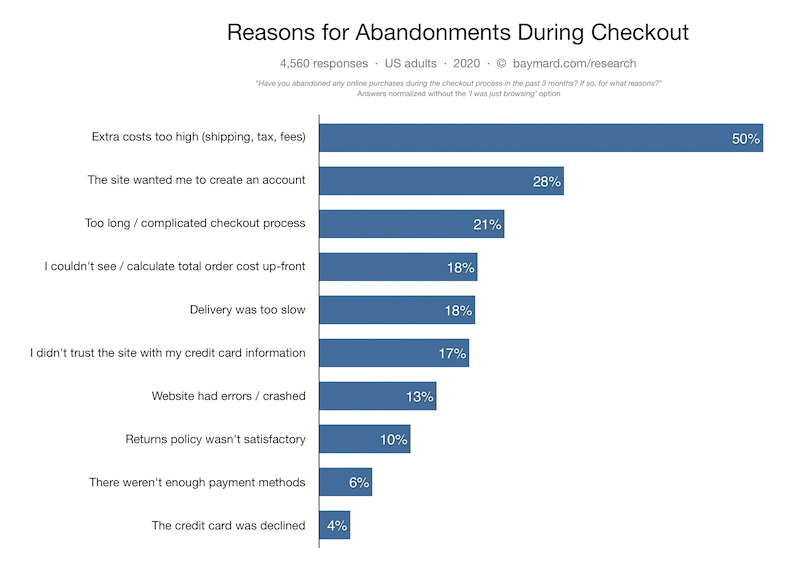
ここでは、適切に設計されたチェックアウト プロセスがカート放棄に与える影響を示す、興味深いコンバージョン率と Web サイト統計をいくつか紹介します。

重要なポイント:
- 買い物客の半数は、送料、税金、手数料が高すぎるため、カートを離れる可能性があります。
- アカウントの作成を強制された場合、買い物客のほぼ 3 分の 1 は購入を完了できません。
- プロセスが長すぎて複雑すぎる場合、21% がカートを放棄します。
チェックアウトフローの改善がコンバージョン率に直接影響を与えるのは当然のことです。
WooCommerce チェックアウト ページを編集してカート放棄を減らす方法
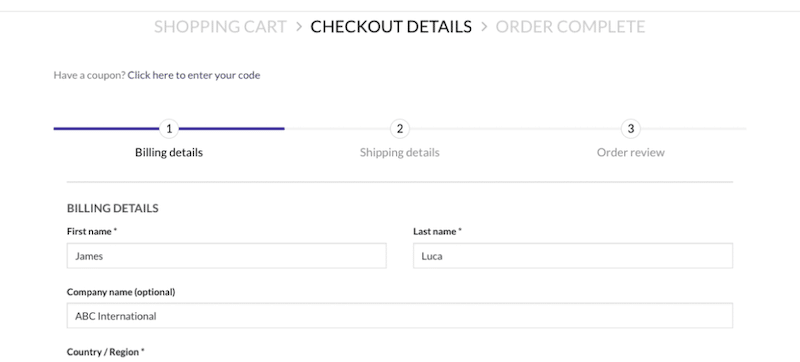
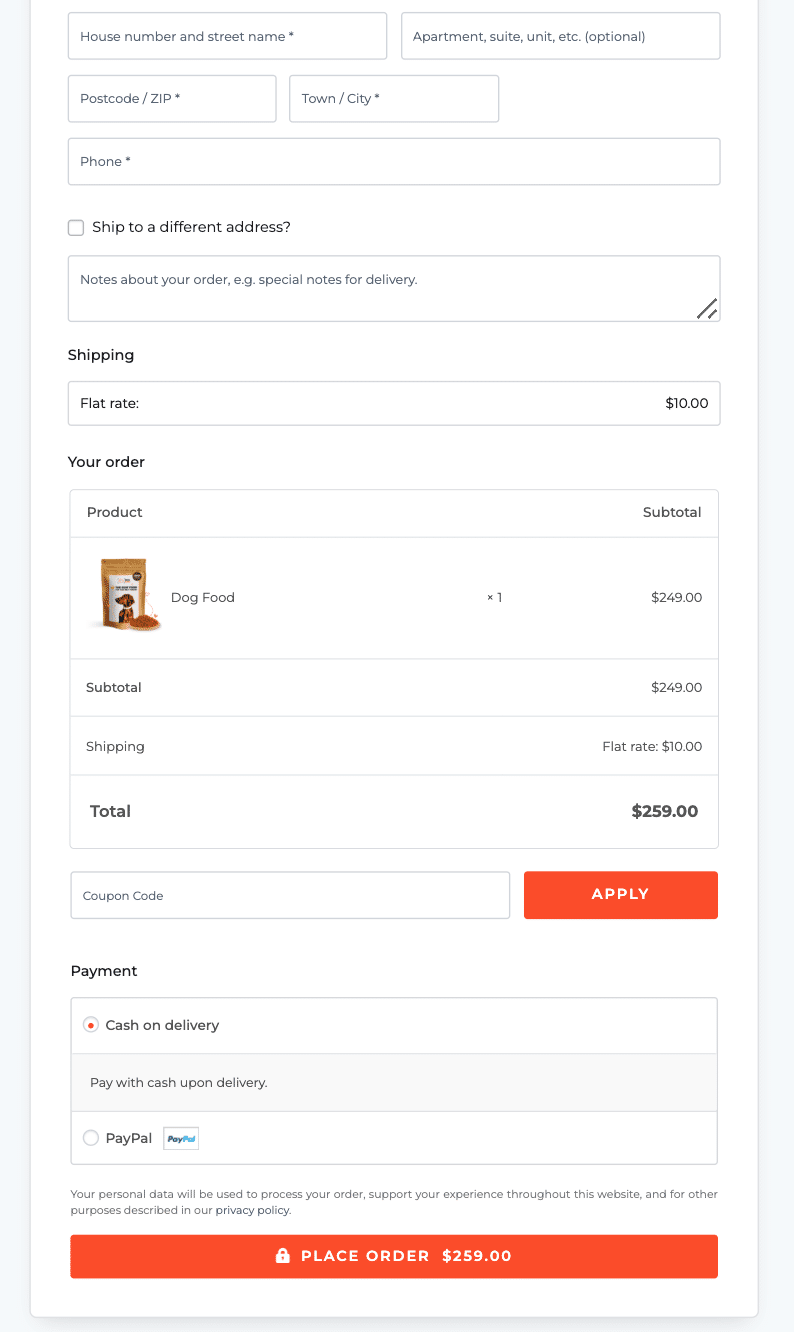
WooCommerce Checkout ページは WordPress エディターから直接簡単に編集できます。まず、WooCommerce Checkout ページのデフォルトのデザインを見てみましょう。 [チェックアウト] ページで何も調整しない場合、次の WooCommerce フィールドが顧客に表示されます。
- 連絡先
- 請求の詳細
- 姓名
- 住所 (町/市、国、地区、および郵便番号/郵便番号)
- 電話番号
- 注文メモ
- 支払いオプション
- プライバシーポリシーステートメント
視覚的には、複数ステップのプロセスはなく、入力するフィールドがいくつかあるかなり長いページがあるだけです。

