WooCommerceの[追加情報]タブを削除する方法
公開: 2021-10-16オンラインストアを最適化することで売り上げとコンバージョンが増えることは周知の事実です。 あなたがすべてを試し、あなたのビジネスを改善するために何か違うものを探しているなら、この投稿はあなたのためです。 この記事では、WooCommerceの[追加情報]タブを削除して、個々の製品ページを変更する方法を説明します。
[追加情報]タブを削除する理由
[追加情報]タブは主に、重量、長さ、幅、高さなど、商品に関する追加の詳細を表示するために使用されます。 これにより、顧客は商品の大きさや重さを把握できるため、注文時に適切なパッケージサイズを選択できます。
このタブは、物理的な商品を販売する場合に重要ですが、配送を伴わないデジタル商品やサービスを提供する場合はあまり意味がありません。 このような場合、[追加情報]タブは必要ありません。
今日のeコマースでの競争の激しさを考えると、不要なフィールドを削除し、ストアを可能な限りクリーンに保つ必要があります。 何かがあなたのビジネスに役立たない場合は、それを取り除く方が良いです。 たとえば、デジタル製品を販売する場合、おそらく郵便番号フィールドは必要ないので、無効にするか、オプションにすることをお勧めします。
同様に、顧客やビジネスに何の価値ももたらさない場合は、[追加情報]タブを削除する必要があります。 次のセクションでは、その方法を正確に説明します。
WooCommerceの[追加情報]タブを削除する方法
このセクションでは、WooCommerceの[追加情報]タブを正しい方法で削除する2つの方法を紹介します。
- PHPを使用
- CSSの使用
少しコードを使用しますが、心配しないでください。 初心者の方でも、間違いを犯さないようにあらゆるステップを踏むことができます。
