未使用の JavaScript を減らして WordPress サイトを高速化する
公開: 2022-08-03この記事では、未使用の JavaScript を減らす方法について学習します。これにより、最終的にサイトの読み込みが速くなります。
未使用の JavaScript に関して言えば、物事は簡単です。Web サイトに含まれる不要なコードが多いほど、サイトの読み込みに時間がかかります。 サイトのパフォーマンスの低下とその後の影響を経験したくない人はいないため、使用されていない JavaScript ファイルを特定して Web サイトから削除する方法を理解することが重要です。
目次
JavaScript とは何ですか?
JavaScript は、動的に更新されるコンテンツの作成やマルチメディアの管理など、あらゆることを実行できるプログラミング言語です。 数行の JavaScript コード (すべてではないかもしれませんが) で実現できることは驚くべきことです。
ドキュメント オブジェクト モデル API を通じて、JavaScript を使用して HTML と CSS を動的に編集し、ユーザー エクスペリエンスを一新します。 Web ページのコードは通常、ページに表示される順序で読み込まれ、実行されることに注意してください。 変更する予定の HTML と CSS の前に JavaScript をロードして実行すると、エラーが発生する可能性があります。
未使用の JavaScript とは何ですか?
未使用の JavaScript ファイルは、レンダリング、またはページの主要なコンテンツの読み込みと表示に必要のないリソースです。
それらは、最初に提示されるべき資料、または「スクロールせずに見える」コンテンツとして知られているものに属していません。 ページの読み込みを高速化するために、必要なリソース (主に HTML コード) のみをブラウザーで分析してレンダリングする必要があります。
まだコードに含まれていますが、使用されなくなりました。 それらはまったく役に立ちません。
JavaScript の使用を減らす必要があるのはなぜですか?
Web サイトの効率とユーザー エクスペリエンスは、未使用の JavaScript ファイルによって大きな影響を受ける可能性があります。 Core Web Vitals の指標の 1 つである First Input Delay (FID) は、問題となっている主要な指標です。
First Input Delay (FID) は、ユーザー インタラクションを考慮してページの応答性を測定するため、フィールドでのみ計算できます。
ユーザー インタラクションに基づいてページのインタラクティブ性を測定する Lighthouse 統計として、Total Blocking Time (TBT) は FID の位置を占めています。
未使用の JavaScript の種類
未使用の JavaScript の次の 2 つの形式は次のとおりです。
- 重要でない JavaScript: 他の場所で使用されていますが、ページ上部の資料には使用されていません。
- デッド JavaScript: もう使用されていません。 リンクされていない、または一時的にしか使用されていないページの以前の繰り返しの一部が存在する可能性があります。
未使用の JavaScript を持つことのデメリット
未使用の JavaScript は、ページの読み込み時間の遅延という形で Web サイトのパフォーマンスに悪影響を及ぼします。 Web サイトのユーザビリティと SERP でのパフォーマンスは、重要な要素であるサイトの速度に直接影響されます。 読み込みが遅いと、ユーザーが Web サイトを離れて別の Web サイトにアクセスする可能性が高くなります。 結果として生じる直帰率は、サイトの検索エンジンの結果を下げる強力な SEO 指標です。
問題は、Web サイトの実際の読み込み時間よりも、ウェブサイトの読み込みにかかる時間を消費者がどのように認識するかということです。 最初は、サイトが使用可能になるために必要なスクリプトのみをサイトがロードするように努める必要があります。その後、ブラウザーは未使用のスクリプトを含むすべてを同時にロードしようとするため、残りのスクリプトをロードできるようになります。
未使用の JavaScript を削減するメリット
ブラウザがより多くの JavaScript コードを含むページをダウンロード、生成、および実行するのに時間がかかることは言うまでもありません。 さらに、利用されていない JavaScript も影響を受けます。 ページに存在する場合、ブラウザはそれを処理するために時間とリソースを費やす必要があります。 これは、定期的なコード レビューと最適化の取り組みの必要性を強調しています。
コードの最適化は、モバイル ユーザーにもメリットをもたらします。 JavaScript を処理するブラウザへの依存を減らすことで、必要な帯域幅を減らすことができます。 ページの読み込みプロセスが必要以上に遅れないようにするために、重要な JavaScript と重要でない JavaScript を区別できる必要があります。
未使用の JavaScript を減らすには?
まず、GTMetrix を使用して大きな JavaScript ファイルを特定する方法を確認し、次に未使用の JavaScript を減らす方法について説明します。
GTMetrix を使用して最大の JavaScript ファイルを見つける
GTmetrix ウォーターフォール チャートを利用して、最大の JavaScript ファイルを特定します。
- GTMetrix サイトに移動し、サイトの URL を入力して [ Test Your Site ] をクリックします。