たった 4 つの簡単なステップでそれを変えてみましょう。 WooCommerce Checkout ページを編集する方法は次のとおりです。
ステップ 1. WooCommerce チェックアウト ページをローカライズして開く
[ページ] > [すべてのページ]に移動し、 [チェックアウト ページ]セクションの[編集]ボタンをクリックします。
![チェックアウト ページの近くにある [編集] ボタンを使用して編集します - 出典: My WordPress admin](/uploads/article/55618/KQE1bdoqs5ZiU1IE.png)
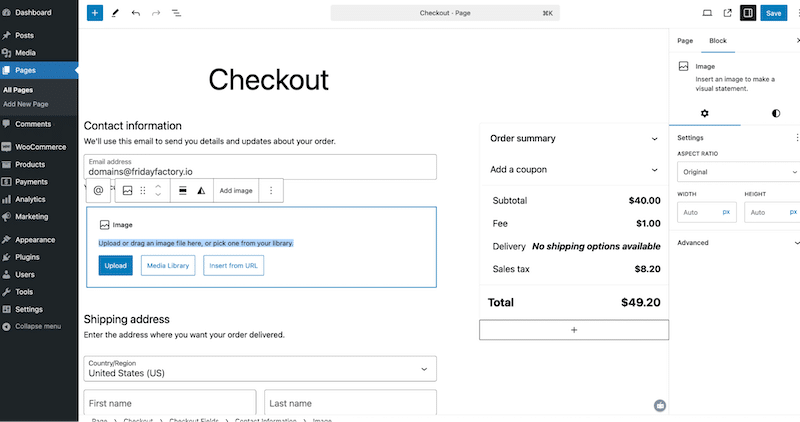
ステップ 2. エディターを使用してチェックアウト ページを編集する
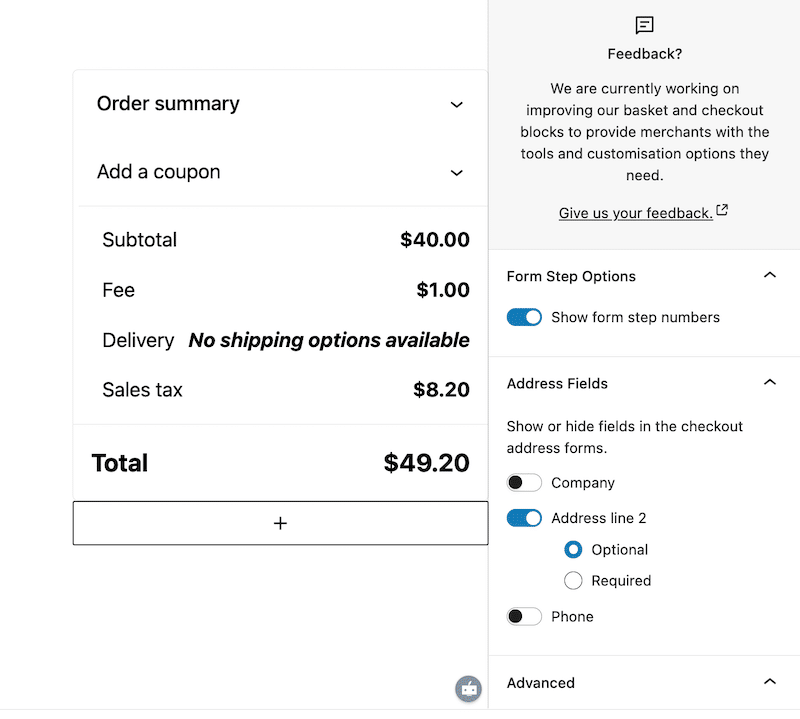
「チェックアウト」ページからフィールドを削除または追加できます。エディターを使用すると、画像やその他の重要な情報を追加することもできます。

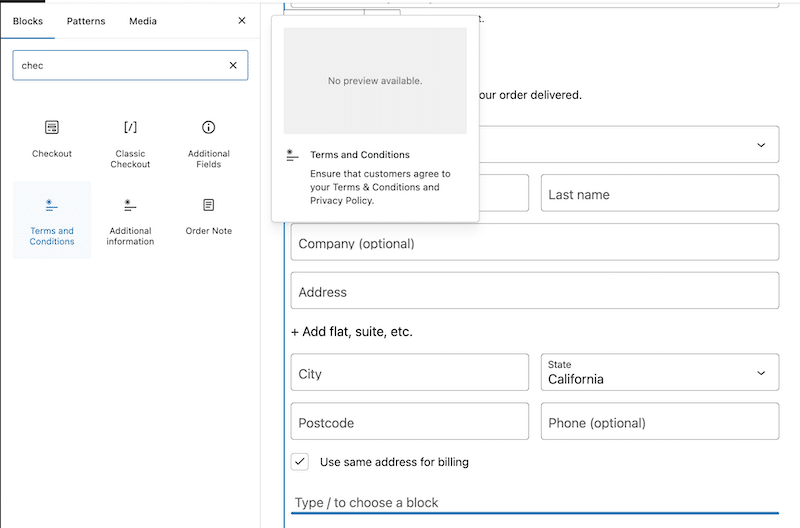
たとえば、WooCommerce ブロックを使用して、利用規約や注文メモなどの追加のフィールドを追加することもできます。

最後に、一部の情報を有効または無効にして、それを「オプション」または「必須」にすることができます。

ステップ 3. 動的情報を編集する
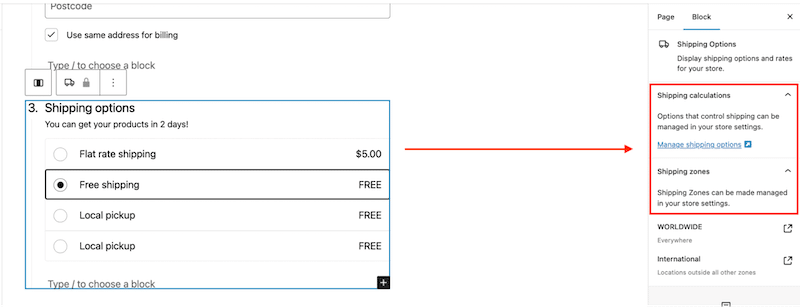
チェックアウト ページの動的フィールドはエディターでは編集できません。一部の変更を確認するには、 「WooCommerce >設定」インターフェイスから設定を調整する必要があります。
たとえば、配送オプションを編集する場合は、 「配送設定」パネルに移動する必要があります。エディターからは実行できません。

