品質を落とさずに画像サイズを縮小する(そしてスペースを節約する)方法
公開: 2021-05-25サーバーのスペースを節約しながら、品質を損なうことなく画像ファイルのサイズを縮小する方法をお探しですか?
最適化されていない大きな画像が多数ある場合、それらはサーバー上で大量のスペースを占める可能性があります。 一部のホスト(特にマネージドWordPressホスティングスペース)のエントリレベルの階層では、5GBまたは10GBの制限が表示されるため、これは特定のホストで実際に問題になる可能性があります。
ありがたいことに、画像のサイズを縮小し、画質を低下させることなくスペースを節約するために実装できるいくつかの戦術があります。 さらに良いことに、Webサイトで画像を使用している場合、これらの戦術はWebサイトの読み込みを大幅に高速化するのにも役立ちます。
この投稿では、同じ品質を維持しながら画像ファイルのサイズを縮小するために使用できる2つの戦術を共有することから始めます。
次に、無料または手頃なツールを使用してこれらの戦術を実装し、今日の画像のサイズを縮小する方法を段階的に説明します。
始めましょう!
品質を損なうことなく画像ファイルサイズを縮小し、スペースを節約する2つの方法
品質の低下を気にせずに画像サイズを縮小するために使用できる2つの高レベルの戦術があります。
- 画像サイズのサイズ変更
- 画像の圧縮
1.画像のサイズを変更する
画像のサイズを変更すると、まさにそのように聞こえます。画像のサイズを変更すると、ファイルサイズが小さくなります。 これが画像の品質に影響するかどうかは、画像の使用方法によって異なります。
たとえば、元の画像の幅が3,000ピクセルであるが、画像の幅が500ピクセルのeコマース商品ページにのみ表示している場合、品質に影響を与えることなく、画像のサイズを約1,000ピクセル*まで安全に変更できます。あなたの実際の訪問者が見る。
*なぜ500ピクセルではなく1,000ピクセルなのですか? 通常、Retina画面を考慮して、画像の表示サイズを2倍にする必要があるためです。 したがって、表示されるサイズを2倍にすることで、すべての訪問者に最高品質の画像が表示されるようになります。
したがって、フル解像度の画像を使用していない場合は、まず画像のサイズを変更して、ファイルサイズをそのように縮小する必要があります。
2.画像を圧縮する
画像のサイズが適切なサイズになっていることを確認したら、画像ファイルのサイズを小さくする次の方法は、画像ファイルを圧縮することです。