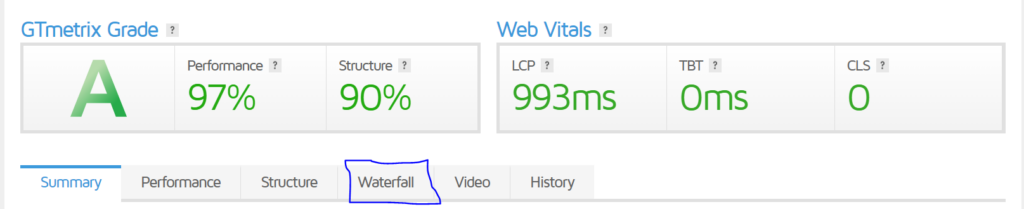
- 結果が表示されたら、[ウォーターフォール] タブをクリックします。

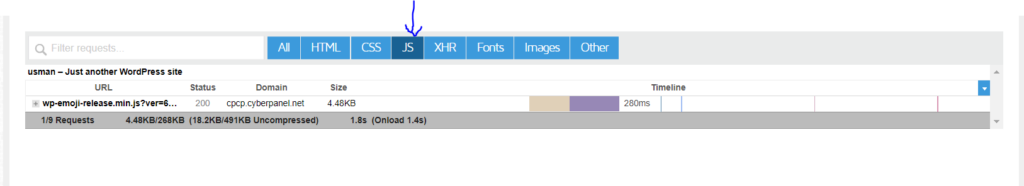
- JSをクリックすると、JavaScript のファイルサイズが小さい順にファイルが表示されます。