ステップ 4. フロントエンドでチェックアウト ページの変更を確認する
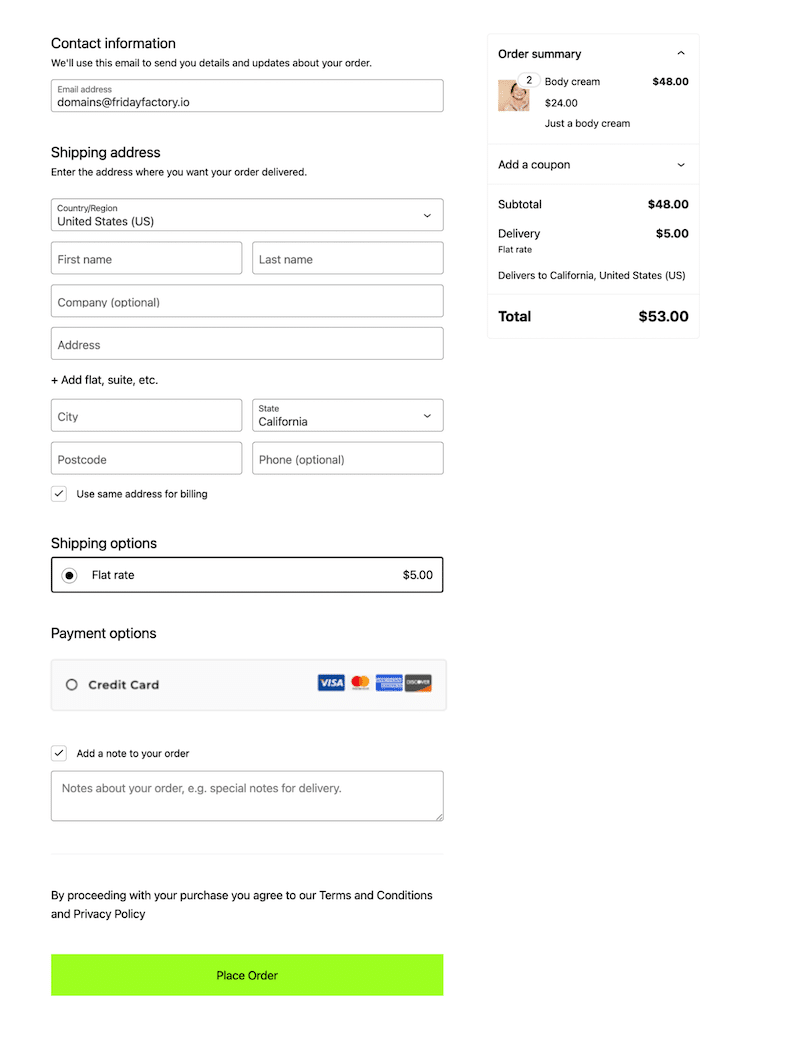
チェックアウト ページを最適化し、カート放棄を減らすためにいくつかの調整を行いました。私たちが実装した小さな改善点は次のとおりです。これらはすべて WooCommerce プラグインのコア バージョンで利用できます。
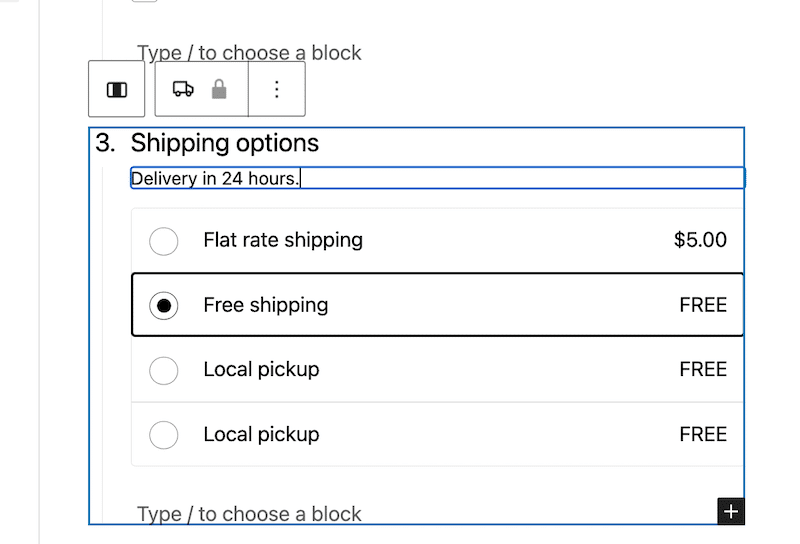
- チェックアウト プロセス全体をユーザーにガイドするために、番号付きのステップを追加しました。
- より短く、より迅速なチェックアウト エクスペリエンスを設計しました。
- 必須フィールドのみを残しておきました。たとえば、当社はプロモーション コードを提供していないため、プロモーション コードのフィールドを削除しました。さらに、B2C 顧客のみを対象としているため、「会社名」と「VAT 番号」フィールドを削除しました。
- 追加の支払いゲートウェイとして PayPal を追加しました。
| デフォルトの WooCommerce チェックアウト ページ。 | 最適化された WooCommerce チェックアウト ページ。 |
WooCommerce チェックアウト ページを編集するときに避けるべき 6 つの一般的な問題
チェックアウト ページに変更を加える予定がある場合は、カスタマイズは非常に簡単ですが、プロセス中に誤って見落とす可能性のある 6 つの一般的な問題があることに注意してください。ユーザーエクスペリエンスを損ない、潜在的な売上を失うことを避けるために、次の点に注意する必要があります。
1. モバイル最適化の無視
潜在顧客の 3 分の 2 以上が携帯電話から買い物をするため、モバイル対応ではないチェックアウト ページ (小さな CTA など) はフラストレーションや放棄を引き起こす可能性があります。
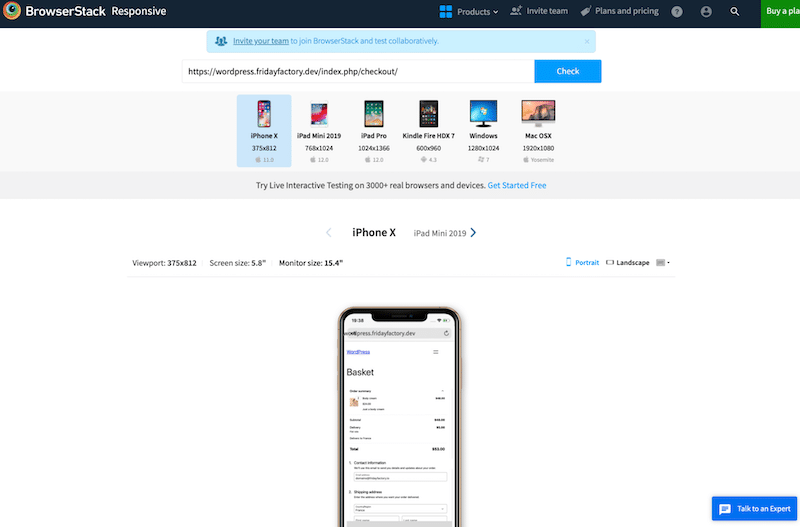
クイックハック: チェックアウト ページが完全に応答することを確認します。変更を加えるたびに、モバイル デバイスでページをテストして、ページがどのように表示され、機能するかを確認します。 BrowserStack のようなツールを使用すると、さまざまなデバイスでページがどのように表示されるかを確認できます。