注:コアテーマファイルを変更し、テンプレートにコードを追加するため、開始する前に、Webサイトの完全なバックアップが生成されていることを確認してください。 また、子テーマを作成してそれらのファイルを編集することをお勧めします。 このように、親テーマを更新するときにカスタマイズが失われることはありません。
コードを使用してファイルを編集するには、子テーマを直接カスタマイズするか、プラグインを使用します。 このガイドでは、コードスニペットを使用します。 コードを簡単に追加できるので、初心者にとって非常に便利なツールです。 子テーマのfunctions.phpファイルにスニペットを追加する代わりに、プラグインがそれを管理します。
さて、これ以上面倒なことはせずに、両方の方法を確認してみましょう。
1)PHPで[追加情報]タブを削除します
PHPを使用してWooCommerceの[追加情報]タブを削除するには、最初にWebサイトにCodeSnippetsプラグインをインストールしてアクティブ化する必要があります。 このようにして、コアテーマファイルを変更せずにカスタムスニペットを追加できます。
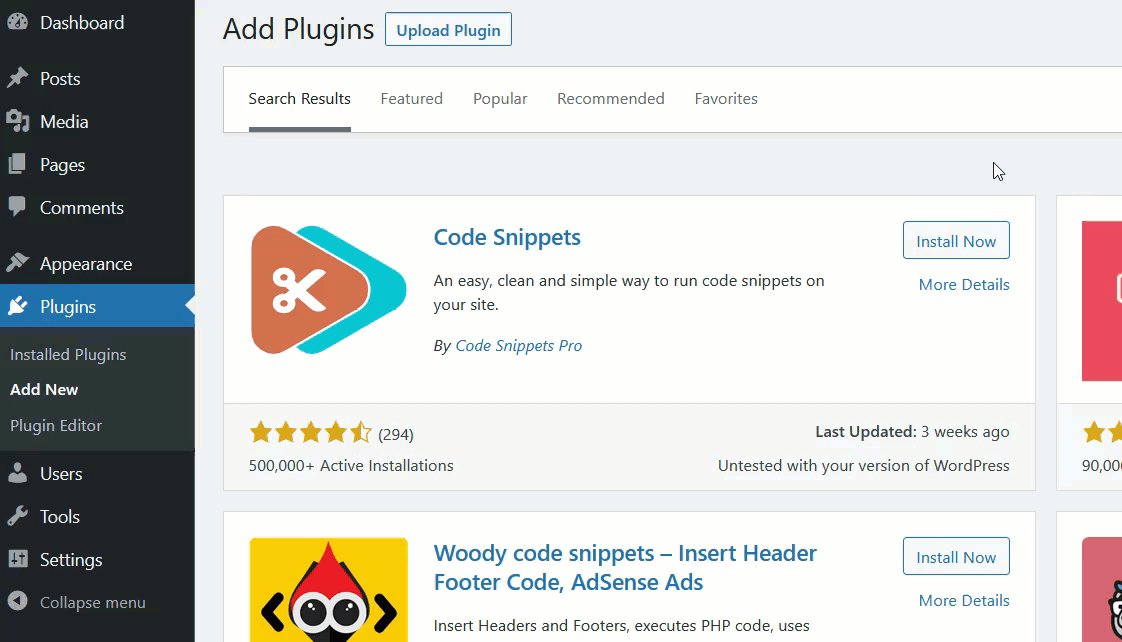
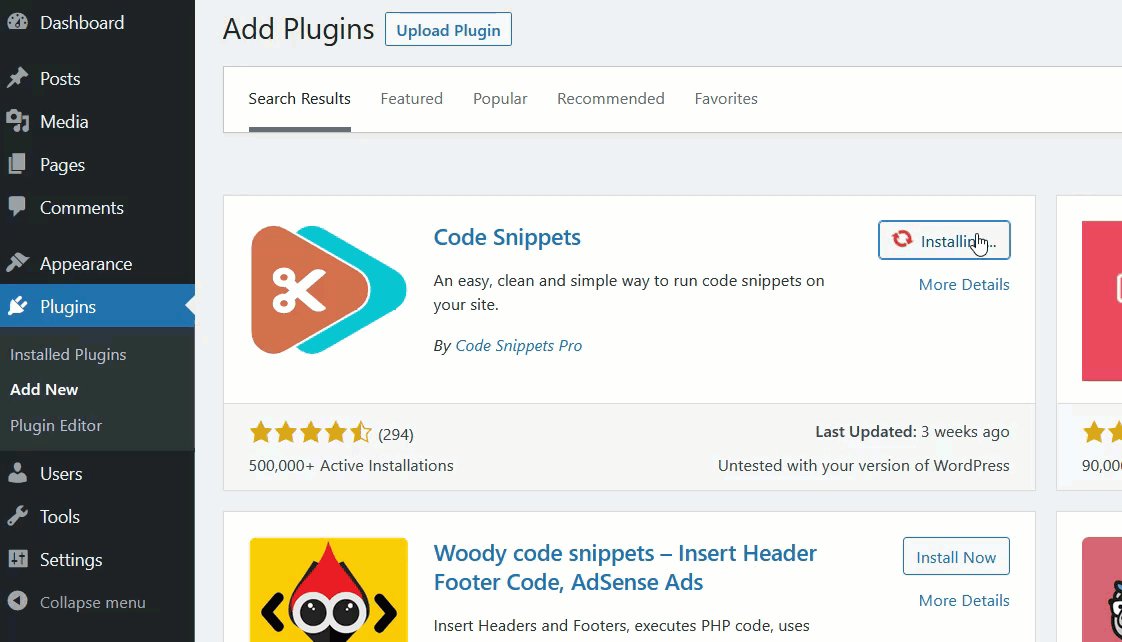
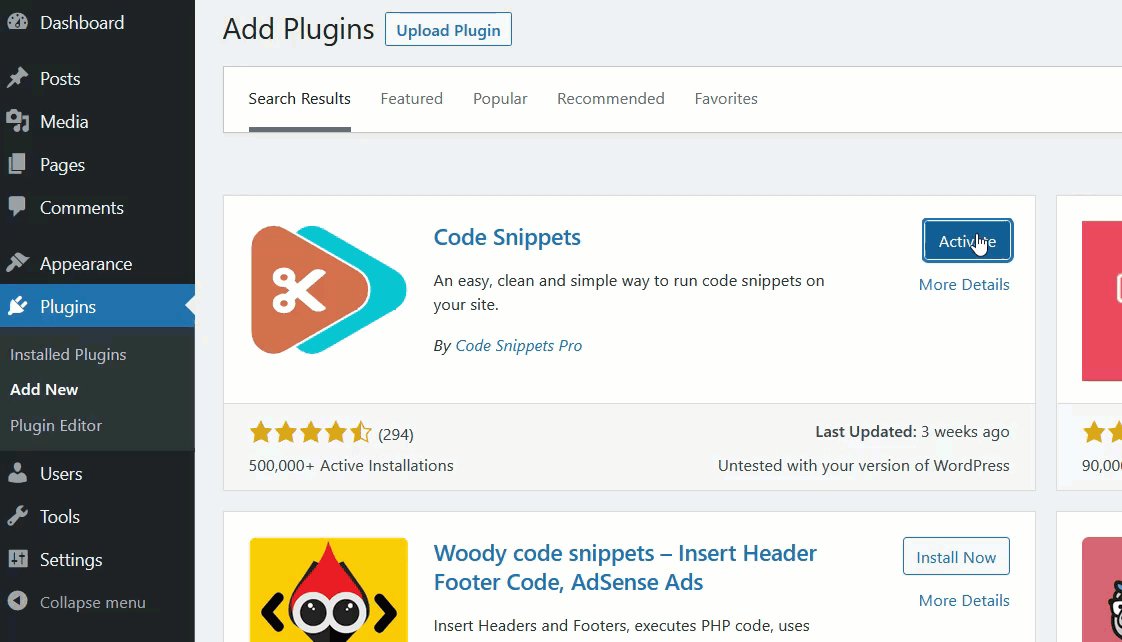
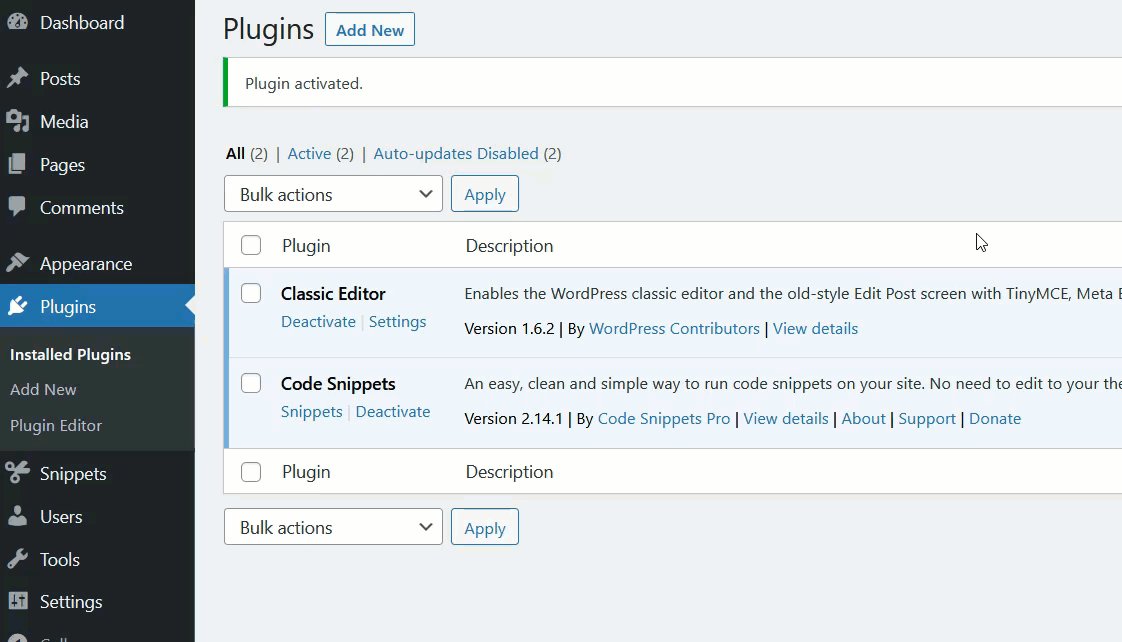
ダッシュボードで、 [プラグイン]> [新規追加]に移動し、プラグインを探してインストールします。

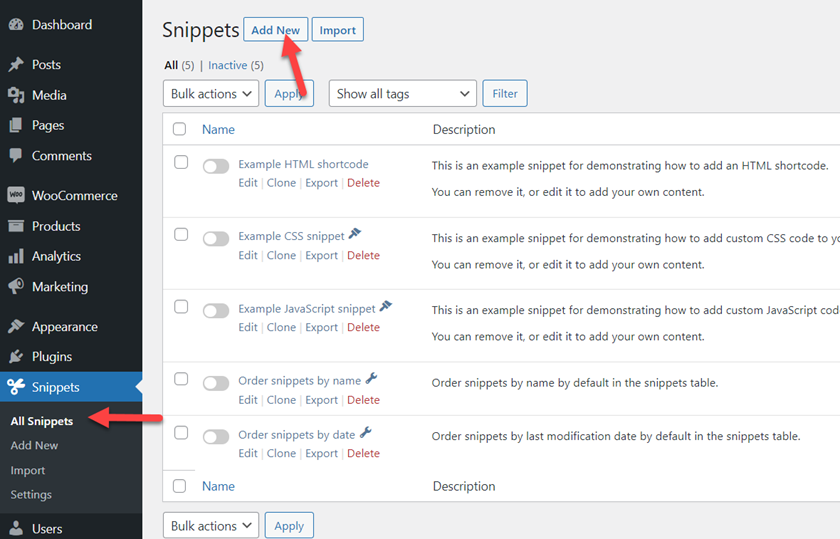
インストールしてアクティブ化したら、新しいスニペットを作成する必要があります。 [スニペット]> [すべてのスニペット]に移動し、[新規追加]を押します。