通常、URL はその発信元を明らかにします。 すべての JavaScript ファイルを表示するには、タイプ フィルターを使用します。 使用量の視覚化を表示して、合計および未使用のバイト数を確認することもできます。
JavaScript を縮小する
JavaScript を縮小すると、コードから余分な文字が削除されます。 ソース コードで問題のあるファイルを見つけて、Web サイトに損害を与える場合は縮小から除外します。
これは LiteSpeed Cache プラグインを使用して簡単に行うことができ、CyberPanel を使用して WordPress サイトを展開するときにデフォルトで利用できます。
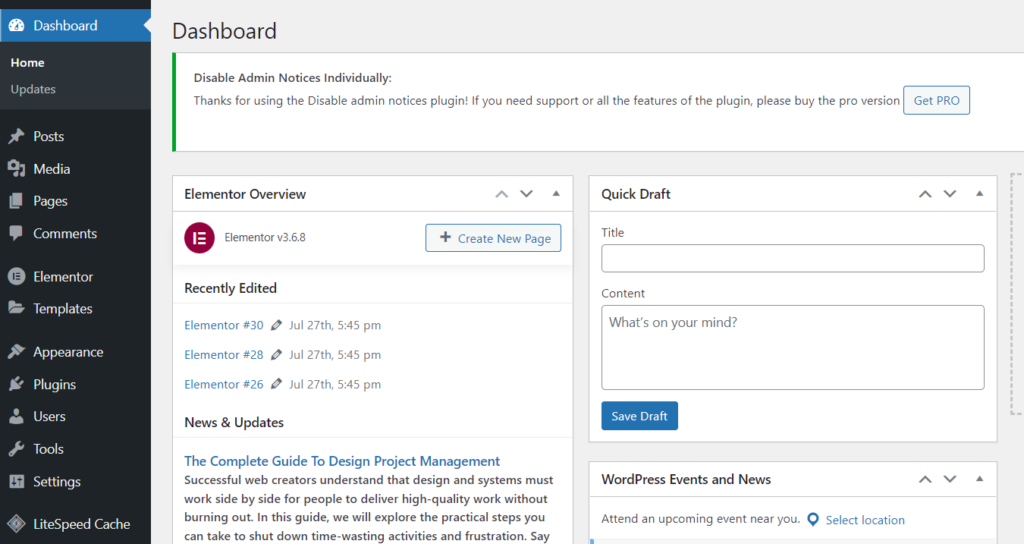
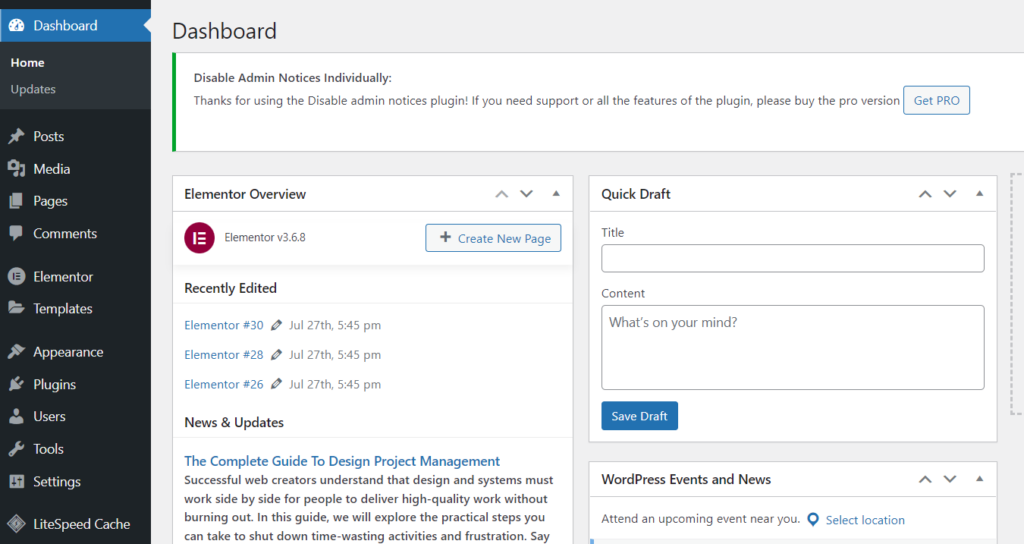
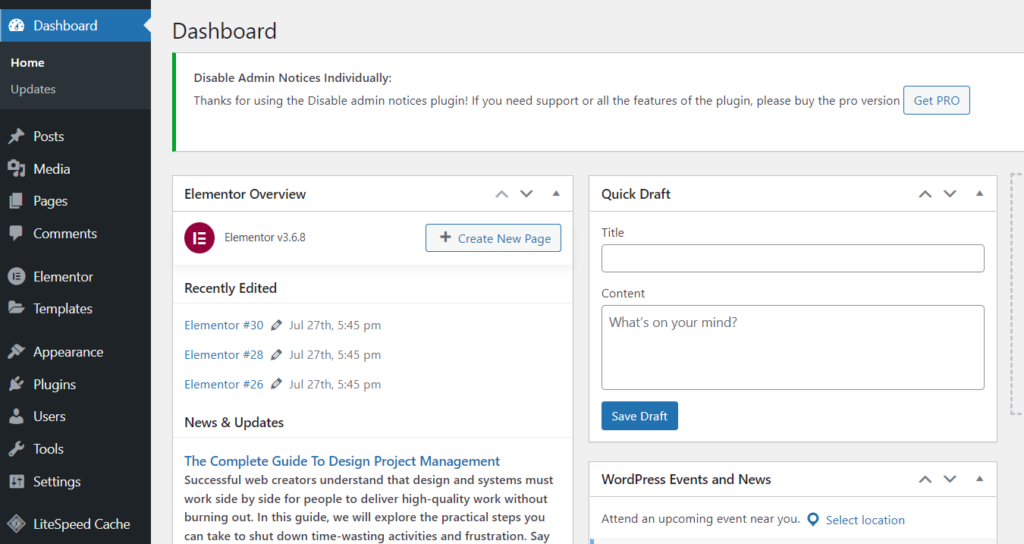
- WordPress ダッシュボードに移動