圧縮には、非可逆と可逆の2種類があります。
- ロスレス–これにより、品質を変更することなく、ファイルサイズをわずかに削減できます。
- 非可逆–これにより、ファイルサイズが大幅に削減されますが、品質に影響を与える可能性があります。 非可逆圧縮にはさまざまなレベルがあります。非可逆圧縮を最小限に抑えることができます。これは、適度なサイズの節約のために人間の目にはおそらく気付かないでしょう。 または、最大のサイズ縮小のために積極的な非可逆圧縮を実行できますが、品質が著しく低下します。
品質を変更したくない場合は、可逆圧縮を使用する必要があります。
ただし、Webサイトで画像を使用している場合は、通常、中程度の不可逆圧縮アプローチで問題を回避できます。
はい、技術的には品質がわずかに低下しますが、ほとんどの人間は違いを区別できません。 次のセクションでは、可逆圧縮と非可逆圧縮を比較して、自分で確認できるツールを紹介します。
オンラインで品質を損なうことなく画像サイズを縮小する方法
利用可能な戦術がわかったので、画像のサイズ変更と圧縮を実装するために使用できる実用的なツールを見てみましょう。
WordPressを使用していて、サイトにアップロードする複数の画像のサイズを変更して圧縮しようとしているとします。 その場合、専用のWordPressプラグインを使用して、すべての画像のサイズを自動的に縮小し、サーバースペースを節約できます。
または、WordPressを使用していない場合は、どこでも使用できる画像の画像サイズを縮小するのに役立つクラウドベースのツールまたはデスクトップソフトウェアを見つけることができます。
さまざまなオプションを見ていきましょう–これがそれらをカバーする順序です:
- WordPress
- クラウドベースのツール
- デスクトップソフトウェア
1.WordPressの画像ファイルサイズを縮小します
画像サイズを小さくしてWordPressのスペースを節約するには、無料のImagifyプラグインを使用できます。 Imagifyを使用すると、1か月あたり最大200枚の画像( 20 MB )を無料で最適化できます。 または、有料プランは500MBの場合は月額$4.99から、無制限の場合は月額$9.99から始まります。
WordPressにアップロードする新しい画像を自動的に最適化できます。また、ワンクリックでサイトの既存の画像を一括最適化する機能も含まれています。
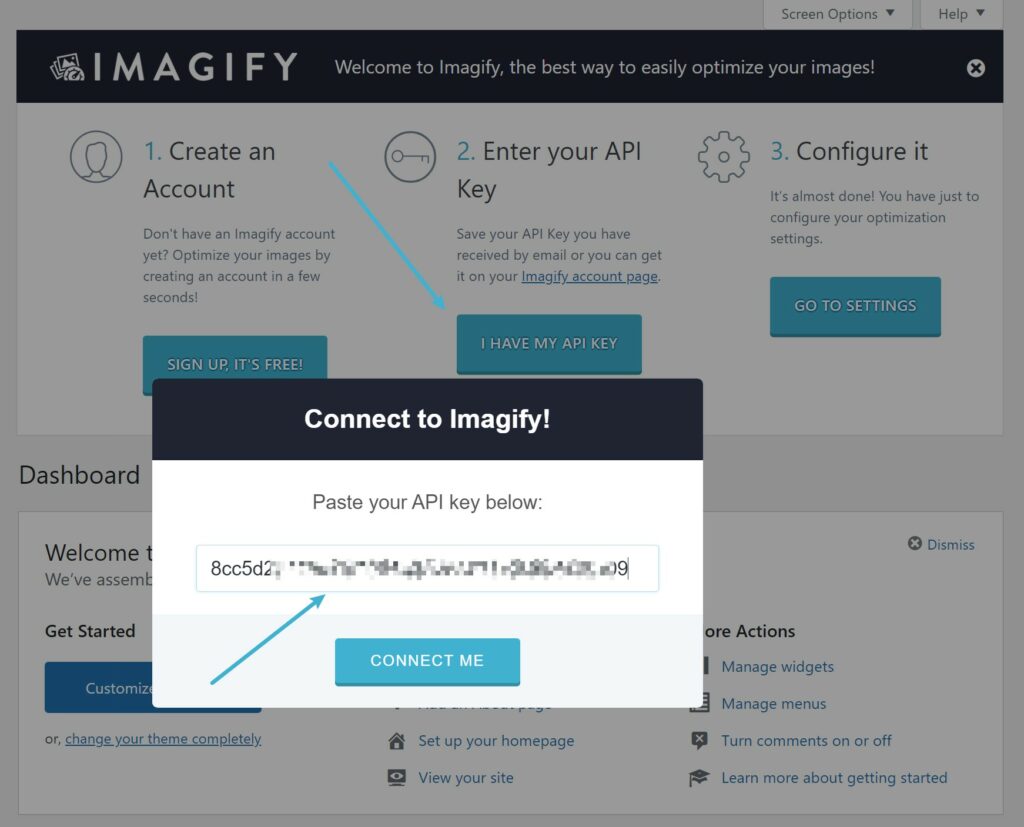