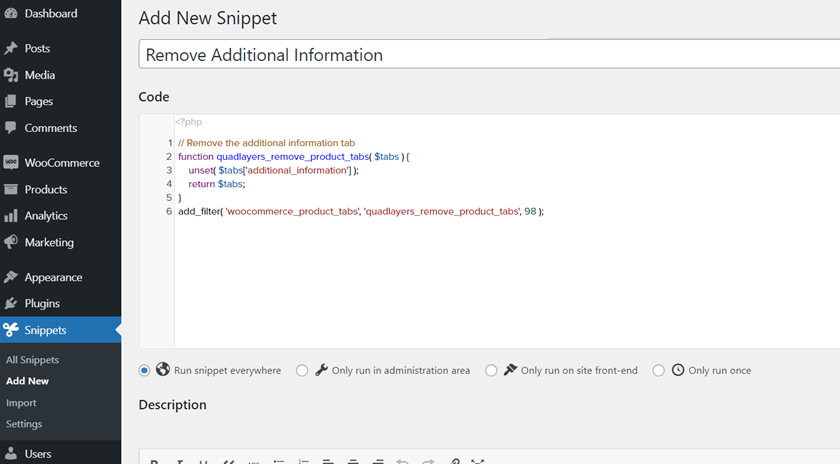
次のコードをコピーし、スニペットセクションに貼り付けて、アクティブ化します。
//追加情報タブを削除します
function quadlayers_remove_product_tabs($ tabs){
unset($ tabs ['additional_information']);
$ tabsを返します。
}
add_filter( 'woocommerce_product_tabs'、 'quadlayers_remove_product_tabs'、98);

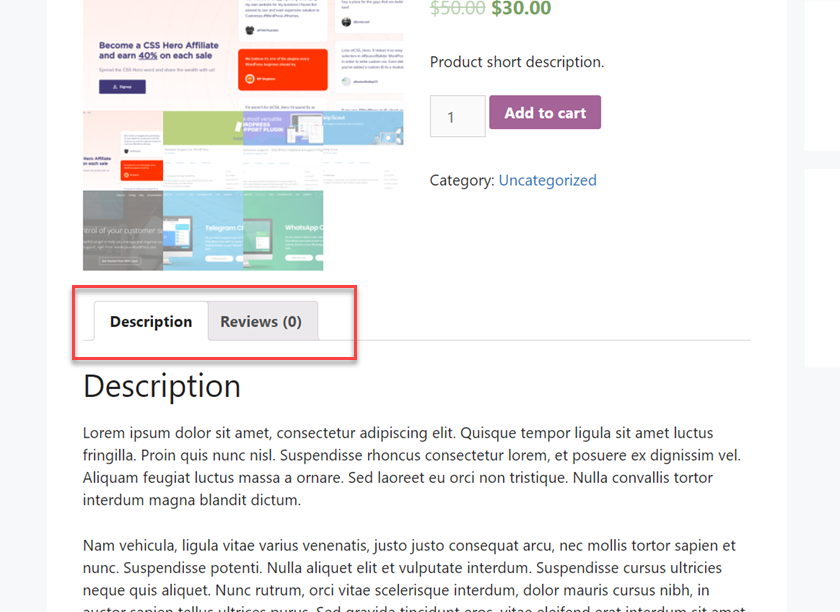
次に、フロントエンドから製品ページを確認すると、[追加情報]タブが消えていることがわかります。

これは、PHPを使用して[追加情報]タブを削除する方法です。
他のタブを削除するには、次の行のタブの名前を変更するだけです。
unset($ tabs ['削除するタブ']);
ご覧のとおり、この方法は非常に簡単ですが、それだけではありません。 次のセクションでは、 CSSを使用してWooCommerceストアから[追加情報]タブを削除する方法を示します。
2)CSSで[追加情報]タブを削除します
CSSメソッドの良いところは、プラグインが必要ないことです。 WordPressカスタマイザーで利用可能な追加のCSS機能を使用するだけで、タスクを完了できます。 それを行う方法を見てみましょう。
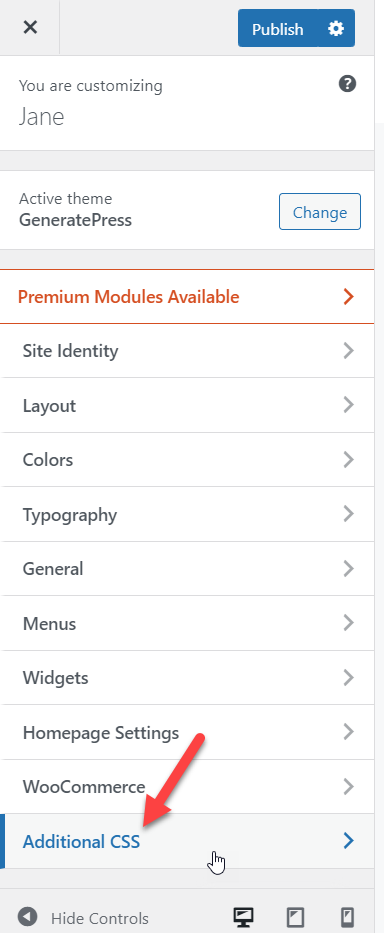
WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動します。

カスタマイザーに移動したら、[追加のCSS]セクションに移動します。

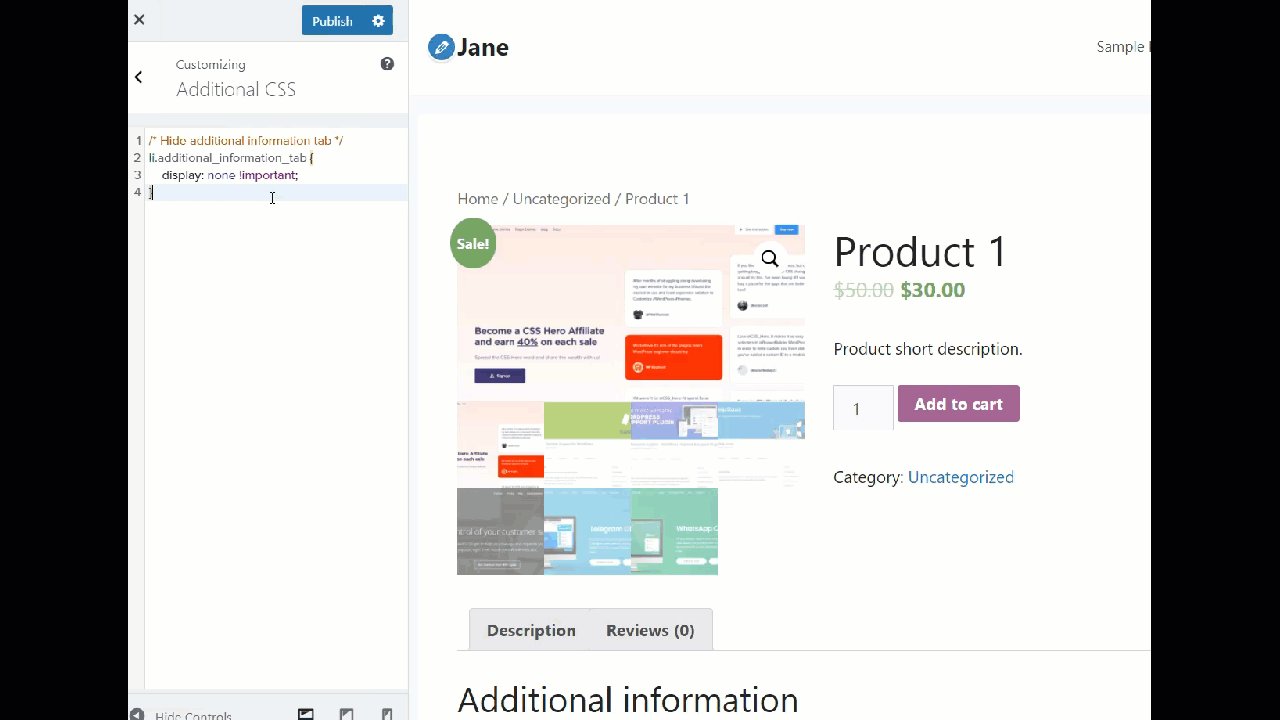