2. ページの読み込み時間を考慮しない
チェックアウト ページの読み込みが遅いと、ユーザーが購入を放棄する可能性があります。したがって、PageSpeed Insights や GTmetrix などのツールを使用してページを編集した後は、常にパフォーマンスをチェックする必要があります。
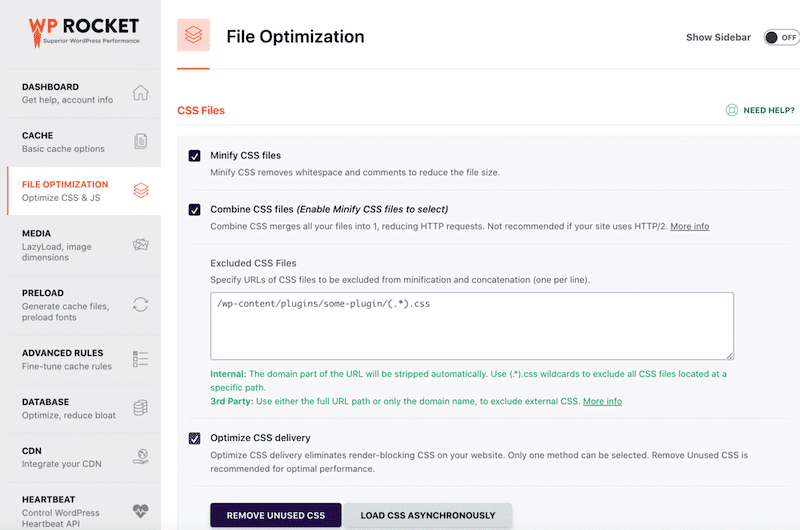
クイックハック: ページの速度を低下させる重いコードや不必要なデザイン要素を避けてください。 WP Rocket のような簡単で強力なパフォーマンス プラグインを使用してください。次のセクションでは、チェックアウト プロセスを最適化する戦略を導入する際の詳細を説明します。
3. 十分な支払いオプションが提供されていない
支払い方法を制限すると、顧客は慣れない支払い方法で購入することに抵抗を感じるため、コンバージョン率が低下する可能性があります。
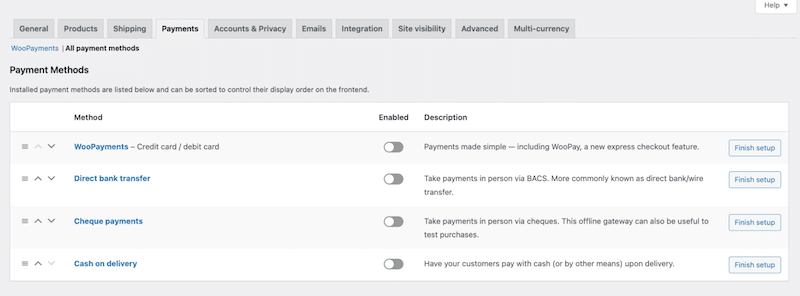
クイックハック: さまざまな設定に対応するために、クレジット カード、PayPal、デジタル ウォレットなどの複数の支払いオプションを提供します。 [WooCommerce] > [支払い]に移動し、[チェックアウト] ページに支払いゲートウェイをさらに追加します。
4. アカウントの強制作成
購入を完了する前にユーザーにアカウントの作成を要求すると、不必要な摩擦が生じます。
クイックハック: プロセスをより迅速かつ簡単にするために、ゲスト チェックアウト オプションを常に提供します。これは、 「WooCommerce」 >「アカウントとプライバシー設定」から有効にできます。
5. 明確な配送および配送ポリシーの追加を忘れる
顧客は、注文した商品がいつ、どのように届くのかを正確に知りたいと考えています。明確な配送と配送ポリシーがなければ、顧客は購入を完了しない可能性があります。
クイックハック: ユーザーを安心させるために、チェックアウト ページに送料、配達スケジュール、オプション (速達が利用できるなど) を目立つように表示します。
6. チェックアウトプロセスを考えすぎて古いデザインを使用する
チェックアウトプロセスにフィールドやステップを追加しすぎることは、ユーザーを圧倒し、購入を放棄させる最善の方法です。さらに、古いデザインは会社への信頼を低下させます。ただし、最新の WordPress テーマを使用すると、ユーザー エクスペリエンスにプラスの影響を与えます。
クイックハック: 名前、住所、支払いの詳細などの必須フィールドのみに限定してください。 「誕生日」などの重要でないフィールドを必須にすることは避けてください。
WooCommerce チェックアウトに関してしてはいけないことが分かったので、次のセクションを確認して最適化するためのベスト プラクティスを実装してください。
WooCommerce Checkout をカスタマイズしてコンバージョン率を高める 7 つの戦略
WordPress エディターを使用して WooCommerce Checkout ページを編集することは、コンバージョン率を向上させるための優れた第一歩ですが、オプションは限られています。各最適化の例を提供し、WooCommerce のコア バージョンで機能が利用できない場合は、役立つ追加ツールを推奨します。
WooCommerce チェックアウトを最適化し、コンバージョン率を高めるために実装できる 7 つの戦略を確認してみましょう。
1. スピードとパフォーマンスを最大化する
WooCommerce サイトが遅く、チェックアウトプロセスの読み込みに永遠に時間がかかる場合、クライアントは離れて競合他社に行くことになります。これを回避するには、ページの速度とパフォーマンスに重点を置くことが重要です。購入プロセスを確実に高速化するために実行できる最適化は次のとおりたくさんあります。
- 圧縮を適用してファイル サイズを削減し、商品画像を最適化します。