- 左側のメニューから [ LiteSpeed キャッシュ] -> [ページの最適化] をクリックします。

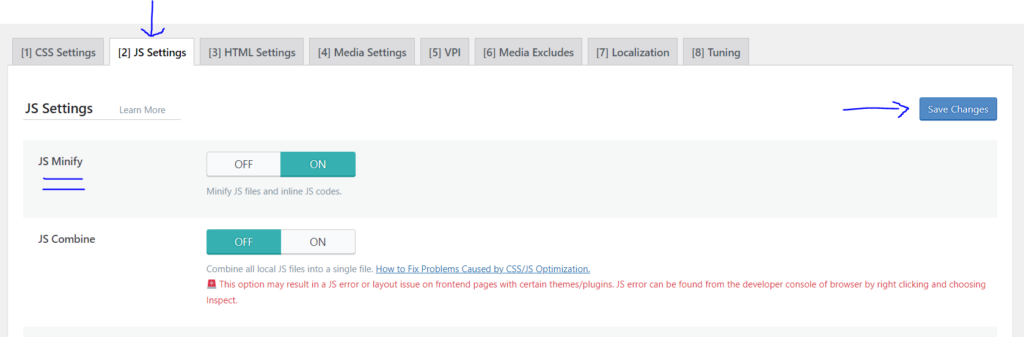
- 上部のJS Settingsをクリックし、 JS Minifyをオンにして、 Save Changesをクリックします。 これにより、すべての JavaScript ファイルとコードが縮小されます。

Elementor で未使用の JavaScript を削除する
ウィジェット JS ハンドラーと Swiper が実際に使用されている場合にのみ動的にロードすることで、Elementor の JavaScript ファイルを最小限に抑えます。

- WordPress ダッシュボードに移動

- 左側のメニューからElementor ->設定をクリックします

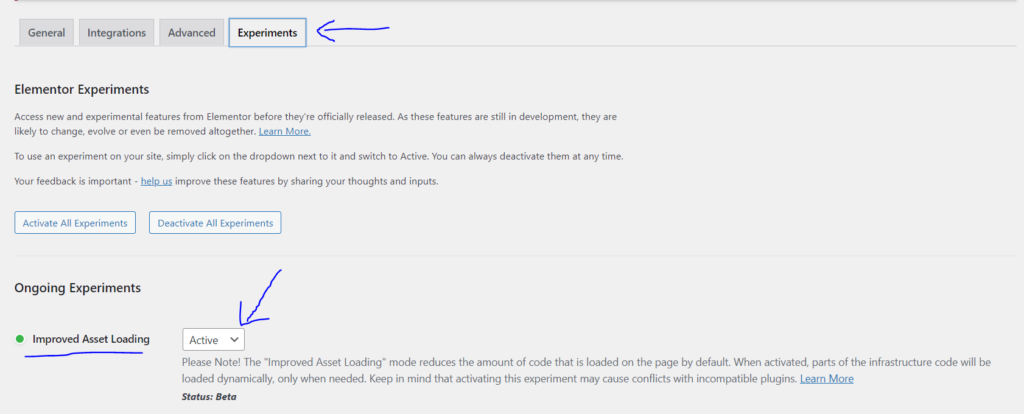
- 上部のバーから [実験] タブをクリックし、[改善されたアセットの読み込み] セクションのステータスを [アクティブ] にします。

- 下にスクロールして [変更を保存] をクリックします

必須ではない JavaScript を延期または遅らせる
- WordPress ダッシュボードに移動

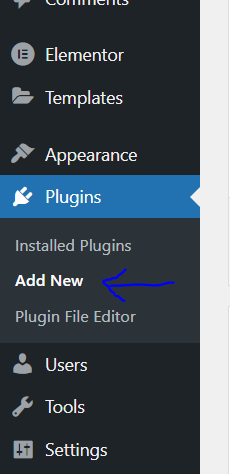
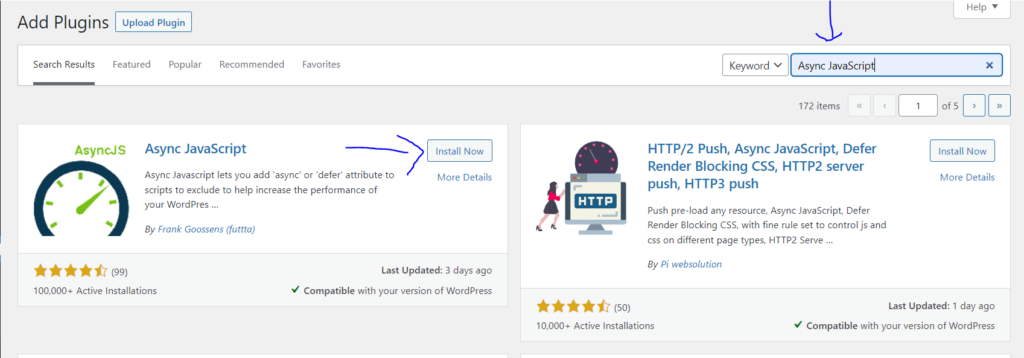
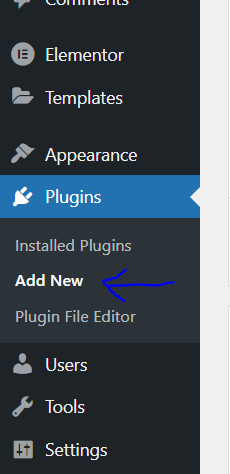
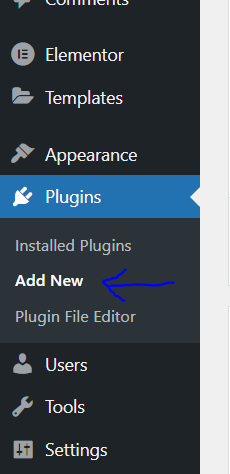
- 左側のメニューから [プラグイン] -> [新規追加] をクリックします。