次のCSSコードをコピーして、エディター内に貼り付けます。 プレビューを確認すると、変更がすぐにわかります。
/ *追加情報タブを非表示にします* /
li.additional_information_tab {
表示:なし!重要;
}
結果に満足している場合は、更新を公開することを忘れないでください。
それでおしまい! これが、CSSを使用してWooCommerceストアから[追加情報]タブを削除する方法です。
チェックアウトページから[追加情報]タブを削除します
これまで、製品ページから[追加情報]タブを削除する方法を見てきました。 ただし、このタブはチェックアウトページにも表示されます。 この場合、買い物客は注文に関する詳細情報とメモを提供できます。
WooCommerceのチェックアウトページから[追加情報]タブを削除する場合は、このセクションが最適です。
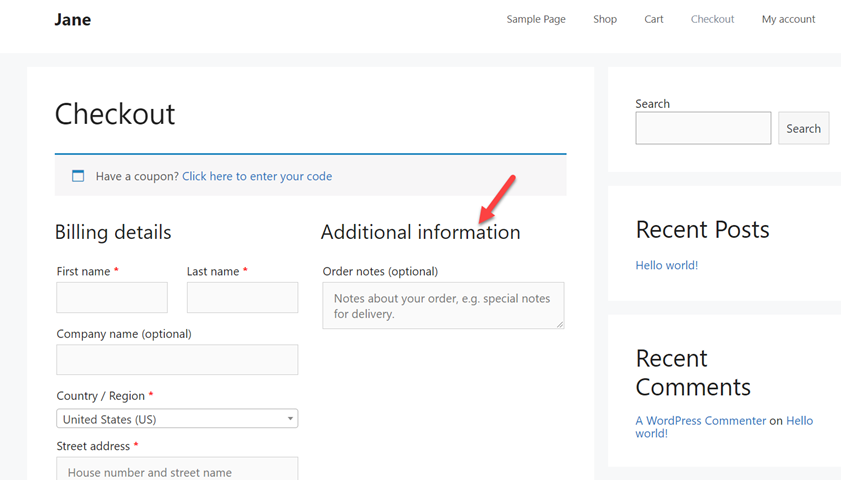
始める前に、チェックアウトページの[追加情報]タブがどのように表示されるかを見てみましょう。

次に、そのタブを削除するために、CSSを少し使用します。
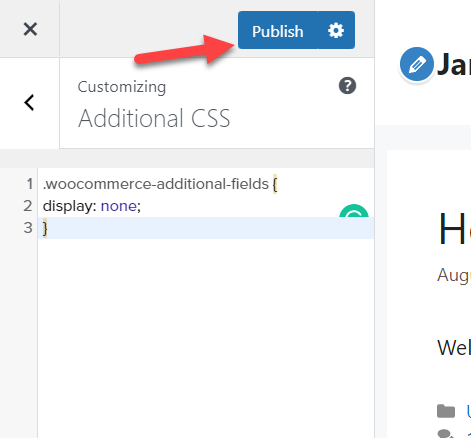
次のコードをコピーして、カスタマイザーの[追加のCSS]セクションに貼り付け、[公開]を押します。
.woocommerce-additional-fields {
表示:なし;
} 
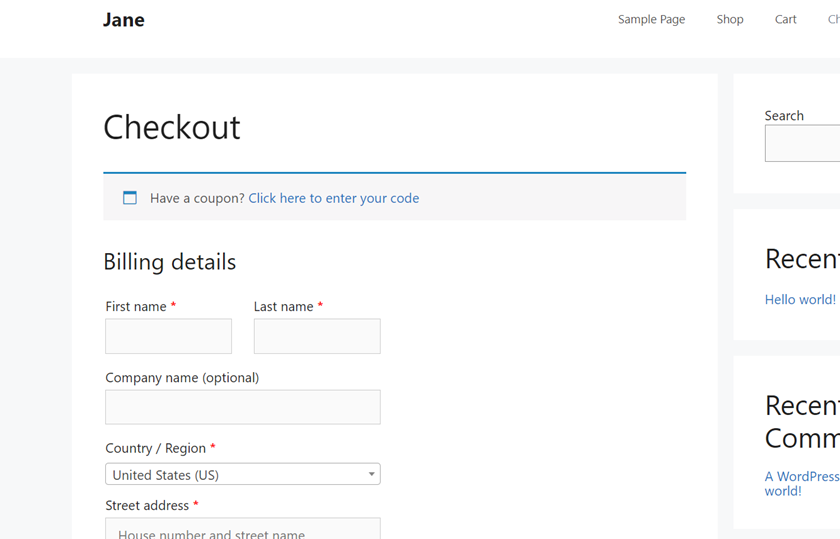
次に、チェックアウトページを更新すると、追加情報が消えていることがわかります。


それでおしまい! これが、CSSを少し使ってチェックアウトページから[追加情報]タブを削除する方法です。
[追加情報]タブをカスタマイズする方法