- キャッシュと GZIP 圧縮を実装します。
- JavaScript および CSS ファイルを最適化します。
- 高速で安全なホスティングプロバイダーを使用してください。
- 軽量テーマを使用します。
コンバージョン率統計(出典: WP Rocket ページ速度統計)
- モバイル ページの読み込みが 1 秒遅れるごとに、コンバージョンは最大 20% 減少する可能性があります。
- モバイル ユーザーのほぼ 90% は、サイトの速度が遅いとサイトから離れてしまいます (出典: Linearity)。
- 1 秒で読み込まれるサイトは、5 秒で読み込まれるサイトよりも e-コマース コンバージョン率が 2.5 倍高くなります。
例
オンラインでショッピングをしているところを想像してみてください。チェックアウトの時間になったら、そのプロセスはシンプル、迅速、そして安全です。価格や配送料などの重要な詳細がすべて 1 つの画面に明確に表示されます。購入を完了する可能性がはるかに高くなります。
ここで、逆のことを想像してください。サイトの読み込みが遅く、クラッシュします。イライラして、カートを放棄して買わずに帰ることを決めるかもしれません。
WooCommerce 以外に追加のプラグインが必要ですか?
パフォーマンスが戦略の中心ですが、WooCommerce はパフォーマンス プラグインではないため、サイトを高速化するには追加のツールが必要になります。
️ おすすめプラグイン
- WP Rocket: 上で述べたように、これはアクティブ化時にパフォーマンスのベスト プラクティスの 80% を実装する最も簡単で強力なパフォーマンス プラグインであり、サイトの速度を大幅に向上させます。
パフォーマンスを向上させ、カート放棄を減らすのに役立ついくつかの興味深い機能を見てみましょう。
WP Rocket は、キャッシュ、プリロード キャッシュ、重要な画像の最適化、自動遅延レンダリング、GZIP 圧縮など、アクティベーション時にベスト プラクティスの 80% を適用します。
また、縮小化と、未使用の CSS の削除、JS の遅延読み込み、JS の実行の遅延などの高度で強力な機能のおかげで、Web サイトが遅くなる主な原因の 1 つである JavaScript および CSS ファイルも最適化されます。
WP Rocket を使用すると、画像、ビデオ、iframe、CSS 背景画像を遅延ロードできます。

- Imagify: 商品画像を最適化する最も簡単なプラグインです。 Imagify は、スマート圧縮機能により、最適な品質を維持しながら画像を圧縮します。訪問者に高解像度のビジュアルを維持しながら、サイトを高速化できます。
| ヒント: Imagify と WP Rocket を使用する前後に、PageSpeed Insights でパフォーマンス テストを実行することをお勧めします。 |
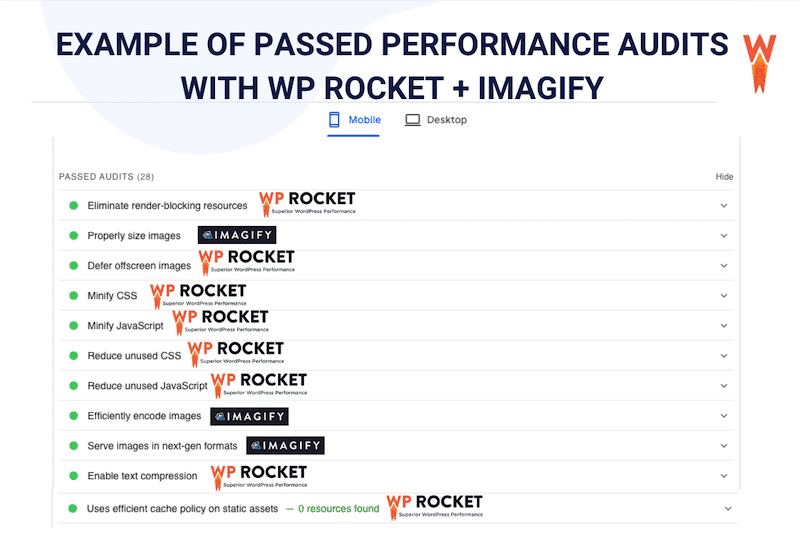
これら 2 つのプラグインに関する最後の興味深い点は、その機能がパフォーマンスとユーザー エクスペリエンスに関する PageSpeed Insights の推奨事項と一致しており、これによりパフォーマンスとユーザー エクスペリエンスが向上し、最終的にカート放棄を減らすことができるということです。
PageSpeed Insights は、サイトのパフォーマンスとユーザー エクスペリエンスを監査し、主要業績評価指標 (KPI) とともに 100 点満点の評価を提供するツールです。また、キャッシュの実装、画像の最適化、未使用の CSS や JavaScript の最小化、コード効率の向上など、改善の余地がある領域も強調しています。
ImagifyとWP Rocket を使用すると、これらの推奨事項に直接対処でき、PageSpeed Insights でより高いスコアを取得できる可能性が高まります。その結果、WooCommerce ショップのパフォーマンスが大幅に向上し、ユーザー エクスペリエンスが向上し、カート放棄が減少する可能性があります。
たとえば、Imagify と WP Rocket を使用してパフォーマンスの問題を解決し、チェックアウト プロセスが遅くならないようにする方法を次に示します。

| 遅い WooCommerce サイトを高速化する方法を説明した詳細なガイドをご覧ください。 |
2. 明確な配送および配送ポリシーを表示する
信頼を築き、顧客の期待を管理するには、商品ページの早い段階で明確な配送と配送ポリシーを表示する必要があります。買い物客が送料、配達予定時間、その他の詳細を事前に正確に知っていれば、チェックアウト ページで購入を完了する可能性が高くなります。この透明性により不確実性が軽減され、カート放棄につながる可能性のある不快な予期せぬ事態が回避されます。