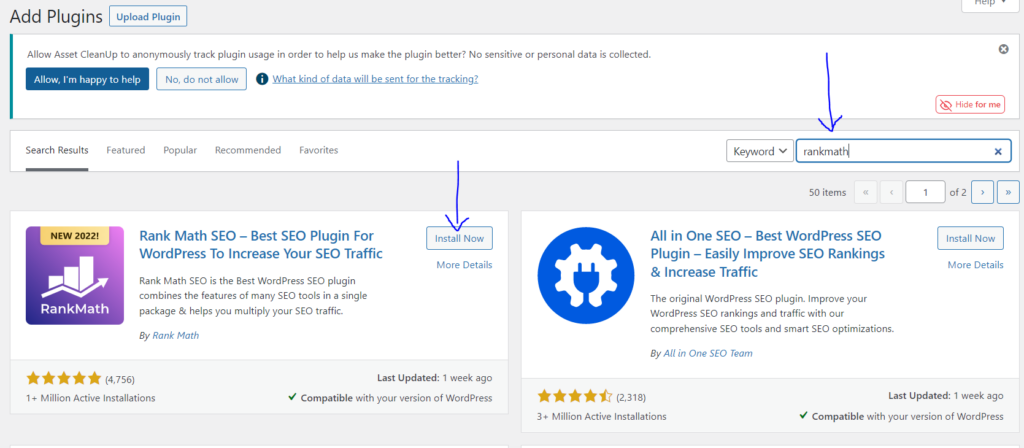
- Async JavaScriptを検索します。 インストールと有効化

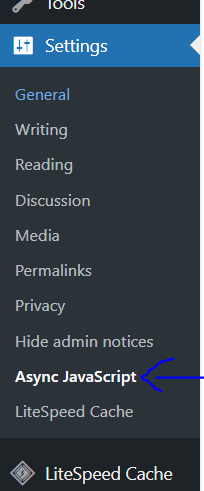
- 左側のメニューから[設定] -> [非同期 JavaScript ] に移動します。