ここで、ストアから[追加情報]タブを直接削除するのではなく、カスタマイズしたいとします。 このセクションでは、[追加情報]タブをカスタマイズするためのいくつかの異なるオプションを示します。
[追加情報]タブの名前を変更します
[追加情報]タブの内容を明確にしたい場合は、名前を変更できます。 何が入っているかを説明することは別として、ほとんどのオンラインストアはこれを行わないため、競合他社から際立っています。
コードスニペットプラグインを使用して、新しいスニペットを作成し、次のコードを貼り付けます。
/ **
* [追加情報]タブの名前を変更
* /
add_filter( 'woocommerce_product_tabs'、 'quadlayers_rename_tabs'、98);
function quadlayers_rename_tabs($ tabs){
$ tabs ['additional_information'] ['title'] = __( '製品情報'); // [追加情報]タブの名前を変更します
$ tabsを返します。
}
コードをよく見ると、次の行を使用してタブ名を変更していることがわかります。
$ tabs ['additional_information'] ['title'] = __( '製品情報'); // [追加情報]タブの名前を変更します
この例では、名前を製品情報に変更しましたが、コードを自由に使用して、好みに応じて調整してください。
コードを入力した後、変更を公開すると、[追加情報]タブの名前が[製品情報]にどのように変更されたかがわかります。
これまで、WooCommerceで[追加情報]タブを削除する方法と名前を変更する方法を見てきました。 しかし、できることはまだまだあります。 商品ページに新しいタブを追加する方法を見てみましょう。
新しいタブを追加する方法