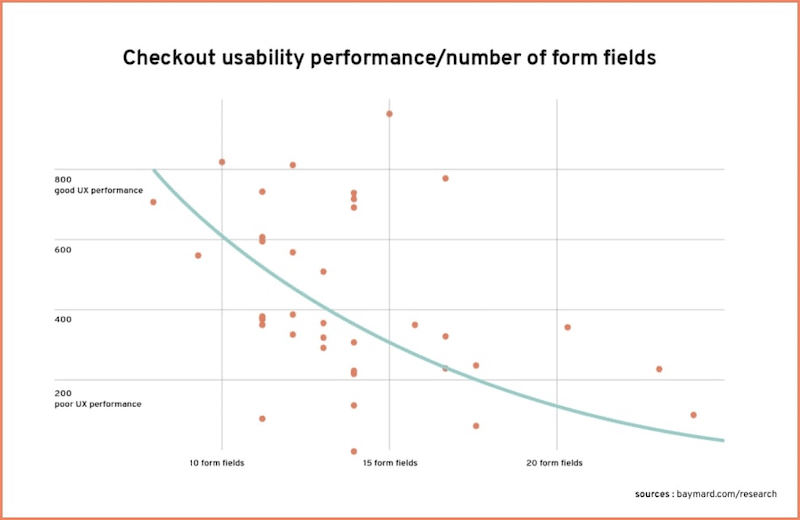
コンバージョン率の統計(出典: Baymard)
- 買い物客の 21% は、注文総額を前もって確認または計算できない場合、サイトを離れ、カート内の商品を放棄します。
例
オンラインで商品を購入しようとして、チェックアウト ページに到達した瞬間に、予期せぬ高額な配送料や、「発送には 10 ~ 20 営業日かかる場合があります」などのあいまいな配送スケジュールを発見したと想像してください。この明確さの欠如はイライラさせられ、コンバージョン率に悪影響を与える可能性があります。
WooCommerce 以外に追加のプラグインが必要ですか?
追加のプラグインは必要ありません。 WooCommerce 管理者から配送クラスを追加し、製品ページとチェックアウト ページに直接情報を表示できます。

3. 便利な決済ゲートウェイの提供
便利な支払いゲートウェイは、チェックアウトプロセスを最適化し、コンバージョン率に直接影響を与えるために不可欠です。顧客は、米国の Venmo、ドイツの Klarna、フランスの Alma など、好みの支払い方法を見つけると購入を完了する可能性が高くなります。さまざまな支払いオプションを提供することで、チェックアウト エクスペリエンスがよりスムーズになり、信頼が構築され、カート放棄の可能性が減ります。顧客の支払いを容易にすればするほど、顧客が取引を最後まで実行する可能性が高くなります。
コンバージョン率の統計(出典: StableWP)
- 買い物客の 40% は、複数の支払いオプションを提供するオンライン ショップをより信頼しています。
- 59% は、希望する支払い方法が利用できない場合、取引を完了できません。
例
オンラインで買い物をしているが、チェックアウトページに到達したときに、希望する支払い方法が利用できないとします。米国の買い物客には Venmo がなく、手数料なしで 4 回の分割払いを希望するフランスの購入者には Alma がありません。この利便性の欠如により、顧客は不満を抱き、チェックアウトプロセスを放棄する可能性があります。
WooCommerce 以外に追加のプラグインが必要ですか?
WooCommerce を使用して追加の支払いゲートウェイを追加できますが、Paypal などのオンライン ウォレットはコア プラグインにありません。デフォルトでは、WooCommerce は WooPayments、直接銀行振込、小切手支払い、代金引換を提供します。ただし、Paypal、Alipay、Klarna などのオンライン ウォレットを有効にするには、別のプラグインが必要です。

️ おすすめプラグイン
- WooCommerce の Paypal 支払い: PayPal、Pay Later、Venmo、Apple Pay、Google Pay、および PUI (ドイツで人気) をチェックアウト プロセスに追加できます。
- AliPay と WeChatPay: 中国人の買い物客からの支払いを受け入れることができます。 AliPay と WeChatPay は、中国で最も人気のある支払いゲートウェイです。
4. 必須フィールドのみを保持し、自動入力を使用する
チェックアウトプロセスに必要なフィールドが多すぎると、顧客は単に「怠惰」やイライラからカートを放棄する可能性があります。アカウント作成、誕生日、または複数の住所フィールドなどの不必要な詳細が含まれた長いフォームは、特にモバイル デバイスを使用している買い物客の視覚的な意欲を失わせ、購入を完了する前に離れてしまう可能性があります。
カートの場合、必須フィールドを表示することでエクスペリエンスを最適化します。
- 商品の数、サイズ、色を明確に表示し、商品の写真を明確に表示します。
- サイズや色の変更、項目の削除などの簡単な変更が可能です。
- VAT、手数料、その他の追加料金など、取引の合計コストを明確な内訳とともに表示します。
- 24 時間配送など、配送と配達のポリシーを明確に強調して、期待を高め、信頼を築きます。
例
完璧なハンドバッグを見つけたと想像してください。色、サイズを選択し、価格もちょうどいいです。しかし、入力が必要な 15 個の必須フィールドが記載されたチェックアウト ページに到達すると、すぐにモチベーションを失い、その場を離れてしまいます。これはコンバージョン率に影響します。
コンバージョン率の統計(出典: Baymard)
調査によると、Web サイトのフォームフィールドが少ないほど、Web サイトのチェックアウト率が向上する可能性が高くなります。