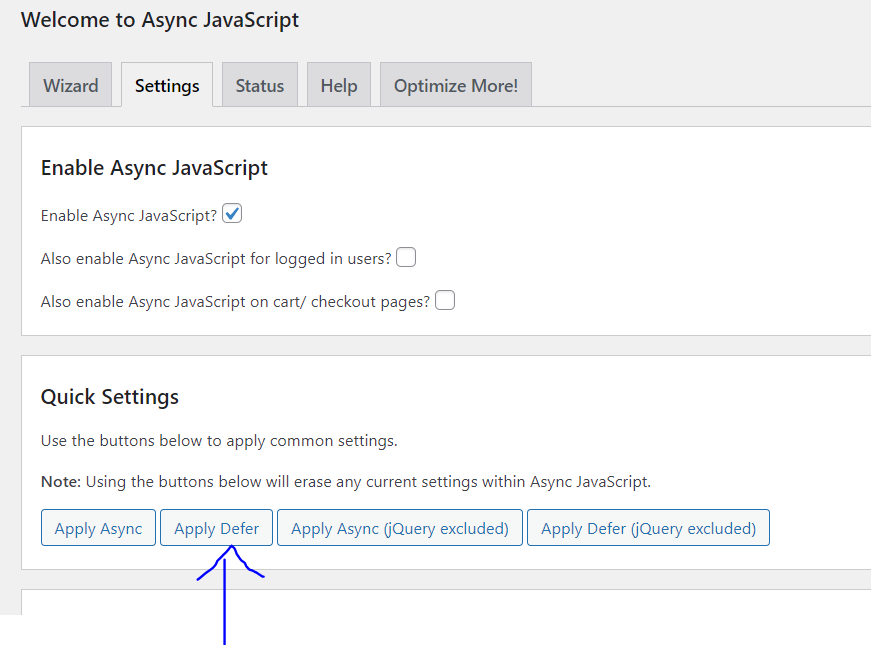
- トップバーの[設定] タブ。 延期を適用をクリックします

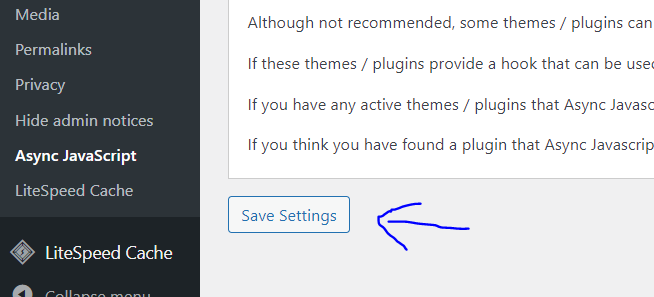
- 下にスクロールして [変更を保存] をクリックします

未使用の JavaScript をアセット アンロード プラグインで削除する
特定のファイルやプラグインを Web サイトにロードする必要がない場合は、Asset CleanUp を使用して不要な JavaScript を無効にできます。
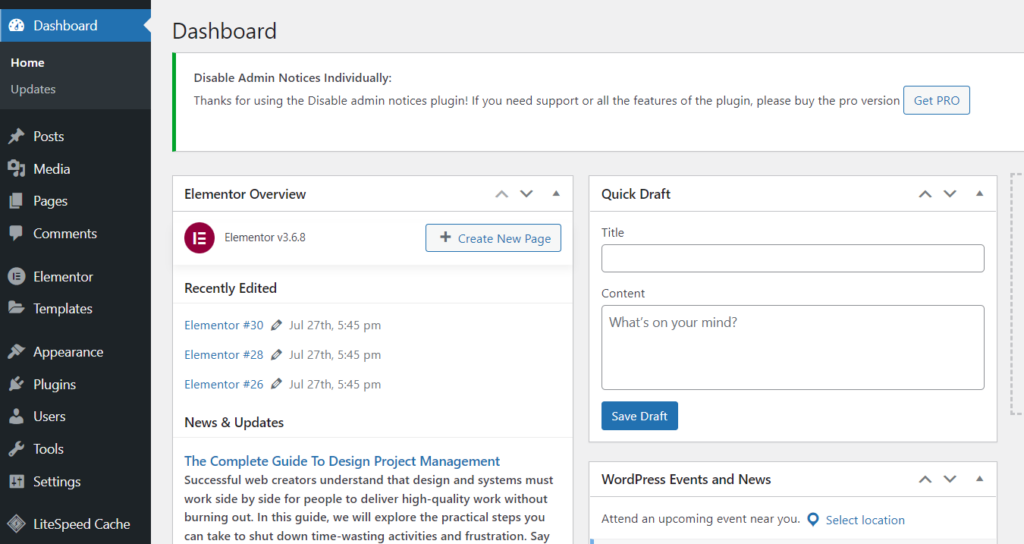
- WordPress ダッシュボードに移動