ユニークなものや、新しい商品や仕様の多い商品を販売している場合は、商品ページにタブを追加することをお勧めします。 このセクションでは、いくつかのPHPスニペットを使用して単一の製品ページにタブを追加する方法を示します。
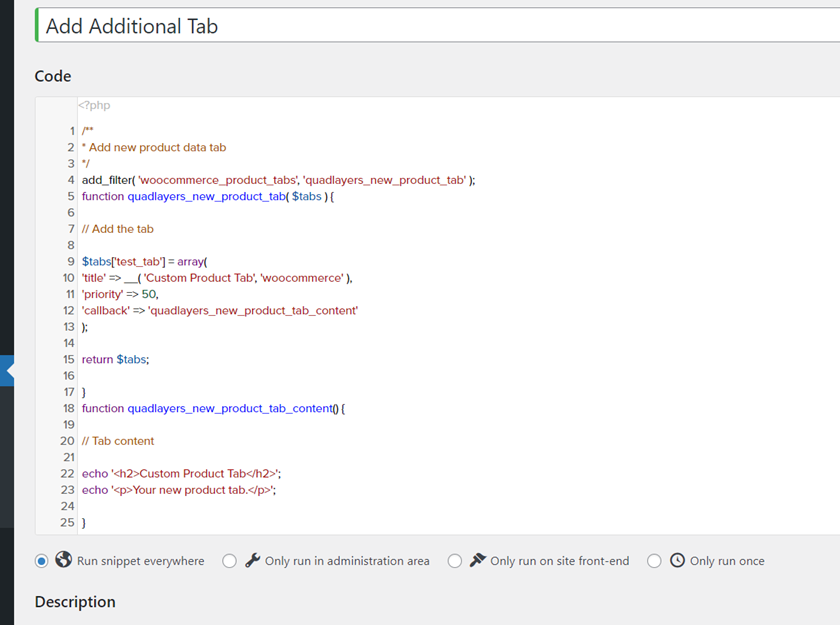
まず、コードスニペット設定を開き、新しいPHPスニペットを作成します。 次に、次のコードを貼り付けます。
/ **
*新しい製品データタブを追加する
* /
add_filter( 'woocommerce_product_tabs'、 'quadlayers_new_product_tab');
function quadlayers_new_product_tab($ tabs){
//タブを追加します
$ tabs ['test_tab'] = array(
'title' => __( 'Custom Product Tab'、 'woocommerce')、
'優先度' => 50、
'コールバック' => 'quadlayers_new_product_tab_content'
);
$ tabsを返します。
}
関数quadlayers_new_product_tab_content(){
//タブコンテンツ
echo '<h2>カスタム製品タブ</ h2>';
echo '<p>新しい製品タブ。</ p>';
}
コードを貼り付けたら、保存して変更を適用します。

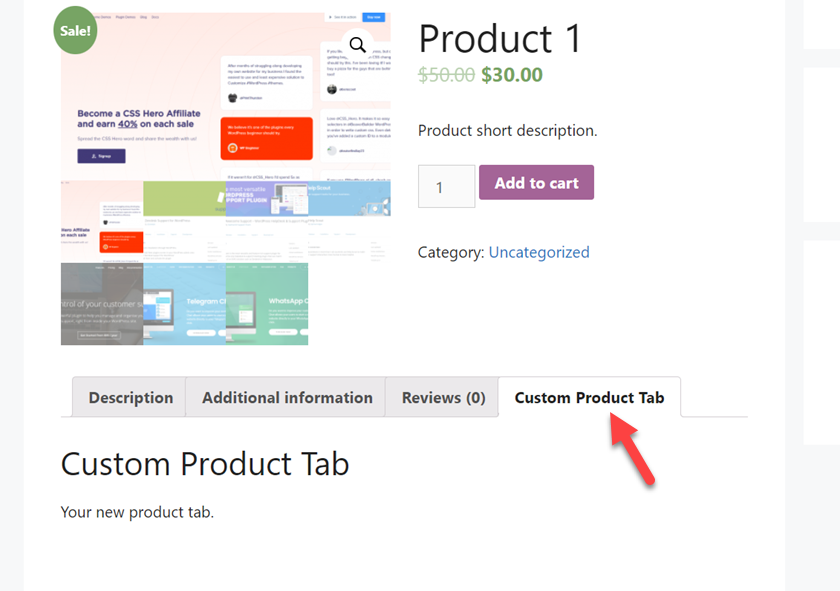
フロントエンドから製品ページを確認すると、新しいタブが表示されます。

同じコードを使用して、必要に応じて編集して複数のタブを追加できます。 以上です! これは、WooCommerce製品ページにカスタムタブを追加する方法です。
投稿を終える前に、[追加情報]タブをカスタマイズするためにできることがもう1つ見てみましょう。