WooCommerce 以外に追加のプラグインが必要ですか?
WooCommerce を使用すると、WordPress エディターからさまざまなフィールドを直接アクティブ化または非アクティブ化できます。ただし、モダンでユーザーフレンドリーなデザインの完全にカスタマイズされたフォームの場合は、専用のプラグインまたは WooCommerce テンプレートを提供するテーマが必要です。
推奨ツール:
- WooCommerce の Google AutoFill Customer Addresses: ユーザーは、Google の API を使用して個人情報を迅速に入力し、時間と労力を節約できます。
- WooCommerce のカスタム フィールド: 無制限のフィールドを作成し、登録、チェックアウト、およびマイ アカウント ページ内に表示できます。
- CartFlows: 選択したフィールドとデザインを備えたカスタムの最適化されたチェックアウト ページを作成するための最良のプラグインの 1 つです。
- Astra、Avada、Divi などのテーマは、洗練されたモダンなデザインの美しい WooCommerce テンプレートを提供します。
5. チェックアウトプロセスを信頼できるものにする
コンバージョンを高めるには、商品の閲覧やカートへの追加、支払いに至るまで、ショッピング エクスペリエンス全体を通じて信頼を構築する必要があります。まずは、プロ意識と正確さを反映するために、製品の説明と画像を注意深く説明することから始めます。 TrustPilot や Google などのプラットフォームから検証済みのレビューを追加して、信頼性を高めます。
コンバージョン率の統計(出典: Baymard)
- 買い物客の 17% は、チェックアウト プロセス全体を信頼できない場合、クレジット カードの詳細を入力しません。
チェックアウト ページでは、次の方法でセキュリティ エクスペリエンスを最適化します。
- HTTPS、3D セキュア、鍵アイコンなどのセキュリティ機能を強調表示して、データが安全であることをユーザーに安心させます。
- クリーンでモダンなデザインのテンプレートを使用して、顧客にクレジット カードの使用と支払いの完了を促します。
WooCommerce 以外に追加のプラグインが必要ですか?
WooCommerce ではデフォルトでいくつかの手動レビューを追加できますが、Trustpilot または Google に接続するにはプラグインが必要です。カート自体はよくできていますが、非常に基本的です。たとえば、顧客がバスケットのサイズを変更できるようにしたい場合は、専用のプラグインが必要になります。
️ おすすめプラグイン
- 顧客レビュー WooCommerce – より多くのレビューと社会的証明を取得して、サイトの信頼性を向上させるのに役立ちます。
- WordFence または Sucuri – どちらも安全な WordPress サイトを構築し、悪意のある攻撃から保護するのに役立ちます。
6. ゲストにチェックアウトを提供する
ゲスト オプションを使用すると、購入を簡単に完了でき、時間と労力を節約できます。販売を失いたくない場合は、そのオプションを顧客に提供する必要があります。
コンバージョン率の統計(出典: Baymard)
- 買い物客の 28% は、アカウントの作成を強制されると購入しません。
例
すぐにジャケットを購入したいだけの場合、アカウントの作成を強制されるのは面倒に感じます。ゲスト チェックアウト オプションがなければ、オンライン ショップのメンバーシップではなくジャケットが欲しいので、カートを放棄する可能性があります。
WooCommerce 以外に追加のプラグインが必要ですか?
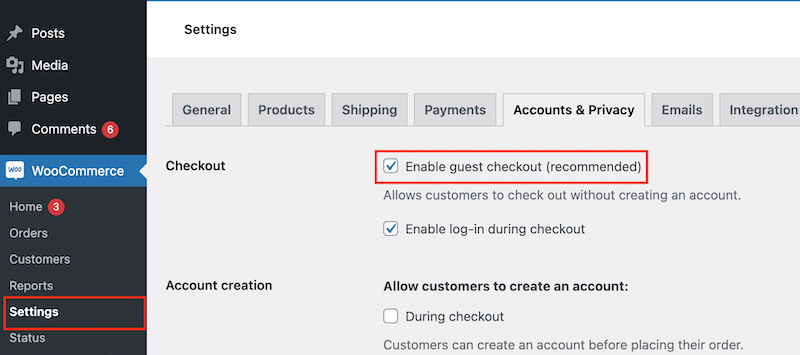
いいえ、WooCommerce の機能を使用してこれを行うことができます。
[WooCommerce] > [設定] > [アカウントとプライバシー] > [チェックアウト]に移動し、 [ゲスト チェックアウトを有効にする]オプションをオンにします。

7. マルチステップ チェックアウトまたは 1 ページ チェックアウトのいずれかを選択します
チェックアウト プロセスを最適化し、コンバージョンを促進するもう 1 つの方法は、マルチステップ チェックアウトか 1 ページ チェックアウトかを決定することです。
プロのマルチステップ チェックアウト
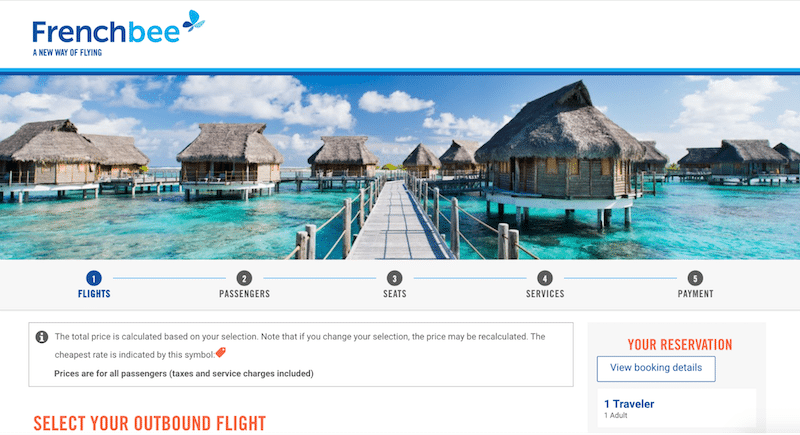
マルチステップ チェックアウトは、特に年配の層や、より大量の思慮深い購入を行うユーザーにとって、プロセス全体をガイドするのに最適です。明確な進行状況インジケーターは、ユーザーが方向性を維持し、圧倒されるのを軽減するのに役立ちます。このアプローチにより、詳細な情報が必要な商品や多額の資金が必要な商品のコンバージョンを促進できます。
例
フランス領ポリネシア行きの航空券を予約します。お客様は日付、手荷物オプション、乗客の詳細を段階的に慎重に確認する必要があります。

プロの 1 ページ チェックアウト
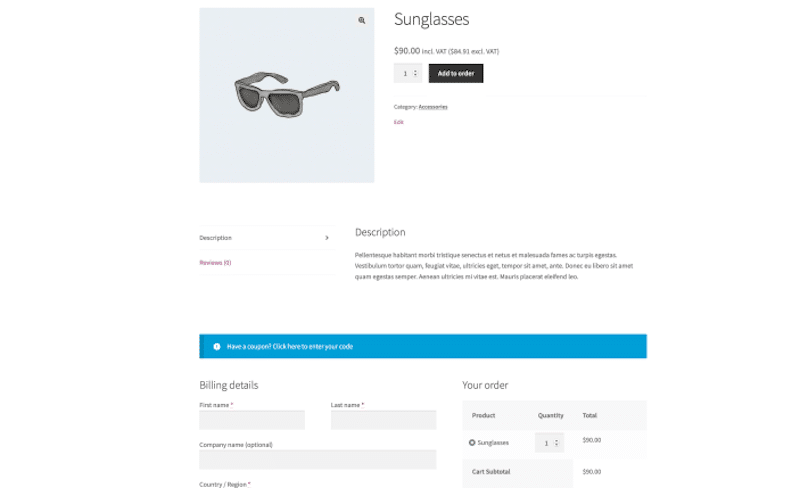
1 ページのチェックアウトは、安価な商品、衝動買い、スピードとシンプルさを重視するテクノロジーに精通した買い物客に最適です。これは、製品ページから迅速かつ直接購入を完了したいモバイル ユーザーや常連顧客にとって特に効果的です。
例
TikTokで見かけたサングラスを購入。顧客は製品を見て、カートに追加することなく購入を完了します。すべて数分で完了します。