- 左側のメニューから [プラグイン] -> [新規追加] をクリックします。

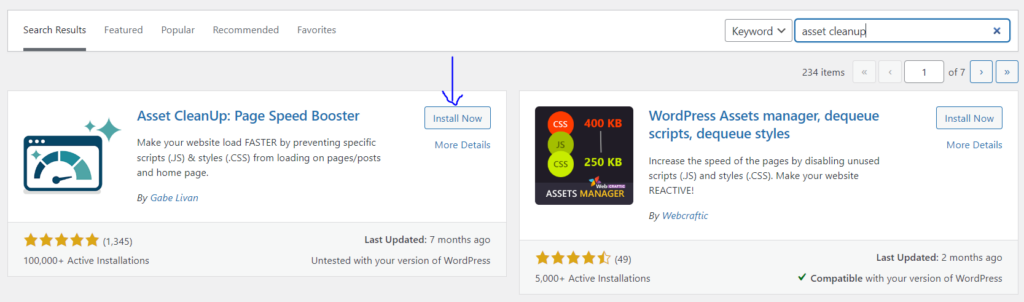
- Asset CleanUpを検索します。 インストールと有効化

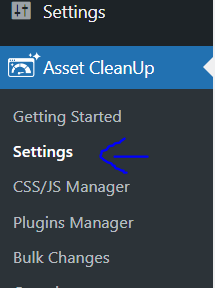
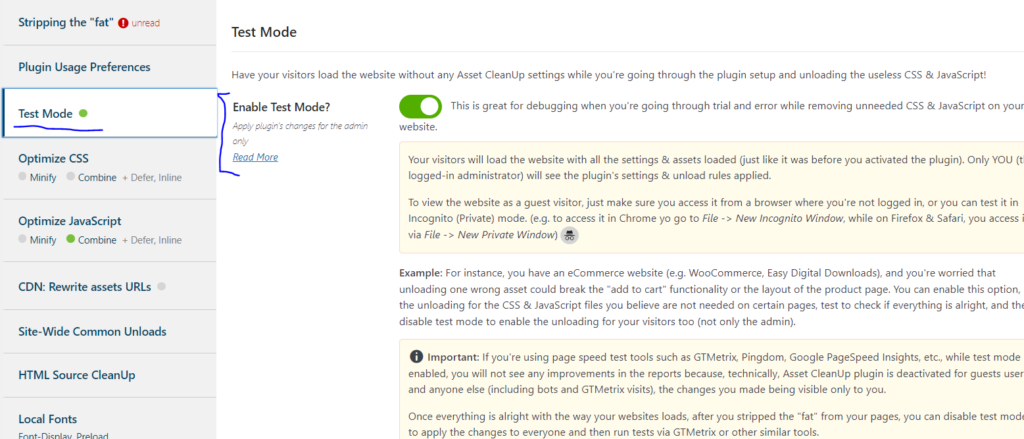
- 左側のメニューから [アセットのクリーンアップ] -> [設定]をクリックします。

- 左側のメニューから [テストモード] をクリックし、[テスト モードを有効にする] トグルをクリックしてオンにします。

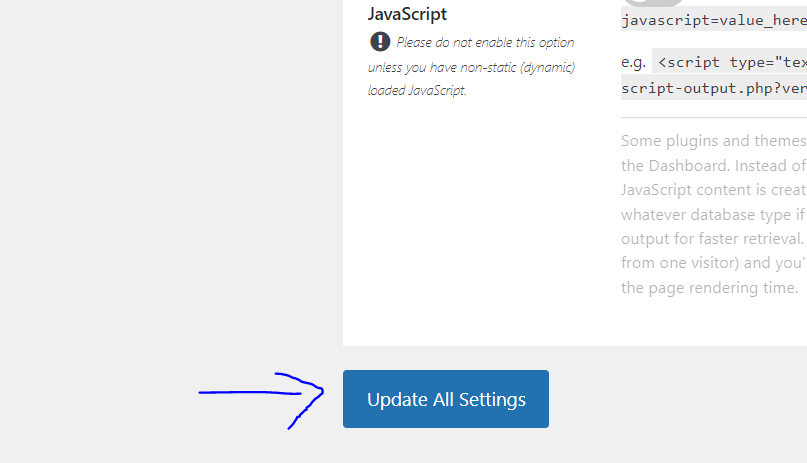
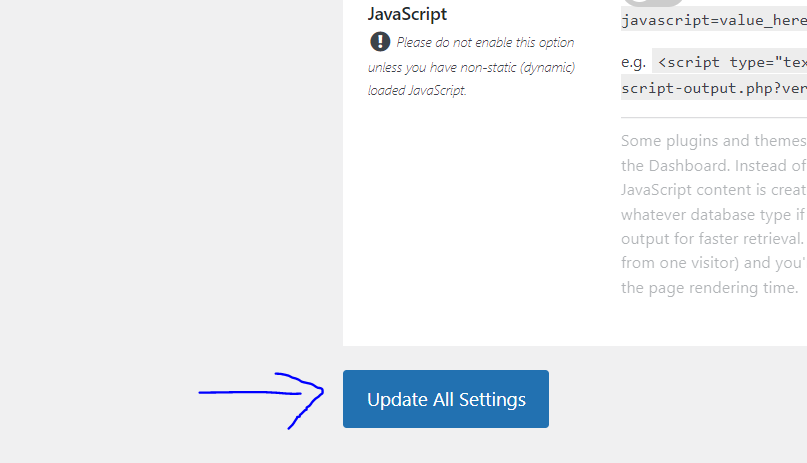
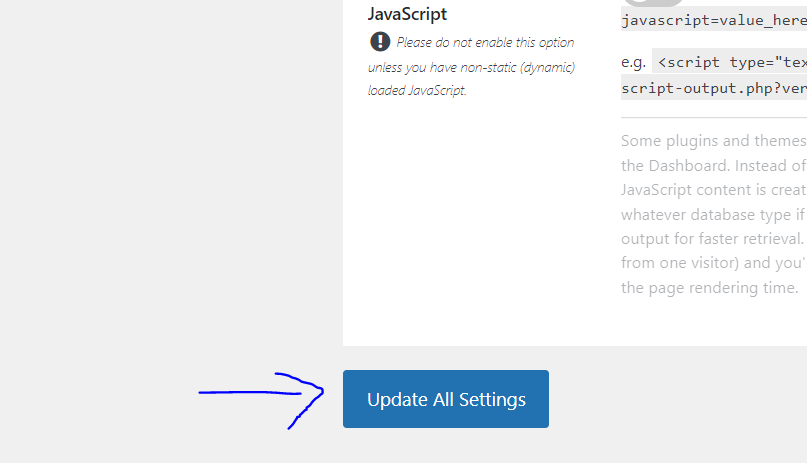
- 下にスクロールして [すべての設定を更新] をクリックします。