タブを並べ替える方法
ストアで使用できるもう1つの便利なトリックは、商品ページのタブを並べ替えることです。 プラグインを使用せずに、タブの順序を変更できます。 いくつかのPHPスニペットを使用してそれを行う方法を見てみましょう。
デフォルトでは、WooCommerceはタブを次のように配置します。
- 説明
- 追加情報
- レビュー
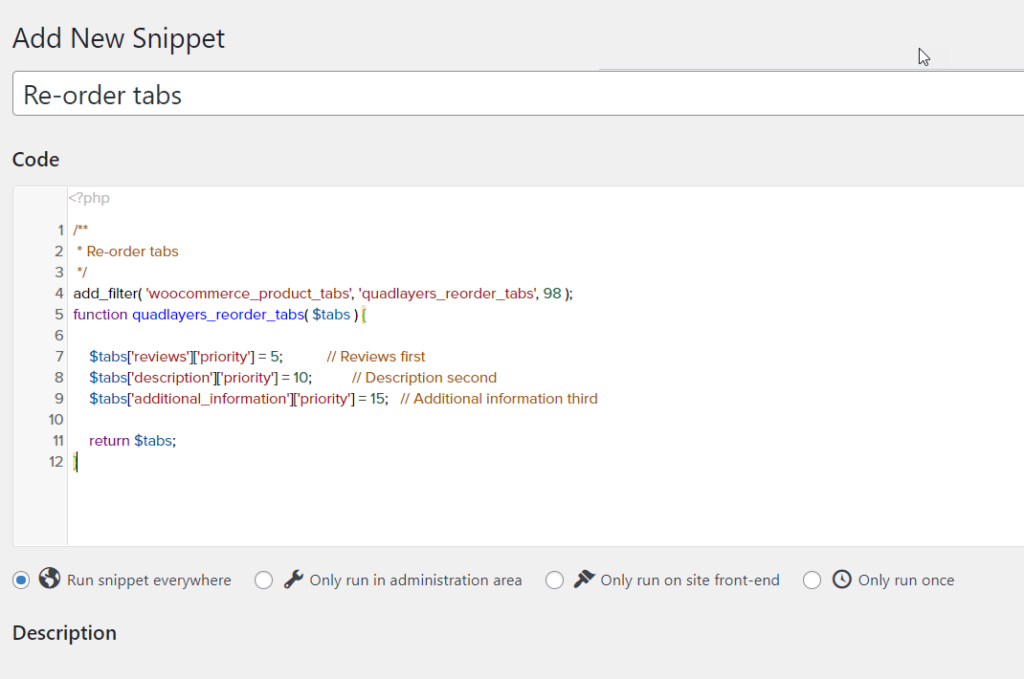
レビューを強調表示して、それを最初に配置するとします。 タブを再配置するには、次のコードを使用します。
/ **
*タブを並べ替える
* /
add_filter( 'woocommerce_product_tabs'、 'quadlayers_reorder_tabs'、98);
function quadlayers_reorder_tabs($ tabs){
$ tabs ['reviews'] ['priority'] = 5; //最初にレビュー
$ tabs ['description'] ['priority'] = 10; //説明2番目
$ tabs ['additional_information'] ['priority'] = 15; //追加情報3番目
$ tabsを返します。
}
ご覧のとおり、priority属性を使用して、必要な順序でタブを配置します。 この場合、最初に[レビュー]、次に[説明]、最後に[追加情報]タブを配置します。 コードをベースとして、必要に応じて微調整します。
順序を決定したら、コードスニペットプラグイン設定にコードを貼り付けてアクティブにします。

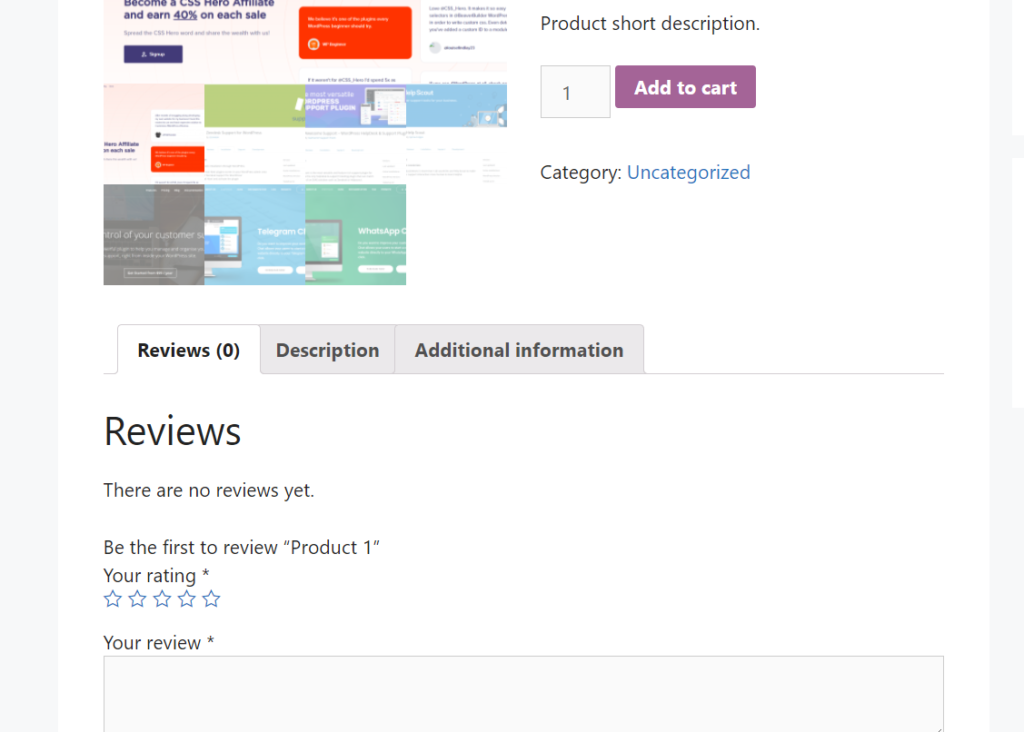
次に、フロントエンドから製品ページのいずれかを確認すると、新しい優先度に従ってタブが並べ替えられていることがわかります。