開始するには、WordPress.orgから無料のImagifyプラグインをインストールしてアクティブ化します。 次に、無料のImagifyアカウントに登録することで取得できるAPIキーを入力するように求められます。

それが終わったら、 [設定]→[想像]に移動して、WordPressダッシュボードで最適化設定を構成します。
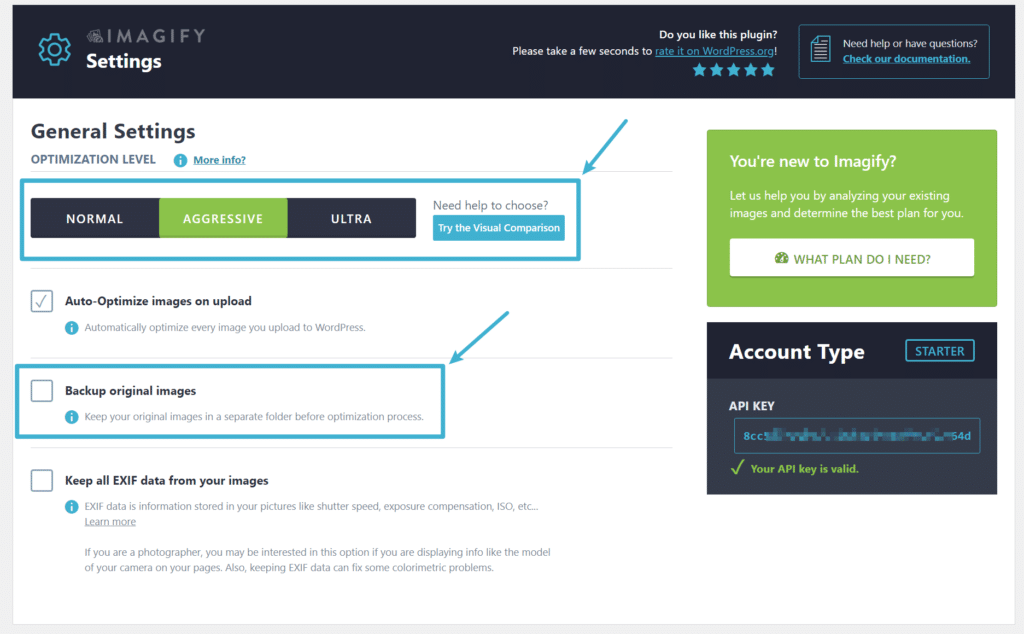
上部で、最適化レベルを制御できます。 品質の低下をゼロにしたい場合は、標準を選択する必要があります。 ただし、ほとんどの状況でAggressiveは問題なく、おそらく違いがわからないでしょう。視覚的な比較ツールを使用して、さまざまな圧縮レベルをテストできます。
サーバーのスペースを節約したい場合は、[元の画像をバックアップする]チェックボックスもオフにする必要があります。 これにより、元の最適化されていない画像が削除され、スペースを節約するために最適化されたバージョンのみが保持されます。 必要に応じて、元の画像のコピーを別の場所(ローカルコンピューターなど)に保存していることを確認してください。


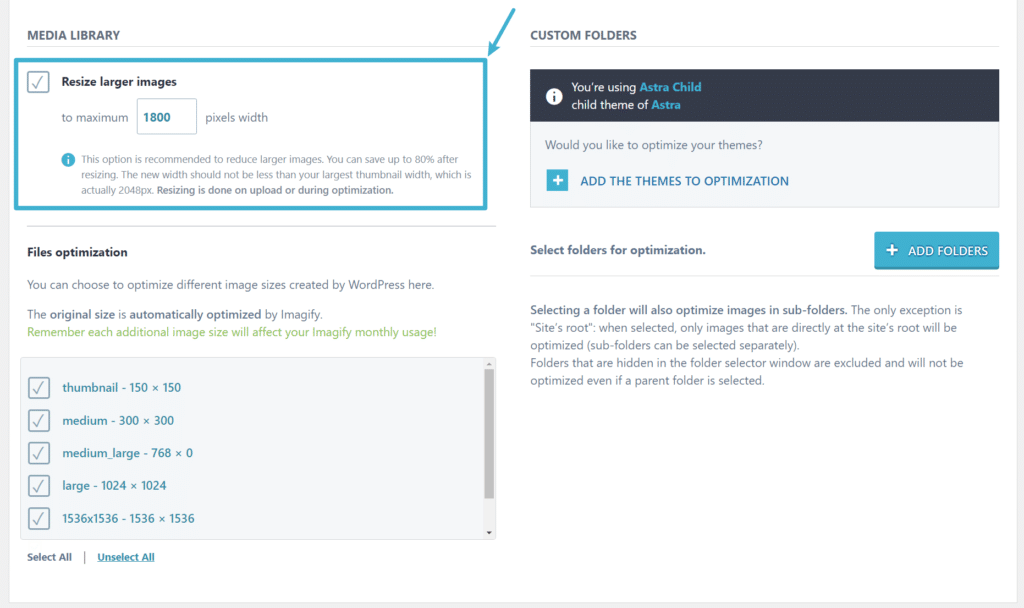
設定領域を下にスクロールすると、[大きい画像のサイズ変更]設定が表示されます。この設定では、大きい画像を特定の最大サイズに自動的にサイズ変更できます。 繰り返しになりますが、品質の低下をゼロにするには、通常、これを画像を使用する寸法の約2倍に設定する必要があります。 必要に応じて、チェックボックスをオフにしてこの機能を無効にすることもできます。

これで、Imagifyは、画像をサイトにアップロードするときに画像を自動的に最適化します。 [元の画像のバックアップ]チェックボックスをオフにしたため、サーバーのスペースを節約するために、最適化されていない元のバージョンも自動的に削除されます。 繰り返しになりますが、このアプローチを使用する場合は、元のイメージのコピーをローカルコンピューターに保存して、必要に応じて保持できるようにすることを強くお勧めします。
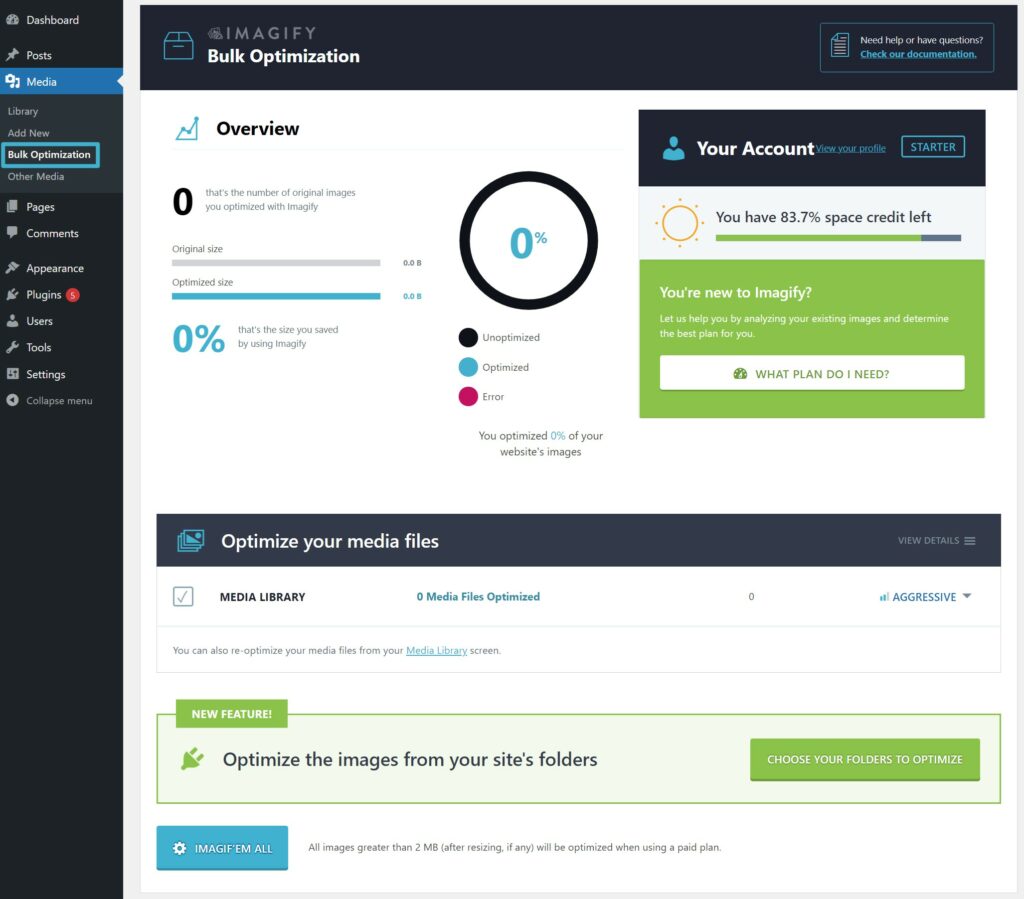
サイト上の既存の画像の一部またはすべてを最適化するには、[メディア]→[一括最適化]に移動します。

2.クラウドベースのツールを使用して画像ファイルのサイズを縮小する
WordPressを使用していない場合は、画像を圧縮またはサイズ変更することで画像のサイズを小さくできるクラウドベースのツールもあります。