- 左側のメニューから [ JavaScript の最適化] をクリックし、[読み込まれたJS をより少ないファイルに結合] をオンにします。

- 下にスクロールして [すべての設定を更新] をクリックします。

未使用のプラグイン モジュールを無効にする
- WordPress ダッシュボードに移動

- 左側のメニューから [プラグイン] -> [新規追加] をクリックします。

- RankMathを検索します。 プラグインのインストールと有効化

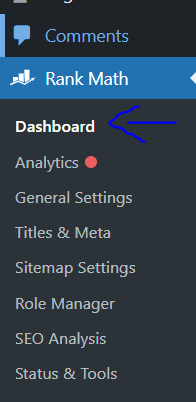
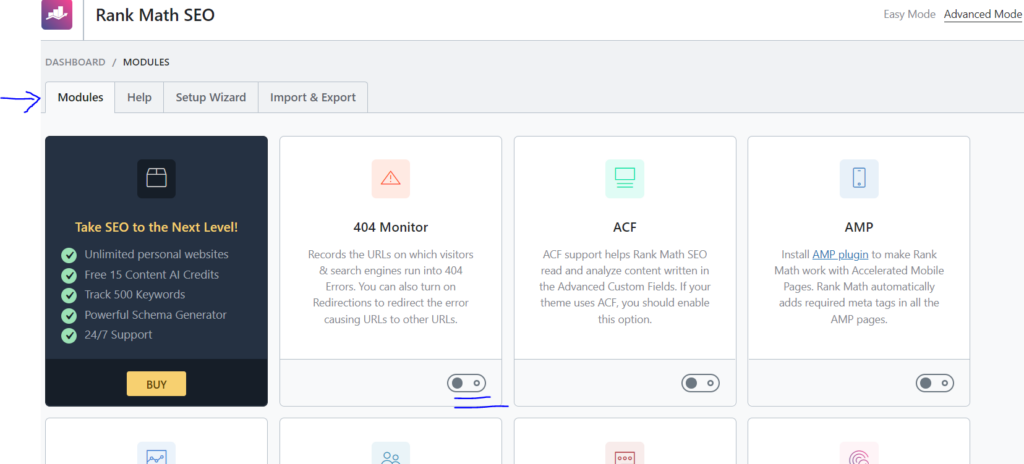
- 左側のメニューから、 RankMath ->ダッシュボードをクリックします。

- トップバーからモジュールをクリックし、未使用のモジュールのトグルをオフにします。

結論
JavaScript が使用されていないと、ブラウザーが無意味なスクリプトをダウンロード、解析、コンパイル、および評価する必要があるため、Web サイトの読み込みに時間がかかります。 より多くのセルラー データを使用し、レンダリング パラメーターを遅くします。 これは、Web サイトのパフォーマンスに影響を与え、最終的にはユーザー エクスペリエンスを低下させます。
したがって、これらのスクリプトを最小限に抑えることで、Web サイトの読み込みを高速化し、全体的な機能を向上させることができます。