製品ページに変更を加える方法の詳細と例については、WooCommerce製品ページをカスタマイズする方法に関するガイドをご覧ください。
詳細とスニペットの例については、WooCommerceのドキュメントページをご覧ください。
結論
全体として、[追加情報]タブには通常、重量、長さ、重量、高さなどの製品に関する詳細が含まれています。 ただし、物理的な商品を販売していない場合は、そのタブを削除するのが理にかなっている場合があります。
このガイドでは、2つの異なる方法を使用してWooCommerceの追加情報タブを削除する方法を示しました。
- PHP
- CSS
どちらの方法も非常に単純で、プログラミングの知識はあまり必要ありません。 PHPを知っている場合は、サイト固有のプラグインを使用してスニペットを追加したり、子テーマのfunctions.phpファイルを直接編集したりできます。 または、テーマファイルの編集に慣れていない場合は、CSSメソッドを使用できます。 追加のツールは必要ありません。WordPressカスタマイザーを使用してコードを追加できます。 カスタマイザーのライブプレビューのおかげで、変更をリアルタイムで確認できます。
さらに、チェックアウトページから[追加情報]タブを削除する方法と、タブの名前を変更する方法、新しいタブを追加する方法、およびタブの順序を変更する方法に関するいくつかの異なる例を見てきました。
WooCommerceストアから[追加情報]タブを削除するために使用した方法はどれですか。 他の方法を知っていますか? 下のコメント欄でお知らせください!
ストアをカスタマイズする方法のチュートリアルについては、次の記事を参照してください。
- WooCommerceショップページをカスタマイズする方法
- Elementorを使用して製品ページをカスタマイズする
- 関連商品セクションの編集方法