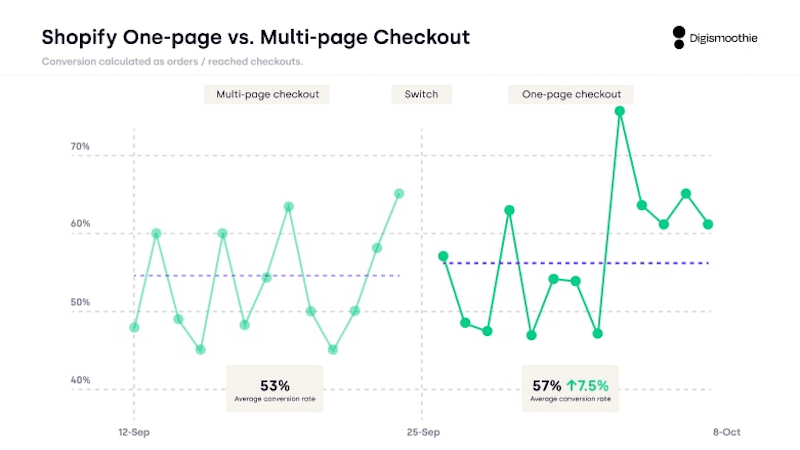
コンバージョン率の統計(出典: DigiSmoothie)
- 通常、コンバージョン率は、複数ステップのチェックアウトよりも 1 ページ チェックアウトの方が高くなります (+7.5%)。
- マルチステップ チェックアウトを使用すると、クロスセルの機会がさらに増えます。

WooCommerce 以外に追加のプラグインが必要ですか?
デフォルトの WooCommerce チェックアウトでは、マルチステップ機能は提供されません。セクション (請求情報、支払いなど) に番号を付けることのみが可能ですが、セクションを個別のステップに分割することはできません。 WooCommerce では、商品ページで直接ではなく、購入プロセスの別のステップとして 1 ページのチェックアウトを提供しています。
️ おすすめプラグイン
- WooCommerce One Page Checkout: チェックアウトを 1 ページに簡素化し、迅速な取引を実現します。
- WooCommerce のマルチステップ チェックアウト: プロセスを進行状況インジケーターを備えた明確なステップに分割します。

- CartFlows: 最適化されたマルチステップおよび 1 ページのチェックアウト プロセスを構築するための包括的なツールです。

WooCommerce チェックアウトの成功を測定する
成功する WooCommerce Checkout プロセスを作成する方法がわかったので、次はそれをオンライン ストアに実装します。変更を加える前に、チェックアウトの成功を適切に測定するために従うことができるいくつかのヒントを以下に示します。
1. 現在のチェックアウト エクスペリエンスは何ですか?
現在の Checkout エクスペリエンスを評価するには、既存の状況を分析することから始めます。次の KPI を含む単純なテーブルを作成できます。
- コンバージョン率: 購入を完了した訪問者の割合を追跡します (たとえば、100 人の訪問者のうち 3 人が購入するため、コンバージョン率は 3% になります)。
- 販売数: 1 日または 1 か月あたりに完了したトランザクションの数を測定します (たとえば、ストアは 1 か月に 200 件の販売を行います)。
- 収益: 販売から生じた総収益を示します (例: 12 月に 10,000 ユーロの収益を獲得しました)。
- 平均注文額: 注文ごとに費やされる平均金額を計算します (たとえば、6,000 ユーロの収益を 60 件の注文で割ると、AOV は 100 ユーロになります)。
- カート放棄率: カートに商品を追加したが購入を完了しなかった買い物客の数を追跡します (たとえば、訪問者 100 人中 70 人がカートを放棄し、放棄率は 70% になります)。
- チェックアウト完了率: チェックアウトプロセスを開始した後に完了したユーザーの割合を測定します (たとえば、60 ユーザー中 50 人のユーザーがチェックアウトを完了した場合、率は 83% です)。
2. チェックアウトプロセスはベストプラクティスのリストに従っていますか
次に、前のセクションで説明したベスト プラクティスをテーブルに追加し、すべてのボックスがオンになっているかどうかを確認します。
- 不必要なフィールドでユーザーを圧倒しないでください。
- ゲストチェックアウトを提供します。
- 美しいデザインでスピーディなチェックアウトを提案します。
- 十分な支払い方法を提供します。
- (…)
いくつかの重要な要素が欠けている場合は、前述の戦略を実行し、1 週間後、さらに 1 か月後に結果を確認してください。
3. A/B テストの実施
場合によっては、2 つの戦略を並べてテストすると、最も効果的な戦略を特定するのに役立ちます。 A/B テストを使用すると、たとえば、単一ページ チェックアウトと複数ステップ チェックアウトの間でパフォーマンスを比較できます。
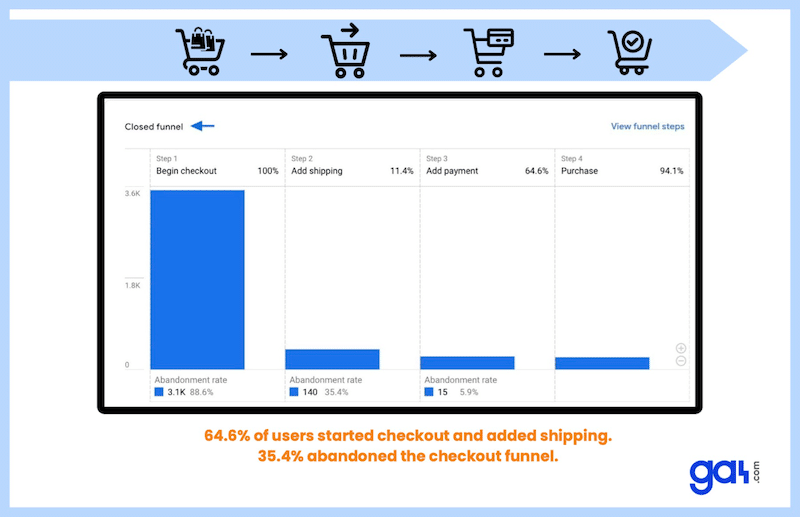
4. GA4 を使用して結果を測定する
Google Analyticsには、チェックアウトを開始し、チェックアウトファネルの各ステップを完了したユーザーの数を示す「チェックアウトジャーニーレポート」と呼ばれる機能があります。レポートを開くには、 [レポート] > [収益化] > [チェックアウト ジャーニー]に移動します。

まとめ
WooCommerce チェックアウトを編集および最適化して、カート放棄を減らし、コンバージョンを高める方法を学びました。これらの戦略を実行に移す時が来ました。まず、WooCommerce サイトが高速であることを確認することから始めます。これは、WP Rocket を使用して数回クリックするだけで達成できる重要なステップです。 14 日間の返金保証が付いているので、リスクはありません。今すぐ試して、潜在的な顧客に迅速なチェックアウト体験を提供してください。