最速のオプションは、Imagify Webアプリを使用することです。これにより、アカウントに登録すると、画像のサイズ変更と圧縮を1つのステップで実行できます。 WordPressプラグインと同じように、月額20 MBの画像を無料で最適化でき、有料プランはその後月額わずか4.99ドルから始まります。
無制限に使用できる無料のオプションを探している場合は、通常、画像のサイズ変更と圧縮に別のツールを使用する必要があります。これにより、少し余分な作業が追加されます。
画像のサイズを一括変更するには、次のツールを検討してください。
- BIRME(バルク画像のサイズ変更が簡単になりました)
- 写真の一括サイズ変更
次に、画像を一括圧縮するために、次のツールを検討できます。
- 無料のImagifyWebアプリ–非可逆圧縮と可逆圧縮のどちらかを選択できます。 個々の画像は2MBを超えることはできません。 自動サイズ変更にアクセスして2MBの制限を解除するには、アカウントを登録する必要があります。
- Kraken Webインターフェイス–非可逆圧縮と可逆圧縮のどちらかを選択できます。 個々の画像は1MBを超えることはできません。
- TinyJPGおよびTinyPNG–可逆圧縮のみを提供するため、可逆圧縮を使用する場合は、これらのツールを使用しないでください。
3.デスクトップソフトウェアを使用して画像ファイルのサイズを縮小します
数百または数千の画像のサイズを縮小する必要がある場合、クラウドベースのツールを使用することは、その数の画像をアップロードおよびダウンロードすることが難しいため、オプションではない可能性があります。
そのため、代わりにデスクトップソフトウェアを使用することをお勧めします。 ここにいくつかの良いオプションがあります:
- IrfanView –Windows用。
- Optimage –Mac用。
- RIOT(Radical Image Optimization Tool)–Windows用。
画像サイズを縮小し、今日のスペースを節約
品質を損なうことなく画像サイズを縮小してスペースを節約したい場合は、画像のサイズを変更することと、可逆または非可逆圧縮で画像を圧縮することの2つの主要な戦術を使用できます。
両方の戦術を同時に実装できるように、WordPressサイトに画像をアップロードする場合はImagify WordPressプラグインを使用し、他の場所で画像を使用する場合はImagifyWebアプリを使用できます。
画像のサイズを小さくする方法についてまだ質問がありますか? コメントでお知らせください。お手伝いさせていただきます。
